
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.


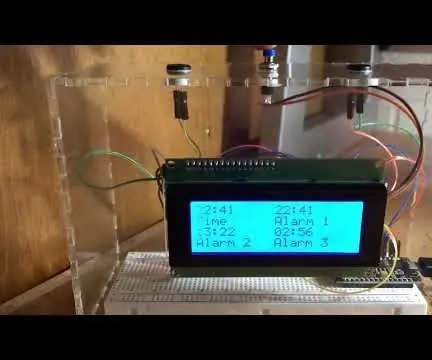
Sommige mensen hebben erg drukke schema's, waardoor het gemakkelijk is om een paar dingen te vergeten. Met deze wekker kun je meerdere alarmen instellen om je op schema te houden. De klok loopt 24 uur per dag en u hoeft hem alleen maar te programmeren om af te gaan op de verschillende tijdstippen van de dag die in uw schema passen. Wanneer je dit doet, verschijnen de tijden die je hebt ingesteld op het LCD-scherm, zodat je kunt controleren of ze kloppen en als extra herinnering dienen.
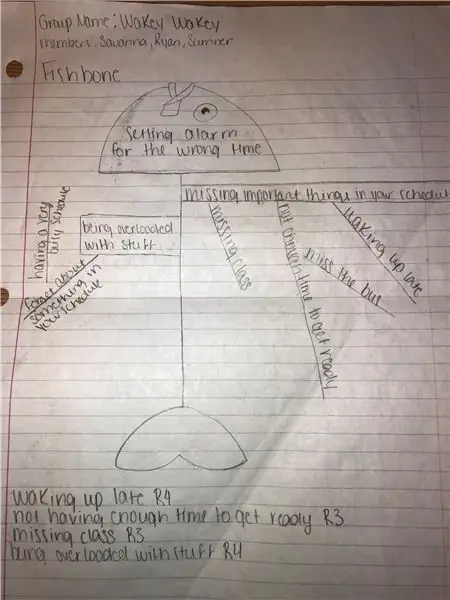
Stap 1: Brainstormen over het idee

Toen we het probleem probeerden op te lossen, gebruikten we de visgraatmethode om op een idee te komen en dit resulteerde in onze wekker.
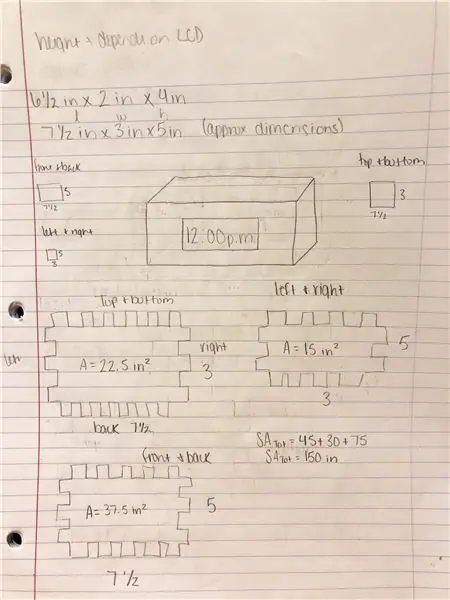
Stap 2: schetsen en materialen

Tijdens deze stap hebben we geprobeerd een lijst te maken van alle dingen die we dachten nodig te hebben voor de elektronica en de behuizing. Toen kwamen we met een schets van hoe we de wekker wilden zien en hoe we de behuizing zouden monteren.
Stap 3: De buitenbehuizing maken


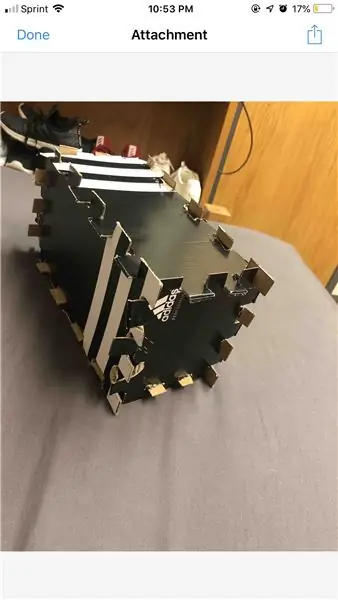
Voor het eerste prototype wilde ik gewoon zien hoe de vingergewrichten in elkaar zouden passen, dus ik gebruikte een schoenendoos en gebruikte geen exacte afmetingen.
Stap 4: Lasersnijden van de buitenmantel

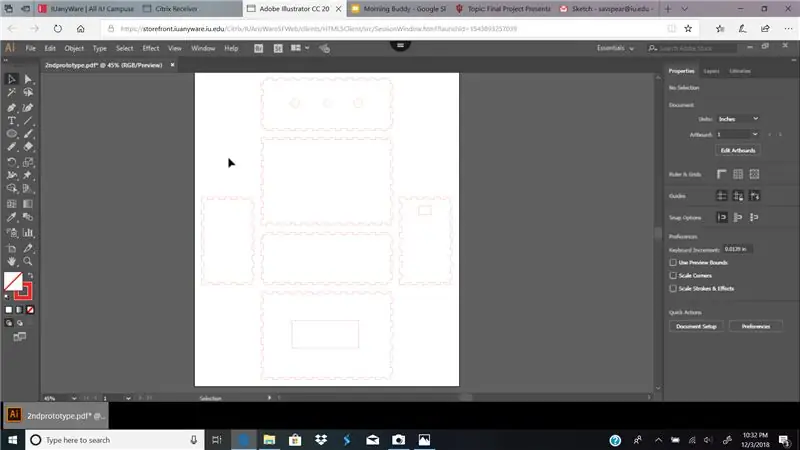
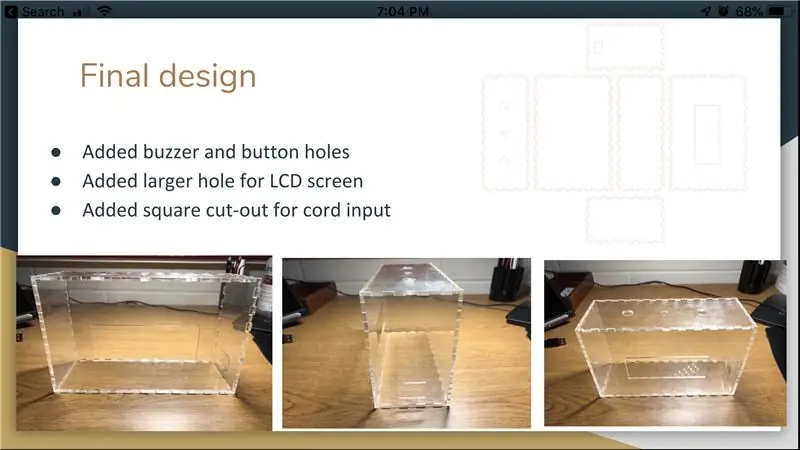
Voor het tweede prototype wilde ik exacte afmetingen krijgen en moest een pdf maken om naar de lasersnijder te sturen. Om dit te doen heb ik een app-website voor boxmaker gebruikt, https://boxdesigner.connectionlab.org. Op die website vulde ik vervolgens de 3D-afmetingen van de doos in, de dikte van ons materiaal, de maateenheden en wat voor soort bestand ik ermee wilde maken. De afmetingen van de dozen waren 7,5 in x 3 in x 5 in en ik gebruikte een 1/8 in dik acrylmateriaal. De metingen van de inkepingen van de vingergewrichten werden vervolgens automatisch geconfigureerd om 0,46875 inch te zijn. Ik heb de pdf-versie gekozen omdat dat het type bestand is dat een lasersnijder leest en ik wilde enkele wijzigingen in adobe in het bestand aanbrengen. Ik veranderde de lijnkleuren in rood, zodat de lasersnijder ze zou weten uit te snijden in plaats van de vorm te graveren, en ik voegde een rechthoekige doos toe met afmetingen van 3,92 bij 1,56 inch op wat het voorstuk van de doos. Ik heb ook een rechthoek toegevoegd die is uitgesneden met afmetingen van 1 inch bij 0,5 inch aan de rechterkant aan de onderkant om te dienen als een opening voor het snoer dat op de wekker is aangesloten. Als laatste heb ik bovenaan drie ronde openingen toegevoegd voor de twee zoemers en de knop. De zoemeropeningen hadden een diameter van 0,5 inch en de knopopening was 0,375 inch.
Stap 5: Samenvoegen

Toen alle stukjes waren uitgesneden, gebruikte ik een spuit en acryllijm om het aan elkaar te verzegelen. Ik hield de stukken bij elkaar en druppelde de lijm tussen de inkepingen om de zijkanten aan elkaar te maken, maar de bovenkant was niet vastgelijmd.
Stap 6: Coderen
Invoering:
Dit project is gecodeerd met behulp van de taal c++ op Arduino IDE-software. De gebruikte microcontroller was de NodeMCU met de ESP8266. Voor dit project hebben we een manier nodig om de tijd nauwkeurig bij te houden, een zoemer om te klinken, een alarmsysteem om het alarm te laten zoemen en een scherm om de tijd en de alarmtijden weer te geven. Raadpleeg deze link voor de volledige code
Bibliotheken importeren
Allereerst moeten we de benodigde bibliotheken importeren.
#include "RTClib.h"
#include "Wire.h" #include #include #include #include
Variabelen initiëren
Vervolgens moeten we variabelen voor later starten, de pinlay-out toewijzen voor de zoemerknoppen, de RTC instellen en het I2C-adres van het LCD-scherm instellen.
LiquidCrystal_I2C lcd (0x27, 20, 4);
const int zoemer1 = 12; const int zoemer2 = 0; const int-knop = 2; RTC_DS3231 rtc; char daysOfTheWeek[7][12] = {"zondag", "maandag", "dinsdag", "woensdag", "donderdag", "vrijdag", "zaterdag"} int starttijd; int actieve tijd; int voorafgaande tijd = 0; char ahours1[3]; char amins1[3]; int uur1 = 0; int min1 = 0; char ahours2[3]; char amins2[3]; int uur2 = 0; int min2 = 0; char ahours3[3]; char amins3[3]; int uur3 = 0; int min3 = 0; int-alarm = 0; int ByteOntvangen; char ontvangenChar; const byte numChars = 32; char ontvangenChars[numChars];
Opstelling
Vervolgens hebben we een functie nodig die alle noodzakelijke processen start. In deze functie moeten we het LCD-scherm opstarten en de begintijden afdrukken, een kleinere functie maken die de RTC realtime geeft als deze deze nog niet heeft, en de seriële monitor starten.
ongeldige setup() {
#ifndef ESP8266 while (!Serial); #endif if(! rtc.begin()) { Serial.println("Kon RTC niet vinden"); terwijl(1); } if (rtc.lostPower()) { Serial.println("RTC verloor stroom, laten we de tijd instellen!"); rtc.adjust(DateTime(F(_DATE_), F(_TIME_))) } lcd.init(); lcd.achtergrondverlichting(); // maakt Baklight AAN. lcd.wissen(); // Wist LCD lcd.print ("00:00"); //weergave op LCD na code-upload lcd.setCursor (10, 0); lcd.print("00:00"); lcd.setCursor(0, 1); lcd.print("Tijd"); lcd.setCursor(10, 1); lcd.print("Alarm 1"); lcd.setCursor(0, 3); lcd.print("Alarm 2"); lcd.setCursor(0, 2); lcd.print("00:00"); lcd.setCursor(10, 3); lcd.print("Alarm 3"); lcd.setCursor(10, 2); lcd.print("00:00"); rtc.begin(); pinMode (knop, INPUT); // Stel een pin in voor de stilteknop pinMode (buzzer1, OUTPUT); // stel een pin in voor zoemeruitgang pinMode (buzzer2, OUTPUT); // stel een pin in voor zoemeruitgang Serial.begin (9600); Serial.println("Invoertijd van alarmen in HHMM-formaat zonder spatie tussen alarmen"); starttijd = millis()/1000; }
Data ontvangen
Nu moeten we de alarmtijden kunnen ontvangen. Om dat te doen, hebben we een functie gemaakt om de gegevens van de seriële monitor te ontvangen en op te slaan in een array.
ongeldig recvWithEndMarker() {
statische int ndx = 0; String timein = Serial.readString(); for(ndx = 0; timein[ndx]; ndx++){ ontvangenChars[ndx] = timein[ndx]; } ontvangenChars[ndx] = '\0'; Serial.print (ontvangen Chars); }
Alarmen instellen
De volgende stap is het kunnen instellen van alarmen. Hier is de code voor alarm 1. Voor alarm 2 en 3 werd hetzelfde proces herhaald met een paar nummerveranderingen.
/* Alarm 1*/
recvWithEndMarker(); int h, m; for (h = 0; h < 2; h++) { ahours1[h] = ontvangenChars[h]; } voor (m = 2; m < 4; m++) { amins1[m-2] = ontvangenChars[m]; } ahours1[h] = '\0'; amins1[m-2] = '\0'; Serial.print(ahours1); Serial.print(amines1); uur1 = atoi(uur1); min1 = atoi(amines1); Seriële.afdruk(uur1); Seriële.afdruk(min1);
Zoemer/knop
Als dat klaar is, moeten we de zoemer laten afgaan wanneer realtime en alarmtijd gelijk zijn. Ook maken we in deze stap een snooze-achtige knop die de zoemer stopt terwijl je hem ingedrukt houdt.
/* Stilteknop */
int stilte; int b; b = digitaal lezen (2); if (b == LAAG) { stilte = 1; } anders { stilte = 0; } /* Alarm starten */ if (hours == hour1 && mins == min1) { alarm = 1; } else if (uren == uur2 && mins == min2) { alarm = 1; } else if (uren == uur3 && mins == min3) { alarm = 1; } anders { alarm = 0; stilte = 0; } if (alarm == 1 && stilte == 0) { toon(zoemer1, 4000, 1000); toon (zoemer2, 4000, 1000); vertraging (1000); geen toon(zoemer1); geen toon (zoemer2); vertraging (1000); }
Afdruktijden
Ten slotte moeten we de alarmtijden en realtime op het LCD-scherm afdrukken.
DateTime nu = rtc.now();
int hours = (now.hour()); int min = (nu.minuut()); /* Alarmtijd in 00:00-formaat */ lcd.setCursor (10, 0); lcd.print(ahours1); lcd.setCursor(13, 0); lcd.print(amins1);lcd.setCursor(0, 2); lcd.print(ahours2); lcd.setCursor(3, 2); lcd.print(amines2); lcd.setCursor(10, 2); lcd.print(ahours3); lcd.setCursor(13, 2); lcd.print(amins3); /* Weergavetijd van RTC */ lcd.setCursor (0, 0); lcd.print(uren); lcd.print(":"); lcd.print(minuten);
Stap 7: Elektronica



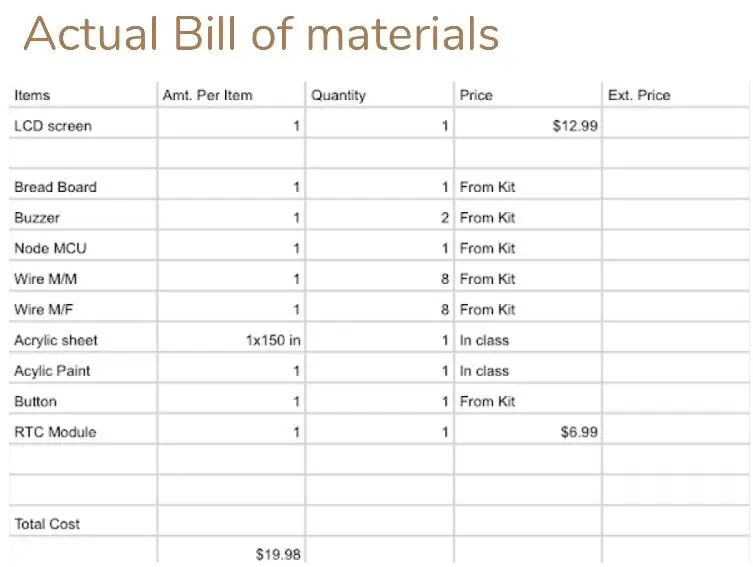
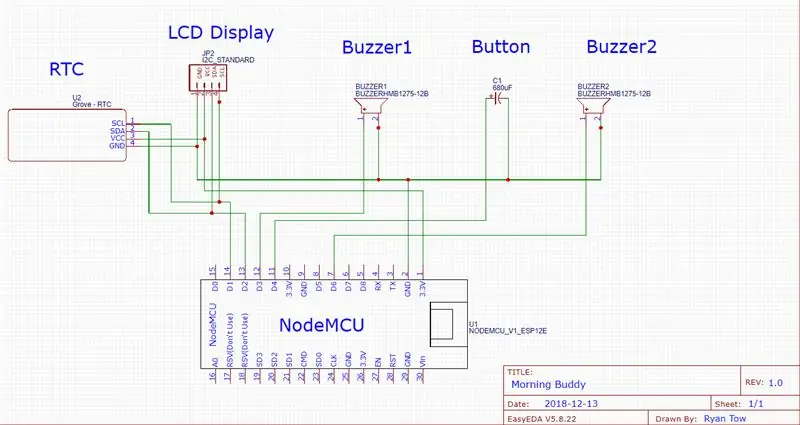
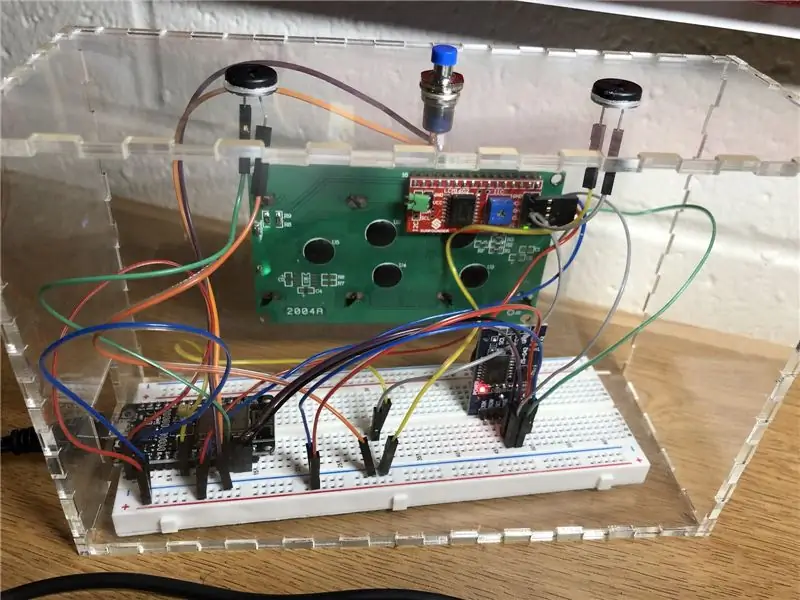
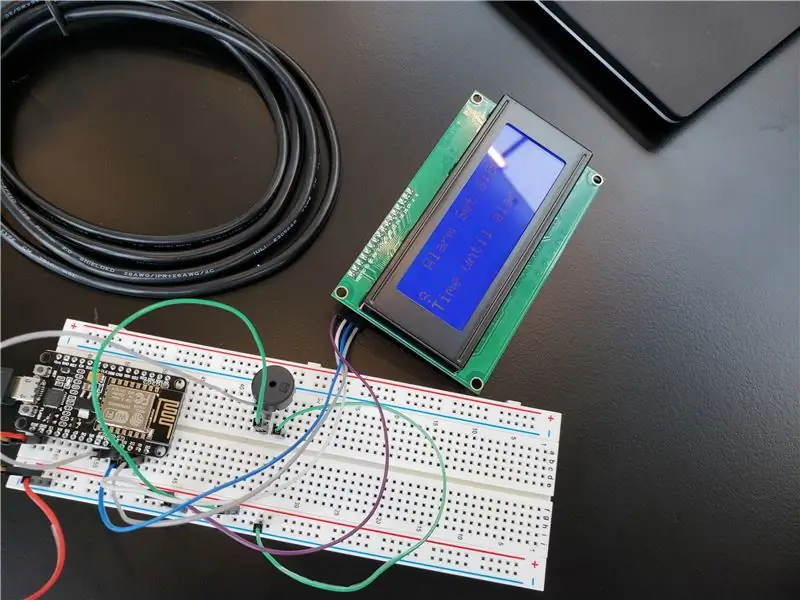
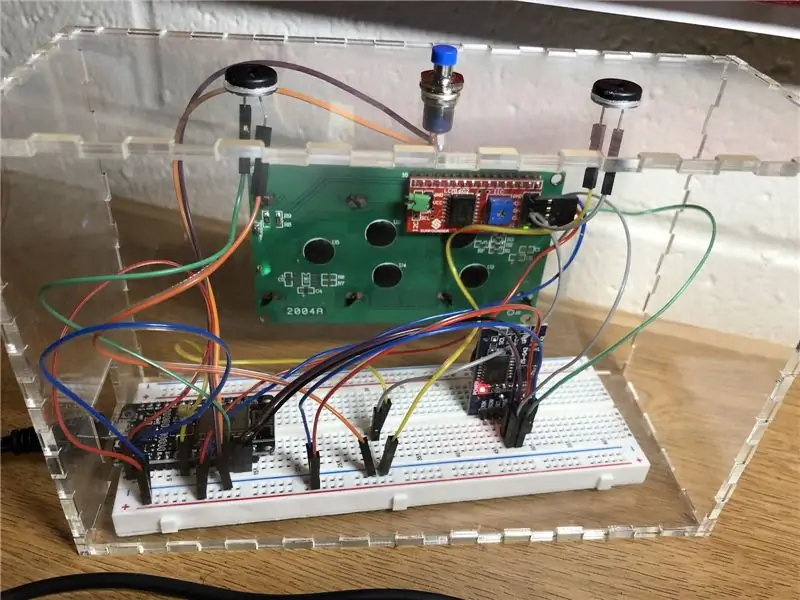
Er zijn meerdere onderdelen van de elektronica van dit project, zoals te zien is in de stuklijst. De eerste afbeelding is een schematische weergave van de uiteindelijke elektronica van het project. De tweede afbeelding is ons definitieve elektronische ontwerp. De derde afbeelding is van ons project in het midden van het tweede prototype.
Bevestig om te beginnen uw NodeMCU aan het uiteinde van uw breadboard. U moet dan al uw andere elektronica aansluiten op de NodeMCU en het breadboard. Begin door uw LCD-scherm aan te sluiten op pinnen D1 voor SCL en D2 voor SDA. Op het LCD-scherm kan de gebruiker de huidige tijd en de ingestelde alarmtijden zien. Laat nu een draad uw zoemers aansluiten op pinnen D3 en D6. Met de zoemers kan het alarm de gebruiker waarschuwen wanneer de ingestelde tijd is bereikt. U moet nu een knop bevestigen om het alarm te laten stoppen. Bevestig deze knop aan pin D4. Nu bevestig je je realtimeklok aan het breadboard. Bedraad de real-time klok zodat deze dezelfde SDA- en SCL-pinnen gebruikt die voor het LCD-scherm worden gebruikt.
Stap 8: Finale

Als u de gegeven informatie hebt gevolgd, kan uw project eruitzien als de afbeelding hierboven. We wensen je veel succes bij je pogingen om dit project opnieuw te maken en wanneer je je project hebt voltooid, moedigen we je aan om foto's en opmerkingen met ons te delen in de commentaren. Bedankt en veel succes mede Makers.
Aanbevolen:
Game Design in Flick in 5 stappen: 5 stappen

Game-ontwerp in Flick in 5 stappen: Flick is een heel eenvoudige manier om een game te maken, vooral zoiets als een puzzel, visuele roman of avonturengame
Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: 3 stappen

Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: In deze Instructable gaan we gezichtsdetectie uitvoeren op Raspberry Pi 4 met Shunya O/S met behulp van de Shunyaface-bibliotheek. Shunyaface is een bibliotheek voor gezichtsherkenning/detectie. Het project streeft naar de hoogste detectie- en herkenningssnelheid met
Doe-het-zelfspiegel in eenvoudige stappen (met LED-stripverlichting): 4 stappen

DIY make-upspiegel in eenvoudige stappen (met behulp van LED-stripverlichting): In dit bericht heb ik een doe-het-zelfspiegel gemaakt met behulp van de LED-strips. Het is echt gaaf en je moet ze ook proberen
Hoe plug-ins in WordPress te installeren in 3 stappen: 3 stappen

Hoe plug-ins in WordPress te installeren in 3 stappen: In deze tutorial laat ik je de essentiële stappen zien om de WordPress-plug-in op je website te installeren. In principe kunt u plug-ins op twee verschillende manieren installeren. De eerste methode is via ftp of via cpanel. Maar ik zal het niet opsommen, want het is echt compl
Akoestische levitatie met Arduino Uno stap voor stap (8 stappen): 8 stappen

Akoestische levitatie met Arduino Uno Stap voor stap (8-stappen): ultrasone geluidstransducers L298N Vrouwelijke DC-adapter voeding met een mannelijke DC-pin Arduino UNOBreadboardHoe dit werkt: eerst upload je code naar Arduino Uno (het is een microcontroller uitgerust met digitale en analoge poorten om code te converteren (C++)
