
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.

Mijn naam is Umair Bin Asim. Ik ben een student van Global Perspective en doe mijn O-niveaus. Dit project maakt deel uit van een bewustmakingscampagne die ik en mijn klasgenoten momenteel voeren. We erkennen obesitas als een groeiend probleem over de hele wereld en moedigen mensen aan om obesitas te bestrijden voordat dit tot een grote sociale catastrofe leidt. Dit project is een van onze vele bewustmakingscampagnes.
De BMI-calculator moet mensen meer gemak bieden bij het berekenen van hun body mass index en het bepalen of ze al dan niet zwaarlijvig zijn. De rekenmachine die we hebben gemaakt, is vastgelegd in de normen van de Amerikaanse gezondheidsvereniging. Het doel van het plaatsen hiervan is om mensen niet alleen in staat te stellen een rekenmachine te maken, maar ook om mensen in staat te stellen hun rekenmachines aan te passen aan wat hun nationale norm ook is.
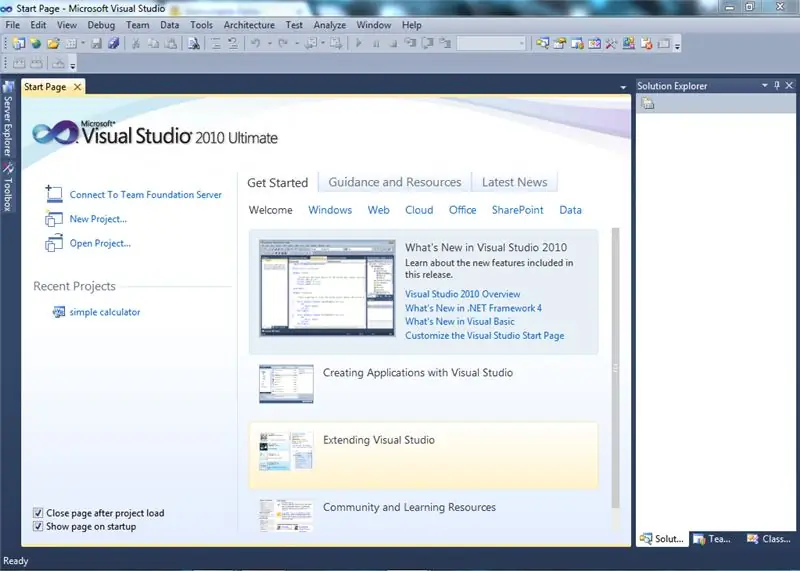
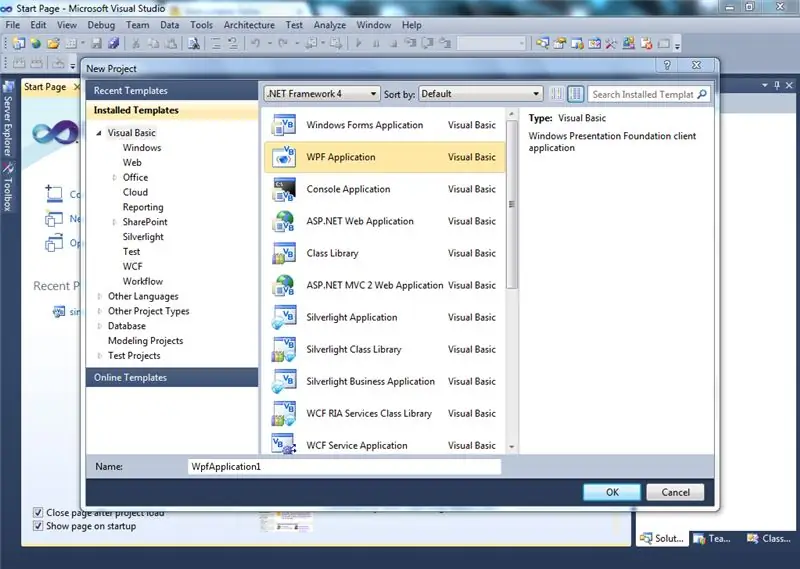
Stap 1: Een nieuw Visual Studio-project maken


- open visuele studio
- klik op nieuw project
- selecteer weduwen formulier aanvraag
- hernoem het project naar "BMI-calculator"
- sla het project op en onthoud de locatie (ik heb het op een aparte schijf opgeslagen)
Stap 2: Twee secties

er zijn twee secties in Visual Studio Windows-formuliertoepassing
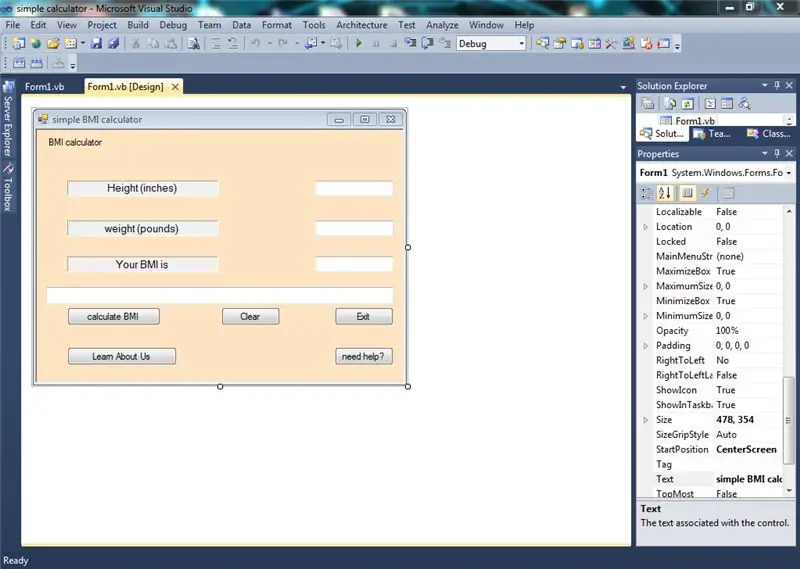
1) Form1.vb [Ontwerp]
hier maak je de GUI
2) Formulier1.vb
hierin schrijf je je programmering
je kunt de tabbladen kiezen door erop te selecteren
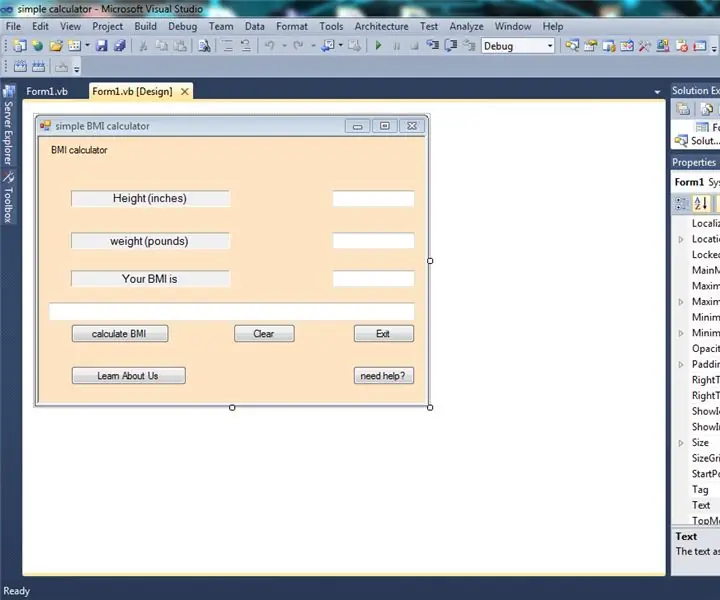
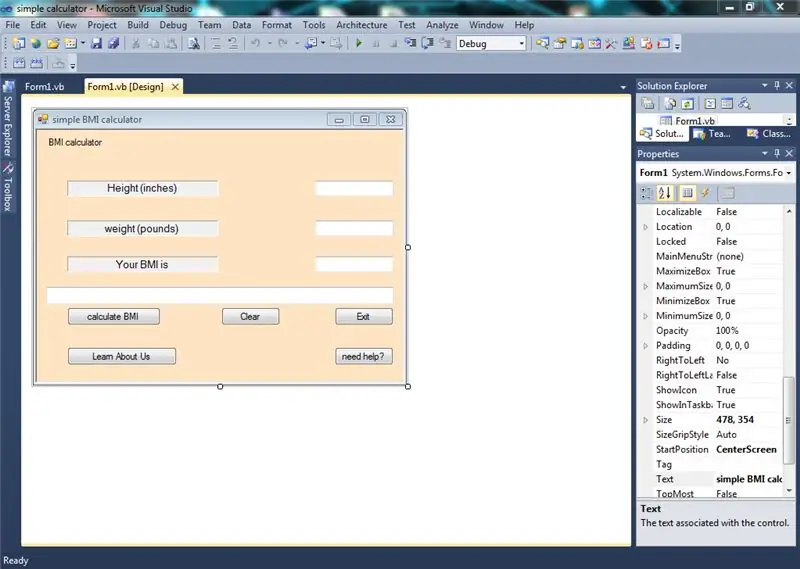
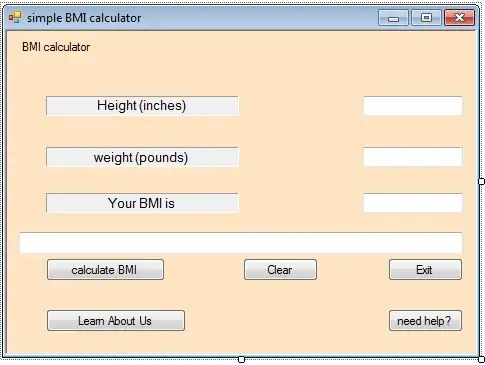
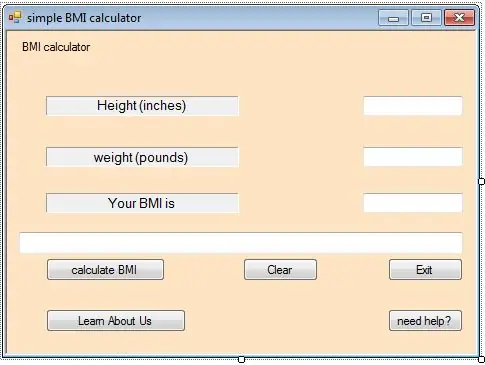
Stap 3: Ontwerp de interface (labels en tekstvakken)


in deze stap moet u de grafische gebruikersinterface ontwerpen.
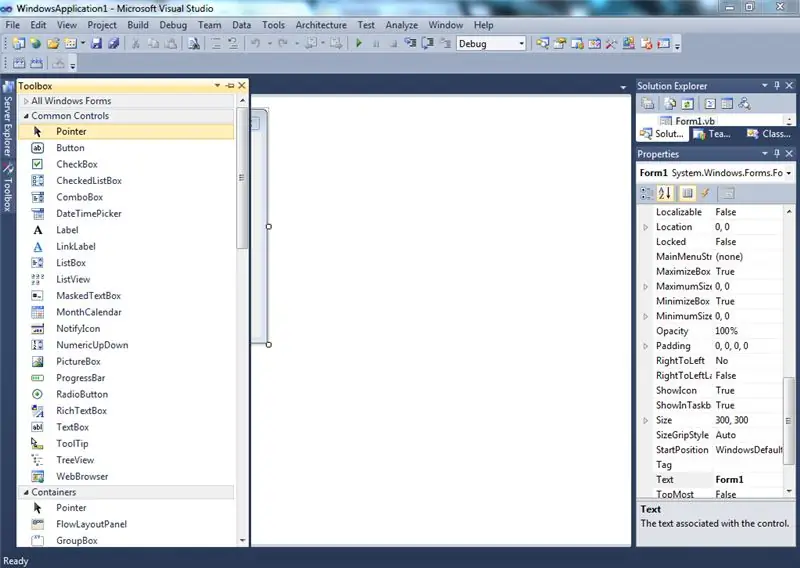
- selecteer labels uit de beschikbare toolbox (als u de toolbox niet kunt vinden, drukt u op Ctrl+Alt+x)
- sleep het label naar het formulier en rangschik ze aan de rechterkant. we hebben drie labels nodig
- schik de labels aan de linkerkant
- klik op de labels en verander in de eigenschappen Autosize in FALSE, hierdoor kunt u het formaat van het label wijzigen.
-
klik op de labels en verander in de eigenschappen de tekst in respectievelijk "lengte", "gewicht", "uw BMI".
- u kunt ook andere instellingen wijzigen in eigenschappen zoals kleur en 3D-effect.
- sleep drie tekstvakken uit de toolbox en lijn ze uit langs de linkerkant parallel aan de labels
- klik op het tekstvak en verander in de eigenschappen de naaminstellingen naar "txtheight", "txtweight", "txtresults"
- u kunt ook andere instellingen wijzigen in eigenschappen zoals kleur en 3D-effect.
- maak een laatste tekstvak en lijn het uit op de bodem, noem dit tekstvak "txtcomment", dit geeft een resultaat op basis van de BMI van de persoon, omdat het begrijpen van alleen cijfers moeilijk kan zijn.
- het wijzigen van de naam is essentieel omdat we deze tekstvakken in ons programma moeten oproepen. Als u liever een andere naam gebruikt, moet u ook de naam van de genoemde knop in het programma wijzigen. (de namen zijn volgens mijn programma)
Stap 4: Ontwerp de interface (knoppen)

plaats knoppen door ze uit de toolbox te slepen en uit te lijnen zoals getoond in afbeelding
terwijl de knop is geselecteerd, wijzigt u de naam op de knop in de eigenschappen, en u kunt ook de tekstinstelling wijzigen.
- maak een knopnaam "btncalc", met tekst "bereken BMI"
- maak een knopnaam "btnclear", met tekst "clear"
- maak een knopnaam "btnexit", met tekst "exit"
- maak een knopnaam "btnabout", met de tekst "leer over ons"
- maak een knopnaam "btnhlp", met de tekst "hulp nodig?" (ik heb dit niet gebruikt en het is gratis gelaten voor het geval je een help-knop wilt toevoegen)
lijn de knoppen in het GUI-formulier uit zoals u wilt
het wijzigen van de naam is essentieel omdat we deze knoppen in ons programma moeten oproepen. Als u liever een andere naam gebruikt, moet u ook de naam van de genoemde knop in het programma wijzigen. (de namen zijn volgens mijn programma)
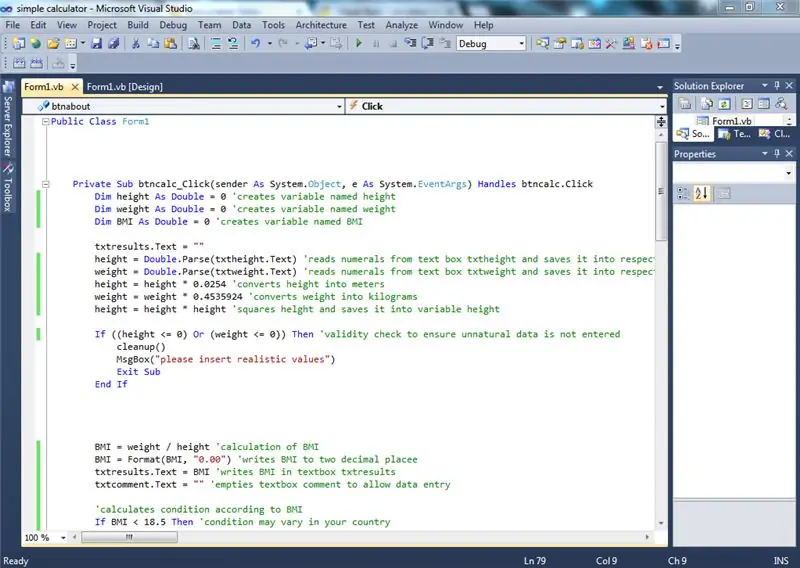
Stap 5: Uw rekenmachine programmeren

Openbaar klasformulier1
Private Sub btncalc_Click (afzender als System. Object, e As System. EventArgs) verwerkt btncalc. Click
Dim hoogte As Double = 0 'creëert variabele genaamd hoogte Dim weight As Double = 0 'creëert variabele genaamd gewicht Dim BMI As Double = 0 'creëert variabele genaamd BMI
txtresults. Text = ""
height = Double. Parse(txtheight. Text) 'leest cijfers uit tekstvak txtheight en slaat het op in de respectieve variabele weight = Double. Parse(txtweight. Text)' leest cijfers uit het tekstvak txtweight en slaat het op in de respectieve variabele height = height * 0.0254 'converteert lengte in meters gewicht = gewicht * 0.4535924 'converteert gewicht in kilogram hoogte = lengte * hoogte' kwadrateert helght en slaat het op in variabele hoogte
If ((hoogte <= 0) Of (gewicht <= 0)) Dan 'geldigheidscontrole om ervoor te zorgen dat er geen onnatuurlijke gegevens worden ingevoerd cleanup() MsgBox("vul realistische waarden in") Exit Sub End If
BMI = gewicht / lengte 'berekening van BMI
BMI = Format (BMI, "0.00") 'schrijft BMI tot op twee decimalen txtresults. Text = BMI 'schrijft BMI in tekstvak txtresults txtcomment. Text = "" 'legt tekstvakcommentaar uit om gegevensinvoer mogelijk te maken
'berekent conditie volgens BMI
Als BMI < 18.5 Dan 'conditie kan variëren in uw land'
txtcomment. Text = "je bent onder het gewicht"
ElseIf ((BMI >= 18,5) And (BMI 24,9) And (BMI 29,9 Dan txtcomment. Text = "u bent zwaarlijvig, neem voorzorgsmaatregelen" End If
Einde sub
Private Sub btnexit_Click (afzender As System. Object, e As System. EventArgs) Handvatten btnexit. Click
Close() 'functie voor exit End SubPrivate Sub btnclear_Click(sender As System. Object, e As System. EventArgs) Behandelt btnclear. Click cleanup() 'roept subroutine opschonen aan End Sub Sub cleanup() 'wist elk tekstvak txtcomment. Text = "" txtheight. Clear() txtweight. Clear() txtresults. Text = "" txtheight. Focus() End Sub
Private Sub btnabout_Click (afzender As System. Object, e As System. EventArgs) Handgrepen btnabout. Click
'dit is het bericht in een aparte msgbox'
'Je kunt alles toevoegen wat je wilt na het "="-teken hieronder, maar het moet tussen dubbele komma's ("") staan
Dim bericht As String = "Deze software is gemaakt door Umair Bin Asim omwille van sociaal bewustzijn over gezondheid." & vbNewLine & "Een wereldwijde toename van het aantal zwaarlijvige mensen heeft een gezondheidspaniek veroorzaakt, aangezien het aantal gevallen van hartaandoeningen en diabetes toeneemt." & vbNewLine & " Ondanks dit alles weet een groot aantal mensen niet of ze zwaarlijvig zijn of hoe ze het moeten tegengaan." & vbNewLine & "Als reactie daarop hebben we een rekenmachine gemaakt om uw BMI te bepalen en of u al dan niet zwaarlijvig bent." & vbNewLine & "Deze normen zijn volgens de American Heart Association."
MsgBox (bericht)
End Sub Private Sub btnhlp_Click(sender As System. Object, e As System. EventArgs) Handgrepen btnhlp. Click 'voeg elk bericht toe dat u wilt schrijven tussen de "" ' het is voorlopig leeg Dim urgent_message As String = ""
MsgBox(dringend_bericht)
Einde subKlas beëindigen
Stap 6: Gefeliciteerd, uw programmering is voltooid
nu kunt u uw BMI berekenen en weet u hoe u uw software naar wens kunt bewerken
om de software af te spelen drukt u op de groene pijl op de bovenste balk of drukt u gewoon op F5 enjoy!
voor uw gemak hebben we onze eigen rekenmachine (kant-en-klaar) en de programmering (in een.txt-bestand) geplaatst
Aanbevolen:
Game Design in Flick in 5 stappen: 5 stappen

Game-ontwerp in Flick in 5 stappen: Flick is een heel eenvoudige manier om een game te maken, vooral zoiets als een puzzel, visuele roman of avonturengame
Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: 3 stappen

Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: In deze Instructable gaan we gezichtsdetectie uitvoeren op Raspberry Pi 4 met Shunya O/S met behulp van de Shunyaface-bibliotheek. Shunyaface is een bibliotheek voor gezichtsherkenning/detectie. Het project streeft naar de hoogste detectie- en herkenningssnelheid met
Doe-het-zelfspiegel in eenvoudige stappen (met LED-stripverlichting): 4 stappen

DIY make-upspiegel in eenvoudige stappen (met behulp van LED-stripverlichting): In dit bericht heb ik een doe-het-zelfspiegel gemaakt met behulp van de LED-strips. Het is echt gaaf en je moet ze ook proberen
Hoe plug-ins in WordPress te installeren in 3 stappen: 3 stappen

Hoe plug-ins in WordPress te installeren in 3 stappen: In deze tutorial laat ik je de essentiële stappen zien om de WordPress-plug-in op je website te installeren. In principe kunt u plug-ins op twee verschillende manieren installeren. De eerste methode is via ftp of via cpanel. Maar ik zal het niet opsommen, want het is echt compl
Akoestische levitatie met Arduino Uno stap voor stap (8 stappen): 8 stappen

Akoestische levitatie met Arduino Uno Stap voor stap (8-stappen): ultrasone geluidstransducers L298N Vrouwelijke DC-adapter voeding met een mannelijke DC-pin Arduino UNOBreadboardHoe dit werkt: eerst upload je code naar Arduino Uno (het is een microcontroller uitgerust met digitale en analoge poorten om code te converteren (C++)
