
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.



Als je wat Python-codering hebt gedaan en een game wilt schrijven, heb je misschien Pygame Zero.
In deze tutorial gaan we een eenvoudig racespel schrijven.
Stap 1: Het brede overzicht
De Pygame-module voegt veel functies toe die je helpen om games in Python te schrijven.
Pygame Zero gaat nog een stap verder en laat je het omslachtige proces van het maken van al die gameloops en het opzetten van je programmastructuur overslaan.
Pygame Zero is een geweldige keuze voor iedereen die computergames wil gaan schrijven op de Raspberry Pi of een andere Linux-machine.
Je hebt nodig:
- Machine waarop Linux OS draait
- Editor om python-programma te schrijven
- Toetsenbord
- enige fantasie
bestanden:
github.com/AhmNouira/-Racing-Game
Stap 2: Vereisten
Eerst zal ik mijn laptop gebruiken met Ubuntu 18.04 OS. Daarna zullen we het spel in stap 8 op Raspberry Pi draaien.
Voordat u doorgaat met deze zelfstudie, moet u ervoor zorgen dat u bent aangemeld als een gebruiker met sudo-rechten.
pip installeren voor Python 3
Begin met het bijwerken van de pakketlijst met behulp van de volgende opdracht:
sudo apt update
Gebruik de volgende opdracht om pip voor Python 3 te installeren:
sudo apt install python3-pip
verifieer de installatie door de pip-versie te controleren:
pip3 --versie
Pygame Zero installeren
pip3 installeer pgzero --user
Hiermee wordt ook Pygame geïnstalleerd. Voorgecompileerde Pygame-pakketten
Dus de eerste stap in je reis zal zijn om de Python 3 IDLE of je favoriete python-editor te openen.
Stap 3: "Hallo wereld" in Pygame Zero
Standaard wordt het Pygame Zero-venster geopend ter grootte van 800 pixels breed bij 600 pixels hoog. U kunt aanpassen
de grootte van uw venster, zijn er twee vooraf ingestelde variabelen die u kunt instellen, als u WIDTH = 700 HIGH = 800 opneemt.
Pygame zero biedt voorgedefinieerde functies om de spellus te verwerken die normaal gesproken wordt uitgevoerd:
De draw()-functie
We kunnen deze functie op dezelfde manier in ons programma schrijven als we normaal een functie in Python zouden definiëren.
Pygame Zero volgt dezelfde opmaakregels als Python, dus je moet ervoor zorgen dat je code correct inspringt.
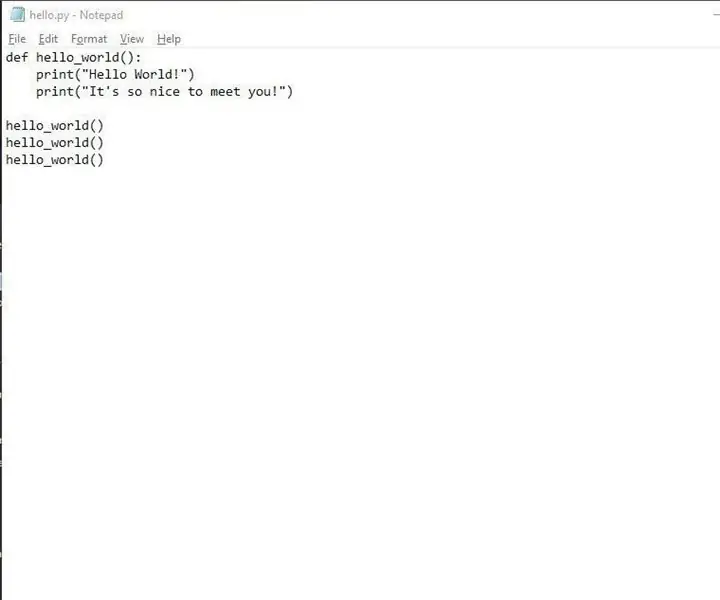
#!/usr/bin/python3 # stel de interpreter in
import pgzrun # import pgzero module WIDTH = 700 # breedte van het venster HOOGTE = 800 # hoogte van het venster def draw(): # pygame zero draw function screen.fill((128, 128, 128)) # vul het scherm met RGB color screen.draw.text("Hallo wereld!", (270, 320), # draw "Hallo wereld!" color = (255, 255, 255), fontsize = 40) pgzrun.go()
Allereerst moet u uw programmabestand opslaan en een naam geven.
Open vervolgens een Terminal-venster, ga naar uw bestandslocatie en typ:
./.py
Stap 4: Je acteur tekenen

Nu we onze toneelset hebben, kunnen we onze acteurs maken, het zijn dynamische objecten in Pygame Zero.
We kunnen een acteur laden door bovenaan het programma te typen:
auto = Acteur ("raceauto")
In Pygame Zero moeten onze afbeeldingen worden opgeslagen in een map met de naam afbeeldingen, naast ons programmabestand. Onze acteur zou dus zoeken naar een afbeeldingsbestand in de afbeeldingenmap genaamd racecar.png. Het kan een GIF- of een JPG-bestand zijn, maar het wordt aanbevolen dat uw afbeeldingen PNG-bestanden zijn, aangezien dat bestandstype afbeeldingen van goede kwaliteit met transparanten biedt.
U kunt de positie op het scherm instellen door te typen:
auto.pos = 350, 560
Daarna kunnen we in onze draw()-functie typen
car.draw() # teken onze raceauto op de gedefinieerde positie
Het volledige programma ziet er als volgt uit:
#!/usr/bin/python3
import pgzrun WIDTH = 700 # breedte van het raam HOOGTE = 800 # hoogte van het raam auto = Actor("racecar") car.pos = 350, 560 def draw(): # pygame zero draw function screen.fill((128, 128, 128)) # vul het scherm met car.draw() pgzrun.go()
Test uw programma om te controleren of dit werkt.
Stap 5: Bestuur de acteur

Zodra we onze auto op het scherm hebben getekend, is de volgende stap om de speler in staat te stellen hem te verplaatsen.
Dit kunnen we doen met toetsaanslagen. We kunnen de status van deze sleutels lezen in een andere vooraf gedefinieerde functie genaamd update().
De update()-functie
Deze functie wordt voortdurend gecontroleerd terwijl het spel draait.
We moeten wat code schrijven om toetsaanslagen van pijltjestoetsen te detecteren en ook om er iets aan te doen.
Dus we zullen deze functie aan ons programma toevoegen
def update():
if keyboard.left: car.x -=2 if keyboard.right: car.x +=2 if keyboard.up: car.y -=2 if keyboard.down: car.y +=2
Deze coderegels bewegen de auto-acteur naar links, rechts, vooruit en achteruit.
Stap 6: Het spoor bouwen

Nu we een auto hebben die we kunnen besturen, hebben we een spoor nodig om op te rijden.
We gaan onze track uit Actors bouwen, rij voor rij. We zullen een aantal lijsten moeten maken om bij te houden welke acteurs we maken.
We zullen ook nog een paar variabelen voor de track moeten instellen.
Laten we dan een nieuwe functie maken met de naam makeTrack(). De functie zal één track Actor aan de linkerkant en één aan de rechterkant toevoegen, beide met behulp van de afbeelding bare-p.webp
trackLeft = # lijst om linkerbalken op te slaan
trackRight = # lijst om rechter barrières op te slaan trackCount = 0 # tel het aantal barrières trackPosition = 350 trackWidth = 150 # breedte tussen linker en rechter barrières def makeTrack(): # functie om één barrière links en rechts te maken global trackCount, trackLeft, trackRight, trackPosition, trackWidth trackLeft.append(Actor("bare", pos = (trackPosition-trackWidth, 0))) trackRight.append(Actor("bare", pos = (trackPosition + trackWidth, 0))) trackCount +=1
Het volgende dat we moeten doen, is de secties van de baan over het scherm naar de auto verplaatsen.
Laten we een nieuwe functie schrijven met de naam updateTrack(). Deze functie werkt bij waar de spoorblokken zullen verschijnen. De spoorstukken worden gemaakt door willekeurige getallen, dus elk spel is anders.
trackDriction = False
SPEED = 4 # stelt de snelheid van het spel in van willekeurige import randint # importeer de randint-klasse van willekeurige module def updateTrack(): global trackCount, trackPosition, trackDirection, trackWidth, SPEED b = 0 while b
Raadpleeg het onderstaande zipbestand met de naam "RaceGameDemo".
Als we onze code op dit moment uitvoeren, zouden we een spoor naar beneden moeten zien kronkelen naar de auto. Het enige probleem is dat we de auto over de vangrails kunnen rijden en we willen de auto erin houden met enige aanrijdingsdetectie.
Stap 7: Auto-ongeluk



We moeten ervoor zorgen dat onze auto de baanacteurs niet raakt.
we kunnen net zo goed op botsingen testen met de methode colliderect() in onze updateTrack()-functie.
In dit spel hebben we drie verschillende statussen voor het spel dat is opgeslagen in onze variabele gameStatus:
- gameStatus == 0 # spel loopt
- gameStatus == 1 # auto-ongeluk
- gameStatus == 2 # game afgelopen
We zullen onze draw()-functie en onze update()-functie moeten wijzigen om te reageren op de gameStatus-variabele.
Afwerking
Het enige wat we nu hoeven te doen is iets weer te geven als gameStatus is ingesteld op 1 of 2, we zouden bijvoorbeeld een rood
vlag, als de auto crashte. Dat kunnen we doen met onderstaande code:
screen.blit("rode vlag", (230, 230))
Om te zien of de auto de finish heeft bereikt, moeten we tellen hoeveel baanvakken er zijn gemaakt en dan misschien als we 200 bereiken, de gameStatus op 2 zetten. Toon vervolgens de geblokte vlag:
screen.blit("finishflag", (230, 230))
We zullen ook wat tekst op het scherm weergeven, zoals de huidige score van het spel.
Bekijk de volledige codelijst om te zien hoe dit allemaal in elkaar steekt.
Stap 8: Voer het spel uit op Raspberry Pi


Op Raspberry Pi is pgzero standaard geïnstalleerd sinds de release van Raspbian Jessie in september 2015.
Werk gewoon je Raspberry Pi bij met de opdracht:
sudo apt-get update
Ga naar uw bestandslocatie en typ de Terminal in.
pgzrun.py
Stap 9: Heb je gewonnen?

U kunt het spel gemakkelijker of moeilijker maken door de variabele trackWidth te wijzigen om de track een andere breedte te geven. U kunt de waarde van SPEED wijzigen om de track sneller of langzamer te laten bewegen.
Stap 10: Conclusie
Pygame Zero is een geweldige keuze voor iedereen die computergames wil gaan schrijven.
Als je vragen hebt, kun je natuurlijk een reactie achterlaten. Bezoek mijn kanaal om meer over mijn werken te zien:
mijnYouTube
mijnTwitter
mijnLinkedin
Bedankt voor het lezen van deze instructable ^^ en een fijne dag verder. Tot ziens. Ahmed Nouira.
Aanbevolen:
Uw eerste computerprogramma schrijven: 10 stappen

Uw eerste computerprogramma schrijven: waarom programmeren? Computerprogrammeren of "coderen" lijkt erg intimiderend. Je denkt misschien niet dat je niet genoeg weet over computers en vreest het idee van het oplossen van problemen die op je eigen persoonlijke laptop verschijnen. Als je denkt dat je
Pixel Kit met MicroPython: eerste stappen: 7 stappen

Pixel Kit met MicroPython: eerste stappen: de reis om het volledige potentieel van Kano's Pixel te ontgrendelen, begint met het vervangen van de fabrieksfirmware door MicroPython, maar dat is nog maar het begin. Om op de Pixel Kit te kunnen coderen, moeten we onze computers erop aansluiten. Deze tutorial legt uit wat
Grafische afbeeldingen maken voor een scratch-racespel - Ajarnpa

Graphics maken voor een Scratch-racegame: deze tutorial laat je zien hoe je een racegame maakt in Scratch
Muziek in het Scratch-racespel stoppen: 3 stappen

Muziek in de Scratch-racegame zetten: deze tutorial laat je stap voor stap zien hoe je je eigen muziek in de BIY Scratch-racegame kunt zetten
Het racespel in Scratch programmeren: 7 stappen

Het racespel programmeren in Scratch: deze tutorial laat je zien hoe je een racespel programmeert in MIT's Scratch
