
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.




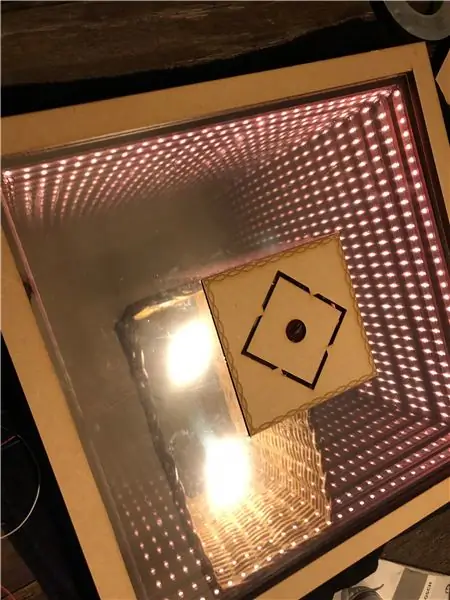
De opdracht voor deze les was simpel maar ingewikkeld: Maak iets interactief met een Arduino. Het moest goed ontworpen zijn, technisch uitdagend genoeg en origineel voor zover originele ideeën tegenwoordig gaan op sites als Instructables. Vanaf het begin was ik geïnteresseerd in LED's. Mijn project zou iets met LED's moeten bevatten, dus het eerste waar ik aan dacht waren deze LED-visualizers die muziek als bron gebruiken om bijvoorbeeld de luidheid per frequentie aan te geven. Ik realiseerde me al snel dat de tijd die we hadden om dit project af te ronden vrij kort was en ik wilde een visualizer maken waarbij elke led afzonderlijk op de muziek zou reageren. Dat zou veel te lang duren, dus besloot ik iets anders te gaan doen. In plaats van iets functioneels te hebben, vond ik het idee van iets esthetisch aantrekkelijks erg leuk. Iets met LED's waar je eeuwen naar zou kunnen staren… Een oneindige spiegel. De oneindige spiegel is altijd een kick geweest en om de LED's binnenin iets te laten doen wanneer je op een bepaalde knop drukt, zou zeker binnen het bereik van dit project vallen. In plaats van een standaard exemplaar te maken, heb ik een iets ander ontwerp gemaakt (wat natuurlijk al eerder is gedaan) met ook een vierkant in het midden van de spiegel met een LED-strip eromheen zodat het lijkt alsof er een enorme eindeloze toren oprijst uit het niets op.
Geïnspireerd door het glas en de chique uitstraling van de oneindigheidsspiegel wilde ik een input hebben die net zo bevredigend was als de rest. Daar bedacht ik capacitieve knoppen die geen druk nodig hebben (en geen echt contact als je de gevoeligheid van je sensor verandert) om geactiveerd te worden en zo een nog magischer gevoel creëren.
Genoeg gepraat, laten we gaan bouwen!
ps. je kunt dit project elke gewenste grootte maken, houd er rekening mee dat hoe meer LED's je gebruikt, hoe meer stroom het nodig heeft;)
Stap 1: Verzamel alle spullen die je nodig hebt (of wilt)
Wooinity-spiegels zijn niet goedkoop, vooral niet als u ze wilt gebruiken met individueel adresseerbare LED's. Ook als je nog nooit zoiets hebt gedaan, moet je waarschijnlijk een paar gereedschappen aan je arsenaal toevoegen, zoals een soldeerbout of een glassnijder bijvoorbeeld. Eerst zal ik een lijst maken van de onderdelen die je nodig hebt (onthoud dat voor een project met een ander formaat je alles naar beneden of naar boven moet schalen volgens je verhouding) voor het ontwerp en de tweede lijst zijn de tools die ik heb gebruikt om dit te maken.
Onderdelen: 8x 6mm dikke 60x60cm MDF panelen1x 3mm dikke 50x50cm plexiglas paneel1x 3m ws2812 5050smd LED Strip met 60 LEDs per meter, of ongeveer 160 LEDs (zorg ervoor dat het een 5V rail heeft in plaats van een 12V) 1x 5mm dikke 50x50cm glazen spiegel (glas spiegels geven het beste effect!Je zou een ander type spiegel kunnen gebruiken, maar het ziet er gewoon niet zo goed uit!) /O pins1x 5V 7A dc-adapter (Dit varieert als u een kleiner of groter project heeft, dus zorg ervoor dat u berekent hoeveel stroom uw project zal trekken!) 1x Perfboard 15x15cm5x andere kleur 24 AWG flexibele kerndraad (veel, koop gewoon een bundelpakket dat voldoende zou moeten zijn) 1x 50x50cm privacy window tint folie, je moet controleren of je de reflecterende soort hebt om de beste resultaten te krijgen. Het is ook een goede gewoonte om een beetje extra te krijgen, zodat je het kunt verknoeien de eerste keer omdat het behoorlijk moeilijk is1x CAP1188 (at24qt1070) 5Key capacitive sens of breakout1x Een klein stukje koper- of aluminiumtape (neem 1 meter als je zeker wilt zijn)1x goedkope blanke lak
Gereedschap: Lasersnijder (moet in staat zijn om plexiglas en 6 mm dikke MDF-panelen tot 60x60 cm te snijden) Basisgereedschap (kleine figuurzaag, houtvijlen, schuurpapier elke korrel, boor, enz.) SoldeerboutKabelsnijders Heet lijmpistoolVeel soldeerHoutlijmSommige frameklemmenGlassnijder
Stap 2: Alles snijden


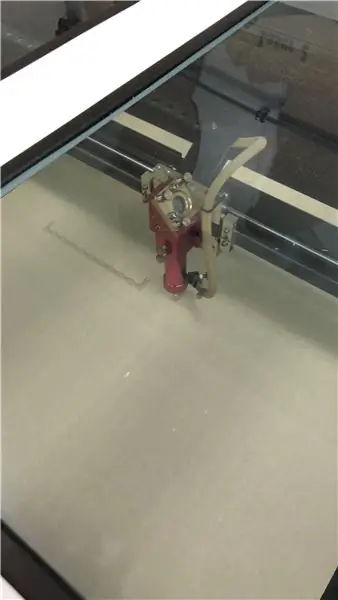
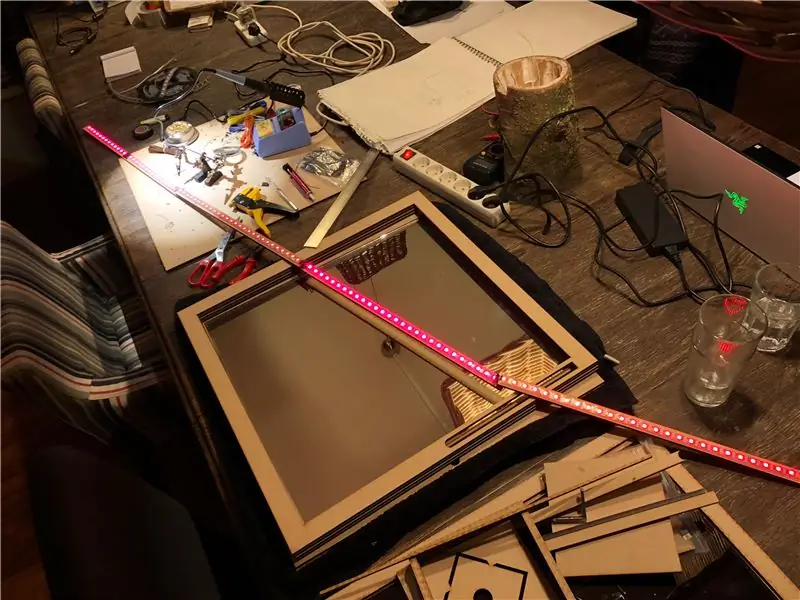
Tijd om wat hout te hakken! En glas! En plexiglas! Gebruik de bestanden die ik heb verstrekt om elk frame van hout afzonderlijk als één laag in de lasersnijder te snijden. Je kunt de laatste laag gebruiken als sjabloon voor het vierkant dat precies in het midden van het stuk plexiglas moet worden uitgesneden. Voor de spiegel dient u deze eerst schoon te maken zodat er niets meer op het oppervlak ligt, daarna zorgvuldig uitmeten zodat uw spiegel precies 50x50cm is als u hem uitzaagt. Gebruik vervolgens in één soepele stevige beweging het hardmetalen wiel van uw glassnijder om het glas te snijden. Het zal niet volledig breken, maar er moet een kras achterblijven, zo niet, probeer het opnieuw. Probeer dan heel voorzichtig het stuk glas te buigen en af te breken. Je bent klaar met snijden!
Stap 3: Lijmen



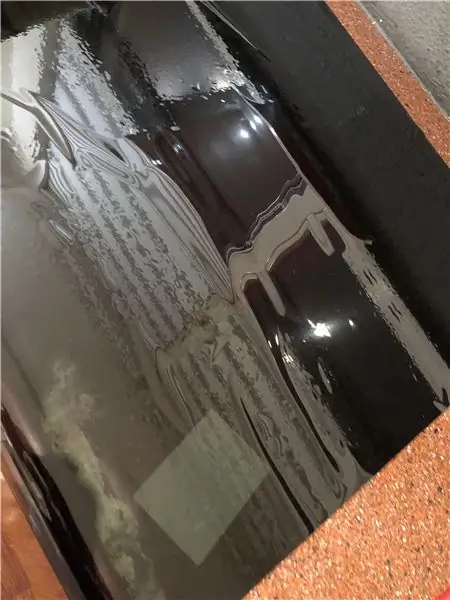
Eerst lijmen we de stukken hout aan elkaar, ik raad aan om de onderste 2 lagen aan elkaar te lijmen. Dan de 3e t/m 6e laag aan elkaar (niet vastmaken aan de eerste 2 lagen). En ook de 7e en 8e laag aan elkaar lijmen. Ik raad aan om als laatste stap alles aan elkaar te lijmen, omdat je sommige delen van de build niet kunt bereiken nadat je deze aan elkaar hebt gelijmd. Het holle vierkant in het midden kan ook aan elkaar worden gelijmd zonder de bovenklep. Laat alles minimaal 2 uur drogen op een droge plaats bij kamertemperatuur. Voor het stuk plexiglas gaan we de reflecterende folie aanbrengen, het is aan te raden iemand te laten helpen, want dit is een heel moeilijk proces en je kunt maar zo vaak verknoeien voordat de folie blijvende scheuren heeft (en dat $hlT duur!). Zeep één kant van je plexiglas royaal in en verwijder de beschermlaag van de folie om de gelijmde kant te onthullen. probeer het mooi glad te krijgen, gebruik een creditcard of iets plats om alle gevormde luchtbellen eruit te duwen. (het wordt aanbevolen om het vierkant dat u eerder hebt uitgesneden terug te plaatsen om het oppervlak vlakker te maken). Knip de overtollige folie weg en laat minimaal een uur drogen. (bij voorkeur 's nachts)
Stap 4: LED's maken wat strips




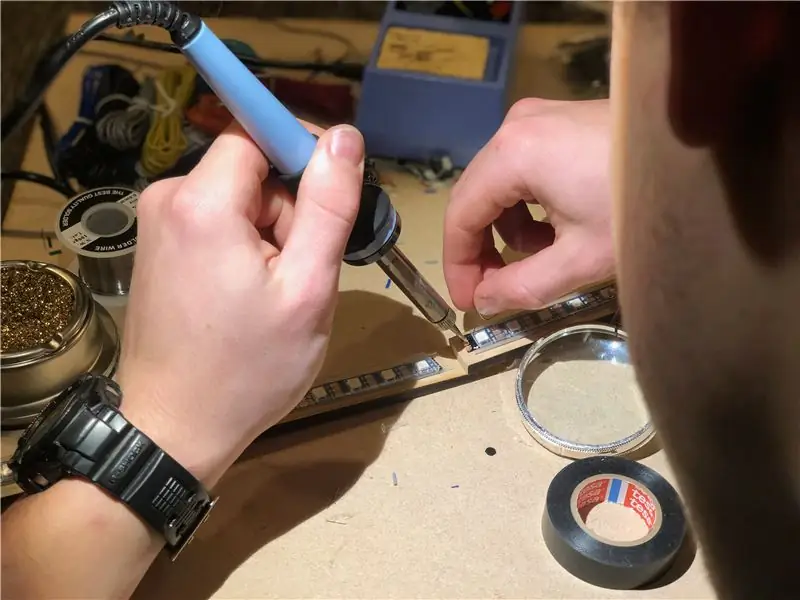
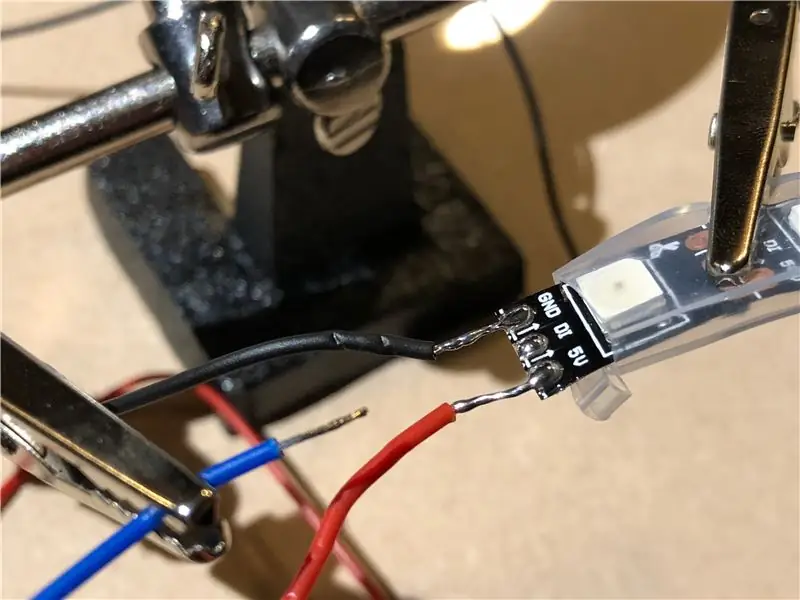
Op de 4 kleine houten latjes gaan we de ledstrips lijmen. U kunt de 3 meter lange tape op de achterkant van de meeste van deze strips gebruiken. Als het niet heet is, is lijm of iets anders voldoende zolang het blijft plakken. Knip de ledstrip op maat en lijm deze aan alle 4 zijden vast. (vergeet het middelste vierkant niet!) zowel op het middelste vierkant als op een houten latje zitten enkele gaten, laat hier wat ruimte omheen, want daar zullen we kabels doorheen leiden. Nadat je de LED strips hebt gelijmd kun je ze aan elkaar solderen. Dit moet één grote ledstrip zijn dus alles moet in serie worden gesoldeerd! Zelfs het middelste vierkant.
Stap 5: Maar! Ton… Laten we ze bedraden



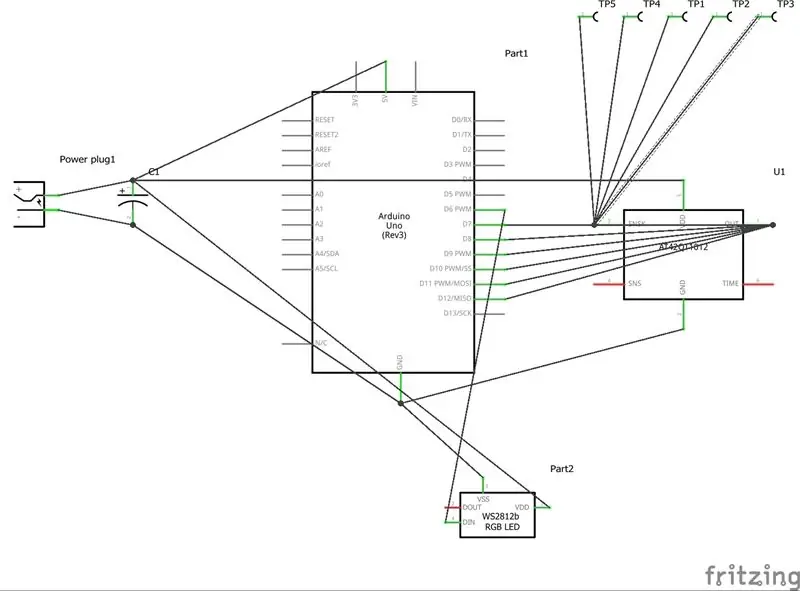
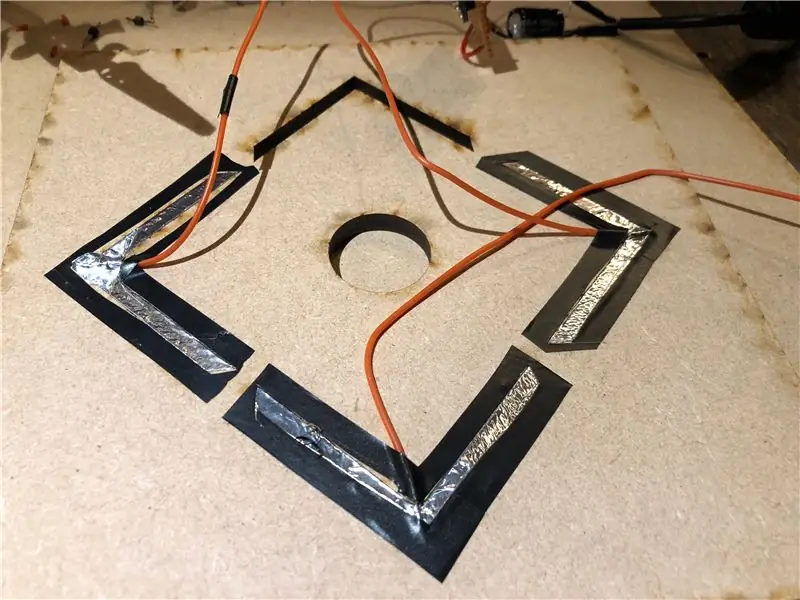
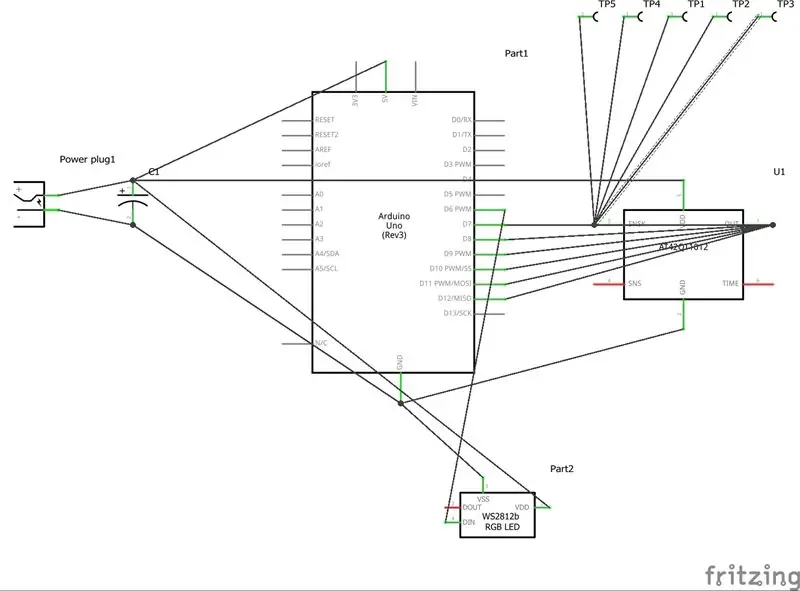
Volg voor de capacitieve knoppen gewoon het diagram dat ik heb verstrekt. De afgesloten uiteinden gaan aan de ene kant naar de Arduino en aan de andere kant naar je eigenlijke knoppen. Vergeet niet om wat aluminium of kopertape op het oppervlak te gebruiken (hoe groter je het stukje tape maakt, hoe gevoeliger je knoop wordt!). De knoppen moeten zich op de bovenklep van het middelste vierkant bevinden.
Stap 6: gaan we dit doen?



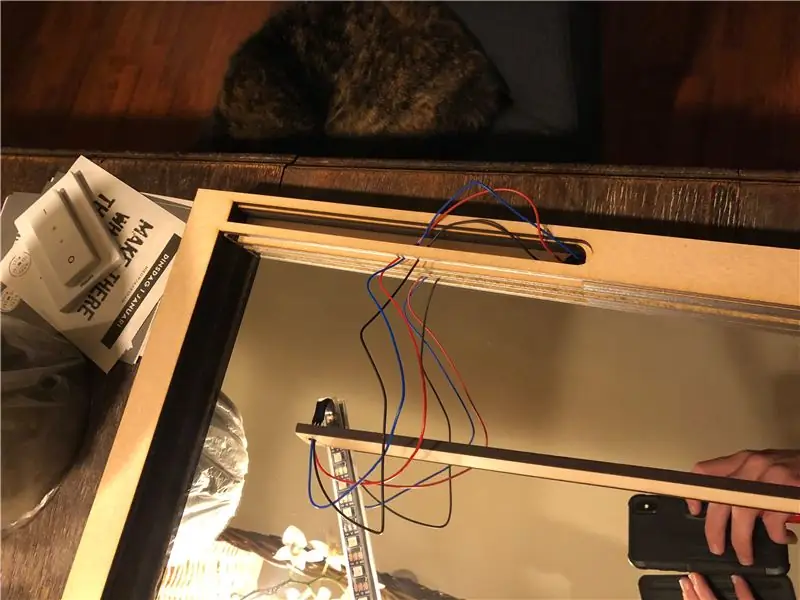
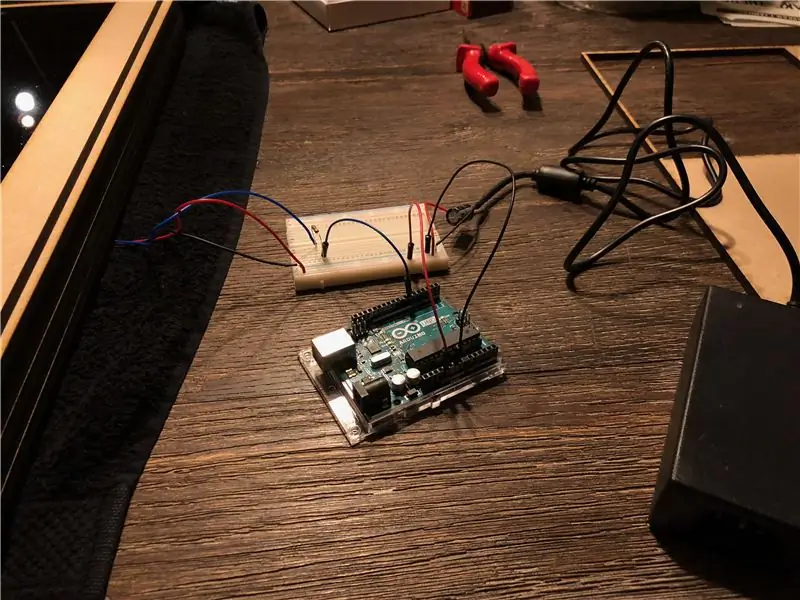
Het enige dat u nog hoeft te doen, is de stroom aan te sluiten, snijd gewoon het DC-stekkeruiteinde van uw adapter af en soldeer een 1000uF-condensator tussen de grond en de 5v-draad. Sluit deze vervolgens aan op je opstelling zoals in het vorige schema is weergegeven. Je kunt ook de draden van de ledstrip (er mogen er maar 3) op de Arduino aansluiten.
Stap 7: HACKERTIJD

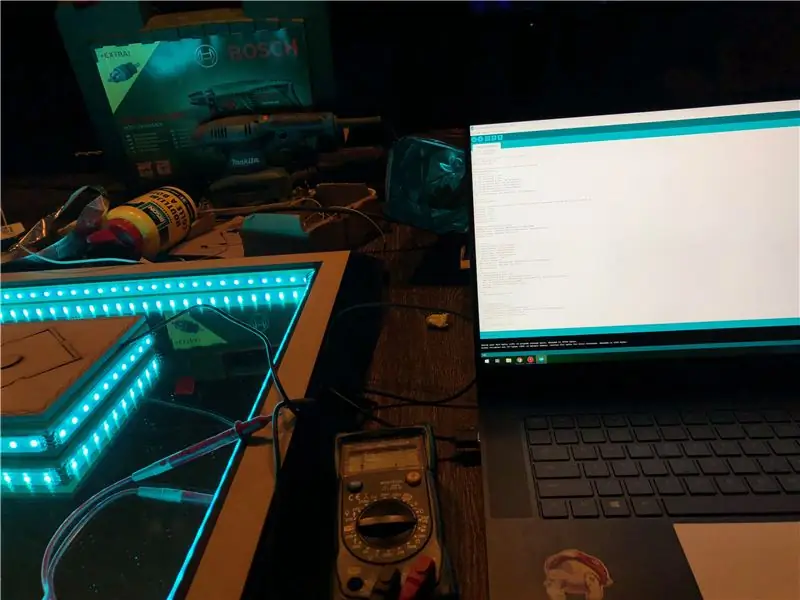
De code die ik heb verstrekt zou perfect moeten werken (je zou misschien willen spelen met de lay-out van de invoerknop als je je draden anders hebt aangesloten) Dus gewoon kopiëren, plakken en uploaden!
// Code door Jael van Rossum | Student Nr. 3032611// ITTT-project: slimme oneindige spiegel
#include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include
// Ruimte in het geheugen creëren voor LED_Strip Setup #define NUM_LEDS 151 #define DATA_PIN 6
// Variabelen declareren en adresseerbare LED_Strip CRGB-leds maken [NUM_LEDS]; int LED_Hue = 0; int LED_Saturation = 255; int LED_Brightness = 255; int LED_Brightness_Right = LED_Brightness; int LED_Brightness_Top = LED_Brightness; int LED_Brightness_Left = LED_Brightness; int LED_Brightness_Bottom = LED_Brightness; int LED_Color = CRGB (255, 0, 0); CHSV hsv_Val (LED_Hue, LED_Saturation, LED_Brightness);
void setup() { Serial.begin(9600);
// PinModes declareren die de LED_pin niet declareren zoals hierboven is gedaan door DATA_PIN te definiëren als 6 pinMode (7, INPUT); pinMode (8, INGANG); pinMode(9, INPUT); pinMode (10, INGANG); pinMode (11, INGANG); pinMode (12, INGANG); // Adresseerbare LED_Strip FastLED.addLeds creëren (leds, NUM_LEDS); CHSV LED_Color = CHSV (LED_Hue, LED_Saturation, LED_Brightness); fill_solid (leds, NUM_LEDS, LED_Color); FastLED.show(); }
void loop() {int Button_Bottom = digitalRead(8); int Button_Middle = digitalRead (9); int Button_Left = digitalRead (10); int Button_Top = digitalRead (11); int Button_Right = digitalRead (12); if (Button_Middle == HOOG) {LED_Hue = LED_Hue +1; CHSV LED_Color = CHSV (LED_Hue, LED_Saturation, LED_Brightness); fill_solid (leds, NUM_LEDS, LED_Color); FastLED.show(); } if (Button_Right == HOOG) {if (LED_Brightness_Right> 0) { LED_Brightness_Right = LED_Brightness_Right - 1; CHSV LED_Color_Right = CHSV (LED_Hue, LED_Saturation, LED_Brightness_Right); fill_solid (leds, 28, LED_Color_Right); fill_solid(leds+116, 10, LED_Color_Right); FastLED.show(); } else{ LED_Brightness_Right = 255; } }
if (Button_Top == HOOG) {if (LED_Brightness_Top > 0){ LED_Brightness_Top = LED_Brightness_Top -1; CHSV LED_Color_Top = CHSV (LED_Hue, LED_Saturation, LED_Brightness_Top); fill_solid(leds+28, 28, LED_Color_Top); fill_solid(leds+126, 10, LED_Color_Top); FastLED.show(); } else { LED_Brightness_Top = 255; } }
if (Button_Left == HOOG) {if (LED_Brightness_Left> 0) { LED_Brightness_Left =LED_Brightness_Left-1; CHSV LED_Color_Left = CHSV (LED_Hue, LED_Saturation, LED_Brightness_Left); fill_solid (leds+56, 28, LED_Color_Left); fill_solid (leds+136, 10, LED_Color_Left); FastLED.show(); } else { LED_Brightness_Left = 255; } }
if (Button_Bottom == HOOG) {if (LED_Brightness_Bottom> 0) { LED_Brightness_Bottom =LED_Brightness_Bottom-1; CHSV LED_Color_Bottom = CHSV (LED_Hue, LED_Saturation, LED_Brightness_Bottom); fill_solid (leds+84, 27, LED_Color_Bottom); fill_solid (leds + 111, 5, LED_Color_Bottom); fill_solid (leds+146, 5, LED_Color_Bottom); FastLED.show(); } else { LED_Brightness_Bottom = 255; } } }
Stap 8: de finale


Nu hoef je alleen nog maar alles in elkaar te zetten (vergeet echter niet om het te testen voordat je het in elkaar zet). Lijm alle stukken hout aan elkaar die niet zijn gelijmd (zelfs de Arduino in het middelste vierkant) en hoop dat Murphy kwam niet op het slechtst (of best) mogelijke moment opdagen. Je Arduino zou moeten werken zodra je het netsnoer in de muur steekt en de spiegel zou moeten werken zoals in de video's wordt getoond.
Stap 9: Je bent klaar
Goed gedaan! Je hebt de instructable voltooid! Ga een koekje halen, je kunt trots op jezelf zijn, aangezien je voor het eerst een instructable hebt voltooid die door een eerstejaarsstudent is geschreven! Veel plezier en vergeet niet te posten wat je hebt gemaakt!
Aanbevolen:
De interactieve verhalenradio: 6 stappen (met afbeeldingen)

De Interactive Storytelling Radio: In dit project bouwen we een nette radio om tot een spraakgestuurde, interactieve verhalenverteller. Toekomst, hier komen we
Interactieve kunstinstallatie: 4 stappen (met afbeeldingen)

Interactieve kunstinstallatie: in dit project combineren we codering en fysiek computergebruik om een interactieve kunstinstallatie te creëren. Het voorbeeld dat in deze Instructable wordt gedeeld, is een codeerproject voor studenten dat grafische en geluidselementen combineert met een speciaal gebouwde interface. De
Interactieve windgong: 4 stappen (met afbeeldingen)

Interactive Wind Chimes: Perpetual Chimes is een set versterkte windgong die een escapistische ervaring biedt waarbij uw samenwerking de soundscape componeert. Omdat er binnen geen wind is, is interactie met het publiek vereist om zachtjes te tikken of te zwaaien en aan te moedigen/n
Interactieve paardenbloem: 11 stappen (met afbeeldingen)

Interactieve paardenbloem: Dit project laat zien hoe je een interactieve afbeelding van een paardenbloem maakt. Het begint als een gele bloem met LED's voor bloemblaadjes en verandert dan in een witte paardenbloemklok, die kan worden geblazen om de zaden te verspreiden. Het is gebaseerd op een prachtig kunstw
Hoe maak je een interactieve geluidsgolfafdruk: 8 stappen (met afbeeldingen)

Hoe maak je een interactieve geluidsgolfafdruk: In deze tutorial laten we je zien hoe je een interactieve geluidsgolfafdruk maakt binnen een fotolijst, zodat je je favoriete nummer tegelijkertijd kunt zien en horen! Wanneer je de print door het glas van de lijst aanraakt, speelt hij de zoon
