
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:19.
- Laatst gewijzigd 2025-01-23 15:02.
Door liammkVolg meer van de auteur:




in deze tutorial gaan we denken aan html scripting.note: sommige code kan eruit zien als een link, negeer deze alsjeblieft
Stap 1: Je hebt nodig:
notepad++ een gratis webhostingaccount bij deze host
Stap 2: Basis



1) zet de taal op HTML (taal>HTML)
2) maak een nieuwe map op je bureaublad genaamd website 3) sla het bestand op dat je hebt gemaakt in notepad++ als index. HTML (je moet de. HTML hebben) 4) open het bestand zie foto's voor meer info
Stap 3: Basis

Laten we eerst de lay-out instellen.
alle HTML-pagina's volgen deze lay-out: dit is waar alle hoofdinformatie naartoe gaat (bijvoorbeeld titel) dit is waar lichaamsinformatie naartoe gaat (bijvoorbeeld tekst) snap je het niet? dat is goed, als je dat deed, zou je dit nu niet lezen!
Stap 4: Labels

alle code die je schrijft zal tussen deze staan (behalve tekst).
wanneer u een opdracht of tag wilt stoppen, gebruik dit / voorbeeld deze tekst is niet vetgedrukt deze tekst is vetgedrukt deze tekst is niet vetgedrukt zet dat in kladblok++ klik op opslaan ga dan naar uw browser en druk op f5 op uw toetsenbord. kijk wat er gebeurt!
Stap 5: Tags Cheat Sheat

body-tagslinkhttps://)">zet de linktekst hereboldtext om vetgedrukt te zijn tekst om cursief te maken tekst onderstrepen om onderstreept te zijn
nieuwe regellijn over paginakoppen tagstiteltitel tekstmetaeen beetje ingewikkeld klik hier
Stap 6: Laten we iets maken

hier is mijn voorbeeld HTML-pagina
dit is de titel van de HTML-pagina
is deze tekst?
ja dat is het, hou je van miniclip

Stap 7: Uploaden

je kunt je bestanden hier uploaden
Stap 8: Klaar
als je hulp nodig hebt laat een reactie achter
Aanbevolen:
Een instructie schrijven met behulp van Instructables: 14 stappen

Hoe een instructie te schrijven met behulp van Instructables: Dit document laat zien hoe u instructables kunt gebruiken voor het schrijven van een instructie
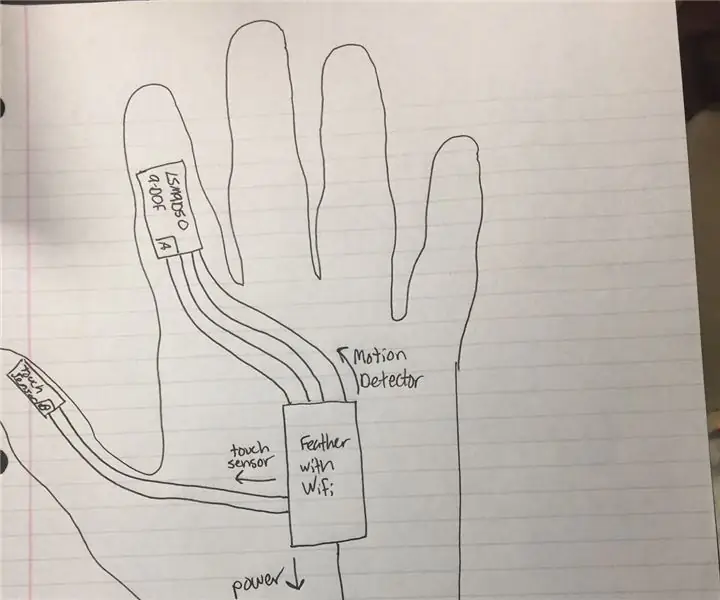
Accel-schrijven (magische hand): 4 stappen (met afbeeldingen)

Accel-schrijven (magische hand): Inleiding Met de magische hand kunnen mensen met een handicap en motorische stoornissen genieten van de creativiteit van tekenen en schrijven in een gesimuleerde omgeving. De Magic Hand is een draagbare handschoen die de beweging van je wijsvinger en trans
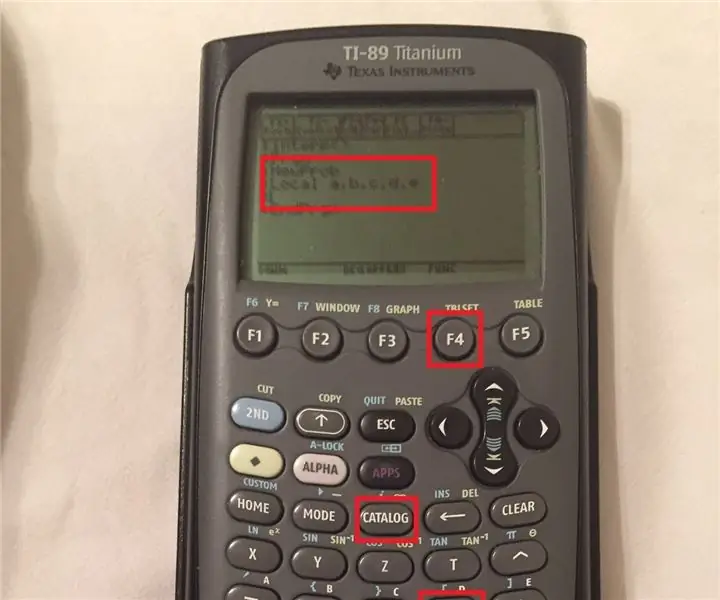
Een lineair interpolatieprogramma schrijven op een TI-89: 6 stappen

Een lineair interpolatieprogramma schrijven op een TI-89: Wat u moet weten voordat u begint. De belangrijkste titels staan tussen haakjes (bijv. (ENTER)) en uitspraken tussen aanhalingstekens zijn exacte informatie die op het scherm wordt weergegeven. Belangrijke toetsen en tekstreeksen die in elke stap worden geïntroduceerd, worden gemarkeerd in de afbeeldingen. wie
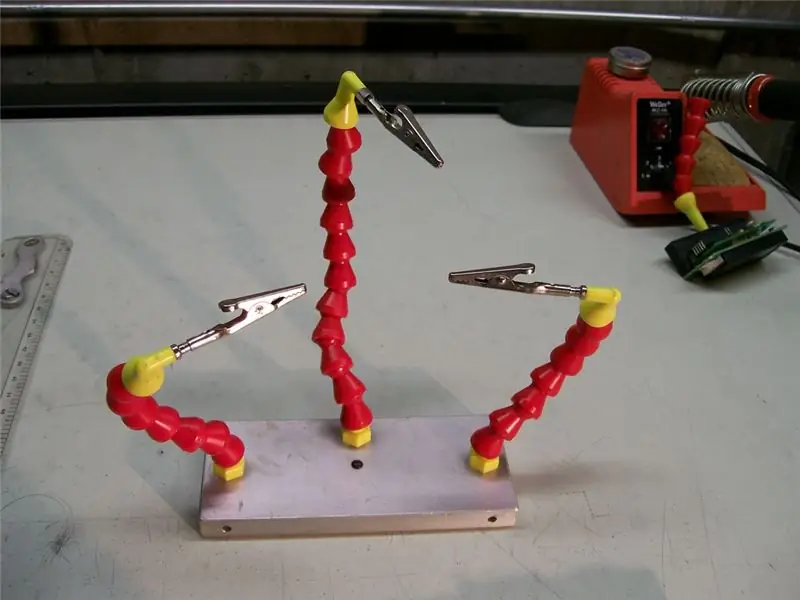
Third Hand++: een multifunctionele helpende hand voor elektronica en ander delicaat werk. 14 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Derde Hand++: een multifunctionele helpende hand voor elektronica en ander delicaat werk. In het verleden heb ik de derde handen/helpende handen gebruikt die verkrijgbaar zijn bij elektronicaketens en was gefrustreerd over hun bruikbaarheid. Ik kon de clips nooit precies krijgen waar ik ze wilde hebben of het kostte meer tijd dan nodig was om ze op te zetten
Schrijven met een blauwe of groene laserpointer en foto's maken: 3 stappen

Hoe te schrijven met een blauwe of groene laserpointer en foto's te maken: een eenvoudige instructable die zal uitleggen hoe te schrijven, gebruik een laserpointer om op oppervlakken zoals gebouwen, de grond enz. Te schrijven voor echt coole foto's
