
Inhoudsopgave:
- Stap 1: Een websitenaam vinden (Domeinnaam)
- Stap 2: Werken met een ontwikkelaarsapplicatie (bij voorkeur IWeb)
- Stap 3: IWeb: alles wat u moet weten
- Stap 4: Bloggen, RSS en Blidgets
- Stap 5: Widgets en andere nuttige services verkennen
- Stap 6: Siteverkeer volgen
- Stap 7: Hoe het allemaal past…
- Stap 8: Voltooien
- Auteur John Day [email protected].
- Public 2024-01-30 11:19.
- Laatst gewijzigd 2025-01-23 15:02.

In deze instructable behandel ik alles wat je moet weten om een geweldige website te maken voor een zeer lage prijs! Als je wat van mijn werk wilt bekijken, ga dan naar: Webshawty.comEen paar dingen die je nodig hebt:-Internettoegang-Een nieuwere computerAndere nuttige materialen-Adobe Photoshop-iWeb 2.0.3
Stap 1: Een websitenaam vinden (Domeinnaam)
Voordat je met je website begint, wil je een domeinnaam kopen. Een domeinnaam is gewoon een andere manier om een URL te verbergen (Uniform Resource Locator). Dus bijvoorbeeld mijn website "webshawty.com" zou de domeinnaam zijn. Als ik de Apple-applicatie iWeb zou gebruiken, zou mijn oorspronkelijke URL "https://web.mac.com/YOURNAME/Home.html" zijn. Met uw domein kunt u "Http://YOURNAME.com" hebben. Als je eenmaal een creatieve naam hebt bedacht, ga je naar "Naam.com" en registreer je je domein. Als je dat hebt gedaan, kunnen we doorgaan naar de volgende stap.
Stap 2: Werken met een ontwikkelaarsapplicatie (bij voorkeur IWeb)
Uw domein is gekocht en u bent nu klaar om al het vuile werk en de configuratie in dit proces te beginnen. Als u op zoek bent naar een GRATIS websitehost, raad ik FreeWebs of WordPress aan. Als u zich meer gevorderd voelt, zou ik iWeb of HomeStead SiteBuilder aanraden. Als u FreeWebs of WordPress gebruikt, lees dan de sectie "FreeSite Tutorial". Als u een geavanceerde app gaat gebruiken. lees dan, "Geavanceerd". FreeSite Tutorial Als je eenmaal een account hebt ingesteld op FreeWebs of WordPress, heb je een heleboel opties (althans zo lijkt het). Allereerst wil je naar het gedeelte van je account gaan waar 'Pagina's' of 'Bewerken' staat. Als je daar bent, wil je iets zoeken als "Nieuwe pagina" of "Pagina toevoegen". Wanneer u naar uw nieuwe pagina gaat, wilt u beginnen met het bewerken van alinea's en titels. In FreeWebs kunt u ook de "Footer" (onderaan het paginabericht) wijzigen door naar "Site bewerken", "Titels en voetteksten bewerken" te gaan en vervolgens uw voettekst, titel en slogan te bewerken. Zoiets zou het moeten zijn voor WordPress. U kunt uw sjabloon ook in FreeWebs wijzigen door naar; "Bewerk mijn site", "Sjabloon wijzigen". WordPress is geloof ik een beetje makkelijker. Wat al het andere betreft, je zult er behoorlijk aan wennen. Geavanceerd Hoewel deze apps. kost je ongeveer $ 100 per jaar, dat is veel beter en veel capabeler. Hoe dan ook, mijn favoriete app. heet iWeb van Apple. Als u HomeStead gebruikt, moet u PayPal, webvereisten en veel webkennis hebben. Hoe dan ook, als je iWeb gebruikt, zal ik je in de volgende stap leren hoe je het moet gebruiken.
Stap 3: IWeb: alles wat u moet weten
In deze stap leer je werken met Apple's iWeb. Ik zal je ook leren over blogs en RSS. Begin Zodra je iWeb opent, zul je een eenvoudige lay-out opmerken waarvoor je een paginalay-out moet kiezen. U kunt kiezen uit vele reeds gemaakte sjablonen of uw eigen sjablonen maken. Als je eenmaal een pagina hebt, moet je wennen aan al je tools. Als u versie 2.0.3 (nieuwste versie) gebruikt, werkt het volgende. Laten we beginnen door linksonder in de App te kijken. u ziet een +, een knop Publiceren en een knop Bezoeken. Zodra u klaar bent om uw gewijzigde openbaar te maken, klikt u op Publiceren. Zodra je hebt gepubliceerd, kun je een specifieke pagina bekijken door "Apple" ingedrukt te houden en op Bezoek te klikken. Vervolgens zul je merken wat ik graag de "Toolbar" noem. Deze staan onderaan het venster. Helemaal links op de werkbalk ziet u "Thema". Met deze tool kunt u het uiterlijk wijzigen van een pagina die u al heeft gemaakt. De volgende knop aan de linkerkant is het gereedschap "Tekst". Hiermee wordt een vak gemaakt waarin u uw eigen tekst kunt typen. De volgende is de tool "Vorm". Hierdoor kun je heel veel vormen maken. Als u dubbelklikt, kunt u er tekst in typen. De volgende is de knop "Web Widget". Dit is waarschijnlijk uw krachtigste knop. Hiermee kunt u een paar regels HTML-code nemen en er een widget mee maken. U kunt bijvoorbeeld een YouTube-video op uw site plaatsen als u de HTML-code op de videopagina vindt. Vervolgens hebben we de knop "Media". Ik weet dat ik een paar knoppen heb overgeslagen, maar maak je geen zorgen, die zijn alleen belangrijk als je geen muis met 2 toetsen hebt. Met de mediaknop voeg je snel films, muziek of foto's toe. Bij het toevoegen van inhoud die u niet hebt gemaakt, moet u voorzichtig zijn, want als u een foto steelt of muziek afspeelt zonder de artiest te betalen, schendt u auteursrechten, met andere woorden, het stelen van eigendom, wat kan resulteren in een grote boete of zelfs gevangenisstraf. In ieder geval…. De volgende knop die u ziet, is de knop "Aanpassen". Hiermee kunt u afbeeldingen bewerken en hoe ze eruitzien. Dan hebben we een knop die je nog MEER opties geeft, dit is de "Inspecteur" knop. Als je er eenmaal in bent, kun je links maken, een wachtwoord toevoegen en toegang krijgen tot andere dingen die niet beschikbaar zijn met de andere tools. Daarna hebben we de knoppen "Kleuren" en "Lettertypen". De kleuren leren je niet alleen kleurnummers, maar stellen je ook in staat om snel knoppen of vormen te kleuren. U kunt ook een kleur over tekst slepen om de kleur te wijzigen (niet als het een link is. Wijzig de kleur van de link in Inspector). Dan hebben we Fonts. Persoonlijk verander ik het lettertype meestal niet, maar de lettertypeknop helpt als je van erg mooie lettertypen houdt. Pagina's Zoals je waarschijnlijk hebt gemerkt, heb je een heleboel opties voor pagina's; Welkom, Over, Foto's, enz. Het enige soort pagina waar ik nu op wil wijzen, is de blogpagina. Op deze pagina kunt u alinea's plaatsen en uw RSS-feeds onmiddellijk bijwerken. Je vraagt je waarschijnlijk af wat een RSS-feed is. Nou, om het simpel te zeggen, een RSS-feed is een andere versie van je blog. De RSS-feed van een blog eindigt meestal op "rss.xml". Dus zodra je de rss-URL van de blog hebt gekopieerd, ga je naar Widgetbox.com en maak je een "RSS Feed"-widget. Gebruik de URL die u hier hebt gekopieerd. Zodra je de informatie hebt ingevoerd, wordt automatisch de "Blidget" (Blog-Widget) voor je gemaakt. U kunt aanpassen hoe het eruitziet en ook de "Tags" (hoe het kan worden geclassificeerd) en titel. Dan, als je blog interessant genoeg is, zou je MILJOENEN kunnen bereiken! Vooral met de hulp van Widgetbox.
Stap 4: Bloggen, RSS en Blidgets
In deze stap zal ik je blijven leren over bloggen en ik zal je ook leren over RSS (Really Simple Syndication) en hoe je een "Blidget" gebruikt. BloggenBloggen is een van de beste manieren om bezoekers naar je website te trekken. Door regelmatig te posten en door interessante content te hebben, kun je zo ongeveer oneindig veel bezoekers trekken. Met iWeb is bloggen heel eenvoudig. De enige andere geweldige blogplaats is waarschijnlijk WordPress. Blidgets Een blidget, of Blog-widget, is een feed-georiënteerde widget die onmiddellijk een RSS-feed (Blog-URL) neemt en deze in een aanpasbare widget plaatst. Als je een Blidget wilt maken, raad ik Widgetbox aan. RSSRSS, of Really Simple Syndication, is een andere manier om een blog-URL te zeggen die kan worden gebruikt voor een Blidget of een RSS-lezer.
Stap 5: Widgets en andere nuttige services verkennen
Widgets, waarschijnlijk de gemakkelijkste manier om jezelf uit te drukken en andere coole dingen te laten zien. Hoewel het niet eenvoudig is om een widget te maken, is het tegenwoordig een stuk eenvoudiger om widgets te vinden. Na een tijdje met widgets te hebben geëxperimenteerd, wil je misschien eens kijken naar deze echt coole webgebaseerde applicatie genaamd "Sprout". Deze app. stelt u in staat om uw eigen widgets te maken. U kunt polls, feeds en nog veel meer toevoegen. Formulieren Formulieren zijn een geweldige manier om bezoekers hun gevoelens te laten uiten, of om mensen in staat te stellen zich voor verschillende dingen aan te melden. Formulieren zijn nog nooit zo eenvoudig te maken geweest met FormLogix. U kunt uw eigen formulieren maken met veel keuzes van dingen om toe te voegen. PollsDe beste manier om bezoekersinzicht te krijgen. Wil je geweldige peilingen? Wil je ze op je site zetten? Nu kan je! Even voorstellen, PollDaddy. Met PollDaddy kun je je peilingen aanpassen en ze bijna overal posten! Je kunt PollDaddy-peilingen ook gebruiken in "Sprout".
Stap 6: Siteverkeer volgen
Nu uw site echt is gegroeid, heeft u een manier nodig om te controleren wie er naar uw site kijkt. Misschien wilt u zowel een liveweergave als een algemene weergave. Als u een liveweergave wilt, raad ik u "Whos.amung.us" aan. Ga gewoon naar de startpagina en kopieer de code en plaats deze op uw site. Het zal onmiddellijk beginnen met volgen. Het geeft je ook een kaart van waar mensen vandaan komen. Als je een algemeen overzicht wilt, wil je zeker Google Analytics of W3 Counter.
Stap 7: Hoe het allemaal past…
Nu uw site er goed uitziet, gaan we bespreken hoe alles aan elkaar "haakt". Allereerst moet je weten dat een blog een manier is om direct een verhaal over een onderwerp te publiceren. Hopelijk weet u ook dat de "feed" van de blog onmiddellijk wordt bijgewerkt zodra u deze publiceert. Dit betekent dat alle RSS-feeds automatisch worden bijgewerkt. Ook kunnen uw widgets of blogwidgets door u of door iemand anders worden bijgewerkt. Ook deze worden automatisch bijgewerkt als ze een blidget zijn, of als je Sprout gebruikt. Je domein, of dekmantel voor een URL, zorgt ervoor dat niemand je oude adres kan zien, tenzij je het ze verteld hebt die….. Ook kun je met Name.com e-mails ontvangen zoals: "[email protected]". Hopelijk heeft dat verduidelijkt wat je hebt geleerd. Als dat niet het geval is, wilt u misschien mijn instructable over websitevoorwaarden bekijken. (Daar heb ik nog geen goede foto's voor..) Klik HierKlik Hier.
Stap 8: Voltooien

Gefeliciteerd! Je bent op weg naar roem! Hopelijk waren mijn instructies nuttig. Als je me wilt bedanken, vertel dan je vrienden over Webshawty.com. Je vriend, The Website Master. Laat ook, als je wilt, je link achter en ik zal het bekijken en je mijn "Insite" geven.
Aanbevolen:
Autocorrectie voor slechts één woord uitschakelen (iOS): 3 stappen

Autocorrectie uitschakelen voor slechts één woord (iOS): Soms corrigeert Autocorrectie iets dat u niet wilt corrigeren, bijvoorbeeld. tekstafkortingen beginnen zichzelf allemaal hoofdletters te maken (imo corrigerend naar IMO bijvoorbeeld). Hier leest u hoe u het kunt dwingen om te stoppen met het corrigeren van één woord of zin, zonder aut
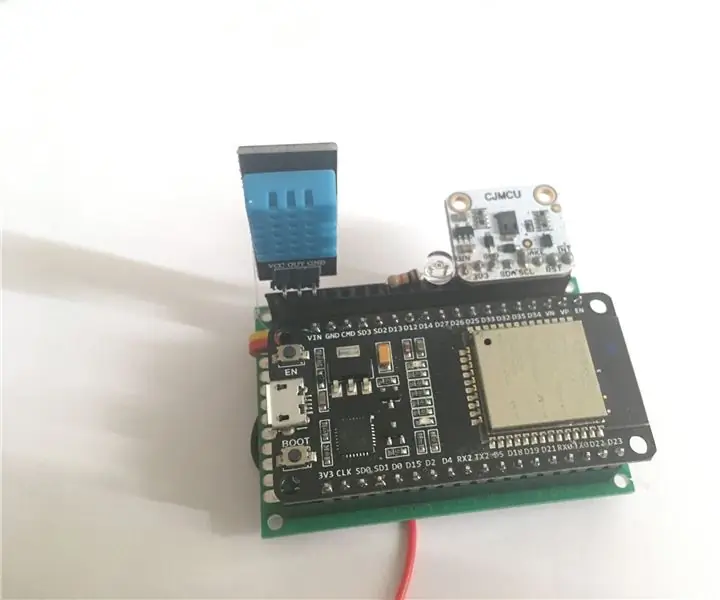
Bouw een Apple HomeKit-temperatuursensorapparaat met een ESP8266 en een BME280: 10 stappen

Bouw een Apple HomeKit-temperatuursensorapparaat met behulp van een ESP8266 en een BME280: in de instructable van vandaag zullen we een goedkope temperatuur-, vochtigheids- en vochtsensor maken op basis van de AOSONG AM2302/DHT22 of BME280 temperatuur- / vochtigheidssensor, YL-69 vochtsensor en het ESP8266/Nodemcu-platform. En voor het weergeven van
Idee voor doe-het-zelf-activiteit voor weerstations voor 12+ jaar: 4 stappen

Idee voor doe-het-zelf-weerstationactiviteit voor 12-plussers: in deze activiteit zullen deelnemers hun weerstation opzetten, de lucht in sturen en de opnames (licht, temperatuur, vochtigheid) in realtime volgen via de Blynk-app. Bovendien leert u hoe u de geregistreerde waarden publiceert
Hoe maak je slimme huizen met ES8266 voor slechts roepies 450: 6 stappen

Smart Homes maken met ES8266 voor slechts roepies 450: Hier is een volledige tutorial voor het maken van SMART HOMES met NodMCU ESP8266. dit is een zeer gemakkelijke en beste manier voor beginners. Beginner kan beginnen met het leren over ESP8266 NodMCU door deze tutorial
Bouw een zoomplek voor een fotograaf. 9 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Bouw de zoomspot van een fotograaf.: De zoomspot van een fotograaf creëert een licht met harde randen dat kan worden gevormd door interne luiken en kan worden scherpgesteld met een verstelbare cilinder. Ze zijn over het algemeen vrij duur, dus dit is een poging om er een te bouwen voor ongeveer $ 100
