
Inhoudsopgave:
- Stap 1: Programmeren van de interface op verwerking (setup)
- Stap 2: Programmeren van de interface op verwerking (hoofdmenu)
- Stap 3: Programmeren van de interface op verwerking ("Teach"-menu)
- Stap 4: Programmeren van de interface op verwerking ("Evalueren" menu)
- Stap 5: Wanneer de muis wordt ingedrukt
- Stap 6: Wanneer de muis wordt gesleept
- Stap 7: Wanneer de muis wordt losgelaten
- Stap 8: Communiceren met de Arduino
- Stap 9: De Arduino instellen (schema)
- Stap 10: De Arduino programmeren
- Stap 11: Dat is alles, veel plezier
- Auteur John Day [email protected].
- Public 2024-01-30 11:19.
- Laatst gewijzigd 2025-01-23 15:01.


Dit project is ontwikkeld als onderdeel van een universitaire klas, het doel was om een interactief systeem te maken om een bepaald onderwerp te onderwijzen en te evalueren. Hiervoor gebruikten we een Processing op een pc voor de interface en een Arduino NANO voor de arcade-knop en LED's, dus het is vrij eenvoudig. Om te leren, biedt het een interface waar een model wordt weergegeven en de gebruiker in elk van de componenten kan klikken om er een tekstbeschrijving van te krijgen. Om de gebruiker te evalueren, biedt het echter een puzzelachtig probleem, waarbij de gebruiker elk onderdeel moet slepen en neerzetten om het bijbehorende model te bouwen, en op een knop moet drukken om zijn antwoord te bevestigen, waarna de LED's op de knop de gebruiker vertellen of het antwoord goed is of niet.
Het meest voorkomende probleem dat we tegenkwamen bij het maken van dit project, was de communicatie tussen Processing en een Arduino, omdat de latentie van de verbinding tussen computers kan variëren, wat de draagbaarheid van het apparaat belemmert. Ook moet je elke keer de poort definiëren waarop de Arduino wordt aangesloten, want elk aangesloten USB-apparaat telt, dus je moet controleren op welke COM het is.
Stap 1: Programmeren van de interface op verwerking (setup)

We stellen de variabelen in die zullen worden gebruikt, de positie van alle onderdelen als arrays van x- en y-coördinaten, evenals arrays voor de afbeeldingen van elk van de onderdelen voor de menu's Leer (imgA) en Evalueer (img), een array om te controleren of de antwoorden correct zijn en arrays voor de bovers en lockings, die gaan bepalen of de muis boven de stukken is en of hij ze probeert op te pakken. Ga dan verder om ze te initialiseren en open de poort van waaruit de interface met de Arduino gaat communiceren.
Stap 2: Programmeren van de interface op verwerking (hoofdmenu)


Ten eerste, het hoofdmenu zal twee knoppen weergeven, en wanneer een van hen wordt ingedrukt, zal het programma ofwel het "Teach" menu of het "Evalueren" menu laden.
Dus wanneer de muis wordt ingedrukt en zich boven een van de knoppen bevindt, verzendt deze de posities van alle onderdelen die het nieuwe menu nodig heeft en laadt het andere menu.
Stap 3: Programmeren van de interface op verwerking ("Teach"-menu)


Hier, als de muis over een van de onderdelen zweeft, zal het de corresponderende balk activeren, die, als de muis wordt ingedrukt, de corresponderende tekst activeert en op het scherm zal weergeven.
Stap 4: Programmeren van de interface op verwerking ("Evalueren" menu)


Hier is hetzelfde, het zou de bovers activeren, die, wanneer de muis wordt ingedrukt, de vergrendelingen zou activeren, maar deze keer in plaats van teksten weer te geven, zou het het geselecteerde deel slepen. (Dit was gebaseerd op het "slepen, neerzetten en zweven met muis." van processing.js)
Stap 5: Wanneer de muis wordt ingedrukt

Zoals eerder vermeld, wanneer de muis wordt ingedrukt en een bover is "true", zou het de bijbehorende vergrendeld activeren.
Stap 6: Wanneer de muis wordt gesleept

Als de muis wordt gesleept, is het eigenlijke menu het evaluatiemenu en een van de vergrendelingen is "waar", het zou het overeenkomstige deel naast de muis slepen.
Stap 7: Wanneer de muis wordt losgelaten


Dus als de muis wordt losgelaten en nog steeds in het menu "Evalueren" staat, zou het het deel dat werd gesleept op de plek plaatsen waar je het model moet bouwen als het dichtbij genoeg is en zou het controleren of je antwoord correct is. Dan zou het alle vergrendelingen en teksten resetten naar "false".
Stap 8: Communiceren met de Arduino

Dus als je nu op de knop op de Arduino drukt, controleert het of je alle juiste onderdelen op hun plaats hebt gezet en vertelt het je of het goed of fout is, stuurt dan een "1" als het goed is of een "2" als het verkeerd is naar de Arduino.
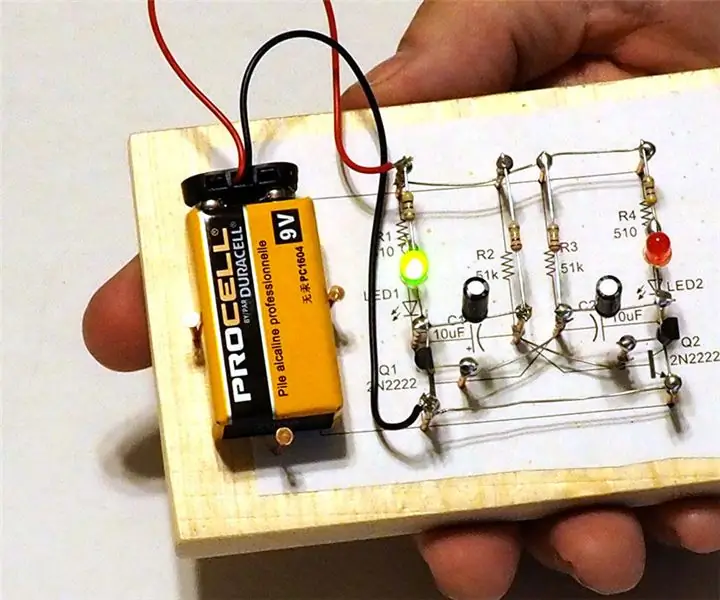
Stap 9: De Arduino instellen (schema)


Dit was het schema dat werd gebruikt voor de Arduino, maar met een Arcade-knop, dus de groene draad die naar de knop gaat, zou naar de onderste connector op de knop (COM) gaan en de rode draad naar de middelste (NO). Voor de LED's werd een weerstand van 220Ω gebruikt, voor de knop een weerstand van 1kΩ.
Stap 10: De Arduino programmeren

Nu configureert het de knop als INPUT op de digitale pin 2 en de LED's als OUTPUT op 4, 6 en 8. Vervolgens configureert het de poort en leest het, als het een "1" (juist antwoord) krijgt, zou het de 3 oplichten LED's één voor één, als het een "2" (verkeerd antwoord) krijgt, zou er slechts één oplichten. Als de knop wordt ingedrukt, wordt er ook een "e" naar de interface gestuurd.
Stap 11: Dat is alles, veel plezier
Dit zijn de codes die voor dit project worden gebruikt:
Aanbevolen:
Gebruik Raspberry Pi om vochtigheid en temperatuur te evalueren met SI7006 - Ajarnpa

Raspberry Pi gebruiken, vochtigheid en temperatuur evalueren met SI7006: Omdat we een liefhebber zijn van Raspberry Pi, hebben we wat meer spectaculaire experimenten ermee bedacht. In deze campagne zullen we de temperatuur en vochtigheid meten die moet worden gecontroleerd, met behulp van een Raspberry Pi en SI7006, Vocht- en temperatuurvo
Retro-prototyping, geweldig voor lesgeven: 14 stappen (met afbeeldingen)

Retro-prototyping, geweldig voor lesgeven: heb je je ooit afgevraagd waar de term "Breadboard" kwam van? Hier is een voorbeeld van waar breadboards over gingen. In de begintijd van de elektronica waren componenten groot en omslachtig. Ze hadden geen transistors of geïntegreerde schakelingen
Arduion Stopwatch Lesgeven: 5 Stappen

Arduion Stopwatch Lesgeven: Ik speel vaak 's avonds laat als ik elektrisch speel, dus ik ben van plan een codemeter te gebruiken om de tijd te timen. Wanneer het tijdschema een bepaalde tijd bereikt, zal het muziek en LED-lampjes uitzenden om de tijd te herinneren om het huiswerk te schrijven. Als laatste komt er een LED. L
Gebogen gebruikersinterface in Unity maken voor virtual reality: 4 stappen

Curved UI in Unity creëren voor Virtual Reality: Als u op zoek bent naar een gratis en gemakkelijke oplossing om een gebogen gebruikersinterface voor uw Virtual Reality-toepassing of VR-game te maken, bent u hier aan het juiste adres. In deze blog leer je om een gebogen ui-element in eenheid te maken met behulp van de Unity UI Extensions
Virtuele gebruikersinterface voor ECG en hartslag: 9 stappen

Virtuele gebruikersinterface voor ECG en hartslag: voor deze instructie laten we u zien hoe u een circuit kunt bouwen om uw hartslag te ontvangen en deze weer te geven op een virtuele gebruikersinterface (VUI) met een grafische uitvoer van uw hartslag en uw hartslag. Dit vereist een relatief eenvoudige combinatie
