
Inhoudsopgave:
- Stap 1: Benodigde materialen
- Stap 2: Blokdiagram
- Stap 3: Schakelschema
- Stap 4: Uw ESP8266 verbinden met WiFi-hotspot
- Stap 5: Webinterface en zijn code
- Stap 6: Algoritme en code
- Stap 7: De Light Stick voorbereiden
- Stap 8: Keuze van de container en het opzetten van de stick
- Stap 9: Powerbank en indicator-LED's monteren
- Stap 10: Arduino- en ESP8266-modules in de container monteren
- Stap 11: Bedek het
- Stap 12: Test het uit
- Stap 13: Dingen om te onthouden en nog een paar foto's
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.



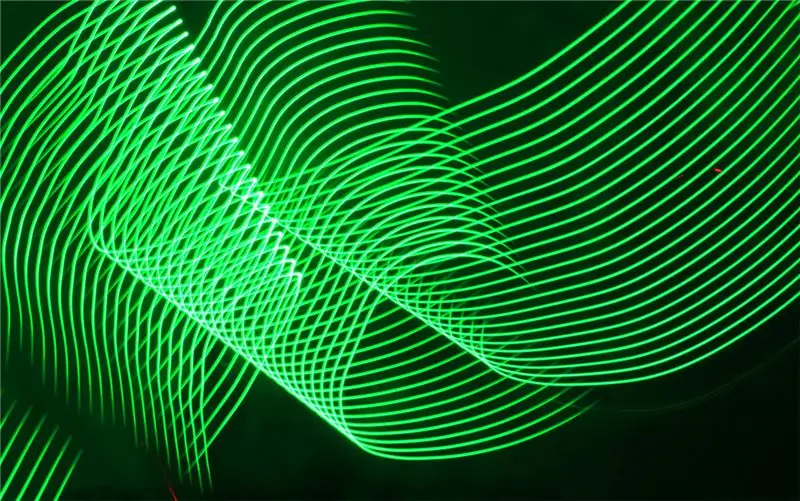
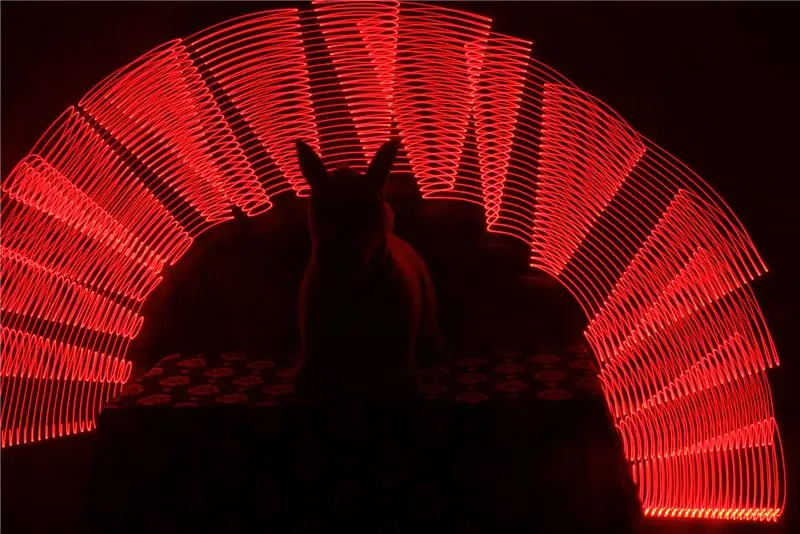
Lightpainting is een techniek die door fotografen wordt gebruikt, waarbij een lichtbron wordt gebruikt om interessante patronen te tekenen en Camera zal deze samenvoegen. Als resultaat zal de Foto de lichtsporen bevatten die uiteindelijk de uitstraling van een schilderij zullen geven met behulp van Licht.
Fotografen gebruiken vaak tools zoals zaklampen, buislampen en andere lichtbronnen om Light-schilderijen te maken, maar deze tools zijn ernstig beperkt met een beperkt aantal kleuren, harde bediening en controle. De lightpainting stick die ik heb gemaakt kan deze beperkingen gemakkelijk overwinnen.
De belangrijkste kenmerken van onze lightpainting stick zijn:
- Wifi-bediend - Deze lichtschilderijstick kan heel eenvoudig worden bediend (AAN / UIT, kleuren veranderen) met een eenvoudige browser binnen elk wifi-apparaat. Daarbij fungeren deze wifi-apparaten als een afstandsbediening en kunnen fotografen spelen met verschillende kleuren terwijl ze hun meesterwerk creëren.
- Standaardkleuren - Deze stick is gecodeerd om standaardkleuren zoals (Rood, Blauw, Groen, Goud, Regenboog, Wit) uit te zenden met behulp van een eenvoudige knopinvoer.
- Aangepaste kleuren - Afgezien van de standaardkleuren is deze stick in staat om elke kleur te genereren volgens de wens van de fotograaf. Het is toegevoegd met een functie om RGB-code van elke gewenste kleur in te voeren, zoals cyaan, magenta, turkoois, olijfgroen, kastanjebruin enz. Zoek de "RGB-kleurcodes hier" op en gebruik deze om uw eigen kleur te krijgen.
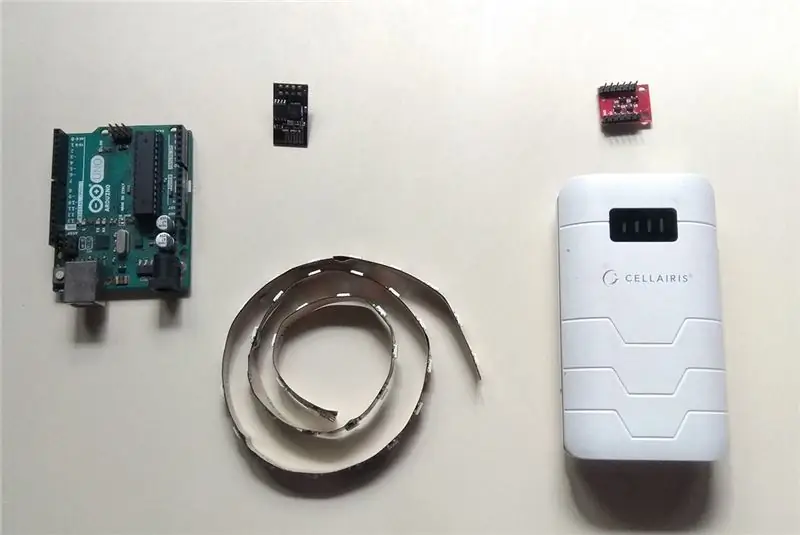
Stap 1: Benodigde materialen


Ik heb de materialen vermeld die nodig zijn om dit project te maken. Ook heb ik de links toegevoegd waar je het kunt kopen op Amazon.com. Het kopen van materialen via onderstaande links levert me wat commissie op en zal me op zijn beurt ondersteunen voor toekomstige projecten:)
- Arduino Uno - Koop hier
- RGB WS2812 LED-strip (25 LED's) - Koop hier
- Powerbank (5v, 10000mAh) - Koop hier
- ESP8266-module - Koop hier
- Bidirectionele logische convertermodule - Koop hier
- Draden aansluiten
WS2812 RGB LED-strip - Deze RGB-LED's zijn aan elkaar geketend en worden verkocht in eenheden van 60/120 stuks. Het meest opvallende is dat deze RGB-LED een geïntegreerde chip heeft, wat het besturende deel op zijn beurt vrij eenvoudig maakt. Gedetailleerde uitleg hierover valt buiten dit bestek. Bekijk deze link "WS2812 LED strip werkend" voor meer details.
ESP8266-module: dit is een piepklein wifi-ontwikkelingsbord dat veel wordt gebruikt in IOT-projecten. Bekijk deze link over "Aan de slag met ESP8266-module" als u ESP8266 nog niet eerder hebt gebruikt.
Bidirectionele logische convertermodule: met deze module kan Arduino communiceren met ESP8266-modules door het signaal om te zetten van 5V-niveau naar 3,3v logisch niveau.
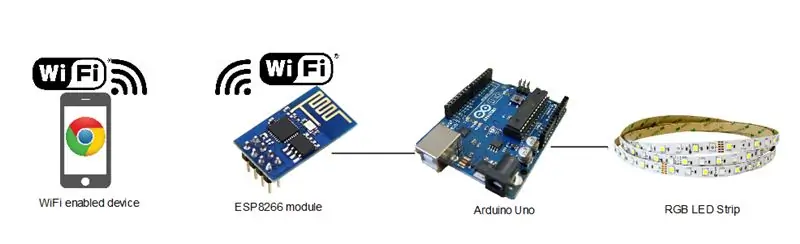
Stap 2: Blokdiagram

Dit Lightpainting-project is gebaseerd op het concept van IOT waarbij twee netwerkapparaten met elkaar worden verbonden om een netwerk te vormen dat op zijn beurt communicatie en controle tot stand brengt. Hier zal Arduino een webpagina hosten en fungeren als een server. Deze webpagina is zo ontworpen dat de LED-besturingsingangen (kleuren: rood, blauw, groen en AAN/UIT) van de gebruiker worden overgenomen. Deze gehoste webpagina is toegankelijk via een WiFi-apparaat dat is verbonden met Arduino en bestuurt de RGB-ledstrip die erop is aangesloten.
Om dit project beter te begrijpen, raad ik je aan om te lezen over "Een Arduino-webserver maken met ESP8266". Dit geeft u een conceptueel begrip over hoe dit project werkt. In een notendop zal Arduino de volgende activiteiten in dit project uitvoeren:
- Commando ESP8266 om lid te worden van onze WiFi-hotspot van het apparaat.
- Maak een server met behulp van het ESP-bord Host de webpagina in de Arduino zelf en wacht tot externe clients (apparaatbrowser) het verzoek indienen
- Zodra het clientverzoek binnen is, stuurt Arduino de webpagina naar de client (apparaatbrowser) via de ESP8266-module.
- Vervolgens scant het oneindig naar LED-commando's (wordt uitgelegd in het gedeelte over de webinterface) van de client.
- Zodra de LED-commando's zijn ontvangen, zal Arduino dat verwerken en de aangesloten RGB-ledstrip activeren.
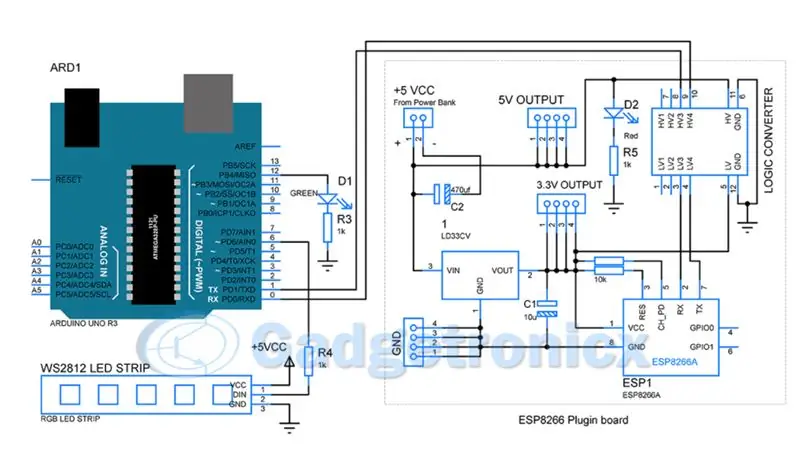
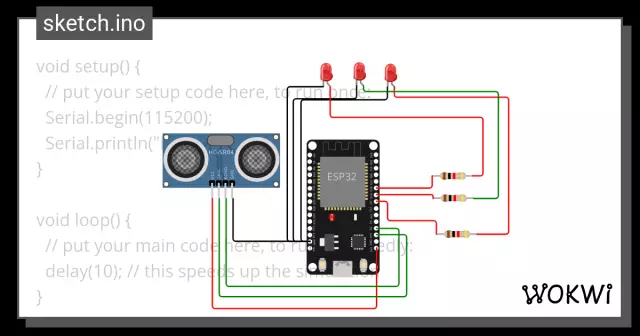
Stap 3: Schakelschema


Het bovenstaande schakelschema laat zien hoe je Arduino aansluit met ESP8266 en RGB LED-strip. Zoals je kunt zien, TX en RX van Arduino die naar de Logic-converter gaan waar de signalen worden verschoven naar 3.3v die compatibel zijn met ESP8266. Pin 6 van Arduino, een PWM-pin, voedt de tijdstuurpuls om de kleur van de RGB-ledstrip te regelen.
Er zijn twee LED's die dienen als indicatoren voor dit project. De LED D2 geeft aan wanneer het project is ingeschakeld. Terwijl de LED D1 aangeeft wanneer Arduino met succes een webserver heeft gemaakt. Deze groene LED helpt de gebruiker om te beseffen dat de server klaar is om het verzoek van de client (browser) te ontvangen.
De keuze van de powerbank is erg belangrijk, aangezien het circuit ruwweg een maximale stroom van ongeveer 1700 ma kan trekken. Ik heb op elk moment een batterij van 5,1/10000 mAh gebruikt met een stroomuitgang van 2A.
Stap 4: Uw ESP8266 verbinden met WiFi-hotspot


De ESP8266-module kan de gekoppelde hotspots onthouden. Dit project werkt op basis van de mogelijkheid om automatisch verbinding te maken met eerder verbonden hotspots. De ESP8266-module kan worden bestuurd met behulp van specifieke AT-opdrachten die eraan zijn toegewezen. Met behulp van Arduino kunnen we deze commando's doorgeven en de ESP-module dwingen om verbinding te maken met ons apparaat Hotspot.
Om dit te doen Upload de code "Bareminimum" naar Arduino. Verbind nu de ESP8266 met Arduino zoals hieronder vermeld met behulp van de logische shifter.
Arduino RX -> Logic shifter -> ESP8266 RX
Arduino TX -> Logic shifter -> ESP8266 TX
Open nu je seriële monitor met baudrate van 57600 (standaard baudrate van ESP8266 modules) en "Beide NL & CR" geselecteerd. Typ de volgende opdrachten.
- BIJ
- AT+RST
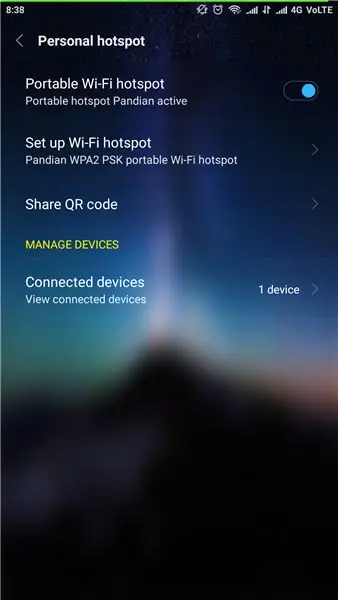
- AT+CWJAP="De SSID van uw apparaat", "Uw wachtwoord"
Zodra u de bevestiging "WIFI CONNECTED" en "WIFI GOT IP" krijgt in uw seriële monitor. Deze stap is voltooid en uw ESP-module zal automatisch verbinding maken met mijn apparaat de volgende keer dat het wordt ingeschakeld.
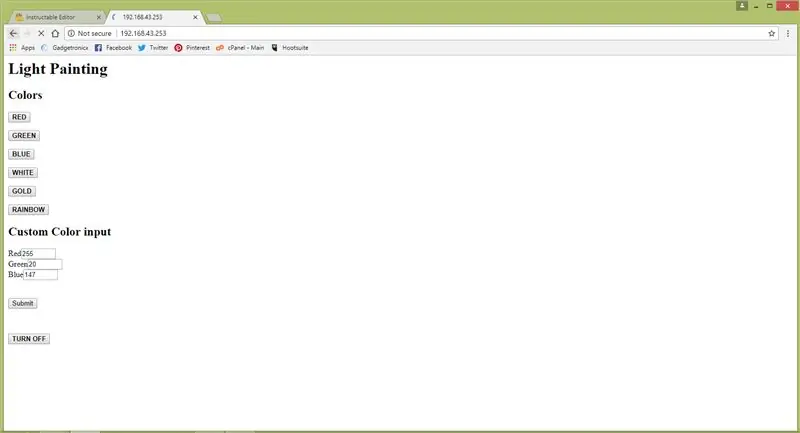
Stap 5: Webinterface en zijn code



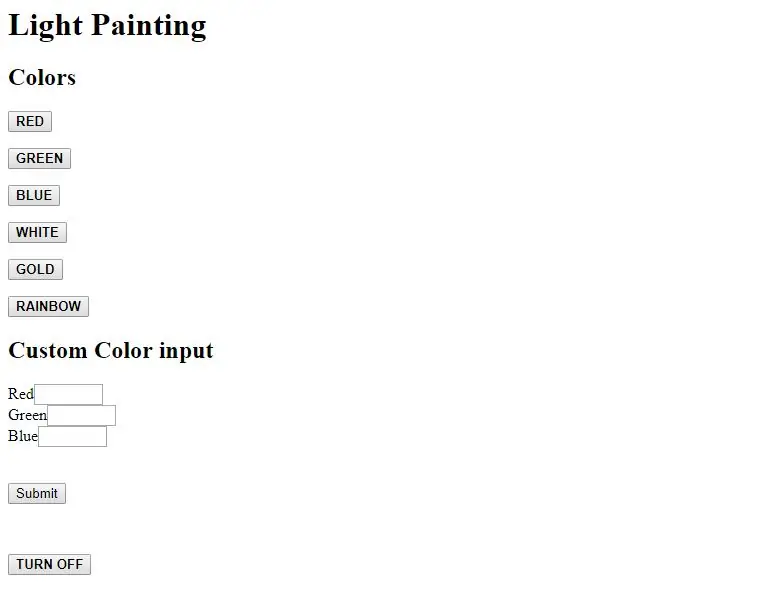
De webinterface is van groot belang omdat deze zal dienen als de gebruikersinterface waarmee opdrachten via ESP8266 naar Arduino gaan. Onze webinterface is vrij eenvoudig en gecodeerd in gewone HTML. De knoppen in deze interface geven bij elke druk op de knop een GET-opdracht met een URL-parameter door. Hieronder vindt u de lijst met knoppen met respectieve URL-parameters.
- 6 knoppen voor standaardkleuren - "/Red", "/Gre", "Blu", "/Whi", "/Gol", "Rai"
- Aangepaste kleurinvoer met RGB-waarden - "?R=255&G=255&B=255"
- Schakel de strip uit - "/Uit"
Om een of andere reden kon ik de webinterfacecode hier niet plaatsen, je kunt die code in deze link krijgen.
Stap 6: Algoritme en code

Voordat u de hardware instelt, moet u de code naar Arduino uploaden, omdat deze in een container moet worden verpakt en later niet kan worden gedaan. Ik heb het algoritme geschreven dat je sindsdien zal helpen de Arduino-code te begrijpen.
Algoritme:
- Reset de ESP8266-module door de opdracht "AT+RST\r\n" te verzenden.
- Controleer het antwoord van ESP8266 om te zien of de verbinding met onze apparaathotspot succesvol is. Zodra de verbinding is gemaakt, voert u de opdrachtreeks "Server maken" (zie hieronder) naar ESP8266.
- Controleer de respons voor elke invoeropdracht.
- Al deze commando's moeten een antwoord van "OK\r\n" retourneren, in geval van een onjuist antwoord herhaalt u het commando met een onjuist antwoord of "ERROR".
- Zodra alle opdrachten voor het maken van de server zijn voltooid, laat u de groene LED op pin 12 van Arduino branden. Het zal een indicatie zijn voor de gebruiker om het verzoek van de klant te verstrekken.
- Forceer Arduino om te wachten tot het clientverzoek van elke browser binnen het LAN of netwerk ligt.
- Zodra het clientverzoek is binnengekomen, controleert u de verbindings-ID en verzendt u de opdracht "AT+CIPSEND…". door er de juiste verbindings-ID aan toe te voegen.
- ESP8266 reageert met een '>'-teken dat aangeeft dat het klaar is om de tekens te ontvangen. Na ontvangst hiervan stuur je de webpaginacode die we in eerdere stap hebben gezien naar de clientbrowser via de ESP8266-module.
- Nu zal de webpagina zichtbaar zijn in de clientbrowser van de gebruiker, Arduino zal dan voor onbepaalde tijd in een staat van scannen gaan voor "LED-commando's" van de client.
- De webpagina is zo geschreven dat het een unieke URL-parameter biedt voor elke druk op de knop, dus wanneer er op een knop wordt gedrukt, zal de ESP-module een GET-verzoek doorgeven met die unieke URL-parameter.
- Arduino zou deze URL moeten verwerken en de RGB-ledstrip dienovereenkomstig moeten bedienen.
Opdrachten voor het maken van servers:
- BIJ
- AT+CWMODE=3
- AT+CIPSTA=192.168.43.253 (Voor Android-apparaat)
- AT+CIPMUX=1
- AT+CIPSERVER=1, 80
Code:
Om dit project te laten werken, moet u deze "Adafruit's Neopixel-bibliotheek" installeren, downloaden en installeren.
Je kunt de Arduino-code voor dit project krijgen via deze link -> "Arduino-bediende lichtverfstok"
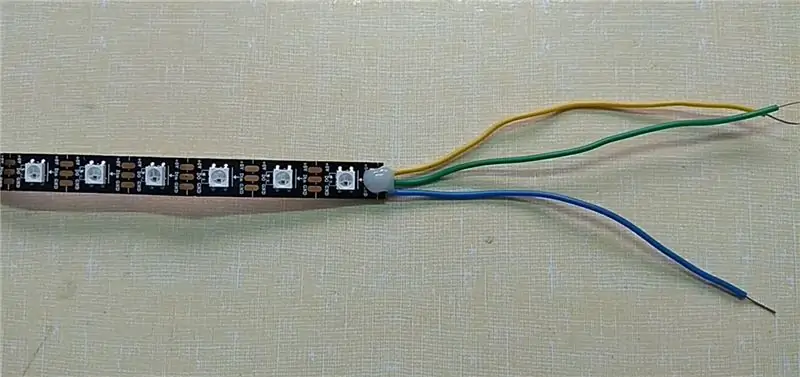
Stap 7: De Light Stick voorbereiden





Ik heb een video gemaakt over het maken van deze "Light painting toverstaf", kijk voor meer duidelijkheid.
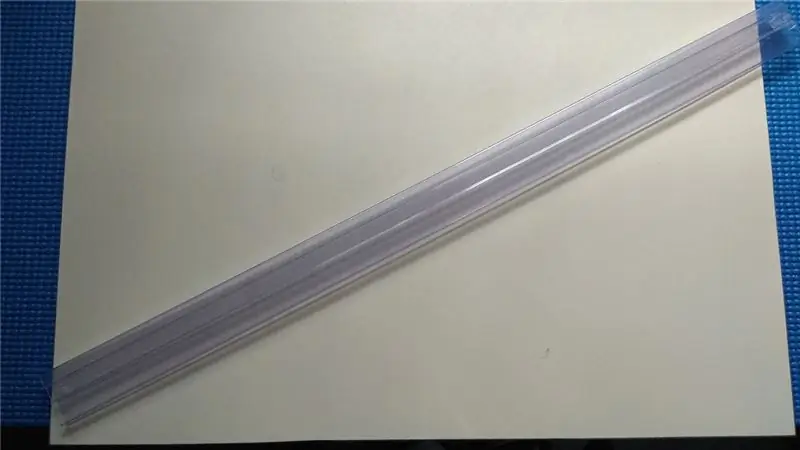
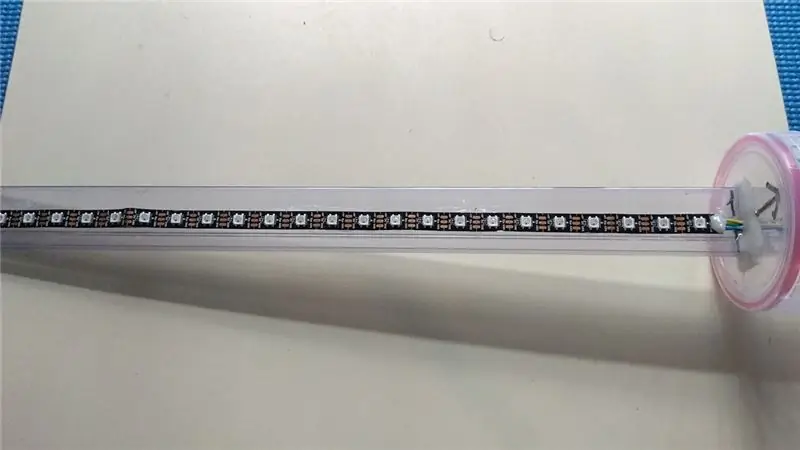
Begin met het solderen van draden aan het einde van de LED-strip. Ga verder met het aanbrengen van wat hete lijm erover om de verbinding sterker te maken. Zoek een stukje plastic strip waar je je ledstrip op kunt plakken. Ik heb plastic verpakkingskoker gebruikt waar de IC's vandaan komen. Ik heb hier veel van in huis liggen, dus besloot ik hiervan gebruik te maken en het paste perfect.
Knip de verpakkingskoker of iets anders dat u bruikbaar vindt uit tot de gewenste maat. Ik heb de LED-strip over de verpakkingsbuis gelijmd met een sterke lijm. Hete lijm is hiervoor misschien geen goed idee, omdat overtollige warmte de LED's kan beschadigen en dat is het laatste wat we willen dat er gebeurt. Daarna heb ik het ongeveer 20 minuten laten drogen om het te laten uitharden.
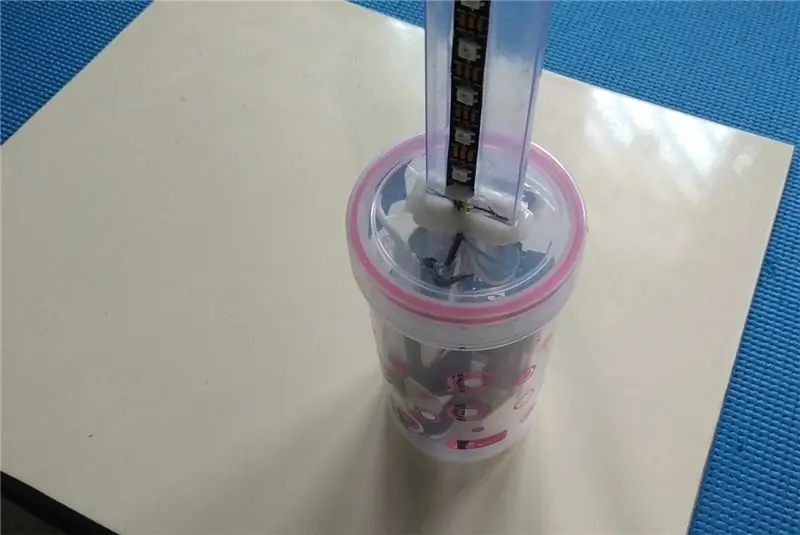
Stap 8: Keuze van de container en het opzetten van de stick




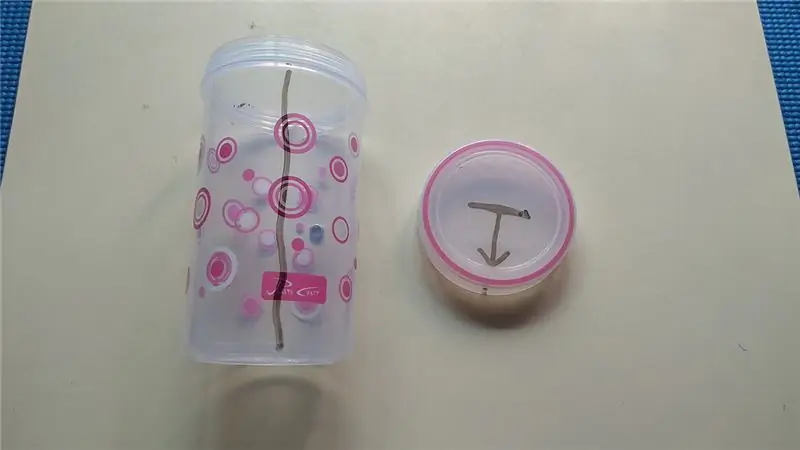
Dit is een vrij belangrijke stap omdat de powerbank, Arduino, indicator-LED's en ESP8266-modules in deze container gaan. Selecteer een container van de juiste grootte zodat deze al het bovenstaande kan bevatten. Ik heb een cilindrische container gekozen, zodat ik ze gemakkelijk kan vasthouden tijdens het bedienen.
Omdat ik een cilindrische heb gekozen, heb ik de richting gemarkeerd waarin de LED-strip zal worden geconfronteerd met een pijlmarkering. Ik heb de container gemarkeerd om mij te begeleiden bij het plaatsen van de inhoud in de container. Zet een klein gaatje in de dop van de container met soldeerpistool. Zorg ervoor dat je een gat hebt gemaakt dat groot genoeg is om de lichtstaaf erin te passen.
Nadat u de stick in de dop hebt geplaatst, sluit u deze af met behulp van een lijmpistool en zorgt u ervoor dat de stick stabiel is en niet beweegt.
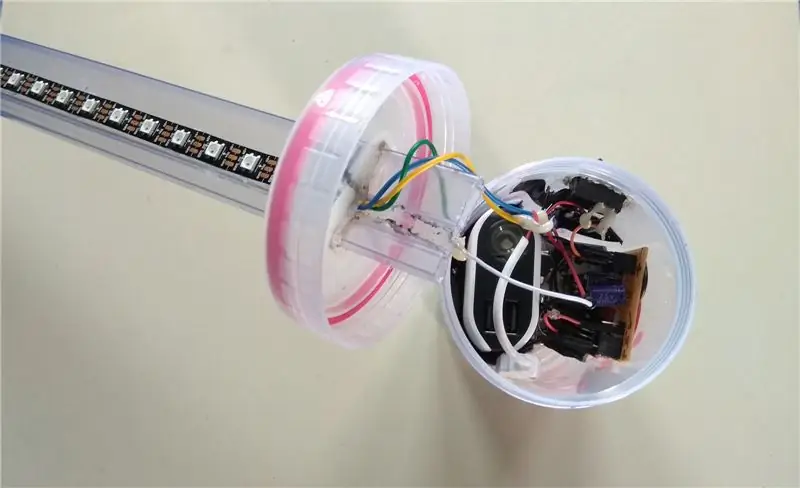
Stap 9: Powerbank en indicator-LED's monteren



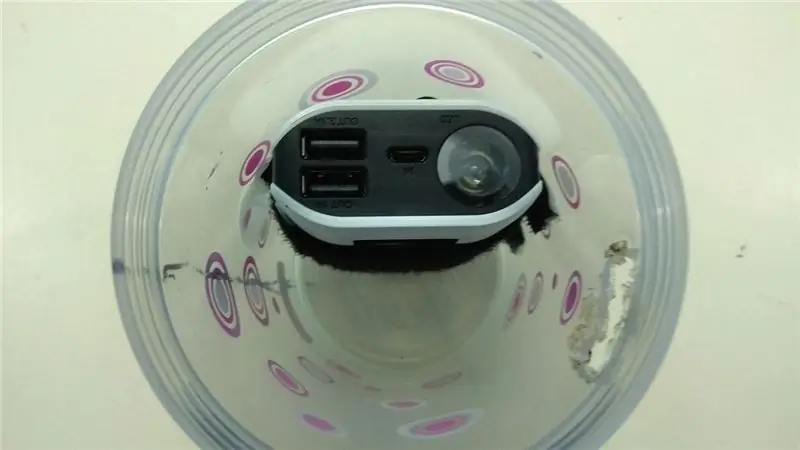
Powerbank zal behoorlijk zwaar zijn in vergelijking met andere componenten in dit project. Plaats de powerbank aan de linkerkant van de lijn die in de container is getekend. Het is dus belangrijk om ervoor te zorgen dat het niet kan bewegen tijdens het gebruik. Hiervoor heb ik een klittenband patch gebruikt en deze strak om de powerbank gewikkeld. In de container heb ik nog een paar Velcro-patches geplaatst. Ik heb de powerbank tegen het klittenband geplakt en hij houdt hem behoorlijk stevig vast en dat is wat ik nodig heb.
Plaats een schakelaar tegenover de getekende lijn. Deze schakelaar is bedoeld om het hele project AAN/UIT te zetten. Onder de schakelaar. Plaats de twee LED's (rood en groen) en soldeer ze elk met een weerstand (zie schakelschema in stap 3) ter referentie. De LED's en schakelaar moeten recht tegenover de richting staan waarin de verlichtingsstick naar binnen gaat. Dit is om ongewenste lichtinterferentie van indicator-LED's tijdens het schilderen te voorkomen. Sluit de gestripte USB-kabel en enkele connectoren aan op de knop zoals weergegeven in de laatste afbeelding. De connectorkabels zijn er om de Arduino- en ESP8266-modules van stroom te voorzien.
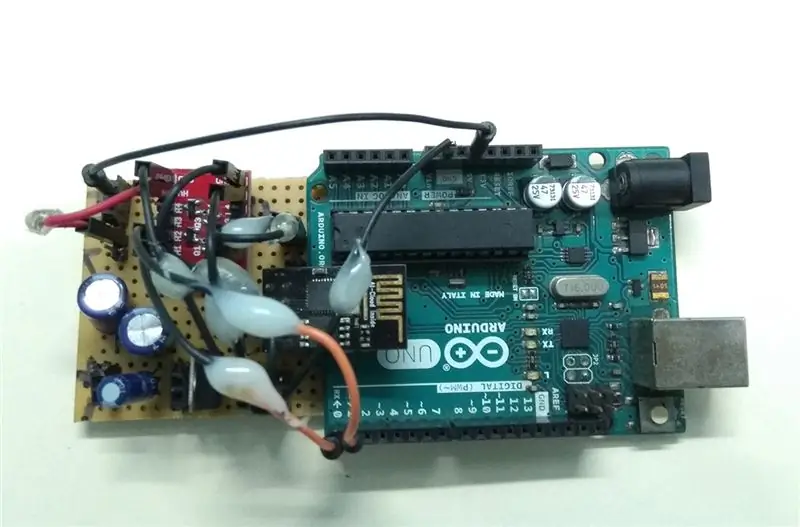
Stap 10: Arduino- en ESP8266-modules in de container monteren



Stel het Arduino-bord en de ESP8266-plug-inmodule samen die ook de bidirectionele logische niveauverschuiver bevat. Draad het, lijm het en zet het in elkaar. Als je klaar bent, doe ik dit in de container, ik deed dit met de grootste zorg, omdat ik ervoor moet zorgen dat geen van de draden in de war raakt. Dit komt omdat ik een bak heb gekozen met een kleinere diameter. Maar aan de positieve kant is de container erg handig en past hij gemakkelijk in mijn handpalmen.
Sluit de draden van de lichtverfstok aan op de stroomaansluitingen en de 6e pin van Arduino. Als u klaar bent, sluit u de dop van de container zorgvuldig.
Stap 11: Bedek het



Bedek de container met een zwarte tape of een ander materiaal. Dit om te voorkomen dat lichtinterferentie de werking van lightpainting verstoort. Dit komt omdat Arduino, ESP8266 en Powerbank LED's bevatten. Als u ze onbedekt houdt, kan dit de foto's verstoren en bederven.
Ik heb hiervoor een zwarte tape gebruikt. Hoewel je voor dit doel iets anders naar keuze kunt gebruiken. Als je klaar bent met wifi, is de lichtverfstok nu klaar om wat koele tinten te schilderen.
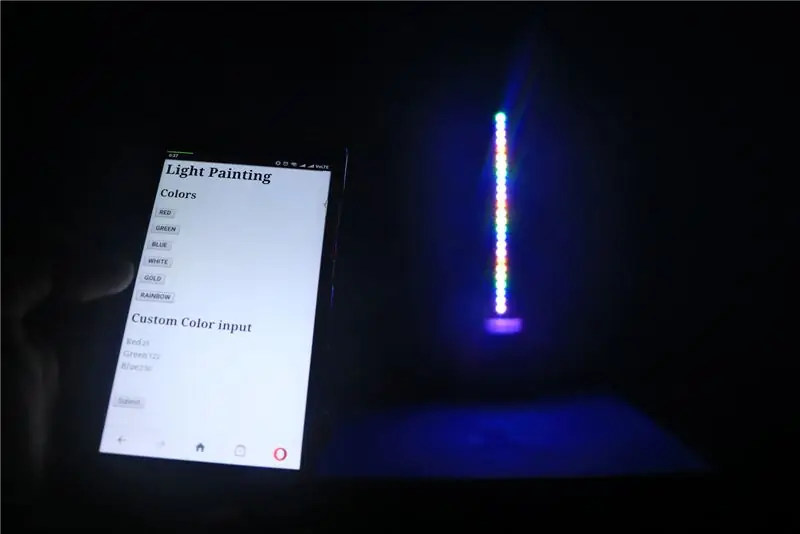
Stap 12: Test het uit




- Zet de schakelaar aan en de rode LED moet gaan branden
- Wacht tot de groene led gaat branden, dit gebeurt meestal binnen 5 tot 10 seconden en geeft aan dat de Arduino-server is aangemaakt.
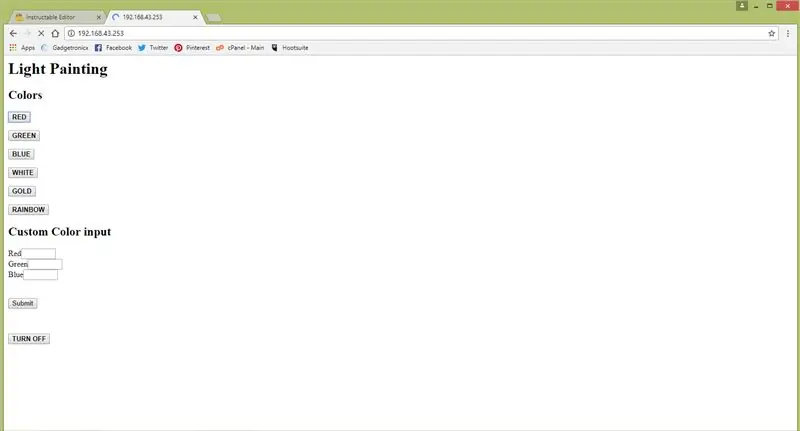
- Zodra de groene LED AAN is, opent u de browser op uw apparaat en typt u het IP-adres 192.168.43.253 start de URL
- De webpagina die we in stap 5 hebben gezien, zou op uw scherm moeten worden weergegeven.
- Communiceer nu met de webinterface en bedien de ledstrip
- En ga wat coole lichtschilderingen doen.
Stap 13: Dingen om te onthouden en nog een paar foto's



- Dit project is gebaseerd op de mogelijkheid van ESP8266 om automatisch verbinding te maken met de WiFi-hotspot zodra deze is ingeschakeld. Dus de ESP8266 en uw hotspot-apparaat moeten minstens één keer worden gekoppeld voordat ze in dit project worden gebruikt.
- De Arduino is zo geprogrammeerd om slechts één clientcommunicatie te verwerken, wat betekent dat slechts één browser Arduino kan verzoeken om de LED's te bedienen
- Er is een wachttijd voor het maken van een server door de Arduino met ESP8266. Het einde van deze wachttijd is te herkennen aan de groene LED.
- Zodra de groene LED oplicht, bent u klaar om het clientverzoek vanuit uw browser te starten. U moet het hele project voorzien van een bron van minimaal 2A om het probleemloos te laten werken.
- Dit project is succesvol getest met Google Chrome voor desktop en Opera voor smartphones.
Ik hoop dat jullie dit Instructable allemaal leuk vinden, probeer dit en laat me het resultaat weten. Ik ben van plan om voor dit project een PCB te ontwerpen en zal deze binnenkort hier publiceren. Verdere verbeteringsideeën zijn zeer welkom.
Dit project kostte veel tijd om te bouwen en te documenteren om een Instructable te maken. Stem alsjeblieft op mij in "LED Contest", "Arduino Contest" en "Remote control contest" als je denkt dat het de moeite waard is. Ik hoop je te zien met een andere instructable


Tweede plaats in de LED-wedstrijd 2017
Aanbevolen:
Web ?gebaseerde Arduino-simulator van Wokwi-2020?: 5 stappen

Web-gebaseerde Arduino-simulator van Wokwi-2020: Wokwi Arduino-simulator draait op het AVR8js-platform. Het is een webgebaseerde Arduino Simulator. Arduino Simulator draait op een webbrowser. vandaar dat dit meer aandacht krijgt en eerlijk gezegd heeft dit veel positieve punten in vergelijking met andere beschikbare simulators
Op Arduino gebaseerde telefoon (prototype): 7 stappen

Op Arduino gebaseerde telefoon (prototype): Hallo allemaal, vandaag gaan we in deze instructable kijken naar een op arduino gebaseerde telefoon. Dit is een telefoon is een prototype, het is nog in ontwikkeling. De broncode is opensource, iedereen kan de code wijzigen. Functies in telefoon:1. Muziek 2. Video's 3
Op Arduino gebaseerde contactloze infraroodthermometer - Op IR gebaseerde thermometer met Arduino: 4 stappen

Arduino-gebaseerde contactloze infraroodthermometer | IR-gebaseerde thermometer met Arduino: Hallo allemaal, in deze instructables zullen we een contactloze thermometer maken met behulp van Arduino. Omdat de temperatuur van de vloeistof / vaste stof soms veel te hoog of te laag is en dan is het moeilijk om er contact mee te maken en de temperatuur dan in die sc
Arduino-gebaseerde persoonlijke assistent. (BHAI): 4 stappen

Arduino-gebaseerde persoonlijke assistent. (BHAI): Inleiding: Gemaakt in samenwerking met Kundan Singh Thakur. Dit is mijn eerste instructable, dus probeer eventuele fouten die ik heb gemaakt te verwerken. Laat ook opmerkingen achter in geval van twijfel of problemen. De op arduino gebaseerde persoonlijke assistent is als je vir
SCADA beveiligen voor op Arduino gebaseerde besturingssystemen: 5 stappen

SCADA beveiligen voor op Arduino gebaseerde besturingssystemen: Supervisory Control and Data Acquisition (SCADA) is een raamwerk voor het bewaken en op afstand openen van besturingssystemen die vaak worden gebruikt in een breed scala aan industriële systemen zoals energiecentrales, spoorwegen, productie-eenheden, staalfabrieken, vliegtuigen , s
