
Inhoudsopgave:
- Stap 1: Brainstorm ideeën voor een bedrijfslogo
- Stap 2: Start Adobe InDesign
- Stap 3: Maak een nieuw documentbestand
- Stap 4: Druk op W op uw toetsenbord om de paginarand te verwijderen
- Stap 5: Klik met de rechtermuisknop op het gereedschap Rechthoek. Klik en sleep uw cursor om een rechthoek te maken
- Stap 6: Klik op het selectiegereedschap om het kadergereedschap dat in stap 5 werd gebruikt te deselecteren
- Stap 7: Gebruik de kleuroptie om de vorm in te vullen met de kleur van uw keuze
- Stap 8: Klik op het gereedschap Tekst op de werkbalk aan de linkerkant en sleep uw cursor om de gewenste tekstvakgrootte te maken
- Stap 9: Typ de gewenste tekst en gebruik de tekstopties om het lettertype en de lettergrootte te wijzigen
- Stap 10: Gebruik de knop "Centreer uitlijnen" om de tekst te centreren
- Stap 11: Klik op het selectiegereedschap
- Stap 12: Klik op de rechthoek en ga naar "Object" en vervolgens naar "Hoekopties"
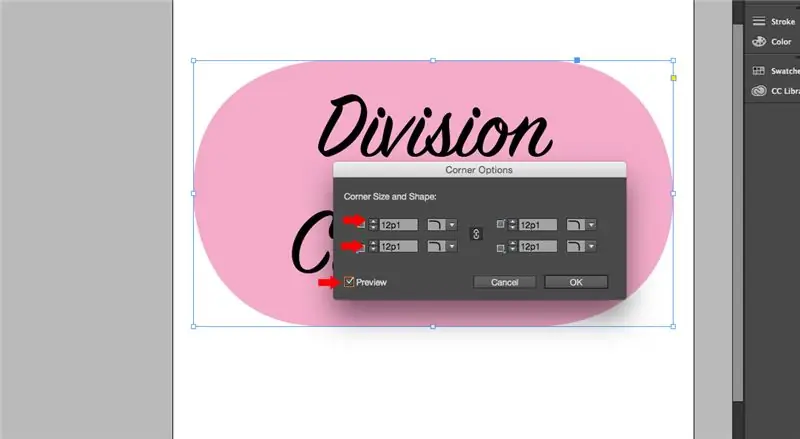
- Stap 13: Een dergelijke vensterprompt verschijnt. Klik op het randpictogram om een randstijl te kiezen die u wilt gebruiken
- Stap 14: Klik op de pijlen omhoog en omlaag om te bepalen hoe rond uw vorm zal zijn
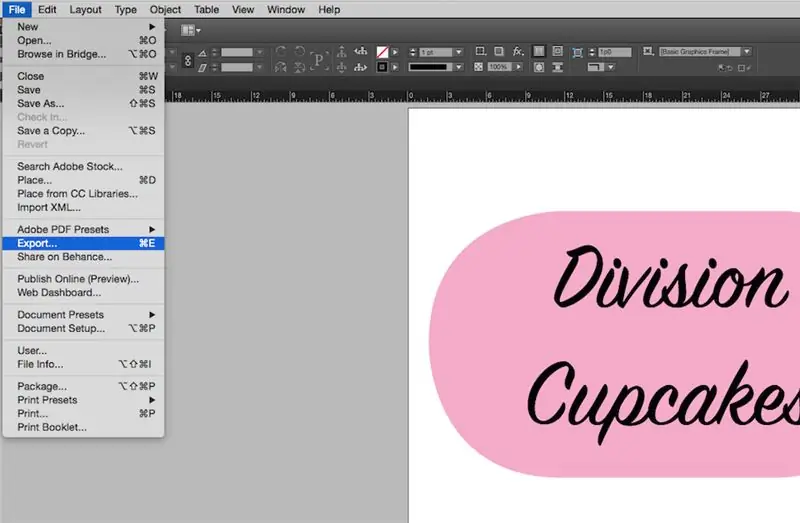
- Stap 15: Sla uw logo op door op "Bestand" en "Exporteren" te klikken. Geef uw bestand een naam en selecteer onder "Type item opslaan" Adobe PDF
- Auteur John Day [email protected].
- Public 2024-01-30 11:19.
- Laatst gewijzigd 2025-01-23 15:01.

Door: Alyssa White, Joanne Fong en Hannah Barre
Materialen:-InDesign 2015
-Computer en muis
-Optioneel: pen en papier voor schetsen
Tijd om te voltooien: minder dan 10 minuten
Achtergrond:
Voordat u een logo maakt, is het belangrijk om de basisprincipes van C. R. A. P-ontwerp (contrast, herhaling, uitlijning en nabijheid) te begrijpen. Contrast geeft het beeld diversiteit en maakt het interessanter en visueel aantrekkelijker. Herhaling herhaalt visuele ontwerpelementen overal, met behoud van consistentie. Uitlijning verbindt en ordent ontwerpelementen, wat het beeld verfijnd en schoon maakt. En tot slot, nabijheid groepeert ontwerpelementen samen, waardoor een gevoel van organisatie ontstaat.
Doel:
Veel startende bedrijven moeten een imago voor zichzelf creëren en om dit te bereiken, heeft het bedrijf een aantrekkelijk en herkenbaar logo nodig. Deze instructables behandelen de basis voor het maken van een logo in Adobe InDesign. Ze zijn bedoeld voor beginnende marketeers/startups. Het doel van deze instructies is om een goedkope en betaalbare manier te bieden om een logo te maken zonder daarvoor een aparte partij in te huren.
Overwegingen:
Er is geen eerdere vaardigheid met Adobe InDesign die vereist is voor deze zelfstudie. De instructies zullen iedereen met elke vaardigheidsbasis helpen, ongeacht kennis van InDesign. Er is een proefperiode van 7 dagen als geld een probleem is, of men moet maandelijks $ 19,99 betalen voor het programma. Beide opties zijn beschikbaar op de online site van Adobe (https://www.adobe.com/products/indesign.html).
Stap 1: Brainstorm ideeën voor een bedrijfslogo
Denk aan: bedrijfsmissie, doelgroep, eenvoud, uniciteit en aanpassingsvermogen
Kleuren en lettertype: deze kunnen uw bedrijf op een bepaalde manier uitbeelden
Blauw = vertrouwen en gevoel van veiligheid
Rood = Sterk en gebruikt in de voedingsindustrie
Geel = jeugdigheid en trekt de aandacht
Stap 2: Start Adobe InDesign
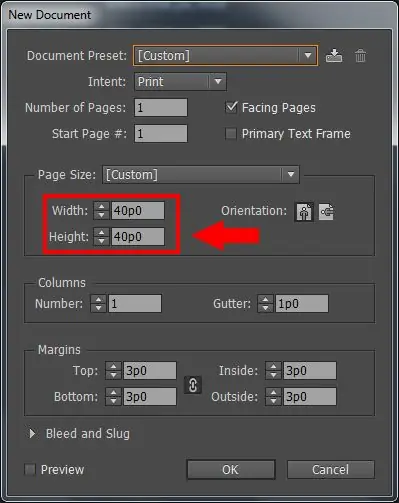
Stap 3: Maak een nieuw documentbestand

Bestand > Nieuw > DocumentStel documentvoorinstelling in op [Aangepast] en stel Breedte en Hoogte in op 40p0
Stap 4: Druk op W op uw toetsenbord om de paginarand te verwijderen
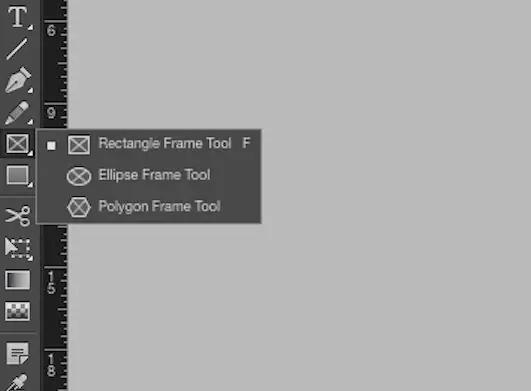
Stap 5: Klik met de rechtermuisknop op het gereedschap Rechthoek. Klik en sleep uw cursor om een rechthoek te maken

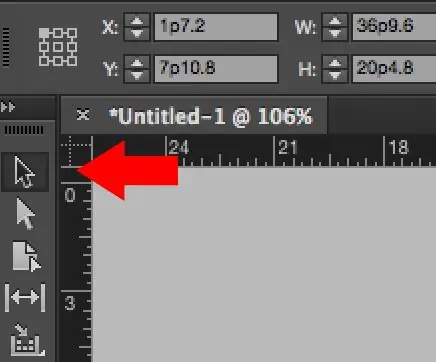
Stap 6: Klik op het selectiegereedschap om het kadergereedschap dat in stap 5 werd gebruikt te deselecteren

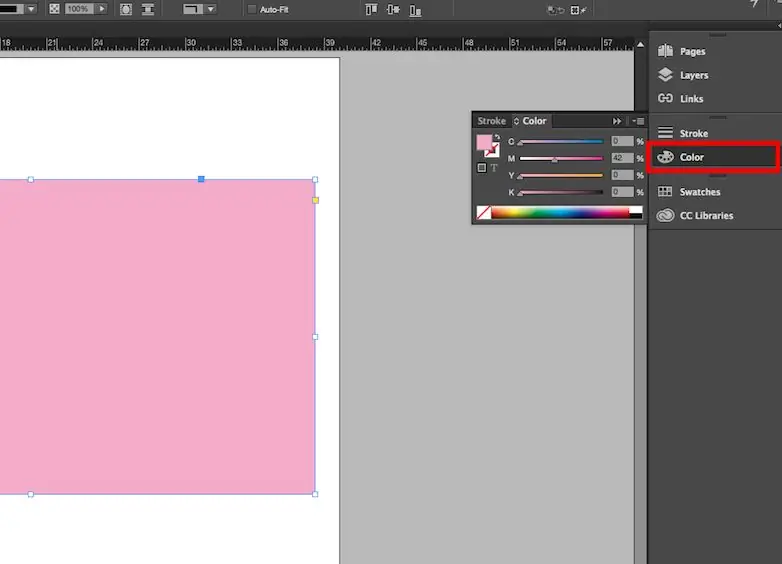
Stap 7: Gebruik de kleuroptie om de vorm in te vullen met de kleur van uw keuze

Gebruik de C-, M-, Y- en K-paneelbalken om de schaduw en toon aan te passen
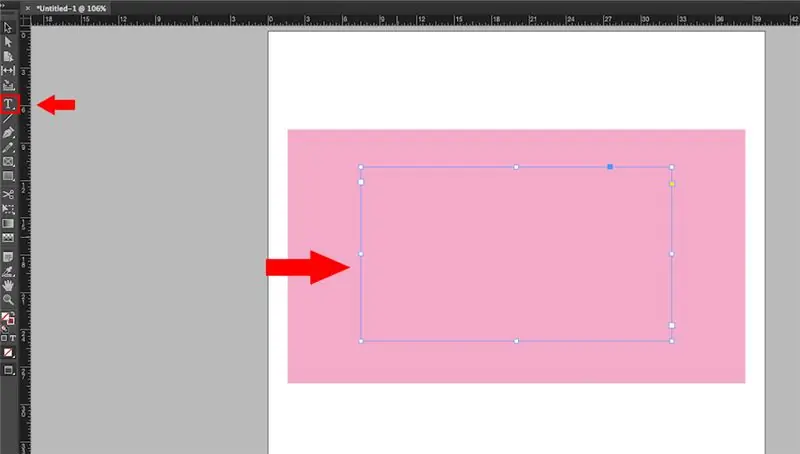
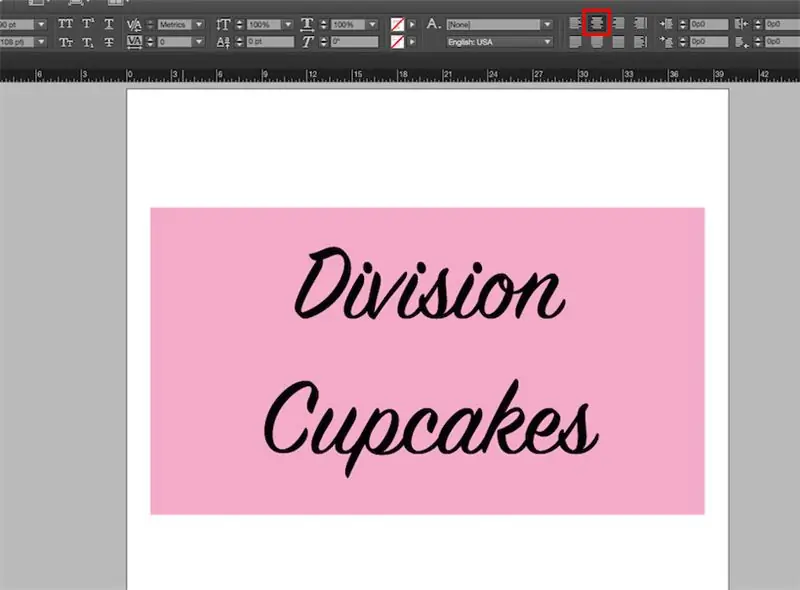
Stap 8: Klik op het gereedschap Tekst op de werkbalk aan de linkerkant en sleep uw cursor om de gewenste tekstvakgrootte te maken

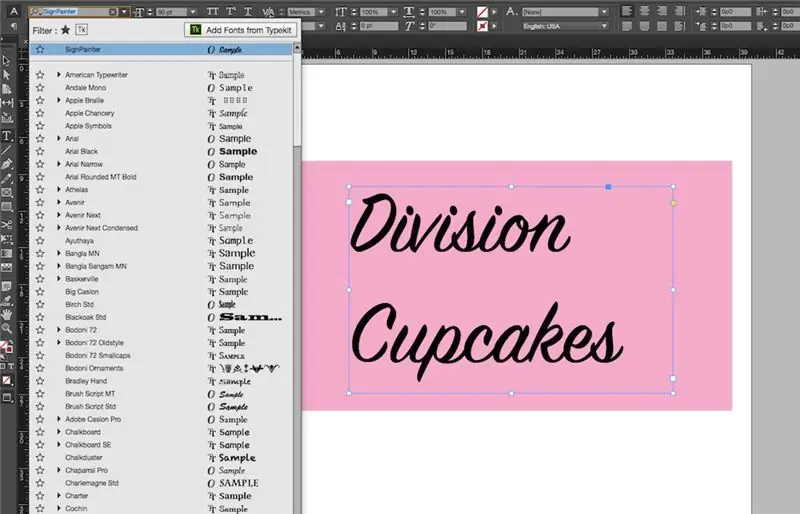
Stap 9: Typ de gewenste tekst en gebruik de tekstopties om het lettertype en de lettergrootte te wijzigen

Stap 10: Gebruik de knop "Centreer uitlijnen" om de tekst te centreren

*Opmerking: zorg ervoor dat de tekst is geselecteerd en niet de rechthoek
Stap 11: Klik op het selectiegereedschap

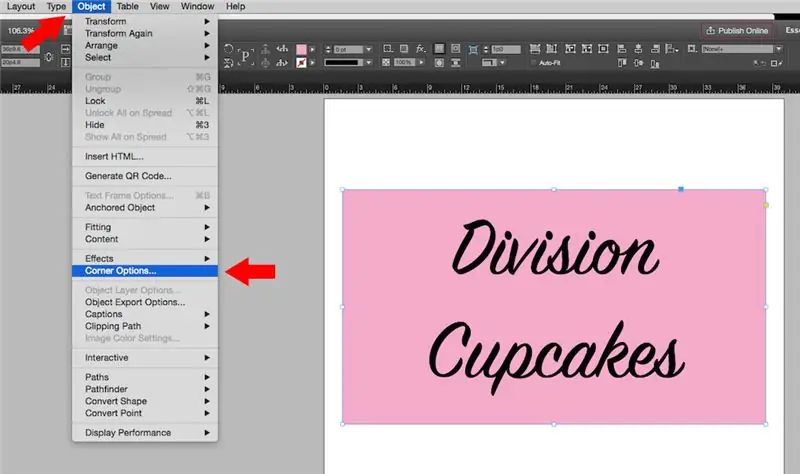
Stap 12: Klik op de rechthoek en ga naar "Object" en vervolgens naar "Hoekopties"

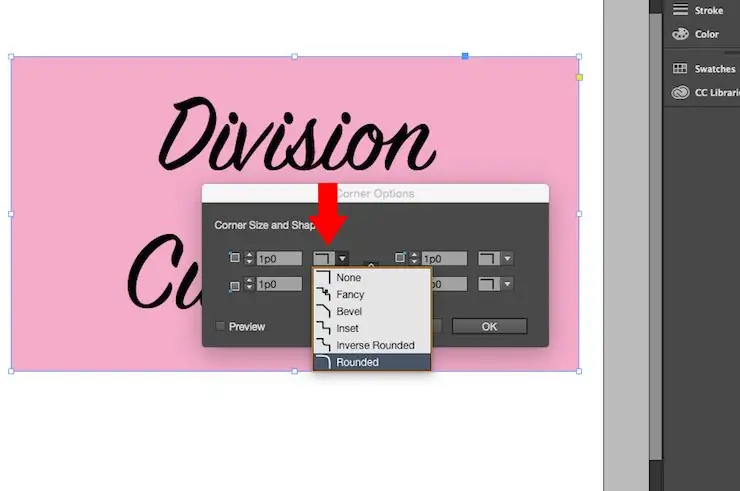
Stap 13: Een dergelijke vensterprompt verschijnt. Klik op het randpictogram om een randstijl te kiezen die u wilt gebruiken

*Opmerking: klik nog NIET op de knop OK
Stap 14: Klik op de pijlen omhoog en omlaag om te bepalen hoe rond uw vorm zal zijn

*Opmerking: vink het voorbeeldvenster aan om de wijzigingen te bekijken
Stap 15: Sla uw logo op door op "Bestand" en "Exporteren" te klikken. Geef uw bestand een naam en selecteer onder "Type item opslaan" Adobe PDF

Gefeliciteerd! U bent klaar en heeft uw logo gemaakt!
Aanbevolen:
Een eenvoudig weerstation maken: 8 stappen

Hoe maak je een eenvoudig weerstation: Hallo jongens, in deze video laat ik je zien hoe je een eenvoudig weerstation maakt om temperatuur en vochtigheid te voelen met behulp van de DHT11-sensor
(2) Beginnen met het maken van een spel - Een opstartscherm maken in Unity3D - Ajarnpa

(2) Beginnen met het maken van een spel - Een opstartscherm maken in Unity3D: In deze Instructable leert u hoe u een eenvoudig opstartscherm maakt in Unity3D. Eerst openen we Unity
Een Bluetooth-adapter Pt.2 maken (een compatibele luidspreker maken): 16 stappen

Een Bluetooth-adapter Pt.2 maken (een compatibele luidspreker maken): in deze instructie laat ik u zien hoe u mijn Bluetooth-adapter kunt gebruiken om een oude luidspreker Bluetooth-compatibel te maken. * Als u mijn eerste instructie over "Maken nog niet hebt gelezen een Bluetooth-adapter" Ik raad u aan dit te doen voordat u doorgaat.C
Een eenvoudig chatprogramma maken in Visual Basic met behulp van Microsoft Winsock Control: 7 stappen

Hoe maak je een eenvoudig chatprogramma in Visual Basic met behulp van de Microsoft Winsock-besturing: In deze instructie laat ik je zien hoe je een eenvoudig chatprogramma maakt in Visual Basic. ik zal bespreken wat alle code doet, zodat je leert terwijl je het maakt, en aan het einde zal ik je laten zien hoe je het kunt gebruiken
Een eenvoudig te maken, goedkoop en eenvoudig LED-blinky circuit met CMOS 74C14 - Ajarnpa

Een eenvoudig te maken, goedkoop en eenvoudig LED-blinky circuit met CMOS 74C14: Soms heb je gewoon wat knipperende LED's nodig, voor kerstversiering, knipperende kunstwerken of gewoon om plezier te hebben met blink blink. Ik zal je laten zien hoe je een goedkope en eenvoudige schakeling maakt met maximaal 6 knipperende LED's. Opmerking: dit is mijn eerste instuceerbare en
