
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.



In de tutorial van vandaag zullen we een ESP-01 gebruiken, de ESP8266 in configuratie 01 (met slechts 2 GPIO's), voor temperatuur- en vochtigheidsmetingen van de DHT22-sensor. Ik zal je een elektrisch schema laten zien en het ESP-programmeergedeelte met een Arduino. Het voorbeeld is eenvoudig, gemakkelijk te begrijpen en wordt ook geleverd met de PDF die in de video wordt gebruikt om te helpen bij het samenstellen.
In het ontwerp hebben we dan de ESP01, de bron die 110 of 220 omzet in 5 volt, een spanningsregelaar van 3v3, en de DHT22, die de sensor is. Op het smartphonescherm ziet u naast de JavaScript-code van de ESP het lokale IP-adres. Dit scherm zal daarom de parameters van temperatuur en vochtigheid ontvangen en deze waarden afdrukken, die elke vijf seconden worden bijgewerkt. Hiervoor heb je geen apps op telefoons en tablets nodig en dit geldt zowel voor het Android OS als voor IOS.
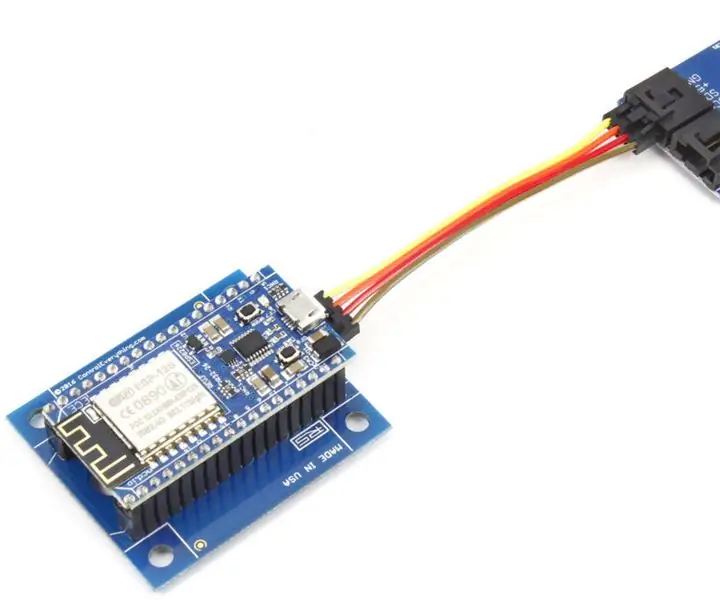
Stap 1: Montage
Het elektrische schema is vrij eenvoudig, net als het deel over de montage, waarbij de ESP01 als server wordt gebruikt. De ESPO1 wordt geprogrammeerd alsof het een Arduino is: via de C-taal. Ik wijs erop dat een deel van de code vanuit de browser wordt afgedrukt. Dit betekent dat het JavaScript-code naar de browser stuurt. Hieronder leg ik beter uit hoe dit werkt.
Terugkomend op het bedradingsschema, heb ik een 5-volt geschakelde bron aangesloten op een 3v3-spanningsregelaar om de ESP01 van stroom te voorzien. We hebben nog steeds de DHT22 met vier pinnen. Een daarvan, data, wordt niet gebruikt. Er is echter een pull-up weerstand voor nodig.
Stap 2: Coderen
De eerste stap is om de bibliotheken op te nemen die we zullen gebruiken. De DHT-lib kan worden toegevoegd door de optie Schets> Bibliotheek opnemen> Bibliotheken beheren …
Zoek in het geopende venster naar de DHT-sensorbibliotheek.
Daarna hebben we een variabele van het type ESP8266WebServer gemaakt die onze server zal zijn en zal reageren op HTTP-verzoeken (poort 80).
We maken ook een DHT-variabele met parameters 0 (dat is de GPIO-pin 0) en het type (in ons geval DHT22).
#include #include #include #include //Criamos met verschillende functies van ESP8266WebServer met mogelijke functies //hulpmiddelen die u kunt gebruiken om ESP8266 te beantwoorden met ESP8266WebServer-server(80); //Variável do tipo DHT que possui funções para controlarmos of módulo dht //permitindo ler a temperatura e a umidade DHT dht(0, DHT22);
Stap 3: Instellen
In de setup zullen we alleen de Serial initialiseren, zodat we een log hebben. Dit gebeurt als de ESP8266 via de seriële op de computer is aangesloten om de seriële monitor te gebruiken.
We maken de ESP8266 verbinding met ons netwerk. In ons geval gebruiken we het netwerk TesteESP met het wachtwoord 87654321, maar je zult dit moeten aanpassen aan het netwerk dat je gebruikt.
// Initialiseer een seriële apenas caso esteja com o ESP8266 aangesloten en computador pela serla queira ter um log //para facilitaire saber o que está acontecendo com o ESP8266 Serial.begin (115200); //Instruço para o ESP8266 se conectar à rede. //Nosso caso o nome da rede é TesteESP en een senha é 87654321. //Você deve alterar com as informações da sua rede WiFi.begin("TesteESP", "87654321"); //Feedback kan gebruikt worden om Serial Serial.println(""); Serial.print("Conectando");
We wachten tot de ESP8266 verbinding maakt met het netwerk en nadat deze verbinding heeft gemaakt, sturen we de netwerkinstellingen. Verander volgens uw netwerk.
//Esperamos heeft een manier om verbinding te maken met een rede while (WiFi.status ()! = WL_CONNECTED) { delay (500); Serieel.print("."); } //Configuraties doen IP fixo. Você pode alterar conforme a sua rede IPAddress ip(192, 168, 3, 11); IPAddress-gateway (192, 168, 3, 1); IPAddress-subnet (255, 255, 255, 0); Serial.print("Configurando IP fixo para: "); Serieel.println(ip); //Envia een configuração WiFi.config (ip, gateway, subnet);
De volgende commando's zijn alleen in het geval dat je ESP8266 via de seriële op de computer hebt aangesloten, zodat je feedback hebt van de seriële monitor.
U kunt het IP-adres dat de ESP8266 heeft ontvangen controleren om te zien of dit hetzelfde is als in de instellingen.
//Mostramos no Monitor Serial o ip com o qual o esp8266 en aansluiten op andere está de acordo o que configuramos Serial.println(""); Serial.println("Connectado"); Serial.print ("IP: "); Serial.println(WiFi.localIP());
Hier beginnen we te definiëren welke functies voor elk verzoek worden uitgevoerd.
In de onderstaande instructie wordt elke keer dat ESP8266 een HTTP-verzoek van het type GET in het pad / de temperatuur ontvangt, de functie getTemperature uitgevoerd.
//Aqui definimos qual a função será executada para o caminho e tipo dado. //Nesse caso quando houver uma requisição http do tipo GET no caminho https://192.168.2.8/temperature //(pode ser outro ip dependendo da sua configuração) een função getTemperature será executada server.on("/temperature", HTTP_GET, getTemperature);
In deze andere verklaring wordt elke keer dat ESP8266 een HTTP-verzoek van het type GET in het pad / vochtigheid ontvangt, de functie getHumidity uitgevoerd.
//Nesse outo caso quando houver uma requisição http do tipo GET no caminho https://192.168.2.8/humidity //(pode ser outro ip afhankelijk van sua configuração) een função getHumidity será executada server.on("/humidity", HTTP_GET, getHumidity);
In deze instructie wordt elke keer dat ESP8266 een HTTP-verzoek van het type GET in het pad / monitor ontvangt, de functie showMonitor uitgevoerd.
De showMonitor-functie is verantwoordelijk voor het retourneren van de hoofd-html die de waarden van temperatuur en vochtigheid weergeeft.
//Nesse caso quando houver uma requisição http do tipo GET no caminho https://192.168.2.8/monitor //(pode ser outro ip dependendo da sua configuração) een função showMonitor será executada. //Esta função retornará a page principal que mostrará os valores //da temperatura en da umidade e recarregará essas informações de tempos em tempos server.on("/monitor", HTTP_GET, showMonitor);
Hier is de functiedefinitie die moet worden uitgevoerd wanneer het gevraagde pad niet wordt gevonden.
//Aqui definimos qual função será executada caso o caminho que o cliente requisitou não tenha sido registrado server.onNotFound(onNotFound);
Hier initialiseren we onze server die we eerder op poort 80 hebben gedeclareerd.
Dit is het einde van de installatie.
//Inicializamos of server que criamos na porta 80 server.begin(); Serial.println("Servidor HTTP iniciado"); }
Stap 4: Loop
Dankzij de lib ESP8266WebServer hoeven we niet in de lus te controleren of er clients zijn en wat het aanvraagpad is. We hoeven alleen handleClient () aan te roepen en het object zal controleren of een client verzoeken doet en zal doorverwijzen naar de overeenkomstige functie die we eerder hebben geregistreerd.
void loop() {//Verificatie van de alguma-requisição de algum cliente server.handleClient(); }
Stap 5: Verzoek niet gevonden
Dit is de functie die we eerder hebben geregistreerd om uit te voeren wanneer de klant verzoeken doet die niet zijn geregistreerd.
De functie retourneert alleen code 404 (standaardcode voor wanneer een bron niet wordt gevonden), het geretourneerde gegevenstype (in het geval van platte tekst) en een tekst met de woorden "Niet gevonden".
//Função que definimos para ser chamada quando o caminho requisitado não foi registrado void onNotFound() { server.send(404, "text/plain", "Not Found"); }
Stap 6: De temperatuur retourneren
Dit is de functie die een json retourneert met de temperatuurgegevens wanneer de client een GET-verzoek doet op / temperatuur.
//Função que definimos que será executada quando of cliente fizer uma requisição//do tipo GET no caminho https://192.168.2.8/temperature (pode ser outro ip dependendo da sua configuração) void getTemperature() {//Fazemos a leitura de temperatuur kan worden bepaald door dht float t = dht.readTemperature(); //Cria um json com os dados da temperatura String json = "{"temperature\":"+String(t)+"}"; //Envia o json para o client com o código 200, que é o código quando een vereiste voor realizada com sucesso server.send (200, "application/json", json); }
Stap 7: Vochtigheid terugbrengen
Dit is de functie die een json retourneert met de vochtgegevens wanneer de klant een GET-verzoek in / vochtigheid doet.
//Função que definimos que será executada quando o cliente fizer uma requisição//do tipo GET no caminho https://192.168.2.8/humidity (pode ser outro ip dependendo da sua configuração) void getHumidity() {//Faurazemos a leit da umidade através do módulo dht float h = dht.readHumidity(); //Cria um json com os dados da umidade String json = "{"humidity\":"+String(h)+"}"; //Envia o json para o client com o código 200, que é o código quando een vereiste voor realizada com sucesso server.send(200, "application/json", json); }
Stap 8: HTML
Dit is de functie die de html retourneert wanneer de client naar access / monitor gaat. Deze pagina toont de temperatuur- en vochtigheidswaarden en laadt de gegevens van tijd tot tijd opnieuw. Het gedeelte tussen en en stijl>
bepaalt het uiterlijk van de pagina en u kunt deze naar wens wijzigen.
//Função que definimos que será executada quando of cliente fizer uma requisição//do tipo GET no caminho https://192.168.2.8/monitor (pode ser outro ip dependendo da sua configuração) void showMonitor() { String html = "" "" ""
"DHT-monitor"
"lichaam{"
"opvulling:35px;"
"achtergrondkleur: #222222;" "}"
Stap 9: HTML-stijl voortzetting
"h1{" "kleur: #FFFFFF;" "font-familie: schreefloos;" "}" "p{" "kleur: #EEEEEE;" "font-familie: schreefloos;" "lettergrootte:18px;" "}" ""
Hier hebben we het belangrijkste deel van html. Daarin hebben we twee paragrafen die de temperatuur en de vochtigheid laten zien. Besteed aandacht aan de id's van de paragrafen, want via hen zullen we deze paragrafen herstellen om de waarden van temperatuur en vochtigheid in te voeren na de aanvragen.
DHT-monitor
Temperatuur:
Vochtigheid:
Stap 10: JavaScript
Hier beginnen we het script te definiëren dat van tijd tot tijd de waarden van temperatuur en vochtigheid zal lezen. De functie refresh () roept de functies refreshTemperature () en refreshHumdity () aan, en setInterval roept de functie refresh elke 5000 milliseconden (5 seconden) aan.
"vernieuwen();" "setInterval(vernieuwen, 5000);" "function refresh()" "{" "refreshTemperature()" "refreshHumidity();" "}"
De functie refreshTemperature () doet een verzoek op / temperature, parseert de informatie in json en voegt in de paragraaf de id-temperatuur toe.
"function refreshTemperature()" "{" "var xmlhttp = new XMLHttpRequest();" "xmlhttp.onreadystatechange = function() {" "if (xmlhttp.readyState == XMLHttpRequest. DONE && xmlhttp.status == 200){" "document.getElementById('temperature').innerHTML = 'Temperatuur: ' + JSON. parse(xmlhttp.responseText).temperatuur + 'C';" "}" "};" "xmlhttp.open('GET', 'https://192.168.2.8/temperature', true);" "xmlhttp.send();" "}"
De functie refreshHumidity () doet een verzoek aan /vochtigheid, parseert de informatie in json en voegt in de paragraaf de id-vochtigheid toe. En daarmee maken we de html af die we in de verzoeken in / monitoren.
"function refreshHumidity()" "{" "var xmlhttp = new XMLHttpRequest();" "xmlhttp.onreadystatechange = function() {" "if (xmlhttp.readyState == XMLHttpRequest. DONE && xmlhttp.status == 200){" "document.getElementById('humidity').innerHTML = 'Vochtigheid: ' + JSON. parse(xmlhttp.responseText).vochtigheid + '%';" "}" "};" "xmlhttp.open('GET', 'https://192.168.2.8/humidity', true);" "xmlhttp.send();" "}"
"";
Stap 11: ShowMonitor afmaken
Nu de string met de html die we gaan versturen klaar is, kunnen we deze naar de klant sturen. Dit voltooit de showMonitor-functie en de code.
//Envia o html para o client com o código 200, que é o código quando een vereiste voor realizada com sucesso server.send(200, "text/html", html); }
Stap 12: Testen

Open nu uw browser en voer https://192.168.2.8/monitor in (u hebt mogelijk een ander IP-adres nodig, afhankelijk van uw configuratie).
Aanbevolen:
Temperatuur en vochtigheid bewaken met AM2301 op NodeMCU & Blynk - Ajarnpa

Temperatuur en vochtigheid bewaken Met AM2301 op NodeMCU & Blynk: het is een zeer bekend feit dat in de meeste verticale sectoren temperatuur, vochtigheid, druk, luchtkwaliteit, waterkwaliteit, enz., belangrijke factoren spelen die continu en noodzakelijk moeten worden gecontroleerd waarschuwingssystemen moeten aanwezig zijn wanneer de waarde
Berekening van vochtigheid, druk en temperatuur met behulp van BME280 en Photon Interfacing: 6 stappen

Berekening van vochtigheid, druk en temperatuur met behulp van BME280 en Photon Interfacing. We komen verschillende projecten tegen die temperatuur-, druk- en vochtigheidsbewaking vereisen. We realiseren ons dus dat deze parameters eigenlijk een cruciale rol spelen bij het hebben van een schatting van de werkefficiëntie van een systeem bij verschillende atmosferische cond
Een kas automatiseren met LoRa! (Deel 1) -- Sensoren (temperatuur, vochtigheid, bodemvocht): 5 stappen

Een kas automatiseren met LoRa! (Deel 1) || Sensoren (Temperatuur, Vochtigheid, Bodemvocht): In dit project laat ik zien hoe ik een kas heb geautomatiseerd. Dat betekent dat ik je laat zien hoe ik de kas heb gebouwd en hoe ik de stroom- en automatiseringselektronica heb aangesloten. Ik zal je ook laten zien hoe je een Arduino-bord programmeert dat L
THINGSPEAK TEMPERATUUR EN VOCHTIGHEID APP MET ESP8266: 9 stappen

THINGSPEAK TEMPERATUUR- EN VOCHTIGHEID-APP MET ESP8266: Terwijl ik aan mijn elektronische spullen sleutelde, kreeg ik het idee om een webgebaseerde weer-app te maken. Deze web-app gebruikt de SHT31-sensor voor het verkrijgen van de realtime temperatuur- en vochtigheidsgegevens. We hebben ons project geïmplementeerd op de ESP8266 WiFi-module. Online of offline
Temperatuur bewaken en opnemen met Bluetooth LE en RaspberryPi 9 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Monitor en registreer temperatuur met Bluetooth LE en RaspberryPi: deze instructie gaat over het samenstellen van een multi-node temperatuurbewakingssysteem met Bluetooth LE-sensorbug van Blue Radios (BLEHome) en RaspberryPi 3B Dankzij de ontwikkeling van de Bluetooth LE-standaard is er nu direct beschikbaar
