
Inhoudsopgave:
- Stap 1: 3 assen beweging
- Stap 2: 3D-ontwerp
- Stap 3: Ontwerp van basis en deksel
- Stap 4: 3D-ontwerp: basisafdekking met stepper
- Stap 5: 3D-ontwerp: Servo-assemblage-basis voor servo
- Stap 6: 3D-ontwerp: circuits
- Stap 7: 3D-ontwerp: afdekplaat
- Stap 8: 3D-ontwerp: volledig mechanische montage
- Stap 9: Stuurcircuit: blokschema
- Stap 10: Schakelschema
- Stap 11: De Blynk APP configureren
- Stap 12: De code
- Stap 13: 3D-geprinte assemblage met circuits
- Stap 14: Montage op een computer
- Stap 15: Demonstratie apparaat werken
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.

Deze instructable is gemaakt om te voldoen aan de projectvereiste van de Make-cursus aan de University of South Florida (www.makecourse.com)
Vaak werken we met een kantoorcomputer die op afstand is ingelogd vanuit huis. De problemen komen binnen wanneer de computer ergens vastloopt en een nieuwe start nodig heeft (de computer opnieuw opstarten). In dat geval moet u het kantoor binnenstappen en het zelf opnieuw opstarten (mechanische actie moeilijk elektronisch te doen zonder het stroomcircuit van de computer aan te passen). Dit project TirggerX is geïnspireerd op dit evenement. Sinds een lange tijd dacht ik erover om een wifi-enabled IOT-apparaat te maken dat een fysieke actie kan uitvoeren, zoals een schakelaar omdraaien of een computer op afstand opnieuw opstarten. Tot nu toe ontbreekt deze functie enigszins bij alle slimme apparaten die op de markt verkrijgbaar zijn. Dus besloot ik om het zelf te maken. Laten we het nu hebben over wat je nodig hebt om je eigen-
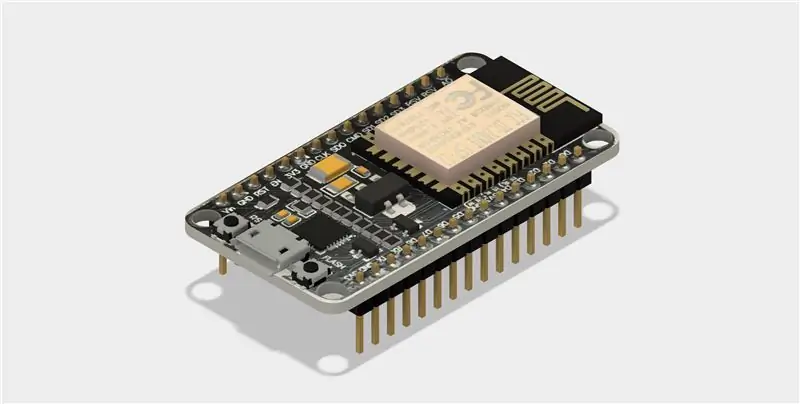
1. NodeMCu Amazon
2. SG90 Servo Amazon
3. Stepper met een lineaire slider Amazon.
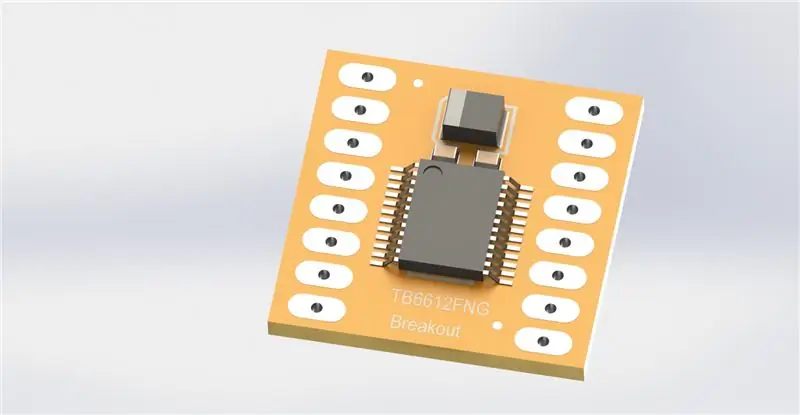
4. 2 stappenmotor driver Amazon
5. Micro-USB-kabel Amazon
Doelen van het project-
Maak een fysieke schakelaar met glijdende actie in X- en Y-richting en tikkende actie in Z-richting.
Stap 1: 3 assen beweging

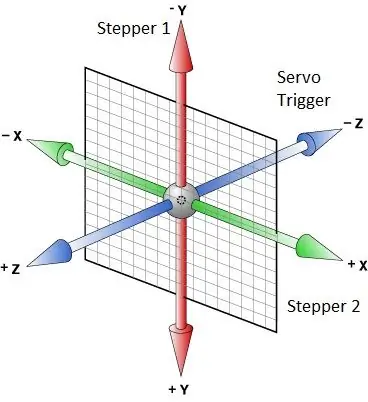
Voor de lineaire (glijdende x- en y-positie) werking van de schakelaar (Trigger), hebben we twee-assige beweging nodig die wordt uitgevoerd door twee stappenmotoren. De belangrijkste triggergebeurtenis die in de z-richting wordt aangedreven door een servo.
Stap 2: 3D-ontwerp

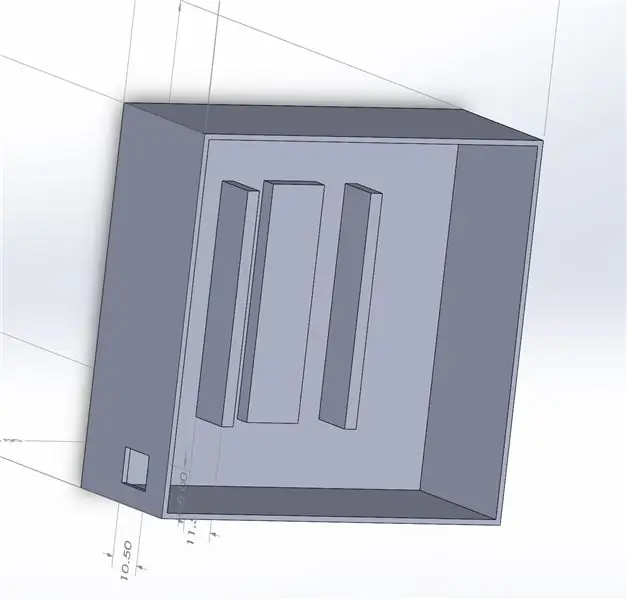
Stap 3: Ontwerp van basis en deksel

Eerst werden het deksel en de basis voor de stappenmotor ontworpen.
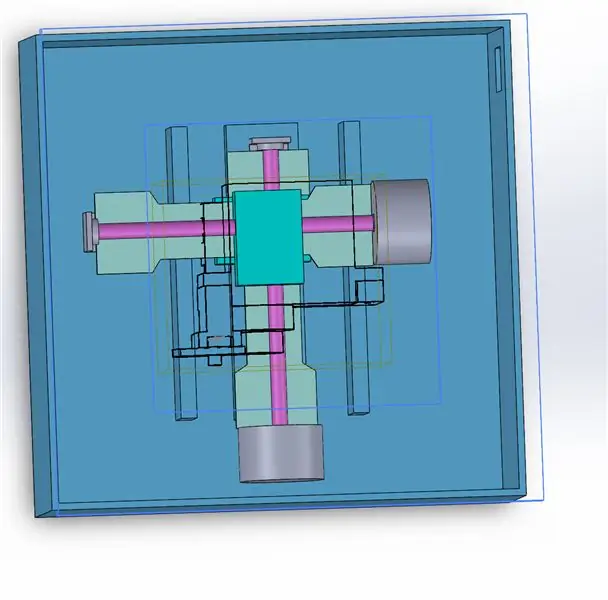
Stap 4: 3D-ontwerp: basisafdekking met stepper

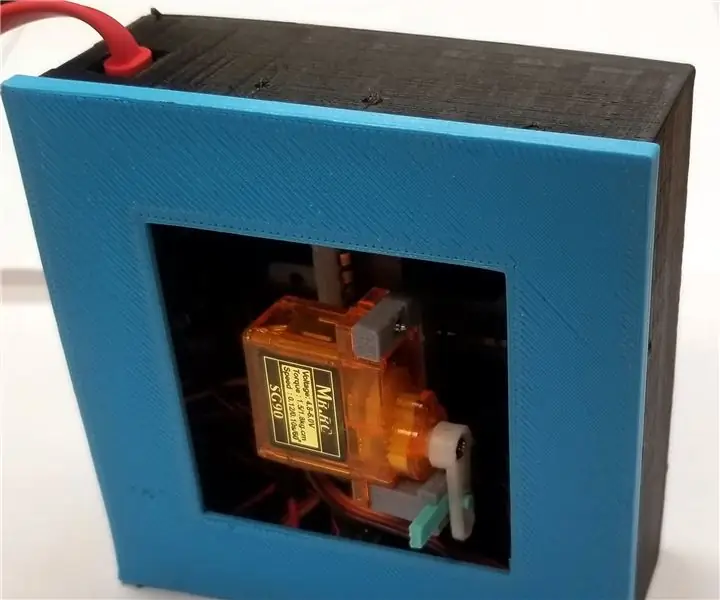
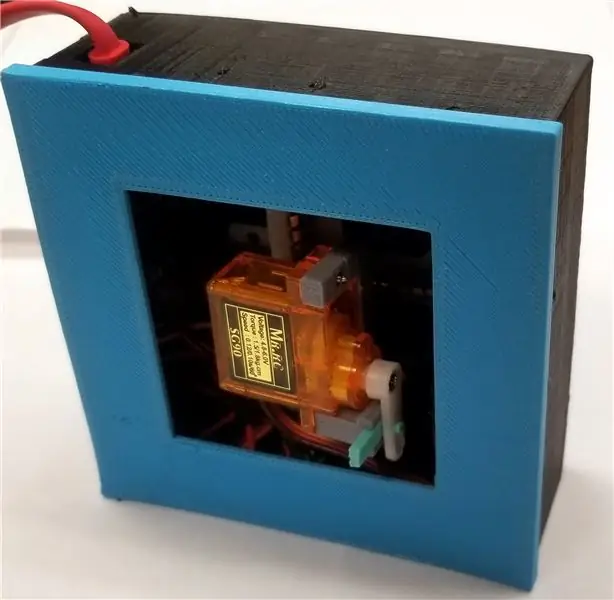
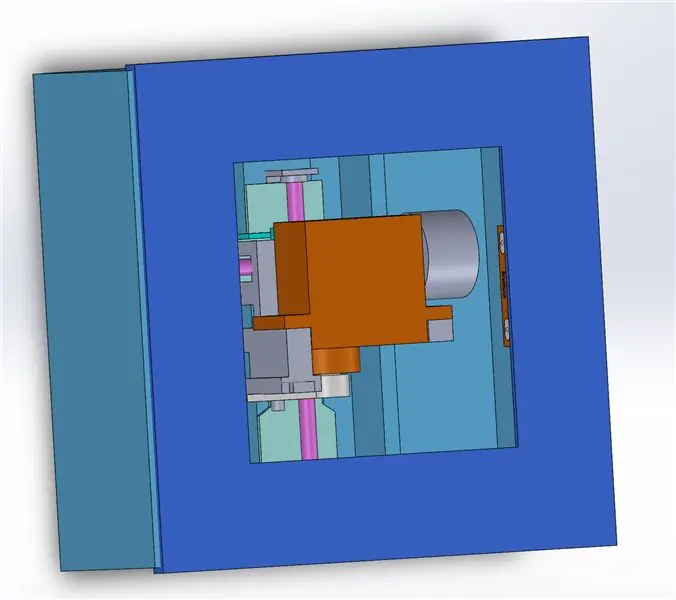
De stappenmotor is ontworpen voor simulatie. De bovenstaande foto's tonen de onderplaat met de stappenmotor geïnstalleerd
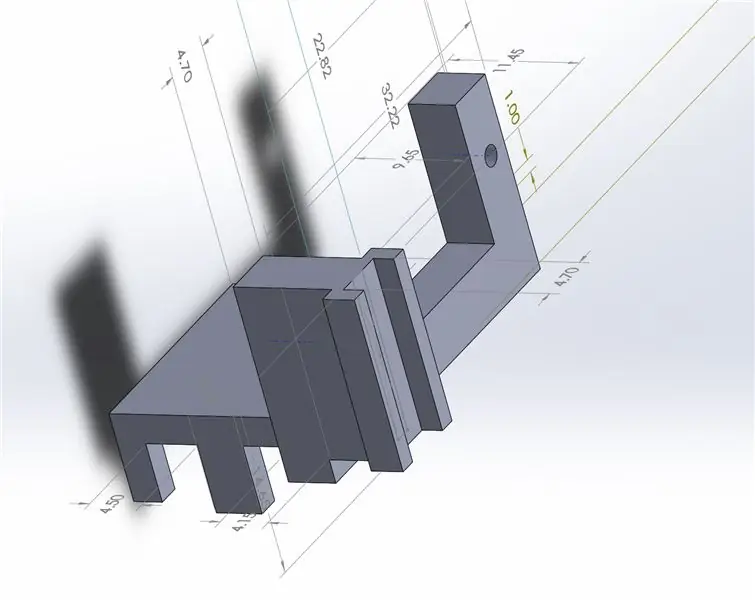
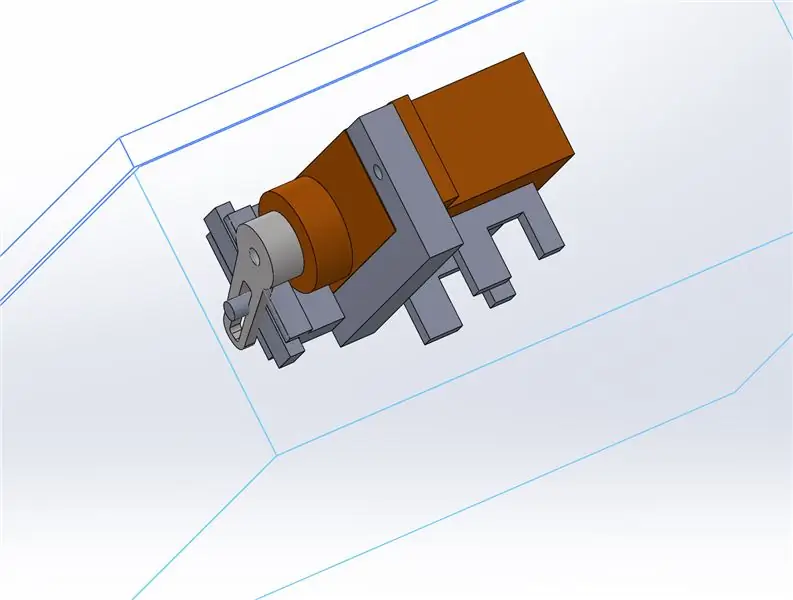
Stap 5: 3D-ontwerp: Servo-assemblage-basis voor servo


Om de lineaire slede van de stappenmotoren met servomotor te bevestigen, is een montagebasis ontworpen en bevestigd.
Stap 6: 3D-ontwerp: circuits


1. Knooppunt MCU
2. Motorstuurprogramma
Beide zijn meegenomen in de simulatie en het ontwerp.
Krediet: GrabCad.
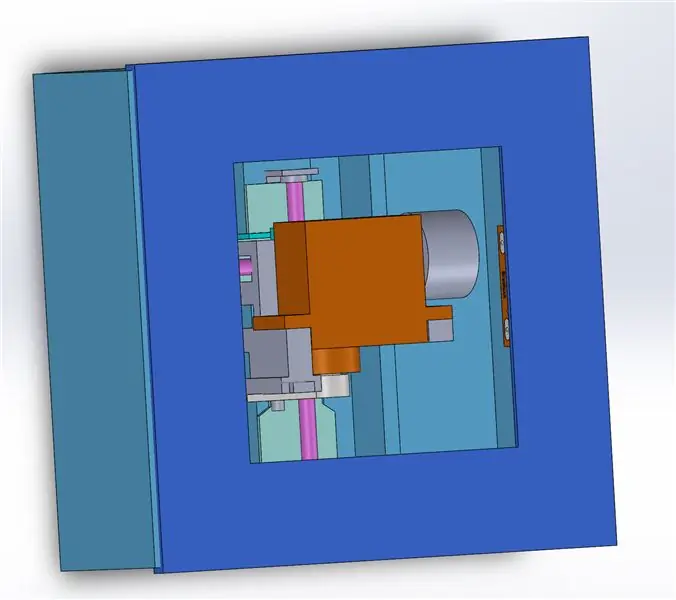
Stap 7: 3D-ontwerp: afdekplaat

De afdekplaat voor het aanbrengen van lijm om op de computer te bevestigen (en ook om esthetische redenen) is ontworpen en bevestigd aan de volledige montage.
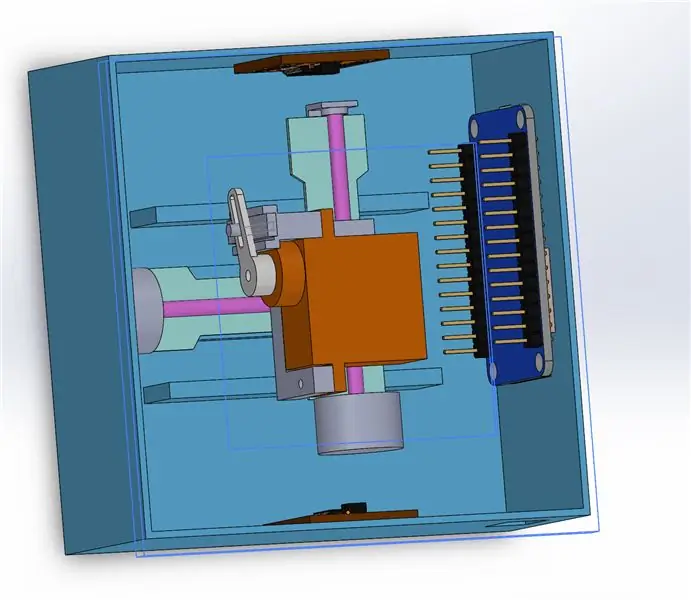
Stap 8: 3D-ontwerp: volledig mechanische montage


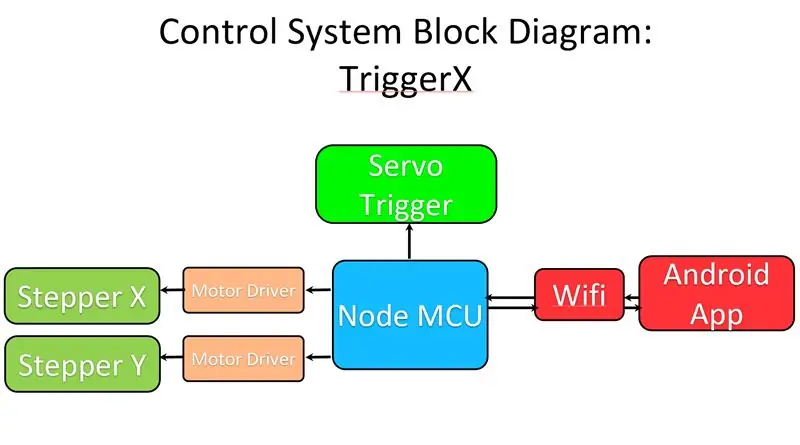
Stap 9: Stuurcircuit: blokschema

Het TriggerX-apparaat wordt bestuurd door een Android APP-interface die is gemaakt door Blynk.
De app communiceert met het knooppunt MCU (via internet) dat in het apparaat is geïnstalleerd en bestuurt de servo en de twee stappenmotor via de twee stappenmotormodule TB6612.
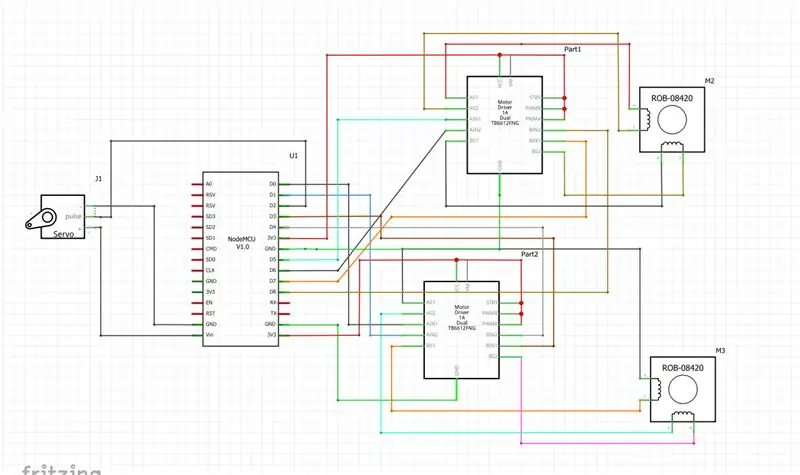
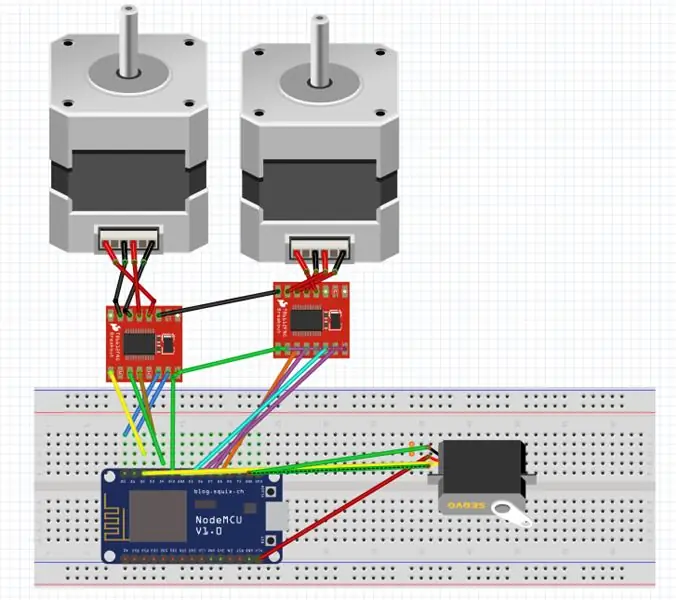
Stap 10: Schakelschema


Het schakelschema is zoals weergegeven in de afbeelding. De NodeMcu is verbonden met de stappenmotor via de stappenmotordriver en rechtstreeks met de servomotor.
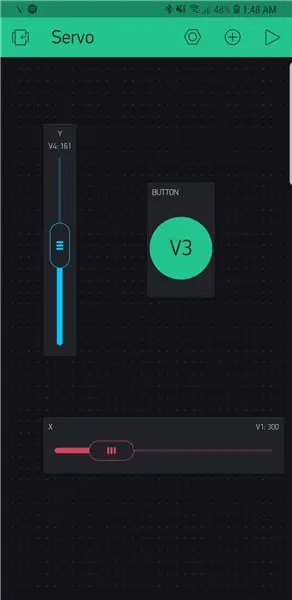
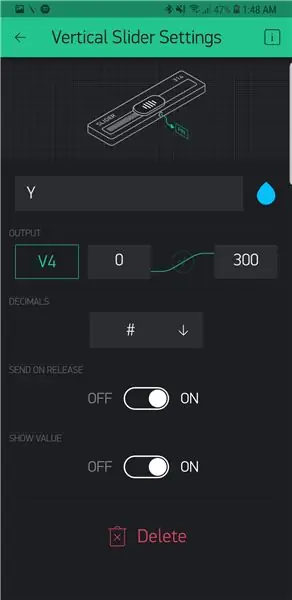
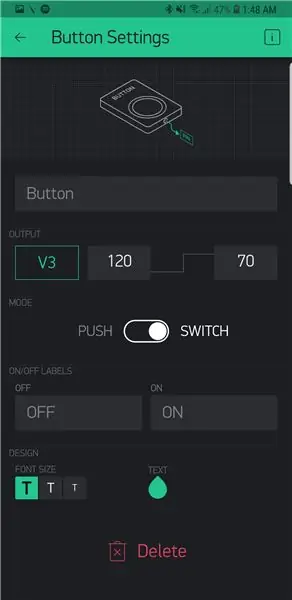
Stap 11: De Blynk APP configureren



De Blynk-app kan worden gedownload via de link die hier wordt gegeven.
Er werden twee schuifregelaars en een knop meegeleverd volgens de configuratie die op de afbeelding wordt getoond.
Van 0 tot 300 is het aantal stappen van de stappen en 120 tot 70 is het servo-hoekbesturingssignaal.
Stap 12: De code
Eerst werd het nieuwe project in de app gemaakt en werd autorisatiecode gebruikt in de Arduino IDE-code.
De Code wordt uitgelegd in het dossier.
Stap 13: 3D-geprinte assemblage met circuits

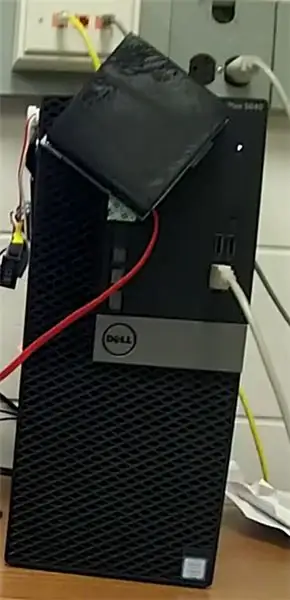
Stap 14: Montage op een computer

Het apparaat werd met dubbelzijdig plakband op een computer gemonteerd.
Stap 15: Demonstratie apparaat werken

De volledige documentatie en demonstratie van het werken met het apparaat vindt u hier.
Aanbevolen:
Game Design in Flick in 5 stappen: 5 stappen

Game-ontwerp in Flick in 5 stappen: Flick is een heel eenvoudige manier om een game te maken, vooral zoiets als een puzzel, visuele roman of avonturengame
Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: 3 stappen

Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: In deze Instructable gaan we gezichtsdetectie uitvoeren op Raspberry Pi 4 met Shunya O/S met behulp van de Shunyaface-bibliotheek. Shunyaface is een bibliotheek voor gezichtsherkenning/detectie. Het project streeft naar de hoogste detectie- en herkenningssnelheid met
Doe-het-zelfspiegel in eenvoudige stappen (met LED-stripverlichting): 4 stappen

DIY make-upspiegel in eenvoudige stappen (met behulp van LED-stripverlichting): In dit bericht heb ik een doe-het-zelfspiegel gemaakt met behulp van de LED-strips. Het is echt gaaf en je moet ze ook proberen
Hoe plug-ins in WordPress te installeren in 3 stappen: 3 stappen

Hoe plug-ins in WordPress te installeren in 3 stappen: In deze tutorial laat ik je de essentiële stappen zien om de WordPress-plug-in op je website te installeren. In principe kunt u plug-ins op twee verschillende manieren installeren. De eerste methode is via ftp of via cpanel. Maar ik zal het niet opsommen, want het is echt compl
Akoestische levitatie met Arduino Uno stap voor stap (8 stappen): 8 stappen

Akoestische levitatie met Arduino Uno Stap voor stap (8-stappen): ultrasone geluidstransducers L298N Vrouwelijke DC-adapter voeding met een mannelijke DC-pin Arduino UNOBreadboardHoe dit werkt: eerst upload je code naar Arduino Uno (het is een microcontroller uitgerust met digitale en analoge poorten om code te converteren (C++)
