
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.

Dit is een circuit dat werkt door 2 lichtbronnen te hebben, een heldere en een gedimde, die aangaan afhankelijk van de aanwezigheid van externe lichtbronnen zoals de zon. Het doel van dit circuit is om overdag elektriciteit te besparen door een gedimd licht aan te doen, maar toch een helder licht te hebben voor als het donker is.
Benodigdheden
De benodigde materialen zijn:
1. LED's (2)
2. Weerstanden (3) (260 Ohm, 470 Ohm en 1200 Ohm)
3. Fotoweerstand (1)
4. Broodplank
5. Arduino
6. Draden
Stap 1: Fotoresistor

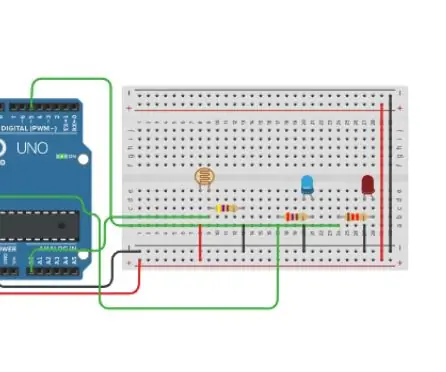
De eerste stap bij het aansluiten van dit circuit is het opzetten van de fotoweerstand.
Begin met het aansluiten van de 5V van de Arduino op de stroomrail op het breadboard. Verbind ook de grond van de Arduino met de grondrail.
Plaats daarna de fotoresistor op het breadboard en sluit de eerste terminal aan op de stroomrail. Sluit vervolgens de tweede terminal aan op een weerstand die naar de grondrail leidt en op een draad die is aangesloten op een van de Arduino-ingangen (in dit geval koos ik voor A0).
Stap 2: LED's

De tweede stap is het instellen van de LED's.
Dit wordt gedaan door de kathode te verbinden met de grondrail. Sluit vervolgens een weerstand (260 Ohm) aan op de anode samen met een uitgang van de Arduino (9).
Herhaal dit proces voor de tweede LED, maar verander de weerstand naar 1200 Ohm en de Arduino-uitgang naar 5.
Stap 3: Coderen

De laatste stap is het toevoegen van de codering.
Begin met het definiëren van de pinnen die verbonden zijn met de fotoresistor en LED's, samen met het definiëren van de waarde van het licht dat door de fotoresistor wordt waargenomen. Definieer daarna in het setup-gedeelte wat een invoer en wat een uitvoer is. Maak vervolgens een if/else-statement waarbij als het licht laag is, de heldere LED aanzet en anders de dim-LED.
Gefeliciteerd, het project is afgerond.
Aanbevolen:
Game Design in Flick in 5 stappen: 5 stappen

Game-ontwerp in Flick in 5 stappen: Flick is een heel eenvoudige manier om een game te maken, vooral zoiets als een puzzel, visuele roman of avonturengame
Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: 3 stappen

Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: In deze Instructable gaan we gezichtsdetectie uitvoeren op Raspberry Pi 4 met Shunya O/S met behulp van de Shunyaface-bibliotheek. Shunyaface is een bibliotheek voor gezichtsherkenning/detectie. Het project streeft naar de hoogste detectie- en herkenningssnelheid met
Doe-het-zelfspiegel in eenvoudige stappen (met LED-stripverlichting): 4 stappen

DIY make-upspiegel in eenvoudige stappen (met behulp van LED-stripverlichting): In dit bericht heb ik een doe-het-zelfspiegel gemaakt met behulp van de LED-strips. Het is echt gaaf en je moet ze ook proberen
Hoe plug-ins in WordPress te installeren in 3 stappen: 3 stappen

Hoe plug-ins in WordPress te installeren in 3 stappen: In deze tutorial laat ik je de essentiële stappen zien om de WordPress-plug-in op je website te installeren. In principe kunt u plug-ins op twee verschillende manieren installeren. De eerste methode is via ftp of via cpanel. Maar ik zal het niet opsommen, want het is echt compl
Akoestische levitatie met Arduino Uno stap voor stap (8 stappen): 8 stappen

Akoestische levitatie met Arduino Uno Stap voor stap (8-stappen): ultrasone geluidstransducers L298N Vrouwelijke DC-adapter voeding met een mannelijke DC-pin Arduino UNOBreadboardHoe dit werkt: eerst upload je code naar Arduino Uno (het is een microcontroller uitgerust met digitale en analoge poorten om code te converteren (C++)
