
Inhoudsopgave:
- Stap 1: Unity3D downloaden
- Stap 2: Start de Editor
- Stap 3: Bladeren door de Asset Store
- Stap 4: Een waarschuwing over piraterij
- Stap 5: Organiseer je
- Stap 6: Voorvertoning van activa
- Stap 7: Terrein: een basisterrein maken
- Stap 8: een alternatieve benadering van het maken van terreinen
- Stap 9: Terrain Toolkit, onze held
- Stap 10: "Laat er textuur zijn"
- Stap 11: Uw terrein verfijnen
- Stap 12: water, water, water
- Stap 13: (Optioneel) Getijdenerosie
- Stap 14: Laten we het over de lucht hebben
- Stap 15: Verlichting en statische objecten
- Stap 16: Technische informatie over verlichting
- Stap 17: Mist is je vriend
- Stap 18: Moeder Natuur roept
- Stap 19: Meer bomen, maar ook gras
- Stap 20: Losse details toevoegen
- Stap 21: De belangrijkste details
- Stap 22: Paden en wegen
- Stap 23: Occlusie en statische objecten
- Stap 24: Stapel na verwerking
- Stap 25: Compute Lighting … Nogmaals …
- Stap 26: Laatste overwegingen: deeltjes
- Stap 27: Gefeliciteerd
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.


De Unity3D Game Engine biedt een uitstekend kader voor een aspirant-spelontwerper, zoals jij, om verbazingwekkende en gedetailleerde spelniveaus te creëren zonder dat er absoluut programmeerwerk nodig is! Deze gids toont u stapsgewijze instructies voor het creëren van een fantastische low polygon (low-poly) omgeving in slechts een paar stappen. Het eerste komt op de eerste plaats. je zult een kopie van Unity3D willen downloaden als je het niet hebt. Maak je geen zorgen, het is helemaal gratis voor liefhebbers!
Stap 1: Unity3D downloaden

Als je al een exemplaar van Unity3D hebt, sla deze stap dan gerust over! Als je dat niet doet, gaan we het downloaden voordat we beginnen.
Ga naar de website van Unity om uw exemplaar te downloaden. Vul de vereiste formulieren in en download Unity. Doorloop het installatieprogramma. Ik raad ten minste aan om "Standaardactiva" en "Documentatie" te selecteren. Buiten dat, voel je vrij om een willekeurig aantal optionele pakketten te selecteren en verder te gaan.
Stap 2: Start de Editor


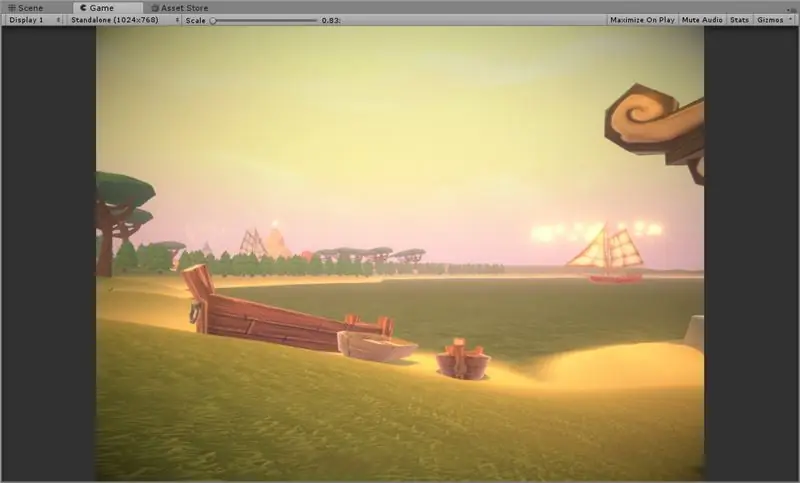
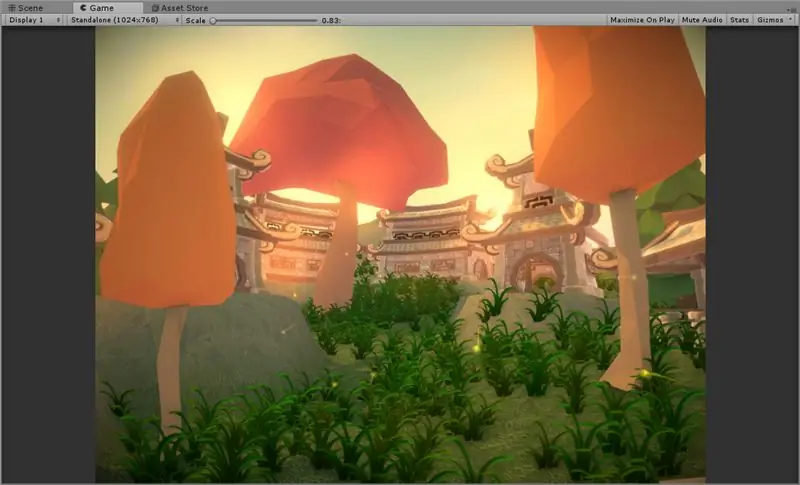
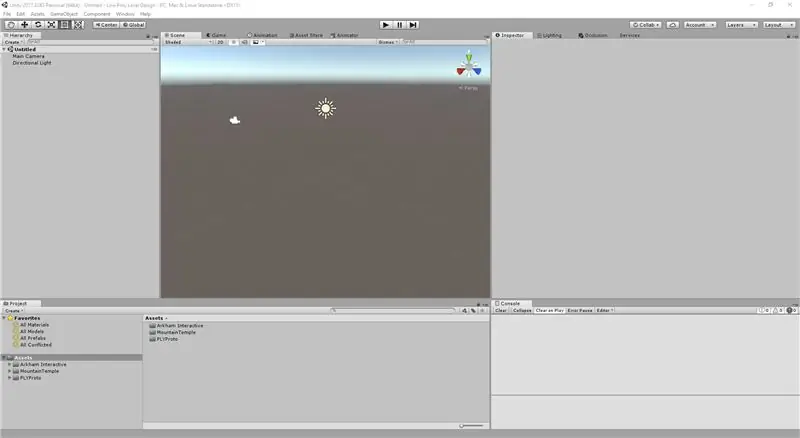
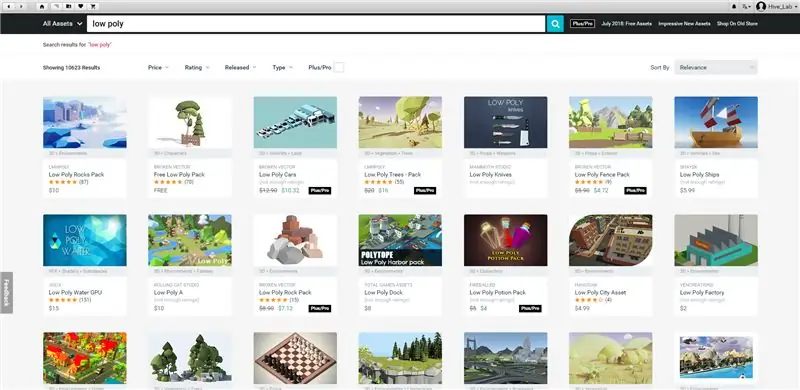
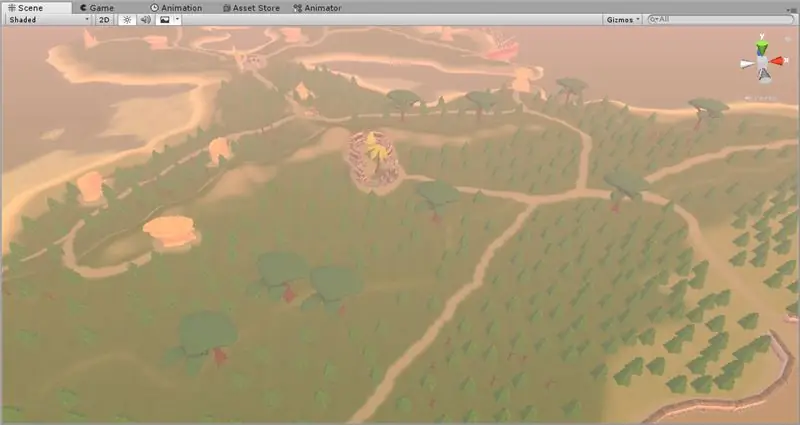
Nu je Unity hebt, start je de editor. Eenmaal geopend, zou het een beetje op de mijne moeten lijken. Nu gaan we naar de Asset Store om wat gratis assets te vinden (of om er een paar te kopen, zoals ik) om te gebruiken voor ons levelontwerp. Onthoud dat we een low-poly-omgeving gaan ontwerpen, dus we willen low-poly assets. Als je niet zeker weet hoe dat eruit ziet, bekijk dan de afbeelding in deze stap om een idee te krijgen.
Wat is Low-Poly, vraag je?
- Zeer weinig polygonen, dit zijn de vormen waaruit een mesh bestaat.
- Zeer minimale kleuring, vaak egale kleur in plaats van een textuur met hoge resolutie.
Waarom zouden we low poly gebruiken als we [namen van geweldige grafische kaarten invoegen]? Nou, low poly is een uitstekende stap in het ontwerpen van games voor het leren van lay-outs op basisniveau met een aangename esthetiek. Deze omgevingen hebben vaak intense kleuren, maar zijn niet overweldigend, en kunnen worden gebruikt om het gevoel van een retro-game op te roepen zonder dat je je daadwerkelijk hoeft te abonneren op de legacy-graphics die dergelijke games mogelijk hadden.
Stap 3: Bladeren door de Asset Store

Laten we in ieder geval de Asset Store openen. Selecteer bovenaan "Venster" > "Activawinkel" om de activawinkel te openen. Je zou zoiets als de afbeelding hierboven moeten zien. Ik heb naar Low Poly gezocht en een paar modellen geselecteerd om hier te pronken, als proof of concept dat je deze gids zonder enige kosten zou kunnen voltooien. Omdat ik zelf aan dit soort projecten heb gewerkt, zal ik een verzameling betaalde activa gebruiken. Ik zal aan het einde van deze tutorial informatie over hen opnemen, als je van plan bent ze ook te kopen!
Kies een verzameling activa of twee en ga verder met de volgende stap. Idealiter kiest u activa uit de volgende categorieën.
- Vegetatie (bomen, struiken, gras)
- Gebouwen (stad, dorp of vervallen)
- Modellen (schoppen, bijlen, gereedschappen, enz.)
- Dieren (je weet wel, zoals dieren?)
Zodra u denkt dat u voldoende aan deze categorieën heeft voldaan, gaat u verder met de volgende stap. Onthoud dat er niet zoiets bestaat als te veel activa! Gek worden:)
Stap 4: Een waarschuwing over piraterij

Dit is een disclaimer met betrekking tot piraterij. Het kan verleidelijk zijn om gratis online betaalde activa te zoeken. Ik zal u hier echter om twee redenen van ontmoedigen:
- Vaker wel dan niet, is het ding dat u downloadt een virus. Ja, ik weet dat je een expert bent op internet, maar ik zeg het maar.
- De ontwikkelaars van deze activa zijn waanzinnig getalenteerde artiesten die veel werk in hun producten steken.
Als je ervoor kiest om niet te luisteren, overweeg dan om hun activa te kopen als je ze genoeg vindt. Dit ondersteunt niet alleen uw werk, maar stelt u uiteindelijk in staat uw werk legaal op de markt te brengen zonder de kans op juridische stappen.
Oké, de waarschuwingsstap voor volwassenen is voorbij. Laten we aan de slag gaan.
Stap 5: Organiseer je


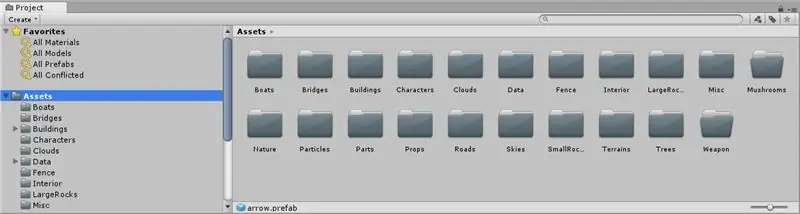
Wanneer u veel pakketten uit de winkel importeert, zult u merken dat veel activa hun eigen mappen hebben die zijn vernoemd naar degene die ze heeft gemaakt. In mijn ervaring, hoewel het nuttig lijkt om ze in hun originele mappen te laten staan, geef ik er de voorkeur aan mijn middelen in groepen te consolideren. In deze stap heb ik een map gemaakt voor elke categorie activa die ik heb, waardoor ik een betere creatieve controle over mijn omgeving heb
Deze stap is optioneel, maar ik raad u ten zeerste aan deze te doen voordat u doorgaat. Er is niets vervelenders dat zich realiseerde "Oh wauw, ik was deze map die ik vol geweldige middelen heb gedownload helemaal vergeten" en het later handmatig verwijderen van scène-objecten om ze te integreren.
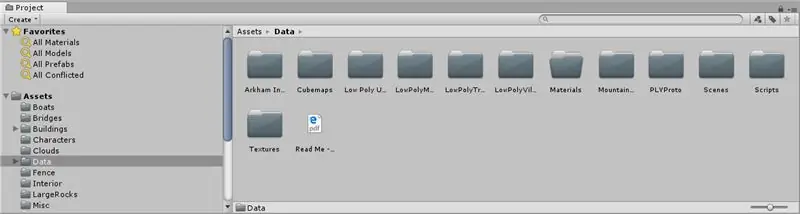
Ik heb ook een map gemaakt met de naam "Gegevens" waarin ik de resterende activagegevens bewaar waarvan ik niet zeker weet of ik ze kan verwijderen. Dit kunnen materialen, texturen of pdf's en documentatie zijn.
Stap 6: Voorvertoning van activa
Dit helpt je een gevoel te krijgen voor de verschillende artistieke stijlen waarmee je gaat werken. Het is mogelijk dat je de stijlen van een bepaalde artiest niet leuk vindt, en dit is je kans om deze items van tevoren te verwijderen. Als je niet zeker weet hoe een item eruitziet, sleep je het gewoon naar je scène! Bekijk de video voor meer hulp.
Om door de 3D-scène te navigeren, navigeert u naar het tabblad 'Scène' bovenaan en opent u deze. Houd vervolgens de rechtermuisknop ingedrukt en gebruik "WASD" op uw toetsenbord om rond te vliegen. Je kunt op shift drukken om sneller te gaan als je ver weg bent. Nog een tip: als je ergens op F drukt, zal de engine het object scherpstellen in welk venster je ook bent. Met andere woorden, beweeg je muis over de scèneweergave en druk op F terwijl een object is gemarkeerd, en het zal vliegen je eraan toe. Als u dit doet met uw muis over de hiërarchie aan de linkerkant, wordt het object in uw lijst gemarkeerd.
Zie mijn video bovenaan voor meer hulp hierbij.
Stap 7: Terrein: een basisterrein maken
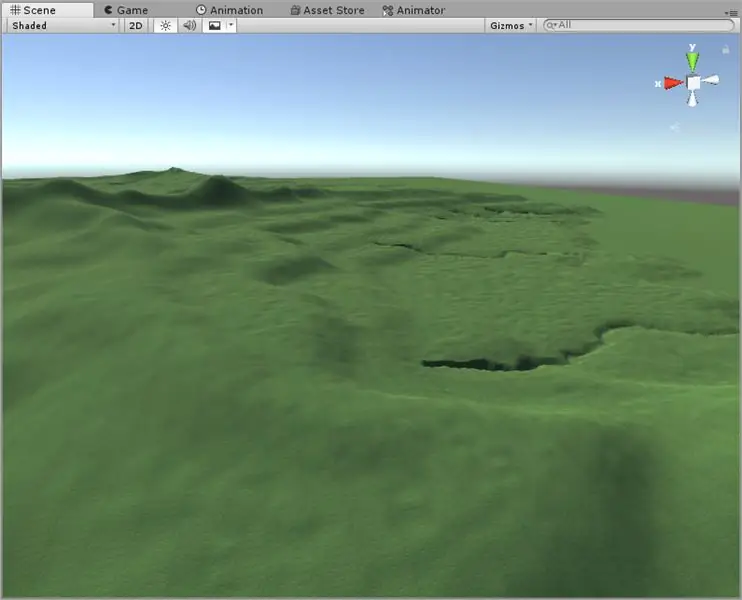
We gaan een basisterrein maken. Unity geeft ons een geweldige set gereedschappen om met deze terreinen te werken, inclusief beeldhouw- en vormgereedschappen om elk terrein te maken dat je hartje begeert. Ga eerst naar "GameObject" > "3D Object" > "Terrain" om een terrein aan te maken. Beweeg over je scèneweergave en druk op 'F' om het te vinden.
Zie mijn video's bovenaan voor hulp. Vervolgens wil je het terrein opschalen en wat bergen schilderen. In de tweede video laat ik zien hoe je een grastextuur op het terrein aanbrengt om het te veranderen van wit (wat moeilijk te zien is) in een mooi donker gras. Vervolgens verander ik de terreingrootte in 1024x1024, maar je kunt het gerust op 500x500 laten staan. Ten slotte selecteer ik het gereedschap voor terreinhoogte en rommel ik met de instellingen om het klein verhoogd terrein te laten schilderen.
Neem hier de tijd om vertrouwd te raken met de verschillende tools. U kunt het afvlakgereedschap gebruiken om terrein tot een bepaalde hoogte af te vlakken. Druk op Shift met het gereedschap uitgerust en klik met de linkermuisknop om een hoogte te selecteren. Telkens wanneer u klikt, wordt het terrein naar die hoogte geduwd. U kunt deze hulpmiddelen gebruiken om enkele basisterreinkenmerken te maken.
We willen bergen, maar geen enorme. We willen ook kleine hoogteverschillen in het terrein om het interessant te houden. Als je je er klaar voor voelt, ga je verder met de volgende stap.
Stap 8: een alternatieve benadering van het maken van terreinen


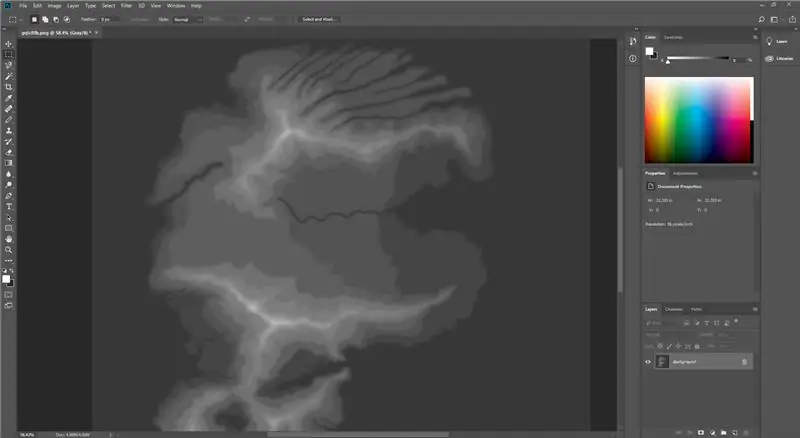
Je kunt ook hoogtekaarten gebruiken om een terrein te maken met een tool als Photoshop. Unity kan een "onbewerkt" bestandsformaat importeren als een methode om te selecteren op terreinhoogte. Open hiervoor Photoshop en maak een afbeelding met de exacte afmetingen van uw terrein. Het terrein moet een macht van twee hebben, zoals 512, 1024, 2048, enz. en stel het afbeeldingstype in op Grijswaarden en RGB8. Vervolgens kunt u eenvoudig tussen wit en zwart schilderen om de hoogte van het terrein te selecteren.
In dit geval vond ik een hoogtekaart op Google Image voor een eiland en importeerde ik deze in Photoshop. Sla het vervolgens op als een RAW-beeldformaat en ga terug naar Unity. Volg de video hierboven voor de volgende stappen:
- Selecteer het terrein in hiërarchie.
- Ga naar het tabblad Instellingen in het infovenster.
- Scroll naar beneden naar "Import Raw".
- Selecteer uw Photoshop-afbeelding.
- Zorg ervoor dat u de grootte van zowel uw terrein als de bronafbeelding correct instelt (indien niet automatisch gedetecteerd).
Merk op dat de "Bytevolgorde" verwijst naar het systeem waarin u het bestand hebt gemaakt. Als u het op een Windows Photoshop maakt, selecteert u "Windows". Selecteer anders "Mac".
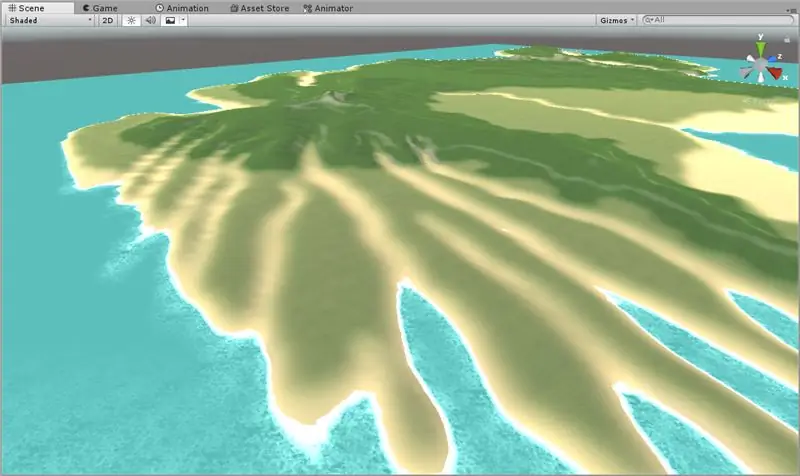
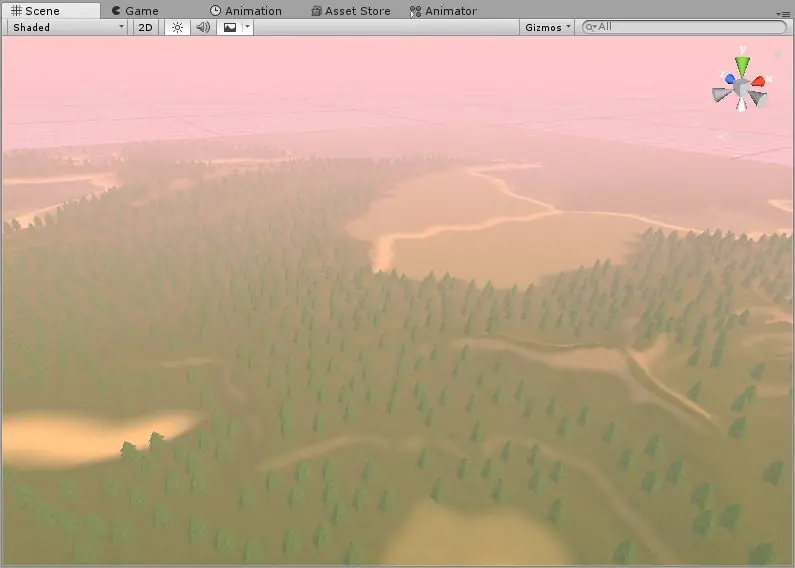
Zie je mijn screenshot hierboven? Merk op hoe het terrein erg ruw is. We zullen de afvlakkingstool gebruiken om het leuk te laten spelen. De linkerkant van de afbeelding toont mijn afgevlakte gedeelte en de rechterkant is niet-afgevlakt. Pak een kopje koffie, zet die penseelgrootte op max, de dekking op max, en ga aan de slag:) Ik zie je in de volgende stap.
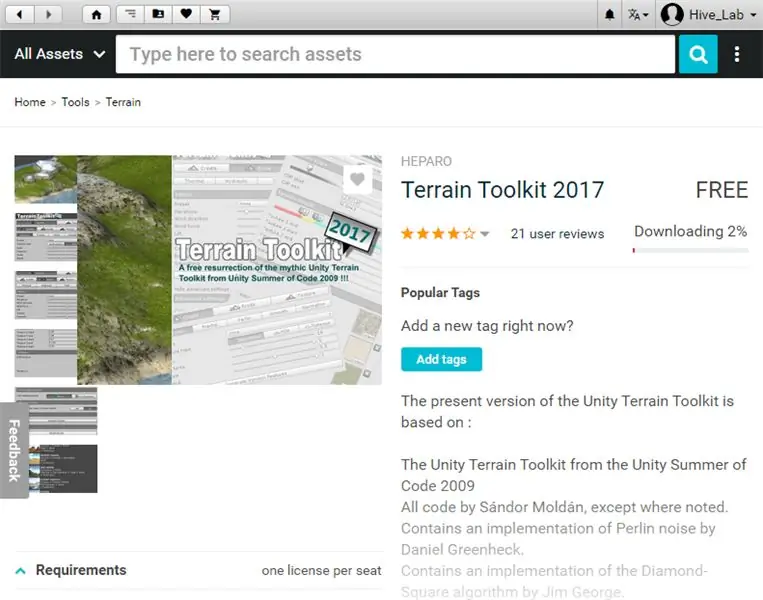
Stap 9: Terrain Toolkit, onze held

Ik raad Terrain Toolkit ten zeerste aan voor deze volgende stap. Het is gratis beschikbaar in de Asset Store! Het geeft ons enorme controle over de vorm en textuur van het terrein. We zullen het gebruiken voor de volgende stappen om textuur aan te brengen op onze hellingen en grond, en om ons terrein glad te maken en te eroderen om het een natuurlijker gevoel te geven.
Leuk weetje: deze toolkit is oorspronkelijk gemaakt in 2009 en nooit beschikbaar in de Asset Store, er wordt mond-tot-mondreclame naar verwezen. Nu ligt het in de winkel en je hebt geluk. Het is een geweldige tool, en is erg gratis!
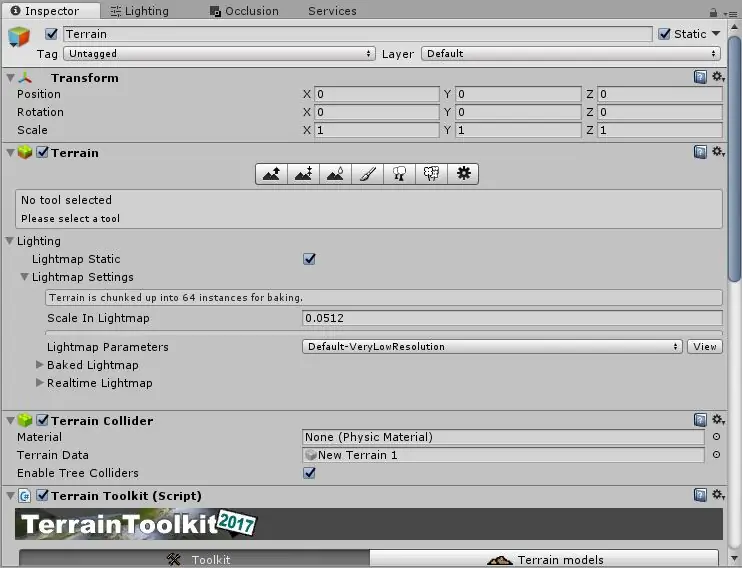
Selecteer je terrein in hiërarchie en selecteer vervolgens onder het infovenster 'Onderdeel toevoegen' onderaan, typ vervolgens 'Terrain Toolkit' en selecteer het. Het zal het script aan het object koppelen. Zie mijn video hierboven voor hulp hierbij! In dit geval pas ik een paar egalisatieslagen toe om te helpen met mijn ruige terrein. Je kunt ook spelen met de erosiefuncties om meer natuurlijke terreinen te creëren.
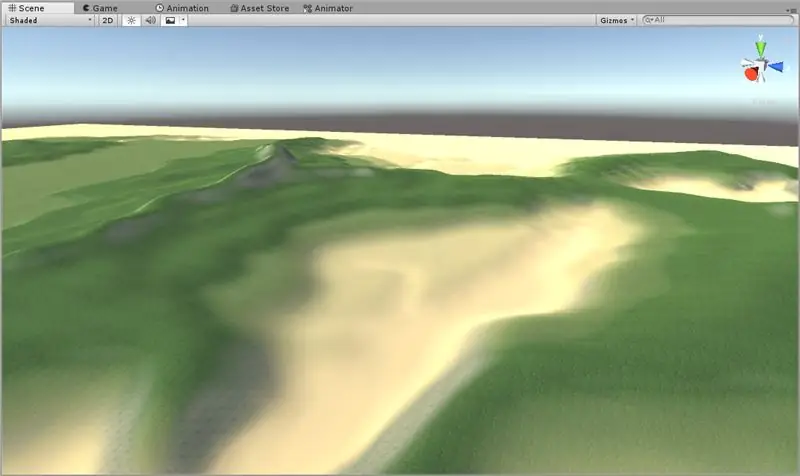
Stap 10: "Laat er textuur zijn"
We gaan ons terrein nu procedureel structureren. We zouden daar kunnen zitten en de texturen met de hand schilderen, en hey, als je toegewijd genoeg bent, ga ervoor. Maar ik ben niet. Ik ben heel lui. Dus we gaan Terrain Toolkit gebruiken. In mijn video hierboven zie je dat ik texturen aan het terrein toevoeg. Vervolgens gebruik ik Terrain Toolkit om de verschillende hoogtes te selecteren waarin elke textuur plaatsvindt. Je zult zien dat ik nu zandstranden en grasachtige terreinen heb!
Stap 11: Uw terrein verfijnen

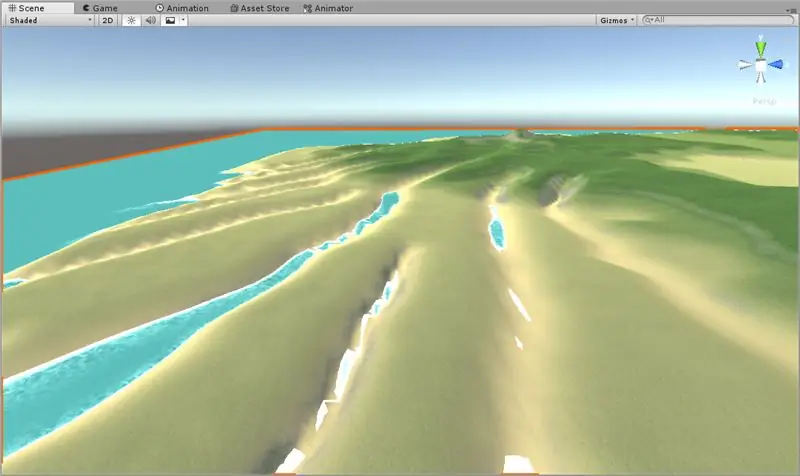
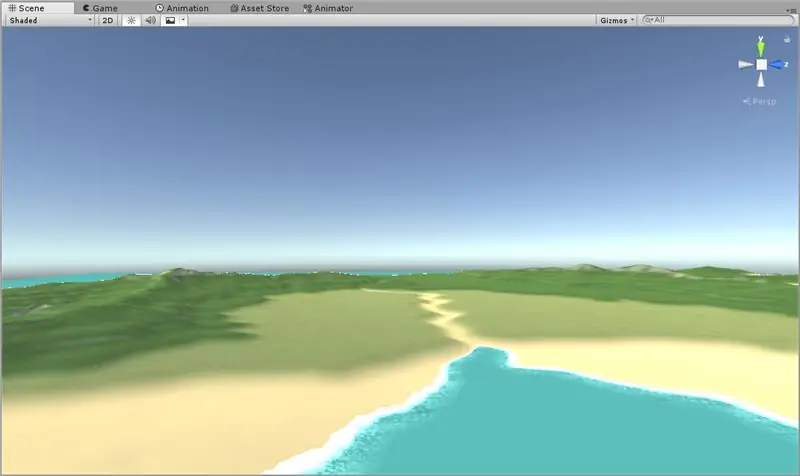
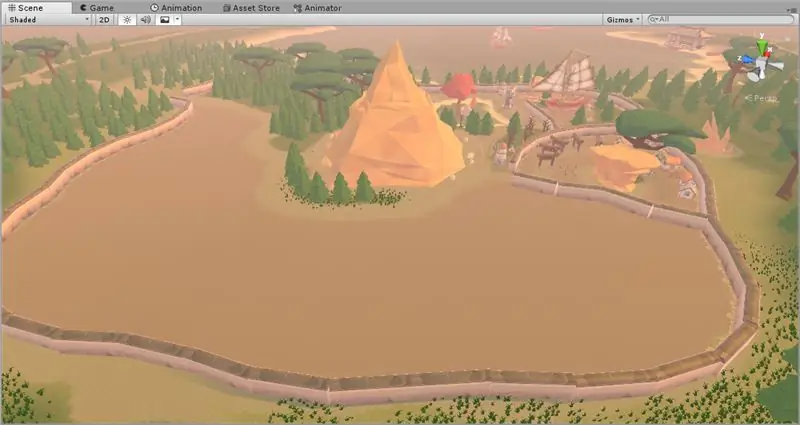
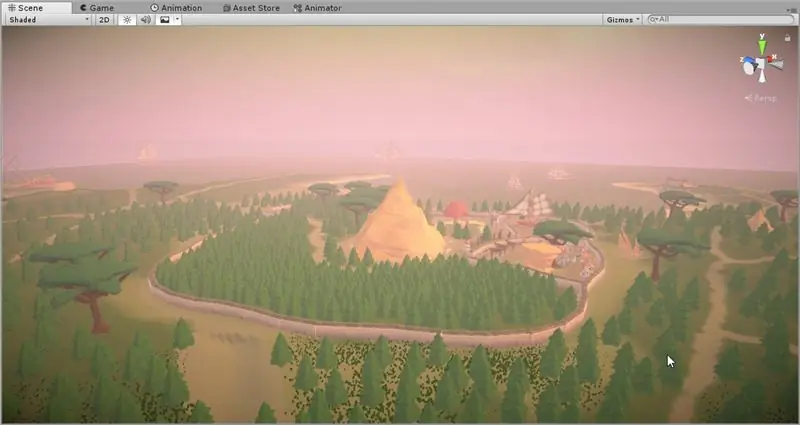
We gaan het terrein nu verfijnen. Het punt is dat je terrein er na het textureren nog steeds niet helemaal goed uitziet. De mijne had veel klifrots die afdaalde naar waar de waterlijn zal zijn. Dus ik heb wat tijd besteed aan het gebruik van de smoothing-tool en het opnieuw aanbrengen van de textuur om de dingen er mooier uit te laten zien. Kijk eens wat ik heb gedaan en probeer het te volgen. Ik weet zeker dat je het geweldig gaat doen.
Je zult zien dat ik nu een plek heb om water te zetten. Persoonlijk denk ik dat water een geweldige manier is om een scène oneindig te laten voelen, aangezien het water zich uitstrekt tot aan de horizon, en de gebruiker het gevoel geeft dat hij zich echt op een eiland bevindt. Daarover gesproken… de volgende stap is water!
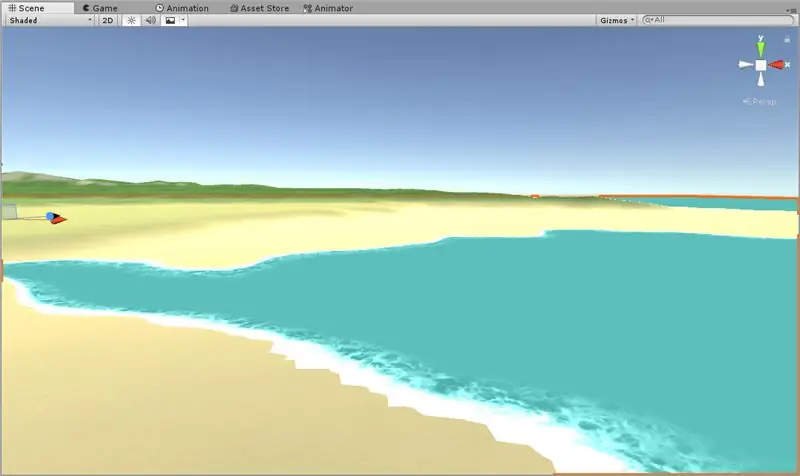
Stap 12: water, water, water


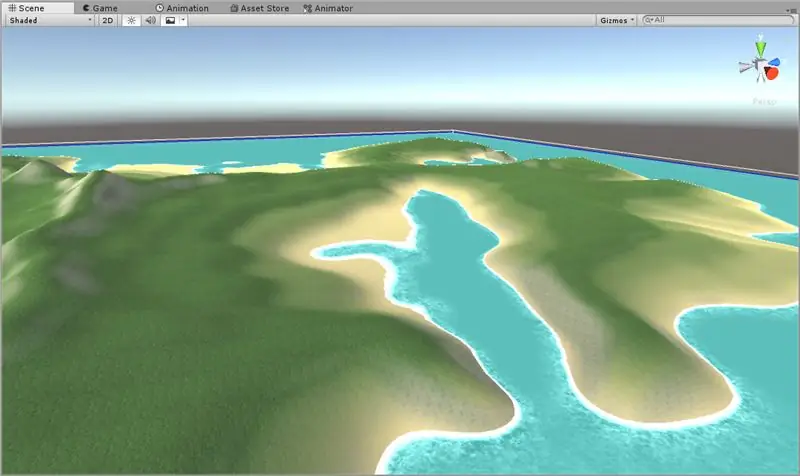
Ik vond wat gratis low-poly water in de Asset Store. Je kunt er zelf een vinden, of als je echt gevorderd bent, het maken. Maar dat is niet voor deze tutorial, dus ik ging gewoon met mijn luie route en vond er een paar, gratis. Nu zul je zien dat er op mijn eiland water staat!
Je zult merken dat sommige gebieden het goed deden met het water. Anderen.. niet zo veel. Dus we gaan tijdens deze stap wat tijd nemen om de textuur in Terrain Toolkit te verfijnen en om de Terrain-tools te gebruiken om dingen glad te strijken om het verder te helpen.
Stap 13: (Optioneel) Getijdenerosie



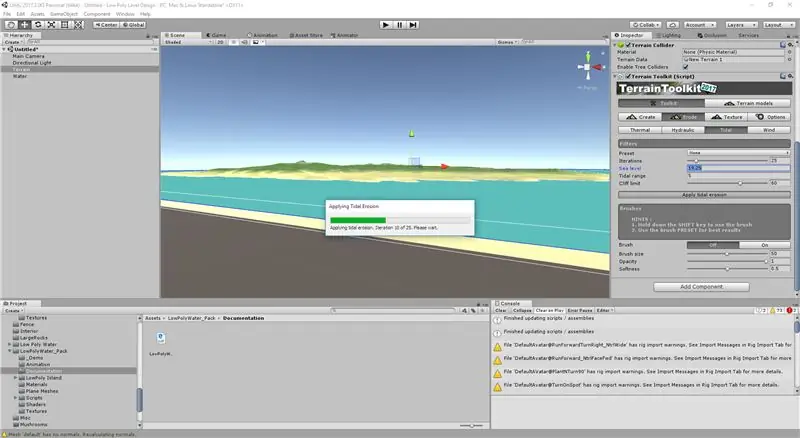
We kunnen ook de tool Tidal Erosion in Terrain Toolkit gebruiken om ons te helpen. Hier heb ik het gereedschap eenvoudig zo ingesteld dat de blauwe lijn (water) zich op mijn watervlak bevindt. U kunt het bereik aanpassen om aan te geven hoe hoog het tij kan gaan. Verder kun je een aantal presets kiezen voor verschillende soorten getijden, maar ik heb de mijne leeg gelaten. Druk op toepassen en pak nog een koffie!
Ik heb ook een beetje gespeeld met mijn textuurhellingen en beginwaarden van eerder, en ik heb ook het hulpmiddel voor vloeiend maken gebruikt om wat ruwe details glad te strijken. Ziet er veel beter uit, toch?
Stap 14: Laten we het over de lucht hebben


We gaan nu rommelen met de lucht. Ik heb de voorraad Unity Sky vervangen door een veel interessantere Toon Sky die ik in de activawinkel vond. Je zult ook je eigen willen vinden. Nu zul je merken dat de terreinverlichting niet echt overeenkomt met de lucht die we hebben toegepast. Ook dat kunnen we oplossen. Ik wil een humeurig zonsopganggevoel, dus we gaan samen onze eerste lichtgegevens genereren. Bijzondere momenten, hè?
Stap 15: Verlichting en statische objecten


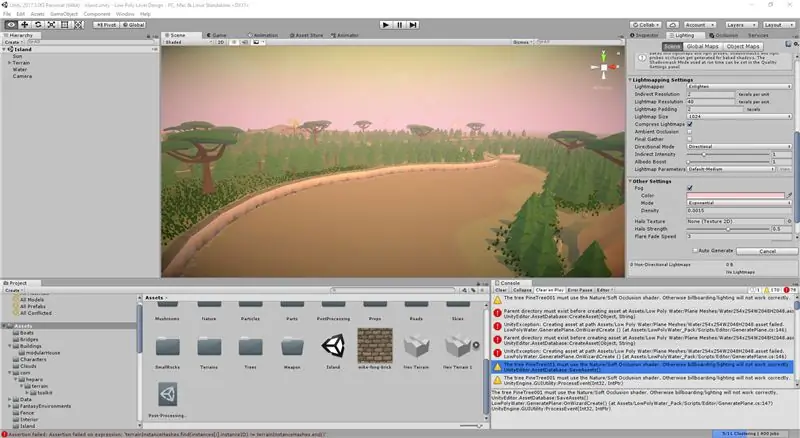
We gaan snel wat verlichting genereren om je te laten zien hoe de lucht de verlichting beïnvloedt. Mijn editor crashte eigenlijk bij deze stap, dus dit is mijn vriendelijke herinnering aan jou om je werk op te slaan! Ga naar Bestand > Opslaan en sla zowel de scène als het project op. Je weet nooit wanneer die crash komt.
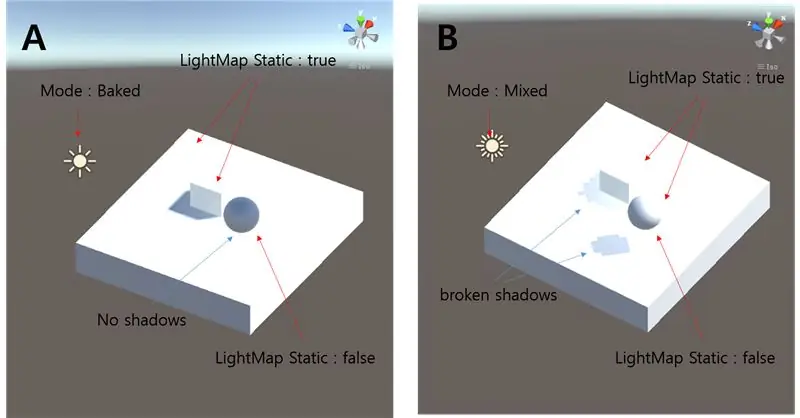
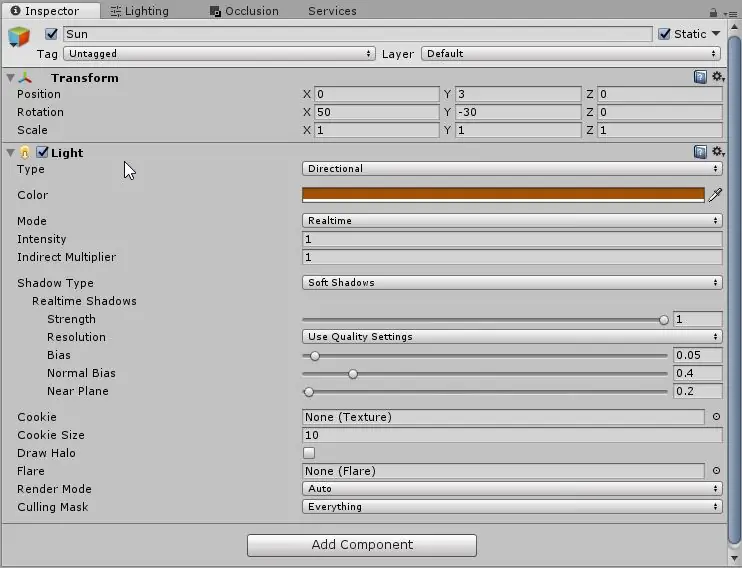
In de video hierboven zie je dat ik de verlichting ga bakken. De voortgang wordt linksonder weergegeven. Het duurt even, afhankelijk van hoe groot uw terrein is. Onthoud dat om de verlichting te laten werken, u het object op statisch moet zetten. Terreinen zijn standaard statisch, maar als je het per ongeluk hebt gewijzigd, bekijk dan de schermafbeelding voor hulp. Kijk naar de linkerbovenhoek van het infovenster voor een object en zorg ervoor dat het statisch is. Statische objecten in de engine zijn objecten die nooit bewegen, dus we kunnen er veel mooiere verlichting voor berekenen dan andere. Zorg ervoor dat uw Directional Light, ik noemde de mijne "Sun" ook statisch is.
Deze baksels duren even, trakteer jezelf op nog een kopje koffie:) De laatste screenshot is hoe de scène er nu uitziet met de verlichting gebakken. Veel leuker toch??
Stap 16: Technische informatie over verlichting

Je vraagt je misschien af over Lighting en waarom we het bakken. Je kunt deze dia overslaan als het je niet kan schelen:)
Wanneer Unity schaduwen creëert en in realtime berekent hoe licht rond objecten beweegt, offert het vaak veel details op voor prestaties. De mooiste schaduwen zuigen immers als we je game met 10 frames per seconde spelen. Als we de belichting van tevoren berekenen, markeren we daarom sommige objecten die nooit bewegen als statisch. Dit vertelt de engine dat we hun schaduw- en lichteigenschappen veilig kunnen berekenen, omdat ze nooit zullen veranderen. In de bovenstaande schermafbeelding kun je zien hoe de schaduwen ongewoon worden geplaatst totdat ze gebakken zijn.
Dit wil niet zeggen dat je geen bewegende objecten kunt hebben, maar hoe meer we kunnen voorbakken, hoe beter je spelprestaties!
Stap 17: Mist is je vriend



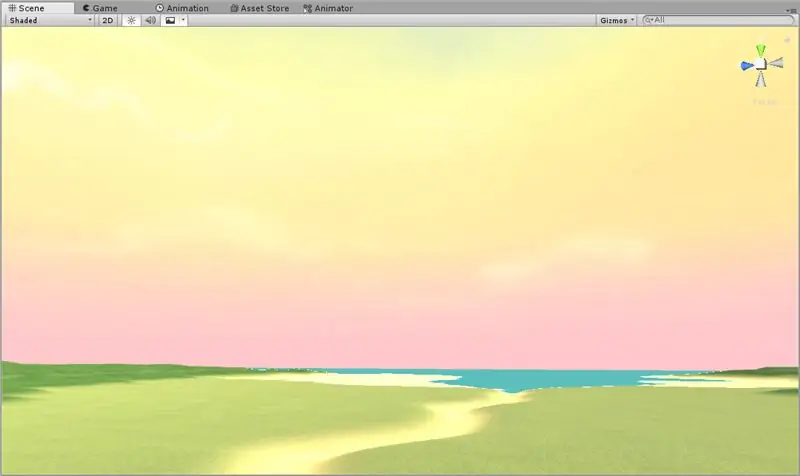
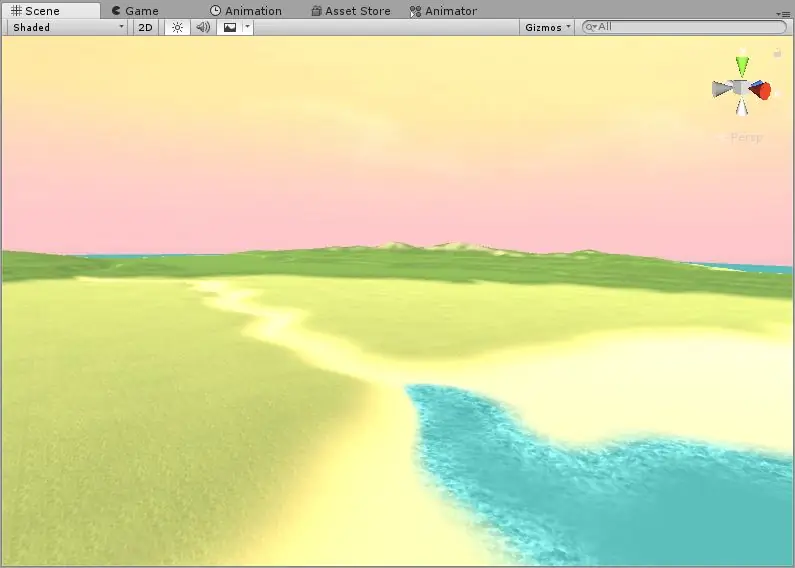
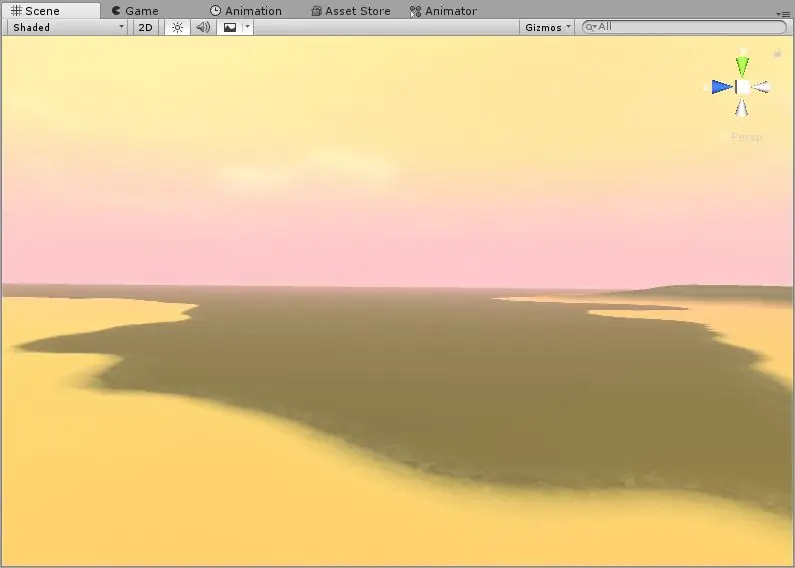
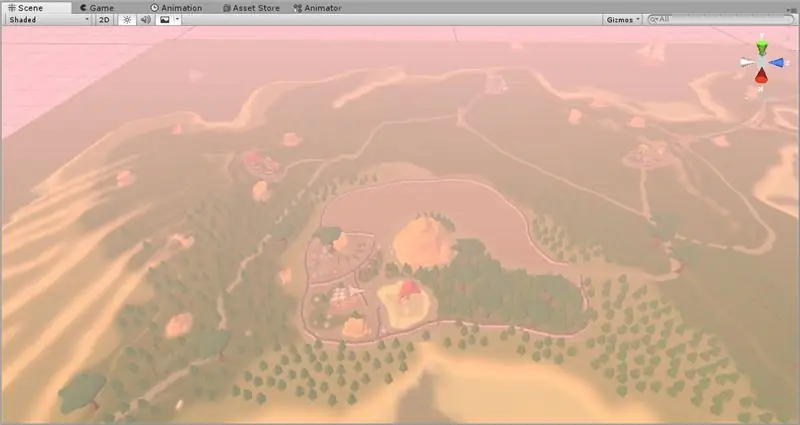
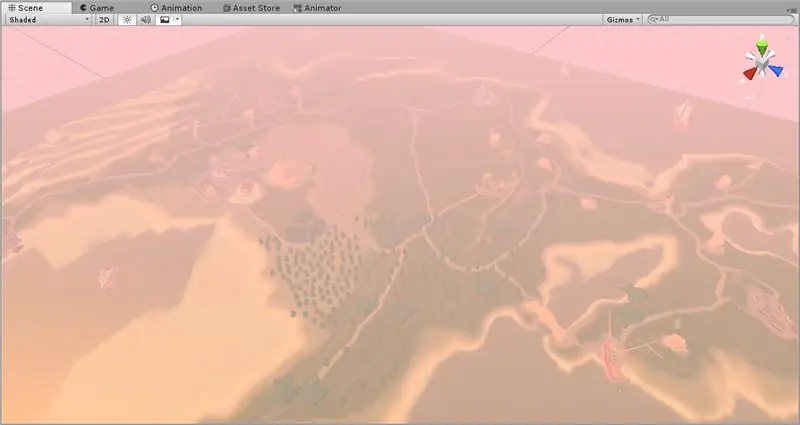
In het echte leven zuigt mist. Maar in gamedesign is het een uitstekende manier om het gezichtsveld van de speler te verkleinen en dingen veel verder weg te laten lijken dan ze zijn. Ga hiervoor naar het tabblad Verlichting en selecteer Mist. Speel met de waarden om een realistische mist voor uw scène te creëren. Zie mijn video hierboven om een idee te krijgen van hoe het eruit zou kunnen zien als het relatief goed wordt gedaan.
Ik heb ook de zonkleuren aangepast om een meer zonsondergangachtig gevoel te geven. U zult hier uw artistieke vrijheden willen nemen om de gewenste sfeer te creëren. Merk ook op dat ik de kleur van de horizon van mijn lucht heb gebruikt voor mijn mist. Ik ben dol op deze techniek, omdat het een uitstekende kleurmenging in het spel mogelijk maakt!
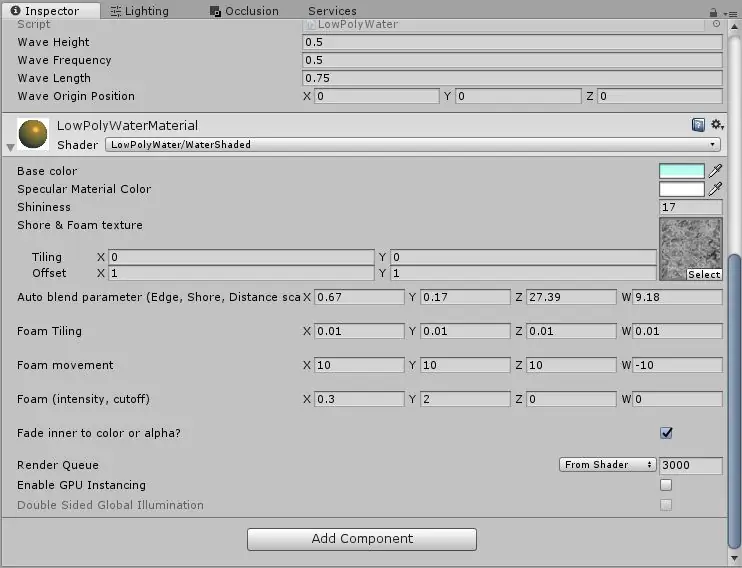
Verder ging ik in op mijn watereigenschappen en veranderde ik de kleur- en schuimschema's voor het water, om het zachter te maken en beter te mengen met mijn horizonkleuren. Onthoud dat niets permanent is, en we kunnen deze dingen later veranderen als ze niet bevredigend zijn:)
Stap 18: Moeder Natuur roept

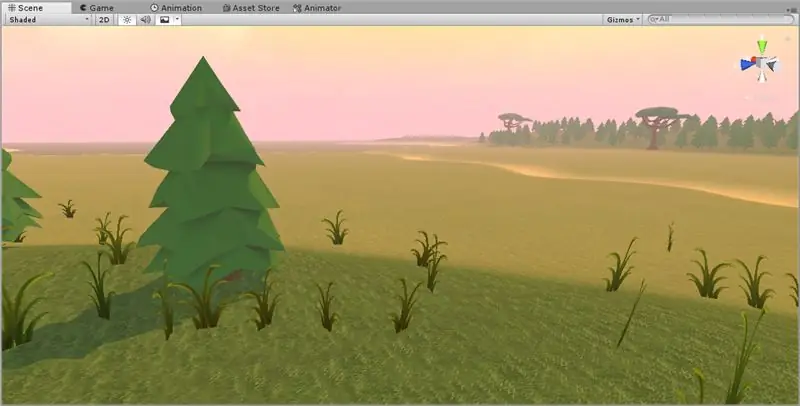
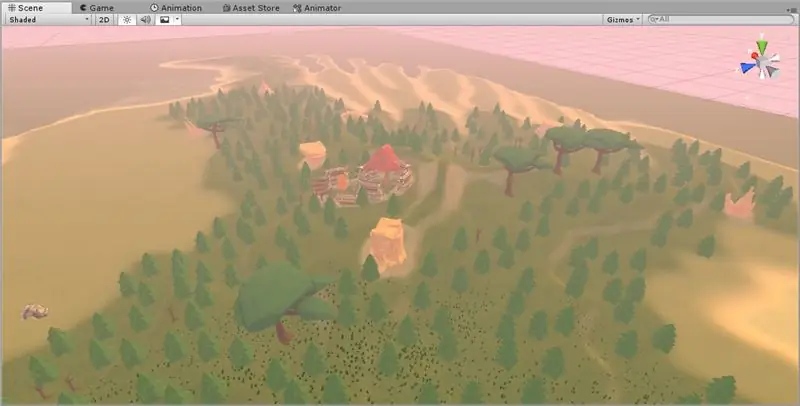
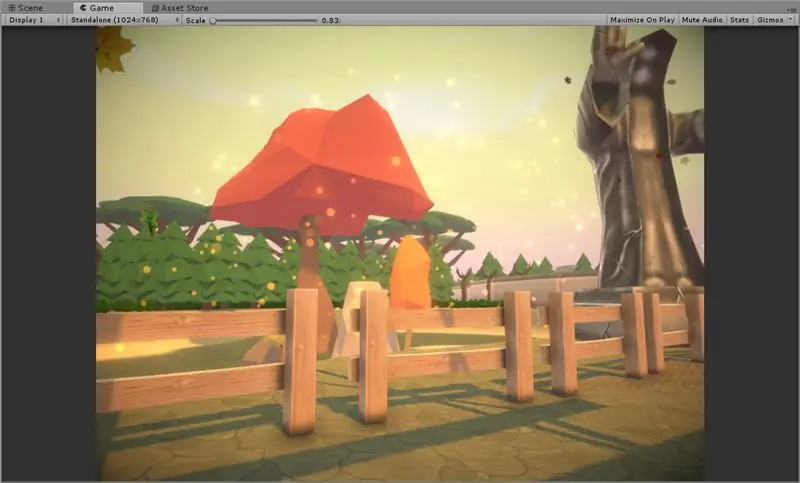
Het is tijd voor het moment waarop jullie allemaal hebben gewacht. Laten we wat vegetatie toevoegen! Voor de eerste pas zullen we ons concentreren op grote bomen en vegetatie, die we spaarzaam over de kaart zullen plaatsen. Selecteer je terrein en kies een aantal bomen die je leuk vindt. Navigeer naar het boomtabblad van de Terrain Inspector en selecteer de gewenste bomen. Pas vervolgens je penseelgrootte en dichtheid aan om wat bomen rondom te schilderen. Onthoud dat we een schaarse boomplaatsing willen voor deze eerste bomen. Het is gemakkelijk om het snel te overdrijven en te veel dingen tegelijk te doen!
In dit geval heb ik ervoor gekozen om de contourlijnen van mijn terrein te respecteren en deze grote bomen alleen op de groenste delen van het eiland te plaatsen. Dit geeft de gebruiker een gevoel van natuurlijke continuïteit en een patroon. Voor de volgende stap zullen we enkele bomen op de andere gebieden plaatsen om een verspreid gevoel te creëren.
Stap 19: Meer bomen, maar ook gras

We willen nu minder dichte bomenplaatsing, in de rest van het terrein, en sommige gebieden helemaal geen bomen laten. Dit geeft de gebruiker een gevoel van opluchting bij het verlaten van een bosrijke omgeving en in een open open plek. We willen ook wat gras naar beneden halen. Merk op dat ik een groot deel van het terrein heb achtergelaten met niets erin. We gaan daar een high-detail object plaatsen. Dit kan zoiets zijn als een dorp, of een verlaten kasteel. Iets groots en opvallends. Dit verandert het bos eromheen in landschap en maakt dit object tot de belangrijkste interesse van de gebruiker.
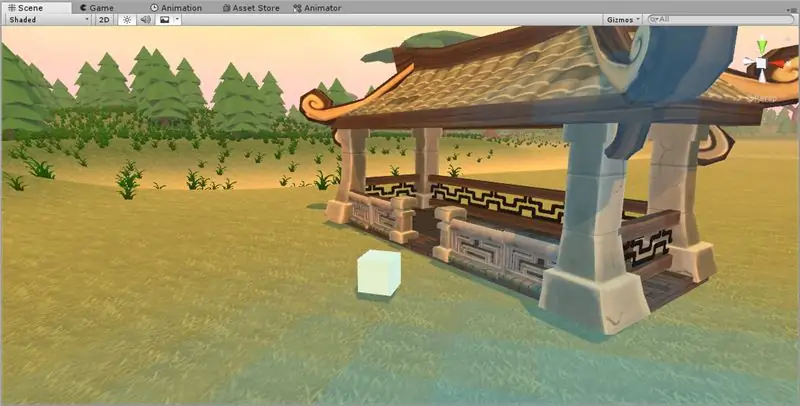
Stap 20: Losse details toevoegen




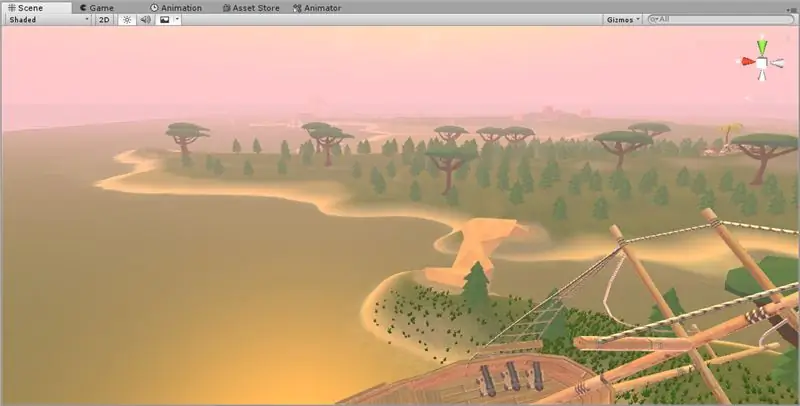
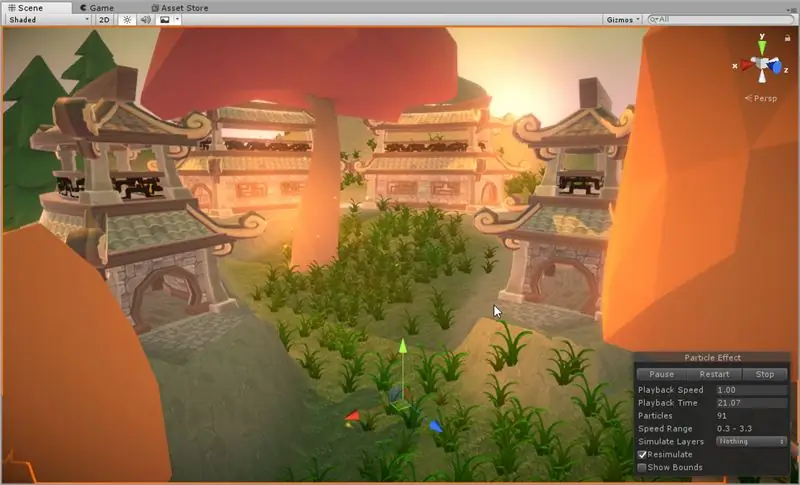
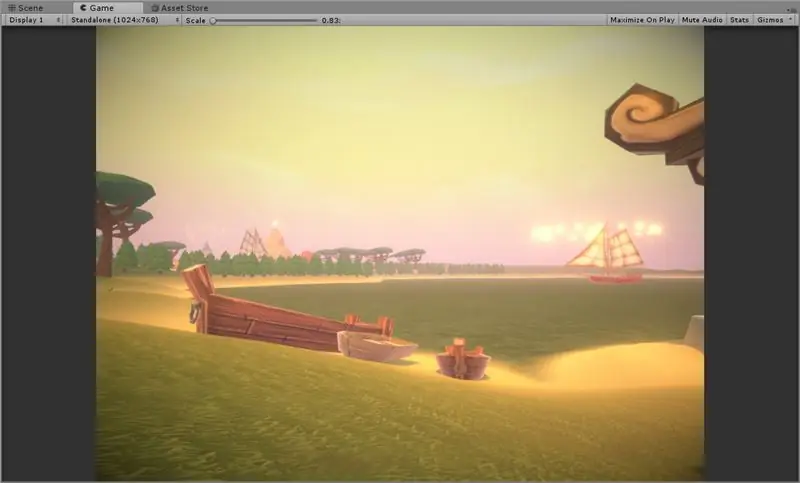
Hier willen we het eiland echt laten voelen. Om dat te doen, heb ik wat willekeurige rotsen, uitstulpingen van tempels en gebouwen toegevoegd en schepen in het water toegevoegd. Bekijk mijn video's om een idee te krijgen van wat ik hier doe. Stel je voor dat het oog dorst heeft. Deze details zijn water! We willen dat het oog nooit te verlegen is voor een detail dat niet gewoon is, zoals bomen en grond. Dit vestigt voortdurend de aandacht van de gebruikers op de verschillende functies van onze kaart en houdt ze bezig!
Maak je geen zorgen als je gegevens in het begin geforceerd aanvoelen, bekijk de video's gewoon opnieuw en blijf het proberen:)
Stap 21: De belangrijkste details




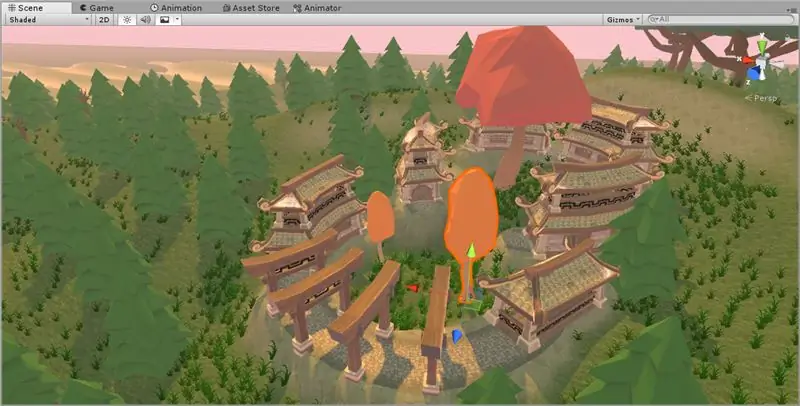
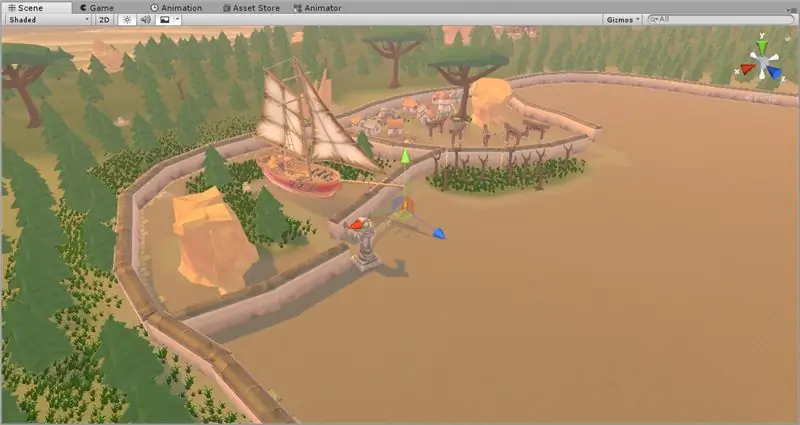
We willen nu een centraal onderdeel van het eiland maken, dat de omringende periferie verenigt. In dit geval leg ik muren in een brede cirkel, om de basis te leggen voor waar een stad naartoe zal gaan. In dit geval doorspekt ik de delen van de stad met vegetatie om herhaling en verveling van de speler te voorkomen. Nu ongeveer de helft van dit gebied klaar is, wil ik je aandacht vestigen op een laatste detail dat echt helpt om een kaart samen te stellen…
Stap 22: Paden en wegen




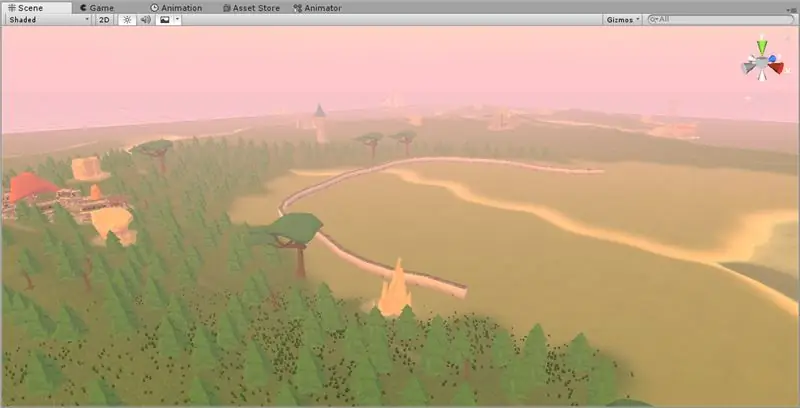
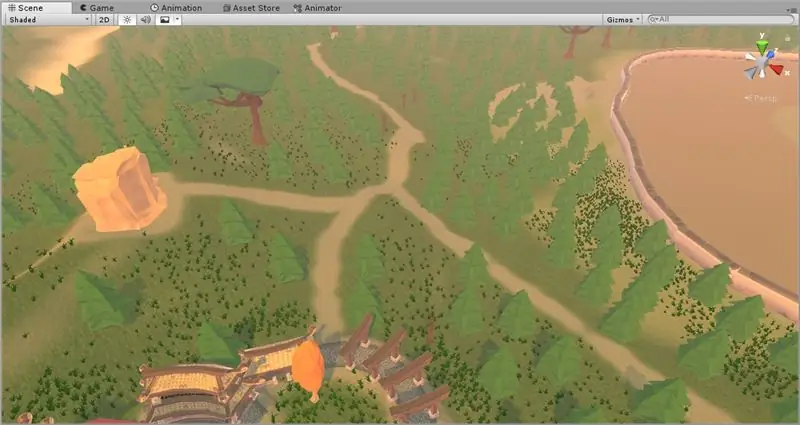
Ik heb het tekengereedschap voor het terrein gebruikt om paden te maken die van elk gebied naar een aantal andere gebieden lopen. Het creëert zeer willekeurig uitziende paden, waarmee de gebruiker een willekeurig aantal punten op de kaart kan verkennen, terwijl ze worden afgeleid van de enorme ruimte die we alleen met bomen vulden. Neem nu even de tijd om paden door uw kaart te traceren die de gebruiker kan nemen. Je zult merken dat het je ervaring bij het spelen van de kaart later enorm verbetert!
Als je eenmaal tevreden bent met je paden, neem dan de tijd om de meeste vegetatie op de paden te wissen en de bomen op de paden te verwijderen. Het resultaat vanuit vogelperspectief is zeer bevredigend en voelt als een kaart aan. Nu we dit allemaal hebben gedaan, geef jezelf een schouderklopje, de harde delen zijn gedaan! Vervolgens gaan we de kaart optimaliseren om te spelen en hebben we de kans om een beetje rond te lopen en deze te verkennen!
Stap 23: Occlusie en statische objecten

Weet je nog, toen we alles markeerden dat we gebruikten als statisch om licht te berekenen? Dat gaan we nu doen voor de rest van de objecten op de kaart. Dan gaan we dynamische occlusie berekenen. In duidelijke bewoordingen hebben we VEEL dingen op deze kaart gezet. De meeste computers kunnen de kaart niet aan… tenzij we iets stiekems doen. Wanneer we occlusie berekenen, bepalen we in feite de zichtbaarheid van elk object op onze kaart. De Engine verbergt automatisch de objecten buiten het zicht van de speler en vermindert de belasting van de doelmachine! Het is super handig, want dat betekent dat de speler alleen hoeft te renderen waar hij naar kijkt!
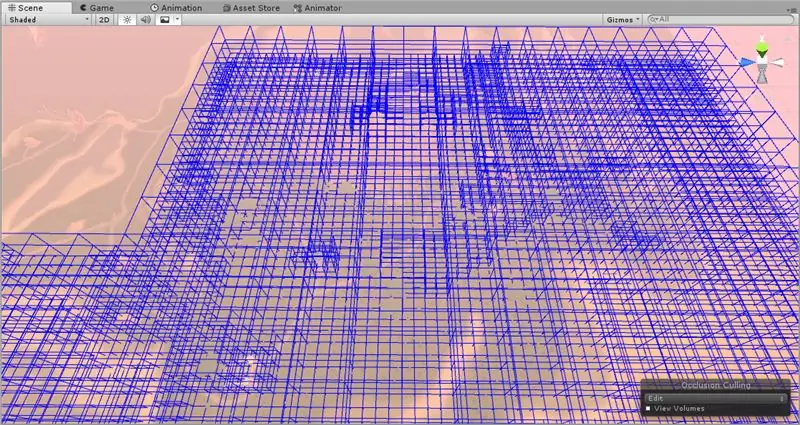
Om dit te doen, selecteert u alle objecten in uw hiërarchie (bereid u voor op vertraging) en markeert u ze allemaal als statisch. Ga dan naar "Venster" > "Occlusion Culling" om het Occlusion Culling-venster te openen. Navigeer vervolgens naar het tabblad "Bakken" en selecteer Bakken. Zie de video voor deze stap voor hulp. Je zou al snel een paar blauwe kubussen over de kaart moeten zien tekenen. Dit zijn occlusievolumes! De objecten in elke kubus zijn alleen zichtbaar als de gebruiker een deel van die kubus kan zien. Maak je geen zorgen, onze spelers zullen de gigantische lelijke kubussen niet echt in het spel zien!:)
Zodra de occlusie is berekend, gaan we naar de volgende stap. We zijn bijna klaar, dat beloof ik!
Stap 24: Stapel na verwerking

Laten we ons spel nog mooier maken! Download de "Post Processing Stack" uit de Asset Store. Maak vervolgens een camera in je scène als je er nog geen hebt. Sleep het rond en wijs het naar iets dat u een goed idee geeft van wat een gebruiker zou kunnen zien.
Als je het interessant vindt om Occlusion Culling in actie te zien, open dan het tabblad Bakken in Occlusion Culling met de camera toegevoegd, en je zou het grootste deel van de scène moeten zien verdwijnen! Dit is goed, omdat het laat zien wat de motor in deze hoek zou weergeven. Sluit Occlusion Culling af om weer normaal te worden. Bekijk de bijgevoegde video over het toevoegen van een camera en centreer deze eenvoudig op uw zicht!
Klik vervolgens met de rechtermuisknop op uw Project Browser (zoals weergegeven in de video), klik op "Create" en vervolgens op "Post-Processing Profile". Klik op de camera en klik op "Component toevoegen", "Behaviour na verwerking". Sleep het nieuwe profiel naar de sleuf in het postverwerkingsgedrag van de camera. Selecteer vervolgens Gedrag na verwerking en pas enkele opties aan om een mooiere scèneweergave te krijgen!
Stap 25: Compute Lighting … Nogmaals …


Met deze laatste stap kunnen we de verlichting nog een keer herberekenen. Hierdoor worden de nieuwe objecten die u hebt toegevoegd ingekapseld en wordt de belasting van het systeem tijdens runtime verminderd. Open net als voorheen het tabblad Verlichting vanuit "Venster" > "Verlichting", en klik vervolgens rechtsonder op "Bakken". Deze duurt veel langer dan de eerste en kan Unity zelfs laten crashen, dus zorg ervoor dat je hebt opgeslagen voordat je begint! Klik erop en pak tien koffie en een infuuszak om ze in je bloedbaan te laten druppelen. Je moet nu wel uitgeput zijn:)
Als je je verveelt en iets wilt doen, kun je nog steeds ter plekke werken, maar verplaats geen objecten. Ik nam de tijd om wat bomen en grasdetails af te werken en mijn paden verder te verfijnen. Zoals ik al zei, deze stap zal even duren, dus hou vol! Als je je console ziet exploderen met fouten, is er niets om je zorgen over te maken, negeer ze gewoon. Geloof me, ze zijn niet erg.
Stap 26: Laatste overwegingen: deeltjes


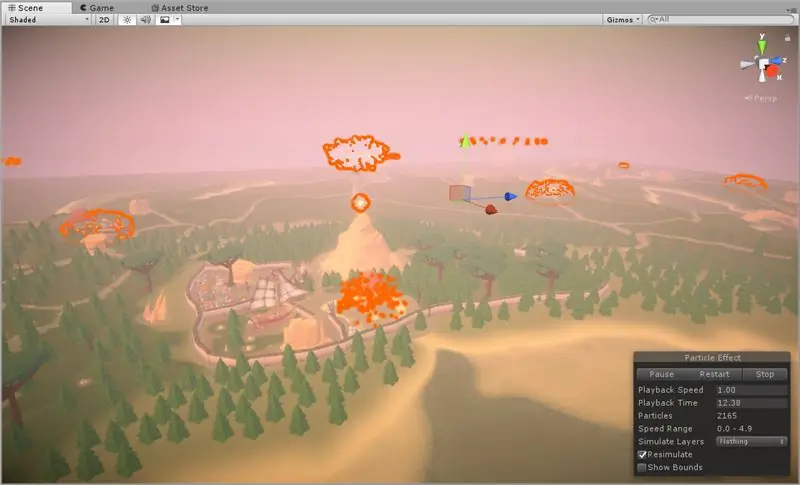
Je kunt gratis Particle Effects krijgen in de Asset Store om dingen op te fleuren! Ik ging op zoek naar een paar magische en vuurtjes om de lucht in mijn scène tot leven te laten komen! Ze voegen dat extra beetje detail toe waardoor het geheel echt aanvoelt. Voel je vrij om in deze stap te sleutelen aan deeltjeseffecten, en dan is onze laatste stap om rond te lopen en het in het echt te zien!
Stap 27: Gefeliciteerd




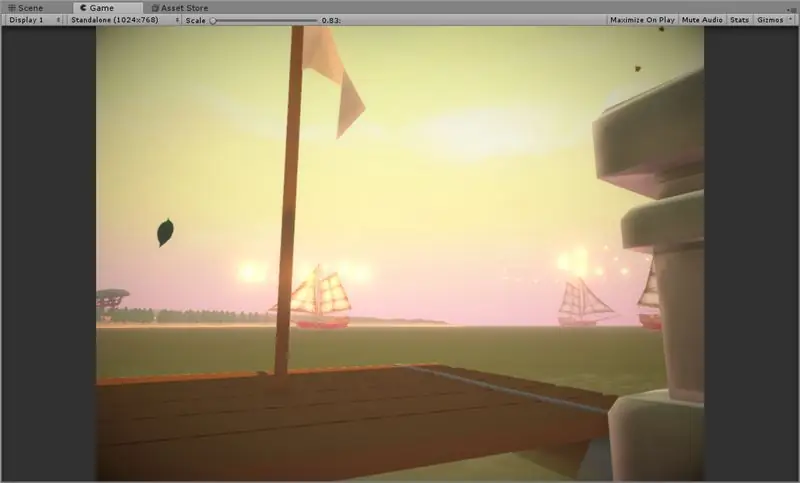
Gefeliciteerd met het behalen van je eerste Unity Map Level! We gaan onszelf belonen door rond te lopen! Ga hiervoor naar "Activa" > "Activa importeren" > "Karakter". Als het klaar is, sleep je een FPS-controller uit "Standard Assets"> "Characters"> "First Person Character"> "Prefabs" uit de Projectverkenner onderaan. Sleep deze man waar je maar wilt staan. Zoek vervolgens de camera die we eerder hebben gemaakt en sleep het postverwerkingsgedrag ervan naar de nieuwe camera op het FPS-personage. Verwijder vervolgens die oude camera. Druk ten slotte op de knop Afspelen bovenaan in het midden van het scherm. Je kunt rondlopen met WASD en de spatiebalk gebruiken om te springen. Veel plezier met rondlopen en je harde werk ontdekken!
Als u tevreden bent, drukt u op Escape om de cursor terug te brengen en klikt u nogmaals op de afspeelknop om de afspeelmodus te verlaten. Roep je tien beste vrienden op en verveel ze met details over hoe je zojuist je eerste kaart hebt ontworpen! Gefeliciteerd:) Als je zo ver bent gekomen, heb je het in je om nog verder te gaan!
Aanbevolen:
Inleiding tot IR-circuits: 8 stappen (met afbeeldingen)

Inleiding tot IR-circuits: IR is een complex stukje technologie en toch heel eenvoudig om mee te werken. In tegenstelling tot LED's of LASER's kan infrarood niet met het menselijk oog worden gezien. In deze Instructable zal ik het gebruik van infrarood demonstreren via 3 verschillende circuits. De circuits zullen niet
Inleiding tot Arduino: 18 stappen

Inleiding tot Arduino: Heb je je ooit afgevraagd om je eigen apparaten te maken, zoals een weerstation, autodashboard voor het bewaken van brandstof, snelheid en locatietracking of het besturen van je huishoudelijke apparaten die worden bestuurd door smartphones of heb je je ooit afgevraagd over het maken van geavanceerde r
Een inleiding tot GarageBand: 9 stappen

Een inleiding tot GarageBand: GarageBand is een platform waarop je muziek kunt maken. Je kunt vrijwel alles op dit platform doen, of het nu gaat om het maken van je droommuziek of het repliceren van een muziekstuk dat je leuk vindt. Maar het is hoe dan ook niet gemakkelijk. Daarom ben ik hier
Inleiding tot Visuino - Visuino voor beginners: 6 stappen

Inleiding tot Visuino | Visuino voor beginners.: In dit artikel wil ik het hebben over Visuino, een andere grafische programmeersoftware voor Arduino en soortgelijke microcontrollers. Als je een elektronische hobbyist bent die in de wereld van Arduino wil stappen, maar geen voorafgaande programmeerkennis heeft
Inleiding tot Python: 9 stappen

Intro tot Python: Python is een zeer nuttige en flexibele computerprogrammeertaal gemaakt door Guido van Rossum. Python is ook een applicatie op de Raspberry Pi die de code die je schrijft interpreteert in iets dat de Raspberry Pi kan begrijpen en gebruiken. Op j
