
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:14.
- Laatst gewijzigd 2025-01-23 15:01.
Dag iedereen, Vandaag gaan we in deze instructable kijken naar een op arduino gebaseerde telefoon. Dit is een telefoon is een prototype, het is nog in ontwikkeling. De broncode is opensource, iedereen kan de code wijzigen.
Functies in de telefoon:1. Muziek
2. Video's
3. Opmerkingen:
4. Klok
5. Foto's
6. Kaarten
7. Telefoongesprekken
8. Radio
9. Instellingen
10. Rekenmachine
Het programma van het project neemt minder geheugen in beslag. Zelfs u kunt de functies van de telefoon uitbreiden, zoals het toevoegen van: vingerafdruksensor, berichten, GPS ……..etc.
De kern van deze telefoon is de arduino mega 2560. De afbeeldingen worden opgeslagen op een SD-kaart van daaruit worden de afbeeldingen op het scherm getekend. U kunt een SD-kaart van 16 GB of 32 GB gebruiken.
Als je de code wilt bewerken, bekijk dan eerst de voorbeeldcodes en probeer dan de code te bewerken, want de code heeft bijna 2000 regels. Check dus eerst de voorbeeldcodes.
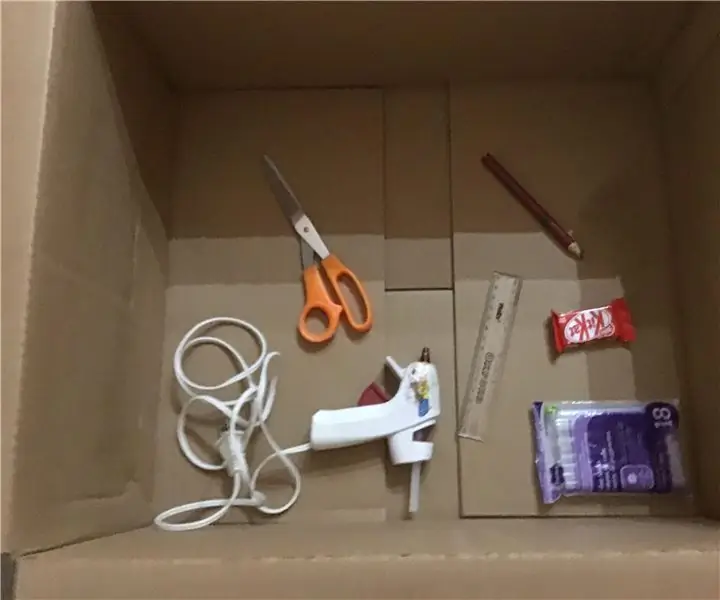
Stap 1: Componenten


1. Arduino Mega 2560 x1
2. SD-kaartmodule x1
3. Spanningssensor of stroomsensor 25v x1
4. 3,5 inch mcu vriend tft-display x1
5. Df Player Mini x1
6. GSM 900A x1
7. Audioversterker x1
8. luidsprekers x2
9. 2N2222A NPN-transistor x1
10. 1k ohm weerstand x2
11. Programmeur voor arduino x1
12. Microfoonversterker x1
13. Man-vrouw jumper draad x40 (ongeveer)
14. SD-kaart 16GB of 32GB x2
15. LED x1
16. Loodzuurbatterij 12v x1
17. loodacculader x1
18. HW-816-V1.0 (BUCK CONVERTER) x1
19. Man-man jumperdraden x15 (aaprox.)
20. Zoemer 5v x1
21. Mannelijke en vrouwelijke 2-pins JST SM connector set x2
22. Mannelijke headers x10 (ongeveer)
23. Prototyping bord 18x30cm x1
24. Tactiele drukknop x2
25. Vrouwelijke headers x20 (ongeveer)
26. Stylus
27. DS3231
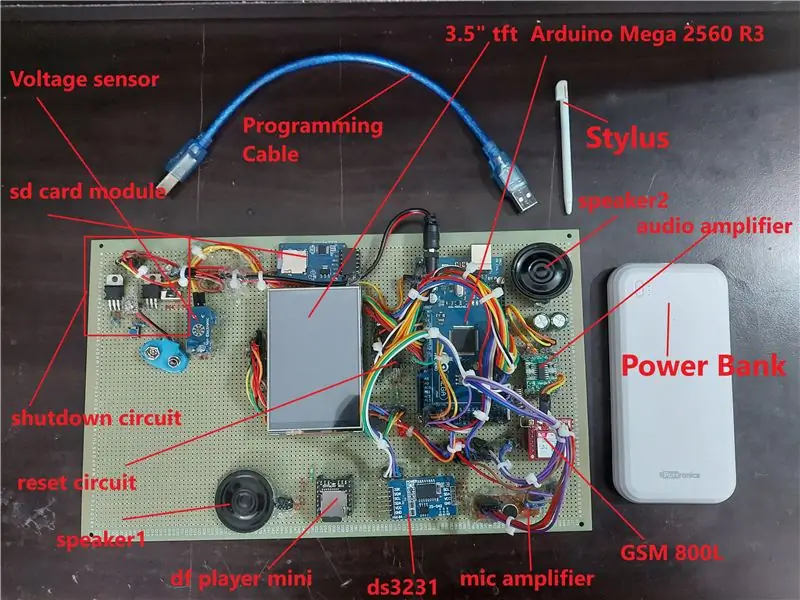
Stap 2: Hardwarebedrading


Sluit eerst arduino mega 2560 aan op 3,5 inch mcu tft-schild. Sluit vervolgens de SD-kaartmodule aan op de arduino mega spi-pinnen. Vergeet niet de SD-kaart in de SD-kaart breakout-module te plaatsen. En maak ook gewone 5v- en gnd-lijnen. Sluit nu ds3231 aan op arduino mega I2C-pinnen. Sluit de spanningssensor aan op de arduino megapin A5. Verbind led met arduino mega pin 47.
Opmerking: deze telefoon heeft een groot probleem, het huidige probleem. Deze telefoon verbruikt veel stroom en heeft bijna 2,1 ampère stroom nodig. Dit komt door het display dat het bijna 400 mA verbruikt. Als u de helderheid van de achtergrondverlichting van het scherm kunt regelen, kan het stroomprobleem worden opgelost.
SD-kaart Arduino Mega 2560:
CS -- 53-pins
SCK -- 52-pins
MOSI -- 51-pins
MISO -- 50-pins
VCC -- 5V
GND -- GND
Arduino Mega 2560 Spanningsmodule 25V:
A5 -- uitgangspen van module
GND -- GND van module
JACK +ve -- + van module
JACK-ve -- - van module
Arduino Mega 2560 DS3231:
SDA -- SDA van Arduino mega
SCL -- SCL van Arduino mega
VCC -- 5V
GND -- GND
Arduino Mega 2560 Df Speler Mini:
TX1 van Serial1port -- RX (Opmerking: voeg een weerstand van 1k ohm toe tussen TX1 en RX)
RX1 van Serial1port -- TX
GND van Arduino mega -- GND
5V -- VCC
Luidspreker + -- spk1
Luidspreker- -- spk2
Arduino Mega 2560 LED:
pin 47 -- +ve van led
GND -- -ve van led (plaats een weerstand van 1k ohm tussen gnd van arduino mega en -ve led)
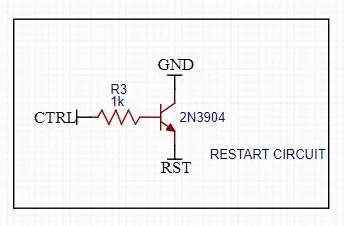
Arduino Mega 2560 2N3904 NPN-transistor: (Deze verbinding gaat over het resetten van de Arduino via code)
GND-zender
48-pins basis van npn (Opmerking: voeg een weerstand van 1k ohm toe tussen de 49e pin van arduino en de basis van de transistor)
RESET-verzamelaar
Arduino Mega 2560 GSM 800l
TX3 van Serial3port van arduino mega 2560 RX van GSM
RX3 van Serial3port van arduino mega 2560 TX van GSM
GND GND
5V VCC
Microfoonversterker GSM:
MIC+ MIC+ van GSM
MIC- MIC- van GSM
GND van microfoon GND van arduino mega
VCC van microfoon 5V van arduino mega
Audioversterker GSM:
Linker Spk- van GSM
Rechter Spk+ van GSM
VCC 5V van arduino mega
GND GND van arduino mega
Spk+ Luidspreker+
Spk- Spreker-
Uitschakelcircuit:
Zie in de bovenstaande foto.
sluit ctrl (controlepin) aan op pin 49 van arduino mega
Stap 3: Hoe u de coördinaten van het pictogram kunt vinden (als u alleen apps wilt toevoegen, kijk dan hier)




Daarvoor moet je drie dingen doen. Ten eerste moet het formaat van de afbeelding ".bmp" zijn, ten tweede moet de naam van de afbeelding gelijk zijn aan 8 letters of minder, ten derde moet de resolutie van de afbeelding alleen 320x480 zijn.
Om nu de coördinaten van de pictogrammen op het scherm te vinden, moet u Windows Paint gebruiken, wat over het algemeen gratis is in Windows. Open nu de verfsoftware en open het afbeeldingsbestand waarvan u de coördinaten wilt zien.
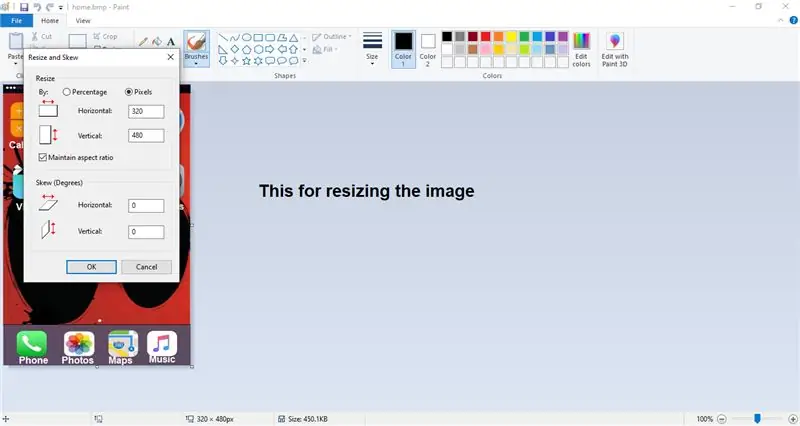
Zorg ervoor dat de afbeeldingsgrootte 320x480 is, als dit niet het geval is, gebruik dan de optie formaat wijzigen om het formaat van de afbeelding te wijzigen (als u het formaat van de afbeelding wilt wijzigen, selecteert u de optie pixels en typt u 320 in het eerste vak en 480 in het tweede vak en klikt u op ok.)
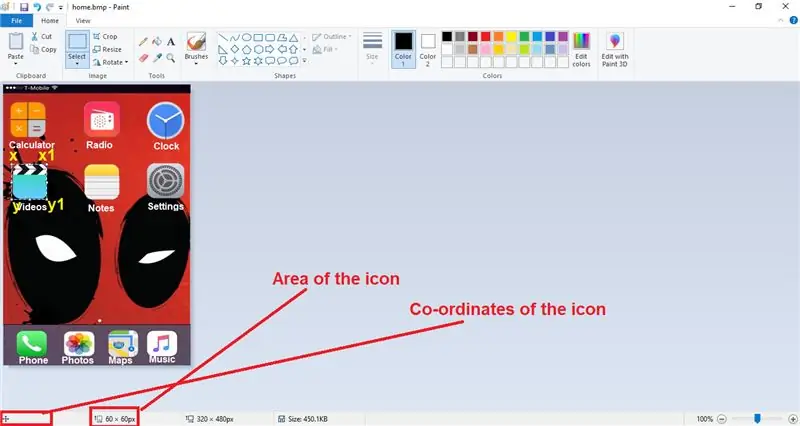
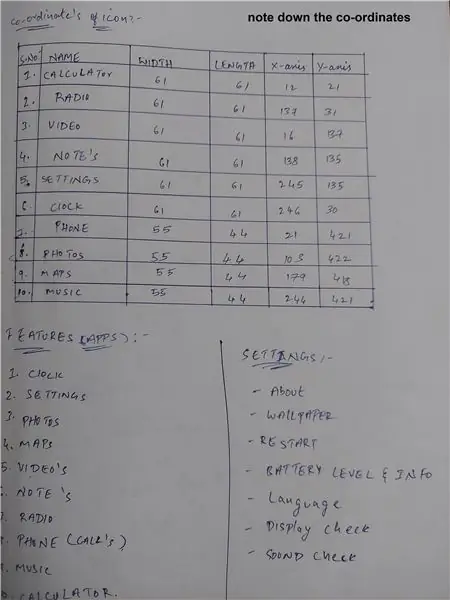
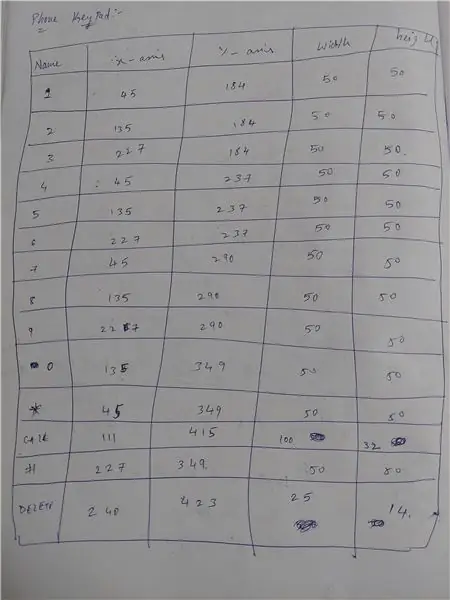
Om nu de coördinaten en het gebied van het pictogram te vinden, plaatst u de muis in de linkerbovenhoek van het pictogram, klikt u nu op de linkerknop op de muis en sleept u de muis om het pictogram te bedekken. Als u nu de onderkant van de verf ziet, gebruikt u het gebied van het pictogram. Om de coördinaten van het pictogram te zien, plaats de muis in de linkerbovenhoek, zie nu de linkerbenedenhoek van de verf, u zult de coördinaten van het pictogram zien, beweeg de muis niet, noteer alleen de coördinaten. Zo vind je de coördinaten.
Als je ook de x1, y1-coördinaten wilt vinden, zoek dan eerst de lengte van het pictogram horizontaal en tel dan deze gemeten lengte op bij de x-coördinaat van het pictogram. Het resultaat dat je krijgt is je x1-coördinaat do hetzelfde om de y1-coördinaat te vinden, alleen hier moet u de lengte van het pictogram verticaal meten en toevoegen aan de y-coördinaat van het pictogram en het resultaat dat u krijgt is de y1-coördinaat.
Stap 4: Bibliotheken

Download de bibliotheken van hieronder en voeg ze toe aan je arduino-idee.
1. DS3231:
2. Adafruit_GFX-bibliotheek:
3. MCU-vriendenbibliotheek:
4. Adafruit_TouchScreen-bibliotheek:
Download alleen deze bibliotheken, het is niet nodig om de minibibliotheek van de DF-speler, de SD-kaartbibliotheek en de SPI-bibliotheek te downloaden.
SPI- en SD-kaartbibliotheek zijn al voorgeïnstalleerd in Arduino IDE en het miniprogramma DF-speler is in de code geschreven.
Stap 5: Datum en tijd instellen


Zorg ervoor dat de DS3231-bibliotheek is geïnstalleerd in Arduino ide.
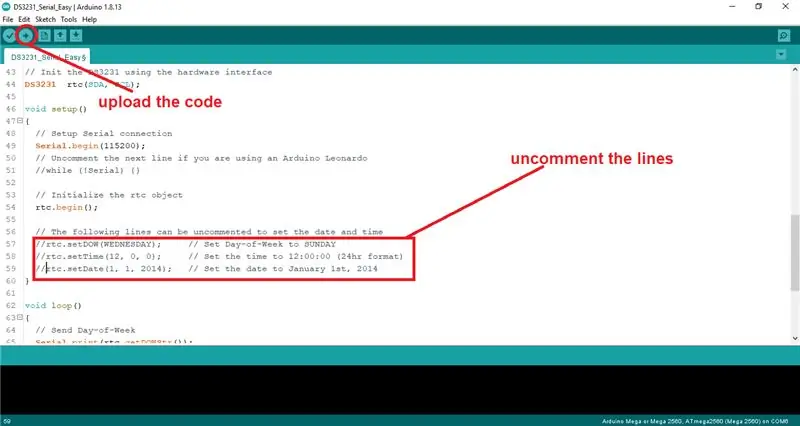
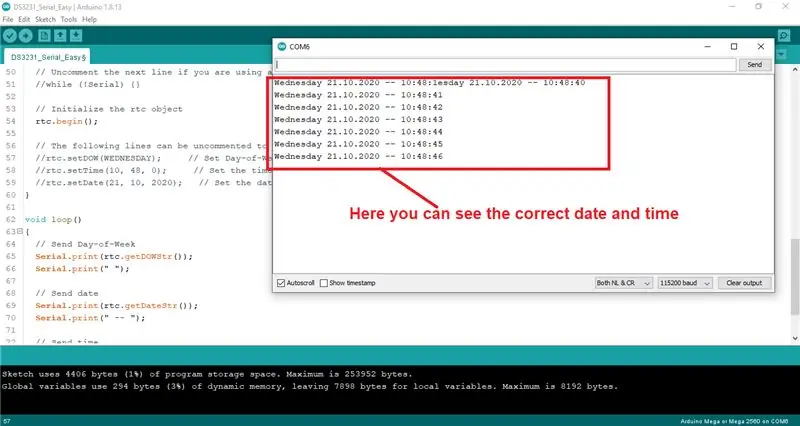
Open eerst Arduino ide, klik op bestand, ga vervolgens naar voorbeelden, zoek naar DS3231, open DS3231 en selecteer arduino en open DS3231_Serial_Easy voorbeeld. Scroll nu naar beneden, ga naar de 57e regel van de code en verwijder het commentaar van de code van 57 regel naar 59 regel en stel huidige dag, huidige tijd, huidige datum in. Upload nu de code naar arduino mega, open nu de seriële monitor en stel de baudrate in op 115200 en je zou de datum, tijd, dag en alles zien. Sluit nu de monitor- en commentaarregels die we hebben verwijderd en upload de code opnieuw. Dat is het, tijd, datum, dag … enz. zijn allemaal ingesteld nu u de juiste tijd zou zien.
Stap 6: Tik op Kalibratie voor scherm




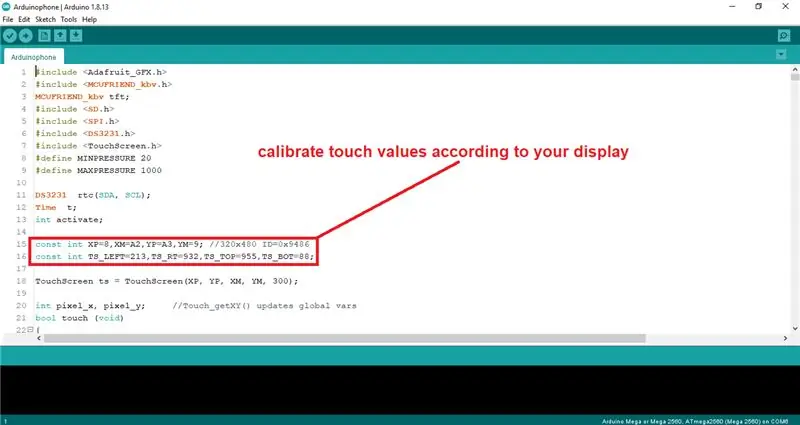
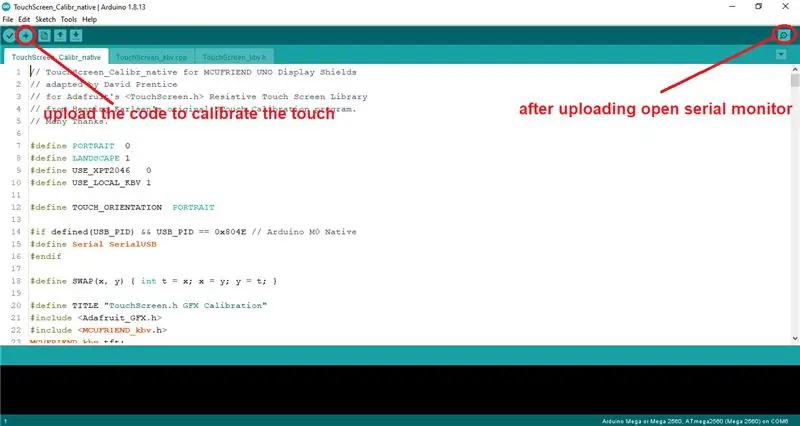
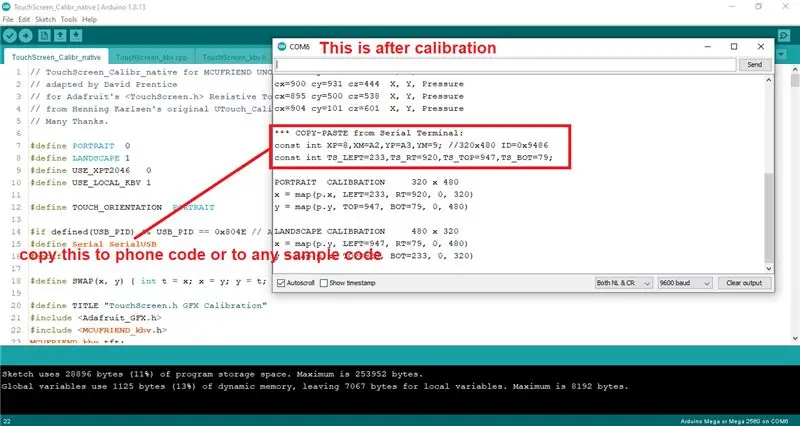
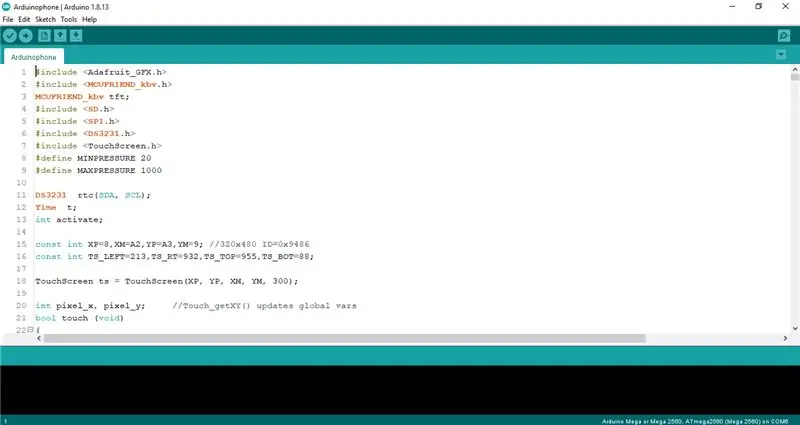
Open eerst Arduino IDE, open vervolgens bestand, ga naar voorbeelden, scroll naar beneden en zoek naar MCUFRIEND_KBV en klik erop en zoek naar TouchScreen_Calibr_native programma en open het. En upload de code naar de Arduino Mega en open na het uploaden van de code de seriële monitor en bekijk het scherm en raak het scherm aan om de aanraking te kalibreren en te doen wat het zegt. Nadat u hebt voltooid wat er staat, bekijkt u de seriële monitor en kopieert u de kalibratiewaarden vanaf daar en plakt u deze in de telefooncode of voorbeeldcode. Dat is het, de kalibratie van de aanraking is voltooid.
Opmerking: zorg ervoor dat u de naam van het stuurprogramma in de code wijzigt in overeenstemming met uw beeldschermstuurprogramma.
Stap 7: Code van het project

Link van de code en afbeeldingen is hier:
Opmerking: zorg ervoor dat u de afbeeldingen naar de hoofdmap van de SD-kaart kopieert
Aanbevolen:
Hoe maak je een draadloze Tin-Can-telefoon! (Arduino Walkie Talkie): 7 stappen (met afbeeldingen)

Hoe maak je een draadloze Tin-Can-telefoon! (Arduino Walkie Talkie): Onlangs zat ik midden in een heel belangrijk telefoontje toen mijn bananentelefoon niet meer werkte! Ik was zo gefrustreerd. Dat is de laatste keer dat ik een oproep mis vanwege die stomme telefoon! (Achteraf ben ik misschien een beetje te boos geworden in
Op Arduino gebaseerde contactloze infraroodthermometer - Op IR gebaseerde thermometer met Arduino: 4 stappen

Arduino-gebaseerde contactloze infraroodthermometer | IR-gebaseerde thermometer met Arduino: Hallo allemaal, in deze instructables zullen we een contactloze thermometer maken met behulp van Arduino. Omdat de temperatuur van de vloeistof / vaste stof soms veel te hoog of te laag is en dan is het moeilijk om er contact mee te maken en de temperatuur dan in die sc
Arduino programmeren met telefoon: 3 stappen

Arduino programmeren met telefoon: in deze hardnekkige zal ik je laten zien hoe je Arduino programmeert met je Android-telefoon. Ik ga een vrouwelijke USB naar vrouwelijke USB-kabel gebruiken omdat ik twee USB-extensies had liggen, dus ik besloot dit te maken in plaats van OTG-kabel. Dus eigenlijk w
Lichtgewicht Arduino GSM mobiele telefoon. 7 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Lichtgewicht Arduino GSM mobiele telefoon.: Hallo vrienden, In deze instructable zal ik u mijn lichtgewicht Arduino GSM mobiele telefoon voorstellen. De lichtgewicht mobiele telefoon heeft de volgende nationale/internationale functies: Bellen. Oproepen ontvangen. Verstuur sms. SMS ontvangen.In dit project
Retro telefoon telefoon oplaadstation - Ajarnpa

Retro telefoon Oplaadstation voor telefoon: ik hou van het uiterlijk van een vintage roterende telefoon en ik had er een paar rondslingeren die smeekten om weer tot leven te worden gebracht. In een vlaag van inspiratie besloot ik vorm en functie te combineren. Zo is het Retro Phone Phone Charging Station geboren
