
Inhoudsopgave:
- Stap 1: Herhaal jezelf niet
- Stap 2: Een commentaarpagina bouwen
- Stap 3: Een beetje achtergrond
- Stap 4: Maak de applicatie
- Stap 5: De eerste opdrachten uitvoeren
- Stap 6: Maak de controller
- Stap 7: Maak het postmodel
- Stap 8: Eindelijk wat echte Ruby Stuff
- Stap 9: Voeg de velden toe
- Stap 10: Waar is de configuratie
- Stap 11: Maak de database
- Stap 12: De database maken
- Stap 13: Start de Ruby-server
- Stap 14: Stel de controller in
- Stap 15: Bewerk de controller
- Stap 16: Migreer de Db
- Stap 17: Kijk naar wat we hebben gedaan
- Auteur John Day [email protected].
- Public 2024-01-30 11:19.
- Laatst gewijzigd 2025-01-23 15:01.

Heb je ooit een website gezien die zo cool en interactief was dat je je meteen afvroeg: "Hoe hebben ze dat gedaan?". Nou, ik ga je een manier laten zien waarop het kan worden gedaan. Natuurlijk zullen we om te beginnen niet zo'n geweldige site maken als Instructables, maar de principes kunnen gemakkelijk uitgroeien tot elk type site dat je maar kunt bedenken met wat meer werk.
Stap 1: Herhaal jezelf niet
"Herhaal jezelf niet", deze uitspraak wordt meestal gevolgd door een "Wat?" … dan herhaal je "Herhaal jezelf niet". Een van de belangrijkste principes van Ruby is D. R. Y. dus we gaan hier zoveel mogelijk aan vasthouden. Laten we beginnen met het vinden van een volledig functioneel raamwerk. Instant Rails is een geweldig project. Klik op de link en pak het bestand uit in een map zonder spaties (zoals C:). Maak je geen zorgen, een klein bestand duurt lang om uit te pakken, dit komt door de vele kleine mappen die het bevat.
Stap 2: Een commentaarpagina bouwen

Zorg er eerst voor dat u geen andere webserver gebruikt, zoals IIS. Als je dat nu afsluit.
Start nu InstantRails.exe Het zal waarschijnlijk vragen om de configuratiebestanden bij te werken. Selecteer OK.
Stap 3: Een beetje achtergrond
Een beetje achtergrondinformatie over hoe Ruby on Rails eigenlijk werkt.
Ruby on Rails werkt met een MVC-structuur. Dat is Model, View en Controller. Het model is het onderdeel dat al het werk doet, het zal de cijferkraker zijn, de opslagstructuur enz. The View is gewoon een kijker. Dit zal over het algemeen het formaat zijn dat in onze demonstratie aan een webpagina wordt gepresenteerd. De Controller is het onderdeel dat de input van de gebruiker opneemt en doorgeeft aan het Model. U ziet dus dat de gebruiker tekst invoert in de controller, die vervolgens wordt doorgegeven aan het model waar het iets doet en het weer uitspuugt naar de weergave. Eenvoudig genoeg, maar houd er rekening mee als we de volgende paar stappen doorlopen.
Stap 4: Maak de applicatie

Laten we eerst een rails-app maken
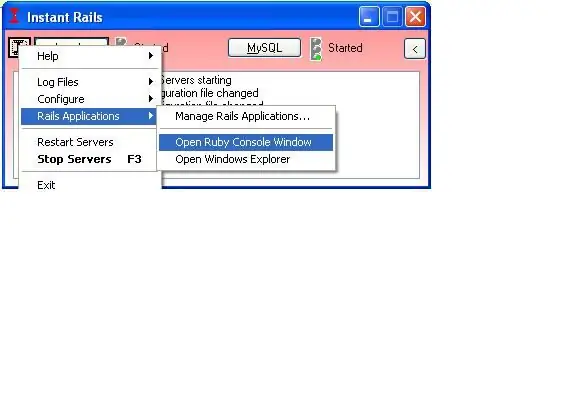
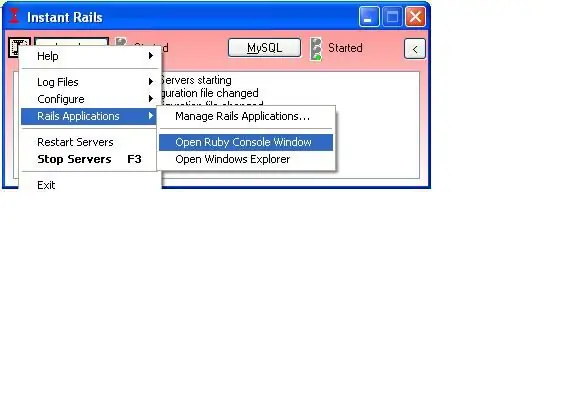
Open een ruby-venster met behulp van het InstantRailsI-pictogram linksboven Rails-toepassingenOpen Ruby Consolw-venster
Stap 5: De eerste opdrachten uitvoeren

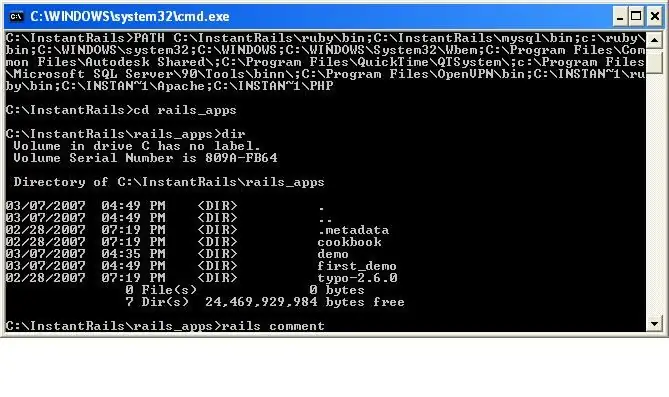
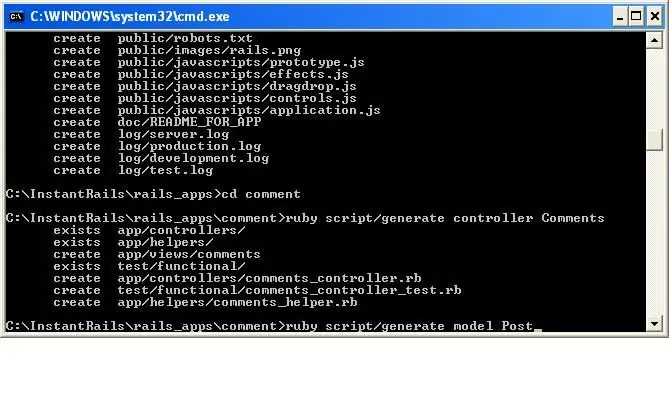
Typ in je nieuw geopende consolevenster: rails comment
Stap 6: Maak de controller

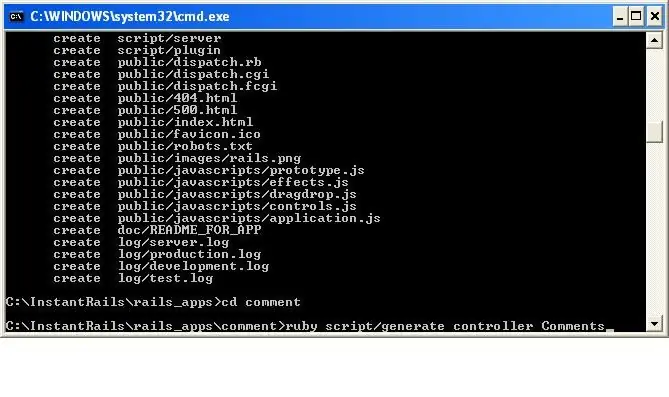
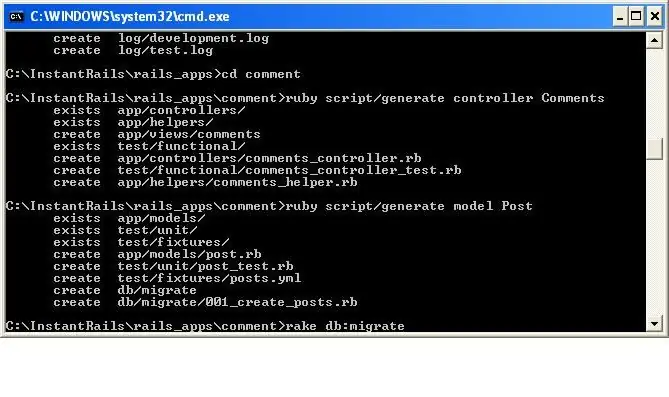
Nu maken we de controller. Navigeer naar de nieuwe map: cd commentVolgende type: ruby script/genereer controller Opmerkingen
Stap 7: Maak het postmodel

Nu genereren we een nieuw model met de naam Post. Dit is bijna identiek aan de vorige. Type: ruby script/genereer model
Stap 8: Eindelijk wat echte Ruby Stuff

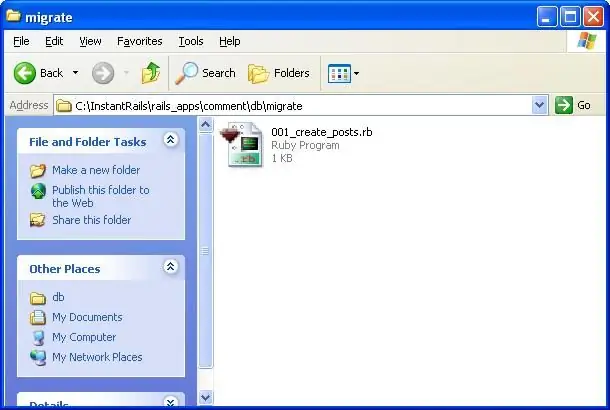
Ga in je verkennervenster naar rails_appscommentdbmigrate
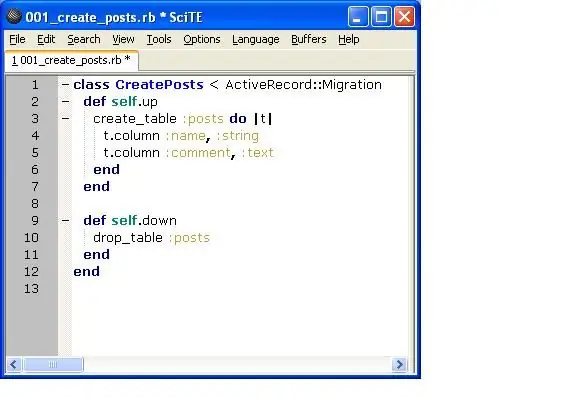
Open het bestand 001_create_posts.rb. Het zou met SciTE moeten openen, als dat niet het geval is, kun je dat voor de rest van deze demo gebruiken.
Stap 9: Voeg de velden toe

Hier zullen we de velden Naam en Commentaar toevoegen. Onder de regel die begint met create_table insertt.column:name,:stringt.column:comment,:textSave-bestand en sluit de SciTE.
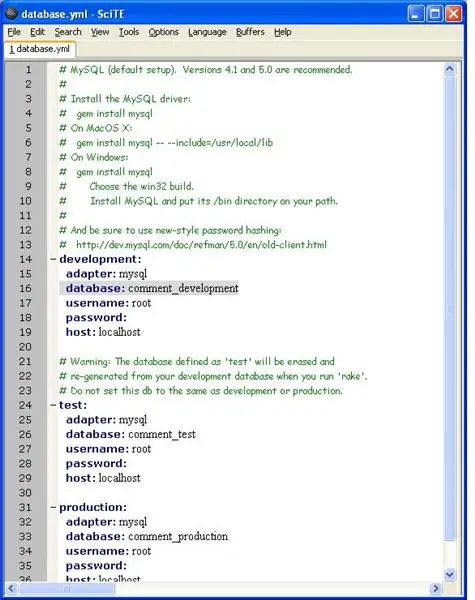
Stap 10: Waar is de configuratie


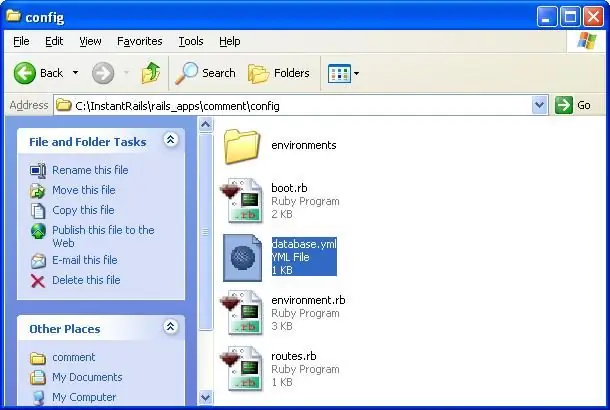
Snelle stappen om te vinden hoe uw database moet heten. Ga naar de config-map en open het database.yml-bestand met SciTE. In het eerste gedeelte na de opmerkingen (de groene tekst) ziet u het ontwikkelingsgedeelte, dat is de database die we voorlopig zal gebruiken. De naam van onze database moet comment_development zijn
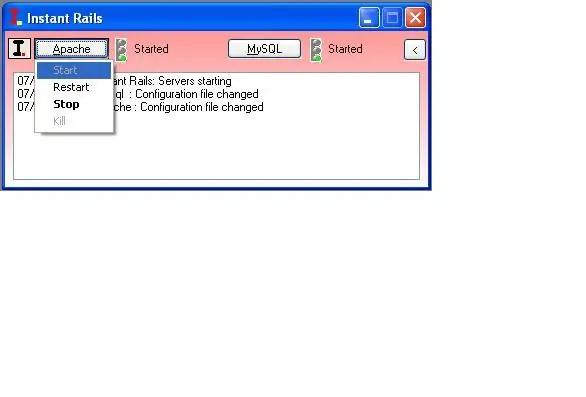
Stap 11: Maak de database


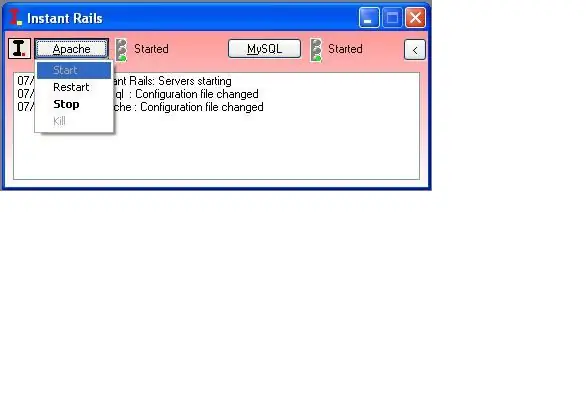
Start nu in het InstantRails-opdrachtvenster apache.
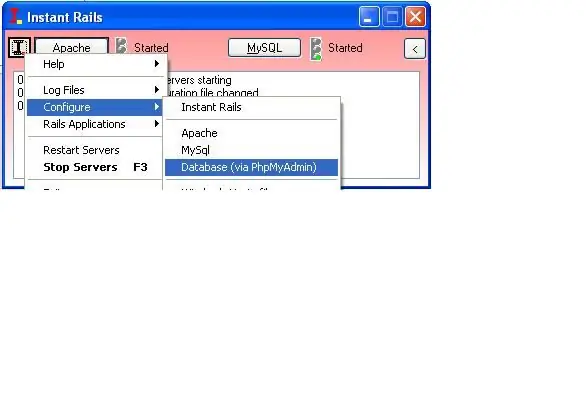
Mogelijk moet u dit bij uw firewall deblokkeren. Ga vervolgens naar I iconConfigureDatabase (via PhpMyAdmin)
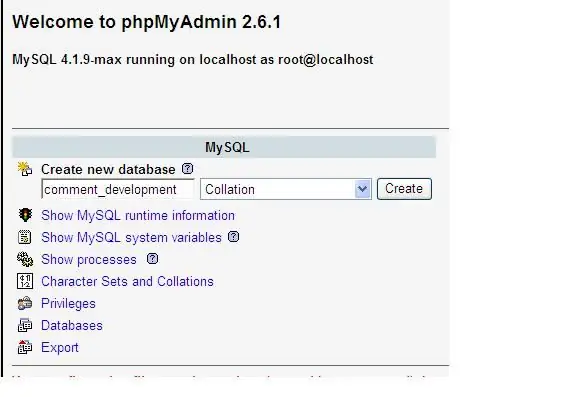
Stap 12: De database maken


Zoek op de webpagina het vak met de titel Nieuwe database maken en vul de naam in van de database die we nodig hebben. Hier is het: comment_development Accepteer de standaardinstellingen en sluit het venster. Ga nu door en sluit apache af op dezelfde manier als waarmee we het begonnen, maar gebruik deze keer de stopknop.
Stap 13: Start de Ruby-server


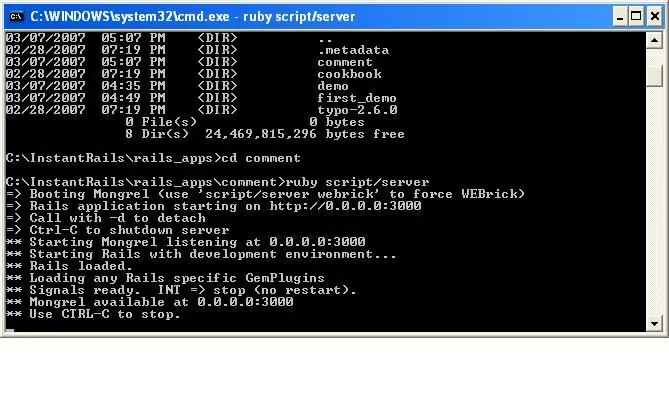
Open een nieuw consolevenster (je zou er nu 2 open moeten hebben). En we zullen de server starten. Navigeer eerst naar de commentaarmap met cd commentaar. Voer nu: ruby script/server in
Stap 14: Stel de controller in

Nu willen we de controller voor de server instellen.
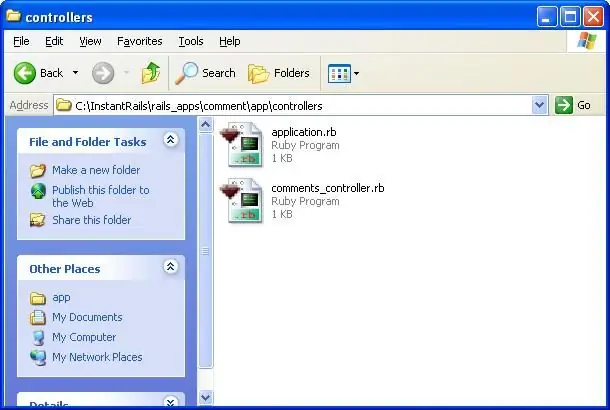
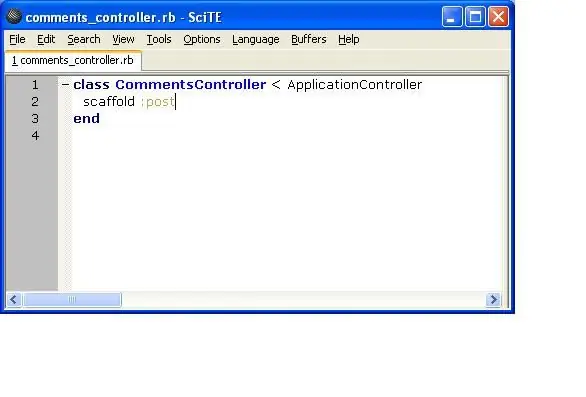
Ga naar app\controllers en open het bestand comments_controller.rb in SciTE
Stap 15: Bewerk de controller

Bewerk in SciTE de controller door scaffold:postright in het midden toe te voegen.
Stap 16: Migreer de Db

Typ in je eerste consolevenster rake db:migrateThis zal de bestanden voorbereiden en laden om ze te bekijken.
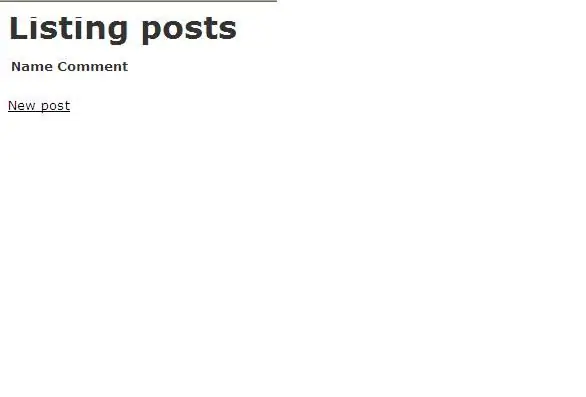
Stap 17: Kijk naar wat we hebben gedaan

Open uw webbrowser naar https://localhost:3000/comments en kijk hoe het eruit ziet.
Aanbevolen:
Aan de slag met draadloze temperatuur- en trillingssensoren met groot bereik: 7 stappen

Aan de slag met draadloze temperatuur- en trillingssensoren met groot bereik: Soms zijn trillingen de oorzaak van ernstige problemen in veel toepassingen. Van machineassen en lagers tot de prestaties van de harde schijf, trillingen veroorzaken schade aan de machine, vroegtijdige vervanging, lage prestaties en veroorzaken een grote aanslag op de nauwkeurigheid. Toezicht houden
Aan de slag met Ham Radio: 5 stappen (met afbeeldingen)

Aan de slag met Ham Radio: Als een onlangs geslagen ham-licentiehouder, wil ik het proces doorgeven dat ik heb gevolgd om in hamradio te komen. Ik werd verleid door het zelfredzaamheidsaspect van de hobby, mensen een manier geven om te communiceren wanneer andere methoden worden verstoord. Maar het is ook de moeite waard om
Aan de slag met I2C-sensorinterface?? - Interface uw MMA8451 met ESP32's: 8 stappen

Aan de slag met I2C-sensorinterface?? - Interface uw MMA8451 met behulp van ESP32's: in deze tutorial leert u alles over het starten, aansluiten en laten werken van een I2C-apparaat (versnellingsmeter) met een controller (Arduino, ESP32, ESP8266, ESP12 NodeMCU)
Aan de slag met FRDM-KL46Z (en Mbed Online IDE) met Windows 10: 6 stappen

Aan de slag met FRDM-KL46Z (en Mbed Online IDE) Windows 10 gebruiken: De Freedom (FRDM)-ontwikkelborden zijn kleine, energiezuinige, kosteneffectieve evaluatie- en ontwikkelingsplatforms die perfect zijn voor het snel prototypen van applicaties. Deze evaluatieborden bieden een gebruiksvriendelijke flash-programmer voor massaopslagapparaatmodus, een virt
Aan de slag met de goedkope RPLIDAR met Jetson Nano: 5 stappen

Aan de slag met de goedkope RPLIDAR Jetson Nano gebruiken: kort overzicht Lichtdetectie en -bereik (LiDAR) werkt op dezelfde manier als ultrasone afstandsmeters met laserpuls in plaats van geluidsgolven. Yandex, Uber, Waymo en etc. investeren fors in LiDAR-technologie voor hun autonome autopr
