
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:14.
- Laatst gewijzigd 2025-01-23 15:01.

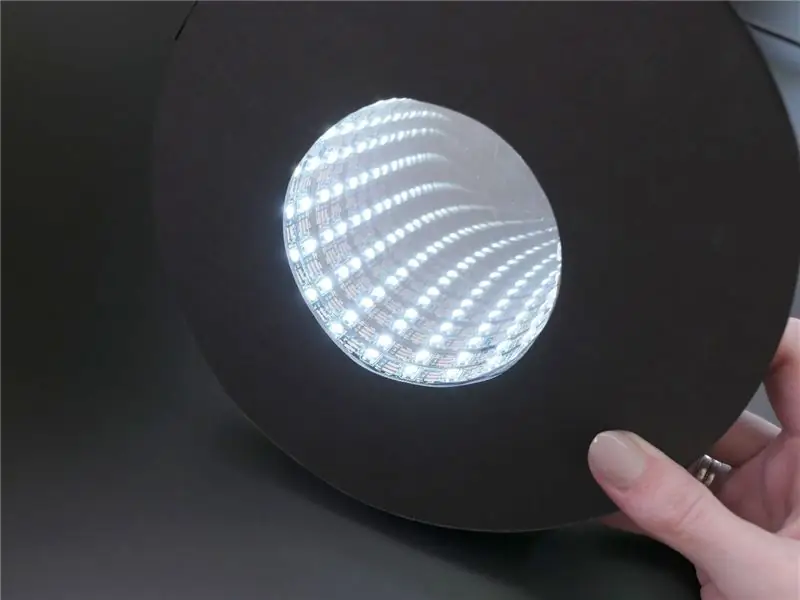
Zie! Kijk diep in de betoverende en bedrieglijk eenvoudige oneindigheidsspiegel! Een enkele strook LED's schijnt naar binnen op een spiegelsandwich om het effect van eindeloze reflectie te creëren. Dit project zal de vaardigheden en technieken van mijn intro Arduino Class toepassen en alles samenvoegen tot een definitieve vorm met behulp van een kleiner Arduino Gemma-bord.
Bekijk een webinar van dit project! Bekijk dit webinar dat ik op 28 juni 2017 heb geleid om te zien hoe ik deze build voltooi!
Om op de hoogte te blijven van waar ik aan werk, volg me op YouTube, Instagram, Twitter, Pinterest en abonneer je op mijn nieuwsbrief.
Stap 1: Benodigdheden

Om deze les te volgen heb je nodig:
- Scherp mes
- Metalen liniaal of T-vierkant
- Snijmat of schrootkarton
- Printer voor sjabloon of cirkeltekenkompas
- Kunststof voorritsmes (optioneel maar leuk)
- Hotmelt lijmpistool, of E6000/Quick Hold ambachtelijke lijm
- Wasknijper (optioneel, te gebruiken als lijmklem)
- 4 "ronde spiegel
- Doorzichtige spiegel kunststof
- Zwart foamboard, 3/16 "dikte
- Arduino Uno en soldeerloze breadboard op een montageplaat
- USB A-B-kabel
- Kleine drukknop (die je eerder hebt gesoldeerd)
- Breadboard draden
- RGBW NeoPixel-strip (of andere WS2812b RGBW LED-strip) (19 pixels, gebruikt dezelfde strip die u eerder hebt gesoldeerd)
- Soldeerbout & soldeer
- Draadstrippers
- Flush zijkniptangen
- gereedschap uit de derde hand
- Multimeter (optioneel)
- Kleine punttang
- Pincet
- Arduino Gemma-bord
- Micro-USB-kabel
- USB-hub, als uw computer alleen USB 3-poorten heeft (zoals nieuwere Macs)
- USB-verlengkabel (optioneel)
- USB-stroomadapter
- Lipoly batterij & oplader (optioneel)
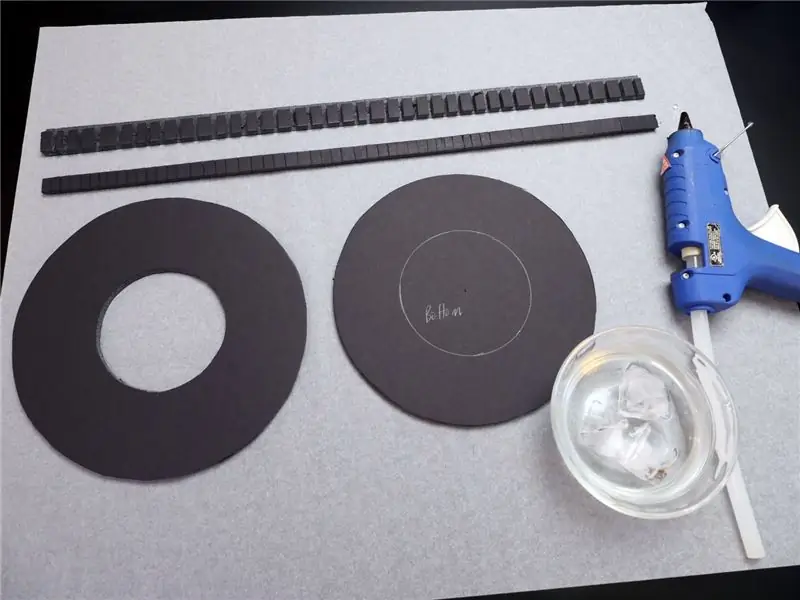
Dit project begeleidt je bij het bouwen van een elektronicabehuizing van foamcore-plaat, waarvoor een beschermd werkoppervlak (snijmat of meerdere lagen schrootkarton), een metalen liniaal en een scherp mes nodig is. Je kunt een heet lijmpistool gebruiken om de stukken te monteren, of kiezen voor een ambachtelijke lijm zoals E6000. Een ronde glazen spiegel bevindt zich in het midden van de oneindige spiegel en een stuk doorzichtige spiegelplastic is het geheime ingrediënt voor het oneindige tunneleffect. Als je geen plastic voorritsmes hebt, kun je een stevige schaar gebruiken om het spiegelplastic te knippen, maar laat een grotere marge dan je denkt nodig te hebben, omdat de spiegelfilm de neiging heeft om een beetje rond de schaar te schilferen. snij randen. Wees voorzichtig bij het gebruik van scherp gereedschap, houd een kom met ijswater in de buurt van een heet lijmproject voor een snelle behandeling van brandwonden en gebruik een goede ventilatie voor eventuele lijmen.

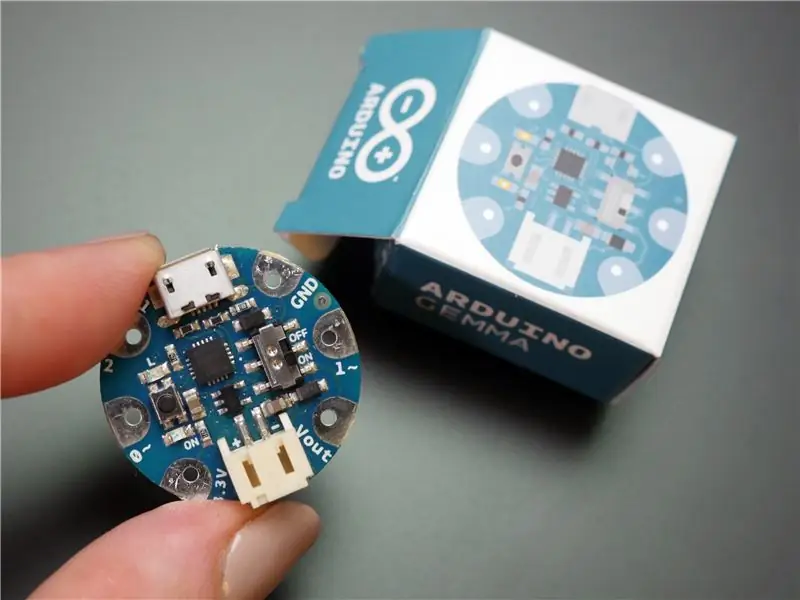
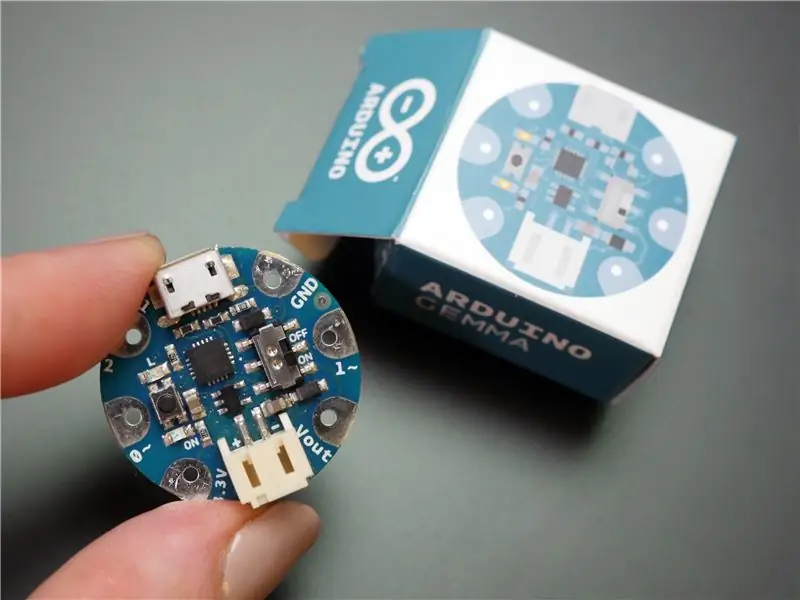
Arduino Gemma - Het infinity mirror-project miniaturiseert het Arduino-circuit door de Arduino Uno te vervangen door een Arduino Gemma. Gemma is een klein bord gebouwd rond de ATTiny85-microcontroller, die minder geheugen en minder functies heeft dan de Atmega328 van de Uno, maar het is ook kleiner en goedkoper. De grote pads zijn super eenvoudig te solderen (en te naaien met geleidende draad, maar dat is een onderwerp voor een andere klas). Gemma gebruikt een micro-USB-kabel om verbinding te maken met uw computer en heeft een JST-poort voor het aansluiten van een batterij. Je leert hoe je Gemma programmeert vanuit de Arduino-software en deze inbouwt in het uiteindelijke project. U kunt in plaats daarvan ook een Adafruit Gemma gebruiken, maar u moet een extra stap uitvoeren om de Arduino-software te configureren.

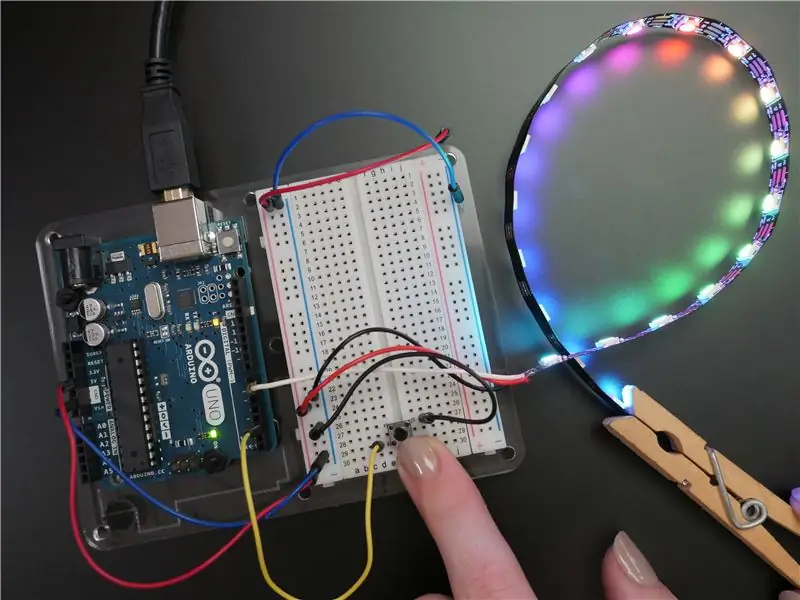
RGBW NeoPixel-strip - Deze digitaal adresseerbare strip bevat WS2812b-chips die samengestelde LED's in rood, groen, blauw en wit aansturen. NeoPixel is de merknaam van Adafruit, maar u kunt deze strip ook vinden door te zoeken naar "WS2812b RGBW strip" op de site van uw favoriete leverancier. De voorbeeldcode in deze klasse werkt niet met RGB (geen witte) strip, analoge LED-strip of met een ander soort digitale besturingschip (zoals APA104 aka DotStar)
Stap 2: Framestukken knippen

Maak je klaar voor wat papierwerk! Deze stap omvat scherpe gereedschappen en vereist aandacht voor detail, dus zorg ervoor dat je goed uitgerust bent, maar ook niet te veel cafeïne. Gebruik heldere verlichting en een groot, schoon werkoppervlak beschermd door een snijmat of oud karton.
Als je nieuw bent in het snijden en lijmen van foamcore-platen, zorg dan dat je extra krijgt voor oefenen en fouten - een set van drie platen van 16x20 inch zou voldoende moeten zijn (en je kunt er andere projecten mee maken als je extra over hebt). Gebruik een scherp mes, een metalen liniaal, een langzaam tempo en veel voorzichtigheid om letsel te voorkomen. Het is normaal om een paar stukken opnieuw te maken vanwege een foutieve messlip of addertje onder het gras.
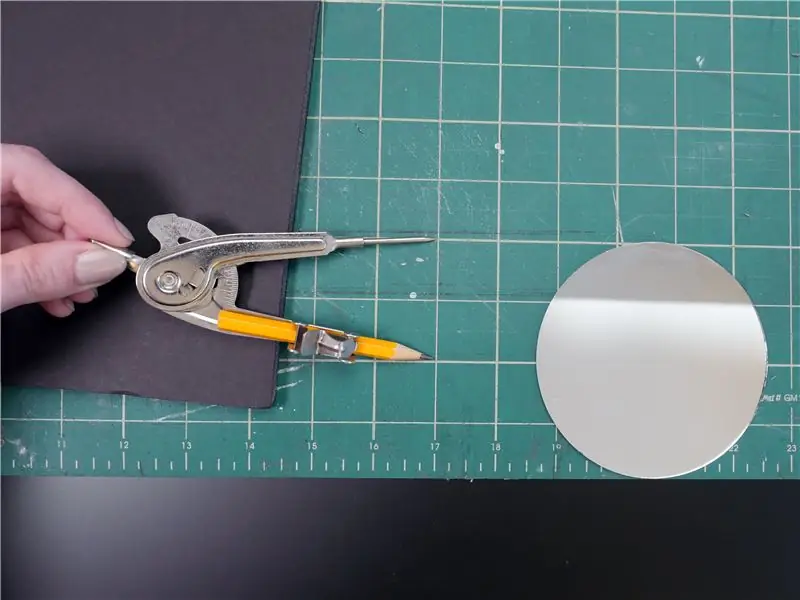
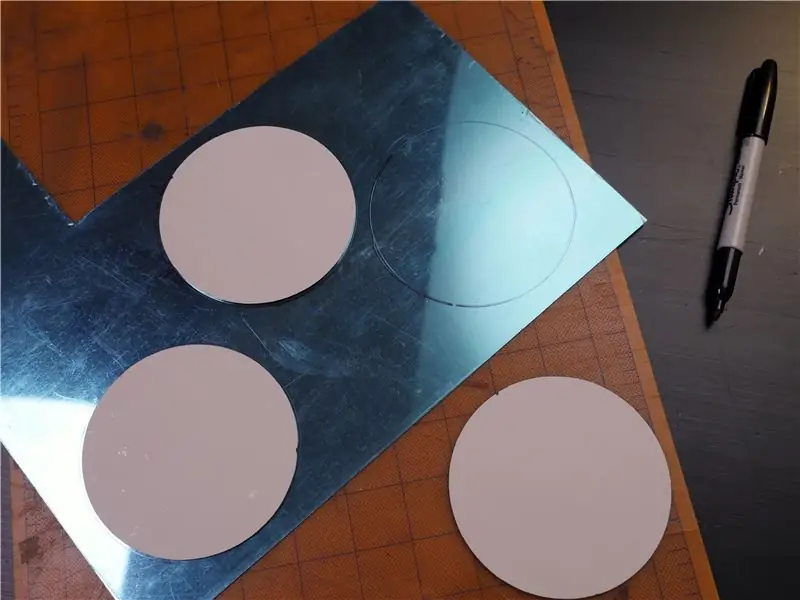
Er zijn twee manieren om de vormen te maken die u gaat snijden: druk de sjabloon af of teken de vormen met een cirkeltekenkompas. Er is geen duidelijk voordeel in beide, maar je vaardigheden en tools kunnen je op de een of andere manier beïnvloeden. De sjabloon is beschikbaar als een betegelde PDF voor papier van Letter-formaat, die u aan elkaar plakt en met een lijmstift op uw foamcore plakt. Er is ook een onbewerkte versie van het sjabloonbestand voor het geval u het op een grootformaatprinter wilt afdrukken of wijzigingen wilt aanbrengen.


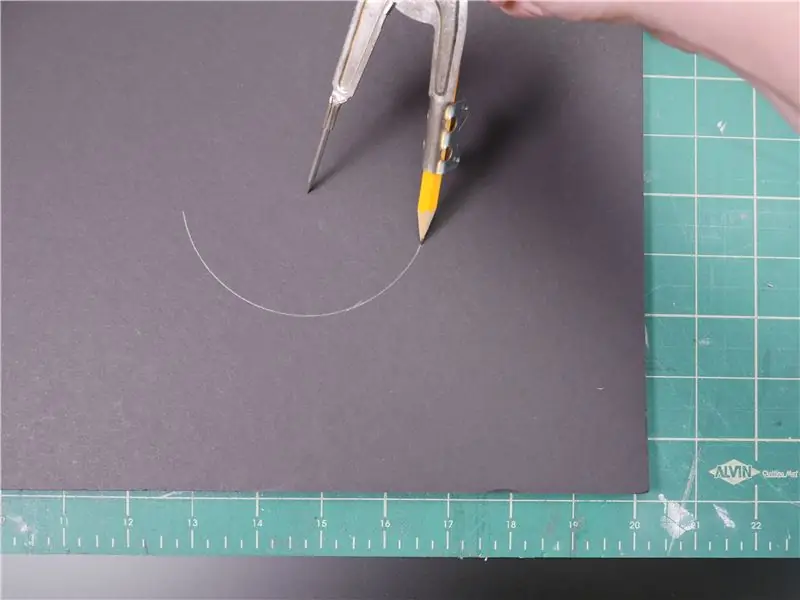
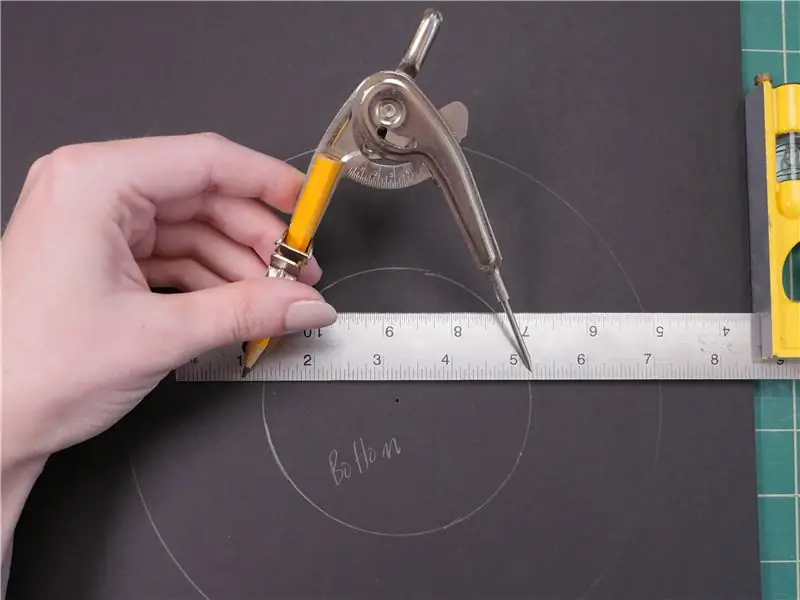
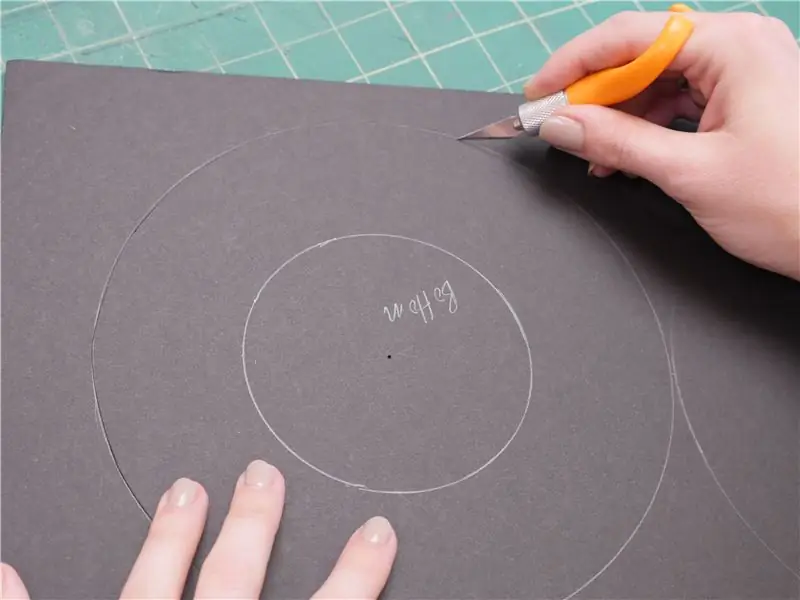
Het is heel eenvoudig om de vormen met de hand te tekenen, maar dat beloof ik! Teken eerst een cirkel die overeenkomt met uw spiegelgrootte door het kompas in te stellen op de straal (4 "spiegel = 2" straal) en een cirkel op uw foamcore te tekenen op ten minste 5 inch van elke rand. Natuurlijk, je zou gewoon de omtrek van de spiegel kunnen volgen, maar dan zou je het midden moeten vinden en markeren! Het kompas maakt een inkeping in het middelpunt, wat handig is voor het maken van de tweede concentrische cirkel.


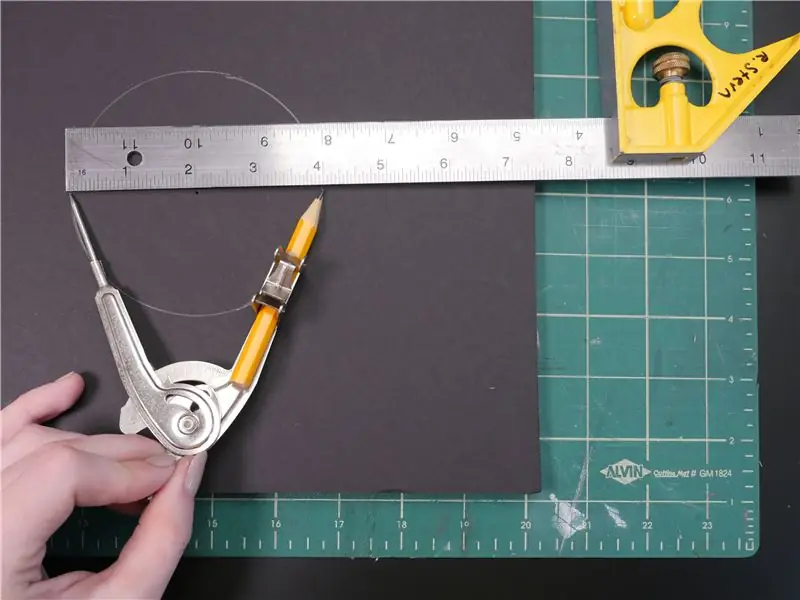
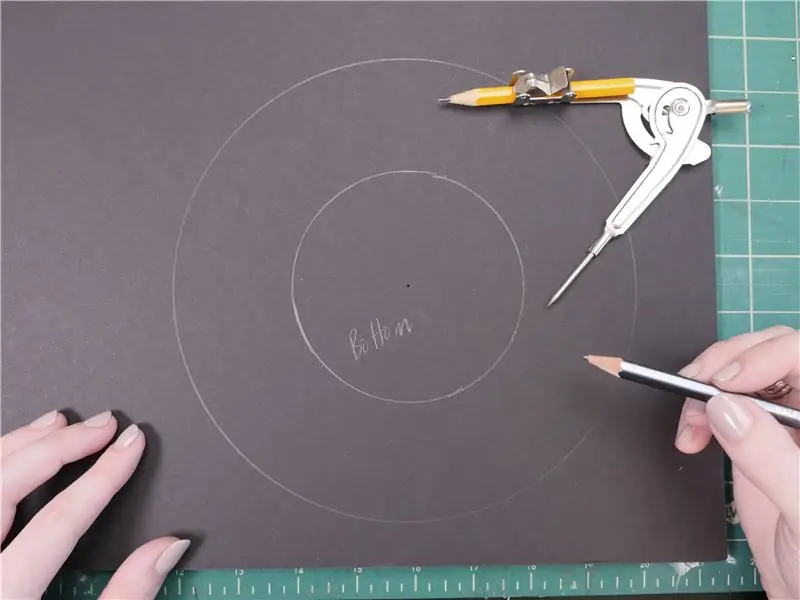
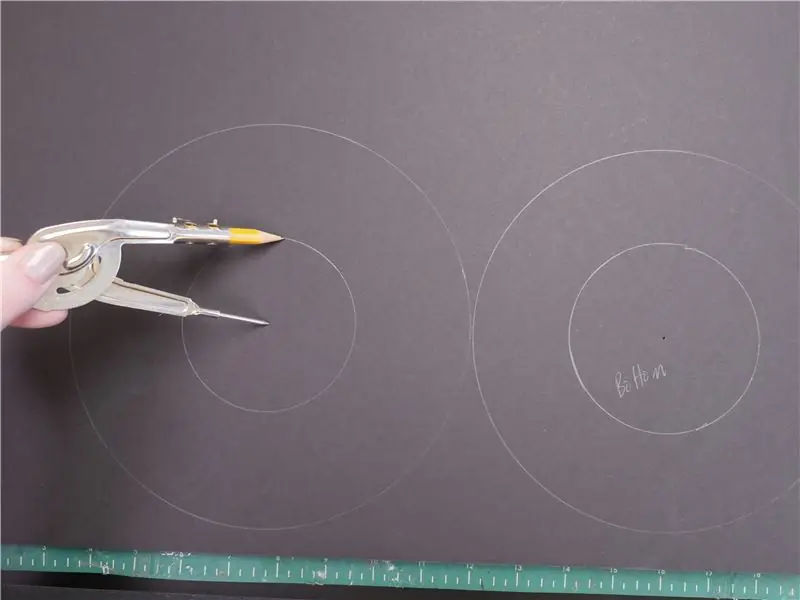
Verbreed nu je kompas tot 4 en teken de grotere cirkel rond de eerste. Dit is de volledige onderkant / achterkant van je spiegel - label het als zodanig.


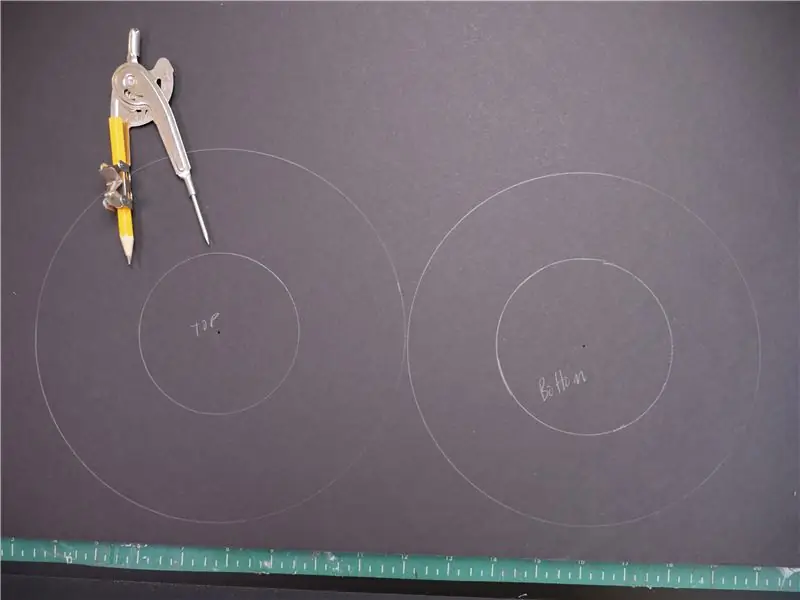
Het boven-/voorstuk moet net iets groter zijn, dus verbreed je kompas tot 4 3/16 en trek het uit op een veilige afstand van het onderste stuk.


Het kijkvenster moet net iets kleiner zijn dan de spiegel, maar het is niet belangrijk hoeveel precies. Stel uw kompas in op ongeveer 1/8 inch kleiner dan de spiegelstraal en teken vervolgens de cirkel uit met hetzelfde middelpunt als de grotere voor- / bovenomtrek.

Label dit stuk in de kleinere cirkel, die binnen enkele ogenblikken zal worden weggesneden.


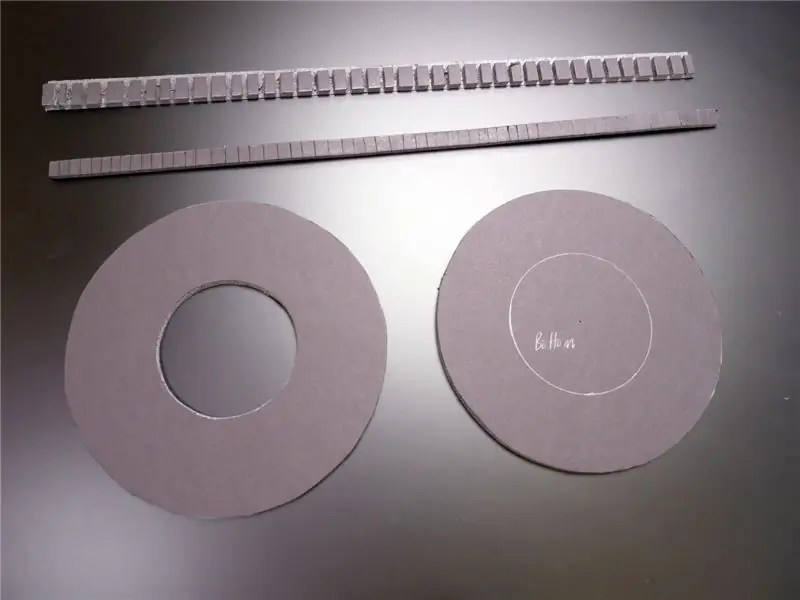
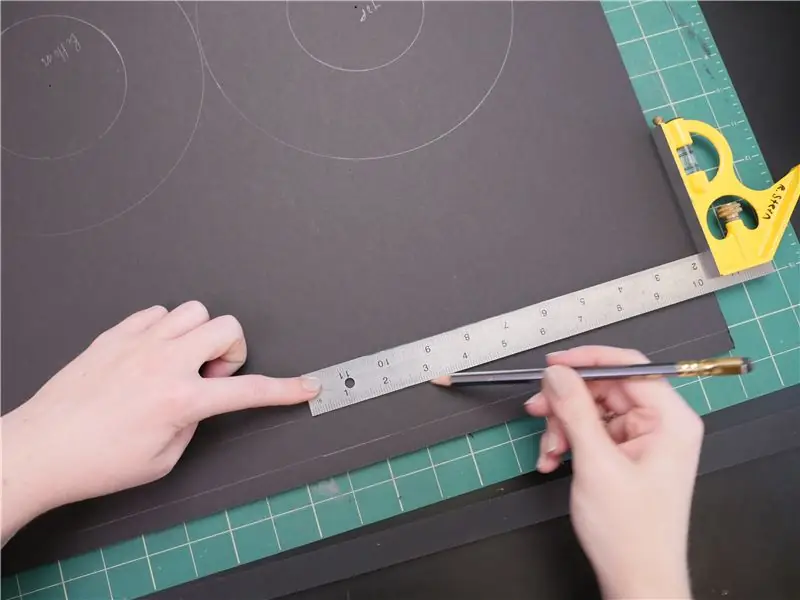
Markeer en knip langs een lange zijde van je foamcore een strook op 1/2 "breed en een andere op 1" breed.

De smalle strook zal de spiegel omsluiten en uw NeoPixel-strook ondersteunen, terwijl de bredere de buitenwand van het ronde frame zal vormen.


Op naar het snijden van de cirkels! Enige finesse en geduld zijn hierbij nuttig. Ik gebruik graag een kleiner knutselmes voor het snijden van cirkels, omdat ik het gevoel heb dat ik meer controle heb. Het specifieke mes dat ik hier gebruik, heeft gewone X-acto-mesjes en ik vond het in het gangpad voor scrapbooking.
Sleep eerst je mes lichtjes over de hele omtrek van het onderste stuk, waarbij je alleen de bovenste laag papier doorboort. Tijdens deze pas ben je vrij om het mes in een hoek te plaatsen, maar het is het meest comfortabel en produceert de meest precieze vorm.
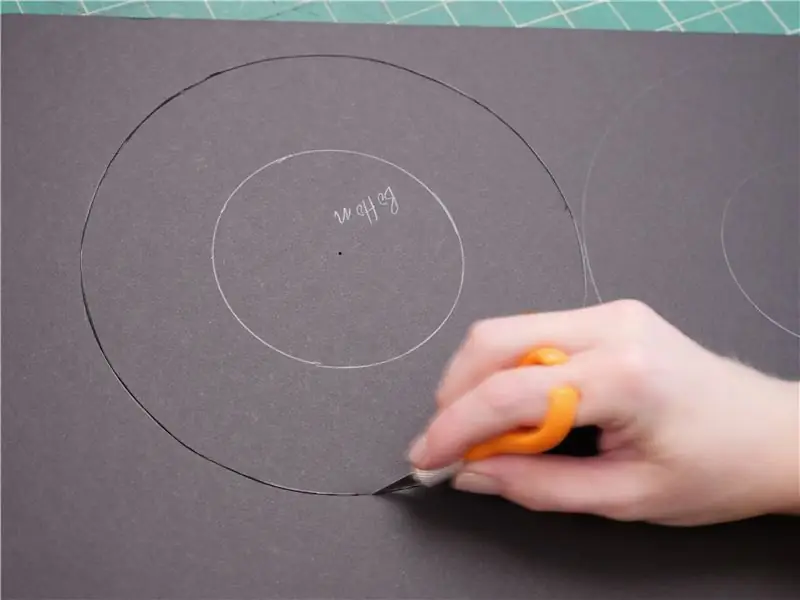
Knip nogmaals rond de cirkel en volg de lijn die u in de vorige passage hebt gemaakt. Let deze keer op de hoek van uw mes, die 90 graden moet zijn (recht omhoog en omlaag). Druk stevig terwijl u deze snede maakt en houd uw vingers uit het mespad. Pak je bord op en controleer of je er helemaal doorheen snijdt. Maak nog een slag met je mes om door eventuele resterende plekken langs de omtrek te snijden.


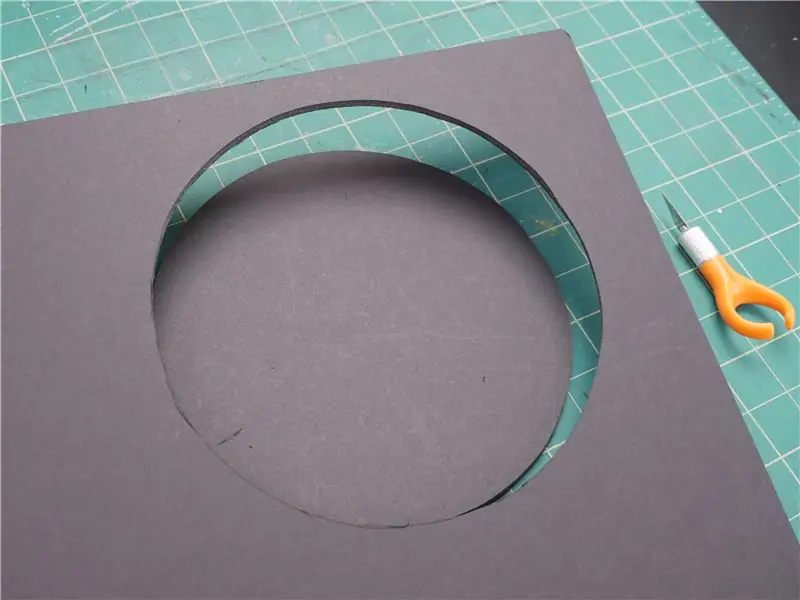
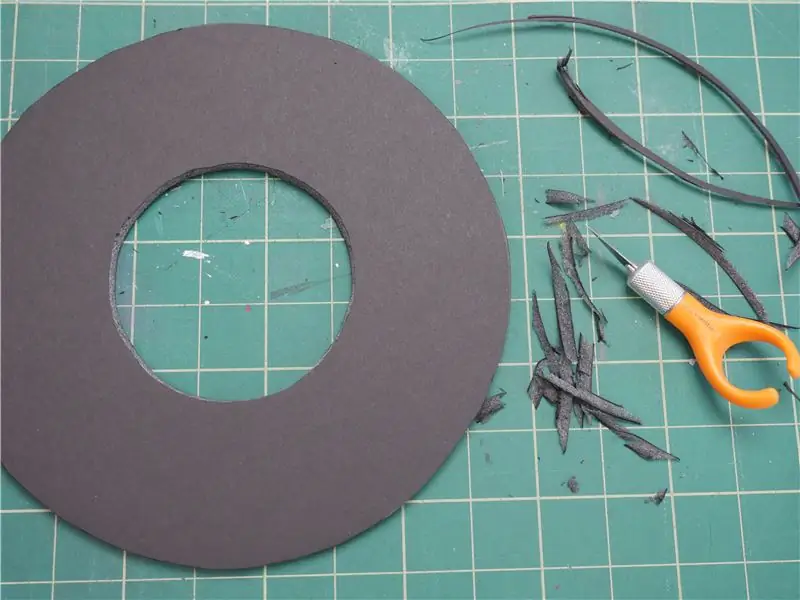
Knip vervolgens het bovenste stuk uit en knip vervolgens de binnenste cirkel uit. Dit stuk wordt meer gezien dan enig ander, dus geef het een beetje extra opruiming om eventuele randen die ongelijk zijn recht te trekken.


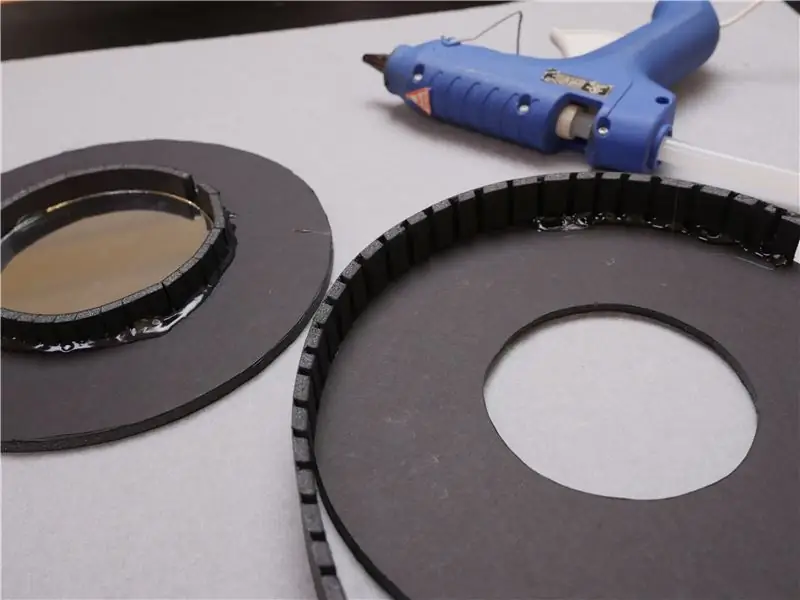
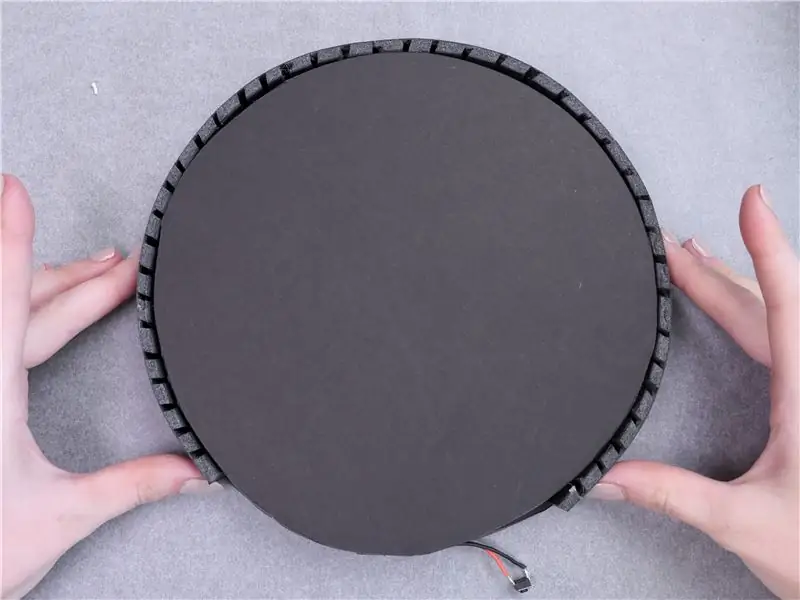
Maak voor de gebogen binnenring een dwarsdoorsnede om de 1/4 of zo langs de dunnere foamcore-strip, maar knip niet helemaal door! Het is gemakkelijker dan het klinkt - maak gewoon twee lichte passen en je krijgt de hang het snel op. Deze sneden zorgen ervoor dat het stuk kan buigen terwijl het een glad binnenoppervlak biedt.


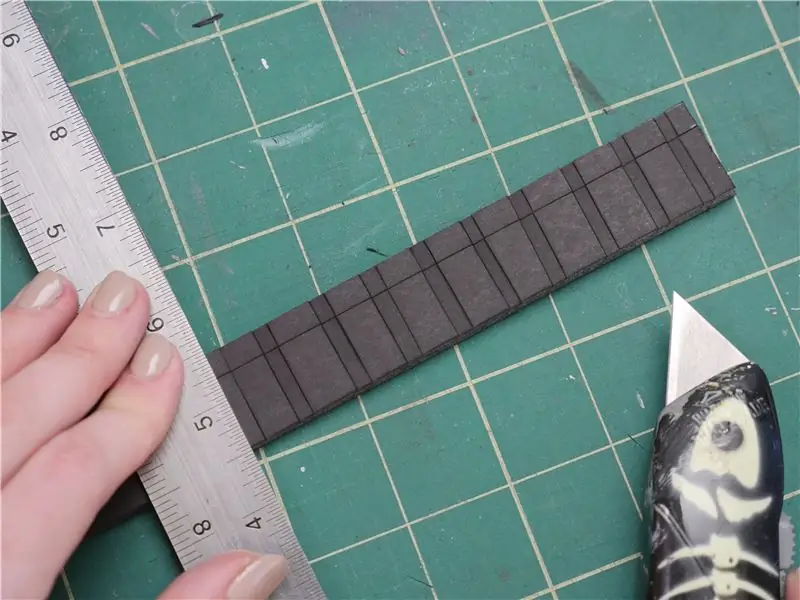
Het buitenste framestuk moet met zijn beste kant naar buiten worden geplaatst, dus we maken kruissneden in een iets ander patroon. Bereid eerst de overlappende verbinding voor door een lijn 3/16 "van de rand te maken. Maak zachte dwarssneden langs de strook, waarbij u dikke en dunne secties afwisselt, respectievelijk ongeveer 3/8" en 1/8".

Om het materiaal te verwijderen waar de rand zal overlappen, plaatst u de strook langs de rand van het snijoppervlak en schuift u uw mes horizontaal om het overtollige schuim af te werpen, waarbij de onderste laag papier intact blijft.

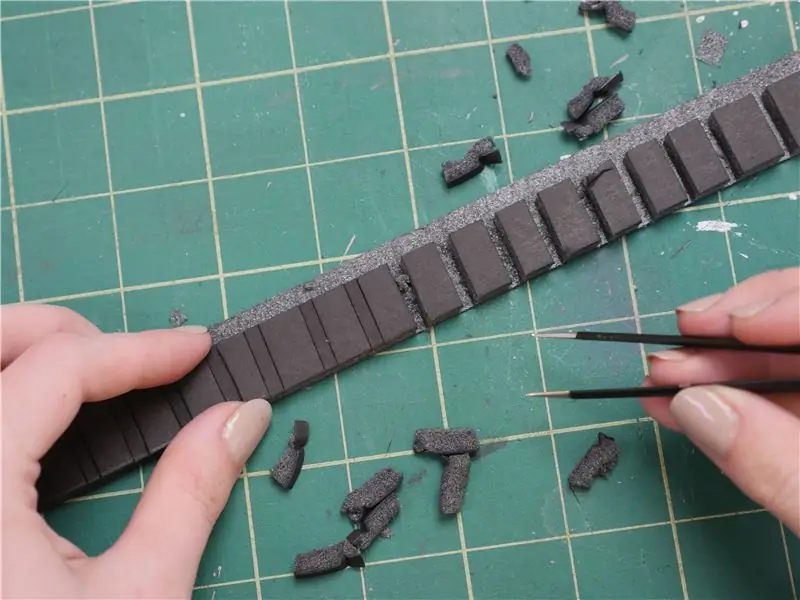
Verwijder nu de dunne delen door ze eruit te trekken met een pincet of tang. Ze releasen met een bevredigend knallend geluid. Met die extra ruimte kan de strip nu in zichzelf buigen en de schone buitenschil van het project vormen!


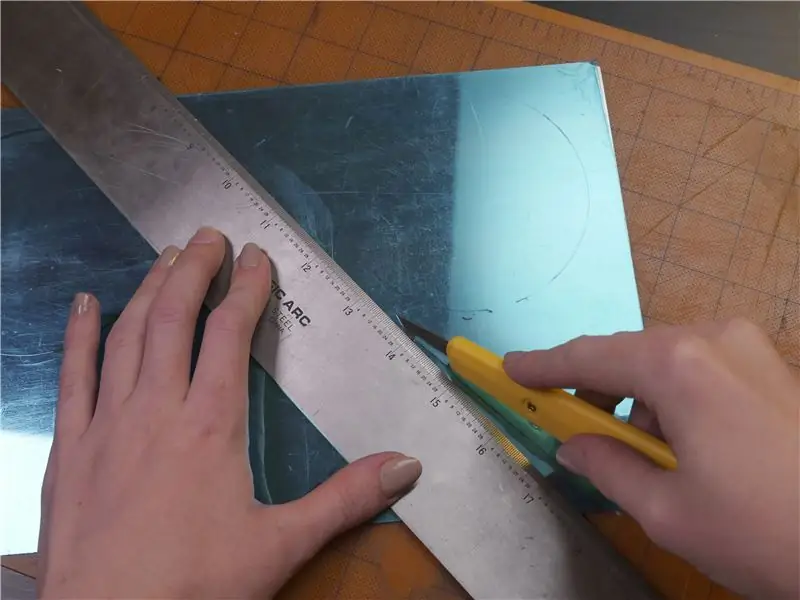
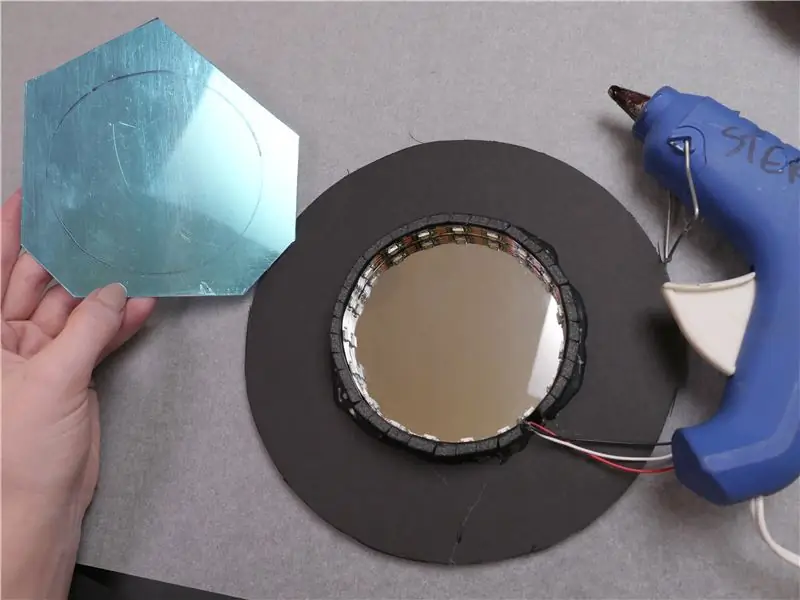
Snijd een stuk van je doorzichtige spiegelplastic om groter te zijn dan je spiegel, maar kleiner dan het buitenste frame. Doe geen moeite om het in een cirkel te snijden. Als je een plastic voorritsmes hebt, is dat het beste. Sleep de guts een paar keer langs uw liniaal en klik vervolgens het plastic langs de score. Een mes snijdt echter ook gemakkelijk in dit dunne materiaal, zij het met wat afschilfering van het spiegelmateriaal langs de snijrand, die sowieso in het frame verborgen zal zijn.
Stap 3: monteer frame


Bescherm uw werkoppervlak met wat afvalmateriaal. Verwarm je lijmpistool en maak een kom ijswater klaar om in de buurt te houden, voor het geval je jezelf verbrandt. U kunt desgewenst verschillende lijm(en) voor dit project gebruiken.


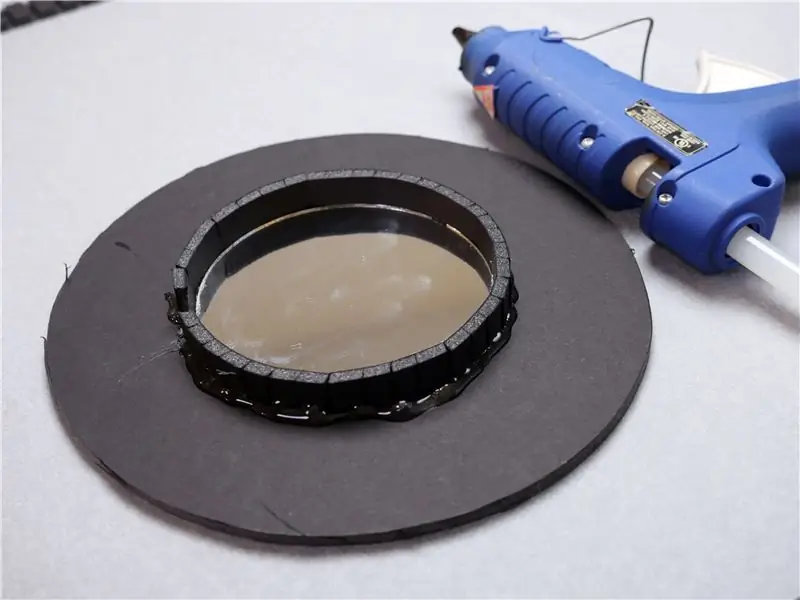
Breng een klodder lijm aan op het midden van de onderste cirkel en plak je spiegel erop. Draai en druk de spiegel voorzichtig tegen de schuimkern en lijn deze uit met de gemarkeerde cirkel. Lijm vervolgens uw dunne strook aan de omtrek van de spiegel en scheur het overtollige af, laat een kleine opening over waar de draden doorheen kunnen.


Plaats uw voorste "donut" -stuk met de voorkant naar beneden op het werkoppervlak en lijm op de omwikkelde rand. Druk deze stukken herhaaldelijk samen en naar beneden op het werkoppervlak terwijl u lijmt, zodat de voorkant mooi en schoon wordt. De buitenste rand gaat niet helemaal rond en dat is oké - je kunt ervoor kiezen om deze opening later te dichten als je wilt.


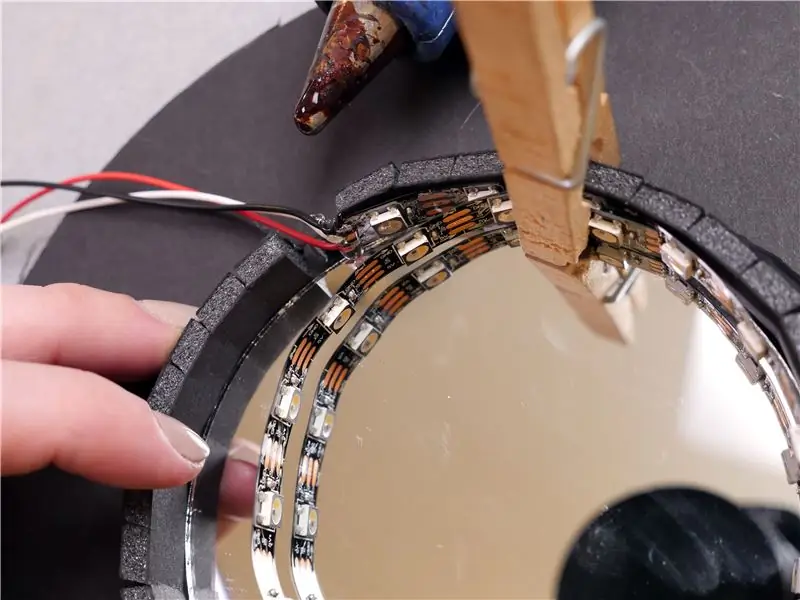
Leid de draden van de NeoPixel-strip door de kleine opening op de spiegelrand en lijm deze aan de binnenkant vast. Gebruik eventueel een wasknijper om de strip vast te klemmen terwijl de lijm afkoelt. Probeer te voorkomen dat je hete lijm op de spiegel krijgt, maar als je dat doet, is het goed! Een beetje ontsmettingsalcohol laat zijn greep los op niet-poreuze oppervlakken zoals glas.


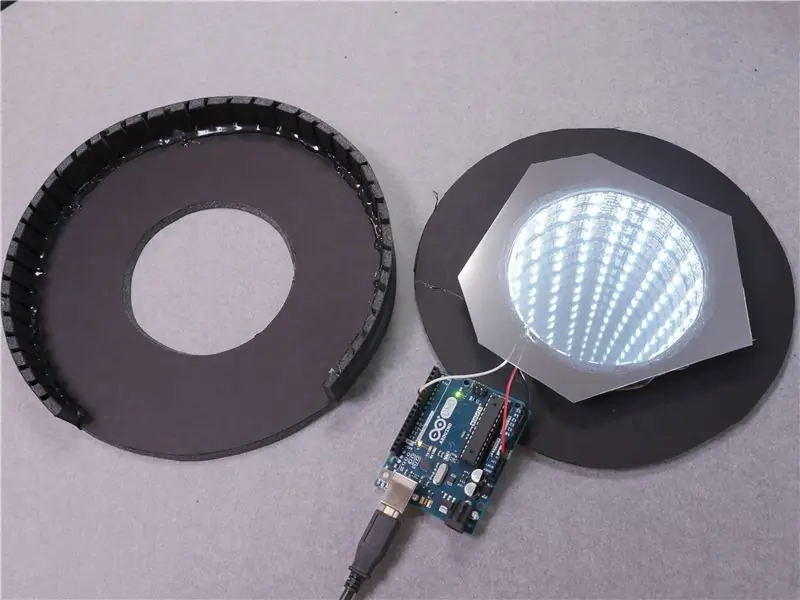
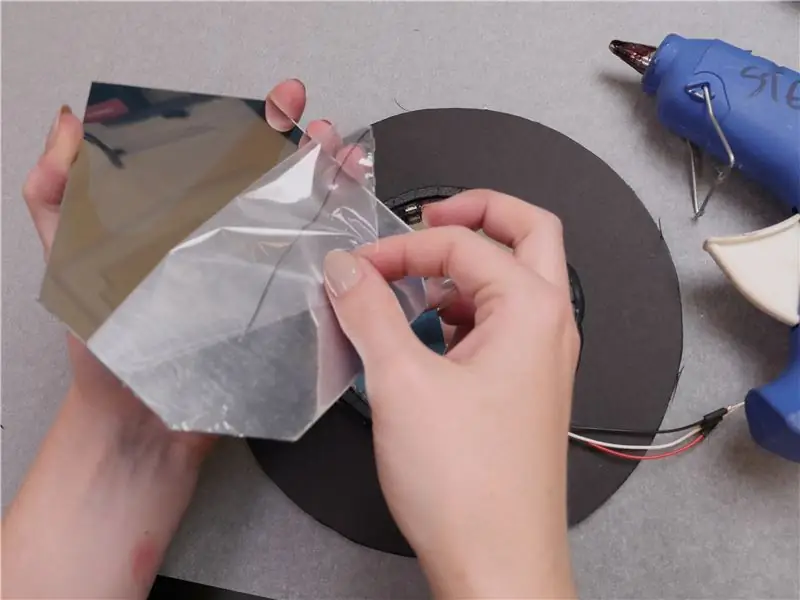
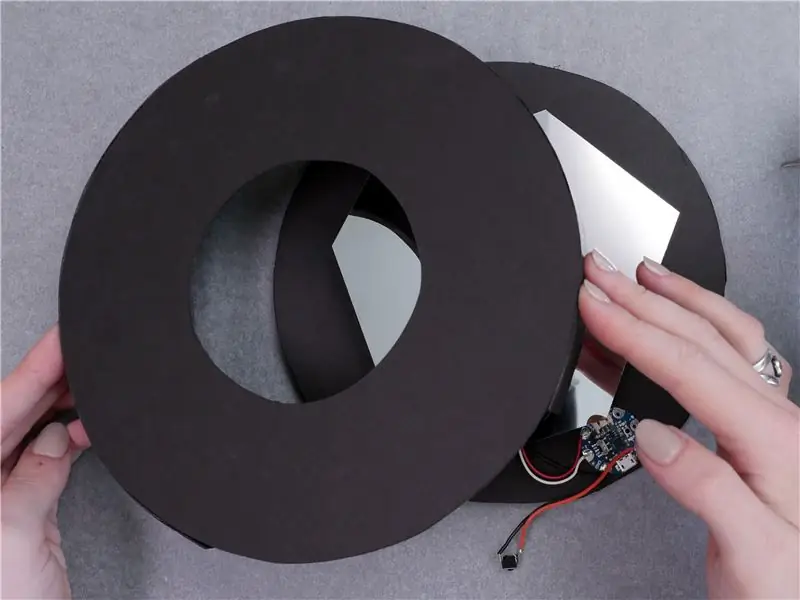
Reinig uw werkgebied om stof en stukjes foamcore te verwijderen. Gebruik een pluisvrije doek om de spiegel helemaal schoon te vegen, pak vervolgens je doorzichtige spiegel en trek de beschermkap van één kant los. Breng een kleine hoeveelheid lijm aan op vier punten rond de binnenmuur (zorg ervoor dat de bewegingen van het lijmpistool niet over de spiegel slepen om verdwaalde strengen te voorkomen) en lijm de doorzichtige spiegel op zijn plaats. Nu zijn uw reflecterende oppervlakken afgedicht en beschermd tegen stof.

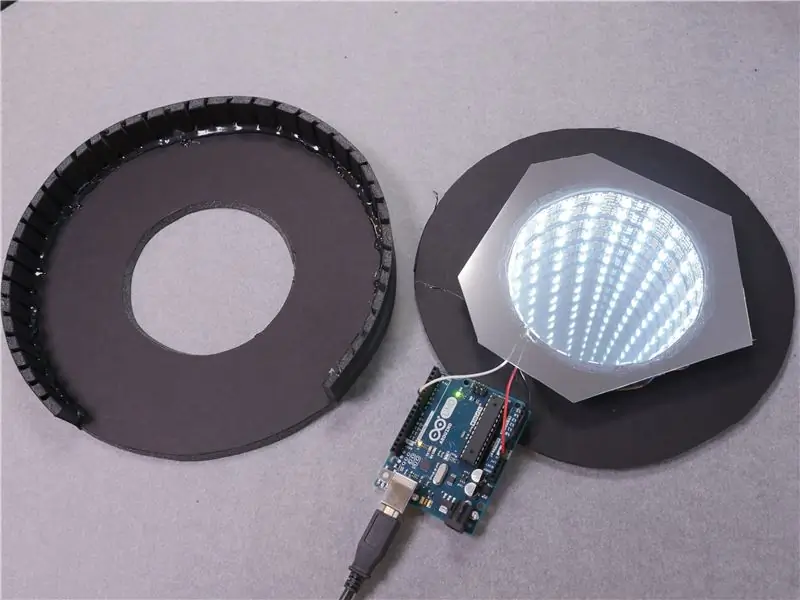
Geniet van de dubbele reflectie door uw NeoPixel-strip aan te sluiten op uw Arduino-bord met de voorbeeld-NeoPixel-code die is beschreven in mijn Arduino Class-les over dit onderwerp.
Stap 4: Schakelschema en pseudocode

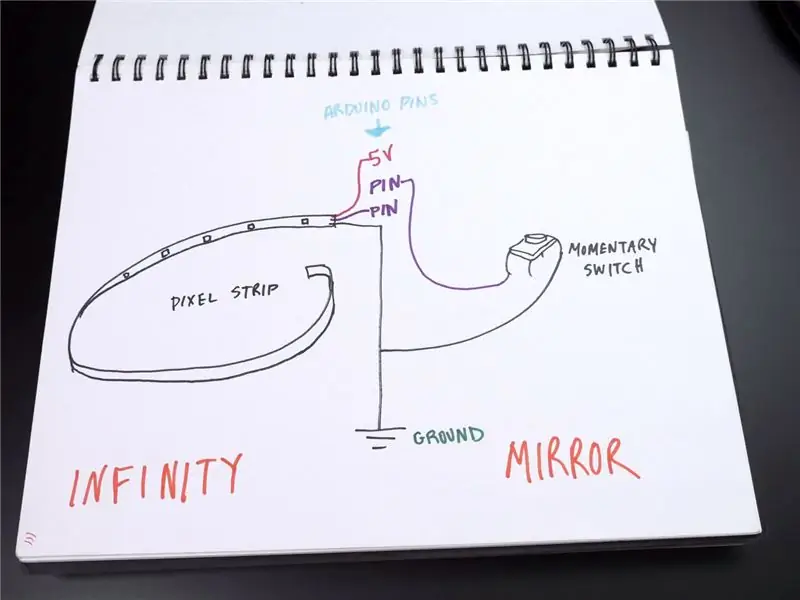
Hoewel je tijdens je build altijd naar het hier getoonde diagram mag verwijzen, raad ik je ten zeerste aan om je eigen diagram te tekenen. U hebt in één oogopslag een referentie wanneer u uw breadboard en definitieve prototypes bouwt, en door uw circuits in diagrammen te schetsen, wordt het gemakkelijker om uw eigen projecten in de toekomst te ontwerpen. Het doel van een schakelschema is om alle elektrische verbindingen in een circuit te tonen, niet noodzakelijk hun fysieke posities of oriëntaties.
De aansluitingen zijn als volgt:
NeoPixel 5V -> Arduino 5V
NeoPixel GND -> Arduino GND
NeoPixel Din (data in) -> Arduino digitale I/O-pin (configureerbaar)
een kant van de tijdelijke drukknop -> Arduino digitale I/O-pin (configureerbaar)
andere kant van de tijdelijke drukknop -> Arduino GND
Dit circuit combineert NeoPixel-strip met een drukknop voor het activeren van verschillende LED-animaties, en gebruikt een interne pull-up-weerstand zoals je zag in de input/output-les. Met behulp van al deze informatie kunnen we een voor mensen leesbare mockup van ons Arduino-programma schrijven, genaamd "pseudocode:"
Variabelen: NeoPixel pinnummer, knop pinnummer, hoeveel LED's er zijn, hoe helder de LED's moeten zijn
Eenmalige taken: knoppen initialiseren als ingang met interne pull-up-weerstand, NeoPixel-strip initialiseren, LED-animaties beschrijven
Looping-taken: controleer of de knop is ingedrukt en zo ja, schakel over naar een andere LED-animatie
Het lijkt misschien eenvoudig, maar als u de tijd neemt om pseudocode voor uw project te schrijven, kunt u uw definitieve Arduino-schets sneller en met minder verwarring schrijven. Het werkt een beetje als een takenlijst en ook als een referentiegids voor als je in code zwemt en je niet meer weet wat je probeert te bereiken!
Stap 5: Breadboard-prototype

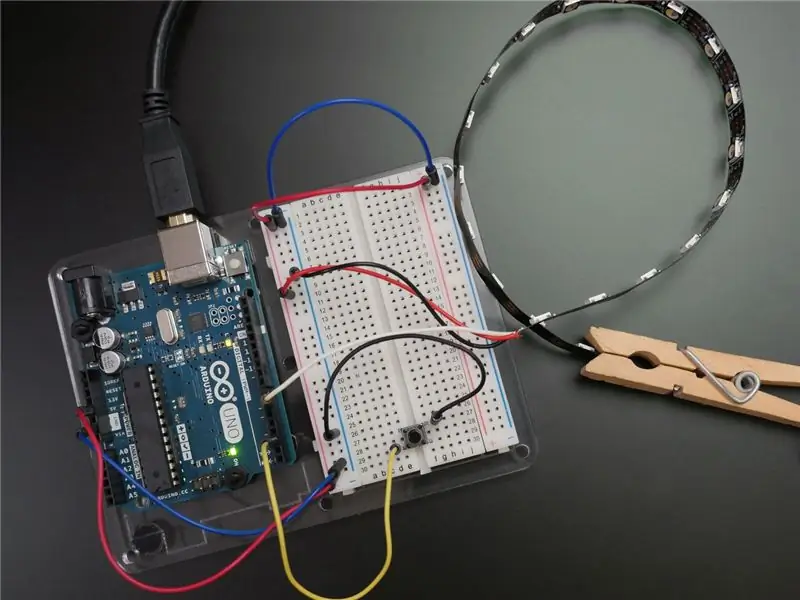
Pak je Arduino en breadboard en zorg ervoor dat de USB-kabel is losgekoppeld. Zijn je NeoPixels nog aangesloten van vroeger? Super goed! Zo niet, sluit ze dan aan: 5V op de stroomrail, Din op Arduino pin 6, GND op aardrail.
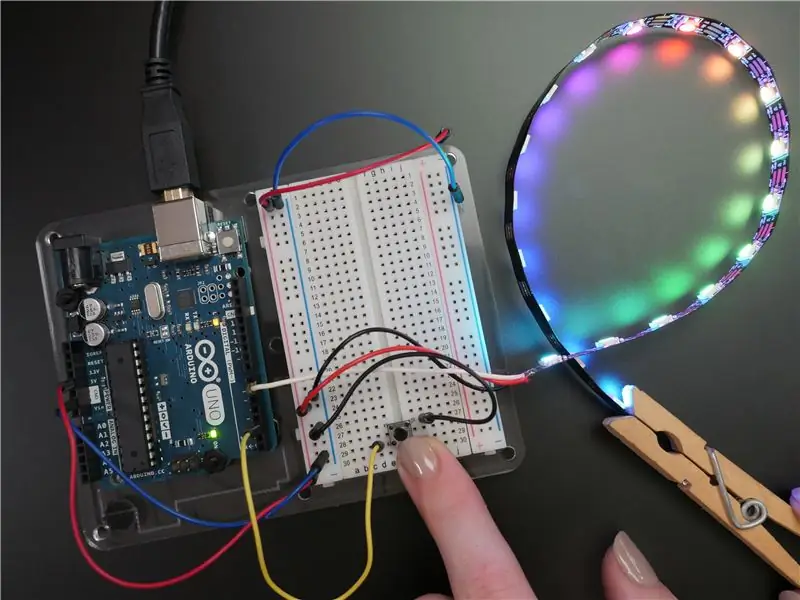
Voeg vervolgens een tijdelijke drukknop toe aan uw breadboard, over de middelste scheidslijn. Sluit een been aan op de grondrail en het aangrenzende been op Arduino pin 2. Download de code voor dit project rechtstreeks of in de Autodesk Circuits-module hierboven, klik op de knop "Code Editor" en vervolgens op "Download Code" en open het bestand in Arduino, of kopieer en plak de code in een nieuwe lege Arduino-schets.

Sluit uw USB-kabel aan en upload de code naar uw Arduino-bord. Druk op de knop; het zou een nieuwe animatie moeten activeren om over de NeoPixels te spelen. De 5V-rail is voldoende voor deze paar pixels op beperkte helderheid, maar voor toekomstige projecten met meer LED's heb je een aparte voeding nodig, zoals besproken in de vaardigheidsles van mijn intro Arduino Class.
Stap 6: Coderen
Laten we de code in meer detail bekijken:
#define BUTTON_PIN 2 // Digitale IO-pin aangesloten op de knop. Dit zal zijn
// aangedreven met een pull-up-weerstand, zodat de schakelaar // de pin even naar aarde moet trekken. Bij een hoge -> lage // overgang wordt de logica van de druk op de knop uitgevoerd. #define PIXEL_PIN 6 // Digitale IO-pin aangesloten op de NeoPixels. #define PIXEL_COUNT 19 #define BRIGHTNESS 100 // 0-255 // Parameter 1 = aantal pixels in strip // Parameter 2 = pinnummer (de meeste zijn geldig) // Parameter 3 = pixeltype vlaggen, voeg zo nodig bij elkaar: / / NEO_RGB-pixels zijn bedraad voor RGB-bitstream // NEO_GRB-pixels zijn bedraad voor GRB-bitstream, corrigeer als kleuren worden verwisseld bij het testen // NEO_RGBW-pixels zijn bedraad voor RGBW-bitstream // NEO_KHZ400 400 KHz bitstream (bijv. FLORA-pixels) // NEO_KHZ800 800 KHz bitstream (bijv. High Density LED strip), correct voor neopixel stick Adafruit_NeoPixel strip = Adafruit_NeoPixel(PIXEL_COUNT, PIXEL_PIN, NEO_GRBW + NEO_KHZ800); bool oldState = HOOG; int showType = 0;
Net als bij de NeoPixel-voorbeeldcode, stelt deze eerste sectie de NeoPixel-strip in en de variabelen voor de drukknoppin, pixelbesturingspin, enz.
ongeldige setup() {
pinMode (BUTTON_PIN, INPUT_PULLUP); strip.setHelderheid (HELDERHEID); strip.begin(); strip.show(); // Initialiseer alle pixels op 'uit'} De setup-functie stelt pin 2 in op een ingang met zijn interne pull-up-weerstand geactiveerd, stelt de globale helderheid van de pixels in en start de pixeldataverbinding.
lege lus() {
// Haal de huidige knopstatus op. bool newState = digitalRead (BUTTON_PIN); // Controleer of de status is gewijzigd van hoog naar laag (druk op de knop). if (newState == LOW && oldState == HIGH) { // Korte vertraging om knop te debouncen. vertraging(20); // Controleer of de knop nog steeds laag is na debounce. newState = digitalRead (BUTTON_PIN); if (newState == LAAG) {showType++; if (showType > 6) showType=0; startShow (showType); } } // Stel de laatste knopstatus in op de oude status. oude Staat = nieuwe Staat; }
De lusfunctie controleert eerst de huidige status van de knop en slaat deze op in een booleaanse variabele (kan een van de twee statussen zijn: HOOG of LAAG). Vervolgens controleert en dubbelcheckt het of die toestand van HOOG naar LAAG gaat. Als dit het geval is, wordt showType met één verhoogd en wordt de functie startShow aangeroepen, waarbij het huidige showType als argument wordt doorgegeven (showType is beperkt tot 0-6). De variabele oldState wordt bijgewerkt om aan te geven wat de laatste knopstatus was.
void startShow(int i) {
switch(i){ geval 0: colorWipe(strip. Color(0, 0, 0), 50); // Zwart/uit pauze; geval 1: colorWipe(strip. Color(255, 0, 0), 50); // Rode pauze; geval 2: colorWipe(strip. Color(0, 255, 0), 50); // Groene pauze; geval 3: colorWipe(strip. Color(0, 0, 255), 50); // Blauwe pauze; geval 4: pulseWhite (5); pauze; geval 5: regenboogFade2White (3, 3, 1); pauze; geval 6: volledig wit(); pauze; } }
De startShow-functie bevat een switch/case-statement, wat gewoon een mooie snelle manier is om een aantal if/else-statements te stapelen. De switch-case vergelijkt de variabele i met de waarden van elke case en voert vervolgens de code in die instructie uit. het sleutelwoord
pauze;
verlaat de switch/case-instructie. Deze schakelaar/behuizing wordt gebruikt om elke keer dat u op de knop drukt, verschillende animatiefuncties op te roepen.

Nu je een functioneel breadboard-prototype hebt, is het tijd om dit tot een voltooid project te maken door een Arduino Gemma te gebruiken, die kleiner is, minder volledig is uitgerust en goedkoper is dan de Arduino Uno. U kunt in plaats daarvan ook een Adafruit Gemma gebruiken, maar u moet een extra stap uitvoeren om de Arduino-software te configureren.
Wijzig eerst de NeoPixel-pinvariabele van 6 in 1 in uw code:
#define PIXEL_PIN 1 // Digitale IO-pin aangesloten op de NeoPixels.
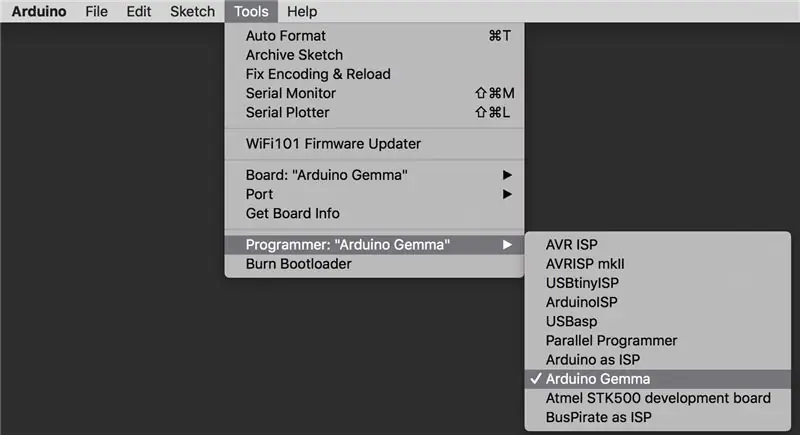
Sluit uw Arduino Gemma aan op uw computer met behulp van een USB-kabel en selecteer "Arduino Gemma" als uw bordtype in het menu Arduino Tools.

De beperkte functies van de ATTiny85-microcontroller aan boord ondersteunen een seriële poort niet op dezelfde manier als de Uno, dus je hoeft niets te selecteren in het Port-menu. Zorg er echter voor dat u "Arduino Gemma" selecteert onder het menu-item Programmer.

Het bord heeft een beetje hulp nodig om te weten wanneer je het probeert te programmeren, dus druk op de resetknop op het bord en terwijl de rode LED knippert, druk je op de uploadknop om je schets op de Gemma te laden. Als uw rode LED niet knippert wanneer u op de resetknop drukt, heeft uw USB-kabel mogelijk alleen stroom en moet deze worden vervangen door een USB-kabel met stroom- en gegevensverbindingen. Een andere reden waarom uw LED mogelijk niet pulseert, is als u een USB 3-poort gebruikt (alle nieuwere Macs), die problemen heeft met het herkennen van de Gemma-bootloader. Gebruik een USB 2-poort op uw computer of een USB-hub tussen uw computer en Gemma.
Stap 7: Soldeercircuit


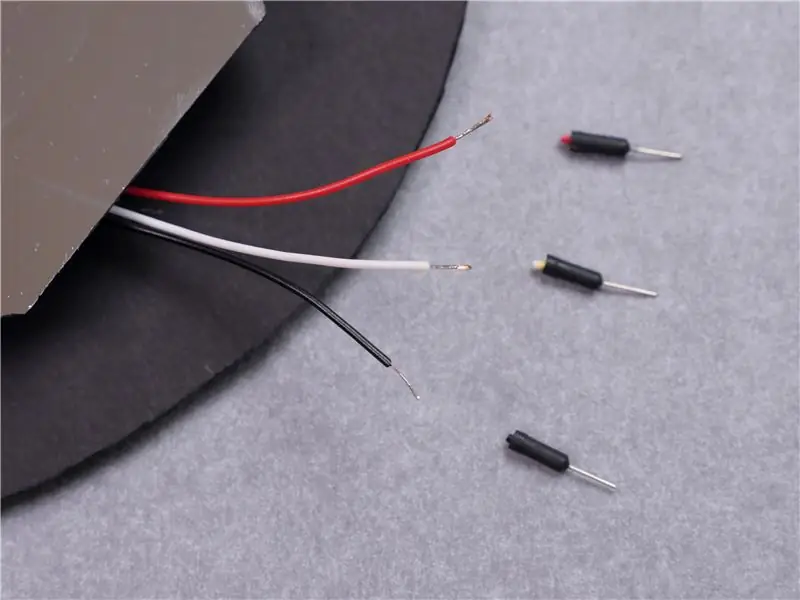
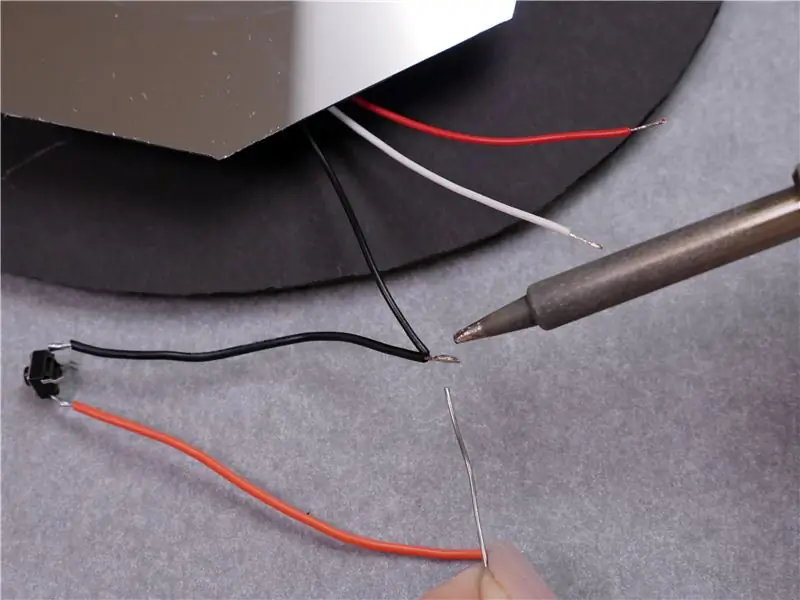
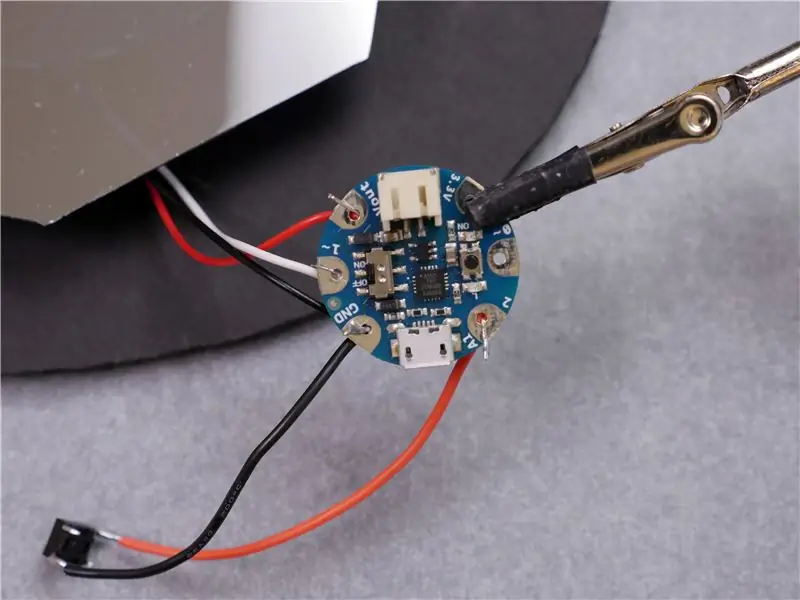
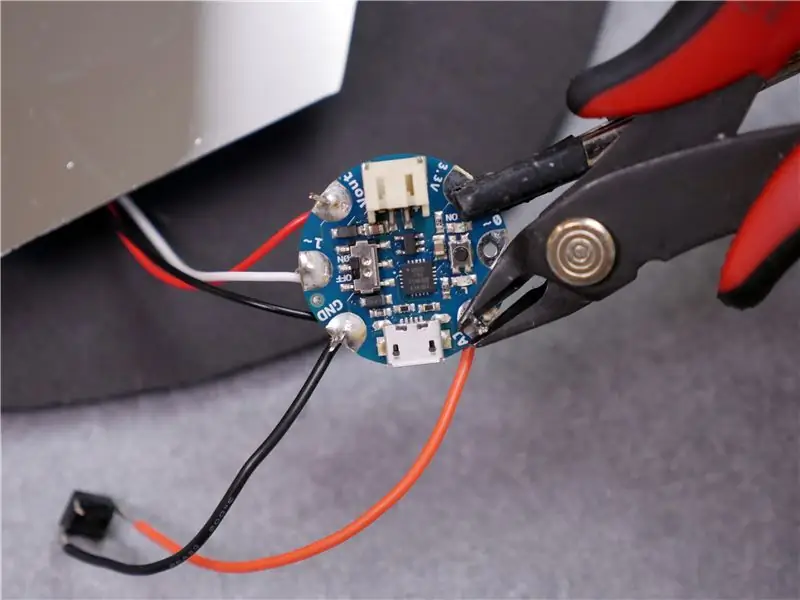
Om het circuit met uw Gemma te laten lopen, solderen we de draden rechtstreeks op de pads op het bord. Knip de breadboard-connector af en strip, draai en vertin de draden van de NeoPixel-stripdraden. Soldeer op dezelfde manier draden op diagonale draden van een drukknop (u kunt de knop uit de soldeerles gebruiken). Draai en soldeer de twee aardingsdraden aan elkaar.


Gemma's grote gaten maken het eenvoudig om dit circuit te monteren zonder extra onderdelen - steek gewoon de vertinde draden door de gaten en wikkel het overtollige materiaal rond het soldeerkussen. De aansluitingen zijn als volgt:
- NeoPixel 5V -> Gemma Vout
- NeoPixel Din -> Gemma 1~ (digitale pin 1)
- NeoPixel GND -> één zijde van drukknop -> Gemma GND
- andere kant van drukknop -> Gemma 2 (digitale pin 2)
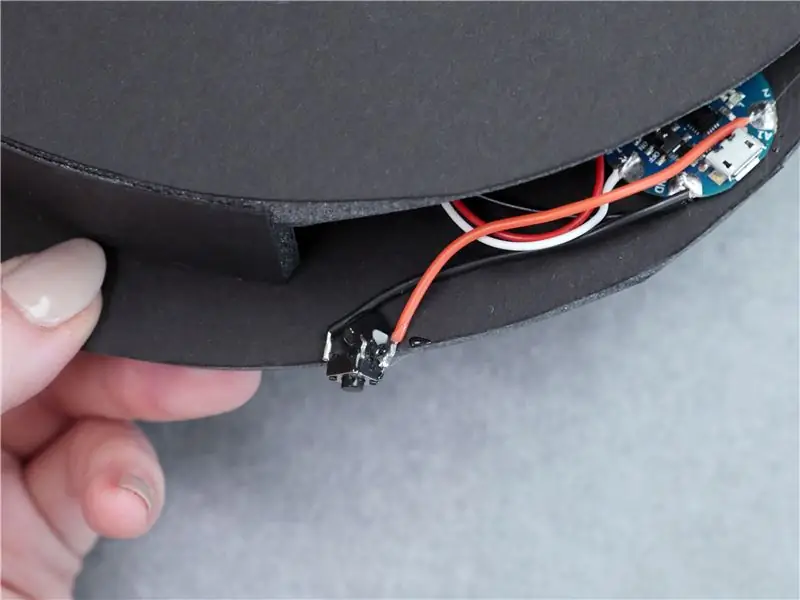
Plaats uw printplaat in een derde handgereedschap en verwarm de verbindingen met uw soldeerbout voordat u wat meer soldeer aanbrengt om de pad en de draad te verzwelgen. Nadat alle verbindingen zijn afgekoeld, knipt u overtollige draad weg met uw spoelknipsels.


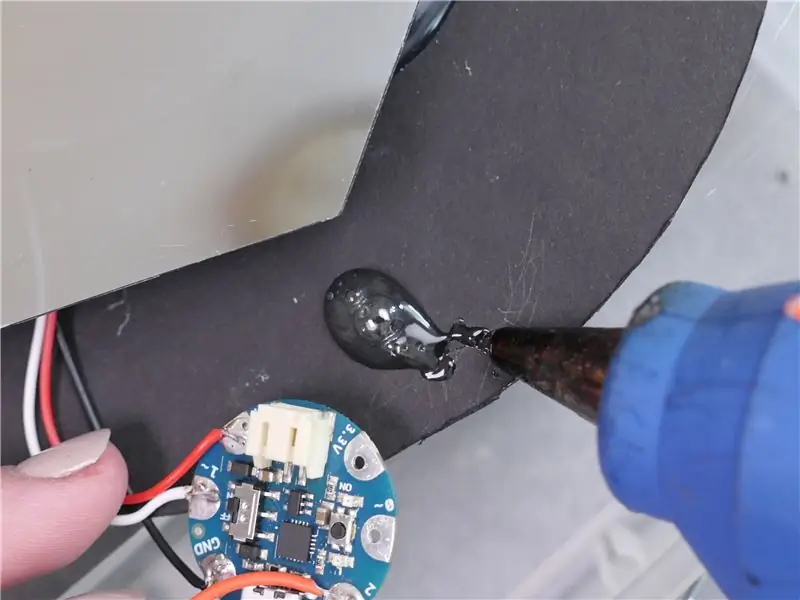
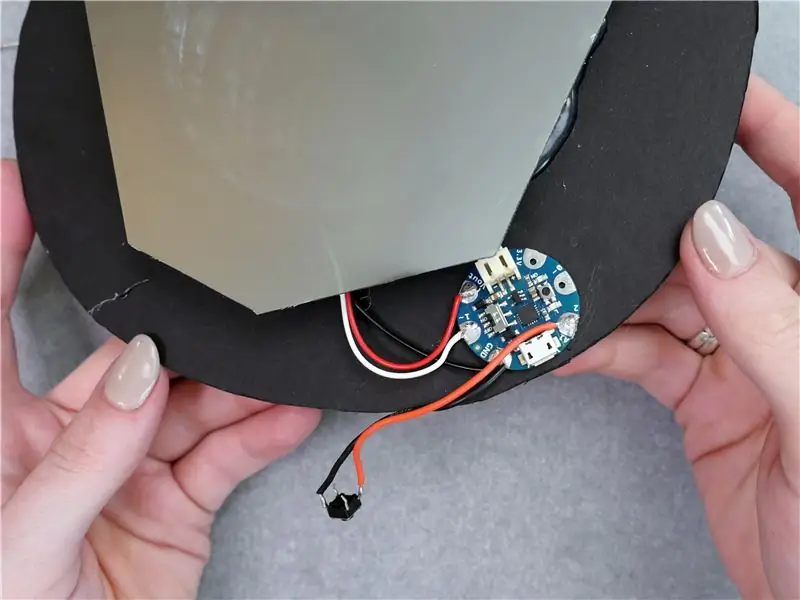
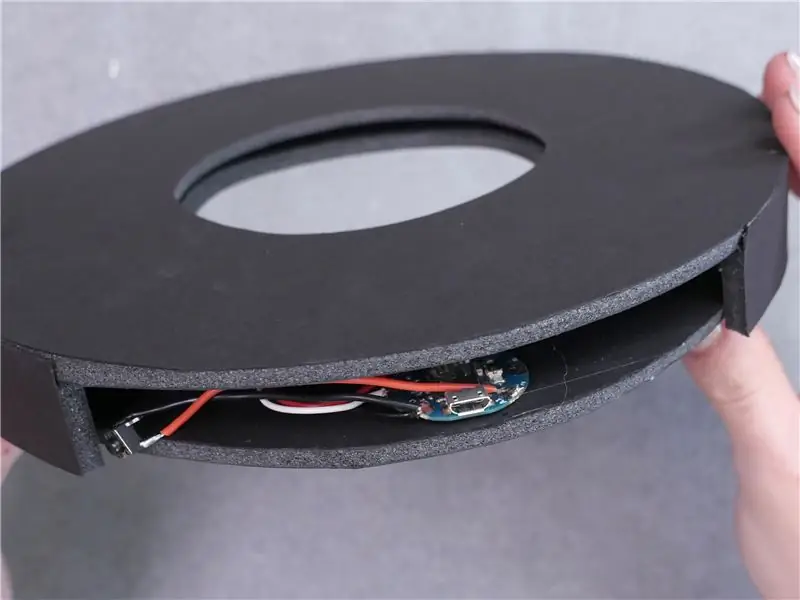
Heet lijm je Gemma op zijn plaats met de USB-poort naar de rand van de cirkel gericht.





Breng de voor-/bovenklep aan en manipuleer de rand om de stukken netjes op elkaar te plaatsen. Het kan zijn dat je je onderste cirkel een beetje moet inkorten om hem passend te maken, en ook de rand opentrekken om plaats te bieden aan zijn partner. Lijm de drukknop waar je maar wilt.
Stap 8: Gebruik het
Sluit een USB-kabel aan, druk op de drukknop en geniet! U kunt de kleuren en animaties wijzigen door de code te wijzigen. Gebruik een USB-lichtnetadapter als u hem aan een muur wilt bevestigen. Op dit punt kun je nog een klein stukje foamcore rand maken om de resterende opening te dichten, als je dat wilt. Enkele suggesties voor gebruik: hang het aan je muur, bewaar het op je bureau, geef het aan een vriend!

U kunt dit project eenvoudig uitvoeren met een interne batterij in plaats van een USB-kabel aan te sluiten. De richting waarin u de Gemma lijmt, bepaalt de toegang tot de batterijpoort, dus u kunt deze onder een andere hoek opnieuw lijmen. 19 RGBW-pixels maal 80ma max stroomverbruik (plus ~10ma voor de Gemma) is gelijk aan 1530ma, wat betekent dat we technisch gezien een batterij nodig hebben met minstens zoveel mAh. De code voor de spiegel komt echter niet in de buurt van het gebruik van alle vier de LED's van de pixels op volledige helderheid samen, dus in werkelijkheid is de maximale stroomafname veel minder. Een gezond batterijcompromis is een oplaadbare LiPoly-batterij van 1200 mAh.

Bedankt voor het volgen van dit Arduino-project! Bekijk mijn inleidende Arduino-klasse voor meer basiskennis. Ik kan niet wachten om uw versies in de opmerkingen te zien en verwelkom uw mening en feedback.
Aanbevolen:
Maak een Infinity Mirror Clock: 15 stappen (met afbeeldingen)

Maak een Infinity Mirror Clock: In een vorig project bouwde ik een oneindige spiegel, waar mijn uiteindelijke doel was om er een klok van te maken. (Maak een kleurrijke oneindigheidsspiegel) Ik heb dat niet nagestreefd nadat ik het had gebouwd, want hoewel het er cool uitzag, waren er een paar dingen met de
Maak een EENVOUDIGE Infinity Mirror Cube - GEEN 3D-printen en GEEN programmering: 15 stappen (met afbeeldingen)

Maak een EENVOUDIGE Infinity Mirror Cube | GEEN 3D-printen en GEEN programmering: iedereen houdt van een goede infinity-kubus, maar ze zien eruit alsof ze moeilijk te maken zijn. Mijn doel voor deze Instructable is om je stap voor stap te laten zien hoe je er een kunt maken. Niet alleen dat, maar met de instructies die ik je geef, kun je er een maken o
Maak een Infinity Mirror Cube: 12 stappen (met afbeeldingen)

Een oneindige spiegelkubus maken: terwijl ik informatie opzocht bij het maken van mijn eerste oneindige spiegel, kwam ik enkele afbeeldingen en video's van oneindige kubussen tegen, en ik wilde er zeker een van mijn eigen maken. Het belangrijkste dat me tegenhield, was dat ik het anders wilde doen
Infinity Mirror binnenkant van een 2x4: 9 stappen (met afbeeldingen)

Infinity Mirror binnenkant van een 2x4: in deze hack laat ik zien hoe je een oneindige spiegel maakt in een 2x4. Oorspronkelijk was het bedoeld als onderzetter voor drankjes en voelt het aan wanneer je er een drankje of flesje water op plaatst via een microschakelaar aan de binnenkant. Je kunt het hele verhaal van dit gebouw zien
Arduino Infinity Mirror (Bluetooth & Sound Reactive): 9 stappen (met afbeeldingen)

Arduino Infinity Mirror (Bluetooth & Sound Reactive): Ik heb een Infinity Mirror gemaakt voor een schoolproject met Arduino die je kunt bedienen met je telefoon of tablet via Bluetooth. De spiegel heeft ook een ingebouwde microfoon die geluid/muziek detecteert en dienovereenkomstig reageert door opvallende
