
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:19.
- Laatst gewijzigd 2025-01-23 15:01.

Dit project maakt gebruik van de Arduino-microcontroller, led-verlichting, weerstanden, een diode en het breadboard om een systeem te creëren dat de lading van een batterij kan testen wanneer deze op een batterij is aangesloten.
Wat je nodig zult hebben:
- Arduino Uno
- Broodplank
- 3 LED's
- 3 100 Ohm weerstanden
- 1 weerstand van 2K Ohm
- 1 Diode Gelijkrichter
- Draden
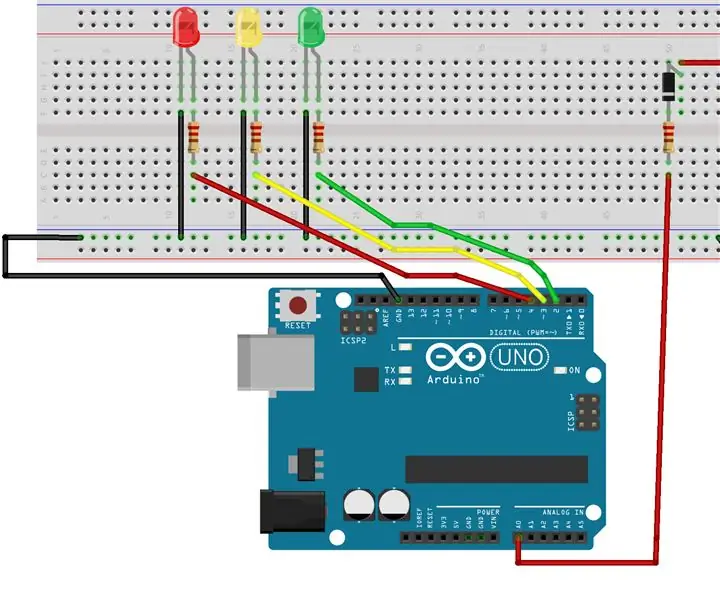
Stap 1: Verbind LED's

Steek 3 LED's in het breadboard. Deze LED's worden gebruikt om de resterende batterijlading weer te geven, waarbij elke LED een ander oplaadniveau aangeeft. Rood geeft aan dat de batterij bijna leeg/leeg is, geel geeft aan dat de batterij ongeveer voor de helft is opgeladen en groen geeft aan dat de batterij volledig is opgeladen.
- Rode LED naar digitaal 4
- Gele LED naar digitaal 3
- Groene LED naar Digitaal 2
Stap 2: Diode- en batterijdraden toevoegen

1. Plaats een diodegelijkrichter in het breadboard (zorg ervoor dat de witte lijn op de diode in de richting van de Arduino wijst).
2. Plaats er een 2K-weerstand naast en sluit deze vervolgens aan op analoog A0.
3. Steek een andere draad aan de andere kant van de diode. Deze draad wordt gebruikt om verbinding te maken met het positieve uiteinde van de batterij.
4. Steek een draad in de grondrail. Deze draad wordt gebruikt om verbinding te maken met het negatieve uiteinde van de batterij.
Stap 3: Sluit een batterij aan

Bevestig eenvoudig de aardedraad aan het negatieve uiteinde van de batterij en de diodedraad aan het positieve uiteinde. De juiste LED moet dan oplichten op basis van de hoeveelheid lading die nog in de batterij zit.
Stap 4: De code
Bijgevoegd is de code voor de Arduino Battery Charge Monitor.
Aanbevolen:
Game Design in Flick in 5 stappen: 5 stappen

Game-ontwerp in Flick in 5 stappen: Flick is een heel eenvoudige manier om een game te maken, vooral zoiets als een puzzel, visuele roman of avonturengame
Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: 3 stappen

Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: In deze Instructable gaan we gezichtsdetectie uitvoeren op Raspberry Pi 4 met Shunya O/S met behulp van de Shunyaface-bibliotheek. Shunyaface is een bibliotheek voor gezichtsherkenning/detectie. Het project streeft naar de hoogste detectie- en herkenningssnelheid met
Doe-het-zelfspiegel in eenvoudige stappen (met LED-stripverlichting): 4 stappen

DIY make-upspiegel in eenvoudige stappen (met behulp van LED-stripverlichting): In dit bericht heb ik een doe-het-zelfspiegel gemaakt met behulp van de LED-strips. Het is echt gaaf en je moet ze ook proberen
Hoe plug-ins in WordPress te installeren in 3 stappen: 3 stappen

Hoe plug-ins in WordPress te installeren in 3 stappen: In deze tutorial laat ik je de essentiële stappen zien om de WordPress-plug-in op je website te installeren. In principe kunt u plug-ins op twee verschillende manieren installeren. De eerste methode is via ftp of via cpanel. Maar ik zal het niet opsommen, want het is echt compl
Akoestische levitatie met Arduino Uno stap voor stap (8 stappen): 8 stappen

Akoestische levitatie met Arduino Uno Stap voor stap (8-stappen): ultrasone geluidstransducers L298N Vrouwelijke DC-adapter voeding met een mannelijke DC-pin Arduino UNOBreadboardHoe dit werkt: eerst upload je code naar Arduino Uno (het is een microcontroller uitgerust met digitale en analoge poorten om code te converteren (C++)
