
Inhoudsopgave:
- Stap 1: Vereisten
- Stap 2: De firmware van de sensor bouwen en flashen
- Stap 3: De cloud instellen
- Stap 4: AWS Lambda instellen
- Stap 5: AWS Kinesis Firehose-gegevensstroom instellen
- Stap 6: IAM-rol instellen voor Kinesis
- Stap 7: AWS EC2 instellen
- Stap 8: IAM-beveiligingsrol instellen voor EC2
- Stap 9: Toegang tot uw EC2-instantie
- Stap 10: Google Maps API ophalen
- Stap 11: Server starten
- Stap 12: HTTP-integratie uitvoeren op het Things Network
- Stap 13: Gegevensverwerking
- Stap 14: Visualisatie
- Stap 15: Credits en externe links
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.

Vandaag laten we u zien hoe we een monitoringsysteem voor wegafwijkingen hebben opgezet op basis van versnellingsmeters, LoRaWAN, Amazon Web Services en Google Cloud API.
Stap 1: Vereisten
- DISCO-L072CZ-LRWAN1 bord
- X-NUCLEO-IKS01A2 uitbreidingsmodule (voor de versnellingsmeter)
- X-NUCLEO-GNSS1A1 (voor lokalisatie)
- Een AWS-account
- Een Google Cloud Platform-account
Stap 2: De firmware van de sensor bouwen en flashen
Verbind de IKS01A2 en GNSS1A1 bovenop het bord via de GPIO-pinnen. Download de firmwarecode van GitHub. Maak (als je er nog geen hebt) een account aan op ARM Mbed en importeer de code in de repo op de online compiler. Stel het doelplatform in op DISCO-L072CZ-LRWAN1 en sla het project op. Ga nu naar The Things Network en maak een account aan als je dat nog niet hebt. Maak een applicatie, maak een nieuw apparaat aan in de applicatie en stel de verbindingsmodus in op OTAA. Pak de juiste parameters om de volgende velden in het bestand mbed_app.json in te vullen: "lora.appskey", "lora.nwkskey", "lora.device-address".
De sensor registreert periodiek versnellingsmeter- en GNSS-gegevens en stuurt deze via de LoRa-verbinding naar de dichtstbijzijnde gateway, die ze doorstuurt naar onze applicatie op The Things Network. De volgende stap is het opzetten van een cloudserver en een HTTP-integratie op TTN.
Stap 3: De cloud instellen

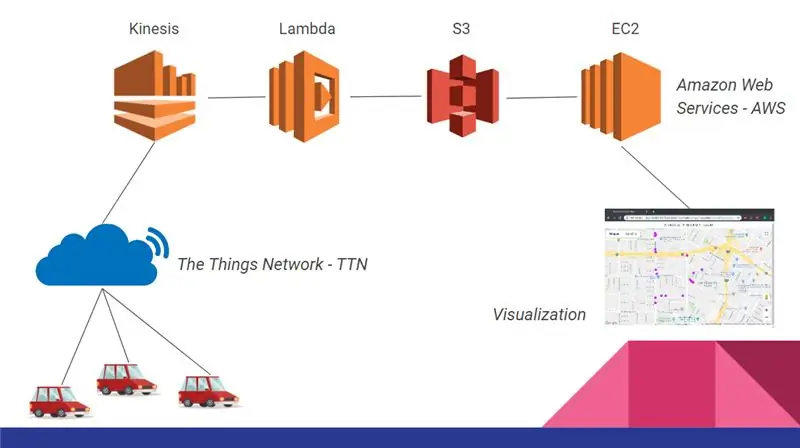
Nu zijn we klaar om de cloudinfrastructuur op te zetten die de gegevens van alle ingezette boards verzamelt en samenvoegt. Deze infrastructuur wordt weergegeven in de onderstaande figuur en is samengesteld door:
- Kinesis, om de inkomende datastroom af te handelen;
- Lambda, om de gegevens te filteren en voor te verwerken voordat ze worden opgeslagen;
- S3, om alle gegevens op te slaan;
- EC2, om data te analyseren en onze front-end te hosten.
Stap 4: AWS Lambda instellen

We zullen de stappen illustreren die nodig zijn om deze infrastructuur op te zetten, te beginnen met Lambda.
- Log in met uw AWS-account en ga vanaf de hoofdpagina van de console naar Lambda
- Klik op Functie maken
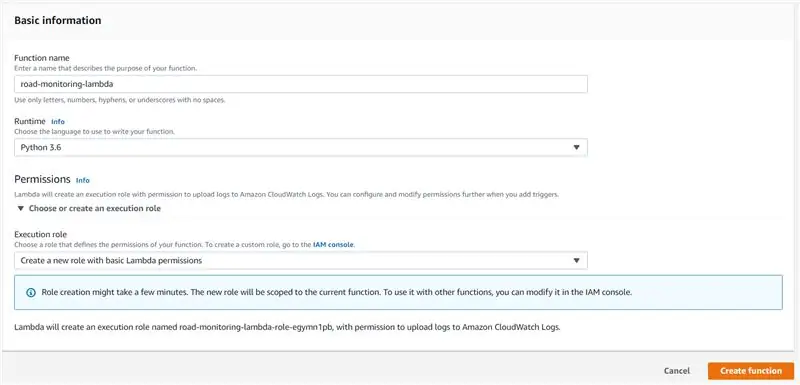
- In het bovenste gedeelte van de pagina moet Auteur van Scratch worden geselecteerd. Vul vervolgens de andere velden in zoals in de afbeelding en klik vervolgens op Functie maken
- Nu je een AWS Lambda-functie hebt gemaakt, ga je naar https://github.com/roadteam/data-server en kopieer je de inhoud van het aws_lambda.py-bestand naar de editor die je op de tweede helft van de pagina vindt. Je Lambda-functie is nu klaar:)
Stap 5: AWS Kinesis Firehose-gegevensstroom instellen

- Ga nu terug naar de hoofdpagina van de AWS-console en ga naar Services naar Kinesis
- U bent nu op de hoofdpagina van Kinesis. Selecteer rechts op de pagina onder 'Kinesis Firehose delivery streams' de optie 'Create new delivery stream'
- Schrijf bij 'Naam bezorgstroom' 'road-monitoring-stream'. Laat de overige velden op standaard staan en klik op volgende
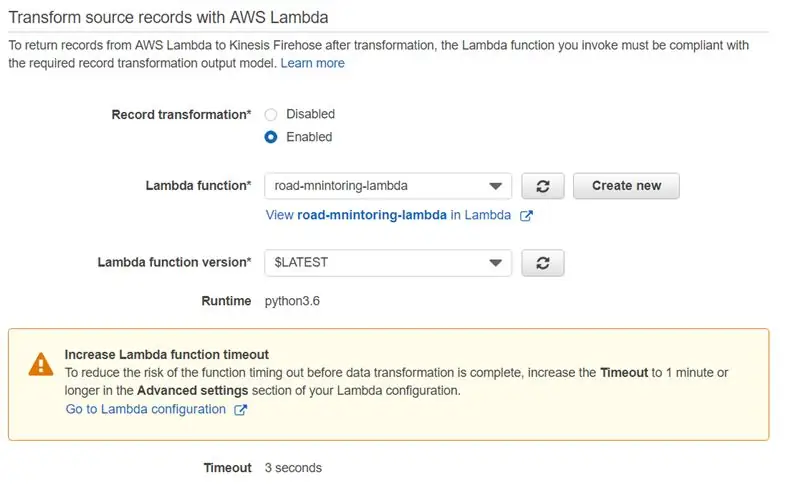
- Selecteer nu onder 'Bronrecords transformeren met AWS Lambda' Enabled en klik als Lambda-functie op de nieuw gemaakte 'road-monitoring-lambda'. Maak je geen zorgen als er een waarschuwing over de functie-time-out verschijnt, aangezien de bewerking die we uitvoeren niet rekenkundig duur is. Laat de overige velden op standaard staan en klik op volgende
- Selecteer als bestemming Amazon S3 en selecteer als S3-bestemming Nieuwe maken. Voer als bucketnaam 'road-monitoring-bucket' in en ga dan. Laat nu de andere velden op standaard staan en klik op Volgende
- U kunt de buffergrootte instellen op 1 MB en het bufferinterval op 60 seconden. De buffer wordt naar S3 gespoeld wanneer aan een van de twee voorwaarden is voldaan. Verlaat de pagina niet, zie volgende stap
Stap 6: IAM-rol instellen voor Kinesis

Nu hebben we de beveiligingsrechten voor Kinesis ingesteld, omdat het de Lambda-functie moet aanroepen voor preprocessing en dan zal het op S3 schrijven
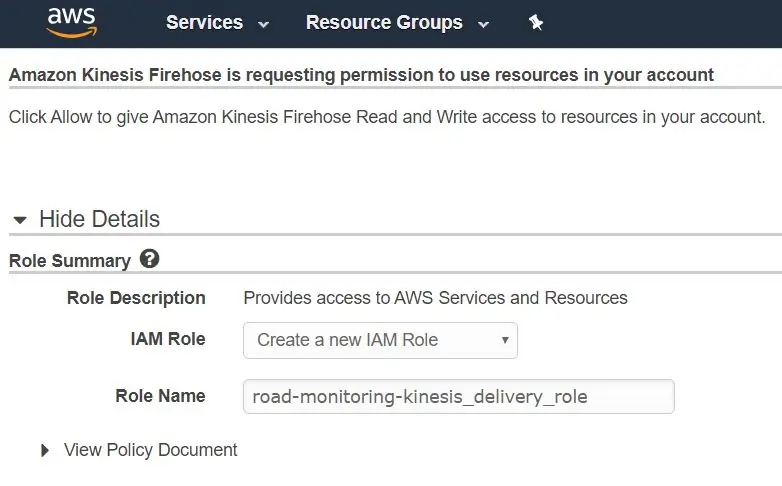
- Onderaan de pagina waarin je je bevindt in ‘IAM role’ selecteer je ‘Create new of choose’, maak een nieuwe IAM role aan zoals op de afbeelding en klik op Allow
- U bent nu terug op de vorige pagina, klik op volgende. Nu wilt u misschien alle parameters nogmaals controleren. Als u klaar bent, klikt u op 'Bezorgstroom maken'
De Kinesis-Lambda-S3-pijplijn is operationeel!
Stap 7: AWS EC2 instellen

Nu zullen we een EC2-instantie opzetten met enkele API's waarmee we gegevens kunnen pushen en ophalen uit de AWS-cloud en ook de server waar we onze applicatie-frontend kunnen hosten. In een productieomgeving wilt u wellicht de API publiceren met behulp van de meer schaalbare AWS API Gateway.
- Ga op de hoofdpagina van de AWS-console naar EC2-service
- Klik op Instantie starten
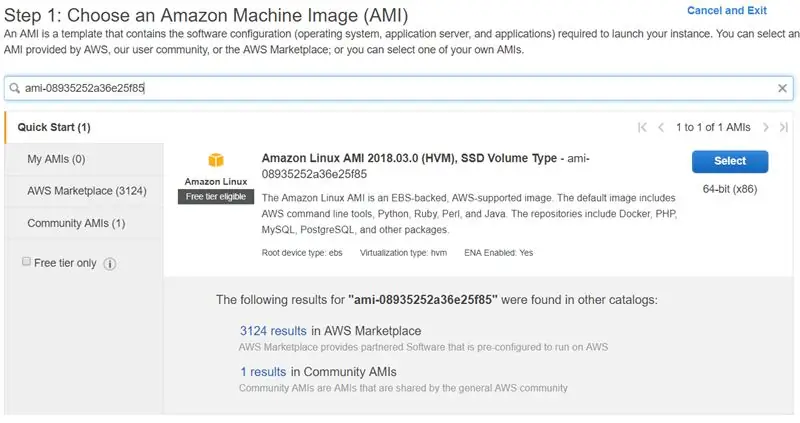
- Plak deze code in de bovenste zoekbalk: 'ami-08935252a36e25f85', dat is de identificatiecode van de vooraf geconfigureerde virtuele machine die moet worden gebruikt. Klik rechts op Selecteren
- Selecteer t2.micro in de kolom 'Type' en klik op 'Bekijken en starten'. Start de instantie nog niet, ga naar de volgende stap
Stap 8: IAM-beveiligingsrol instellen voor EC2

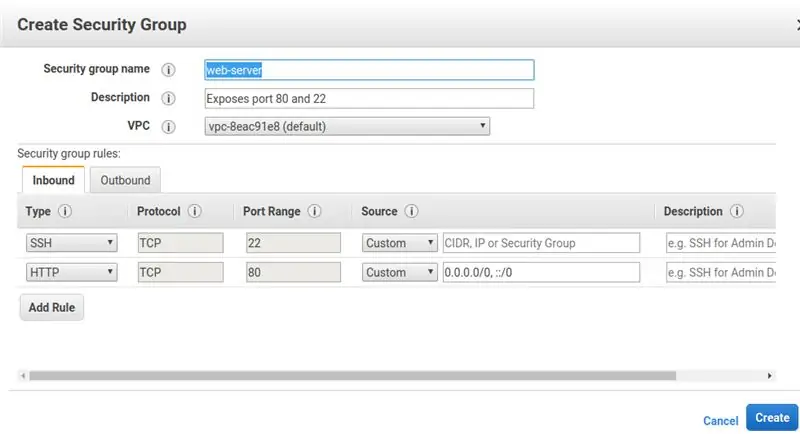
- Voordat we starten, willen we de beveiligingsgroep van onze instantie wijzigen. Om dit te doen, klikt u uiterst rechts van de sectie 'Beveiligingsgroepen' op 'Beveiligingsgroepen bewerken'Stel als volgt een nieuwe beveiligingsgroep in. Dit configureert in feite de firewall van uw instantie die poort 22 vrijgeeft voor SSH-verbinding en poort 80 voor
- Klik nogmaals op 'Bekijken en starten'. Controleer nu of alle parameters zijn ingesteld. Als u klaar bent, klikt u op Starten
- Bij klikken verschijnt er een nieuw venster om een sleutelpaar in te stellen voor ssh-verbinding met de instantie. Selecteer ‘Create new key pair’ en vul als naam ‘ec2-road-monitoring’ in. Klik op Sleutelpaar downloaden. Het is uiterst belangrijk dat dit bestand verloren gaat of (erger nog) onveilig wordt opgeslagen: u kunt de sleutel niet opnieuw downloaden. Nadat de.pem-sleutel is gedownload, is de instantie klaar om te worden gestart
Stap 9: Toegang tot uw EC2-instantie

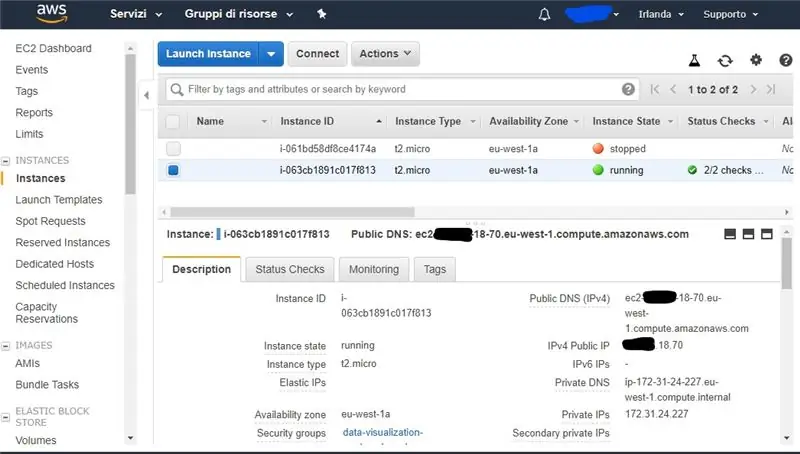
Je nieuwe EC2-instantie bevindt zich in de AWS-cloud. Je kunt er verbinding mee maken met het eerder gedownloade sleutelbestand (voor deze tutorial gaan we ervan uit dat je de basis van ssh kent). U kunt het IP-adres van de instantie ophalen door het als volgt in het dashboard in het gedeelte 'Beschrijving' te selecteren: U kunt zowel uw openbare IP-adres als uw openbare DNS gebruiken, het is hetzelfde. Voer nu met een ssh-client het commando in:
ssh -i ec2-road-monitoring.pem ec2-user@YOUR-IP-ADDR-OF-DNS
waarbij ec2-road-monitoring.pem uw eerder gegenereerde sleutel is.
Ga nu verder met het doorhalen van de server-side code
git clone --recursive
Stap 10: Google Maps API ophalen

We zijn bijna klaar. Nu moeten we de google maps API instellen in onze html-pagina om de kaart met de waypoints aan de gebruiker te tonen:
- Log in op uw Google-account en ga naar
- Klik op 'Aan de slag' aan de linkerkant van de pagina
- Selecteer 'Kaarten' in het menu en klik vervolgens op doorgaan
- Voer als projectnaam 'road-monitoring' in en klik op Volgende
- Voer uw factuurgegevens in en klik op Doorgaan
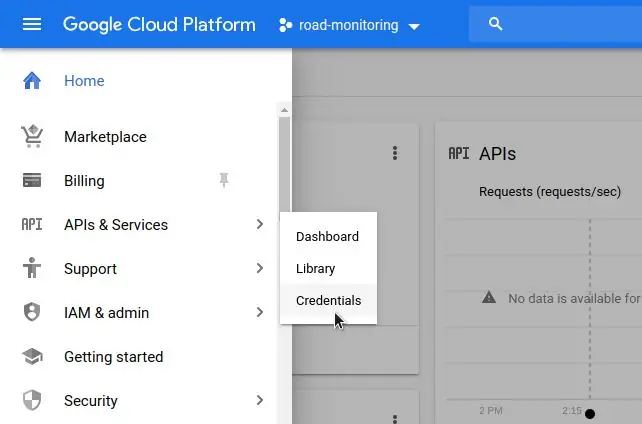
- Nu is uw project klaar en gaan we de API-sleutel ophalen door te klikken op API's & Services -> Referenties
Stap 11: Server starten

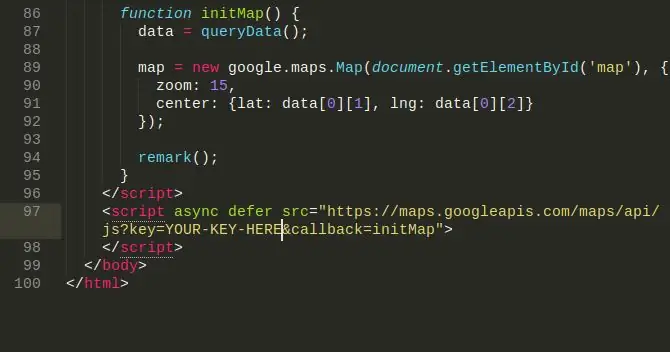
En daar is het uw API-sleutel. Het laatste dat u hoeft te doen, is naar data_visualization/anomalies_map.html te gaan en uw sleutel zo naar het einde van het bestand te kopiëren, waarbij u 'YOUR-KEY-HERE' vervangt
Nu is alles ingesteld en klaar om te gaan! Om het te laten starten in de EC2-instantie: 'cd data-server' 'python flask_app.py'
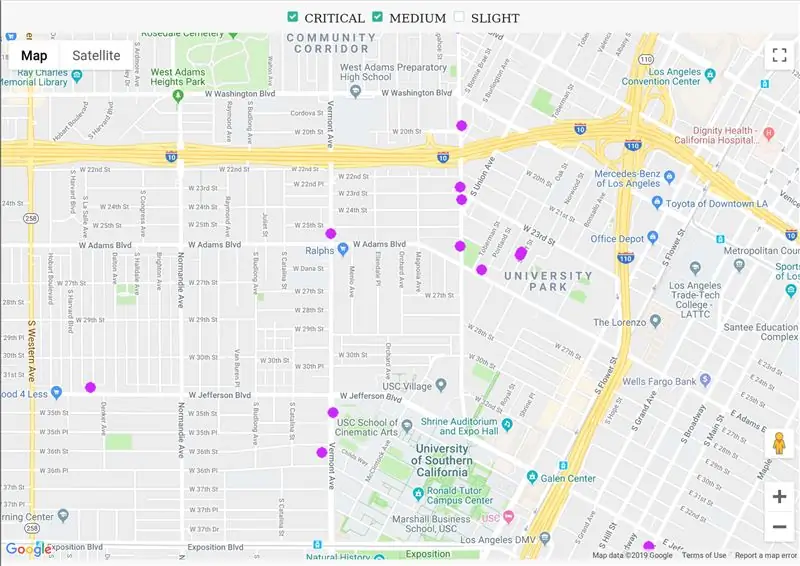
Voer in uw browser het ip- of dns-adres van uw EC2-instantie in, u zou de anomalieënkaart met enkele dummy-gegevens moeten zien
Stap 12: HTTP-integratie uitvoeren op het Things Network

Nu we alle backend-infrastructuur in gebruik hebben, kunnen we het verwerken om de HTTP-integratie uit te voeren.
- Maak een nieuwe applicatie en registreer uw apparaat. We gaan uit van basiskennis van TTN, zo niet verwijzen we naar de snelstartgids
- Selecteer in uw applicatiemenu 'Integraties' en vervolgens 'integratie toevoegen'
- Selecteer
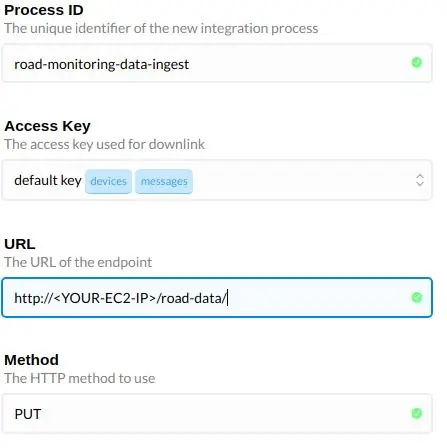
- Voer de velden in na de afbeelding en vervang deze door uw EC2 ip of openbare DNS
Stap 13: Gegevensverwerking
Voor elk tupel met gegevens T dat van de sensor is verzameld, moet u de volgende stappen uitvoeren:
- Haal de set tuples op met GPS-coördinaten die in het lokale gebied van T vallen. Het lokale gebied is alle tuples die 100 meter rond T liggen.
- Bereken voor elke dichtstbijzijnde tuple N het kwadraatgemiddelde van de Z-as van de versnellingsmeter in N. In pseudocode: gemiddelde = som ([x. Z_accel ** 2 for x in near]) / near.size
- Bereken de kwadratische standaarddeviatie. In pseudocode: std = sum ([(x. Z_accel ** 2 - mean) ** 2 for x in near])
- Uitvoer in dit formaat: lat, long, Z_accel **2, mean, std
Gebruik de GPS-afstand in meters om de omgeving te berekenen. In C++:
#definieer D2R (M_PI / 180.0)
#define EARTH_RAY 6371 dubbele afstand (dubbele lat1, dubbele lange1, dubbele lat2, dubbele lange2) { dubbele dlong = (lange2 - lange1) * D2R; dubbel dlat = (lat2 - lat1) * D2R; dubbele a = pow(sin(dlat/2.0), 2) + cos(lat1*D2R) * cos(lat2*D2R) * pow(sin(dlong/2.0), 2); dubbele c = 2 * atan2(sqrt(a), sqrt(1-a));
Gebruik nu de tussentijdse gegevens die in de vorige stap zijn gegenereerd, detecteer de anomalieën en voer een naïeve classificatie uit met behulp van dit geknipte toegepast op elke regel:
line = map(float, line.split(", "))
v = line[2] mean = line[3] std = line[4] if v (mean + std*3): if v (mean + std*2): if v (mean + std): o.append([1, regel[0], regel[1]) else: o.append([2, regel[0], regel[1]) else: o.append([3, regel[0], regel[1])
De anomalieën worden geclassificeerd met behulp van de 68-95-99,7 regel
Nu heb je een verzameling met dit formaat [type, lat, long].
De typebetekenis is de volgende:
- Kleine anomalie, waarschijnlijk niet relevant
- gemiddelde anomalie
- Kritieke anomalie
Stap 14: Visualisatie

Om het visualisatiegedeelte te begrijpen en misschien te veranderen, moeten we leren hoe we aangepaste markeringen kunnen gebruiken, een functie van Google Maps API
Ten eerste moet de kaart worden geïnitialiseerd in een callback:
functie initMap() {
data = queryData(); map = new google.maps. Map(document.getElementById('map'), {zoom: 15, center: {lat: data[0][1], lng: data[0][2]} }); opmerking(); }
Geef de naam van deze callback op in de url (die we hier vóór onze API-sleutel hebben ingevoegd) in een HTML-tag:
Een markering kan in de kaart worden ingevoegd wanneer het object wordt gemaakt:
nieuwe google.maps. Marker({ position: {lat: LATITUDE, lng: LONGITUDE}, map: map, icon: “/path/to/icon.png” })
Je kunt in de code zien dat voor elke data in de dataset van de anomalieën een markering wordt ingevoegd (zie de remark() functie) en het icoon is gebaseerd op de klasse van de anomalie. Wanneer dit in de browser wordt uitgevoerd, kunnen we een kaart verkennen waarin afwijkingen kunnen worden gefilterd met behulp van selectievakjes, zoals te zien is in de afbeelding.
Stap 15: Credits en externe links
Dit project is gemaakt door Giovanni De Luca, Andrea Fioraldi en Pietro Spadaccino, eerstejaars MSc in Engineering in Computer Science studenten aan de Sapienza Universiteit van Rome.
-
Dia's die de auteurs hebben gebruikt om dit proof of concept te presenteren:
www.slideshare.net/PietroSpadaccino/road-m…
-
GitHub-opslagplaatsen met alle code:
github.com/roadteam
Aanbevolen:
Game Design in Flick in 5 stappen: 5 stappen

Game-ontwerp in Flick in 5 stappen: Flick is een heel eenvoudige manier om een game te maken, vooral zoiets als een puzzel, visuele roman of avonturengame
Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: 3 stappen

Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: In deze Instructable gaan we gezichtsdetectie uitvoeren op Raspberry Pi 4 met Shunya O/S met behulp van de Shunyaface-bibliotheek. Shunyaface is een bibliotheek voor gezichtsherkenning/detectie. Het project streeft naar de hoogste detectie- en herkenningssnelheid met
Doe-het-zelfspiegel in eenvoudige stappen (met LED-stripverlichting): 4 stappen

DIY make-upspiegel in eenvoudige stappen (met behulp van LED-stripverlichting): In dit bericht heb ik een doe-het-zelfspiegel gemaakt met behulp van de LED-strips. Het is echt gaaf en je moet ze ook proberen
Hoe plug-ins in WordPress te installeren in 3 stappen: 3 stappen

Hoe plug-ins in WordPress te installeren in 3 stappen: In deze tutorial laat ik je de essentiële stappen zien om de WordPress-plug-in op je website te installeren. In principe kunt u plug-ins op twee verschillende manieren installeren. De eerste methode is via ftp of via cpanel. Maar ik zal het niet opsommen, want het is echt compl
Akoestische levitatie met Arduino Uno stap voor stap (8 stappen): 8 stappen

Akoestische levitatie met Arduino Uno Stap voor stap (8-stappen): ultrasone geluidstransducers L298N Vrouwelijke DC-adapter voeding met een mannelijke DC-pin Arduino UNOBreadboardHoe dit werkt: eerst upload je code naar Arduino Uno (het is een microcontroller uitgerust met digitale en analoge poorten om code te converteren (C++)
