
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.



Hallo iedereen, In deze Instructable laat ik je zien hoe je gegevens van een Arduino naar een Laravel-toepassing kunt verzenden.
Stap 1: Inleiding


Wanneer we een project hebben dat enige gegevensweergave en logboekregistratie vereist, is het meestal vereist dat we de gegevens beschikbaar hebben op internet. Zo kunnen we eventueel de staat van een object op afstand monitoren of zelfs onze apparaten aansturen van waar ook ter wereld.
Voor dit project gebruiken we een NodeMCU v1.0-bord met een ESP8266 12e-module aan boord. Bovendien moeten we een computer gebruiken waarop we onze Laravel-toepassing kunnen hosten. Als je wilt weten hoe je zo'n omgeving kunt instellen, bekijk dan mijn video daarover.
Stap 2: bereid de Laravel-toepassing voor


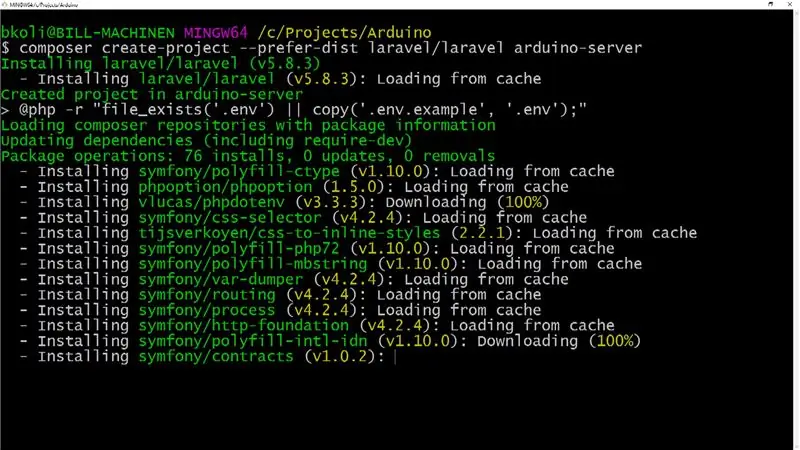
Onze eerste stap is om Laravel via Composer te installeren. Ik zal niet in detail treden over hoe u dit kunt doen, aangezien de documentatie het in detail uitlegt en u het hier kunt vinden.
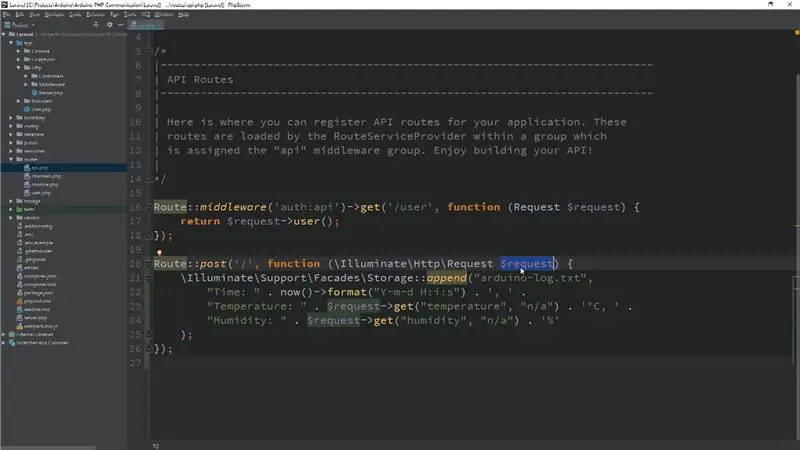
Om deze demo eenvoudig te houden, zullen we binnen Laravel de informatie die door de Arduino wordt verzonden naar een tekstbestand loggen, zodat we ze later kunnen bekijken. Daarvoor gaan we eerst een nieuwe POST-route aanmaken in het " api.php " bestand. In de callback zullen we de details van het verzoek invoegen, zodat we later de parameters kunnen ophalen die worden verzonden.
Om naar een bestand te schrijven, gebruik ik de Storage-façade van Laravel met zijn handige append-methode. Wanneer deze methode wordt aangeroepen, ontvangt deze een bestandsnaam en tekenreeksgegevens waar deze gegevens aan het opgegeven bestand worden toegevoegd. Als het bestand niet aanwezig is, wordt het bij de eerste aanroep aangemaakt.
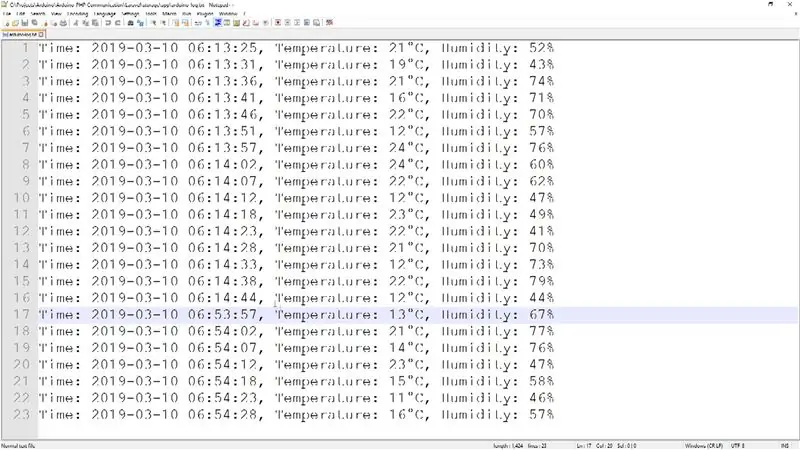
De gegevens die we in elke rij schrijven, bestaat uit de huidige datum en tijd, gevolgd door de verzoekwaarden voor de temperatuur en vochtigheid. Als u meerdere van dergelijke waarden heeft, kunt u hetzelfde ophaalproces voor alle waarden herhalen.
Stap 3: Bereid de Arduino-zender voor


Laten we nu kijken naar de Arduino-code en het verzenden van gegevens.
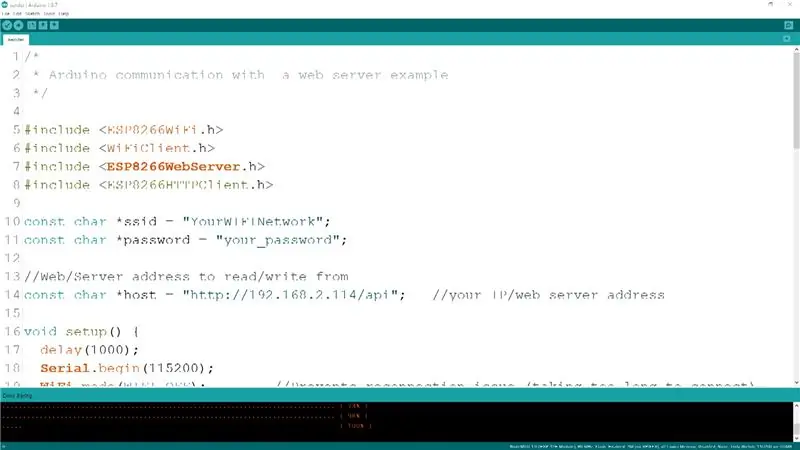
Om ervoor te zorgen dat het NodeMCU-bord verbinding kan maken met onze WiFi en een verzoek kan verzenden, moeten we eerst verschillende bibliotheken bovenaan opnemen. Vervolgens moeten we de SSID opgeven van het netwerk waarmee we verbinding maken en het wachtwoord. Als u een Uno met een Ethernet-schild gebruikt, zal uw proces anders zijn.
Ook slaan we hier de root-URL op van de Laravel-server die we zojuist hebben gemaakt. In mijn geval is dit het IP-adres van mijn lokale computer, maar u kunt elke host-URL toevoegen waar de code toegankelijk is.
In de setup-functie starten we de seriële communicatie zodat we kunnen monitoren wat er aan de hand is. Bovendien moeten we het NodeMCU-bord instellen zodat het correct verbinding kan maken met wifi. Zodra dat is gebeurd, kunnen we de verbinding tot stand brengen en wachten tot we een IP-adres van de router ontvangen.
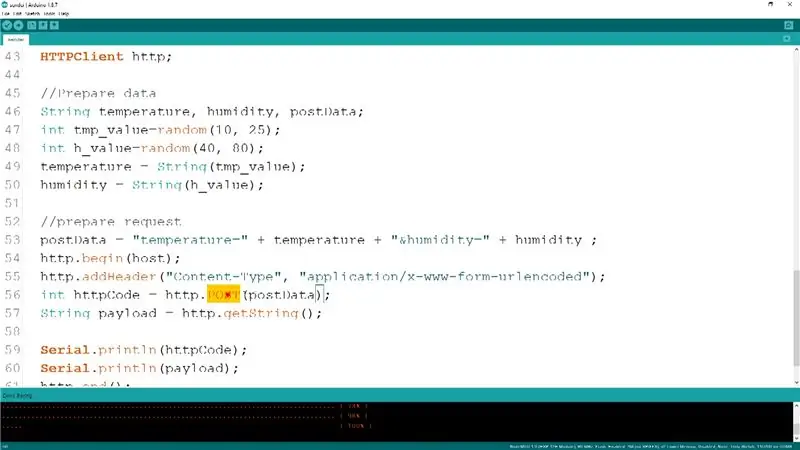
Voor dit voorbeeld heb ik eigenlijk geen sensoren op het bord aangesloten. In plaats daarvan genereer ik gewoon wat willekeurige gegevens met behulp van de willekeurige functie en die stuur ik door.
Deze gegevens moeten worden voorbereid in de vorm van een queryreeks en nadat het HTTP-verzoek is gestart, moeten we het verzenden met behulp van de POST-methode op de HTTP-client. De header die we eerder hebben toegevoegd, is er om de server te laten weten dat er gegevens in het verzoek zitten dat het moet verzamelen.
Als gevolg hiervan krijgen we eerst de HTTP-statuscode en vervolgens de responspayload. Als alles soepel verliep, zouden we 200 als code moeten krijgen en aangezien we niets van onze Laravel-applicatie hebben geretourneerd, is de payload leeg.
Als om de een of andere reden de statuscode niet 200 is, bevat de payload meestal de foutmelding van wat er is gebeurd.
Aan het einde moeten we ervoor zorgen dat we het verzoek sluiten en een bepaalde tijd wachten, 5 seconden in ons voorbeeld, om hetzelfde proces opnieuw te doen.
Het resultaat is dat we die waarden bij elke iteratie in het tekstbestand opslaan, zodat we deze later kunnen gebruiken om ze weer te geven of in kaart te brengen in een grafiek.
Stap 4: Verdere stappen

Zoals je kunt zien, is het proces vrij eenvoudig en kan het gemakkelijk worden uitgebreid om de waarden van verschillende sensoren uit te lezen en misschien op te schrijven in een database. Het resultaat van wat je hiermee kunt bouwen, wordt alleen beperkt door je verbeeldingskracht. Om u op weg te helpen, vindt u hieronder een link naar de volledige broncode die in het voorbeeld wordt gebruikt.
github.com/bkolicoski/arduino-laravel-comm…
Ik hoop dat je iets nieuws hebt geleerd van deze Instructable en als je dat hebt gedaan, laat het me dan weten in de reacties, volg me op Instructables en vergeet je niet te abonneren op mijn YouTube-kanaal.
Bedankt!
Aanbevolen:
Games uploaden naar Arduboy en 500 games naar Flash-cart: 8 stappen

Spellen uploaden naar Arduboy en 500 spellen naar Flash-cart: Ik heb een zelfgemaakte Arduboy gemaakt met serieel Flash-geheugen dat maximaal 500 spellen kan opslaan om onderweg te spelen. Ik hoop te delen hoe je games kunt laden, inclusief hoe je games opslaat in het seriële flash-geheugen en je eigen geconsolideerde gamepakket kunt maken
Flash AT Command Firmware naar ESP01-module (vereist een USB-naar-TTL-adapter): 5 stappen

Flash AT Command Firmware naar ESP01-module (vereist een USB-naar-TTL-adapter): door Jay Amiel AjocGensan PHfacebook.com/geeamealyoutube.com/jayamielajoc
NODEMcu Usb-poort werkt niet? Upload de code met behulp van USB naar TTL (FTDI)-module in slechts 2 stappen: 3 stappen

NODEMcu Usb-poort werkt niet? Upload de code met behulp van USB naar TTL (FTDI) -module in slechts 2 stappen: moe van het verbinden met veel draden van USB naar TTL-module naar de NODEMcu, volg deze instructie om de code in slechts 2 stappen te uploaden. Als de USB-poort van de NODEMcu werkt niet, geen paniek. Het is gewoon de USB-stuurprogrammachip of de USB-connector
Realtime gebeurtenismeldingen met NodeMCU (Arduino), Google Firebase en Laravel: 4 stappen (met afbeeldingen)

Realtime gebeurtenismeldingen met NodeMCU (Arduino), Google Firebase en Laravel: heb je ooit een melding willen ontvangen wanneer er een actie op je website wordt uitgevoerd, maar e-mail is niet de juiste keuze? Wil je bij elke verkoop een geluid of een belletje horen? Of er is direct uw aandacht nodig vanwege een calamiteit
12v naar USB-adapter 12v naar 5v transformator (ideaal voor auto's): 6 stappen

12v naar USB-adapter 12v naar 5v-transformator (ideaal voor auto's): hier wordt uitgelegd hoe u een 12v-naar-USB (5v)-adapter maakt. Het meest voor de hand liggende gebruik hiervan is voor 12v-autoadapters, maar overal waar je 12v hebt, kun je het gebruiken! Als je 5v nodig hebt voor iets anders dan USB, sla dan gewoon de stappen over het toevoegen van de USB-poorten over
