
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.




Fusion 360-projecten »
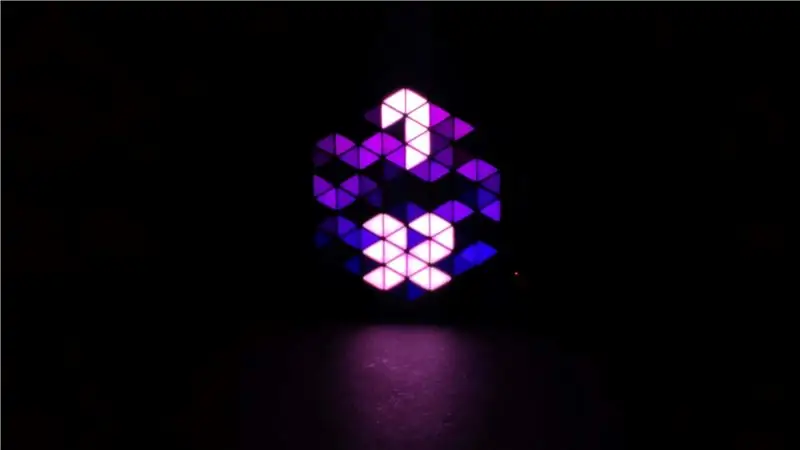
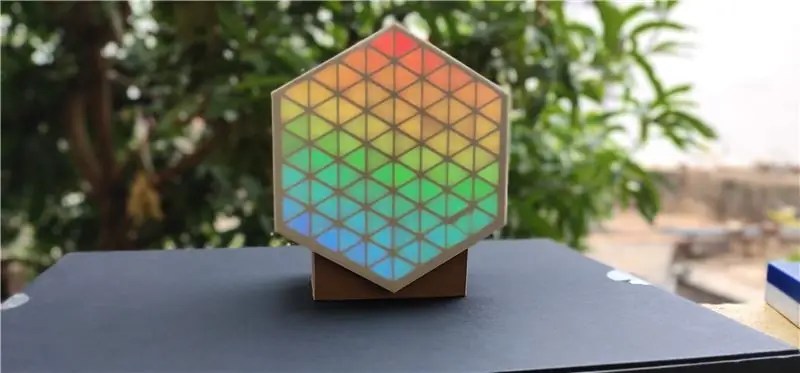
HexMatrix is de LED-matrix met veel driehoekige pixels. Zes pixels combineren maakt een zeshoek. Er zijn veel verschillende animaties die kunnen worden getoond op de matrix van FastLED-bibliotheek. Ook heb ik cijfers van 0 tot 9 ontworpen met 10 segmenten voor elk cijfer in de matrix en een IOT-klok gemaakt.
Benodigdheden
- ESP8266 of Arduino (Uno/Nano)
- WS2811 LED (96 LED's)
- 5V/2A voeding
- 3d printen
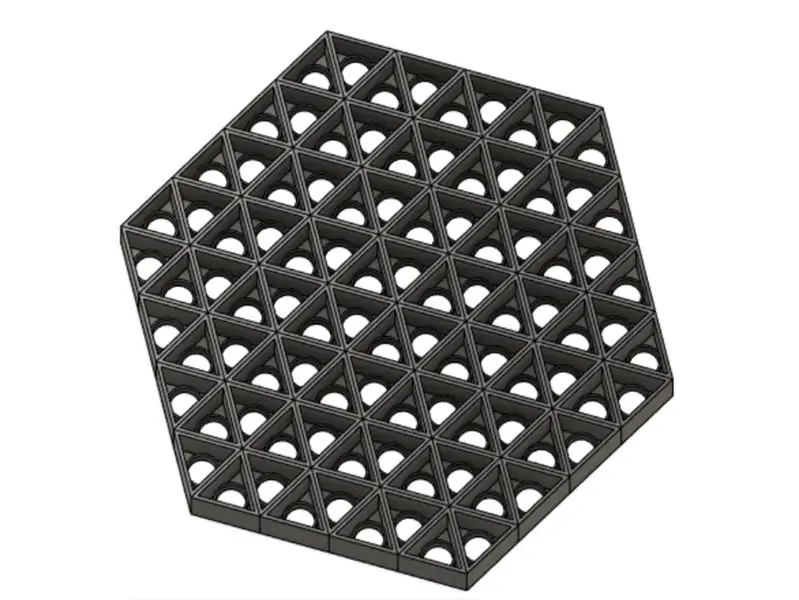
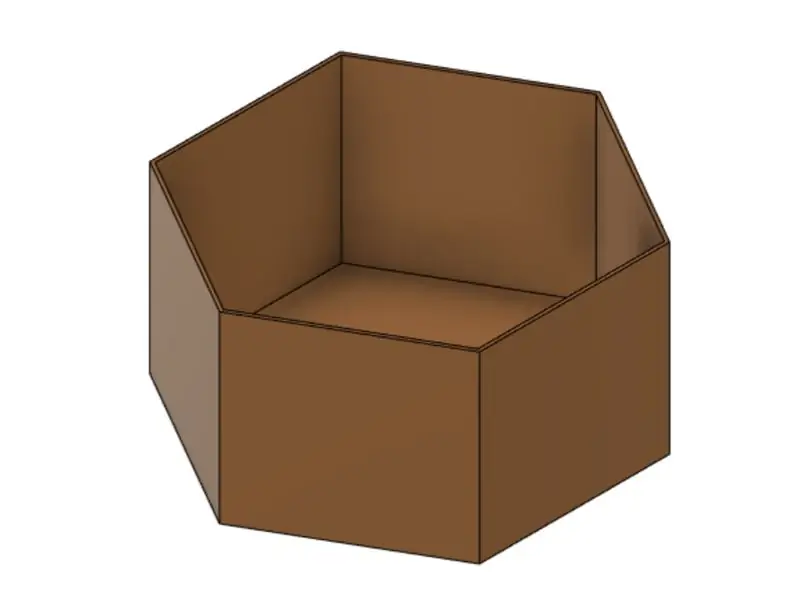
Stap 1: 3D printen:



- 3D print alle gegeven 3D-modellen: Klik hier voor STL-bestanden en codes
- Print de schermlaag in wit PLA.
Stap 2: Circuitverbindingen:


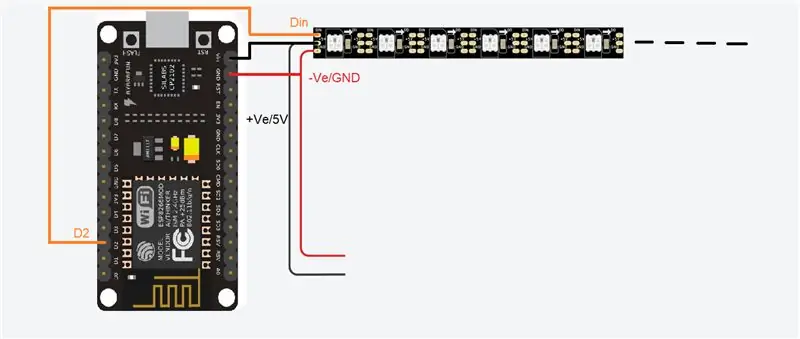
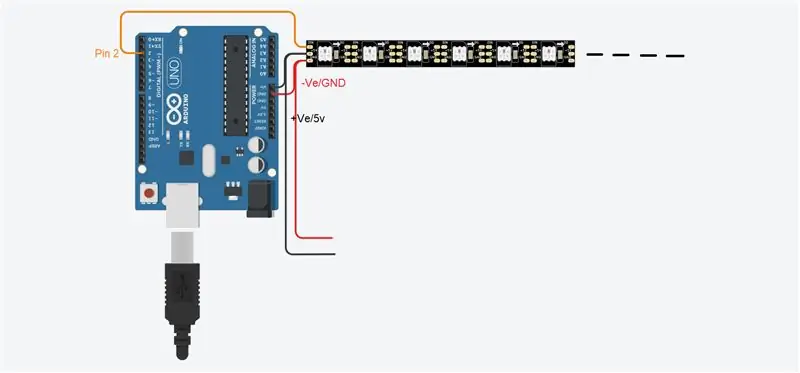
- Maak alle aansluitingen zoals aangegeven in het schakelschema.
- GND~-Ve
- Vin~5V~+Ve
- DataIn ~ Pin 2
- Verleng ook de voedingsdraden tot de laatste LED en sluit deze aan om spanningsval over de LED's te voorkomen.
Stap 3: Let op:
- Als je een Arduino-bord gebruikt, kun je alleen animaties weergeven, je kunt geen tijd weergeven.
- Als u ESP8266-bord gebruikt, kunnen we tijd en andere animaties op de matrix weergeven.
Stap 4: Montage:



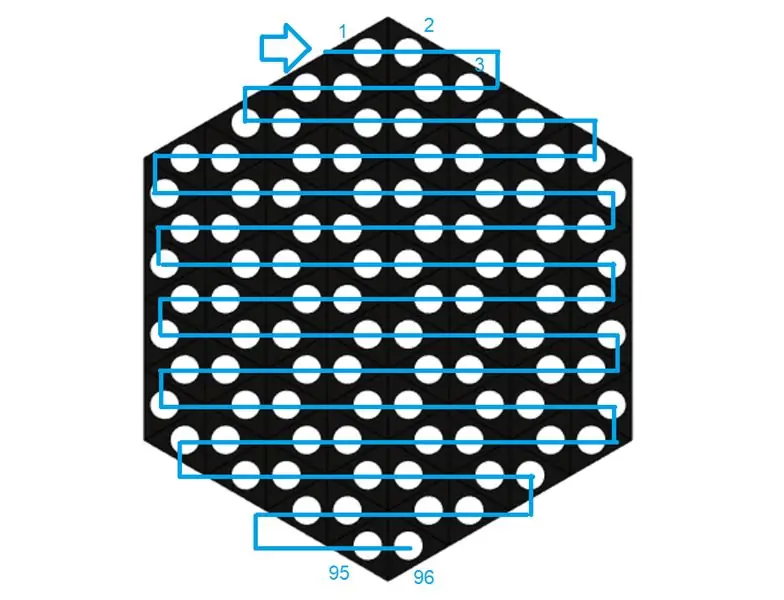
- Zet alle LED's in slangwijze volgorde.
- Monteer alles bij elkaar.
- Soldeer de connector op het Microcontroller-bord, de connector is afkomstig van het andere uiteinde van de LED's-lijn.
Stap 5: Coderen:



- Klik hier voor codes
- Voor deze matrix heb ik drie codes gemaakt HexMatrix.ino, clock1.ino en clock2.ino.
- HexMatrix-code is de code voor het weergeven van animaties op de matrix, deze kan op elk Microcontroller-bord worden uitgevoerd.
- Clock en clock2-code werkt alleen op ESP8266-borden.
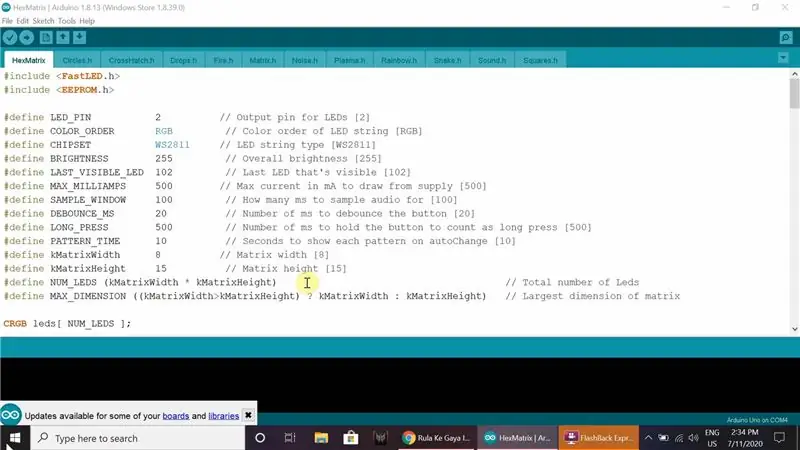
HexMatrix.ino:
- Open de code gegeven in Arduino IDE.
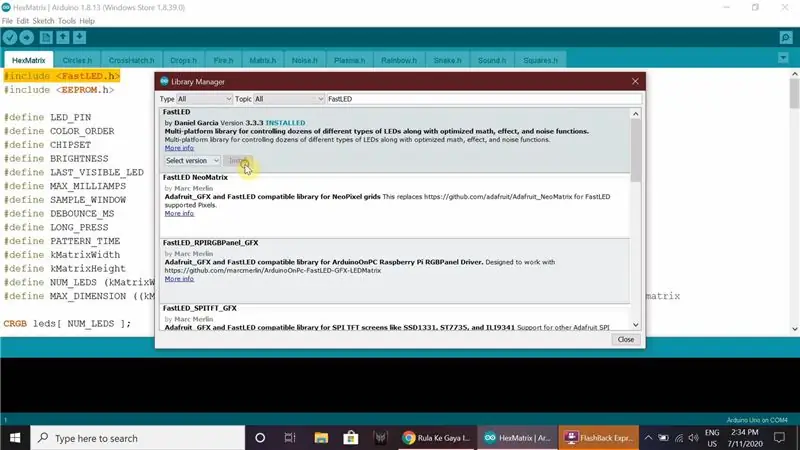
- Installeer de FastLED-bibliotheek in Arduino IDE.
- Selecteer het bordtype, de poort en upload de code.
Klok1 en Klok2 codes:
- Open de code in Arduino IDE.
- In deze code kunnen we deze waarden wijzigen volgens onze kleurvereiste
//Cijfers kleurwaarden in RGBint r=255;
intg=255;
int b=255;
// Achtergrondkleurwaarden in RGB
int br=0;
int bg=20;
int bb=10;
Voer de wifi-naam en het wachtwoord in
const char* ssid = "Wifi_Name";
const char* wachtwoord = "Wachtwoord";
Voer de tijdzone van uw land in (India 5:30 = 5,5 voer op dezelfde manier uw tijdzone in)
//Uw tijdzoneint tijdzone = -5.5 * 3600;
- Selecteer het bordtype als ESP8266, selecteer de poort en upload de code.
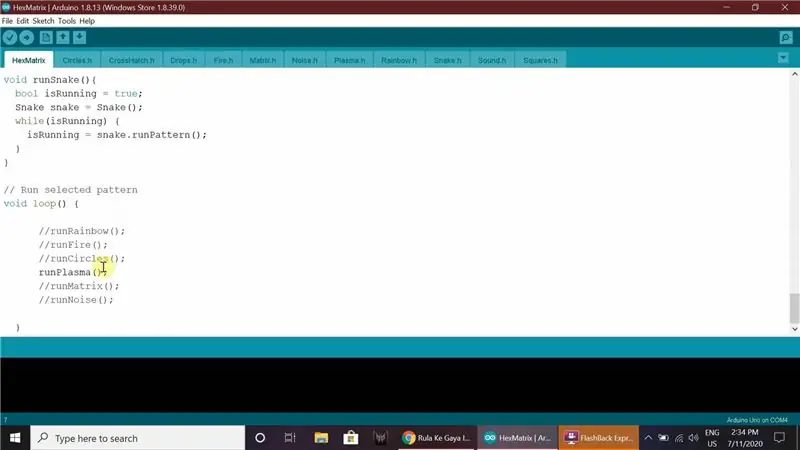
- Afgezien hiervan hebben we ook veel andere animaties in de FastLED-voorbeelden.
Aanbevolen:
WiFi-gestuurde eenhoornpet? Met RGB-verlichting: 5 stappen (met afbeeldingen)

WiFi-gestuurde eenhoornpet? Met RGB-verlichting: Hallo allemaal. Mijn kleintje stootte me een tijdje aan over interessante draagbare DIY's met betrekking tot de eenhoorns. Dus ik heb mijn hoofd gekrabd en besloten om iets ongewoons en met een zeer laag budget te creëren. Voor dit project is geen app nodig om door te gaan
Zie Geluidsgolven met gekleurd licht (RGB LED): 10 stappen (met afbeeldingen)

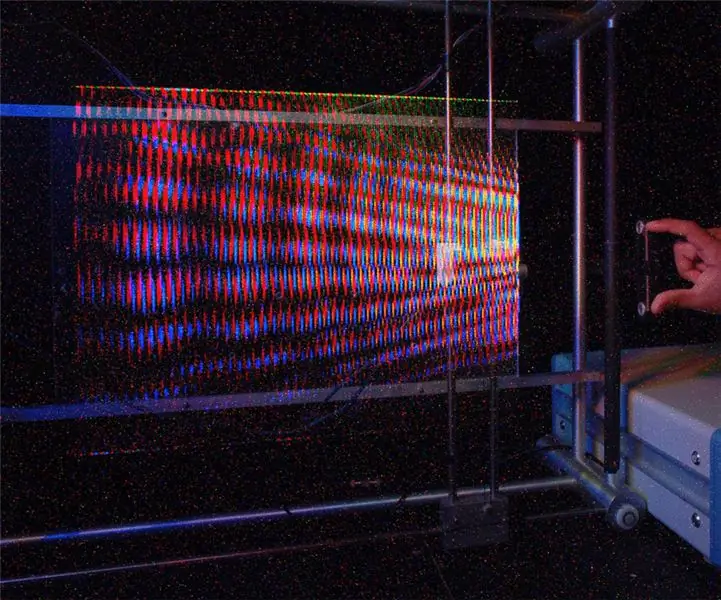
Zie Geluidsgolven met gekleurd licht (RGB LED): Hier kunt u geluidsgolven zien en de interferentiepatronen observeren die door twee of meer transducers worden gemaakt, aangezien de afstand ertussen varieert. (Links, interferentiepatroon met twee microfoons met 40.000 cycli per seconde; rechtsboven, enkele microfoon
Een computer demonteren met eenvoudige stappen en afbeeldingen: 13 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Een computer demonteren met eenvoudige stappen en afbeeldingen: dit is een instructie over het demonteren van een pc. De meeste basiscomponenten zijn modulair en gemakkelijk te verwijderen. Wel is het belangrijk dat je er goed over georganiseerd bent. Dit zal helpen voorkomen dat u onderdelen kwijtraakt, en ook bij het maken van de hermontage e
RGB-temperatuurindicator (met XinaBox): 5 stappen (met afbeeldingen)

RGB-temperatuurindicator (met XinaBox): dit is officieel mijn eerste Instructables-artikel, dus ik ga toegeven dat ik deze gelegenheid nu gebruik om het uit te proberen. Krijg een idee van hoe het platform werkt, de hele gebruikerservaring ervan. Maar terwijl ik dat deed, dacht ik dat ik
Programmeerbare RGB LED-sequencer (met Arduino en Adafruit Trellis): 7 stappen (met afbeeldingen)

Programmeerbare RGB LED-sequencer (met Arduino en Adafruit Trellis): mijn zonen wilden gekleurde LED-strips om hun bureau te verlichten, en ik wilde geen ingeblikte RGB-stripcontroller gebruiken, omdat ik wist dat ze zich zouden vervelen met de vaste patronen deze regelaars hebben. Ik dacht ook dat het een geweldige kans zou zijn om
