
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:14.
- Laatst gewijzigd 2025-01-23 15:01.


In deze zelfstudie leren we hoe u door de TEKST op I2C 0,91 128X32 OLED-DISPLAY kunt scrollen met behulp van Arduino- en Visuino-software.
Bekijk de video!
Stap 1: Wat heb je nodig?


Arduino UNO (of een ander bord)
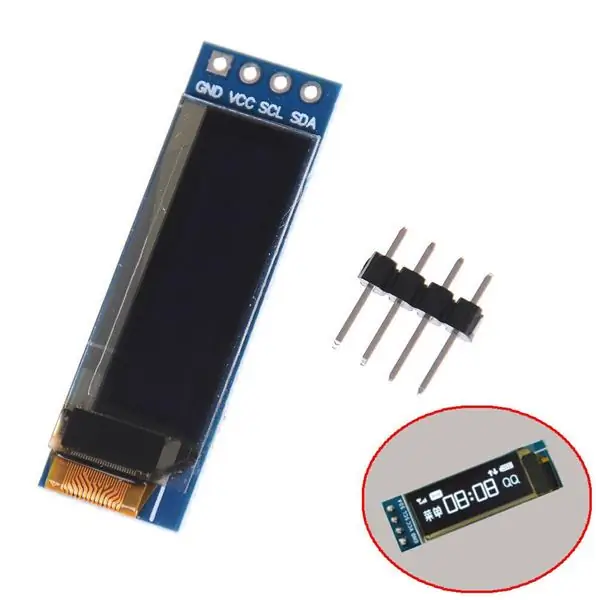
- OLED-scherm
- Breadboard
- Doorverbindingsdraden
- Visuino-programma: Download Visuino
Stap 2: Start Visuino en selecteer het Arduino UNO-bordtype


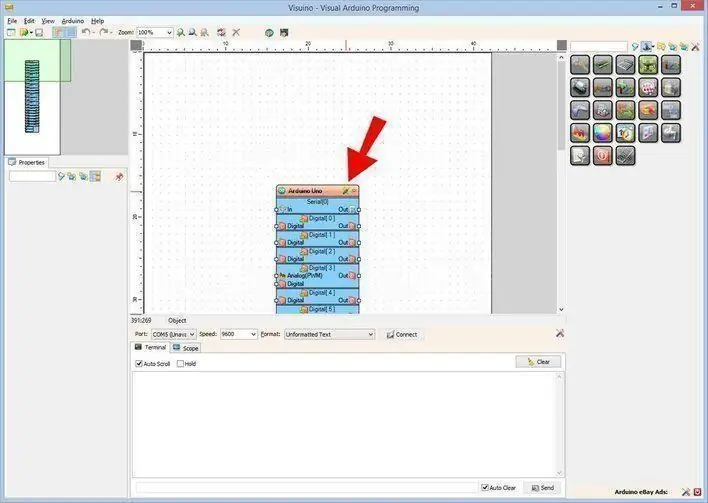
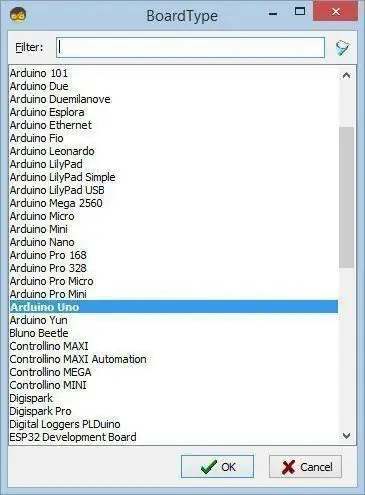
De Visuino: https://www.visuino.eu moet worden geïnstalleerd. Start Visuino zoals weergegeven in de eerste afbeelding Klik op de knop "Tools" op de Arduino-component (Afbeelding 1) in Visuino Wanneer het dialoogvenster verschijnt, selecteer "Arduino UNO" zoals weergegeven op Afbeelding 2
Stap 3: In Visuino Componenten toevoegen




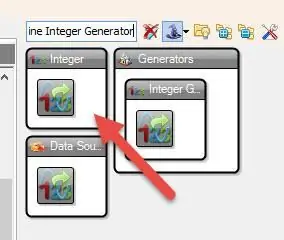
- Component "Sinus Integer Generator" toevoegen
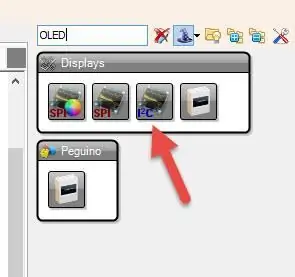
- "OLED"-component toevoegen
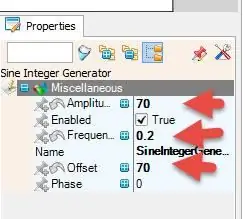
- Selecteer "SineIntegerGenerator1" en stel in het eigenschappenvenster "Amplitude" in op 70, "Frequency (Hz)" op 0.2, "Offset" op 70
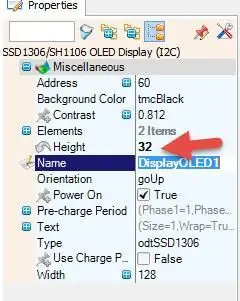
- Selecteer "DisplayOLED1" en stel in het eigenschappenvenster "Hoogte" in op 32
- Dubbelklik op de "DisplayOLED1" en sleep in het Elements-venster "Tekst tekenen" naar links, stel in het eigenschappenvenster Grootte in op 3, Tekst op VISUINO, Y op 10, selecteer X en klik op het Pin-pictogram en selecteer Integer SinkPin
- In het Elementen-venster Sleep "Vul scherm" naar links
- Venster Elementen sluiten
Stap 4: In Visuino Connect-componenten

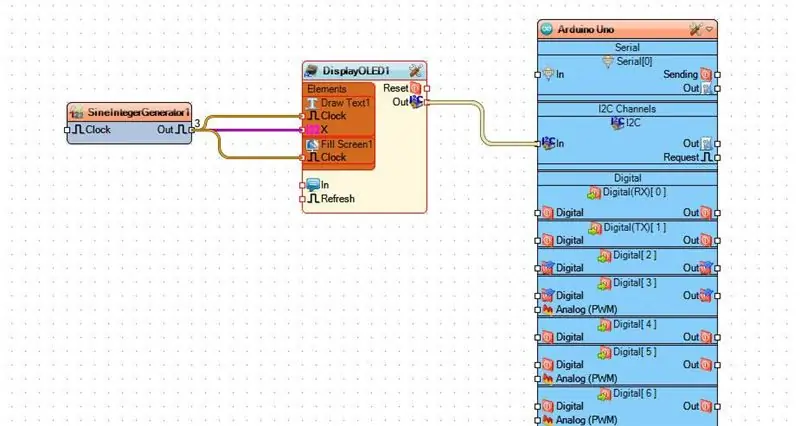
- Verbind "SineIntegerGenerator1" pin Out met "DisplayOLED1>DrawText1" pin X
- Verbind "SineIntegerGenerator1" pin Out met "DisplayOLED1>DrawText1" pin Clock
- Verbind "SineIntegerGenerator1" pin Out met "DisplayOLED1>Fill Screen1" pin Clock
Stap 5: Genereer, compileer en upload de Arduino-code

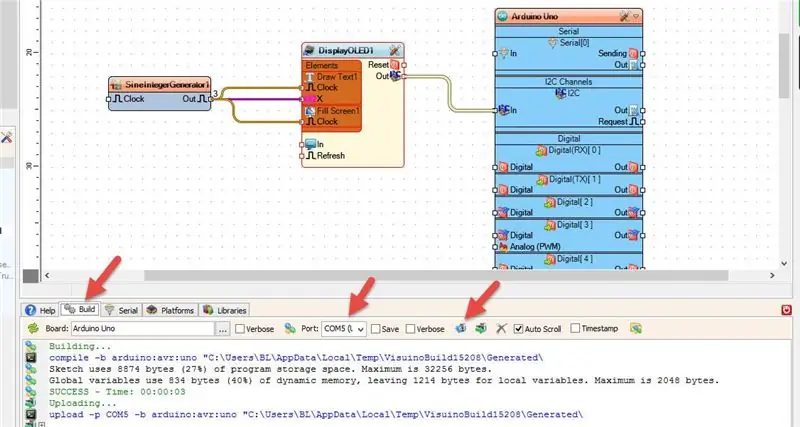
Klik in Visuino onderaan op het tabblad "Build", zorg ervoor dat de juiste poort is geselecteerd en klik vervolgens op de knop "Compile/Build and Upload".
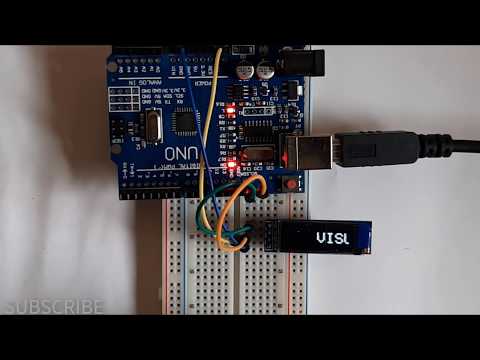
Stap 6: Spelen
Als u de Arduino UNO-module van stroom voorziet, begint het OLED-display de "VISUINO"-tekst te scrollen, bekijk de video voor de gedetailleerde demonstratie.
Gefeliciteerd! U heeft uw project met Visuino afgerond. Ook bijgevoegd is het Visuino-project, dat ik voor deze Instructable heb gemaakt, je kunt het downloaden en openen in Visuino:
Aanbevolen:
Tekst weergeven op OLED via internet: 9 stappen

Tekst weergeven op OLED via internet: Hallo en welkom, deze korte tutorial leert je om tekst op een Magicbit weer te geven met behulp van Magicblocks. Er zijn 2 hoofdmethoden om dit doel te bereiken; Door Inject Block te gebruiken. Door gebruik te maken van Dashboard. Log eerst in op uw Magicb
Hoe tekst naar audio te converteren met Kladblok !!: 8 stappen

Hoe tekst naar audio te converteren met Kladblok !!: Deze Instructable laat je zien hoe je tekst naar audio converteert met Kladblok Abonneer je op mijn kanaal Bedankt
Knoppen voor muis scrollen: 5 stappen

Knoppen voor muis-scroll: Ik heb in de loop der jaren verschillende computermuizen gehad en het scrollwiel is het enige dat constant niet werkt of onregelmatig werkt. Ik heb tot voor kort het gebruik van de scroll-optie meestal vermeden, toen ik besloot om het grafische pakket
HC - 06 (slave-module) "NAAM" wijzigen zonder gebruik van "Monitor Serial Arduino" dat "gemakkelijk werkt": foutloze manier! - Ajarnpa

HC - 06 (Slave Module) "NAAM" wijzigen zonder gebruik "Monitor Serial Arduino"…dat "gemakkelijk werkt": foutloze manier!: Na " Lange tijd " proberen Naam wijzigen op HC - 06 (slave-module), met behulp van " seriële monitor van de Arduino, zonder " Succes ", ik heb een andere gemakkelijke manier gevonden en ik deel het nu! Veel plezier maatjes
Het irritante scrollwiel Click Eliminator (soepel scrollen): 5 stappen

The Annoying Scroll Wheel Click Eliminator (smooth Scroll): irriteer je je aan het geluid van het scrollwiel? Nou, hier is je kans om die klik uit die scroll te halen! als je je muis breekt, is het niet mijn schuld. ik doe deze mod met een logitech-muis. ik weet niet zeker of het zal werken op andere muis b
