
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.

In dit project gebruiken we een LED-display met zeven segmenten om van 0 tot 9 te tellen.
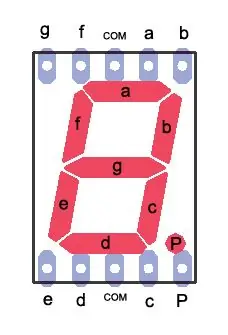
Een LED-display met zeven segmenten bestaat uit acht LED's en is perfect voor het weergeven van getallen. Om het aantal pinnen dat door het display wordt gebruikt te verminderen, zijn alle anodes of kathoden van de LED's met elkaar verbonden en worden ze common-anode of common-anode genoemd. kathode resp. Voor ons project gebruiken we het type gemeenschappelijke kathode. De 8 LED's zijn gelabeld A tot G en DP (voor de komma). Voor onze gemeenschappelijke kathodemodule is er een anodepin voor elk LED-segment. Als u bijvoorbeeld het cijfer 4 wilt weergeven, past u stroom toe op de segmenten B, C, F en G. De CloudX Segment Library maakt het gebruik van de 7-segments module eenvoudiger.
Stap 1: Verzamel deze componenten



1. CLOUDX MICROCONTROLLER
2. CLOUDX-SOFTKAART
3. V3 USB-KABEL
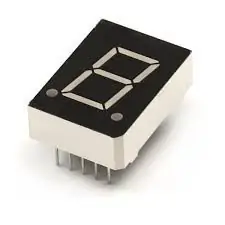
4. 7 SEGMENT (kathode)
5. JUMPERDRAAD
6. 330ohm weerstand
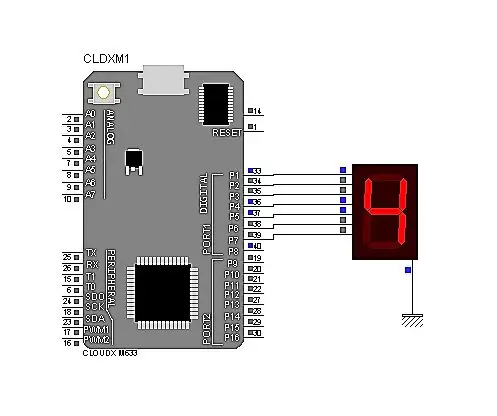
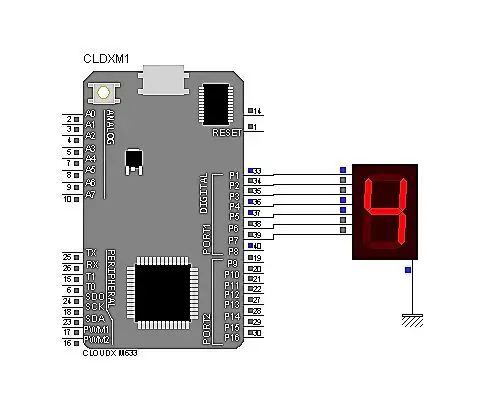
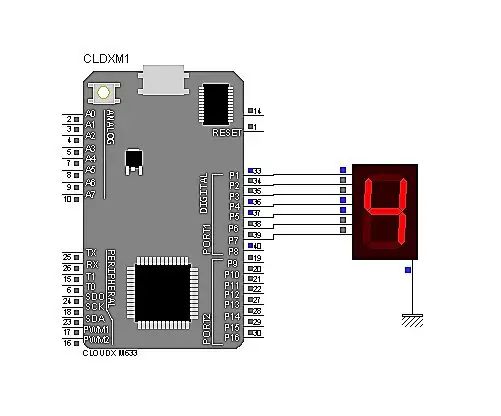
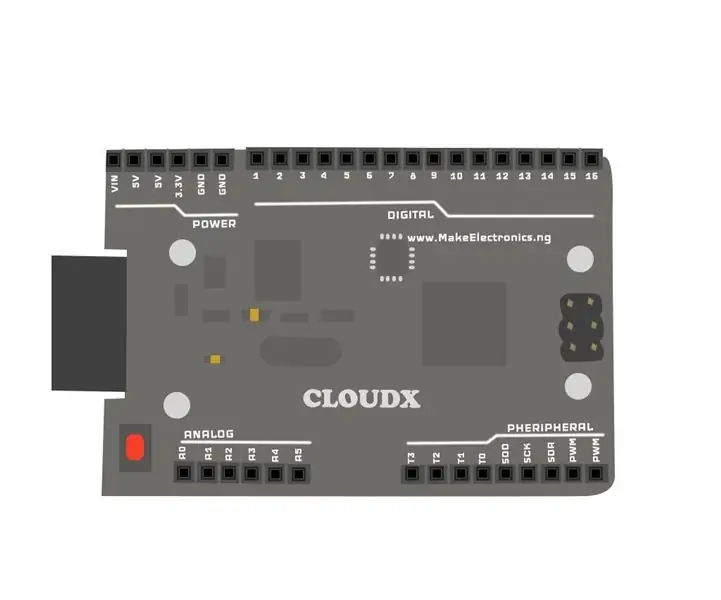
Stap 2: HARDWARE-INSTELLING


Volg deze stap:
verbind de:
Pin A van het segment op pin1 van de CloudX
Pin B van het segment naar pin2 van de CloudX
Pin DP van het segment op pin3 van de CloudX
Pin C van het segment naar pin4 van de CloudX
Pin D van het segment naar pin5 van de CloudX
Pin E van het segment op pin6 van de CloudX
Pin F van het segment op pin7 van de CloudX
Pin G van het segment op pin9 van de CloudX
sluit de gemeenschappelijke kathodepen aan op GND
Laat na de verbinding de codering los:
download Cloudx IDE hier
Stap 3: CODEREN
Kopieer deze code naar CloudX IDE
#include #include char NumberOfDigit = 1; // stel het aantal te gebruiken 7 segment-displays in
// verbind deze CloudX-pinnen met de datapinnen A, B, C, D, E, F, G en H-pinnen van het scherm
char segmentDataPins= {1, 2, 3, 4, 5, 6, 7, 8};
// verbind deze CloudX-pinnen met de gemeenschappelijke anode of kathode van elk 7-segments display
char segmentScanPins= 0; // om pinnen op te slaan, verbinden we rechtstreeks met aarde (kathode) setup () {// setup hier // initialiseer het 7-segments display met deze gegevens Segment_setting (CCathode, NumberOfDigit, segmentScanPins, segmentDataPins); loop () {// Programmeer hier Segment_write (0, 1000); // schrijf 0 op 7-segments display gedurende 1 sec Segment_write (1, 1000); // schrijf 1 op 7-segments display gedurende 1 sec Segment_write (2, 1000); // schrijf 2 op 7-segments display gedurende 1 sec Segment_write (3, 1000); // schrijf 3 op 7-segments display gedurende 1 sec Segment_write (4, 1000); // schrijf 4 op 7-segments display gedurende 1 sec Segment_write (5, 1000); // schrijf 5 op 7-segments display gedurende 1 sec Segment_write (6, 1000); // schrijf 6 op 7-segments display gedurende 1 sec Segment_write (7, 1000); // schrijf 7 op 7-segments display gedurende 1 sec Segment_write (8, 1000); // schrijf 8 op 7-segments display gedurende 1 sec Segment_write (9, 1000); // schrijf 9 op 7-segments display gedurende 1 sec } }
Aanbevolen:
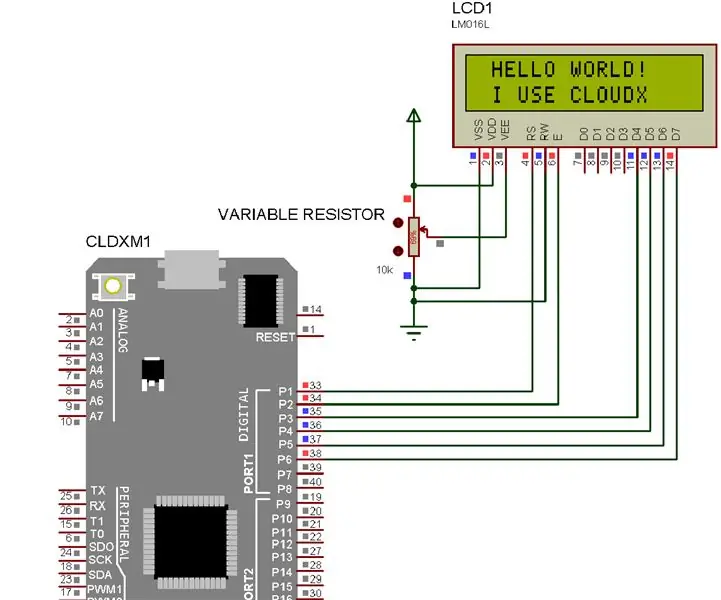
Hallo Wereld! op LCD met CloudX M633: 4 stappen

Hallo Wereld! op LCD met CloudX M633: in deze zelfstudie gaan we weergeven op LCD (Liquid Crystal Display)
Inleiding tot CloudX IDE V4.0: 10 stappen

Inleiding tot CloudX IDE V4.0: dit is de eerste versie van CloudX Standalone IDE v4.0 waarmee gebruikers al hun projecten in één omgeving kunnen uitvoeren, in tegenstelling tot de vorige versie die gebruikers nog steeds andere software van derden moeten installeren, zoals de MPLABX IDE etc. Met deze n
Seriële foutopsporing met CloudX: 3 stappen

Seriële foutopsporing met CloudX: In dit project wil ik het concept van foutopsporing via de seriële terminal uitleggen. Maar laten we eerst als starter het concept uitleggen door middel van zijn betekenissen.1. seriële communicatie seriële communicatie is voor communicatie tussen de CloudX bo
CloudX instellen: 9 stappen

CloudX instellen: in deze zelfstudie leren we hoe u de benodigde software kunt downloaden en installeren die nodig is om uw eerste project met de CloudX Microcontroller te schrijven en uit te voeren, ik zal ook een eenvoudig hello world-project schrijven om de volledige installatie te testen. Dus, joh
CloudX Blockly voor kinderen: 4 stappen

CloudX Blockly for Kids: Visuele programmeertaal (VPL) is elke programmeertaal waarmee gebruikers programma's kunnen maken door programma-elementen grafisch te manipuleren in plaats van ze tekstueel te specificeren. Met visueel programmeren kunnen mensen processen beschrijven met behulp van illustratie
