
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.


Alguns plugins, chamados rates, meer fantásticos, porem eles são enormes, alguns não são estilizáveis, outros não são elementos de formulário, wat mogelijk is via post, en muitos outros detalhes. Precisamos pensar que plugins são ferramentas para facilitar, eo uso destes são realmente necessários, porem também precisamos ter em mente que alguns necessitam funcionar em vários cenários, o que faz comse comse ja, e consequentemente (novamente), sejam grande.
Met een disso, een oplossing voor het oplossen van eenvoudige dingen, een oplossing voor het aanpassen van de kwaliteit van het werk, en een oplossing voor wat betreft de taken.
Usando como base um campo, podemos remove-lo e adicionar nosso rate personalizado, fazendo com que o select vire um fallback caso algo ocorra errado
Stap 1: Criando O Javascript (JQuery)

Geen motiverende redenen om gebruik te maken van Jquery, een antwoord op de meest recente producten en meer produtivo.
Abaixo mostro commentaar o que cada linha faz
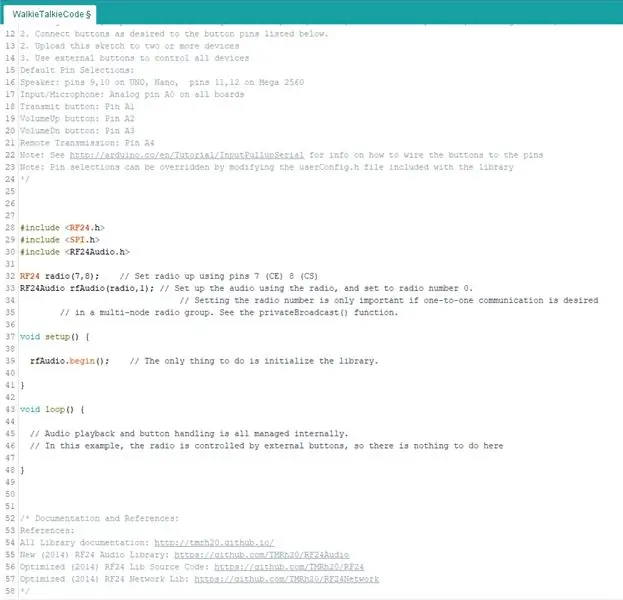
// Selectie os containers $('.quest.content[data-element]').each(function(index, item) { // Recupera of selector do input relacionado e os elementos var selector = $(item).data('element'), stars_element = $(' '), select = $(selector), options = select.find('option'), selected = select.find('option:selected'); // Percorre zoals opções doen select options.each(function(option_index, option) {// Adiciona uma estrela para cada opção var star = $(' '); stars_element.append(star); // Ao clicar na estrela star.on('klik', function() { // Recupera o valor clicado var val = $(this).data('value'); // Verwijder een seleção atual do select e adiciona o da estrela clicada select.find('option').attr('selected', false); select.find('option[value="' + val + '"]').attr('selected', true); // Verwijderen als klassen van seleção da estrela $(stars_element). find('.star').removeClass('selected'); var index = $(this).index(), elements = $(stars_element).find('.star'); // Adiciona a seleção à estrela correspondente e als ante riores à ela for(i=0; i<=index; i++) { $(stars_element).find('.star:nth-child(' + (i+1) + ')').addClass('selected'); } }); }); // Adiciona o elemento novo e verwijderen o antigo (selecteren) select.after (stars_element); selecteer.hide(); });
Stap 2: Trabalhando Com O CSS

Com tudo criado, o CSS é o meer facil. Podemos utilizar o que for mais handye. Estrela's, quadrado's, barra's. Poremos usar tambem sprites of imagens isoladas. Podemos utilizar estilos sem imagens, enfim, vai da necessidade de cada um. O belangrijk aqui é que podemos modificar conforme precisamos.
.ratestar.stars.star { display: inline-blok; breedte: 15px; hoogte: 15px; achtergrond: #fff url(../images/sprite.png) -2px -134px niet herhalen; marge-rechts: 3px; cursor: aanwijzer; }
.ratestar.stars.star.geselecteerd {
achtergrond: #fff url(../images/sprite.png) -23px -134px niet herhalen; }
Stap 3: Conclusie
Concluímos que o desempenho deste é muito bom, e a facilidade de uso é melhor ainda. Caso o usuário não tenha JS habilitado, ele ainda poderá utilizar o normalmente
Aanbevolen:
Batterij-aangedreven lamp die wordt ingeschakeld door het gebruik van magneten! 8 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Lamp op batterijen die aangaat door het gebruik van magneten!: We weten dat de meeste lampen aan/uit gaan via een fysieke schakelaar. Mijn doel met dit project was om een unieke manier te creëren om de lamp gemakkelijk aan/uit te zetten zonder die klassieke schakelaar. Ik was geïntrigeerd door het idee van een lamp die tijdens dit proces van vorm veranderde
Gebruik de zoemer op de Magicbit [Magicblocks]: 4 stappen
![Gebruik de zoemer op de Magicbit [Magicblocks]: 4 stappen Gebruik de zoemer op de Magicbit [Magicblocks]: 4 stappen](https://i.howwhatproduce.com/images/002/image-3511-j.webp)
Gebruik de zoemer op de Magicbit [Magicblocks]: In deze tutorial leer je de zoemer op de Magicbit te gebruiken met behulp van Magicblocks. We gebruiken magicbit als ontwikkelbord in dit project dat is gebaseerd op ESP32. Daarom kan elk ESP32-ontwikkelbord in dit project worden gebruikt
Gebruik uw telefoon als tweede monitor: 5 stappen

Gebruik je telefoon als tweede monitor: we hebben allemaal wel eens ervaring met thuiswerken. Het geeft ons de luxe om taken of opdrachten vanuit het comfort van ons eigen huis te voltooien. We willen deze taken echter allemaal zo efficiënt en productief mogelijk uitvoeren, zodat
Maak je eigen duelschijven voor gebruik in een strijdarena: 4 stappen

Maak je eigen duelschijven voor gebruik in een strijdarena: Ik ben altijd half gefascineerd geweest door de duelschijven in de Yugioh-tekenfilmserie. Hoe cool zou het zijn om een wezen op te roepen met een pak kaarten en ze het vervolgens uit te laten vechten in een soort holografische vechtarena? Hier ga ik over h
[Win] ADB-opdracht in CMD installeren (klaar voor gebruik): 6 stappen
![[Win] ADB-opdracht in CMD installeren (klaar voor gebruik): 6 stappen [Win] ADB-opdracht in CMD installeren (klaar voor gebruik): 6 stappen](https://i.howwhatproduce.com/images/004/image-11875-j.webp)
[Win] ADB-opdracht in CMD installeren (klaar voor gebruik): Ga verder met de volgende stap
