
Inhoudsopgave:
- Stap 1: Dingen die we vandaag gaan leren
- Stap 2: Hardwarevereisten
- Stap 3: Wat is een OLED-scherm?
- Stap 4:
- Stap 5: Dichterbij kijken
- Stap 6: Bibliotheek
- Stap 7:
- Stap 8: 128 X 64/32 OLED's bedraden
- Stap 9: Coderen
- Stap 10: Tekst aanpassen en afbeeldingen toevoegen
- Stap 11: 2 beeldschermen aansluiten
- Stap 12: Meer dan 2 schermen aansluiten
- Stap 13: Voor- en nadelen
- Stap 14: Veelvoorkomende fouten
- Stap 15: Koppelingen
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-06-01 06:10.


Het allereerste programma dat je schrijft als je begint met het leren van een
nieuwe programmeertaal is: "Hello World!".
Het programma zelf doet niets anders dan een "Hello World"-tekst op het scherm afdrukken.
Dus, hoe zorgen we ervoor dat onze Arduino de "Hallo wereld!" weergeeft?
In deze video laat ik je zien hoe je aan de slag kunt met de kleine 0,91 (128x32) en 0,96 (128x64) I2C OLED-schermen.
Er zijn honderden tutorials op het web waarin hetzelfde op verschillende manieren wordt uitgelegd, maar ik kon er geen vinden die me alles vertelt over het OLED-scherm en hoe het in verschillende scenario's te gebruiken. Het kostte me wat tijd om alles uit te werken. Dus ik dacht dat ik een zelfstudie moest maken over wat ik heb geleerd en alle functies en manieren waarop de OLED-schermen in onze projecten kunnen worden gebruikt, moet combineren.
Stap 1: Dingen die we vandaag gaan leren

In deze video gaan we het hebben over:
- Wat is een OLED-scherm?
- Dan zullen we de 0,91 (128x32) en 0,96 (128x64) I2C OLED-schermen nader bekijken
- Vervolgens zullen we het hebben over het installeren van de Adafruit-bibliotheek op uw Arduino IDE
- Dan zullen we NodeMCU en Arduino verbinden met een OLED-display
- Vervolgens zullen we de code bekijken en er wat afbeeldingen en tekst op weergeven
- We zullen ook praten over het toepassen van aangepaste lettertypen en het weergeven van afbeeldingen
- Vervolgens verbinden we meerdere OLED's met een microcontroller met behulp van I2C Multiplexer
- Ten slotte zullen we het hebben over enkele veelvoorkomende fouten die mensen maken tijdens het gebruik van de OLED-schermen
Stap 2: Hardwarevereisten
Voor deze tutorial hebben we nodig:
- Een Breadboard
- Een 0,91" (128x32) en 0,96" (128x64) I2C OLED-schermen
- Arduino UNO/NANO (wat handig is)
- NodeMCU
- TCA9548A I2C-multiplexer
- Weinig aansluitkabels
- en een USB-kabel om de code te uploaden
Stap 3: Wat is een OLED-scherm?


OLED of organische lichtemitterende diode is een lichtemitterende
diode (LED) waarin de emitterende elektroluminescente laag een film is van een organische verbinding (miljoenen kleine LED-lampjes) die licht uitstraalt als reactie op een elektrische stroom.
OLED's worden gebruikt om digitale displays te maken in apparaten zoals televisieschermen, computermonitoren, draagbare systemen zoals mobiele telefoons, draagbare spelconsoles en PDA's. Een OLED-scherm werkt zonder achtergrondverlichting omdat het zichtbaar licht uitstraalt.
Stap 4:

Er zijn veel soorten OLED-schermen beschikbaar in de
markt op basis van hun
- Maten
- Kleur
- Merken
- Protocol
- SPI (Seriële Perifere Interface) of I2C
- Passieve matrix (PMOLED) of actieve matrix (AMOLED) besturingsschema
In deze tutorial ga ik het hebben over het aansluiten van de
blauwe kleur 0,91 (128x32 OLED) en 0,96 (128x64 OLED) I2C OLDE-displays op een Arduino NANO en NodeMCU. I2C-bustechnologie gebruikt slechts 2 pinnen van de MCU, dus we hebben enorm veel beschikbaar voor andere sensoren.
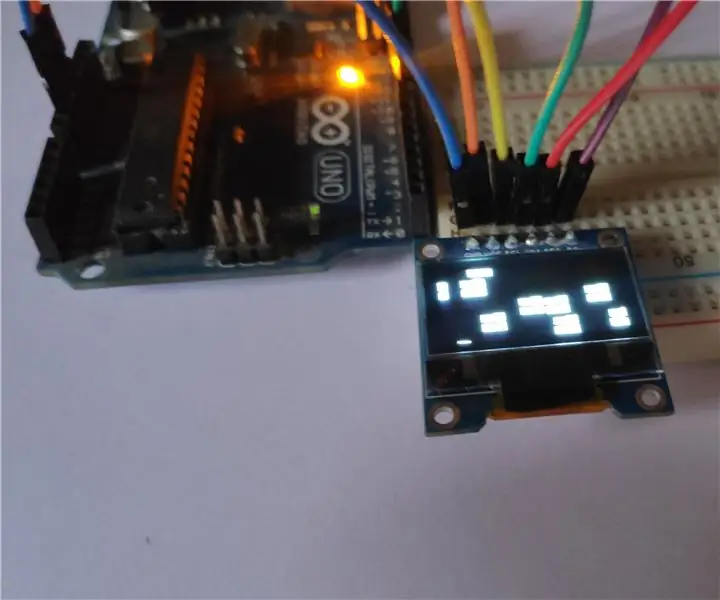
Stap 5: Dichterbij kijken



Laten we deze twee displays nader bekijken.
Aan de achterkant van deze displays zijn stapels SMD-condensatoren en weerstanden aan boord gesoldeerd; maar aangezien het een I2C-apparaat is, geven we alleen om deze 2 pinnen (SCL en SDA)
Het display maakt verbinding met Arduino met slechts vier draden - twee voor voeding (VCC en GND) en twee voor data (seriële klok SCL en
seriële data SDA), waardoor de bedrading zeer eenvoudig is. De dataverbinding is I2C (I²C, IIC of Inter-Integrated Circuit) en deze interface wordt ook wel TWI (Two Wire Interface) genoemd.
- De pinnen aan boord kunnen in een andere volgorde staan, dus controleer altijd drie keer voordat u deze aansluit op uw project.
- De bedrijfsspanning ligt tussen 3v en 5v, maar het is het beste om de richtlijnen van het gegevensblad van de fabrikant te gebruiken.
- Soms moeten we 2 displays gebruiken in onze projecten. Dus, hoe kunnen we dit bereiken?
De truc is om een configureerbaar adres op uw display te hebben. Deze unit heeft een configureerbaar adres tussen 0x78 en 0x7A. Gewoon door de 0Ohm-weerstand van de ene kant los te solderen en naar de andere kant te haken of gewoon door een algemeen soldeersel te plaatsen, kunnen we het adres wijzigen. We zullen er uitgebreid over praten wanneer we meerdere beeldschermen aansluiten op een Arduino in het latere gedeelte van deze tutorial.
Op de foto zien deze displays er erg groot uit. Maar praktisch gesproken zijn ze klein. Ze zijn gemaakt van 128 x 32/64 afzonderlijke OLED-pixels en hebben geen achtergrondverlichting nodig. Kijk hier maar eens naar en zie hoe klein het is. Ook al zijn ze klein, ze kunnen erg handig zijn in alle elektronische projecten.
Stap 6: Bibliotheek



Er zijn verschillende bibliotheken beschikbaar om deze te beheren
toont. In het verleden heb ik de "u8glib-bibliotheek" gebruikt, maar ik vind de AdaFruit-bibliotheek heel gemakkelijk te begrijpen en te gebruiken in onze projecten. Dus ik ga de AdaFruit-bibliotheek gebruiken in deze tutorial.
Om het OLED-scherm te bedienen, hebt u de bibliotheek "adafruit_GFX.h" en de bibliotheek "adafruit_SSD1306.h" nodig.
Er zijn twee manieren waarop u de bibliotheek kunt downloaden en installeren op uw Arduino IDE.
Methode 1
Ga naar de "Bibliotheekmanager" en zoek "adafruit_SSD1306" en "adafruit_gfx"
Selecteer de nieuwste versie en klik op de knop Installeren.
Eenmaal geïnstalleerd, kunt u deze bibliotheken in uw programma gebruiken.
Methode 2
Deze twee bibliotheken kunnen ook worden gedownload van github (je hebt beide nodig):
Ik zal de links in de onderstaande beschrijving geven.
De weergavebibliotheek:
De GFX-bibliotheek:
Kopieer na het downloaden de map Adafruit_SSD1306-master van het gedownloade gezipte bestand naar de map Arduino-bibliotheken. Deze map is meestal te vinden op Documenten > Arduino > bibliotheken op Windows-systemen. Op Linux is het meestal te vinden in de thuismap> Arduino> bibliotheken. Hernoem ten slotte in de Arduino-bibliotheekmap de map Adafruit_SSD1306-master naar Adafruit_SSD1306. Zelfs als je de naam niet wijzigt, is dat prima.
Stap 7:

Laten we nu eens kijken naar de "Adafruit_SSD1306.h"
het dossier
Twee dingen die we moeten weten in deze bibliotheek:
1. Als je het kleinere scherm wilt gebruiken, gebruik dan de standaard 128_32, anders geef je voor het grotere scherm commentaar op de 128_32 en verwijder je de 128_64
2. Als je het 0x7A-adres op het bord hebt gesoldeerd (waar we het later over zullen hebben), gebruik dan het 7 bit 0x3D-adres voor de grotere schermen, gebruik anders het standaard 0x3C-adres. Voor de kleinere displays is het adres 0x3C.
Stap 8: 128 X 64/32 OLED's bedraden

Laten we beginnen met het aansluiten van de NodeMCU op het display.
Het eerste en belangrijkste om op te merken is dat bij sommige schermen de GND- en VCC-stroompinnen zijn verwisseld. Controleer uw display om er zeker van te zijn dat deze overeenkomt met de afbeelding. Als de pinnen zijn verwisseld, zorg er dan voor dat u de verbindingen met de Arduino of NodeMCU wijzigt.
- NodeMCU OLED-bedrading
OLED VCC - NodeMCU 3.3V
OLED GND - NodeMCU GND
OLED SCL - NodeMCU D1
OLED SDA - NodeMCU D2
- Arduino Uno OLED-bedrading
OLED VCC - Arduino 5V
OLED GND - Arduino GND
OLED SCL - Arduino Uno A5
OLED SDA - Arduino Uno A4
- Arduino MEGA 2560 OLED-bedrading
OLED VCC - Arduino 5V
OLED GND - Arduino GND
OLED SCL - Arduino MEGA 2560 pin 21
OLED SDA - Arduino MEGA 2560 pin 20
Stap 9: Coderen




Adafruit-bibliotheek wordt geleverd met echt goede voorbeelden voor beide
128x32 en 128x64 beeldschermen.
De bibliotheek bevindt zich onder Bestand> Voorbeelden> Adafruit SSD1306> en vervolgens het weergavetype in de Arduino IDE.
We gaan het 128x32 I2C-voorbeeld gebruiken en zullen het aanpassen om te werken met zowel 128x64- als 128x32-schermen door het eerst aan te sluiten op een Arduino en vervolgens op een NodeMCU-bord.
De code begint met het opnemen van beide Adafruit-bibliotheken. In deze tutorial ga ik alleen de nadruk leggen op die delen van de code die we nodig hebben om op zowel borden als displays te laden. Als je meer wilt weten over de code, laat dan een reactie achter op mijn blog of in de opmerkingen hieronder en ik probeer contact met je op te nemen.
- Eerst gaan we de code laden naar een Arduino Nano die is aangesloten op een 128x32 display.
We kunnen de code gebruiken zoals deze is zonder enige aanpassingen.
128x32 gebruikt het 0x3C-adres, dus dit bit ziet er hier allemaal goed uit, laten we de headerbibliotheek eens controleren, ja, het gebruikt ook het 0x3C-adres en het weergavetype is 128x32.
- Laten we nu het 128x64-scherm aansluiten. Zoals we weten, gebruikt het standaard het 0x3C-adres, dus we hoeven het adres in de code of de bibliotheek niet bij te werken.
We hoeven alleen de 128_32 te becommentariëren en de 128_64 in de headerbibliotheek te verwijderen en de LCDHEIGHT in 64 in onze code te wijzigen.
- Om nu dezelfde code op een NodeMCU uit te voeren, moeten we nog een regel in onze code wijzigen.
De "#define OLED_RESET 4"> "#define OLED_RESET LED_BUILTIN" rest van de code is hetzelfde als Arduino
Vrijwel om alles weer te geven dat we eerst nodig hebben om het vorige scherm te wissen met
display.clearDisplay(); // Wis de buffer
Teken vervolgens het object
testlijn(); // Teken een lijn
Toon het op de hardware
weergave.weergave(); // Maak ze zichtbaar op de displayhardware!
Wacht enige tijd voordat u het volgende item weergeeft.
vertraging (2000); // Wacht 2 seconden
In dit voorbeeld tonen we enkele items zoals tekst, lijnen, cirkels, scrollende tekst, driehoeken en meer. Ga je gang en gebruik je fantasie en toon wat je maar wilt op deze kleine displays.
Stap 10: Tekst aanpassen en afbeeldingen toevoegen



Soms moet uw code aangepaste lettertypen weergeven en
afbeeldingen. Als je erg goed bent in bitmapping, hoef je alleen maar byte-arrays te maken door de kleine LED's van het scherm in of uit te schakelen om aangepaste lettertypen en afbeeldingen te maken.
Ik ben echter niet erg goed in het maken van deze toewijzingen en wil geen uren besteden aan het maken van de bitmaptabellen.
Dus, wat zijn mijn opties? Ik gebruik over het algemeen twee websites om aangepaste lettertypen en afbeeldingen te genereren. De links staan in de onderstaande beschrijving.
Aangepaste lettertypen
Ga naar de website voor het converteren van lettertypen, selecteer de lettertypefamilie, stijl, grootte, bibliotheekversie als "Adafruit GFX-lettertype" en klik vervolgens op de knop "Maken". Aan de rechterkant van deze pagina kunt u zien hoe uw lettertype eruit komt te zien op het daadwerkelijke display.
Op basis van uw selectie genereert de webpagina het fonts-headerbestand. Maak een bestand met de naam "modified_font.h" in dezelfde map als uw code en kopieer en sla de gegenereerde code erin op. Vervolgens hoeft u alleen het headerbestand in uw code op te nemen om het aangepaste lettertype te gebruiken.
#include "modified_font.h"
Vervolgens hoeft u alleen het lettertype in te stellen voordat u de tekst weergeeft om het aangepaste lettertype erop toe te passen.
display.setFont(&Uw_Fonts_Name);
U kunt de naam van het lettertype halen uit het headerbestand dat u zojuist aan uw project hebt toegevoegd. Dat is het, gemakkelijk.
Geheugen is altijd een punt van zorg bij het gebruik van aangepaste lettertypen, dus houd altijd rekening met de bytes die door het geheugen worden verbruikt. Onthoud dat Arduino UNO slechts 32K geheugen heeft.
Aangepaste afbeeldingen
Om een bitmapafbeelding op uw scherm weer te geven, moet u eerst een afbeelding van 128 x 64/32 formaat maken.
Ik gebruik de goede oude "MS Paint" om een 128 x 64 bitmap-afbeelding te maken die ik vervolgens zal uploaden naar deze website voor het converteren van afbeeldingen. De website zet afbeeldingen om in byte-strings, die kunnen worden gebruikt met Arduino- en OLED-schermen.
Begin met het uploaden van de afbeelding naar de website. Schakel vervolgens het selectievakje "Afbeeldingskleuren omkeren" in en verander het "Uitvoercodeformaat" in "Arduino-code", selecteer vervolgens de oriëntatie en druk op de knop "Code genereren" om de bytearray te genereren. In het gedeelte "Voorbeeld" ziet u hoe uw afbeelding eruit zal zien op het daadwerkelijke scherm.
Ik heb de code samen met deze tutorial toegevoegd die je kunt gebruiken om je afbeeldingen weer te geven. Je hoeft alleen maar de array in mijn code te vervangen door degene die je zojuist hebt gegenereerd en deze vervolgens in je Arduino te laden.
Stap 11: 2 beeldschermen aansluiten


Het aansluiten van twee 128 x 64 schermen op uw project is eenvoudig.
U hoeft alleen de 0Ohm-weerstand van het 0x78-adres los te solderen en op 0x7A te plaatsen en vervolgens het 0x3D-adres in uw code te gebruiken in plaats van de standaard 0x3C.
U vraagt zich vast af waarom we het 0x3C- en 0x3D-adres gebruiken en niet het werkelijke 0x78 en 0x7A. Arduino accepteert 7-bits adres en niet de 8-bits hardware-adressen. We moeten dus eerst het 8-bits adres naar binair converteren en dan het minst significante bit afsnijden om de 7 bits te krijgen. Converteer vervolgens de 7 bits naar HEX om de 0x3C- of 0x3D-adressen te krijgen die u in uw code invoert.
Initialiseer eerst het scherm door het een unieke naam te geven:
Adafruit_SSD1306 display1(OLED_REST);
Adafruit_SSD1306 display2(OLED_REST);
Gebruik vervolgens in uw code display 1 en display 2 om de begininstructies met de apparaatadressen erin aan te roepen:
display1.begin(SSD1306_SWITCHCAPVCC, 0x3C); // toon 1 op adres 0x3C
display2.begin(SSD1306_SWITCHCAPVCC, 0x3D); // toon 2 op adres 0x3D
Dat is het, u kunt nu doorgaan en doen wat u wilt met Display 1 of Display 2 in de rest van uw code. Ik heb een voorbeeld gegeven bij deze tutorial.
De bedrading is precies hetzelfde als wat we eerder hebben gedaan, je hoeft eigenlijk alleen maar een ander scherm toe te voegen aan dezelfde I2C-pinnen van de Arduino of NodeMCU. Op basis van de adressen stuurt de MCU vervolgens de gegevens op de I2C-datalijn.
Stap 12: Meer dan 2 schermen aansluiten



Wat als u meer dan 2 schermen wilt aansluiten?
Arduino heeft een beperkt aantal pinnen en daarom kun je er niet meer dan een bepaald aantal schilden aan bevestigen. Bovendien heeft het slechts één paar I2C-bussen.
Dus, hoe kunnen we meer dan 2 I2C-schermen aan een Arduino koppelen? De truc is om een TCA9548 Multiplexer te gebruiken.
Met TCA9548 kan een enkele microcontroller communiceren met maximaal '64 sensoren', allemaal met hetzelfde of een ander I2C-adres door een uniek kanaal toe te wijzen aan elke sensor-slave-subbus.
Als we het hebben over het verzenden van gegevens over 2 draden naar meerdere apparaten, hebben we een manier nodig om ze aan te pakken. Het is hetzelfde als de postbode die op een enkele weg komt en de postpakketten naar verschillende huizen laat vallen omdat er verschillende adressen op staan.
De multiplexer maakt verbinding met 3V3-, GND-, SDA- en SCL-lijnen van de microcontroller. De slave-sensoren worden aangesloten op een van de acht SCL/SDA-slavepoorten op het bord. De kanalen worden geselecteerd door de TCA9548A het I2C-adres (0x70 {default} - 0x77) te sturen, gevolgd door het kanaalnummer (0b00000001 - 0b10000000). Je zou maximaal 8 van deze multiplexers met elkaar kunnen verbinden op 0x70-0x77 adressen om 64 van dezelfde I2C geadresseerde delen te besturen. Door de drie adresbits A0, A1 en A2 met VIN te verbinden, kunt u verschillende combinaties van de adressen krijgen. Ik zal dit uitgebreid uitleggen in mijn volgende tutorial over TCA9548A breakout board. Laten we voor nu gewoon 8 OLED's op dit bord aansluiten en de code snel bekijken.
Verbinding:
VIN tot 5V (of 3.3V)
GND naar aarde
SCL naar I2C klok
SDA naar I2C-gegevens
Sluit vervolgens de sensoren aan op VIN, GND en gebruik een van de SCn / SDn-multiplexbussen
Nu, Int, de code, laten we beginnen met het opnemen van de "Wire" -bibliotheek en door het adres van de multiplexer te definiëren.
#include "Wire.h"
#erbij betrekken
#define MUX_Address 0x70 // TCA9548A Encoders adres
Vervolgens moeten we de poort selecteren waarnaar we willen communiceren en de gegevens erop verzenden met behulp van deze functie:
ongeldig tcaselect(uint8_t i) {
als (i > 7) terugkeer;
Wire.beginTransmission (MUX_Address);
Wire.write(1 << i);
Wire.endTransmission();
}
Vervolgens initialiseren we de weergave in de setup-sectie door "u8g.begin();" aan te roepen. voor elk scherm dat is aangesloten op de MUX "tcaselect(i);"
Eenmaal geïnitialiseerd, kunnen we doen wat we willen door de functie "tcaselect(i);" aan te roepen. waarbij "i" de waarde is van de gemultiplexte bus en vervolgens de gegevens en klok dienovereenkomstig verzenden.
Stap 13: Voor- en nadelen

Het beeld van een OLED is prachtig. OLED's hebben echter ook:
nadelen. Omdat OLED-schermen organisch materiaal bevatten, is hun levensduur korter dan LCD-schermen. Bovendien krijgen veel OLED-schermen burn-ins nadat ze lange tijd hetzelfde beeld hebben getoond. Na een inbranding blijft de afbeelding op het scherm staan, ook na het tonen van een andere afbeelding. Zorg er dus voor dat je het scherm om de paar seconden blijft verversen. Water kan de organische materialen van deze displays onmiddellijk beschadigen.
Voordelen:
Geen achtergrondverlichting nodig
Displays zijn erg dun en lichtgewicht
Laag energieverbruik
Kijkhoeken zijn breder dan bij LCD's
Helderheid en contrast zijn geweldig
Hoge snelheid en lage responstijd
Diep zwarte kleur
nadelen
Kostbare technologie
Korte levenscyclus
OLEDS hebben meer kans om in te branden
Waterschade
Stap 14: Veelvoorkomende fouten

Om de tutorial af te sluiten, laten we het hebben over enkele veelvoorkomende fouten
mensen maken tijdens het gebruik van deze displays:
- Controleer de pinnen altijd driemaal voordat u deze in uw project gebruikt
- Haal het juiste bibliotheekadres op in het headerbestand en in je code
#define SSD1306_I2C_ADDRESS 0x3C // in Adafruit_SSD1306.h
en
display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // in je code
Als het adres verkeerd is, geeft de OLED niets weer
- De weergavegrootte moet in de driver worden gewijzigd voordat deze kan worden gebruikt. Als het niet is gewijzigd, krijgt u een foutmelding wanneer u probeert de code te verifiëren
#error ("Hoogte onjuist, repareer Adafruit_SSD1306.h!");
- Als u NodeMCU gebruikt, zorg er dan voor dat u de OLED_RESET vervangt van 4 naar LED_BUILTIN
#define OLED_RESET LED_BUILTIN
Ik heb scènemensen die allerlei dingen maken met behulp van dit OLED-scherm. Sommigen hebben zelfs videogames gemaakt en zo. Ik ben echt niet geïnteresseerd in het maken van een videogame met dit kleine scherm. Ik laat u nu echter uw verbeeldingskracht verkennen en met geweldige ideeën naar buiten komen.
Stap 15: Koppelingen

- Blog:
- Afbeelding toevoegen:
- Aangepaste tekst:
- Adafruit-displaybibliotheek:
- Adafruit GFX-bibliotheek:
- u8glib bibliotheek: https://code.google.com/archive/p/u8glib/ of
Als je het kleinere scherm wilt gebruiken, gebruik dan de standaard 128_32, anders geef je voor het grotere scherm commentaar op de 128_32 en verwijder je de opmerkingen bij de 128X64 NO_ACK in je code (maak gewoon het type scherm dat je gebruikt los) (lettertypen bevinden zich in de lettertypebibliotheek)
Aanbevolen:
Hoe de TEKST op I2C 0,91" 128X32 OLED-DISPLAY te scrollen: 6 stappen

Hoe de TEKST op I2C 0,91" 128X32 OLED-DISPLAY te scrollen: In deze tutorial leren we hoe u door de TEKST op I2C 0,91" 128X32 OLED-DISPLAY kunt scrollen met behulp van Arduino- en Visuino-software. Bekijk de video
Plezier met OLED-display en Arduino: 12 stappen (met afbeeldingen)

Plezier met OLED-display en Arduino: ik ben er vrij zeker van dat je zeker hebt gehoord over OLED-displaytechnologie. Het is relatief nieuw en biedt een betere kwaliteit dan de oude LCD-technologie. In deze zelfstudie willen we de stappen bekijken die nodig zijn om gegevens weer te geven op een van de meest voorkomende enkele co
Oled-display programmeren: 5 stappen

Oled-displayprogrammering: Oled is het eenvoudigste en meest effectieve display. Je kunt wearables maken of elk soort bewakingsapparaat. met OLED kun je het weerstation maken of grappige animaties laten zien. Ik zoek veel doe-het-zelfartikelen op OLED-scherm, er is geen goede exp
I2C Oled-display bedienen met Arduino 9 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

I2C Oled-display bedienen met Arduino: dit is een zeer eenvoudige tutorial over hoe I2C Oled-display met Arduino te bedienen
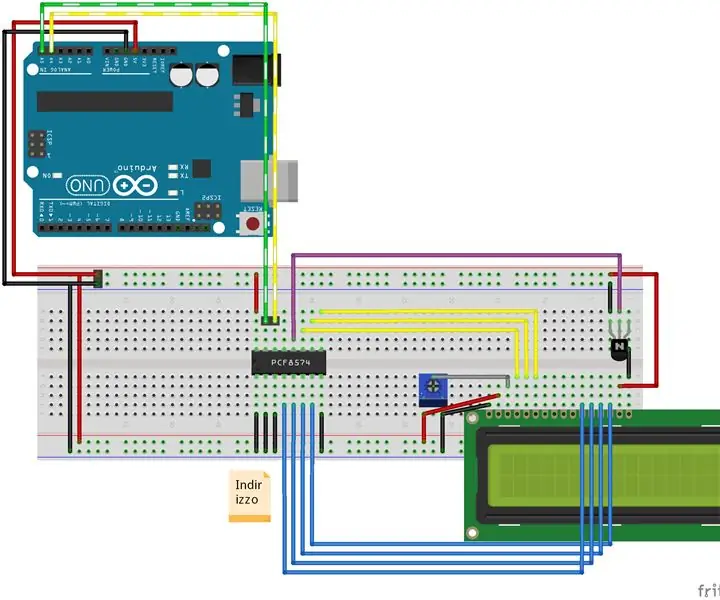
Character LCD I2c-adapter (I2c-verbindingsvoorbeeld): 12 stappen (met afbeeldingen)

Character LCD I2c-adapter (I2c-verbindingsvoorbeeld): ik ben bezig met een verbindingsschema voor een i2c-adapter voor karakterweergave. Controleer de updates op mijn site. Nu voeg ik ook een bedradingsverbindingsschema toe om de originele bibliotheek te gebruiken, niet mijn gevorkte.LiquidCrystal Arduino-bibliotheek voor de karakter-LCD-displays, gevorkte proje
