
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.



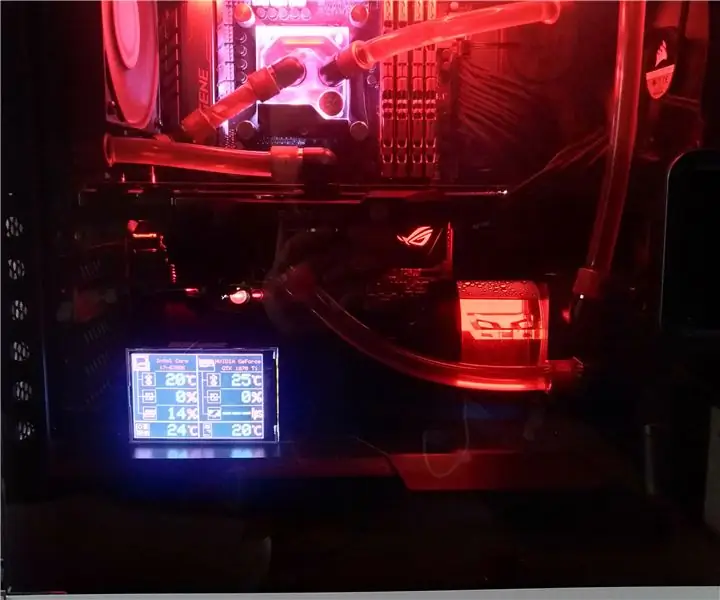
Hallo iedereen. Ik ben dit project om twee redenen begonnen: ik heb onlangs een waterkoelingslus in mijn pc gebouwd en had iets nodig om visueel wat ruimte in de behuizing te vullen EN ik wilde temperaturen en andere statistieken kunnen laten controleren met een snelle blik zonder OSD-shenanigans die de hoek van het scherm. Natuurlijk zijn daar kant-en-klare oplossingen voor, maar de meeste passen gewoon niet bij mijn feng shui. Dus in plaats van een HDMI 7 -scherm in mijn koffer te plaatsen met een kabel die uit de behuizing steekt en de Windows-taakbalk altijd aan, besloot ik mijn eigen speelgoed te bouwen.
Omdat ik geen ingenieur of programmeur ben, maar gewoon een man met een soldeerbout en wat autodidactische kennis, zal dit niet alleen een stapsgewijze instructie zijn, ik zal ook proberen me op het probleem te concentreren het oplossen en onderzoeken van aspecten die me naar deze build hebben geleid.
DISCLAIMER: AL MIJN WERK WORDT GEDEELD ALS CREATIEVE GEMEENSCHAPPELIJKE ATTRIBUTIE-SHAREALIKE 4.0. IK HEB INSPIRATIE UIT VELE VOORBEELDEN OP HET INTERNET GENOMEN. ALS U EEN DEEL VAN DIT WERK ALS HET UW HERKENNIS, NEEM DAN CONTACT MET MIJ OP VOOR ATTRIBUTIE. GEEN INBREUK IS BEDOELD, IK ZAL GRAAG ELKE FOUT HERSTELLEN. BEDANKT
TWEEDE DISCLAIMER: MIJN WERK WORDT GEDEELD ZOALS HET IS. IK BEN NIET VERANTWOORDELIJK VOOR ENIGE SCHADE DIE IS VEROORZAAKT DOOR HET GEBRUIK VAN MIJN CODE OF INSTRUCTIES
Benodigdheden
- Arduino Nano (of UNO als je wilt)
- TFT-scherm. In mijn geval is het een ILI9486 / ILI9488L-compatibel 3,5-inch scherm.
- Temperatuur Senso. In mu geval een analoge TMP36 temp sensor.
- Kabels, draden, dupont-connectoren (daarover later meer)
- (optioneel) Breadboard om te testen
- (optioneel maar aanbevolen) een klein perfboard
Stap 1: Haalbaarheidsstudie (soort van)
Zoals ik al zei, ik wilde geen HDMI-scherm in mijn pc-behuizing, dus, gehuld in mijn eigen vindingrijkheid, begon ik op internet naar soortgelijke ideeën te zoeken. En dit is tip nummer één: Google is je vriend (nou ja, elke fatsoenlijke zoekmachine…). We leven in een wereld waar niets echt origineel meer is, maar in plaats van naar deze zin met een negatieve betekenis te kijken, zouden we dit in ons voordeel kunnen gebruiken: wat je ook wilt creëren, waarschijnlijk heeft ergens iemand iets soortgelijks gedaan, dus als je als je niet weet hoe je een idee moet implementeren, is de kans groot dat je daar nuttige informatie zult vinden. Bij het zoeken op internet is het vaak handig om twee regels in acht te nemen:
- ga niet na pagina 3 of 4 van een zoekopdracht, het is bijna altijd tijdverspilling. In plaats daarvan
- verander de zoektermen, herformuleer de vraag vanuit een ander gezichtspunt (dwz: "arduino temperatuursensor" -> "lees temperatuur met arduino").
Eigenlijk staat het vol met goede projecten, en ik geef toe dat ik de eerste dagen heb besteed aan het bestuderen van de meeste van deze projecten. Maar geen van hen was klaar om voor mij te gaan, omdat ik iets wilde dat bij mijn behoeften zou passen.
Omdat ik iets op maat moest maken, besloot ik me te concentreren op de juiste hardware om te gebruiken en de software voor later te laten, omdat de software altijd kan worden gemaakt en aangepast aan de behoeften, aan de andere kant hardware kant ben ik gebonden aan beschikbaarheid en kenmerken.
Ik wilde iets op basis van Arduino, omdat ik het al had, het is goed gedocumenteerd en de community floreert. Geen probleem hier, zoals ik al eerder zei overvloedige informatie.
Ik wilde een scherm dat groot genoeg was om op een paar meter afstand duidelijk te worden gezien en dat zou passen bij de look'n'feel van mijn build, dit sloot elk nokia- en LCD-beeldscherm uit. Ook OLED is uitgesloten, omdat ze klein zijn. Dus koos ik voor een TFT-kleurendisplay. Aanraakscherm is niet nodig, omdat het in de pc zit. Ik vond een 3,5-inch, al ontworpen voor Arduino, ~ 15 € op Amazon. Goed genoeg.
Nu, nadat de hardware gelokaliseerd was, concentreerde ik me op de software.
Bijna alle projecten, aan de Arduino-kant, lijken erg op elkaar. Ik hoef alleen de code voor het display en voor het communicatieprotocol aan te passen om gegevens van de server-app te verzamelen. Aan de computerkant waren de meeste projecten gebaseerd op C, C++, C#, python en de meeste projecten boden alleen een CLI-interface of een Windows-service-achtige server. Ik wilde in plaats daarvan een GUI. Ik heb nooit een C-achtige taal in Windows gebruikt, laat staan het GUI-gebouw. Maar ik heb 15 jaar geleden wat Visual Basic geleerd, dus ik probeerde het en downloadde de gratis Visual Studio-versie van Microsoft.
Na veel vergelijkbare projecten te hebben bestudeerd, besloot ik OpenHardwareMonitor te gebruiken om alle hardware-informatie en RivaTuner voor FPS te krijgen, omdat deze gratis en voldoende gedocumenteerd zijn.
Stap 2: Hardwaretesten



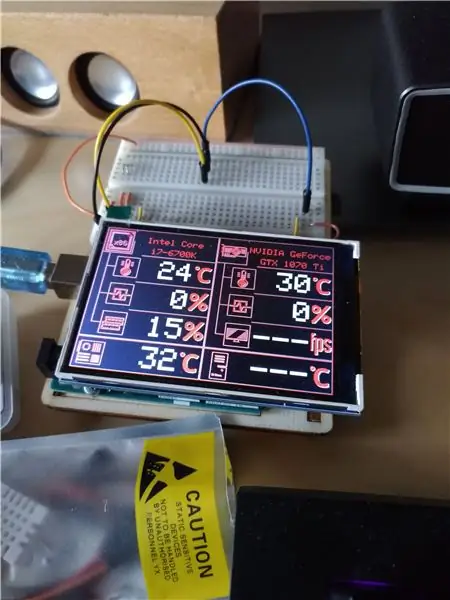
Voordat u de soldeerbout aanzet en voor altijd in tijd en ruimte een elektronisch onderdeel bevestigt, is het een goede gewoonte om een testprototype te bouwen (tip nummer twee). Gelukkig is het geen 1995 meer. Tegenwoordig is het vrij eenvoudig om vrij complexe prototypes te rangschikken, zelfs op kleine breadboards. In mijn geval had het TFT-scherm een drop-in pin-out voor Arduino Uno, dus ik liet het op mijn Arduino uno vallen en begon met de voorbeeldbibliotheken te spelen en de referentiehandleidingen te lezen om de werkingsprincipes en beperkingen te begrijpen.
Op dit punt ontdekte ik hoe ik lijnen en bitmaps moest tekenen en tekst moest schrijven, dus begon ik te prutsen met softwarecodering en liet ik alle secundaire dingen voor later, maar ik zal hier de temperatuursensor opnemen.
Op een gegeven moment had ik een lege plek op het scherm, maar geen van de gegevens van de pc-sensoren was echt nuttig, dus besloot ik een temperatuursensor in de behuizing te plaatsen voor de omgevingstemperatuur. Het display vreet bijna alle Arduino-pinnen op, gelukkig is analoge pin A5 ongebruikt, dus ik heb een TMP36 vastgebonden. Ik heb zelfs een DHT22 getest, maar het is veel te veel voor deze toepassing.
Er zijn tal van voorbeelden voor de TMP36, ik heb er zojuist een in een functie gekopieerd. De TMP35 heeft 3 pinnen, Vin gaat naar 5V, GND gaat naar aarde en Out gaat naar pin A5. Ik plaatste een 0.1uF keramische condensator tussen Vin en GND. Ze zeggen dat het nodig is. Waarschijnlijk is het in dit geval nutteloos, maar … ik heb zelfs de Arduino analoge referentiespanning ingesteld op de 3,3 V-pin voor een betere temperatuurmeting. In dit geval nog steeds nutteloos, maar…
Stap 3: Arduino-code
Download en open de meegeleverde Arduino-code om de uitleg in deze stap te volgen. Ik heb geprobeerd genoeg opmerkingen in de code achter te laten om duidelijk te zijn zonder deze te overspoelen.
Je hebt zeker de MCUFRIEND_kbv en de Adafruit GFX-bibliotheken nodig. Beide eenvoudig te installeren vanuit de Arduino IDE.
Het programma kan als volgt worden onderverdeeld in secties:
- definieer en declareer alle globale variabelen en andere benodigde dingen
- initialiseer het display, stel de externe referentie in en teken de gebruikersinterface (dit alles is opgenomen in de setup()-functie, aangezien het maar één keer hoeft te worden uitgevoerd)
- lees gegevens van seriële verbinding en wijs deze toe in de array (loop() functie)
- lees externe temp sensor data (readExtTemp() functie)
- print data op het display (printData() functie)
- terug naar de lus
SECTIE 1: Verklaringen en definities
In de eerste sectie van de code heb ik veel pointers en arrays gebruikt, dus ik heb veel repetitieve regels code in kortere regels kunnen persen om FOR-cycli te schrijven. Ja, ik ben lui. Zoals je kunt zien, heb ik een pointer-array gedeclareerd en gevuld met alle afbeeldingen uit het bestand pics.h. Dit maakte het mogelijk om de FOR-cyclustruc te doen om alle pictogrammen te tekenen.
SECTIE 2: setup(), meestal UI-tekening
Ik heb genoegen genomen met het standaardlettertype omdat het geen transparante achtergrond heeft, dus het maakt het mogelijk om een nieuwe regel tekst over een oude te schrijven zonder deze te hoeven verwijderen. Het gebruik van een ander lettertype zou betekenen dat er een zwart vierkant over de oude tekst moet worden getekend voordat een nieuwe regel wordt geschreven, wat leidt tot een onaangenaam flikkerend effect.
Na wat testen kwam ik tot een goed compromis tussen leesbaarheid en getoonde informatie. Ik verdeelde het display in twee kolommen en 5 rijen. De linkerkolom gaat voor CPU- en moederbordgegevens, inclusief van boven naar beneden CPU-naam, temperatuur, belasting, RAM-gebruik en moederbordtemperatuur. De juiste is gewijd aan GPU en bevat GPU-naam, temperatuur, belasting, Frames Per Second-teller en externe temperatuursensor.
Zoals je in de code kunt zien, heb ik besloten om geen afbeeldingen op de SD-kaart te gebruiken, omdat deze erg traag laadt. Ik besloot alle pictogrammen in het PROGMEM-geheugen op te nemen en de lijnen te tekenen met het speciale drawLine()-commando. dit is ook handig voor kleine UI-correcties.
In de zwakke poging om de gebruikersinterface een schijn van diepte te geven, tekende ik twee van alles (lijnen, rechthoeken, afbeeldingen) met verschillende kleuren en met een kleine offset. Helaas is het niet het resultaat waar ik op hoopte, maar het zal wel lukken.
De laatste regels van deze functie zijn voor het afdrukken van tijdelijke aanduidingen op de TFT, totdat de Arduino de gegevens ontvangt.
SECTIE 3: hoofdlus(), gegevens ophalen en formatteren
Hier gebeurt de magie: gegevens worden serieel ontvangen, toegewezen aan de juiste variabele en vervolgens afgedrukt. Om dit alles in het minste aantal regels te bereiken, heb ik een schakelkastcommando en een for cycle gebruikt.
Het communicatieprotocol waarmee ik kwam, is verdeeld in twee delen: een eerste keer uitvoeren van een handdruk en het daadwerkelijke gegevensgedeelte.
De handshake is nodig om de autoconnection-functie te implementeren wanneer het pc-programma start. Het gaat als volgt:
- PC verzendt de handshake-string (in dit geval is het gewoon "*****;")
- Arduino stuurt een reactie terug
Makkelijk.
Het gegevensgedeelte ziet er als volgt uit: "i:xxx, yyy, zzz, aaa,;" de betekenis is:
"i" is de index, ik noemde het componentSelector in de code. "i"-waarden zijn:
- i=0 - NAMEN. De volgende waarden zijn de namen die in de eerste rij op het display worden weergegeven. Dit wordt maar één keer verzonden en afgedrukt op het display, vanaf vandaag is het vrij moeilijk om CPU en GPU te hotswappen…
- i=1 - 1e KOLOM DATA - de volgende waarden worden van boven naar beneden in de linkerhelft van het display weergegeven. In mijn geval: CPU-temp, CPU-belasting, RAM-gebruik, moederbordtemp.
- i=2 - 2e KOLOMGEGEVENS - zoals hierboven, maar voor de rechterhelft van het scherm
- i=3 - AFDRUKOPDRACHT. In dit geval is de onbewerkte seriële tekenreeks gewoon "3:;" aangezien andere gegevens niet nodig zijn.
"xxx, yyy, zzz, aaa" zijn de werkelijke waarden. die worden door de arduino als strings gelezen en de hele opmaak wordt gemaakt door het pc-programma. Voor i=0 zijn deze waarden elk 14 tekens voor de hardwarenamen. Voor i=1 of 2 zijn dit elk slechts drie tekens, genoeg voor het weergeven van temperaturen en frames per seconde. Natuurlijk de ":", ", " en ";" tekens zijn in deze velden verboden.
De ":" is het scheidingsteken tussen componentSelector en waarden, de ", " is het scheidingsteken voor waarden en het ";" is het einde van de regel
Wanneer de gegevens worden ontvangen, slaat de Arduino deze op als een string totdat de ";" symbool wordt ontvangen, zoekt het naar het ":"-symbool en gebruikt het om de componentSelecor-waarde te krijgen. Dit wordt gebruikt voor de schakelkastfunctie om de juiste procedure te selecteren die moet worden gevolgd. Het wordt ook gebruikt om de juiste index in de allData-array te selecteren.
Hierna zoekt de Arduino naar het ", "-symbool en gaat verder met het plaatsen van de waarden in de allData-array.
Als de componentSelector 0 is, wordt de vlag printName ingesteld op true. Als componentSelector 3 is, worden de functies readExtTemp() en printData() aangeroepen.
Sectie 4: readExtTemp() functie
Hier valt niet veel te zeggen, het leest 32 keer van pin A5 en geeft de temperatuurwaarde als een string weer. Ik ben bij de rebellen, dus ik gebruik Celsius. Alles boven de 100°C is onjuist, daarom wordt het weergegeven als "---" op het display. Voor alles onder de 100°C wordt het formaat zodanig geformatteerd dat het voldoende spaties heeft om de ruimte van 3 tekens op het scherm te bedekken. Het is mogelijk om de sensor te verwijderen en opnieuw te plaatsen en er wordt geen rare waarde weergegeven.
Sectie 5: printData() functie
Zoals altijd gebruikte ik cycli om achtereenvolgens dingen op het display af te drukken. Als de vlag printNames waar is, worden de namen afgedrukt, wordt de vlag op false gezet en gaat het verder.
Sectie 6: terug naar de lus
Zelfverklaard genoeg, zou ik zeggen…
pics.h-bestand
Hier heb ik alle pictogrammen voor de gebruikersinterface opgeslagen. Het is mogelijk om de SD-kaartlezer in het display te gebruiken, maar ik had genoeg geheugen over in de Arduino voor mijn zwart-witte pictogrammen.
Ik heb ze ontworpen met Junior Icon Editor omdat het gratis is en redelijk goed voor het pixelschilderen van kleine pictogrammen. Ik moest de pictogrambestanden (opgeslagen als PNG) converteren met de online tool SKAARHOJ.
Stap 4: Visual Basic-code

Hier is de VB-code:
OPMERKING: dit is de eerste keer dat ik een Visual Studio-project deel. Ik heb zojuist de projectmappen gekopieerd en gezipt. Als dit niet werkt, laat me dan een betere manier weten om dit soort projecten te delen. Bedankt
Zoals ik al eerder zei, kan ik geen GUI maken in C# of andere talen, maar ik had lang geleden wat ervaringen in Visual Basic. Ik heb de Visual Studio Community-editie gedownload (het is natuurlijk gratis) met de Visual Basic-omgeving. Nou, ik moest een heleboel dingen uitzoeken, want de laatste keer dat ik VB gebruikte was het versie 2005 of zo… Maar het internet staat zoals gewoonlijk vol met goede tips.
Na het uitzoeken van wat interface-dingen, is de nieuwere versie eigenlijk eenvoudiger en flexibeler dan de oude.
Voor dit programma wilde ik iets met een Windows-formulier, maar volledig beheersbaar vanaf een systeemvakpictogram. Ik heb het formulier eigenlijk bijna alleen gebruikt voor het opsporen van fouten, omdat ik graag tekstvakken en lijsten plaats om de uitvoerwaarden van de functies te lezen en enkele opdrachtknoppen om ze te testen.
Het "laatste" programma is slechts een pictogram in het systeemvak met een pop-upmenu dat de verschillende bedieningselementen toont en een hoofdformulier met twee keuzelijsten die de gegevens tonen die naar de Arduino zijn verzonden.
Ik heb een autoconnect-functie en een "start at boot"-functie geïmplementeerd. Daarover later meer.
Het hoofdprogramma is slechts een aanpassing van verschillende voorbeelden en codefragmenten met behulp van de OpenHardwareMonitor-bibliotheek en de RivaTuner Shared Memory-bibliotheek.
Het programma gaat als volgt:
- haal de gegevens op uit OpenHardwareMonitor- en RTSSSm-bibliotheken
- alle gegevens voor het communicatieprotocol voorbereiden en formatteren
- stuur de gegevens naar de Arduino
- Spoel en herhaal
natuurlijk worden de hardwarenamen bij het opstarten gelezen en slechts één keer verzonden.
De FPS-teller wordt alleen geactiveerd wanneer een compatibele app wordt gebruikt (bijvoorbeeld een spel, een 3D-modelleringsprogramma, enzovoort), anders wordt de tijdelijke aanduiding "---" naar het scherm gestuurd.
ik zal niet diep ingaan op het uitleggen hoe de waarden uit de bibliotheken te halen, omdat het goed gedocumenteerd is op internet en enigszins begrijpelijk is uit de code. Ik wil alleen vertellen over de problemen om de temperatuur van het moederbord te laten zien via de OpenHardwareMonitor (vanaf nu OHMonitor, want het leven is te kort) bibliotheek. Ik heb een Asus Maximus VIII Gene MoBo, die is uitgerust met fu**ton temperatuursensoren op het moederbord, maar OHMonitor noemt ze als Temperatuursensor #1, #2 … #n EN nergens wordt de temperatuurlocatie gespecificeerd. Dus moest ik de vreselijke Asus AI suite-software installeren, waarbij de sensoren op zijn minst NAMEN hebben en de verschillende temperaturen tussen de twee programma's vergelijken. Het lijkt erop dat de generieke temperatuursensor van mijn moederbord #2 is voor OHMonitor, dus zoals je kunt zien in de Timer1_tick sub onder de MoBo-dingen, moest ik zoeken naar een sensornaam met de string "#2" om de juiste waarde te krijgen.
TL;DR: je moet zelf voor de juiste temperatuursensoren op het moederbord zorgen. De rest is waarschijnlijk goed om te gaan.
Dit is echter slechts versie 1, ik ben van plan deze gadget op mijn andere pc te installeren, dus ik zal waarschijnlijk een manier implementeren om de sensoren te selecteren en misschien zelfs de interface op de Arduino onderweg opnieuw te ontwerpen.
De Autoconnect-functie
Deze functie is eigenlijk simpel: als de pc niet is aangesloten op een Arduino, wordt elke x milliseconden (op basis van de Timer1) deze functie aangeroepen. Het probeert verbinding te maken met elke COM-poort op de pc, als het lukt, stuurt het de handshake-string "*****;". Als het antwoord "R" is, is het juiste apparaat aangesloten en wordt de normale procedure gevolgd. Anders probeert het de volgende COM-poort.
Zoals u kunt zien, zijn er veel uitzonderingen in deze functie. Dit komt omdat ik het volledig plug-and-play wilde hebben, zonder foutoutput. Door de uitzonderingen af te handelen, heb ik de volledige afwezigheid van het externe apparaat kunnen negeren en ik kan het apparaat zelfs hotpluggen en hotunpluggen wanneer ik maar wil, zonder een onderbrekingsfout voor het programma te genereren.
De functie Start bij opstarten
Ik wilde dat het programma bij het opstarten zou starten. Lekker makkelijk, zeg je. Zet een link in de juiste map, zeg je. Maar nee. Vanwege de OHMonitor- en RTSS-bibliotheken hebben we het uitvoeringsniveau van de beheerder nodig om informatie te verzamelen. Dit betekent het uiterst irritante UAC-scherm elke keer dat deze app wordt gestart. Echt niet. Dus heb ik het script van Matthew Wai aangepast (link hier) om een stille start bij het opstarten te bereiken. Ik heb zojuist het script in het Resources1-bestand gekopieerd, in verschillende delen opgesplitst en vervolgens een subroutine geïmplementeerd die een Windows-taakbestand maakt (of verwijdert), aangepast met de huidige uitvoerbare locatie van het programma en dergelijke dingen.
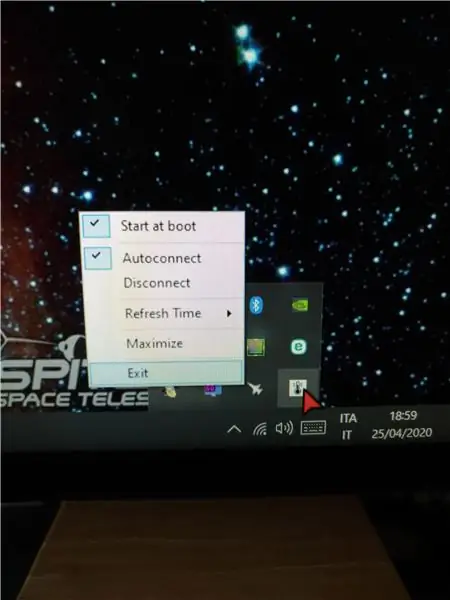
Het systeemvakpictogram
Dankzij de objecten NotifyIcon en ContextMenu heb ik een gemakkelijke en dikke manier kunnen implementeren om de app te besturen. Klik met de rechtermuisknop op het pictogram in het systeemvak en het menu verschijnt. Er zijn deze opties:
- Start bij opstarten: u kunt het aan- en uitvinken om de start bij opstarten-functie in of uit te schakelen
- Autoconnect: hetzelfde als hierboven, maar verwerkt de autoconnect-functie
- Connect/Disconnect: het zorgt voor de verbinding. Werkt niet met Autoconnection ingeschakeld
- Verversingstijd: geeft een vervolgkeuzemenu, u kunt de verversingstijd kiezen van 1 tot tien seconden
- Maximaliseren: opent het hoofdvenster. Hetzelfde als dubbelklikken op het pictogram
- Afsluiten: spreekt voor zich
De software compileren
Om de software te compileren, moet u waarschijnlijk een verwijzing naar de bibliotheken downloaden en toevoegen die niet in de code zijn opgenomen.
U vindt de OpenHardwareMonitor-bibliotheek hier. U moet de software downloaden, het zip-bestand openen en het bestand OpenHardwareMonitorLib. DLL naar de projectmap kopiëren.
Hier is de link voor de RTSSharedMemoryNET-bibliotheek, u moet downloaden en compileren voor uw architectuur, en vervolgens de RTSS[TL;DR]moryNET. DLL naar uw projectmap kopiëren.
Nu moet je een verwijzing in je code toevoegen, instructies hier
Zorg er wel voor dat u zowel de RTSS[TL;DR]moryNET- als de PCHwMon-serverprojecten voor dezelfde architectuur compileert.
Ik heb een kant-en-klaar installatieprogramma meegeleverd, zodat je het hele ding kunt installeren zonder te prutsen met Visual Basic. Het is gecompileerd voor x86 en werkt op zowel x86- als x64-architecturen. Het vereist het. NET framework 4.7.2 om te draaien.
In ieder geval moet u RivaTuner installeren. Je kunt het hier vinden als een zelfstandige app of je kunt Msi Afterburner installeren, inclusief de RTServer.
Stap 5: Definitieve hardware-implementatie
Aanbevolen:
Een computer demonteren met eenvoudige stappen en afbeeldingen: 13 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Een computer demonteren met eenvoudige stappen en afbeeldingen: dit is een instructie over het demonteren van een pc. De meeste basiscomponenten zijn modulair en gemakkelijk te verwijderen. Wel is het belangrijk dat je er goed over georganiseerd bent. Dit zal helpen voorkomen dat u onderdelen kwijtraakt, en ook bij het maken van de hermontage e
PCB-ontwerp met eenvoudige en gemakkelijke stappen: 30 stappen (met afbeeldingen)

PCB-ontwerp met eenvoudige en gemakkelijke stappen: HELLO VRIENDEN Het is een zeer nuttige en gemakkelijke tutorial voor diegenen die PCB-ontwerp willen leren, laten we beginnen
Een video met gesplitst scherm maken in vier stappen: 4 stappen (met afbeeldingen)

Een video met gesplitst scherm maken in vier stappen: we zien vaak dezelfde persoon twee keer in een scène in een tv-toneelstuk. En voor zover we weten heeft de acteur geen tweelingbroer. We hebben ook gezien dat er twee zangvideo's op één scherm worden gezet om hun zangkunsten te vergelijken. Dit is de kracht van spl
Uw afbeeldingen opslaan voor uw taak: 4 stappen (met afbeeldingen)

Uw afbeeldingen opslaan voor uw taak: 1. Open een nieuw Google-document en gebruik deze pagina om uw afbeeldingen te beveiligen.2. Gebruik ctrl (control) en de "c" sleutel om te kopiëren.3. Gebruik ctrl (control) en de "v" sleutel om te plakken
Afbeeldingen alleen horizontaal of verticaal naadloos maken (voor "The GIMP"). 11 stappen (met afbeeldingen)

Afbeeldingen alleen horizontaal of verticaal naadloos maken (voor "The GIMP").: Als u de plug-in "Maak naadloos" in GIMP probeert, wordt de afbeelding zowel horizontaal als verticaal naadloos. Het zal je niet toestaan om het naadloos te maken in slechts één dimensie. Dit instructable zal je helpen om ima
