
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:14.
- Laatst gewijzigd 2025-01-23 15:01.
In deze tutorial leren we hoe je een menu maakt met een keuzemogelijkheid met behulp van OLED Display en Visuino.
Bekijk de video.
Stap 1: Wat heb je nodig?



- Arduino UNO (of een andere Arduino)
- Doorverbindingsdraden
- OLED-scherm
- Breadboard
- 1K ohm weerstand
- Knop
- Visuino-programma: Download Visuino
Stap 2: Het circuit

- Sluit de OLED-displaypin [VCC] aan op de Arduino-pin [5V]
- Sluit de OLED-displaypin [GND] aan op de Arduino-pin [GND]
- Sluit de OLED-displaypin [SDA] aan op de Arduino-pin [SDA]
- Sluit OLED-displaypin [SCL] aan op arduino-pin [SCL]
- Sluit Arduino 5V aan op één kant van de weerstand
- Sluit de andere kant van de weerstand aan op de knop
- Sluit de andere kant van de knop aan op de Arduino digitale pin [8] en op de grond
Stap 3: Start Visuino en selecteer het Arduino UNO-bordtype


Om te beginnen met het programmeren van de Arduino, moet je de Arduino IDE vanaf hier hebben geïnstalleerd:
Houd er rekening mee dat er enkele kritieke bugs zijn in Arduino IDE 1.6.6. Zorg ervoor dat u 1.6.7 of hoger installeert, anders werkt deze Instructable niet! Als je dat nog niet hebt gedaan, volg dan de stappen in deze Instructable om de Arduino IDE in te stellen om Arduino UNO te programmeren! De Visuino: https://www.visuino.eu moet ook worden geïnstalleerd. Start Visuino zoals weergegeven in de eerste afbeelding Klik op de knop "Tools" op de Arduino-component (Afbeelding 1) in Visuino Wanneer het dialoogvenster verschijnt, selecteer "Arduino UNO" zoals weergegeven op Afbeelding 2
Stap 4: In Visuino Componenten TOEVOEGEN




- Component "Teller" toevoegen
- Component "Integer Array" toevoegen
- Component "Integer Multi Source" toevoegen
- Component "SSD1306/SH1106 OLED-display (I2C)" toevoegen
Stap 5: In Visuino Set-componenten



- Selecteer component "Teller1" en stel in het eigenschappenvenster 'Max'>'Waarde' in op 2 en 'Min>'Waarde' op 0
- Dubbelklik op "Array1" en sleep in het Elements-venster 3x 'Value' naar de linkerkant Selecteer Item [1] en stel in het eigenschappenvenster de waarde in op 20Selecteer Item [2] en in het eigenschappenvenster zet u de waarde op 40
- Selecteer de component "IntegerMultiSource1" en stel in het eigenschappenvenster 'Output Pins' in op 4
- Dubbelklik op "DisplayOLED1" en in het elementenvenster -sleep 3X "Tekst tekenen" naar linksSelecteer 'Tekst tekenen1' en stel in het eigenschappenvenster kleur in op tmcInvert, grootte op 2, tekst op 'Menu-1'Selecteer 'Tekst tekenen2' ' en stel in het eigenschappenvenster kleur in op tmcInvert, grootte op 2, tekst op 'Menu-2', Y op 20Selecteer 'Tekst tekenen3' en stel in het eigenschappenvenster kleur in op tmcInvert, grootte op 2, tekst op 'Menu-3 ', Y naar 40, sleep "Draw Rectangle" naar links en stel de kleur in op tmcWhite en vulkleur op tmcWhite, hoogte op 20, Width op 128, selecteer Y en klik op het Pin-pictogram en selecteer 'Integer SinkPin'-sleep "Fill Scherm" naar links
Stap 6: In Visuino Connect-componenten

- Sluit Arduino digitale pin [8] aan op "counter1" component pin [In]
- Verbind "Counter1" component pin [out] met "Array1" pin [Index]
- Verbind "Array1" component pin [out] met "IntegerMultiSource1" pin [In]
- Verbind "IntegerMultiSource1" pin [0] met DisplayOLED1>Vul scherm1 pin [klok]
- Verbind "IntegerMultiSource1" pin [1] met DisplayOLED1>Draw Rectangle1 pin [Y]
- Verbind "IntegerMultiSource1" pin [2] met DisplayOLED1>Draw Rectangle1 pin [Clock]
- Verbind "IntegerMultiSource1" pin [3] met DisplayOLED1>Tekst tekenen1 pin [Clock]
- Verbind "IntegerMultiSource1" pin [3] met DisplayOLED1>Tekst tekenen2 pin [Clock]
- Verbind "IntegerMultiSource1" pin [3] met DisplayOLED1>Tekst tekenen3 pin [Clock]
- Verbind "DisplayOLED1" pin I2C [Out] met Arduino board I2c pin [In]
Stap 7: Genereer, compileer en upload de Arduino-code

Klik in Visuino onderaan op het tabblad "Build", zorg ervoor dat de juiste poort is geselecteerd en klik vervolgens op de knop "Compile/Build and Upload".
Stap 8: Spelen
Als u de Arduino UNO-module van stroom voorziet en het OLED-display zou het menu moeten weergeven, kunt u door het menu navigeren door op de knop te drukken.
Gefeliciteerd! U heeft uw project met Visuino afgerond. Ook bijgevoegd is het Visuino-project, dat ik voor deze Instructable heb gemaakt, je kunt het hier downloaden en openen in Visuino:
Aanbevolen:
Plezier met OLED-display en Arduino: 12 stappen (met afbeeldingen)

Plezier met OLED-display en Arduino: ik ben er vrij zeker van dat je zeker hebt gehoord over OLED-displaytechnologie. Het is relatief nieuw en biedt een betere kwaliteit dan de oude LCD-technologie. In deze zelfstudie willen we de stappen bekijken die nodig zijn om gegevens weer te geven op een van de meest voorkomende enkele co
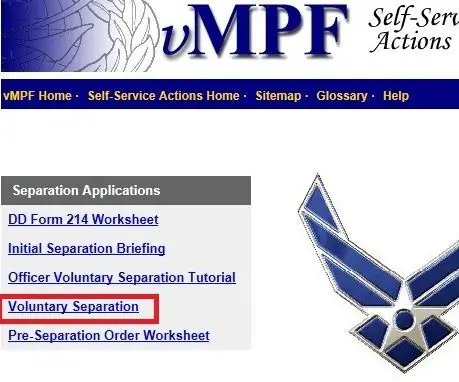
7-daagse optie: afscheid nemen van de luchtmacht: 22 stappen

7-daagse optie: hoe te scheiden van de luchtmacht: deze tutorial laat stap voor stap in foto's zien hoe een luchtmachtofficier een aanvraag kan indienen om de luchtmacht te verlaten onder de 7-daagse optie. "Het uitoefenen van de 7-dagen optie" of "7-daagse keuze" middelen om scheiding van de luchtmacht aan te vragen binnen
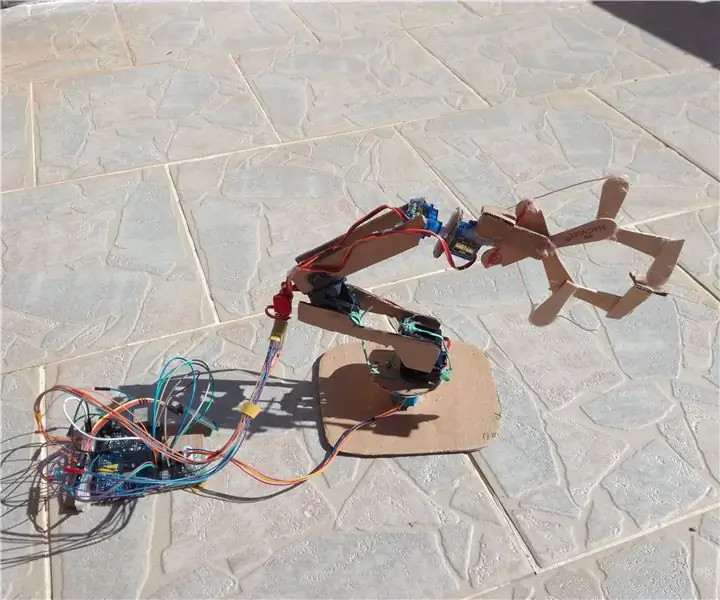
Goedkope smartphone gestuurde arm (+ optie opslaan positie): 5 stappen

Goedkope smartphonegestuurde arm (+ optie opslaan van positie): het project Bestuur een robotarm die wordt bestuurd door een smartphone met behulp van een Bluetooth-apparaat. Modusbonus: we hebben een knop waarmee de Arduino een positie kan onthouden. Wanneer we willen, kunnen we met een andere knop naar deze opgeslagen positie gaan. FRLE PROJET Commando
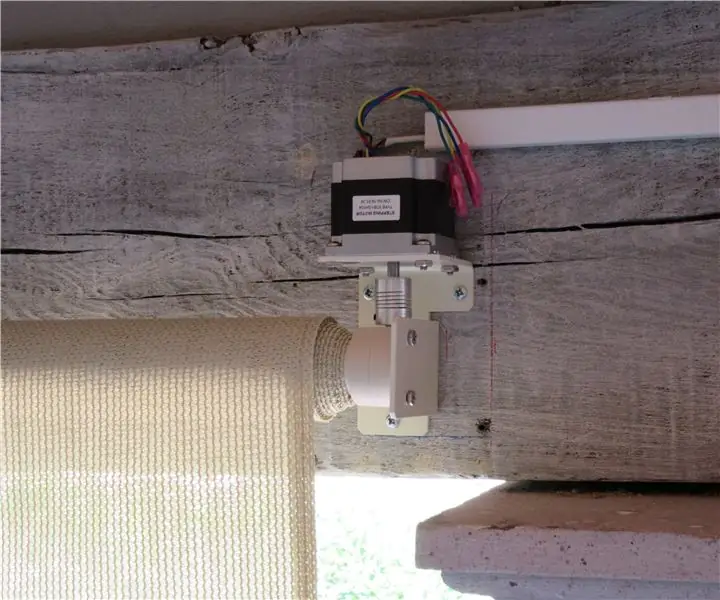
Een stappenmotor en driver selecteren voor een Arduino geautomatiseerd schaduwschermproject: 12 stappen (met afbeeldingen)

Een stappenmotor en stuurprogramma selecteren voor een Arduino geautomatiseerd schaduwschermproject: in deze Instructable zal ik de stappen doorlopen die ik heb genomen om een stappenmotor en stuurprogramma te selecteren voor een prototype van een geautomatiseerd schaduwschermproject. De schaduwschermen zijn de populaire en goedkope Coolaroo-handgezwenkte modellen, en ik wilde t
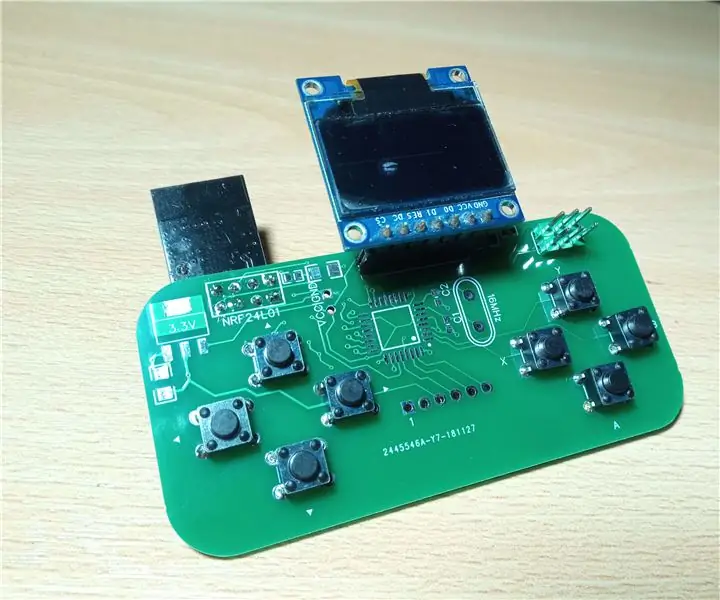
PCB-handheld met Arduino (met een optie om draadloos te gaan!): 3 stappen

PCB-handheld met Arduino (met een optie om draadloos te gaan!): Update 28.1.2019Ik werk momenteel aan de volgende versie van deze handheld. Je kunt het project volgen op mijn YouTube-kanaal of Twitter.Waarschuwing! Ik heb een fout gevonden in de PCB-layout. De linker- en omhoog-knoppen zijn verbonden met alleen analoge pinnen. ik repareerde
