
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.

Kortom, dit project toont een functie van een controllerkaart die ik graag gebruik. POP-X2-kaart, gemaakt door INEX, heeft een ingebouwde gekleurde GLCD, een knop, I/O-poorten en componenten die vergelijkbaar zijn met andere controllerkaarten. Raadpleeg de handleiding van het bord voor de volledige specificaties. Zie deze link.
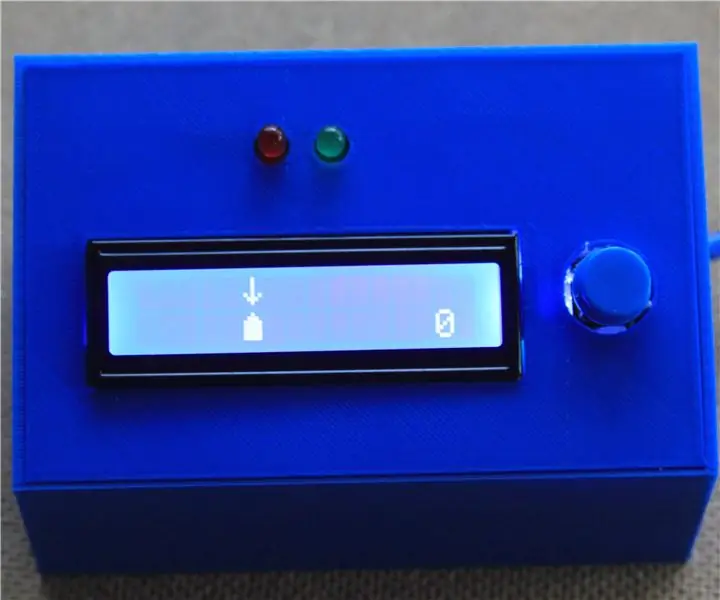
GLCD (Graphic Liquid Crystal Display) ingebed in de controllerkaart biedt een methode om gegevens weer te geven, niet alleen tekst en cijfers, maar ook vectorafbeeldingen. In deze zelfstudie leer ik u hoe u een eenvoudige afbeelding op GLCD kunt weergeven. Om het interessanter te maken heb ik programma's toegevoegd voor de onboard knop, als controller voor de kleurovergang.
Onthouden. Deze tutorial was vooral gericht op de programmeerkant. Als je hetzelfde bord of een ATX2-bord bezit, kun je deze tutorial gemakkelijk doen. Als je klaar bent, kun je proberen de andere functies van het bord te verkennen.:)
Laten we beginnen!
Stap 1: Wat verwachten we?


Bekijk de video hierboven.
Stap 2: Het verzamelen van de materialen

Onderdelen & Materialen:
- Laptop/desktopcomputer met geïnstalleerde Arduino Arduino 1.7.10 (ondertekend stuurprogramma) of hogere versie
- 1 POP-X2-kaart (met een ingebouwde knop)
- 1 downloadkabel
- 4 stuks. AA-batterijen
Stap 3: Hardware- en software-installatie

1. Plaats de 4 batterijen in de batterijhouder. (Het bord ondersteunt een maximale ingangsspanning van 7,4 V.)
Opmerking: controleer de polariteit van de batterijen goed.
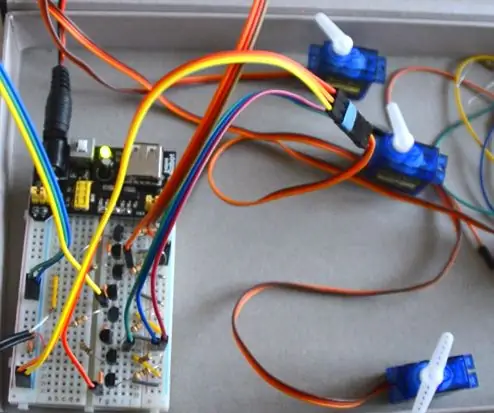
2. Sluit de downloadkabel aan op de computer en op het bord. Raadpleeg de afbeelding hierboven.
3. Schakel de controllerkaart in. Zorg ervoor dat de blauwe LED-indicator brandt. Of anders moet u het Arduino-softwarestuurprogramma installeren.
Trouwens, ik gebruik Arduino-versie 1.7.10 (ondertekend stuurprogramma) omdat deze al de bibliotheek van POP-X2 heeft. Klik op deze link om de software te downloaden.
4. Stel de poort van het bord in door op Extra>Seriële poort>Selecteer het juiste COM-poortnummer te klikken.
5. Stel het bord in door te klikken op Tools>Board>POP-X2, ATMega644P @ 20MHz.
6. Probeer de standaardschets te uploaden om ervoor te zorgen dat het bord goed is aangesloten.
#include // POP-X2-bibliotheek
ongeldige setup(){ OK(); } ongeldige lus(){ }
Stap 4: Knoptest

Voordat u het hoofdprogramma uitvoert, moet u ervoor zorgen dat de ingebouwde knop werkt.
1. Upload het voorbeeldprogramma voor de knop. Klik op Bestand>Voorbeelden>POP-X2>popx2_KnobOKTest
Basis operatie:
- Het bereik van de analoge waarde van de knop die wordt weergegeven op de GLCD is van 0 tot 1000.
- Wanneer de knop met de klok mee wordt gedraaid, neemt de analoge waarde die wordt weergegeven voor GLCD toe.
- Wanneer de knop tegen de klok in wordt gedraaid, neemt de analoge waarde die wordt weergegeven voor GLCD af.
Stap 5: Programmeren


Ik heb hieronder de broncode bijgevoegd. Upload het dus alstublieft.
Voorbeeld van het programma:
#include //POP-X2 Board-bibliotheek
void setup() { OK(); } void loop() { int reading = map(knop(), 0, 1000, 0, 245); if ((lezing >= 0) && (lezing = 36) && (lezing = 71) && (lezing = 106) && (lezing = 141) && (lezing = 176) && (lezing = 211) && (lezing <=245)){ wit(); } glcdFillScreen(GLCD_BLACK); glcd(0, 0, "%d", lezen); }
ongeldig rood(){
setTextBackgroundColor (GLCD_RED); glcd(3, 2, " "); glcd(4, 2, " "); glcd(5, 2, " "); glcd(6, 2, " "); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); vertraging (1000); }
ongeldig geel(){
setTextBackgroundColor (GLCD_YELLOW); glcd(1, 8, " "); glcd(2, 8, " "); glcd(3, 8, " "); glcd(4, 8, " "); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); vertraging (1000); }
ongeldig groen(){
setTextBackgroundColor (GLCD_GREEN); glcd(3, 14, " "); glcd(4, 14, " "); glcd(5, 14, " "); glcd(6, 14, " "); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); vertraging (1000); }
ongeldig cyaan(){
setTextBackgroundColor (GLCD_CYAN); glcd(9, 14, " "); glcd(10, 14, " "); glcd(11, 14, " "); glcd(12, 14, " "); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); vertraging (1000); }
leegte blauw(){
setTextBackgroundColor (GLCD_BLUE); glcd(11, 8, " "); glcd(12, 8, " "); glcd(13, 8, " "); glcd(14, 8, " "); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); vertraging (1000); }
leegte magenta(){
setTextBackgroundColor (GLCD_MAGENTA); glcd(9, 2, " "); glcd(10, 2, " "); glcd(11, 2, " "); glcd(12, 2, " "); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); vertraging (1000); }
leegte wit(){
setTextBackgroundColor (GLCD_WHITE); glcd(6, 8, " "); glcd(7, 8, " "); glcd(8, 8, " "); glcd(9, 8, " "); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); vertraging (1000); }
Uitleg:
1. Het gekleurde vak (op een gespecificeerde positie) wordt weergegeven op de GLCD wanneer de waarde die wordt ingesteld waar is (controleer de beperkingen hieronder). Raadpleeg de bovenstaande afbeelding om de coördinaten van het gekleurde vak in het programma te begrijpen.
2. De analoge waarde van de knop is toegewezen van 0 - 1000 tot 0 - 245. Er zijn 7 kleuren die kunnen worden weergegeven; daarom heeft elke kleur een bereik van 35 (behalve de eerste beperking).
3. Beperkingen:
Waardekleur (doos)
0 - 35 - Rood
36 - 70 - Geel
71 - 105 - Groen
106 - 140 - Cyaan
141 - 175 - Blauw
176 - 210 - Magenta
211 - 245 - Wit
Opmerking: de weergave van de doos is NIET perfect omdat er een opening tussen de regels is. Ik heb in dit programma spaties gebruikt in plaats van echte coördinaten, om gemakkelijk te laten zien hoe het eruit zou zien.
Ook heb ik functies voor elk vak gemaakt om de code gemakkelijk te begrijpen.
Aanbevolen:
Druk op de knop); // Een Arduino LCD-spel: 5 stappen (met afbeeldingen)

Druk op de knop); // Een Arduino LCD-spel: onlangs heb ik in Scouts gewerkt aan de verdienstenbadge voor Game Design. Voor een van de vereisten heb ik dit spel gebouwd met Arduino die is gebaseerd op de LED Rocker Game. Het doel van het spel is om het hoogst mogelijke aantal punten te scoren. Aan het begin van d
Je hebt een knop om in te drukken!: 10 stappen

Je hebt een knop om in te drukken!: Hallo, jongens! Ik ben Irisa Tsai uit Taipei, Taiwan. Ik zit in de negende klas van de Kang Chiao International School. Kang Chiao is een school op de berg met uitgebreide cursussen die studenten kunnen volgen. Er zijn verschillende soorten onderwerpen beschikbaar in mijn
Een knop Kopie naar klembord op een webpagina plaatsen: 5 stappen (met afbeeldingen)

Een knop Kopie naar klembord op een webpagina plaatsen: dit klinkt misschien eenvoudig, en ik zie er misschien gek uit als ik het op Instructables zet, maar in werkelijkheid is het niet zo eenvoudig. Er is CSS, JQuery, HTML, wat fancy javascript, en, ach, je weet wel
Start je kerstlichtshow met een knop: 5 stappen

Start uw kerstlichtshow met een knop: wanneer u een kerstlichtshow uitvoert die is gesynchroniseerd met muziek, wilt u misschien de show starten door op een knop te drukken. Deze tutorial is alleen van toepassing op een show die wordt bestuurd via Falcon Pi Player (FPP) op een Raspberry Pi. Als je F
Bedien tot 4 servo's met een smartphone of een ander apparaat met een audio-uitgang: 3 stappen

Bedien tot 4 servo's met behulp van een smartphone of elk apparaat met een audio-uitgang: hier presenteer ik een eenvoudige elektronische montage om maximaal vier servo's te besturen met elk apparaat dat een audiobestand kan lezen
