
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.

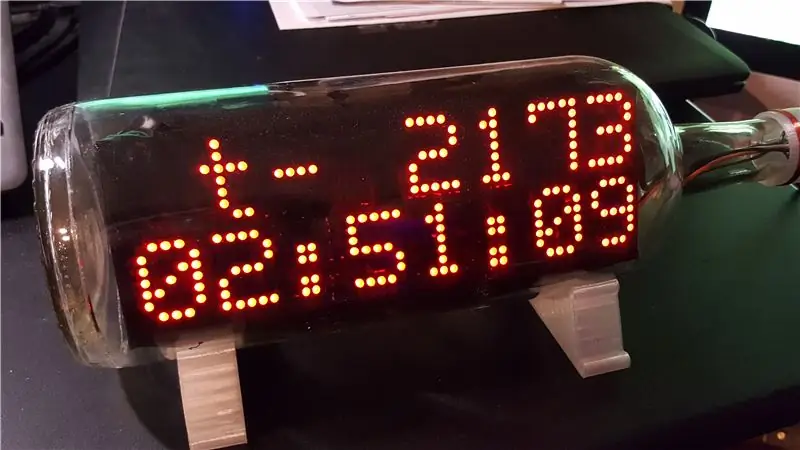
Ik had een paar van deze 8x8 LED-dot-matrix-displays in de la en dacht erover na wat ik ermee moest doen. Geïnspireerd door andere instructables, kreeg ik het idee om een aftel-/omhoogdisplay te bouwen om af te tellen naar een toekomstige datum/tijd en als de doeltijd verstreek, vanaf dat moment optellen. Ik maakte dit nu mijn pensioenklok zittend op de plank.
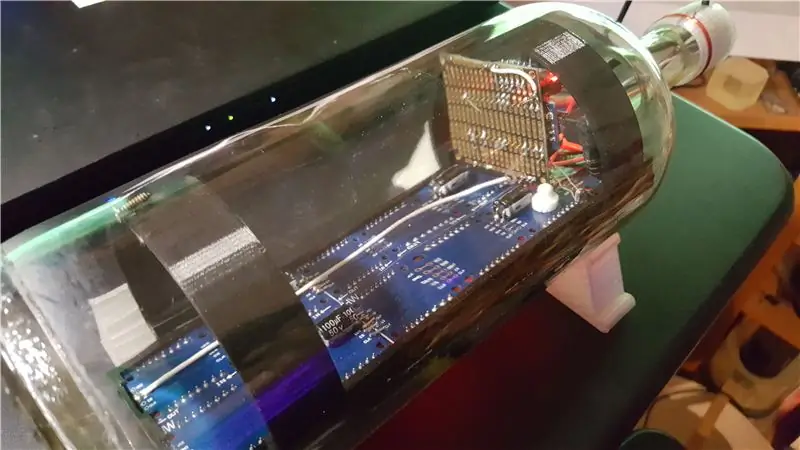
Het idee om het in een fles te doen, was meer een ongeluk toen ik aan een omhulsel dacht. Anderen stoppen schepen in een fles, waarom geen klok?
Ik wilde ook de klok laten gehoorzamen aan de zomertijd en natuurlijk de instellingen en tijd onthouden wanneer de stekker uit het stopcontact wordt gehaald. Ik voed de klok via USB, waardoor hij herprogrammeerbaar is als je iets anders wilt doen of gewoon functies aan de code wilt toevoegen. De code is vrij eenvoudig en kan ook veel optimalisatie gebruiken. Ik heb niet goed op het RAM-verbruik gelet, moet ik toegeven. Als ik de tijd en de motivatie heb, kom ik erop terug.
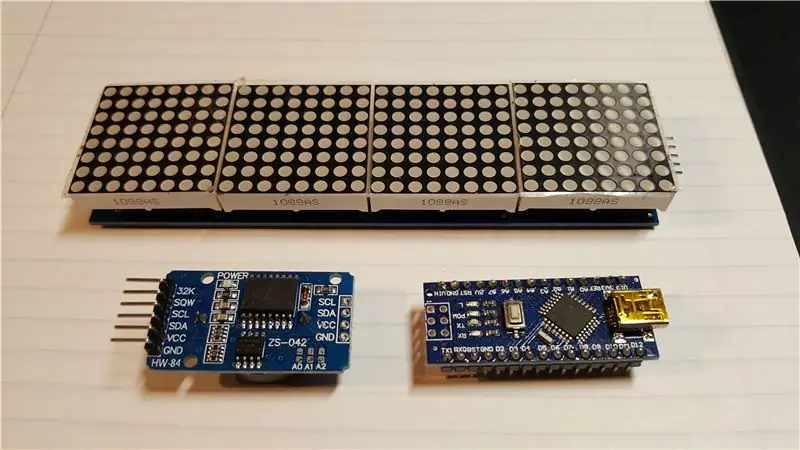
Benodigdheden
1. Arduino Nano
2. RTC (ik gebruikte de gewone DS3231 die ook een EEPROM heeft)
3. 12x 8x8 dot-matrixmodule. (Ik had de quad-modules die gemakkelijker uit te lijnen zijn)
4. LDR om de helderheid van het scherm aan te passen
5. Weerstand 10 kOhm
6. Condensator 5x 100 uF die pieken van het scherm onderdrukt
7. Om het contrast van de 8x8 modules te verhogen heb ik de donker getinte "Window Film" gebruikt. Het display toont de LED's als witte stippen als ze niet branden. Door de raamfolie krijgt het een glanzend zwarte look.
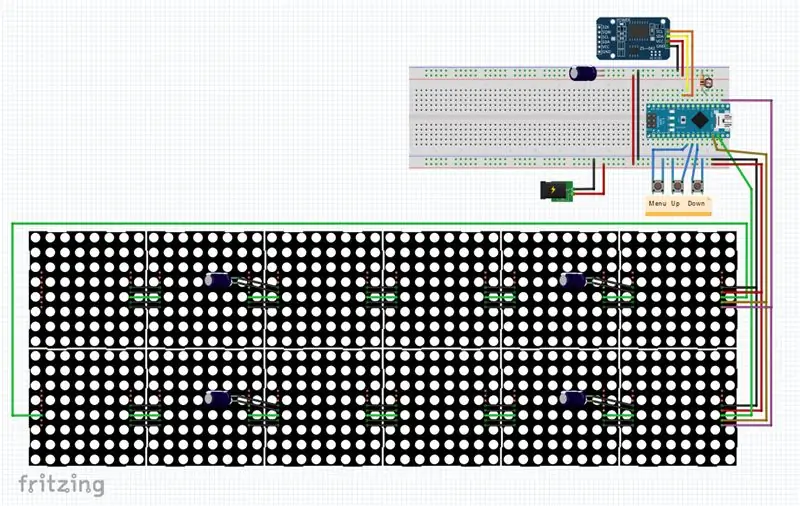
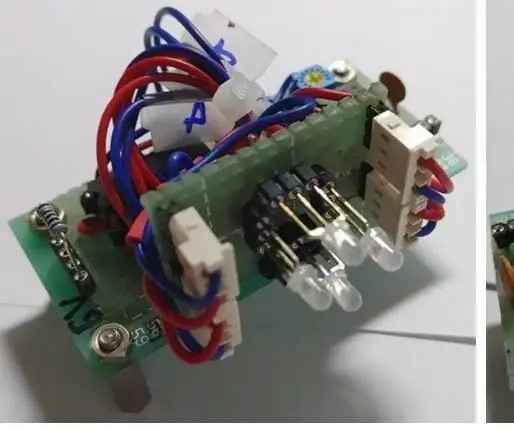
Stap 1: Sluit de componenten aan


Ik heb drie van de quad-displays gebruikt om het display te monteren. Om een datum met schuine strepen en tijd met dubbele punten te tonen, hebben we ruimte nodig voor 8 tekens. Met het typische 5x7-lettertype hebben we zes 8x8-blokken per rij nodig. Ik sneed een van de quad-blokken doormidden en rangschikte deze als twee rijen bij zes blokken, zoals weergegeven in het breadboard-schema.
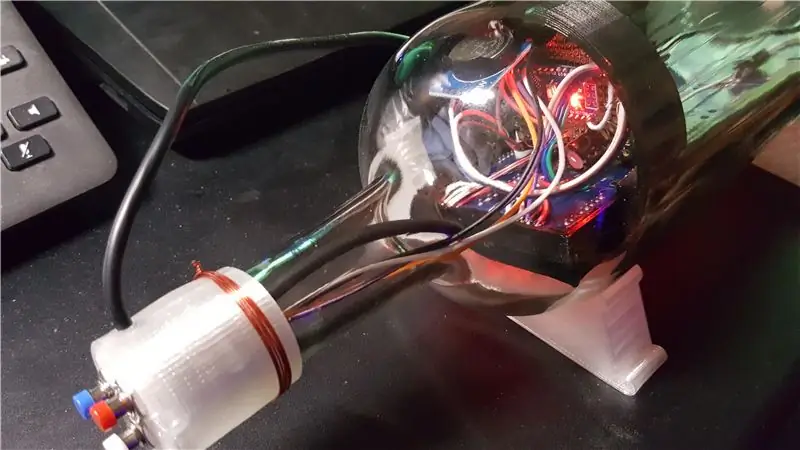
Stap 2: 3D-geprinte onderdelen



Om de twee rijen van het display vast te houden en in de fles te plaatsen, heb ik ronde afstandsringen voor het displayframe geprint. Ik heb de bestanden die ik heb gebruikt hieronder toegevoegd. Om deze zonder ondersteuning te kunnen printen, zijn ze in delen gesplitst. De schermafbeelding toont de twee ringen die aan het displayframe zijn gelijmd. Het deksel van de flessenhals bevat de drie knoppen om te schakelen tussen weergavemodi en het instellen van de huidige tijd en doeltijd. Het deksel van de flessenhals heb ik in TPU afgedrukt, waardoor de USB-kabel in het deksel kan worden geschoven zonder de connectoren af te knippen en vast te binden met een paar draadwindingen. Ik vergat te vermelden dat ik een wijnfles van 1,5 L gebruikte die ik helemaal onderaan heb gesneden. Alle te printen onderdelen passen op een 20x20 cm (8x8 in) printerbed.
Stap 3: De code
De Arduino-code gebruikt een paar veelgebruikte bibliotheken.
MD_MAX72xx
SPI
Draad
RTClib
Tijdzone
TimeLib
Er zijn een paar regels in het INO-bestand die mogelijk moeten worden gewijzigd:
Regel 38: #define HARDWARE_TYPE MD_MAX72XX::FC16_HW <-- hangt af van de 8x8-module en zijn oriëntatie
in plaats van FC16_HW kan het een van de volgende zijn:
- MD_MAX72XX::PAROLA_HW
- MD_MAX72XX::GENERIC_HW
- MD_MAX72XX::ICSTATION_HW
- MD_MAX72XX::FC16_HW
De code gebruikt de instellingen voor US Central-tijd en moet worden aangepast voor andere tijdzones:
Lijn 53/54:
TimeChangeRule myDST = {"CDT", tweede, zo, 2 maart, -300}; // Zomertijd UTC-5TimeChangeRule mySTD = {"CST", First, Sun, Nov, 2, -360}; // Standaardtijd UTC -6
Dit is eenvoudig aan te passen. De naam CST/CDT is slechts een referentie. Ik geef de drieletterige afkorting niet weer, dus dat maakt niet uit. De volgende parameters verwijzen naar welke dag in de maand de omschakeling plaatsvindt. De aanpassing is in minuten, dus locaties met +/- 30 minuten aanpassingen zullen ook werken.
De RTC draait intern op UTC-Time waardoor de tijdzonebibliotheek werkt zoals bedoeld. Je vraagt je misschien af waarom de code verwijst naar de oudere DS1307-chip in tegenstelling tot de klokchip die ik heb gebruikt, maar dat doet er niet toe. De bibliotheek werkt prima met beide chips. De DS1307 heeft de neiging om meer af te drijven dan de DS3132. de DS3132 is de voorkeursklok. Voor degenen die internettijd willen toevoegen, zal een ESP8266 het werk vrij gemakkelijk doen. Dit zou de RTC overbodig kunnen maken. Als je deze wijzigingen aanbrengt, gebruik dan de Arduino EEPROM om de doeltijd op te slaan, ik heb hiervoor de RTC EEPROM gebruikt.
Stap 4: Bediening en instellingen



Er zijn drie knoppen:
1. Menu / instellingen
2. Omhoog
3. Omlaag
Met de menuknop kunt u door de drie weergavetypen bladeren: huidige tijd, doeltijd, deltatijd. De Delta-tijd toont het aantal dagen, UU/MM/SS tussen de huidige tijd en de doeltijd. Het toont t- en telt af als het doel in de toekomst ligt of t+ en telt op als het doel in het verleden ligt.
Om de huidige of doeltijd aan te passen, selecteert u de huidige tijd of doeltijdweergave. Om de tijd te wijzigen, houdt u de menuknop 2 seconden ingedrukt en laat u deze los, waarna u in de instelmodus komt. De aangrenzende "/" of ":" verandert in "" om aan te geven welk cijfer u aan het aanpassen bent. Gebruik de knoppen omhoog/omlaag om de individuele hh/mm/ss en mm/dd/yy aan te passen. Ik heb geen instelling toegevoegd om te schakelen tussen mm/dd/jj en dd/mm/jj, dit moet in de code worden gewijzigd of misschien is iemand bereid deze functie toe te voegen.
U zult merken dat als u de minuten boven 59 of onder 00 zet, de uurweergave zich ook aanpast. hetzelfde geldt voor seconden, uren en dagen waarbij de volgende hogere waarde wordt gewijzigd als deze onder 0 of boven de max voor dit cijfer komt. Ik deed dit om te voorkomen dat ik de verschillende limieten van individuele maanden programmeer en of februari 29 dagen nodig heeft in een schrikkeljaar. Het aanpassen van de tijd gebeurt eigenlijk in epoch-time, seconden sinds 1 januari 1970.
Ik heb een eenvoudige video toegevoegd om het tellen te laten zien. Ik wilde deze maken als een draaiend wieldisplay. Als u de duur van de wijziging wilt aanpassen, geeft regel 69 in de INO u een paar opties om de wijziging te versnellen of te vertragen. 120 ms zou ervoor zorgen dat de cijfers langzaam genoeg scrollen omdat het een continu draaiend wiel zou zijn.
Ik hoop dat je genoten hebt van deze instructable.
Patrick Geschwindner
Aanbevolen:
Maak een Infinity Mirror Clock: 15 stappen (met afbeeldingen)

Maak een Infinity Mirror Clock: In een vorig project bouwde ik een oneindige spiegel, waar mijn uiteindelijke doel was om er een klok van te maken. (Maak een kleurrijke oneindigheidsspiegel) Ik heb dat niet nagestreefd nadat ik het had gebouwd, want hoewel het er cool uitzag, waren er een paar dingen met de
Word Clock (Duitse lay-out): 8 stappen

Word Clock (Duitse lay-out): Hey,ich möchte Euch hier mal mein letztes Projekt vorstellen. Ich habe eine Uhr gebaut. Allerdings keine "normale" Uhr, hoor een woordklok. Zu solchen Bastelprojekten gibt es hier zwar schon ein paar Artikel, aber trotzdem möchte ich
London Underground Map Clock: 9 stappen (met afbeeldingen)

London Underground Map Clock: in 2014, na mijn stage bij een 3D-printadviesbureau in Londen en een experiment met kleurenlithofanen met behulp van hun Stratasys-machine, ontwerp ik mijn eigen afscheidscadeau, een 3D-kleurenprint van buislijnen ter plaatse bij hun kantoren. Ik was
Configureerbare Word Clock Simulator: 3 stappen

Configureerbare Word Clock Simulator: dit is niet bepaald een Instructable. Ik ben mijn eigen Word Clock aan het ontwerpen en besloot eerst een webapp-simulator te bouwen, zodat ik het raster kon opmaken en testen hoe het er op verschillende tijdstippen van de dag uitziet. Toen realiseerde ik me dat dit nuttig kan zijn voor andere mensen die
Facebook Fan Count: 5 stappen (met afbeeldingen)

Facebook Fan Count: Update: 26.09.2019 - De tijd vliegt en de technologie verandert. Sinds ik dit project heb gemaakt, heeft Facebook zijn API's en APP-configuratie gewijzigd. Dus de stap om een Facebook APP te maken is verlopen. Vandaag heb ik geen toegang of mogelijkheid meer om deze stap op te volgen
