
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:14.
- Laatst gewijzigd 2025-01-23 15:01.

In deze tutorial laat ik je zien hoe je Google Assistant Controlled LED Matrix kunt maken die je overal kunt bedienen met een smartphone, Dus laten we beginnen!
Stap 1: Bekijk de video
Als je niet alles wilt lezen, kun je mijn video bekijken!
Stap 2: Alles wat we nodig hebben



Hier is de lijst met materiaal, 1) 18650 Li-ion-cel -
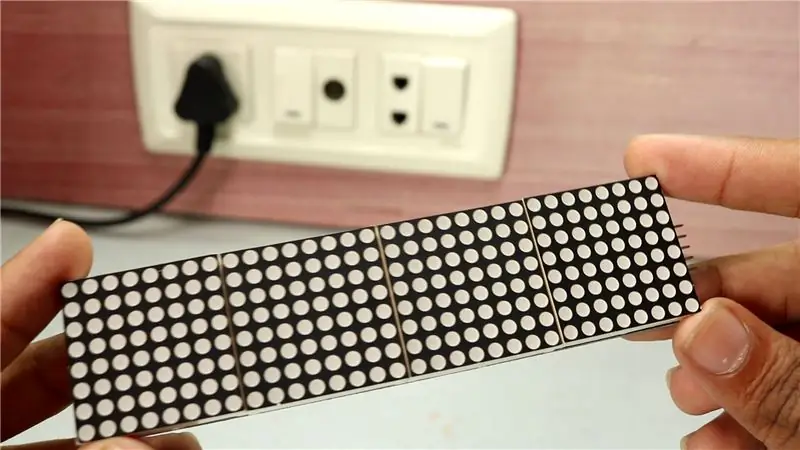
2) Max 7219-module -https://www.gearbest.com/raspberry-pi/pp_391811.ht…
3) ESP8266 - CP2102
of CH340
4) TP4056 -
5) Schakelaar -
6) Step Up Module-
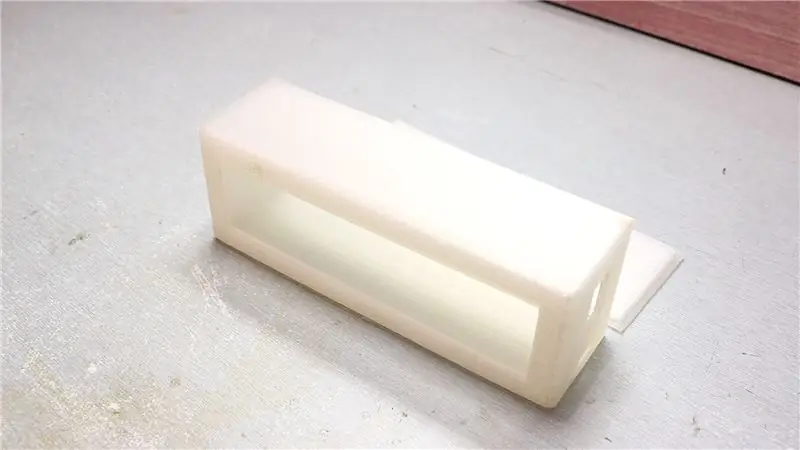
7) 3D-geprinte behuizing (STL-bestand hieronder)
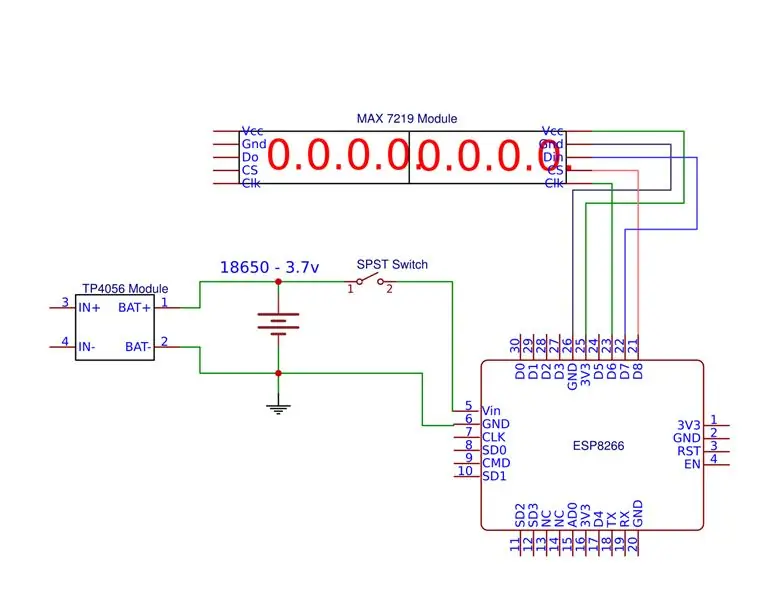
Stap 3: Schema, code en configuratie


Verbind de
CLK naar D5
CS naar D8
DIN naar D7 en
Vcc- en GND-pinnen naar ESP8266-bord.
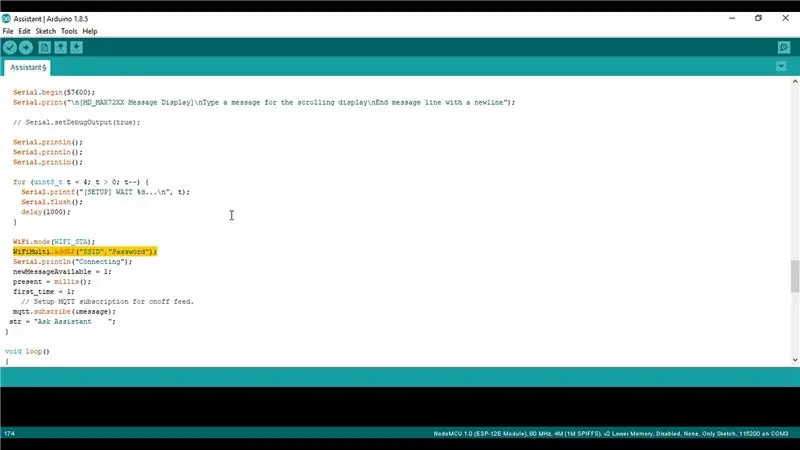
Download dan de code voor dit project. Voer gewoon uw WiFi SSID en wachtwoord in het programma in en sla het op
Stap 4: AdaFruit IO-configuratie




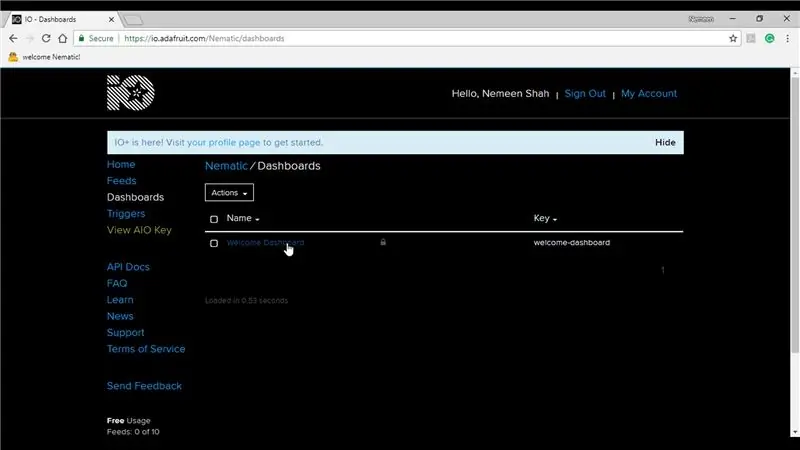
Ga naar de io.adafruit.com-site
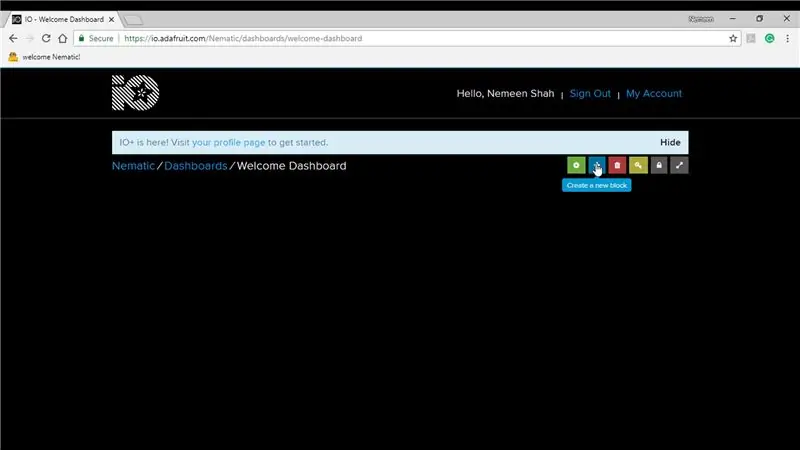
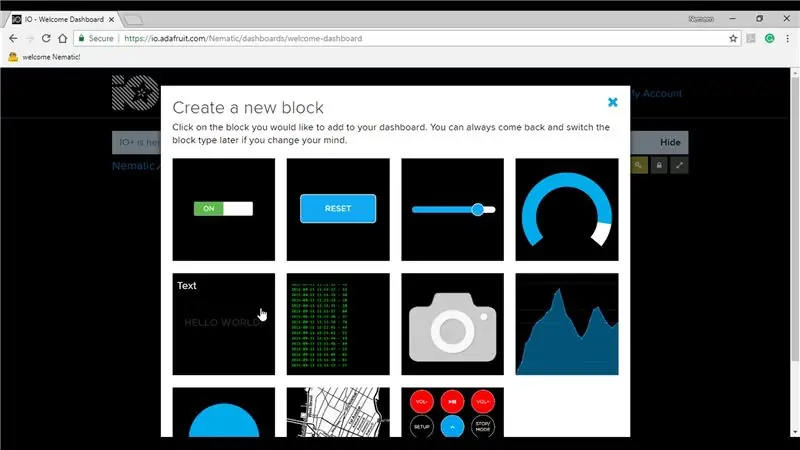
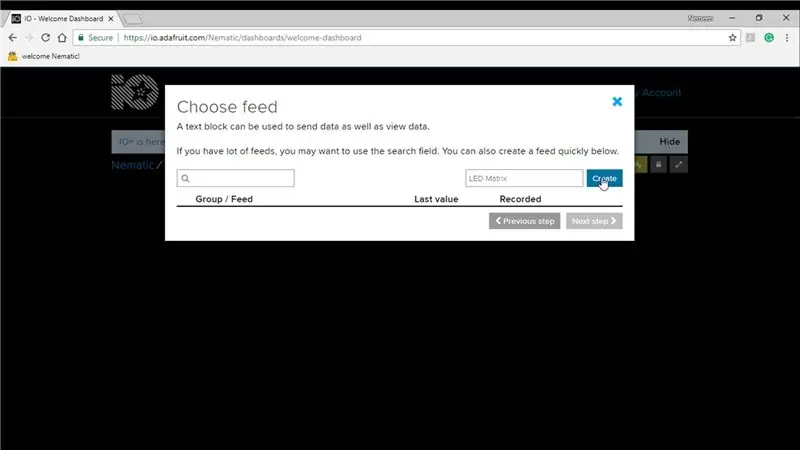
Zodra u zich aanmeldt, ziet u Welcome Dashboard, klik erop, klik vervolgens op Create New Block en selecteer de tekst en voer vervolgens LED Matrix in (het programma werkt niet als u het wijzigt) en selecteer Create, selecteer het en klik op Next en vervolgens op Create Block. ga dan terug naar uw dashboard en selecteer View AIO Key en kopieer het.
Open nu het programma en plak deze sleutel hier met gebruikersnaam en upload deze code naar ESP8266 Board.
Stap 5: Google Assistent instellen



Nu moeten we de Google Assistent instellen, zodat we deze kunnen bedienen om de tekst op Matrix te wijzigen.
Dus ga naar IFTTT.com, Nadat u zich hebt aangemeld, selecteert u My Applets en vervolgens New Applet, klikt u op Dit en zoekt u in Google Assistant en selecteert u het, klikt u vervolgens op Connect select account en staat u het toe
Selecteer vervolgens Zeg een zin met tekstingrediënt en typ hier "matrix wijzigen naar $", zodat wanneer u zegt matrix wijzigen naar en wat er ook komt na to (d.w.z. in plaats van $-symbool), wordt weergegeven.
U kunt op die manier meerdere triggers selecteren en ook selecteren welke assistent zal antwoorden. Selecteer vervolgens Trigger maken. Klik nu op Dat en zoek in Adafruit, klik op Verbinden en autoriseer het
Selecteer vervolgens Gegevens naar Adafruit IO verzenden, selecteer de feednaam die we eerder hebben gemaakt, klik vervolgens op Ingrediënt toevoegen en selecteer Tekstveld en klik op Actie maken.
Dat is het!
Stap 6: Zet alles bij elkaar



En als laatste, maar nu het minste, heb ik de hoes ontworpen in Fusion 360 en deze in 3D op mijn 3D-printer afgedrukt.
Print bleek geweldig te zijn, maar ik was niet blij met de kleur, dus besloot ik het te schilderen. En omdat ik zo'n geweldige artiest ben, heb ik mijn vriend gevraagd om het te schilderen, je kunt haar volgen op Instagram
link naar haar account -
Toen verzamelde ik alle complementaire componenten en soldeerde het alles samen met Hot Glue en dit project was voltooid!
Stap 7: Bedankt

Succes! Ik hoop dat je iets nieuws hebt geleerd en dit project interessant vond
Als je mijn werk leuk vindt
Neem gerust een kijkje op mijn YouTube-kanaal voor meer toffe dingen:
Je kunt me ook volgen op Facebook, Twitter etc voor aankomende projecten
www.facebook.com/NematicsLab/
www.instagram.com/nematic_yt/
twitter.com/Nematic_YT
Aanbevolen:
Persoonlijke assistent: 9 stappen (met afbeeldingen)

Persoonlijke assistent: in deze instructable laat ik je zien hoe je de kracht van ESP8266, creativiteit in softwareontwerp en programmeren, kunt gebruiken om iets cools en educatiefs te maken. Ik noemde het Personal Assistant, omdat het zakformaat is, praat met jij, en kan geven
Google Assistent-robot met Arduino: 3 stappen

Google Assistent-robot met Arduino: in de laatste post heb ik je laten zien hoe je de Google-assistent in Raspberry Pi kunt bouwen en Google Assistant kunt integreren met IFTTT. In deze tutorial laat ik je zien hoe je een robot bouwt die kan worden bestuurd met Google Assistant. U hoeft zich geen zorgen te maken als
Home/Lab Spraakgestuurde assistent: 14 stappen (met afbeeldingen)

Home/Lab Spraakgestuurde Assistent: Over MeHello! Dit is mijn eerste instructable, ik ben 17 jaar oud. Ik kom uit Griekenland, dus mijn Engels is misschien niet perfect, maar ik zal mijn best doen. Dus ik heb deze app 2 jaar geleden voor het eerst ontworpen en ik vond deze wedstrijd een kans om mijn oude project bij te werken
Een computer demonteren met eenvoudige stappen en afbeeldingen: 13 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Een computer demonteren met eenvoudige stappen en afbeeldingen: dit is een instructie over het demonteren van een pc. De meeste basiscomponenten zijn modulair en gemakkelijk te verwijderen. Wel is het belangrijk dat je er goed over georganiseerd bent. Dit zal helpen voorkomen dat u onderdelen kwijtraakt, en ook bij het maken van de hermontage e
Assistent-schenker: 15 stappen (met afbeeldingen)

Assistent-schenker: Bij het koken in de keuken kan het soms erg moeilijk zijn om zware potten en pannen op te tillen en in te schenken onmiddellijk nadat ze van het fornuis of de oven zijn gehaald, vooral als je lichamelijke handicaps hebt die je kracht of behendigheid verminderen
