
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.

Hallo hallo!
Het is alweer een tijdje geleden dat ik aan deze site heb gewerkt en er is nogal wat veranderd zo te zien! Ik ben eindelijk klaar om weer achter het stuur te kruipen voor een ander project, en ik denk dat het tijd is om zelf iets te veranderen!
Ik had al een tijdje een project in gedachten dat gebaseerd was op Plate and Ball uit 271828, maar ik moet nog veel leren over sensoren en regeltheorie voordat het klaar is. Ik dacht dat ik jullie misschien mee zou nemen, zolang ik het een en ander leer!
Daarom zal mijn doel voor deze tutorials een soort hybride zijn tussen mijn meer gepolijste tutorials en een record voor het project zelf. Elke individuele tutorial zal een stap in die reis zijn en zal details bevatten die ik in het verleden heb verdoezeld, zoals code-ontwikkeling (in plaats van alleen voltooide code) en misstappen die ik onderweg maak.
Ik ben erg enthousiast over dit nieuwe project, en ik ben opgewonden om te zien hoe goed het werkt!
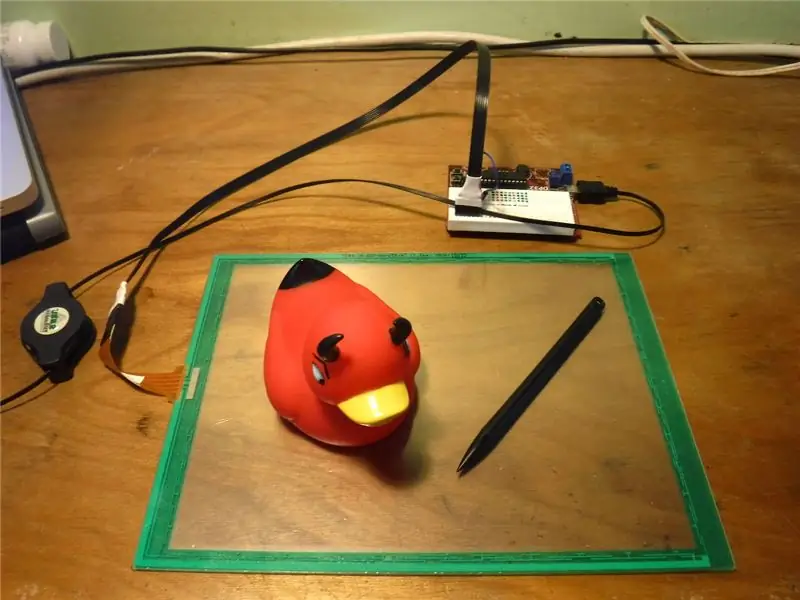
Vandaag gaan we gewoon een eenvoudig 5-draads aanraakpaneel krijgen dat werkt met een DP-32.
Laten we beginnen!
Stap 1: Wat heb je nodig

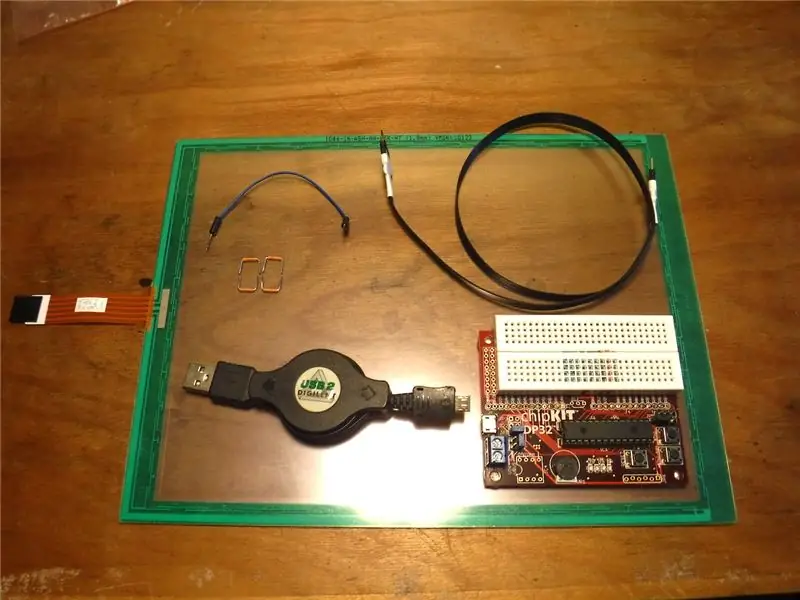
Omdat deze tutorial gaat over het werkend krijgen van een enkele sensor, heb je niet veel meer nodig dan een microcontroller en het aanraakscherm.
-
Een microcontroller.
Ik gebruik mijn DP32 met een ingebouwd breadboard omdat het prototypen ongelooflijk eenvoudig maakt
-
Diverse draden en kabels.
Ik had de ingebouwde lintkabel van het aanraakpaneel kunnen gebruiken, maar als het scheurt, is het hele paneel nutteloos. In plaats daarvan gebruik ik een 6-aderige kabel om de spanning op de ingebouwde kabel te verminderen
-
Het titulaire 5-draads resistieve aanraakpaneel!
Ik had een 4-draads resistief aanraakpaneel, maar de lintkabel ervoor brak
En dat is het!
Stap 2: Wat is een 5-draads resistief aanraakpaneel?



Als je mijn 4-draads aanraakpaneel-tutorial hebt gelezen, ben je bekend met het algemene idee van een resistieve aanraaksensor, maar 5-draads panelen en 4-draads panelen werken iets anders.
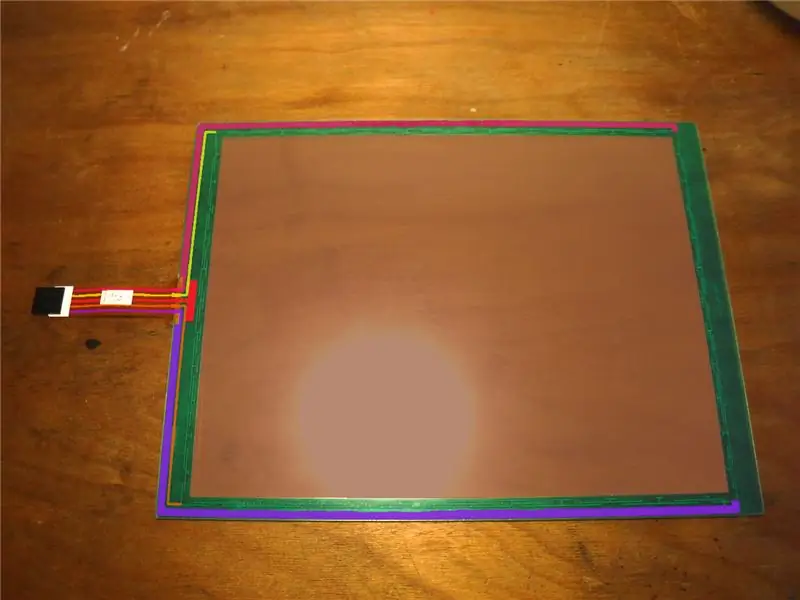
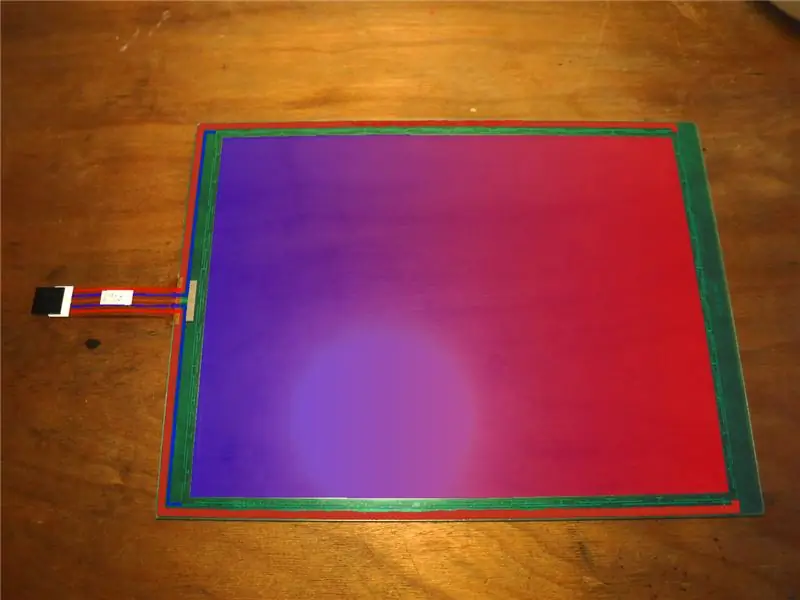
Ik vind dit paneel leuk omdat je alle draadsporen kunt zien, waardoor het gemakkelijk is om te zien wat wat doet. In de eerste foto heb ik elk spoor anders gekleurd. Je kunt waarschijnlijk zien dat vier van de draden (roze, geel, oranje en paars) elk naar een van de vier hoeken gaan. De middelste draad (rood) gaat naar het flexibele sensorpaneel.
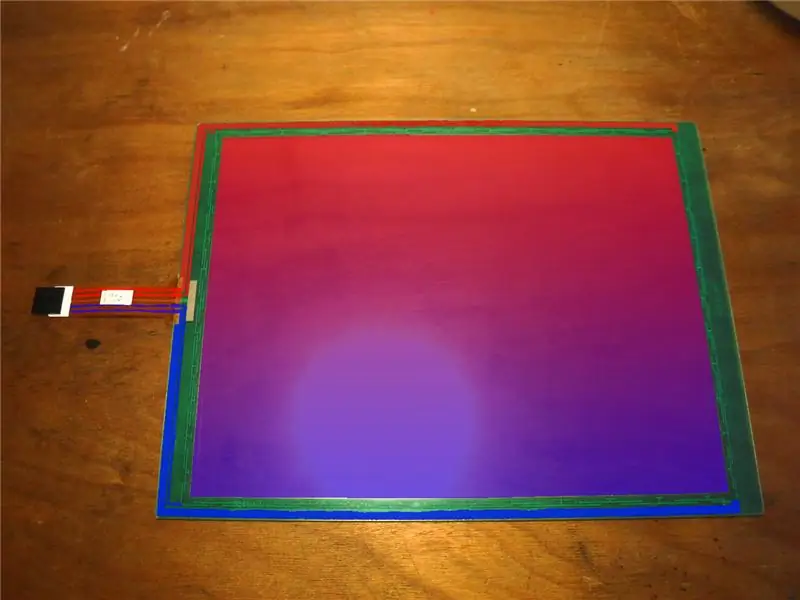
In de tweede afbeelding hebben we twee van de vier draden (rechtsboven en rechtsonder) ingesteld op een hoge spanning (in rood weergegeven), terwijl de andere twee (linksboven en linksonder) zijn ingesteld op laag spanning (blauw weergegeven). Hierdoor ontstaat een spanningsgradiënt over het gehele paneel. In dit geval gaat de gradiënt langs de X-as, dus een hogere spanning vertegenwoordigt een hogere positie langs de X-as.
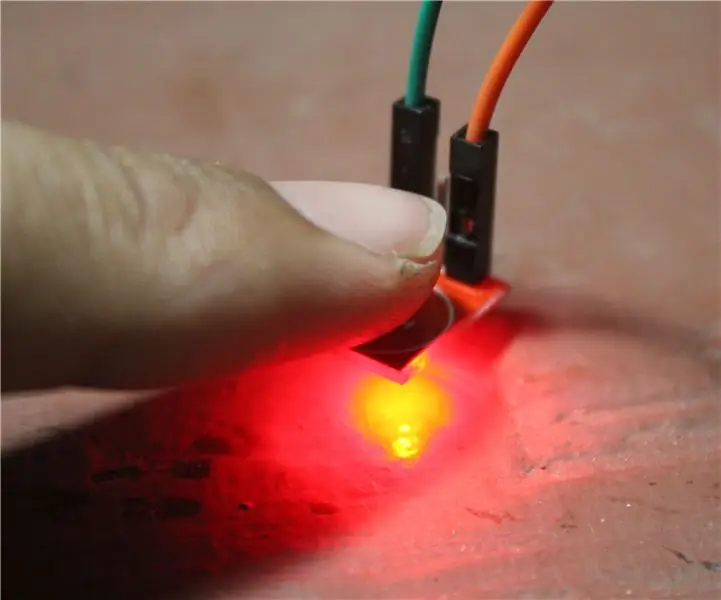
Wanneer we met onze vinger het paneel aanraken, drukt dat de flexibele sensor in en verbindt deze ergens langs de X-as gradiënt. Spanningssensoren op onze microcontroller kunnen deze spanning detecteren en u vertellen waar uw vinger op de X-as aanraakt!
In de derde afbeelding kunt u zien hoe de configuratie verandert zodat we langs de Y-as kunnen waarnemen. Op deze manier kunnen we zien waar in de 2D-ruimte onze vinger elkaar raakt!
Stap 3: Bedrading


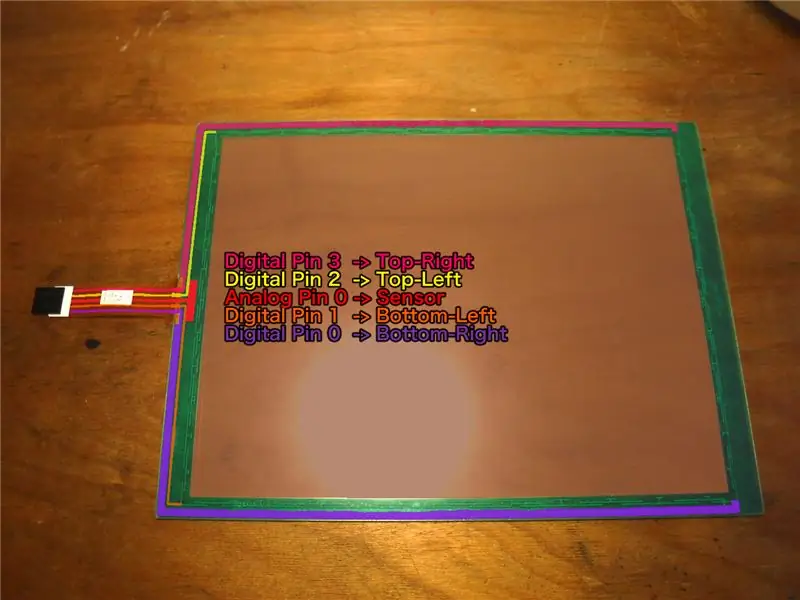
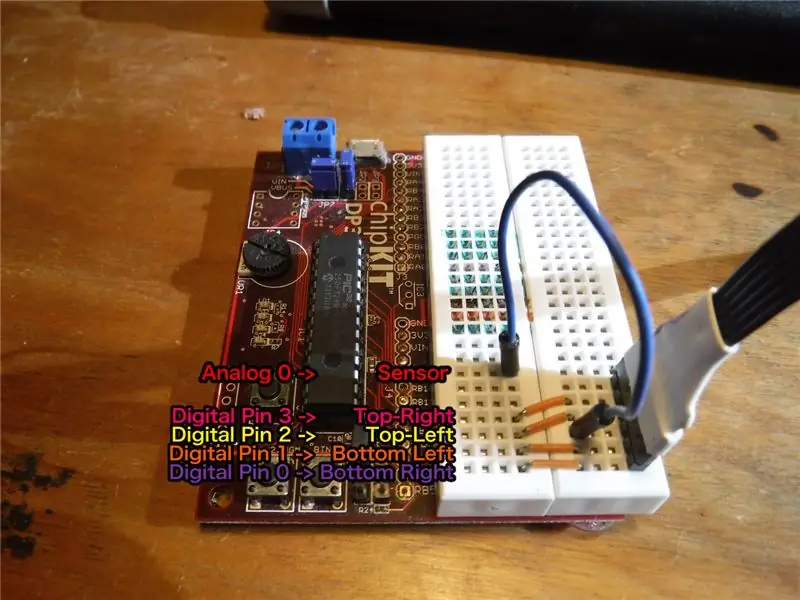
Zoals je waarschijnlijk op de bovenstaande afbeeldingen kunt zien, heb ik mijn vier hoeken elk verbonden met hun eigen digitale uitgangspin. Zo kan ik ze afzonderlijk op hoog of laag instellen. Mijn sensorpin wordt aangesloten op een analoge ingangspin. Het leuke van een 5-draads touchscreen, in tegenstelling tot een 4-draads, is dat je maar één analoge pin nodig hebt, terwijl een 4-draads er 2.
Uw bedrading kan natuurlijk verschillen, maar mijn bedrading is als volgt:
Analoog 0 (pin 6) wordt aangesloten op Sensor (middelste pin)
Digital 3 maakt verbinding met Top-Right (meeste pin)
Digital 2 maakt verbinding met linksboven (tweede bovenste pin)
Digital 1 maakt verbinding met Linksonder (tweede onderste pin)
Digitale 0 maakt verbinding met Rechtsonder (meeste pin)
Het is nogmaals vermeldenswaard dat ik een 6-aderige kabel gebruik om tussen de microcontroller en het paneel te gaan. Ik heb de bovenste pin van deze kabel niet aangesloten.
Stap 4: Softwareontwikkeling

In het verleden liet ik meestal een voltooid softwarebestand voor je achter om te gebruiken, misschien met een korte uitleg van wat alles doet. Ik hou daar niet van. Ik wil dat deze serie over projecten in ontwikkeling gaat, en daartoe ga ik de daadwerkelijke ontwikkeling van deze software van begin tot eind opnemen.
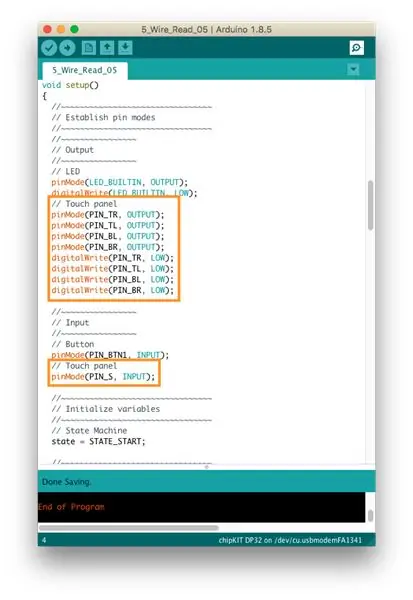
Zoals gewoonlijk zal ik de Arduino IDE gebruiken, met de Digilent-kern. Elke sectie bevat een codebestand, een screenshot, evenals een beschrijving van de toevoegingen en wat we proberen te bereiken.
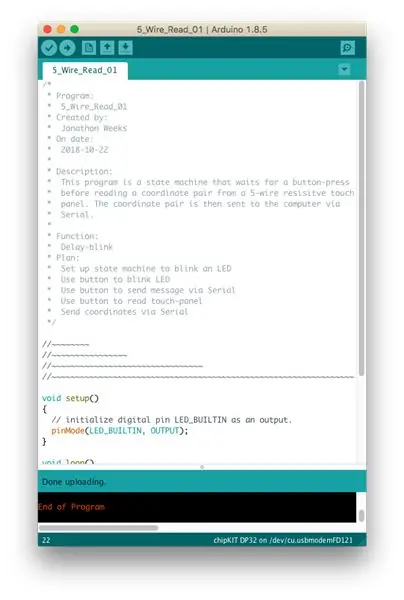
Voor nu begin ik met een eenvoudig knipperprogramma in vertragingsstijl, precies hetzelfde als wat je zou vinden in de map Voorbeelden. Als je die lange kop leest die ik heb geschreven, zul je zien dat elke stap in dit proces het programma zal aanpassen om het dichter bij ons einddoel te brengen.
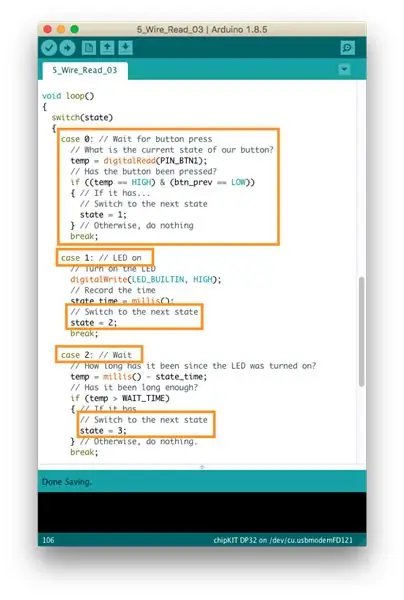
Stap 5: State Machine Knipperen

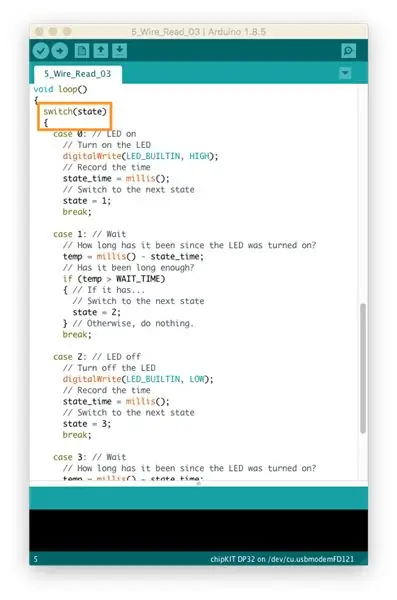
Mijn eerste zet is om de knipperfunctie te veranderen van een functie op basis van "delay()" in een statusmachine.
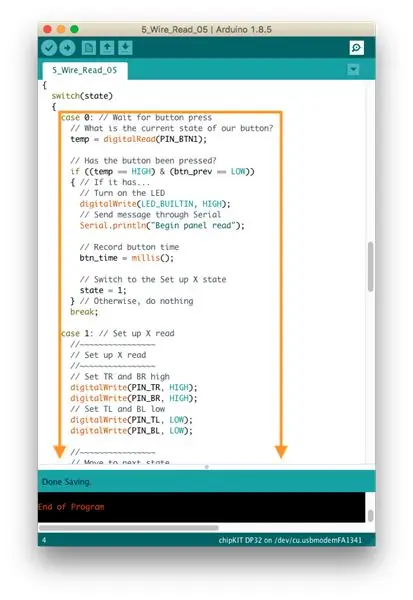
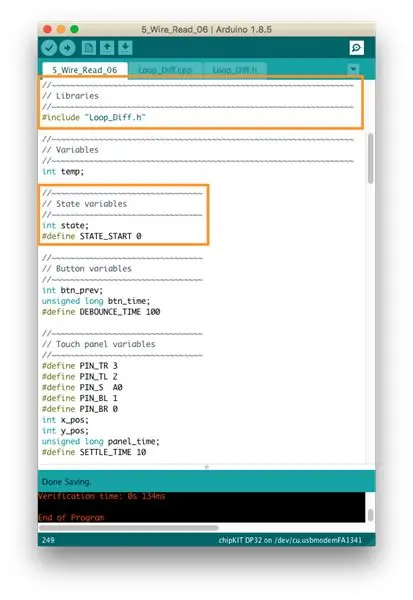
Voor degenen die niet gewend zijn aan switch-statements, werkt het op dezelfde manier als een if-statement. Deze (in het oranje vak) test onze "state" variabele (die begint bij 0). Dan springt het naar de zaak voor onze huidige staat. Je zult zien dat case 0 en 2 verantwoordelijk zijn voor het in- en uitschakelen van de LED (respectievelijk), terwijl case 1 en 3 verantwoordelijk zijn voor het wachten tussen schakelaars.
Stap 6: Knop Knipperen



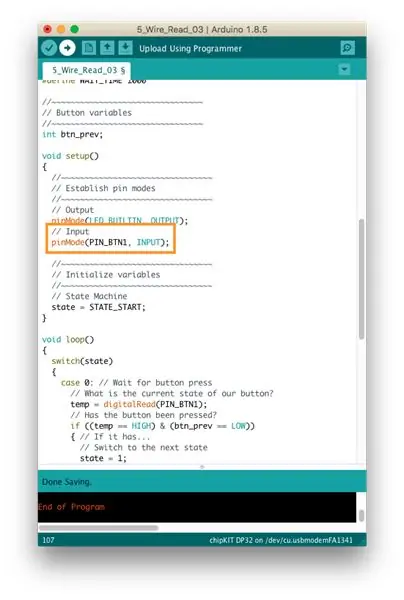
Vervolgens wilde ik dat de knop zou worden gebruikt om het licht te laten knipperen. In plaats van dit te ingewikkeld te maken, heb ik alle statussen met één naar beneden verplaatst (status 0 wordt status 1, enz.). Zorg er daarbij voor dat u zowel de exit-statussen als de status zelf verhoogt (zie afbeelding 3).
Ik heb ook de tweede "wacht"-status verwijderd. Dat betekent dat de knop het licht één seconde aandoet en dat je de knop meteen weer kunt indrukken nadat hij uit is gegaan.
Het is vermeldenswaard dat dit systeem de knop automatisch voor ons debouncet, omdat we moeten wachten tot de LED uitgaat voordat we terugkeren naar toestand 0 waar de knop de cyclus opnieuw kan activeren.
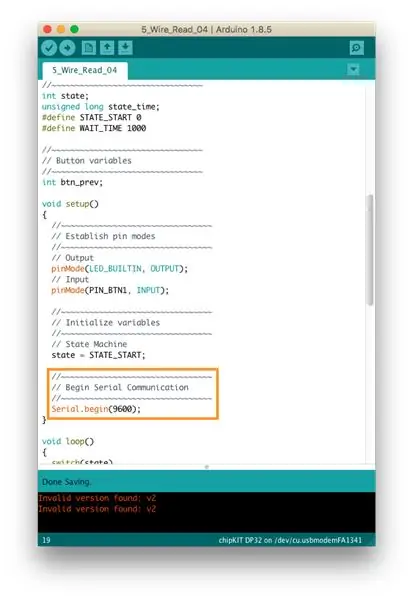
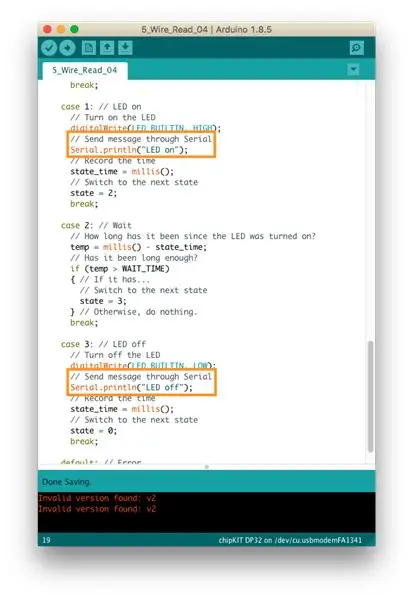
Stap 7: Seriële communicatie


Deze update is erg klein. Het enige wat ik wilde doen was een seriële verbinding tot stand brengen en berichten verzenden. In de eerste afbeelding kun je zien dat ik Serieel begin in de setup()-functie. In onze toestandsmachine heb ik regels toegevoegd aan toestanden 1 en 3 die eenvoudige berichten via serieel naar de computer sturen.
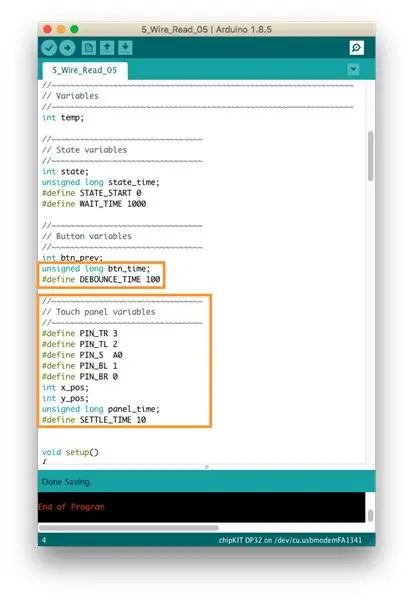
Stap 8: Coördinaten lezen




Het is goed dat de laatste stap gemakkelijk was, want deze was een doozy.
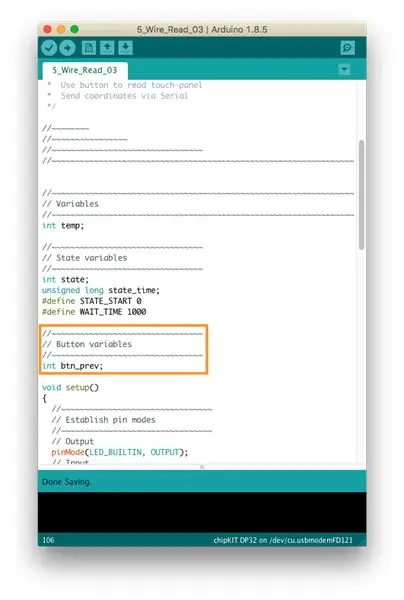
Om te beginnen heb ik variabelen toegevoegd voor ons aanraakscherm, inclusief enkele speciale tijdvariabelen voor zowel het aanraakscherm als onze knop. Je zult zo meteen zien waarom.
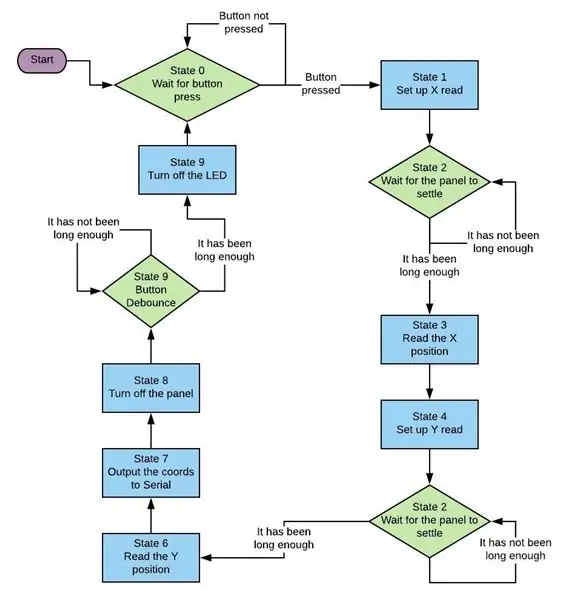
Ik heb de staatsmachine volledig herschreven. Het is een beetje verwarrend om naar de code te kijken, dus ik heb een blokschema bijgevoegd dat moet illustreren wat er is gedaan.
Dingen om op te merken: Er zijn nu drie "wachtende" stappen. Eén voor elke configuratie van het aanraakpaneel, om de spanningen te laten bezinken voordat een meting wordt uitgevoerd, en één om de knop de tijd te geven om correct te debouncen. Deze wachtstappen zijn de reden waarom ik zowel de knop als het aanraakpaneel hun eigen tijdvariabelen wilde geven.
Opmerking: de constante DEBOUNCE_TIME kan een beetje laag zijn. Voel je vrij om het te verhogen.
Stap 9: Opruimen



We zijn aangekomen bij de definitieve versie van de code voor dit project!
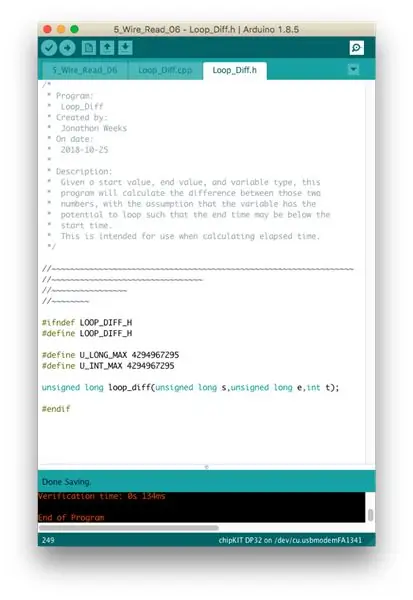
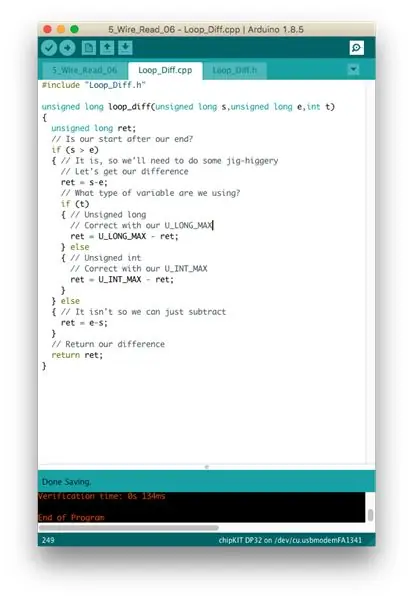
Om te beginnen heb ik een functie met de naam loop_diff() toegevoegd om de verstreken tijd te berekenen. De interne klok voor de DP32 is een unsigned long en hoewel het uiterst onwaarschijnlijk is, bestaat de mogelijkheid dat de klok ergens tijdens de runtime van deze code* loopt. In dat geval zal het eenvoudigweg aftrekken van de huidige tijd van de tijd die is opgeslagen in btn_time of panel_time ons iets raars geven, dus schreef ik loop_diff() om te detecteren wanneer lussen optreden en zich dienovereenkomstig te gedragen.
Ik heb ook een kleine schoonmaakbeurt gedaan. Ik heb de nu ongebruikte variabele "state_time" verwijderd. Ik ben overgestapt van de LED_BUILTIN-tag (wat een Arduino-standaard is) naar de PIN_LED1-tag (die standaard is voor chipKit en de DP32). Ik heb ook alle berichten via Serial verwijderd over het starten en beëindigen van het proces, waardoor onze gegevens via Serial veel schoner zijn.
*Ik heb jaren geleden de wiskunde gedaan, en ik denk dat het voor de millis()-functie ongeveer een week van constante runtime zou duren voordat de variabele zou herhalen.
Stap 10: Laatste gedachten

En dat is het!
Als je het hebt gevolgd, zou je nu een werkend aanraakpaneel op je microcontroller moeten hebben! Dit was een klein project, maar het is onderdeel van een groter project. Ik werk aan zoiets als Plate and Ball uit 271828, en ik heb nog een lange weg te gaan voordat dat gebeurt. Ik ga proberen je het hele proces mee te nemen, en elk onderdeel zou zijn eigen kleine project moeten zijn.
Dit is een leerproces voor mij, dus voel je vrij om je gedachten en suggesties achter te laten in de reacties hieronder.
Bedankt, en ik zie je de volgende keer!
Aanbevolen:
Hoe de aanraaksensor TTP-223B te gebruiken: 4 stappen

Hoe de aanraaksensor TTP-223B te gebruiken: TTP223-BA6 is een IC die aanrakingen kan detecteren. Dit IC is gemaakt ter vervanging van de traditionele directe knop. Door componenten toe te voegen kan dit IC voor verschillende doeleinden worden ontwikkeld, zoals: DC schakelaar AC schakelaar Tact Switch Etc,. Ik zal een voorbeeld geven van een proj
Digitale aanraaksensor met LM358: 3 stappen

Digitale aanraaksensor met LM358: sensoren zijn het beste om met doe-het-zelf-elektronica te werken en dit is de tweede instructie van een reeks Instructables die verschillende sensoren creëert die compatibel zijn met verschillende microcontrollers. In de vorige instructable heb ik je laten zien hoe
DIY-aanraaksensor: 4 stappen (met afbeeldingen)

DIY-aanraaksensor: dit is een korte instructie over het gebruik van de Qprox IC (QT113G) als aanraaksensor. Met dit IC kunt u in wezen elk object in een aanraakschakelaar veranderen. Deze eenvoudige schakeling kan worden aangesloten op een microcontroller (in dit geval gebruikte ik de MAKE-contr
