
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.

Met de voortdurende verbetering van technologie worden onze huishoudelijke apparaten steeds functioneler en gebruiksvriendelijker.
Als elektronicaliefhebber ben ik geïnteresseerd in de besturing van huishoudelijke apparaten. Onze koelkast is niet mogelijk met een van de mens-machine-interfaces, maar als er een koelkast is met de mens-machine-interface, kunnen gebruikers via het aanraakscherm de koelkast bedienen op de lagere koelefficiëntie, de huidige temperatuur weergeven in de koelkast, geef de huidige binnen- en buitentemperatuur weer, en wat feedback over het gebruik van de koelkast (dagen draaien, filterlevensduur, enz.), dus het is erg handig en praktisch voor gebruikers. Dus vandaag gebruik ik gewoon een aanraakscherm om een koelkastbedieningsinterface te maken. De displayer is STONE STVC050WT-01. STONE STVC050WT - 01 is een aanraakschermmodule in 5 inch, 480 * 272 resolutie. Op de module is een display- en touchscreen-stuurprogramma geïntegreerd, ontwikkelaars hoeven alleen het officiële TOOL-ontwerpsoftwaregerelateerde UI-interfaceontwerp te gebruiken en een programmeerbestand te genereren dat is gedownload naar de STONE-displaymodule en vervolgens via een seriële poort (RS232 / RS485 / TTL) ermee overeenkomen, kunt u complexe UI-ontwerpaspecten uitvoeren. Ga naar de officiële website voor meer informatie (https://www.stoneitech.com/support/download/software)
Stap 1: Maak UI-weergave-interface

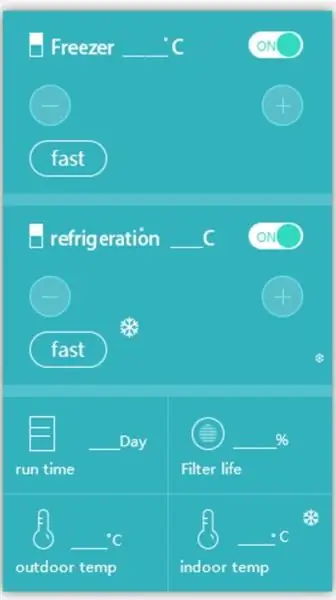
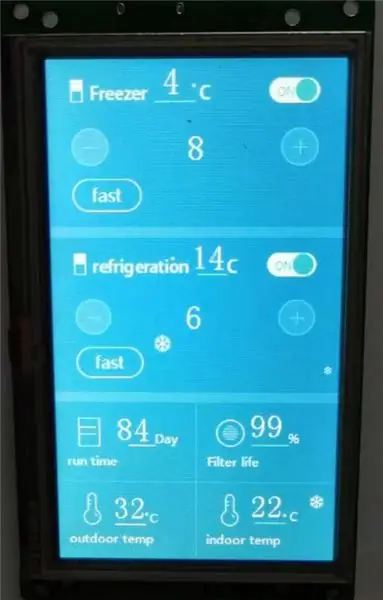
UI-foto's zijn ontworpen door Photoshop. Aangezien het scherm 480*272 is, moet de resolutie van de ontworpen afbeelding consistent zijn met het scherm. Het ontwerpeffect is als volgt:
Stap 2: Maak het project in de TOOL-software

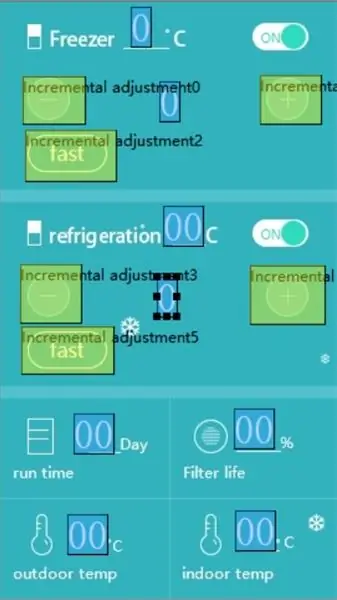
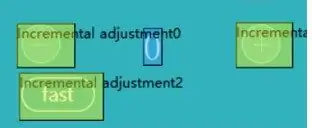
Zet een nieuw project in STONE STVC050WT-01 ontwikkelingssoftware TOOL, giet dan de ontworpen UI-afbeelding erin, voeg bijbehorende knoppen en weergavetekst toe, en het effect is als volgt:
Er zijn weinig bedieningselementen, alleen bedieningselementen voor digitale tekstweergave, incrementele aanpassingsknoppen, maar deze twee bedieningselementen zijn voldoende om de vereiste functie te voltooien.1. Het bovenste deel van de UI-interface is de relevante bediening van de koelkast met vriesvak, die de huidige temperatuur, het werkvermogen van de koelkast en de belangrijkste bediening om het vermogen aan te passen weergeeft. De knop "Snel" betekent dat het vermogen met één klik op het maximum wordt gezet. 2. Het middelste deel van de UI-interface is de relevante besturing van de koelkast, die de huidige temperatuur, het werkvermogen van de koelkast en de toetsbediening om het vermogen aan te passen weergeeft. De knop "Snel" betekent dat het vermogen met één klik op het maximum wordt gezet. 3. Onder de UI-interface bevinden zich enkele statusweergaven, waarmee gebruikers intuïtief het aantal dagen kunnen zien dat de koelkast heeft gedraaid, de levensduur van het filterelement, de buitentemperatuur en de binnentemperatuur.
Stap 3: Communicatie met één chip


De tekstwidget
Met MCU-communicatiegerelateerde inhoud moeten we het weergavescherm en het MCU-communicatiemechanisme en de gegevensbron duidelijk maken. STONE STVC050WT-01 communiceert met een enkele chip via een seriële poort. Vroeger, toen we de gebruikersinterface maakten, gaven we bedieningselementen weer. De weergavegegevens van deze weergavebedieningen zijn feitelijk opgeslagen op een adres van de flits van STONE STVC050WT-01.
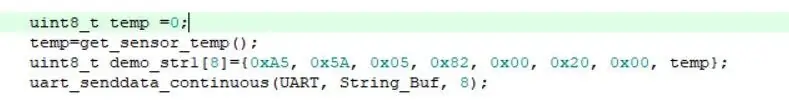
Hier zullen we de temperatuur laten zien, de temperatuurgegevens van een temperatuursensor, de temperatuursensor is verbonden met de microcomputer met één chip, dus wanneer de temperatuurgegevens van de microcomputer met één chip zijn verzameld, hoeft u alleen de temperatuurgegevens via een seriële poort naar het adres op deze displaybediening, temperatuurgegevens kunnen in realtime op het scherm worden weergegeven. Instructies voor het schrijven van gegevens zijn te vinden in de STONE STVC050WT-01-specificatie. Deze instructie vertegenwoordigt het schrijven van 0x00 en 0x04 naar het adres 0x0020 in het gegevensopslaggebied: 0xA5 0x5A 0x05 0x82 0x00 0x20 0x00 0x04 Hier gebruik ik single-chip code om het volgende te bereiken:
Nadat het seriële poortscherm is aangesloten door de microcomputer met één chip, verzendt de seriële poort van de microcomputer met één chip deze instructie en kunnen de gegevens boven het 0x0020-adres van het seriële poortscherm worden gewijzigd, en dit adres is de temperatuurweergave van onze koelkast. Hetzelfde geldt voor alle andere plaatsen waar gegevens worden weergegeven, verander gewoon het adres van de gegevens.
Stap 4: Knop


We hebben veel knoppen gebruikt in dit project
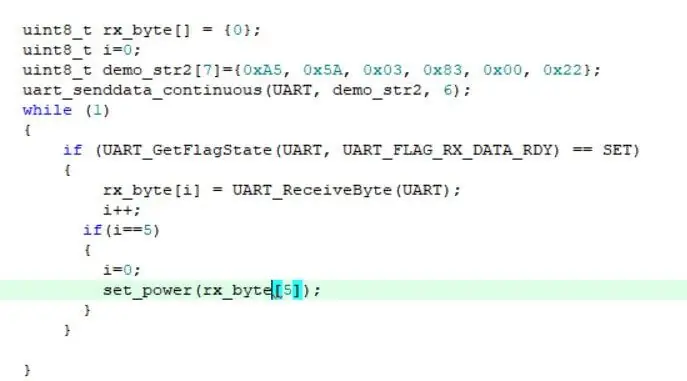
Wanneer we de bovenstaande gegevens moeten lezen, hoeven we ons alleen te registreren om de instructie te lezen, stuur via de MCU een instructie naar het seriële interfacescherm, het seriële interfacescherm retourneert relevante registergegevens naar de microcontroller, MCU ontvangt de gegevens worden klaar om de bijbehorende bedieningsapparaten te doen, we zijn hier om het koelvermogen van de koelkast te regelen.
Stap 5: Bedrijfsstatus

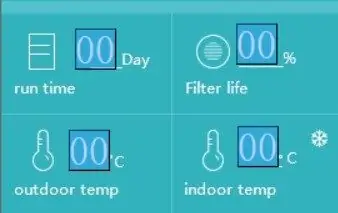
Lopende staat omvat:
1. Bedrijfsdagen 2. Levensduur filterelement 3. Buitentemperatuur 4. Binnentemperatuur Om deze gegevens te verkrijgen, hebben de andere drie, naast de eerste, de bijbehorende sensor nodig om deze gegevens te verzamelen. Sensoren voor de levensduur van het filterelement en temperatuursensoren zijn respectievelijk vereist. Wanneer de single-chip microcomputer deze gegevens verzamelde, via de seriële poort naar de aangewezen weergavebesturingsadrestransmissiegegevens, veranderde de waarde van de weergavebesturing op de overeenkomstige verandering. Draaidagen kunnen op twee manieren worden geïmplementeerd: 1. Gebruik de RTC van het STONE STVC050WT-01 seriële poortscherm om gegevens direct op het scherm weer te geven 2. Gebruik de RTC van de microcomputer met één chip om gegevens over te brengen naar het seriële poortscherm voor weergave. STONE STVC050WT-01 seriële poortdisplay wordt geleverd met de RTC, die te vinden is in de STONE in ontwikkelingsgids.
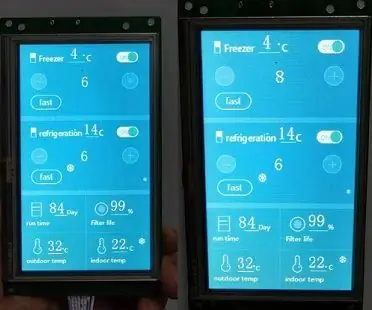
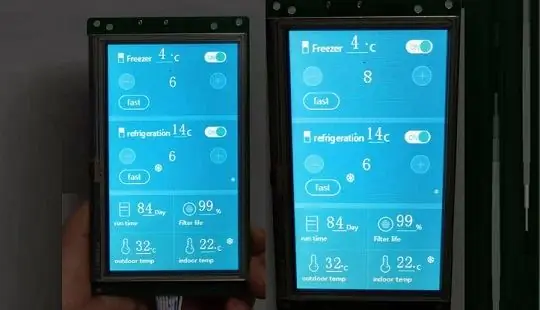
Stap 6: Operatie Effect

Klik hier voor meer informatie over dit project
Aanbevolen:
LoRa-afstandsbediening Messenger met een 1,8" TFT voor afstanden tot 8 km: 8 stappen

LoRa-afstandsbediening Messenger met een 1,8" TFT voor afstanden tot 8 km: sluit het project aan op uw laptop of telefoon en chat vervolgens tussen de apparaten zonder internet of sms met alleen LoRa. Hey, wat is er, jongens? Akarsh hier van CETech.This PCB heeft ook een display en 4 knoppen die kunnen worden gebruikt als afstandsbediening voor
Visuino Hoe LCD TFT ST7735 te gebruiken: 9 stappen

Visuino Hoe LCD TFT ST7735 te gebruiken: In deze tutorial zullen we een LCD TFT ST7735 gebruiken die is aangesloten op Arduino UNO en Visuino om een afbeelding en een willekeurig getal weer te geven. Bekijk een demonstratievideo
Basisprincipes van Arduino TFT-interfaces: 10 stappen (met afbeeldingen)

Arduino TFT Interfacing Basics: TFT-touchscreens zijn de verbazingwekkende grafische interface die kan worden gebruikt met microcontrollers zoals Atmel, PIC, STM, omdat het een breed kleurenbereik heeft, en goede grafische mogelijkheden en een goede toewijzing van pixels. Vandaag gaan we naar Interface 2,4 inch TFT
Teller voor sociale media met ESP8266 en TFT: 10 stappen

Teller voor sociale media met ESP8266 en TFT: deze instructable laat u zien hoe u een teller voor sociale media kunt maken op basis van ESP8266 en een kleuren-TFT voor wandmontage aan de bovenkant. Deze teller voor sociale media geeft continu en succesvol informatie over uw Facebook-, Instagram- en YouTube-account weer
Hoe een 4x3” TFT-scherm met een Arduino te interfacen: 4 stappen

Een 4x3" TFT-scherm koppelen met een Arduino: FocusLCDs.com stuurde me een gratis voorbeeld van een 4x3" TFT LCD (P/N: E43RG34827LW2M300-R) om uit te proberen. Dit is een actieve kleurenmatrix TFT (Thin Film Transistor) LCD (liquid crystal display) die amorf silicium TFT als schakelapparaat gebruikt. Dit model is k
