
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.

Hallo! Vandaag zal ik delen hoe je een Micro bit Dice codeert. Daarvoor zal ik kleine informatie noemen over wat precies een Micro Bit is. Microbit is een technologie ontworpen door BBC. Meestal gebruikt voor onderwijs in het VK. Het is klein en draagbaar, maar toch kan er veel mee gedaan worden. Geïmplementeerd met verschillende functies. Enkele coole zijn versnellingsmeter, weergave van in totaal 25 leds, processor en eenvoudig op te laden via USB!
Nu ter zake komen! ☺️Deze codering die ik deed, was in het begin best moeilijk om uit te komen. Verschillende ideeën geprobeerd en mislukt. Ik probeerde eigenlijk een andere en leuke dobbelsteen te maken die mensen leuk zouden vinden en anders dan de klassieke dobbelstenen die we gebruiken tijdens het spelen. Ik heb ook geprobeerd te experimenteren met het gebruik van veel categorieën in plaats van het te beperken tot eenvoudige saaie codering om mijn codering uit te dagen. Dus na verschillende pogingen eindigde ik met een schone codering die de dobbelstenen anders maakt dan de klassieke. Deze dobbelsteen telt nummers van 1 tot 6 zoals normaal. Maar in games worden we allemaal erg blij of verdrietig met de cijfers die we krijgen. Dus daarvoor maakte ik emoji's om het gevoel uit te drukken dat ik dat nummer kreeg.
Dingen die je nodig hebt:
1) Een microbit- eerste ding!
2) Een batterijpakket - om op te laden
3) Micro-USB-naar-USB-kabel - om de microbit op de computer aan te sluiten;
4) 2 AAA-batterijen - moeten in het batterijpakket worden geplaatst
Dus laten we nu beginnen!!:)
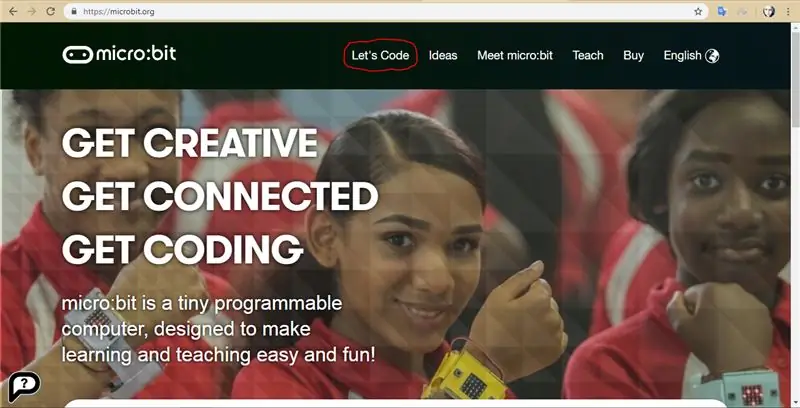
Stap 1: Naar de hoofdwebsite gaan

Ga om te beginnen eerst naar de pagina https://microbit.org/ en druk op Lets Code bovenaan de websitepagina.
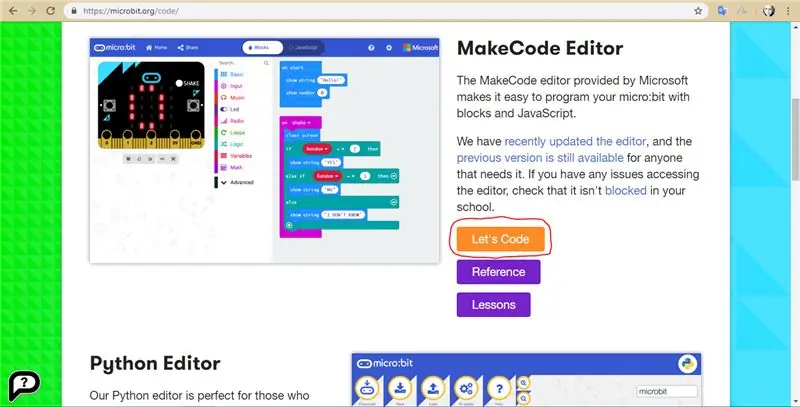
Stap 2: De juiste editor gebruiken

Dus hierna vindt u de Python-editor en MakeCode-editor. We zullen de MakeCode-editor voor dit programma gebruiken. Dus klik op de oranje knop "laten coderen" naast de MakeCode-editor.
Stap 3: Het eerste blok doen


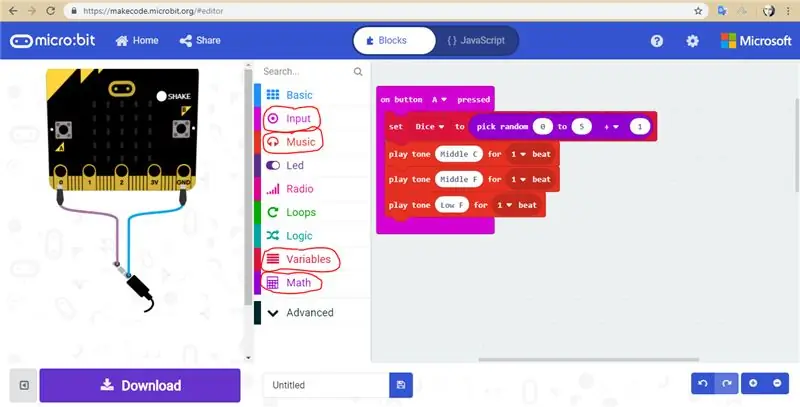
Eerst wil je op de knop Input aan de linkerkant drukken. Gebruik het blok "knop-A ingedrukt". Daaronder heb ik een blok van de variabele ingevoegd. Klik in de categorie Variabelen op "maak een variabele" en typ "Dobbelstenen instellen op". Ga daarna naar wiskunde en sleep het "0 + 0" -blok. Dit is het eerste blok dat u ziet nadat u op de wiskundecategorie hebt geklikt. Plaats op een van de "0" een blok met de naam "pick random 0 to 0". Ik heb het willekeurig gekozen nummer veranderd in 1 tot 5. Daarna is er nog een "0" links aan de linkerkant, verander het nummer gewoon in "1". Nu nam ik in feite 6 nummers om willekeurig te kiezen. Je kunt er zoveel plaatsen als je wilt. Vervolgens zullen we 3 muziekblokken plaatsen die allemaal "Speel toon 1 beat" heten. Je mag de geluiden kiezen. Ik wilde met de middelste C, de middelste F en de lage F in volgorde gaan. Ik ging ook met slechts 1 beat, maar je kunt veranderen volgens je voorkeur.
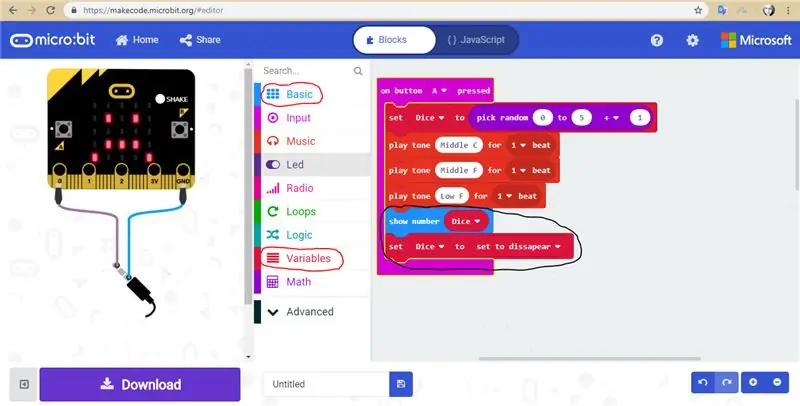
Vervolgens zullen we er nog een klein onderdeel aan toevoegen. We gaan nu dus een blok uit de Basiscategorie gebruiken. Sleep het blok "Toon nummer". Dan zullen we een variabele "dobbelstenen" maken en invoegen in plaats van de "0" in "Toon nummer". Gebruik dan een variabele "set dice to". Voeg een variabele "set to dissapear" in op de nummerplaats van het eerder ingevoegde blok "set dice to". Controleer de categorieën die ik in de bovenstaande afbeelding heb omcirkeld om te weten welke ik heb gebruikt. Zo zijn we klaar met het eerste blok!
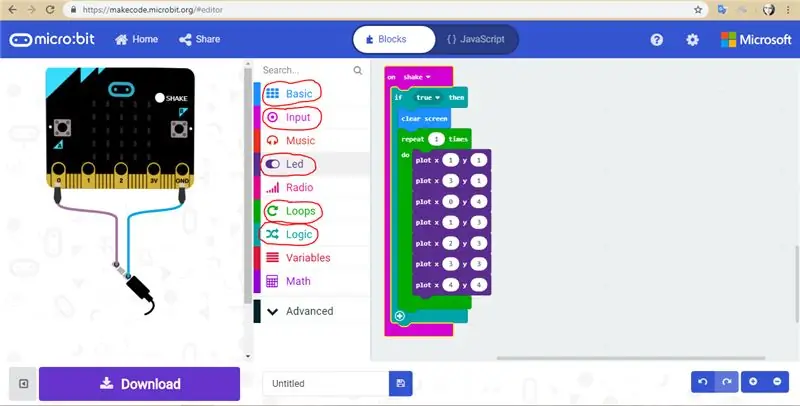
Stap 4: Het tweede blok


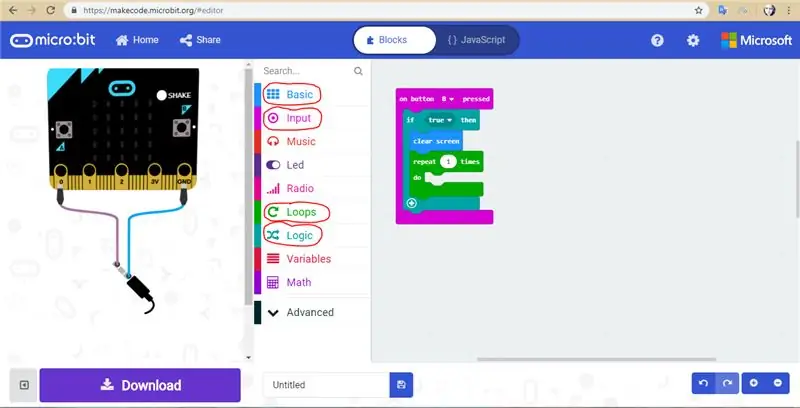
Nu we het tweede blok beginnen, beginnen we opnieuw met de invoercategorie eerst. We zullen dit keer kiezen op "knop B ingedrukt". Vervolgens gebruiken we een blok "indien waar dan" uit de categorie Logica en plaatsen dit onder het eerste blok dat we eerder hebben gekozen. Verderop zullen we "clear screen" van Basic gebruiken en invoegen onder "If true then". U ziet een "+"-teken onder "indien waar dan", wat niet nodig is. Alle blokken worden onder het eerste inzetstuk geplaatst. Om duidelijk te maken of je het goed hebt gedaan, controleer je de afbeelding op juistheid. Ik besloot om vervolgens een blok van Loops te gebruiken en ik gebruikte het blok "herhaal 1 keer doen". Ik heb de categorieën omcirkeld die ik in de bovenstaande afbeelding heb gebruikt. Dus als je daar enige verwarring over hebt, kijk dan gewoon naar de foto.
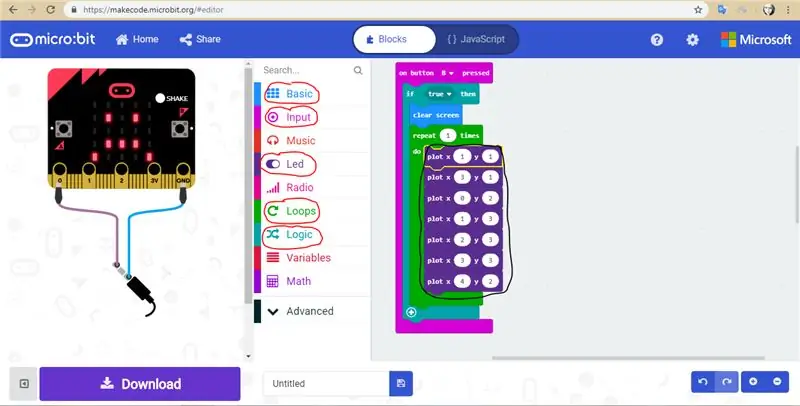
Voeg vervolgens een stuk van 7 "plot x, y" -blokken van LED toe. Hiermee heb ik geprobeerd een smiley te maken:) Dus hieronder zal ik de cijfers vermelden die ik heb uitgezet.
Perceel: x:1 y:1; x:3 y:1; x:0 y:2; x:1 y:3; x:2 y:3; x:3 y:3; x:4 y:2;
Als het moeilijk is om de cijfers te volgen, kunt u ook naar de cijfers in de bovenstaande afbeelding kijken. Maar onthoud ook dat dit alleen is om een smiley te maken:) Dus als je van plan bent een ander pictogram of emoji of iets anders te doen, kun je leren hoe je dit precies kunt doen door deze video te bezoeken die ik online heb gevonden https://www.youtube.com /watch?v=hI6jNTQipP4. Dus nu zijn we klaar met het tweede blok!
Stap 5: Het derde blok

Dit blok lijkt erg op het tweede. We beginnen eerst met "on shake" van Input. Dan zullen we, net als het tweede blok, een blok "indien waar dan" uit de categorie Logic gebruiken en dit onder het eerste blok plaatsen dat we eerder hebben gekozen. We zullen dan het "clear screen" blok van Basic gebruiken. Ik gebruikte een blok van Loops en ik gebruikte het blok "herhaal 1 keer doen". Controleer de omcirkelde categorieën op de juistheid van de categorieën die u gebruikt.
Nu heb ik hier een droevig gezicht gemaakt, maar dezelfde "plot x, y" van LED gebruikt. Gebruik dus 7 blokken van het blok "plot x, y" en schrijf ze in specifieke getallen. De cijfers die ik gebruikte waren om een droevig gezicht te creëren. Ik zal de cijfers hieronder vermelden.
Perceel: x:1 y:1; x:3 y:1; x:0 y:4; x:1 y:3; x:2 y:3; x:3 y:3; x:4 y:4;
Als je niet zeker weet hoe je een ander pictogram moet doen, kijk dan eens naar de video die ik in de vorige stap heb gezet. Dus het derde blok is klaar!! ><)
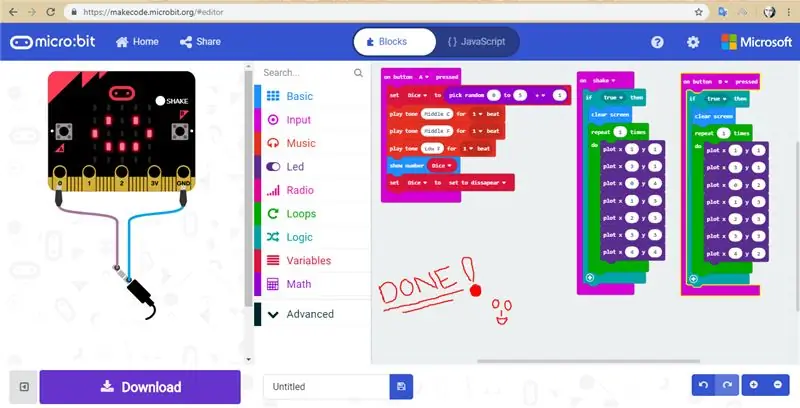
Stap 6: Klaar

Zal informatie geven over hoe het te gebruiken. Het is heel eenvoudig te gebruiken. Druk gewoon op "A" om de willekeurige getallen weer te geven. Druk vervolgens op "B" of "schud de microbit", afhankelijk van of je verdrietig of blij bent. De B is voor smiley dus blij en de shake is voor verdrietig gezicht. Het is supereenvoudig maar toch anders en hopelijk leuk. Aan het einde zou uw codering moeten eindigen hoe de codering er op de afbeelding uitziet om te kunnen werken. Ik hoop dat de tutorial nuttig, informatief en duidelijk was. Ik heb mijn best gedaan. Dit idee is meestal door mij gedaan. Dit was een leuk idee om te delen. De dobbelstenen zijn leuk en anders dan de klassieke. Probeer de codering eens, het is eenvoudiger dan het lijkt en meestal werkt het perfect!
Aanbevolen:
Polyfone Microbit!: 7 stappen

Polyphonic Microbit!: In de jaren 80 hadden vroege videogamesystemen beperkte chipsets. Deze chipsets hadden slechts 4-6 stemmen, waarvan 2 tot 3 voor percussie/drums en 1 voor een baslijn. Hoe gaan we akkoorden spelen met nog maar 1-2 stemmen over? Dit is w
Een Microbit-spel maken: 7 stappen

Hoe maak je een Microbit-spel: Hallo vrienden, In deze les ga ik je leren hoe je een spel kunt maken in tinkercad met behulp van de nieuwe speciale component microbit
Microbit-game maken: 25 stappen

Hoe een microbit-spel te maken: Hallo, mijn naam is Mohammed en in deze instructable ga ik je laten zien hoe je stap voor stap een microbit-game codeert met blokeditor, de game lijkt een beetje op Tetris
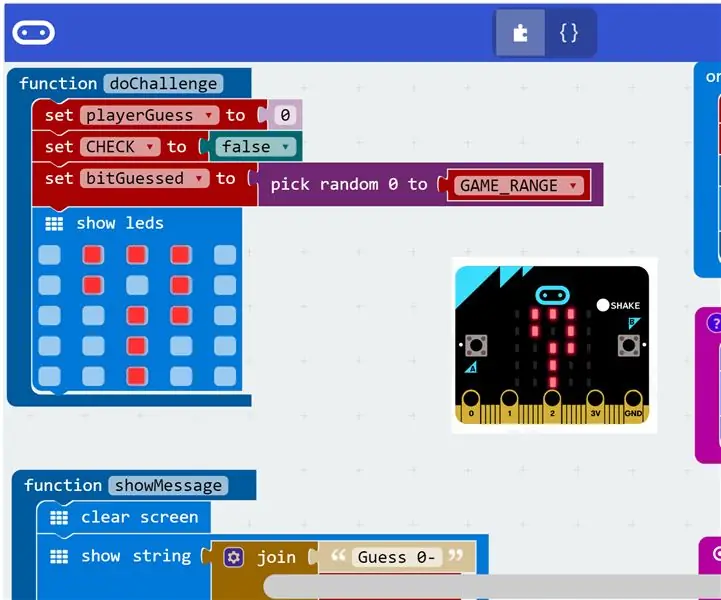
Wat denkt de Bit? Maak een eenvoudig raadspel met de BBC Microbit!: 10 stappen

Wat denkt de Bit? Maak een eenvoudig raadspel met de BBC Microbit!: Ik pakte een paar BBC Microbits nadat ik er positieve recensies over had gelezen in verschillende online artikelen. In een poging om vertrouwd te raken met de BIT, speelde ik met de online Microsoft Blocks Editor voor een paar uur en kwam op
MicroBit: waarzegger: 17 stappen

MicroBit: Waarzegger: Het is leuk met waarzeggers, toch! Maar ze kosten veel en kunnen moeilijk te gebruiken zijn. Vandaag laat ik je zien hoe je je eigen ontworpen waarzegster kunt maken! Je kunt het elke ja, nee of misschien vraag stellen en het zal je het antwoord geven. Dit kan b
