
Inhoudsopgave:
- Stap 1: De MERGE Cube Tracker
- Stap 2: Plak deze kopieën op een muur
- Stap 3: Nieuw project
- Stap 4: Upload een deel van uw galerij
- Stap 5: Plaats uw object
- Stap 6: De funderingsfase bouwen
- Stap 7: Scène dupliceren
- Stap 8: Noem de originele scène "1" en de nieuwe scène "2"
- Stap 9: Vervang de inhoud in scène 2
- Stap 10: hernoem uw onzichtbare zweefblokken
- Stap 11: Maak de rest van uw galerij
- Stap 12: Begin met coderen
- Stap 13: Een beetje meer code:)
- Stap 14: Opstaan en herhalen
- Stap 15: Deel met de wereld!
- Stap 16: Vier het door vooruit te denken
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.


#GlobalARgallery is een kans voor scholen (en anderen) om overal ter wereld asynchroon met elkaar in contact te komen en ervaringen, kunstwerken, verhalen, tijdlijnen, tentoonstellingen, presentaties en al het andere te delen dat je maar kunt bedenken. Deze verschijnen allemaal in Augmented Reality op al onze muren, waar ook ter wereld.
Je hebt een CoSpaces.io-account nodig om AR-projecten te maken en te bekijken. Dit kan allemaal met de gratis versie van CoSpaces.
Stap 1: De MERGE Cube Tracker

Download deze afbeelding.
Druk 7 exemplaren af. Dit is een afbeelding van de bovenkant van een 3D MergeCube die we gaan gebruiken als AR-tracker.
Stap 2: Plak deze kopieën op een muur
Zorg ervoor dat u voldoende ruimte ertussen laat, zodat u een stap terug kunt doen en een AR-project kunt bekijken zonder dat een ander MergeCube-symbool in het frame komt. Het verwarren van Co-Spaces zal wat rommelige resultaten opleveren:)
Je kunt de mijne hier bekijken -
Stap 3: Nieuw project

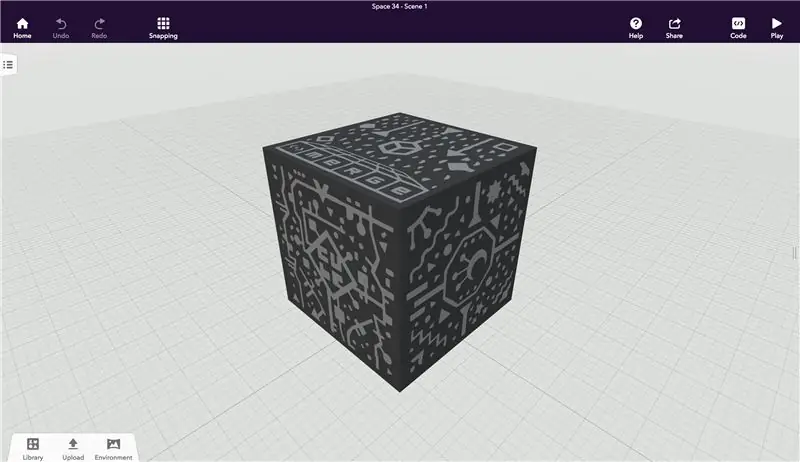
Maak nu een instantie van een MergeCube-stage
Stap 4: Upload een deel van uw galerij

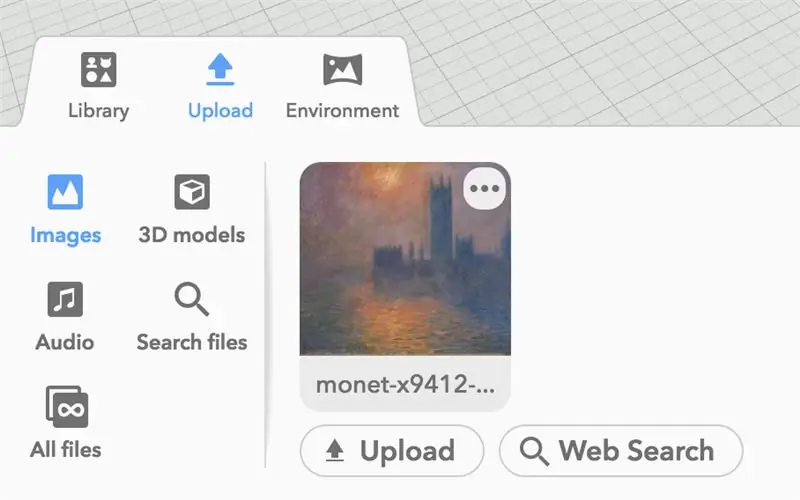
Gebruik "upload", upload een afbeelding of 3D-model (video-ondersteuning komt ooit…) naar de bibliotheek en sleep het naar het podium.
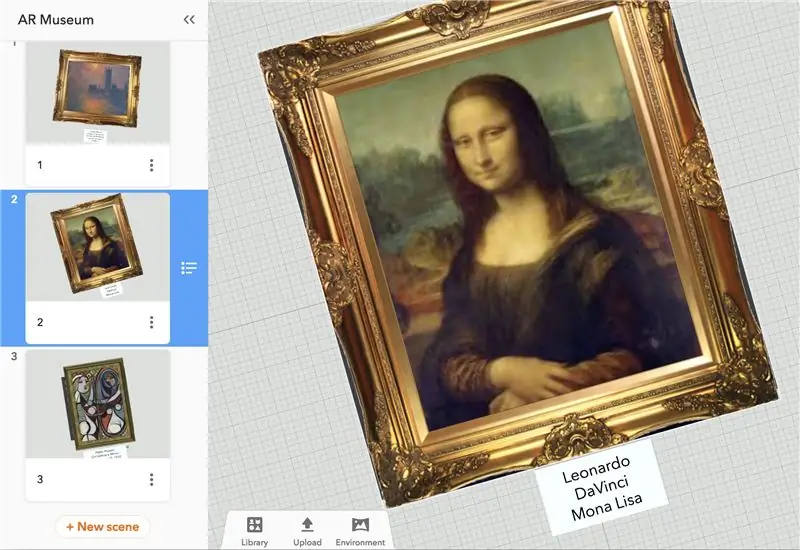
- Optioneel - Breng in "gebouw" "tekstpaneel" in, zodat u uw object een label kunt geven zodat iedereen het kan lezen.
- Optioneel - Upload een voice-overbeschrijving om op te nemen, waardoor uw object een "audiotour" -element krijgt.
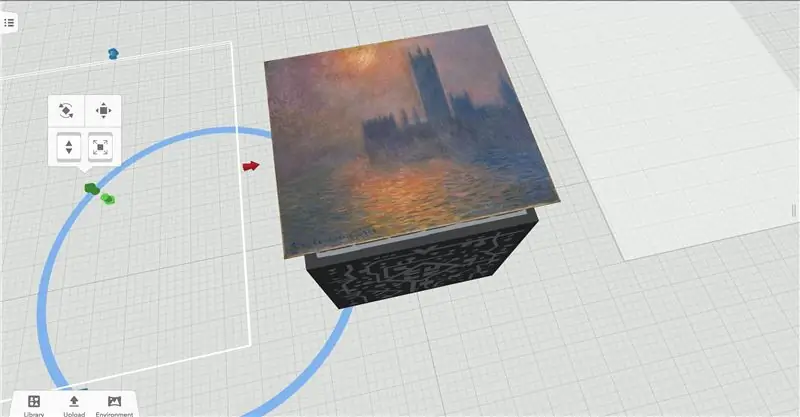
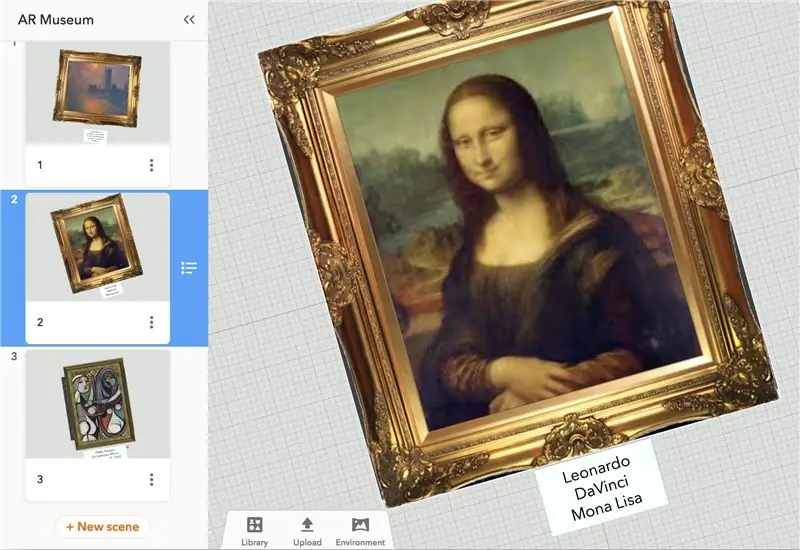
Stap 5: Plaats uw object


Draai en positioneer het object op de MergeCube
Houd er rekening mee dat de bovenkant van de kubus naar buiten wijst, dus het is handig om het model van boven naar beneden te bekijken.
Stap 6: De funderingsfase bouwen

- Haal een kubus uit “Gebouw”.
- Vergroot tot het formaat van de MergeCube en plaats links van je object.
-
Maak een kopie van deze kubus en plaats deze ook rechts van het zichtbare object.
We zullen deze onzichtbare kubussen gebruiken als "hover-statussen" (zijn er oude flash-ontwikkelaars in huis?)
-
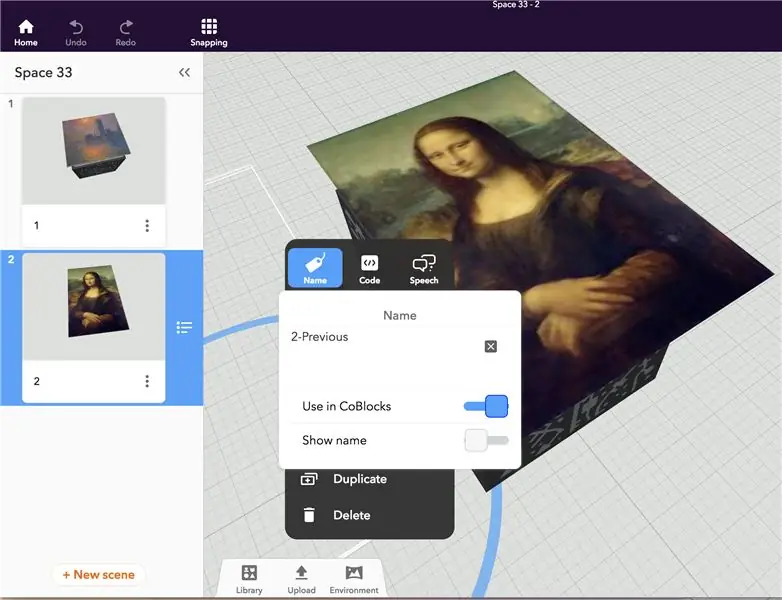
Noem je 2 vliegtuigen:
- 1-Vorige
- 1-Volgende
- Vink "gebruik in co-blokken" aan
-
Stel in "Materialen" de dekking van beide vlakken in op 0% - waardoor ze onzichtbaar worden.
Je hoeft dit niet te doen, maar ik vind het er mooier uitzien zonder duidelijke "trigger areas" in mijn realiteit
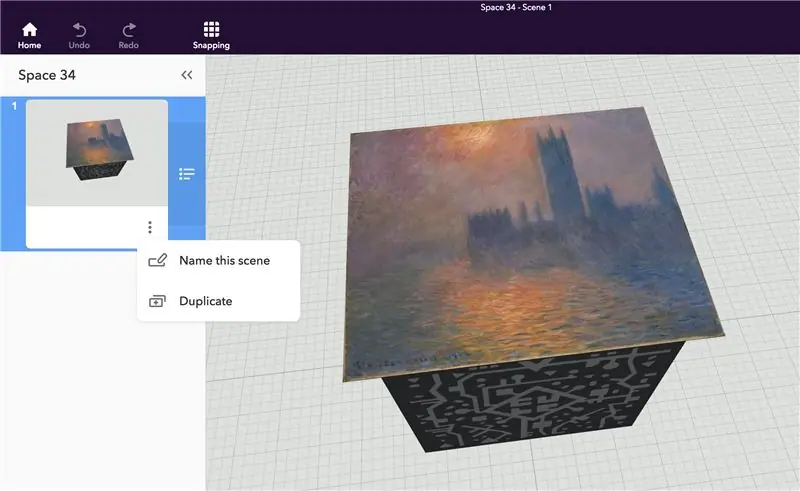
Stap 7: Scène dupliceren
Open het menu "scènes" en "dupliceer" uw bestaande scène. Nu hebben we 2…
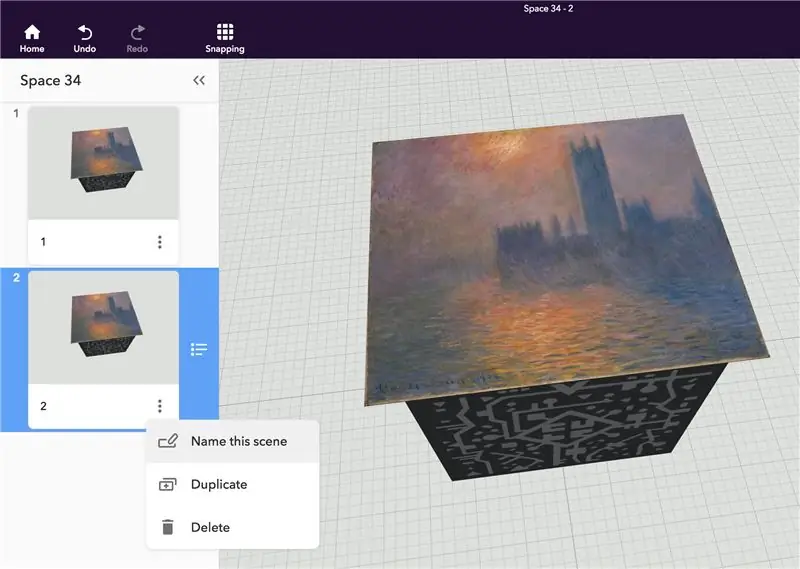
Stap 8: Noem de originele scène "1" en de nieuwe scène "2"

Hiermee kun je naar je scènes in Co-Blocks verwijzen.
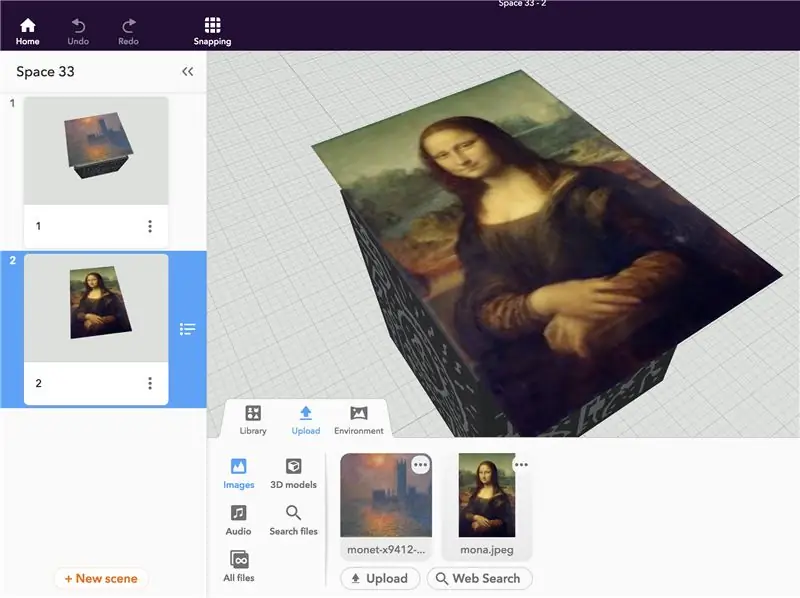
Stap 9: Vervang de inhoud in scène 2

Ik koos voor Mona Lisa.
Stap 10: hernoem uw onzichtbare zweefblokken

Laat de 2 zweefblokken waar ze zijn, maar hernoem deze dubbele vlakken
- 2-Vorige
- 2-Volgende
Opmerking: dit is eigenlijk optioneel omdat Co-Spaces verschilscènes ook als verschillende Co-Blocks ziet. Ik denk dat het een goede gewoonte is en het heel gemakkelijk maakt om fouten te debuggen als iets er niet goed uitziet.
Stap 11: Maak de rest van uw galerij

Ga door met het dupliceren van scènes en vervang de items in je galerij totdat je klaar bent. Vergeet niet om de vorige en volgende kubussen in elke scène te hernoemen voor schone code in de volgende stap!
Stap 12: Begin met coderen

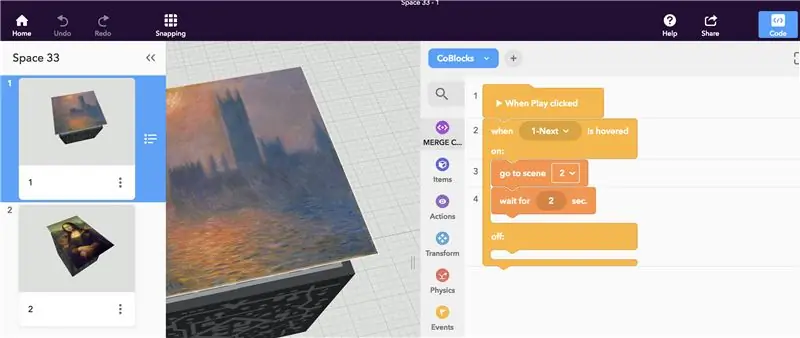
Klik door naar scène 1 en open je codepaneel. We zullen Co-Blocks "Events" en "Control" gebruiken om de hover-blokken die we hebben genoemd, te laten communiceren met de scènes die we ook hebben genoemd.
Uw code zou als volgt moeten luiden:
-
Wanneer 1-Next wordt aangezet:
- Ga naar scène 2
- Wacht 2 seconden"
Stap 13: Een beetje meer code:)

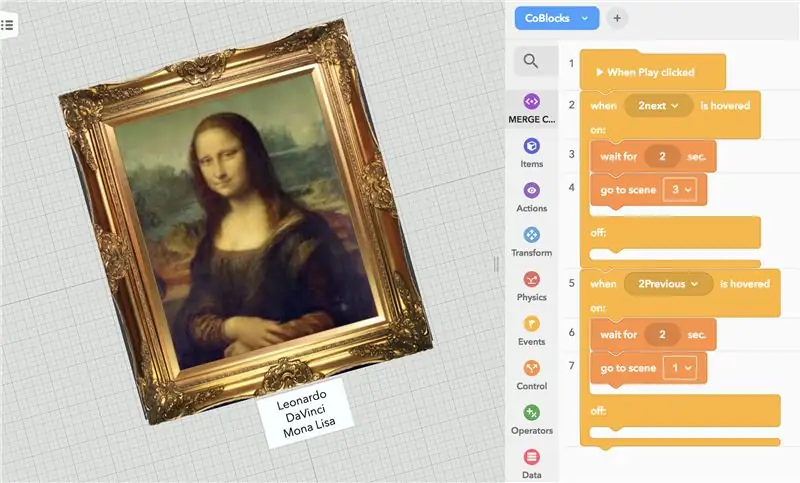
Ga naar scène 2 en doe hetzelfde, maar codeer ook je "vorige blok".
Uw code zou nu als volgt moeten lezen.
Het rechter onzichtbare blok zou als volgt moeten luiden:
-
Wanneer 1-Next wordt aangezet:
- Ga naar scène 2
- Wacht 2 seconden"
En je linker onzichtbare blok zou als volgt moeten zijn:
-
Als 2-Vorige wordt aangezet:
- Ga naar scène 1
- Wacht 2 seconden"
Stap 14: Opstaan en herhalen

Doe dit voor alle scènes.
Ik weet wat je denkt … "wat is er met de 'wacht op 2 seconden'-code?" Een kleine hack hier:
Nadat je meer dan 2 scènes hebt gebouwd, verschijnt er een "functie" die elke scène blijft laden en doorgaat naar de laatste scène voordat je de rest voorbij zag flitsen.
Met deze 2 seconden kan de scène wisselen tussen MergeCube-codes op de muur en kunt u naar de volgende code gaan waar de volgende scène al wordt weergegeven. Dit is de reden waarom de spatie tussen de codes op het all in stap 2 zo belangrijk is!
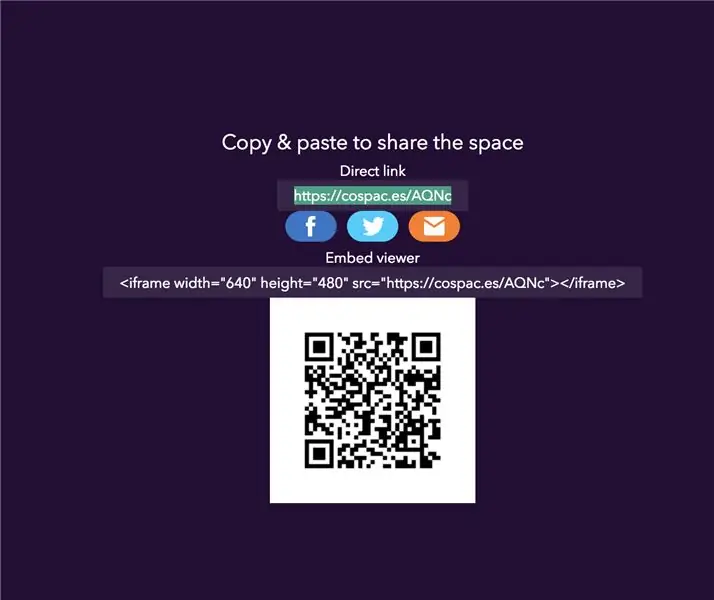
Stap 15: Deel met de wereld!

Delen > Nu delen > Publiceren naar galerij > Nu publiceren (Sta anderen toe om de jouwe ook te remixen!")
Je zou nu een werkende AR-galerij moeten hebben die klaar is om met de wereld te delen.
- "Deel uw project" om het een werkende, openbare link te geven en een screenshot van uw QR-code te maken.
- Iedereen ter wereld met co-spaces en je QR-code kan nu je galerij laden en door wat je maar wilt presenteren.
- Tweet de link naar uw galerij met QR-code en hashtag #GlobalARgallery, zodat we een centrale tag hebben om projecten te vinden om weer te geven!
Stap 16: Vier het door vooruit te denken

Geweldig!
Dus wat nu?
Nu we een workflow hebben om AR-galerijen in onze eigen ruimtes te delen, moeten we als scholen met elkaar communiceren om gemeenschappelijke thema's en lessen die we bouwen te delen. Hoewel het cool is om dit allemaal te delen, heeft het echte kracht als het een beter wereldwijd leren opbouwt.
Tweet een project dat je wilt delen en waarmee je wilt samenwerken op Twitter met de hashtag #GlobalARgallery.
Als je klas momenteel naar het zonnestelsel kijkt, vraag dan ons geweldige Twitter Professional Learning Network of er andere klassen zijn die hetzelfde doen. Over een week kun je het zonnestelselmuseum dat je hebt gemaakt delen met een andere klas aan de andere kant van de aarde.
OF…
Laat je leerlingen een galerij maken van een dag uit hun leven. Geruild met een andere school, en ontdek dan hoe een medestudent aan de andere kant van het leven van de wereld eruitziet. Hoe zijn ze op school gekomen? Wat aten ze als lunch? Wat hebben ze aan?
Wat als AR niet alleen de verbindingen van onze realiteit vergroot, maar ook onze niet-AR-levens meer verbonden maakt?
---
Enorme rekwisieten voor CoSpaces en MergeCube om dit allemaal mogelijk te maken. Dit AR Gallery-project is slechts een van de vele dingen die zullen blijven bestaan vanwege low-barrier tools als toegang tot de rand van onderwijstechnologie.
Grote dank ook aan jou! Als u tot hier leest, maakt u deel uit van de oplossing. Technologie integreren in het onderwijs kan rommelig zijn. Ik hoop dat dit slechts één manier laat zien waarop het kan worden gedaan zonder lesplannen of jaren van curriculumplanning te verstoren. Dit… nou ja… vergroot het beste van wat er al gebeurt - een demonstratie van leren door bureaus voor aandachtspunten van kritisch denken, communicatie, samenwerking en creativiteit.
En natuurlijk ben ik hier om te helpen. Vraag me iets op twitter - twitter.com/clinty of e-mail me rechtstreeks - [email protected].
Ik kan niet wachten om je galerijen te ervaren!
Aanbevolen:
Augmented Reality-puzzel: 11 stappen

Augmented Reality Puzzle: Puzzelspellen zijn gewoon geweldig. Er zijn allerlei soorten puzzels, de typische legpuzzel, het doolhof, met tokens en zelfs videogames van dit genre (bijvoorbeeld Captain Toad). Puzzelspellen vereisen dat de speler een probleemoplossende strategie ontwerpt
Augmented Reality (AR) voor Dragonboard410c of Dragonboard820c met OpenCV en Python 3.5: 4 stappen

Augmented Reality (AR) voor Dragonboard410c of Dragonboard820c OpenCV en Python 3.5 gebruiken: deze instructables beschrijft hoe OpenCV, Python 3.5 en afhankelijkheden voor Python 3.5 te installeren om de augmented reality-toepassing uit te voeren
Augmented Reality-webbrowser: 9 stappen

Augmented Reality-webbrowser: vandaag gaan we een Augmented Reality-webbrowser voor Android maken. Dit idee begon toen ExpressVPN me vroeg om een gesponsorde YouTube-video te maken. Aangezien dit mijn eerste is, wilde ik iets doen dat relevant was voor hun product. Pr
Augmented Reality-app voor beginners: 8 stappen

Augmented Reality-app voor beginners: deze tutorial laat je zien hoe je een augmented reality-app voor beginners maakt. We zullen Unity3D en Vuforia's grondvlakdetectie gebruiken om een markerloze AR-app voor Android of IOS te maken. We gaan door met het toevoegen van een 3D-model aan Unity en het verplaatsen naar
DIY-videogame bestuurd door hoofdbeweging (Augmented Reality): 4 stappen

DIY-videogame bestuurd door hoofdbeweging (Augmented Reality): ik wil je laten zien hoe gemakkelijk het tegenwoordig is om een eigen spel te maken dat kan worden bestuurd door je lichaam te bewegen. Je hebt alleen een laptop met webcam en enige programmeervaardigheid nodig. Als je geen laptop en webcam hebt of niet weet hoe je moet programmeren, kun je
