
Inhoudsopgave:
- Stap 1: Materialen en gereedschappen
- Stap 2: Maak het wolkvormige frame
- Stap 3: De lichten aandoen
- Stap 4: 3D print de behuizing voor de microcontroller
- Stap 5: Monteer en installeer de elektronica
- Stap 6: Upload de code
- Stap 7: Hang de cloud op
- Stap 8: De cloud er "bewolkt" uit laten zien
- Stap 9: Stel de cloud in
- Stap 10: De website
- Stap 11: De software bijwerken via wifi
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.


Dit is een wolk die aan het plafond van een kamer hangt en bepaalde patronen speelt op basis van het resultaat van internet. Het haalt de weergegevens op van OpenWeatherMaps. Het kan handmatig worden beheerd via een webinterface of automatisch op basis van de gegevens die zijn ontvangen van OpenWeatherMaps.
Ik heb het ook zo ingesteld dat als je ooit de software naar de cloud wilt updaten (d.w.z. als er nieuwe patronen worden toegevoegd of bugfixes zijn gedaan), je de software via wifi kunt updaten zonder dat je op je computer hoeft aan te sluiten. Zet gewoon de cloud aan en maak er verbinding mee via de Arduino-software. Druk op de upload-knop en voer het wachtwoord in en het is klaar.
Er zijn tien patronen:
- Heldere wolken
- Lentedag
- Zonsondergang
- zonsopkomst
- Bewolkt
- Regenen
- Sneeuw
- Onweer
- Regenboog cycli
- Inbeslagnemingsmodus (dit is een grappatroon dat een bug was die ik besloot te houden aan de suggesties van mijn vrienden)
Stap 1: Materialen en gereedschappen


Materialen:
Elektrisch:
- Wemos D1 Mini ESP8266-microcontroller
- Wemos D1 Mini vrouwelijke en mannelijke headers
- Wemos D1 Mini protoboard-schild
- WS2812B RGB LED strip (5 meter van de 60 LED's per meter variant)
- 3-pins JST-connector (1 paar)
- 2-pins JST-connector (2 paar)
- XT-60-connector (1 paar)
- 2,5 x 5,5 mm DC-cilinderaansluiting
- 5V 4A muur-wratachtige voeding
- 10K weerstand
- drukknop met led
- 1000uf 25V gepolariseerde condensator
- haakse pin headers
- 4-pins vrouwelijke dupont-connectorkabel
- 4-pins.96" OLED-display voor Arduino SPI
- 2-aderige LED-draad (16 AWG is wat ik zou aanraden)
Ander:
- Wit PLA 3D-printerfilament (1,75 mm of 3 mm, afhankelijk van de printer die u gebruikt)
- Witte papieren lantaarns in verschillende maten
- Polyester vulling voor kussens
- Vislijn
- Ooghaken
- Kabelankers
- Ritssluitingen
Gereedschap:
- Heet lijmpistool
- Hete lijm (veel)
- Soldeerbout
- 60/40 Loodfluxkern soldeerdraad
- Mes
- Schaar
- Draadsnijders
- Tang
- 3D-printer
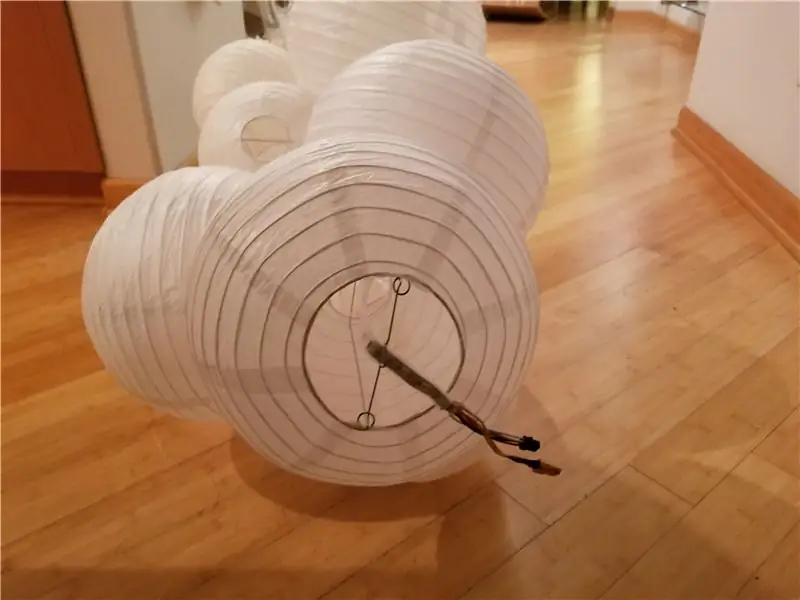
Stap 2: Maak het wolkvormige frame



Sluit je hete lijmpistool aan en haal de papieren lampen eruit. Schik ongeveer 10 of zo van verschillende groottes in een vorm die lijkt op een cartoonwolk. Heet lijm alles aan elkaar en zorg ervoor dat het mogelijk is om de LED-strip door de lantaarns te bedraden zonder al te veel aan de buitenkant te hoeven kronkelen. Gebruik hier veel hete lijm. Hoe meer hoe beter, want het blijft beter bij elkaar.
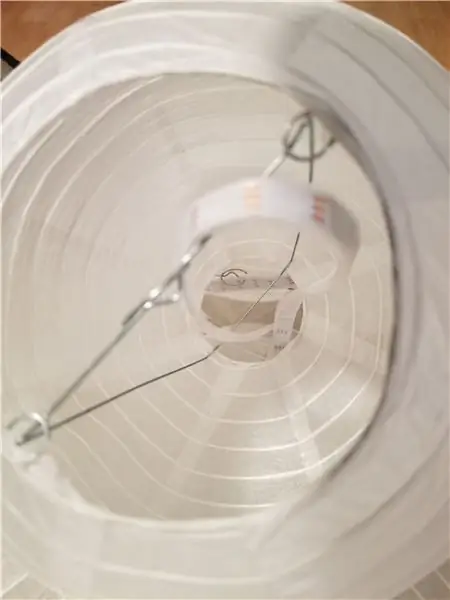
Stap 3: De lichten aandoen



String de lichten door de "wolk". Je hebt niet te veel LED's nodig in elk van de lantaarns. Je hebt gewoon genoeg van de strengen nodig om het op te lichten. Ik had het zo dat het binnenkwam en rond de bodem liep, naar buiten om de andere delen van de wolk in te gaan. Zorg ervoor dat u de LED-strip strak trekt, zodat u net iets meer lengte heeft om door de lantaarns te leiden. Het kan even duren voordat je doorhebt hoe je je lampen wilt aansluiten. Niet elke lantaarn heeft verlichting nodig
Stap 4: 3D print de behuizing voor de microcontroller

Print de bestanden voor de case voor de microcontroller. Deze hoes bevat de D1 Mini, het protoboard-schild, het display, de knop en de dc-aansluiting. Monteer het later als de elektronica klaar is. De enige instelling die van belang is voor deze print is dat je hem bedrukt met alleen een rok of een rand, gebruik geen vlot. Ik ontdekte dat laaghoogtes van 0,2 mm goed voor mij werkten.
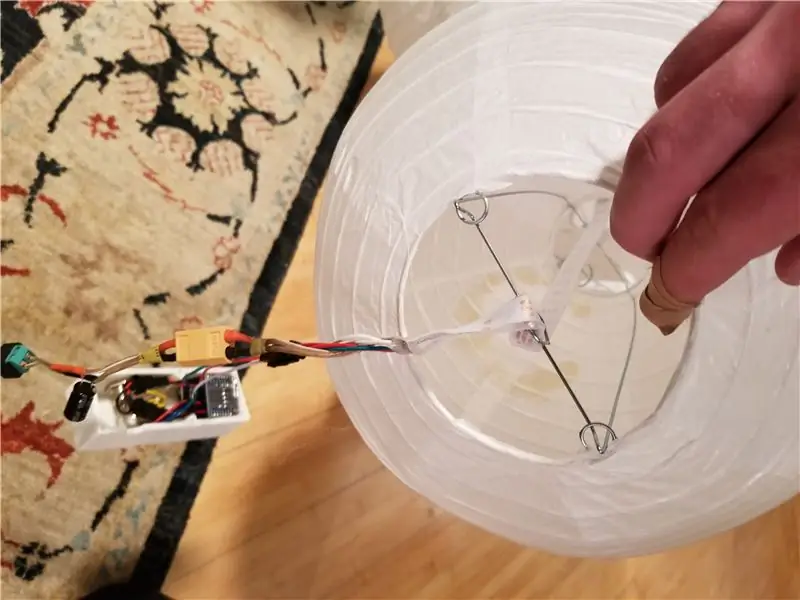
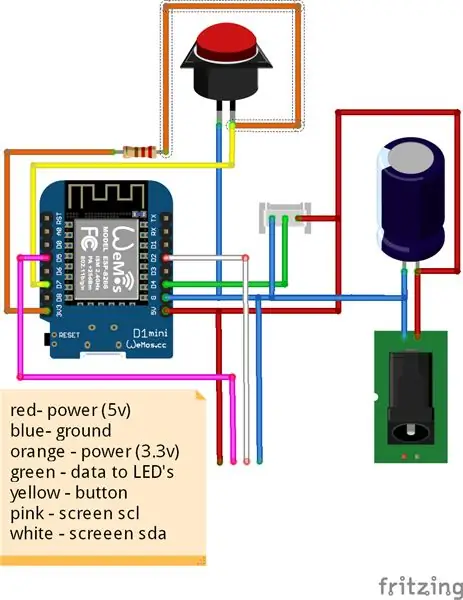
Stap 5: Monteer en installeer de elektronica



Monteer de elektronica zoals weergegeven in de afbeeldingen hierboven. Let goed op dat u de pinnen niet kortsluit en zorg ervoor dat alles correct is aangesloten voordat u de stekker in het stopcontact steekt. Zorg er bij het aansluiten van de lichten op de besturingskaart voor dat de lichten een directe verbinding hebben met de voeding met behulp van een dikkere draad om de hogere stroom die ze nodig hebben (zoals het soort dat is aangesloten op de XT60-connector die in de afbeelding wordt getoond). Plaats de elektronica in de behuizing en schroef deze vast met M3-schroeven.
Stap 6: Upload de code

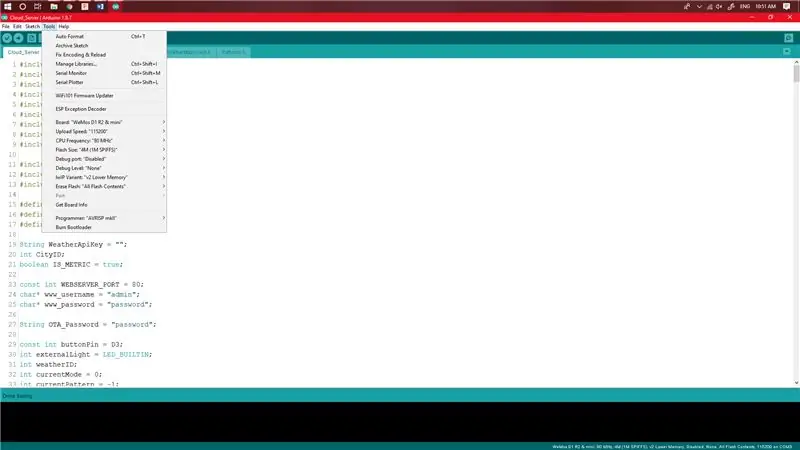
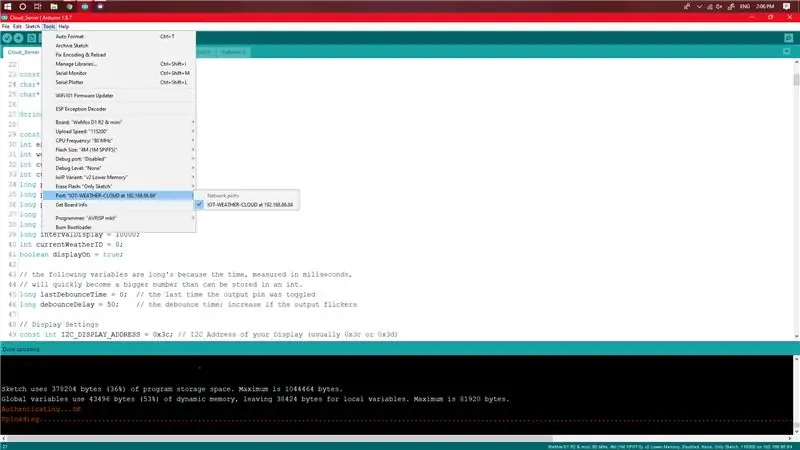
Sluit de D1 Mini aan op uw computer en open de Arduino-software. Zorg ervoor dat je het D1 Mini-bord hebt geselecteerd (als het niet is geïnstalleerd, voeg je het toe via de boardmanager). Kies de volgende instelling zoals hierboven weergegeven in de afbeelding en upload vervolgens de code naar de D1 Mini. Dit duurt even, omdat het even duurt voordat de code is gecompileerd.
- Bord: Wemos D1 R2 & mini
- Uploadsnelheid: 115200
- CPU-frequentie: 80Mhz
- Flitsgrootte: 4M (1M SPIFFS)
- Foutopsporingspoort: uitgeschakeld
- Foutopsporingsniveau: geen
- IwP-variant: v2 lager geheugen
- Wis Flash: alle inhoud
Stap 7: Hang de cloud op



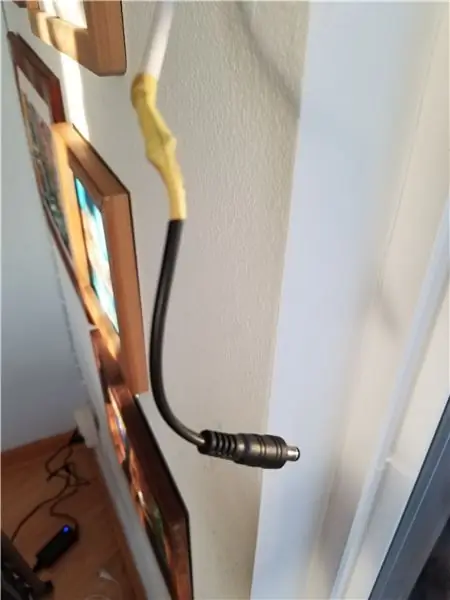
Bevestig de vislijn aan twee of drie punten op de wolk, idealiter aan weerszijden van elkaar. Plaats de ooghaken in het plafond waar u hem wilt monteren en hang de wolk aan de ooghaken met behulp van de vislijn. Het is een goed idee om een kabel te laten lopen voordat u dit doet, omdat u een manier nodig heeft om de cloud aan te sluiten en van stroom te voorzien.
Zorg er bij het opzetten van de kabel voor dat u de dc-aansluiting van uw voeding afhakt en deze aan het uiteinde van de kabel soldeert die wordt gebruikt om de cloud van stroom te voorzien. Soldeer het andere uiteinde van deze kabel aan de voeding waar je de dc jack hebt afgeknipt. Zorg ervoor dat u alle polariteiten controleert, zodat u hem niet verkeerd aansluit en de LED's of het bord doodt.
Om de schakelkast in de wolk te hangen, sluit u een ritssluiting aan de ring aan de bovenkant en hangt u deze aan de binnenkant van een van de lantaarns waar de LED-strip begint.
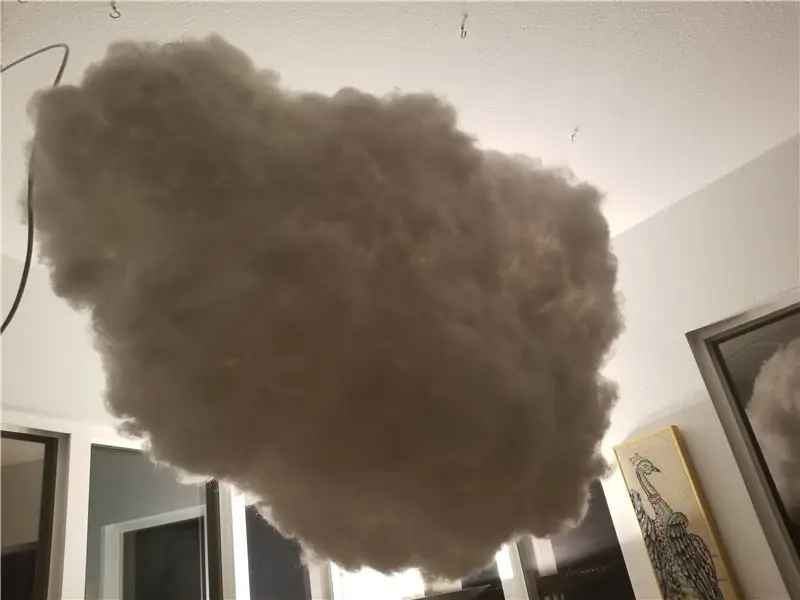
Stap 8: De cloud er "bewolkt" uit laten zien


Bedek de wolk in de polyester vulling. Het is gemakkelijker om de wolk te bedekken met de lichten erin ingeschakeld, om te zien waar er meer moet worden toegevoegd om de wolk te bedekken. Gebruik veel hete lijm, ik heb waarschijnlijk ongeveer 50 stokjes hete aanwijzing gebruikt om de vulling aan de lantaarns te bevestigen. Gebruik veel vulling, en als het voelt alsof het eraf is, kun je het er heel gemakkelijk uittrekken.
Stap 9: Stel de cloud in



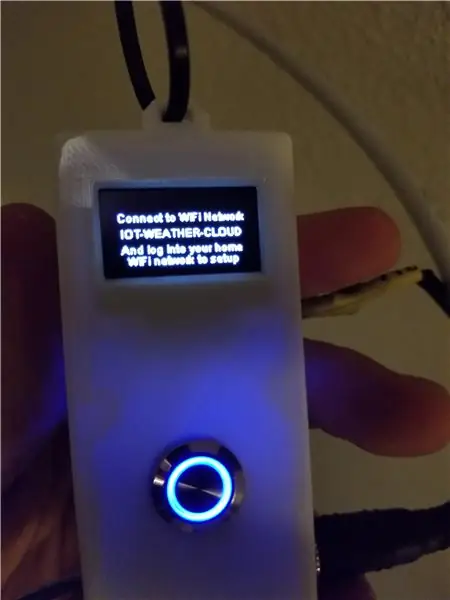
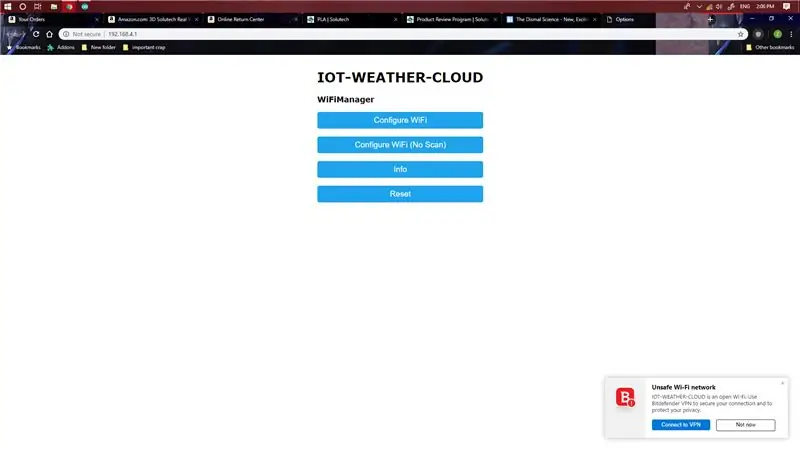
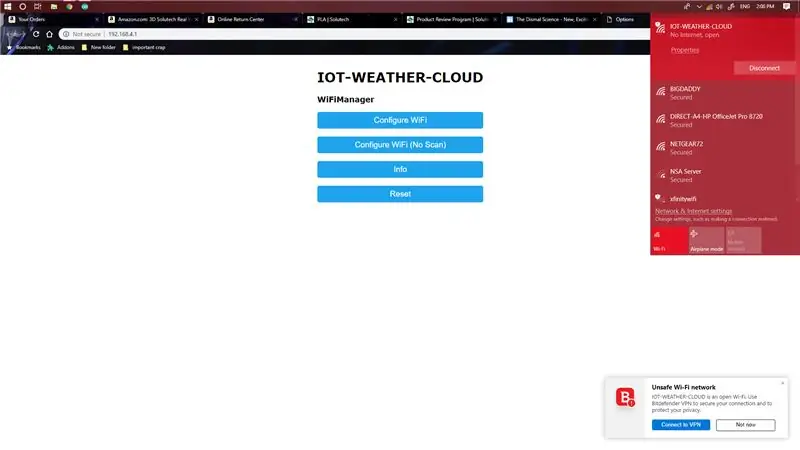
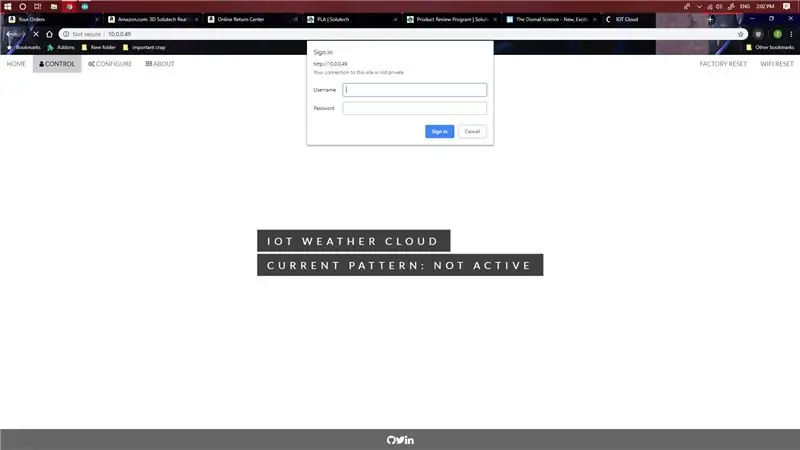
Bij het opstarten van de cloud zal het een wifi-netwerk creëren met de naam IOT-WEATHER-CLOUD. Maak er verbinding mee en het zal je doorverwijzen naar een opstartpagina. Als het niet omleidt, gaat u naar de webpagina op 192.168.4.1
Druk op de knop WiFi configureren en log in op de cloud op uw WiFi-netwerk. De cloud zal je uit de portal schoppen zodra deze is ingesteld en je vertellen om in te loggen op de controlepagina. Nadat u zich bij uw netwerk hebt aangemeld, meldt u uw computer aan op hetzelfde netwerk als de cloud.
Stap 10: De website



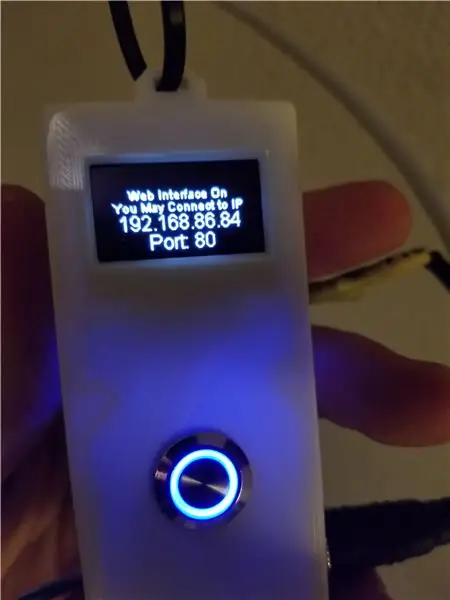
Om toegang te krijgen tot de beheerpagina voor de cloud, logt u in op hetzelfde wifi-netwerk als de cloud. Druk op de knop op de bedieningskast om het display in te schakelen en het IP-adres weer te geven. Voer dit IP-adres in de zoekbalk in om toegang te krijgen tot de website. (Uw IP-adres voor de cloud zal hoogstwaarschijnlijk anders zijn dan het mijne). Om het IP-adres op het scherm weer te geven, drukt u eenvoudig op de knop. Ik heb deze functie toegevoegd zodat het scherm niet altijd aan staat en inbrandt.
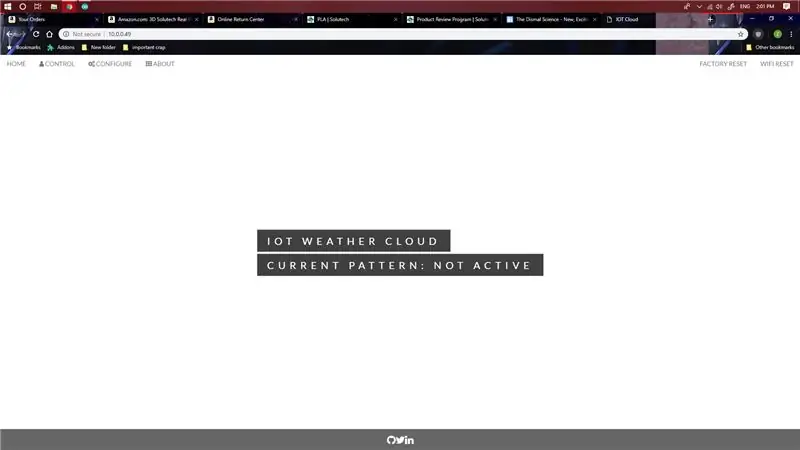
De website heeft drie pagina's:
- De startpagina die het huidige patroon toont en de bestemmingspagina is voor wanneer u zich voor het eerst aanmeldt
- Met de bedieningspagina kunt u het patroon handmatig wijzigen of de cloud in de automatische modus zetten, die patronen afspeelt op basis van de weergegevens
- Op de configuratiepagina kunt u de locatie, gebruikersnaam, wachtwoord en OpenWeatherMap API-sleutel wijzigen
Om toegang te krijgen tot de controle- of configuratiepagina moet u het wachtwoord en de gebruikersnaam invoeren in de pop-up die verschijnt wanneer u op de link naar een van beide pagina's klikt. De standaard gebruikersnaam is: admin en het standaard wachtwoord is: wachtwoord. Deze kunnen later worden gewijzigd als je dat wilt
Om de automatische modus in te schakelen, moet u uw stads-ID invoeren en ook een OpenWeatherMap API-sleutel maken en invoeren. De lijst met stads-ID's is hier te vinden: https://raw.githubusercontent.com/ZGoode/IOT-Cloud… Stel de cloud in op de automatische modus op de bedieningspagina om deze in te schakelen. (Ik zou aanraden om het tekstbestand voor de stads-ID-lijst te downloaden. Het is enorm en zal je browser vertragen)
Stap 11: De software bijwerken via wifi

Schakel de cloud in en zorg ervoor dat deze is verbonden met hetzelfde netwerk als uw computer. Zorg ervoor dat python 2.7 is geïnstalleerd. Je kunt het hier downloaden als je het niet hebt. Dit is wat OTA voor Arduino laat werken. Zonder dat werkt OTA niet. OTA is Over The Air (wat betekent: code uploaden via wifi). Dit betekent dat je de ESP8266 niet uit je cloud hoeft te halen om de software bij te werken.
Om de cloud bij te werken, opent u de Arduino-software met het programma en selecteert u onder poort de netwerkpoort. Nadat dit is geselecteerd, kunt u de code uploaden door op de uploadknop te drukken zoals u normaal zou doen. Dat is alles wat OTA te bieden heeft.
Aanbevolen:
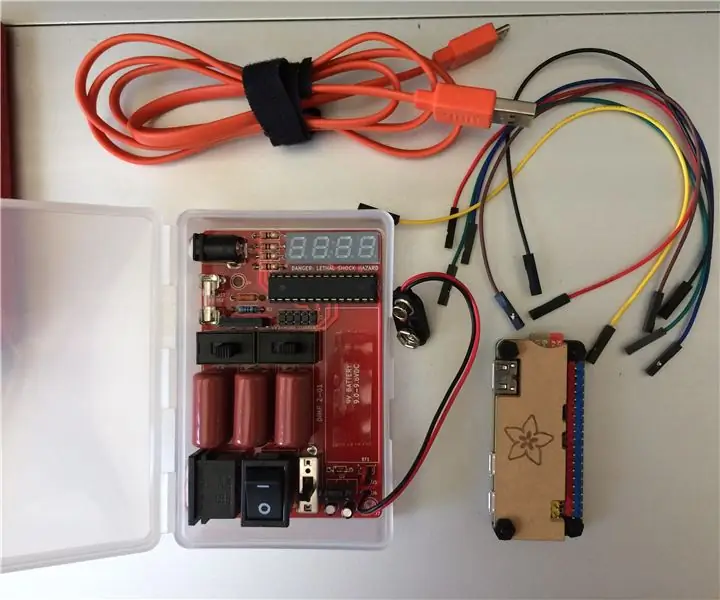
Hoe de GPIO-pinnen en Avrdude van een Raspberry Pi te gebruiken om DIMP 2 of DA PIMP te Bit-bang-programma te gebruiken 2: 9 stappen

Hoe de GPIO-pinnen van een Raspberry Pi en Avrdude te gebruiken voor Bit-bang-programma DIMP 2 of DA PIMP 2: Dit zijn stapsgewijze instructies voor het gebruik van een Raspberry Pi en het gratis open-source commando avrdude to bit-bang -programmeer een DIMP 2 of DA PIMP 2. Ik neem aan dat je bekend bent met je Raspberry Pi en de LINUX-opdrachtregel. Je hoeft niet
IoT Basics: uw IoT verbinden met de cloud met behulp van Mongoose OS: 5 stappen

IoT Basics: uw IoT verbinden met de cloud met behulp van Mongoose OS: als u een persoon bent die van knutselen en elektronica houdt, komt u vaker wel dan niet de term Internet of Things tegen, meestal afgekort als IoT, en dat het verwijst naar een reeks apparaten die verbinding kunnen maken met internet! Zo iemand zijn
ESP8266 NODEMCU BLYNK IOT-zelfstudie - Esp8266 IOT Blunk en Arduino IDE gebruiken - Led's bedienen via internet: 6 stappen

ESP8266 NODEMCU BLYNK IOT-zelfstudie | Esp8266 IOT Blunk en Arduino IDE gebruiken | LED's bedienen via internet: Hallo jongens, in deze instructables zullen we leren hoe we IOT kunnen gebruiken met onze ESP8266 of Nodemcu. We zullen daarvoor de blynk-app gebruiken. Dus we zullen onze esp8266/nodemcu gebruiken om de LED's via internet te bedienen. Dus de Blynk-app wordt verbonden met onze esp8266 of Nodemcu
Mac Terminal gebruiken en toetsfuncties gebruiken: 4 stappen

Mac Terminal gebruiken en toetsfuncties gebruiken: We laten u zien hoe u de MAC Terminal opent. We zullen u ook enkele functies binnen de Terminal laten zien, zoals ifconfig, mappen wijzigen, toegang tot bestanden en arp. Met Ifconfig kunt u uw IP-adres en uw MAC-advertentie controleren
LDR Thingsai Cloud gebruiken: 13 stappen

LDR Thingsai Cloud gebruiken: HEY ….. vandaag gaan we leren over het meten van de intensiteit van licht en het plaatsen van de waarden in het THINGSAI IOT-cloudplatform met behulp van ESP32. De vereisten om dit project te doen zijn 1. ESP32 Development Board (ik heb ESP32 DEVKIT V1) 2. LD
