
Inhoudsopgave:
- Stap 1: Buig sensorsporen
- Stap 2: Seriële communicatie gebruiken met Micro:bit
- Stap 3: Prototyping van het circuit
- Stap 4: De versnellingsmeter en lichtsensor testen
- Stap 5: Solderen van de buigsensoren
- Stap 6: Solderen op de Micro:bit en de handschoen monteren
- Stap 7: Micro:bit-code
- Stap 8: Seriële communicatie met P5.js
- Stap 9: P5.js-code
- Stap 10: Eindproduct
- Auteur John Day [email protected].
- Public 2024-01-30 11:14.
- Laatst gewijzigd 2025-01-23 15:01.

De Art Glove is een draagbare handschoen die verschillende soorten sensoren bevat om kunstafbeeldingen te besturen via een Micro:bit en p5.js., y-coördinaten voor de afbeeldingen. Ik heb dit project gemaakt als mijn termijnproject voor mijn Wearable Technology Class als senior in het Technology, Arts and Media-programma aan CU Boulder.
Benodigdheden:
- Tuinhandschoenen
- BBC Micro: Bit
- 3-4 Flex-sensoren
- 10K Ohm Weerstanden
- Aansluitdraad (rood en zwart)
- Draadknippers
- Breadboard
- Krokodillenklemmen (dubbelzijdig en enkelzijdig)
- Soldeer
- Soldeerbout
- Naald
- Draad
- vetvrij papier
- Plakband
- Schaar
- Pen en potlood
Stap 1: Buig sensorsporen



Eerst gaan we ons concentreren op het maken van de hardware. Op deze manier hebben we bij het coderen de eigenlijke handschoencomponent om te gebruiken en te testen.
- Om te beginnen gaan we de sporen op de vingers maken die de buigsensoren op hun plaats houden. Met deze sporen kunnen de buigsensoren lichtjes heen en weer bewegen, terwijl ze ook stevig aan de vinger worden gehouden om te buigen. Draai eerst je handschoen binnenstebuiten.
- Neem een buigsensor en plaats deze in de middelste rand van de vinger. Teken met een pen de buigsensor
- Haal je draad door je naald. Geef jezelf een royaal stuk. Leg een knoop aan het einde van de draad.
- Begin bovenaan en op de lijn, blaas gewoon de boog van de buigsensor, steek de naald door de handschoen door de binnenkant en duw hem terug op de parallelle lijn. Trek de naald helemaal door zodat de knoop op de lijn zit die je hebt getekend.
- Trek stevig aan en maak 2-3 knopen aan de andere kant. Dit zorgt ervoor dat de draad niet naar buiten komt. Zorg ervoor dat deze goed vastzit, zodat de buigsensor goed tegen uw vinger zit
- Knip de draad af met een paar cm. draad aan het uiteinde zodat de knoop niet losraakt.
- Herhaal stap 2-6 voor alle vingers waaraan u flexsensoren bevestigt totdat het lijkt op de op twee na laatste afbeelding.
- Draai je handschoen naar achteren zodat deze op de juiste manier is gedraaid. Schuif uw buigsensoren door de rupsbanden om er zeker van te zijn dat ze goed op uw hand passen
Stap 2: Seriële communicatie gebruiken met Micro:bit

Om de output van onze sensoren te zien, gaan we seriële communicatie gebruiken. In de volgende stap zult u zien hoe u de code in Makecode instelt, maar eerst gaan we leren hoe u deze vanuit onze terminal kunt lezen. (Opmerking: ik gebruik een Mac, dus deze stappen kunnen verschillen afhankelijk van je besturingssysteem. Kijk hier voor andere besturingssystemen).
- Sluit je Micro:bit aan
- Open uw terminal
- typ ' ls /dev/cu.* '
- Je zou iets moeten zien dat lijkt op ' /dev/cu.usbmodem1422 ' maar het exacte aantal hangt af van je computer
- Zodra u code uitvoert, typt u ' screen /dev/cu.usbmodem1422 115200 ' (met uw specifieke seriële poortnummer) om de seriële uitvoer van uw Micro:bit te krijgen
- Uw uitvoer zou er ongeveer zo uit moeten zien als de afbeelding hierboven, afhankelijk van hoe u uw uitvoer hebt geformatteerd!
Stap 3: Prototyping van het circuit


Voordat we al onze componenten aan elkaar solderen, gaan we een prototype van het circuit maken en een paar regels voorbeeldcode schrijven om onze sensorwaarden te lezen en ervoor te zorgen dat onze componenten correct werken.
- Maak met behulp van het bovenstaande schakelschema een prototype van uw circuit op het breadboard met behulp van jumperdraden, weerstanden, de eenzijdige krokodillenklemmen en uw Micro:bit.
- Sluit uw buigsensoren aan op pinnen 0, 1 en 2.
- Ik heb deze code gebruikt om mijn flexsensoren te testen
- Buig ze een paar keer om hun metingen te zien en zorg ervoor dat ze correct werken
In de code is de laatste regel "serial.writeLine" waar we naar onze seriële uitvoer schrijven. Je kunt deze uitvoer opmaken zoals je wilt, ik heb elke variabele gescheiden met een komma en later op een komma gesplitst, maar dit deel is aan jou.
(Opmerking: nadat ik deze stap had uitgevoerd, ontdekte ik dat een van mijn buigsensoren een chip in de geleidende verf had en daarom geen goede metingen kreeg. Daarom zie ik op sommige foto's werken met 4 sensoren. Nadat ik dit had ontdekt, ging ik tot slechts drie sensoren op de wijsvinger, middelvinger en ringvinger. Ik ontdekte ook dat mijn buigsensoren het meest brede leesbereik hadden door de "tegenovergestelde" manier te buigen, daarom plaatste ik ze op de handschoen met de resistieve verf naar beneden gericht.)
Stap 4: De versnellingsmeter en lichtsensor testen
In dit stadium heb ik er ook voor gekozen om de versnellingsmeter en lichtsensor op de Micro:bit. te testen
- Sluit uw Micro:bit aan op uw computer
- Download deze code
- Daarna testte ik de versnellingsmeter, licht- en buigsensoren samen met deze code
(Opmerking: op dit punt kwam ik erachter dat je de pinnen en de lichtsensor niet tegelijkertijd kunt gebruiken, dus ik heb de lichtsensor niet gebruikt in mijn finale, maar ik wilde dat je zou kunnen zien hoe je moet lezen de lichtsensor als je nodig hebt!)
Stap 5: Solderen van de buigsensoren


Nu gaan we onze componenten aan elkaar solderen! Dit is een spannend onderdeel, maar het is belangrijk om langzaam te gaan en te controleren of alles nog steeds werkt, zodat je niet aan het einde komt, iets niet werkt en niet zeker weet waar het fout is gegaan! Ik raad aan om hier je dubbelzijdige krokodillenklemmen te gebruiken om te controleren of elke sensor nog werkt zodra de draden en weerstanden aan elkaar zijn gesoldeerd.
- Pak je buigsensor en plakband of plaats er een zwaar voorwerp op om hem op zijn plaats te houden.
- Neem uw 10K Ohm-weerstand en knip het grootste deel van het uiteinde af, zodat de draad ongeveer even lang is als de draad op de buigsensor.
- Pak je soldeerbout en druk hem op zowel de weerstand als de sensorkabel buigen tot ze heet zijn
- Neem je soldeer en druk het in het hete strijkijzer terwijl het over de componenten begint te smelten. Je hebt net genoeg nodig om de draden te bedekken.
- Verwijder het strijkijzer. Hier trok ik de andere tuinhandschoen aan en hield de weerstand en draad op hun plaats terwijl het soldeer afkoelde.
- Knip een lang stuk rode draad af en plaats deze op de soldeerverbinding waar de weerstand en de buigsensor samenkomen. Herhaal stap 4-5. Dit is de analoge pin-draad.
- Knip een lang stuk zwarte draad af en plaats deze aan het uiteinde van de andere draad. Herhaal stap 4-5. Dit is je aardingsdraad.
- Knip een lang stuk rode draad af en klem het andere uiteinde van de weerstand vast, zodat het ongeveer net zo lang is als de vorige kant. Herhaal stap 4-5. Dit is je stroomdraad.
- Herhaal stap 1-8 voor de rest van uw buigsensoren.
- Laat je draden lang zodat je ruimte hebt om mee te werken om ze later op de juiste lengte te maken als je ze op de Micro:bit plaatst.
Stap 6: Solderen op de Micro:bit en de handschoen monteren



Nu onze sensoren klaar zijn, gaan we aan de Micro:bit solderen en de handschoen monteren. Vergeet niet om opnieuw te testen terwijl u bezig bent, gebruik krokodillenklemmen om te controleren of de componenten nog steeds werken nadat u ze aan elkaar hebt gesoldeerd.
- Leg de sensoren en Micro:bit op de handschoen om een idee te krijgen waar de draden heen moeten en hoe lang ze moeten zijn.
- Wikkel een rode draad om de voedingspin. Gebruik draadknippers om de draad te strippen en laat open openingen waar u uw draad aan bevestigt. Doe dit ook voor de aardedraad.
- Maak een schets van de handschoen die u niet gebruikt. Dit zal ons helpen alles aan elkaar te solderen en de lengte van de dingen correct te krijgen. Je doet echter alles achterstevoren, dus controleer nogmaals of je de dingen op de juiste manier soldeert!
- Plaats uw Micro:bit ongeveer waar u hem op uw hand wilt hebben. Maak markeringen waar de grond- en stroomdraden zitten.
- Tape de draad, stroom of aarde, op zijn plaats.
- Tape uw buigsensor op zijn plaats.
- Knip de stroomdraad zo door dat deze net voorbij de markering op de stroomlijn komt.
- Soldeer deze stukken aan elkaar.
- Herhaal stap 5-8 voor de andere voedingsdraden en voor de aardingsdraden.
- Neem de Micro:bit en plaats deze onder de nieuw gesoldeerde draden. Soldeer de stroom en aarde op de juiste pinnen.
- Knip de analoge draden zo vast dat ze net voorbij het uiteinde van de pinnen gaan en naar de voorkant kunnen worden gewikkeld.
- Soldeer de draden op de juiste pinnen.
- Ik ontdekte dat mijn metingen het beste en het meest consistent waren toen alle draden (stroom, aarde en analoog) zowel de voorkant als de achterkant van de pinnen raakten.
- Eén spoor voor één spoor, duw de buigsensoren tegelijkertijd omhoog langs de vingers.
- Zodra de sensoren op hun plaats zitten, trekt u de handschoen aan en controleert u of de pasvorm goed is. Als u tracks wilt toevoegen of de plaatsing ervan wilt corrigeren, doet u dat nu.
- Zodra de sensoren liggen waar u ze wilt hebben, noteert u waar u de Micro:bit op zijn plaats moet bevestigen. U kunt de kleine gaatjes aan weerszijden van de A- en B-knoppen gebruiken of de gaatjes voor de pinnen gebruiken. Gebruik je naald en draad om het op zijn plaats op je hand te binden
Proficiat! De hardwarecomponenten voor de handschoen zijn nu compleet!
Stap 7: Micro:bit-code


Nu ga ik je door de Micro:bit-code leiden. Je bent meer dan welkom om deze code te maken wat je wilt, maar ik wilde alles doornemen en uitleggen, zodat je kunt zien wat ik deed, hoe ik het deed en waarom! Mijn code vind je hier.
-
Lijnen 1-31. Hier gebruik ik vooraf ingestelde functies waarmee de Micro:bit wordt geleverd.
- Als u op A drukt, wordt de telling verlaagd, wat de selectie van beschikbare afbeeldingen is. Zodra u 0 bereikt, gaat het terug naar het hoogste nummer.
- Als u op B drukt, wordt de telling verhoogd, zodra u het hoogste aantal beschikbare afbeeldingen hebt bereikt, gaat deze terug naar 0.
- Als de huidige afbeelding die u hebt geselecteerd niet de afbeelding is die momenteel wordt getekend, kunt u door gelijktijdig op A en B te drukken de nieuwe afbeelding selecteren.
- Als de huidige afbeelding die u hebt geselecteerd dezelfde is als de afbeelding die wordt getekend, vult u de vorm gelijktijdig door op A en B te drukken als deze een vulling kan hebben.
- Schudden met de Micro:bit stelt de wisvariabele in op 1, wat p5.js vertelt om het canvas te wissen en op zwart te beginnen. Het pauzeert de run voor een seconde en zet het dan terug naar 0 zodat de gebruiker kan doorgaan met tekenen.
-
Regels 32-64 stellen mijn variabelen in. Het was belangrijk om veel variabelen te gebruiken, zodat de meeste waarden niet hardcoded waren. Ze kunnen veranderen met de handschoen en ook gemakkelijk op één plek worden gewijzigd in plaats van een heleboel waarden overal bij te werken. Ik zal een paar van de belangrijkste uitlichten.
- De canvasgrootte is er een die leuk is om in één variabele te hebben om bij te werken, afhankelijk van de grootte van mijn canvas. Hetzelfde met de shapeHigh. Als ik afbeeldingen toevoeg of weghaal, kan ik dat aantal hier bijwerken.
- Met de hoge en lage variabelen kan ik de huidige hoog en laag voor sensoren bijhouden en heb ik een continu kalibratiebereik. Dit is belangrijk omdat elke persoon die de handschoenen draagt een ander bewegingsbereik heeft en dus verschillende hoogte- en dieptepunten die ze kunnen bereiken.
- Regels 66-68 lezen de analoge waarden van de pinnen voor de flexsensoren in
-
Regels 69-74 kalibreren de hoge waarde voor de wijsvinger.
- Als een nieuw hoogtepunt wordt bereikt, stelt het dit in als het hoogste.
- Kalibreer het bereik van die vinger opnieuw.
- Gebruikt dat nieuwe bereik voor de kleurtoewijzing
- Lijnen 75-80 kalibreren de lage waarde voor de wijsvinger.
- Regels 81-104 doen hetzelfde als 4 & 5 voor de middel- en ringvinger.
-
Regels 105-107 brengen mijn flexsensorwaarden in kaart met kleurwaarden 0-255 (of colorLow naar colorHigh, als ik niet het volledige bereik doe)
- De ingebouwde kaartfunctie van Makecode gaf me geen geweldige mapping, gezien het beperkte bereik dat ik kreeg van mijn sensoren. Dus maakte ik mijn eigen mapping-functie.
- Dit is hoe het werkt. Het invoerbereik van elke vinger wordt bepaald door zijn (hoogste waarde - zijn laagste waarde). Het kleurbereik, dat ook de (hoogste kleurwaarde - laagste kleurwaarde) is, wordt gedeeld door elk vingersbereik. Dit getal wordt afgerond op het laagste gehele getal en is het quotiënt.
- De (werkelijke sensorwaarde - de laagste sensorwaarde) geeft u de waarde binnen het bereik. Door dit te vermenigvuldigen met het quotiënt dat we hierboven hebben gevonden en de laagste kleurwaarden toe te voegen, krijgt u een toegewezen waarde van de sensor, naar de kleur, binnen het kleurbereik.
- Regel 109 leest de toonhoogte in (omhoog en omlaag).
- Lijnen 110-115 kalibreren de hoge en lage waarden voor deze waarde
- Regel 116 leest de rolwaarde in (links en rechts).
- Regels 117-122 kalibreren de hoge en lage waarden voor deze waarde
- Regels 123-126 wijzen de pitch- en roll-waarden toe aan de canvasgrootte en ronden ze af op hele getallen.
- Regel 127 schrijft de variabelen naar de seriële uitvoer met behulp van serial.writeLine, waarbij elke waarde wordt gescheiden door een komma en spatie ", ", om later te ontleden.
Zodra u de code hebt zoals u die wilt, downloadt u deze en sleept u deze van uw downloads naar uw Micro:bit (u zou het moeten zien op "Locaties" aan de linkerkant van uw vinder) om de code naar de Micro:bit te uploaden
Stap 8: Seriële communicatie met P5.js

Om serieel te communiceren met p5.js hebben we een extra tool nodig. Om meer te weten te komen over wat er achter de schermen van seriële communicatie gebeurt, raad ik aan dit artikel te lezen.
- Download een versie van de p5.js-app via deze link. Ik heb de Alpha 6-versie, maar elke zal werken.
- Gebruik deze p5.js-sjabloon om serieel te communiceren. Om het in te stellen, voert u uw juiste seriële poortnaam in voor portName op regel 12. Dit is de naam die we in stap 2 hebben bedacht.
- Sluit uw Micro:bit aan op uw computer
- Open de p5.js seriële app.
- Selecteer uw poort uit de poortlijst en doe niets anders. Druk niet eens op open! Selecteer gewoon uw poort uit uw lijst.
- Druk op run in de p5.js seriële sjabloon. Je zou het open moeten kunnen zien, en het zal je null-waarden lezen, omdat we nog geen code hebben geschreven om onze seriële uitvoer te ontleden.
Nu kunnen we serieel communiceren van onze Micro:bit naar p5.js!
Stap 9: P5.js-code
Nu gaan we in de p5.js-code springen. Hier lezen we de seriële uitvoerwaarden in en gebruiken ze om kunst te maken.
- Zoals ik in de vorige stap al zei, zorg ervoor dat de poortnaam op regel 12 de naam van uw specifieke computerpoort is.
- In de setup()-functie, op regel 32-33, heb ik de linker- en rechterBuffer toegevoegd met createGraphics, ik deed dit om het canvas te scheiden, zodat het ene deel wordt gebruikt om te tekenen en het andere deel richtingen kan weergeven en laten zien welke afbeelding u bekijkt of doorbladert.
- De functie draw() roept functies aan die ik heb gemaakt om de leftBuffer en rightBuffer afzonderlijk te maken. Het definieert ook waar de linkerbovenhoek van elke buffer begint.
- De functie drawRightBuffer() geeft alle tekst weer voor de richtingen en grafische selecties
-
De drawLeftBuffer()-functie geeft alle afbeeldingen weer.
- Regel 93 genereert willekeurig een waarde voor de alfawaarde. Dit is zo dat alle kleuren verschillende transparantiewaarden hebben om het er interessanter uit te laten zien. Als ik 4 flexsensoren had gehad, had ik hiervoor de 4e gebruikt!
- Regel 94 stelt de slagwaarde in op de r, g, b-waarden bepaald door de flexsensoren
- Regels 96-102 kunnen zonder commentaar worden gebruikt om te testen hoe de handschoen werkt zonder de handschoen te hebben door in plaats daarvan uw muis te gebruiken. Vervang regel 102 door afbeeldingen van de rest van de functie.
- 104-106 wis het canvas wanneer de hand trilt door de canvasachtergrond op zwart te zetten
- 108-114 regelt de vulling van de vormen wanneer A+B wordt ingedrukt en geselecteerd en de huidige vorm hetzelfde is
- 117-312 zijn waar de afbeeldingen worden weergegeven. Dit is het grootste deel van de code en het deel om creatief te worden! Ik raad aan om naar de p5.js-referentie te kijken om beter te begrijpen hoe u de vormen kunt besturen. Ik gebruikte de rol en toonhoogte om x-, y-posities te regelen en de grootte van de vormen en afbeeldingen te wijzigen, en zoals ik eerder al zei, gebruikte ik de. buig sensoren om de kleur te regelen. Hier kun je creatief aan de slag! Speel met wat p5.js te bieden heeft en bedenk je eigen leuke graphics om te besturen! Hier stel ik ook de beschrijving in voor de currentShape die in de rechterbuffer wordt weergegeven.
- 318-460 Ik heb de beschrijving voor de geselecteerde vorm ingesteld.
-
Regels 478-498 zijn de functie serialEvent(). Hier ontvangen we de seriële gegevens.
- Op regels 485-486 heb ik de proll en pitch (vorige roll en pitch) ingesteld op de vorige roll en pitch-waarden.
- Op regel 487 splitste ik de gegevens op ", ". Ik doe dit omdat ik de gegevens heb geschreven om te worden gescheiden door komma's. Je zou hier alles plaatsen waarmee je je variabelen hebt gescheiden. Deze variabelen worden in de getallenreeks geplaatst.
- Vervolgens stel ik in regels 488-496 de variabelen in op het overeenkomstige element in de array en vertaal ik ze van een string naar een getal. Ik gebruik deze variabelen in de drawLeftBuffer()-functie om de afbeeldingen te besturen.
Dat vat de code zo'n beetje samen en maakt het project af! Nu kunnen we de handschoen in actie zien.
Stap 10: Eindproduct



Hier zijn enkele foto's van de afgewerkte handschoen en enkele kunstwerken die het heeft gegenereerd! Bekijk de demovideo om hem in actie te zien!
Aanbevolen:
Shadow Box Wall Art: 8 stappen (met afbeeldingen)

Shadow Box Wall Art: Soms vind ik het heerlijk om een uitdagend project te hebben waar ik interessante, maar complexe ideeën kan implementeren zonder mezelf te beperken. Mijn favorieten zijn esthetisch aantrekkelijke projecten, waarvan ik er al een paar heb voltooid. Tijdens het werken aan deze projecten heb ik
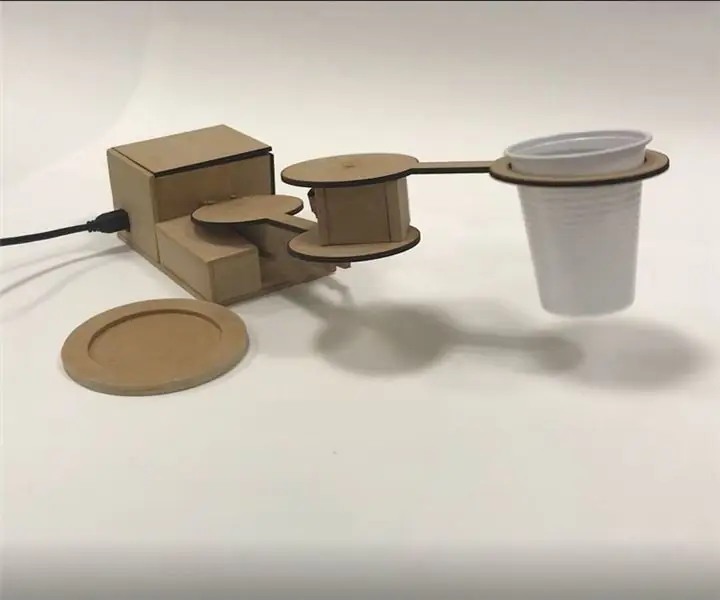
Coffee-Art Project: 7 stappen (met afbeeldingen)

Coffee-Art Project: Nou, hallo daar! Mijn naam is Manou en dit is mijn allereerste instructable. Deze instructable gaat helemaal over het maken van een mechanische arm met een arduino genuino uno! Dit begon allemaal met dit basisidee: ik wilde een robot maken die kunst maakte en tijdens een
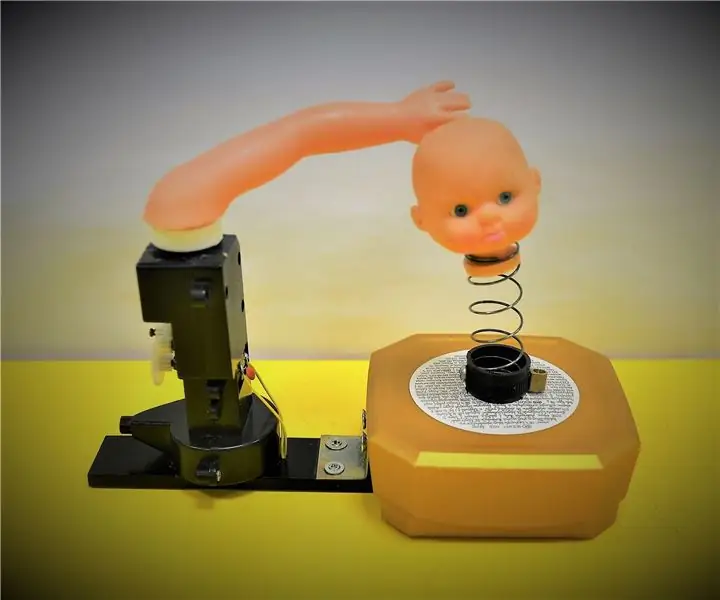
"The Unsettling Machine": een snelle Junk-Art-sculptuur voor beginners: 8 stappen (met afbeeldingen)

"The Unsettling Machine": een snelle Junk-Art-sculptuur voor beginners: (Als je deze instructable leuk vindt, stem er dan op in de "Trash to Treasure"-wedstrijd. Maar als je op zoek bent naar een minder verontrustend project, bekijk dan mijn laatste een: Hoe maak je een Lambada Walking Robot! Bedankt!) Laten we aannemen dat je een school
Een computer demonteren met eenvoudige stappen en afbeeldingen: 13 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Een computer demonteren met eenvoudige stappen en afbeeldingen: dit is een instructie over het demonteren van een pc. De meeste basiscomponenten zijn modulair en gemakkelijk te verwijderen. Wel is het belangrijk dat je er goed over georganiseerd bent. Dit zal helpen voorkomen dat u onderdelen kwijtraakt, en ook bij het maken van de hermontage e
Art Deco FM-radioproject met Arduino 7 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Art Deco FM-radioproject Arduino gebruiken: Beste vrienden, welkom bij een ander Arduino-project Instructable! Ik ben erg opgewonden, want vandaag ga ik je laten zien hoe ik dit FM-radioproject in art-decostijl heb gebouwd met Arduino. Het is verreweg het meest complexe project dat ik ooit heb gebouwd en ook mijn
