
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.

Ik ben een beetje serie over IOT en Single board computers.
Ik wil het altijd gebruiken buiten Hobby & Fun Projects (echte productie en fabricage).
Deze Instructable staat op het punt een 4-cijferig 7-segment WIFI-display te maken met ESP-nodemcu om productie-invoer per uur te tonen. Ik werk in de elektronica-industrie, waar we Manufacturing Execution System (MES) gebruiken om de input, output en het proces van de productievloer te bewaken en te controleren. In dit project maak ik een kleine display-eenheid die de productie-invoerhoeveelheid per regel, ploeg en uur zal weergeven.
Technisch gezien is dit project vergelijkbaar met een weergave van het aantal YouTube-abonnees, waar we API/HTTP-reacties van online gebruiken. Maar hier gaan we onze eigen api maken om te communiceren met ons lokale MES-systeem om invoerhoeveelheid te krijgen.
Stap 1: Gebruikte onderdelen en gereedschappen:

Gebruikte hardware-onderdelen:
- ESP-knooppunt
- TM1637 4-cijferige klokweergave
- Drukschakelaar
- 10k weerstand
- paar jumperdraden
Gebruikte softwaretools:
- Arduino IDE
- Xampp voor PHP/Apache-webserver
Gebruikte Arduino-bibliotheek:
1. Wifi-manager door tzapu & i Aangepast voor mijn aangepaste bestanden (wifimanager)
2. ESP_EEPROM voor het opslaan van mijn aangepaste waarden in Flash-geheugen
3. SevenSegmentTM1637 voor weergave
Stap 2: Wifi Manager aanpassen

In deze eerste heb ik eerst wifi-manager geïnstalleerd en daarna heb ik de wifi-managermap gekopieerd en opnieuw doorgegeven in dezelfde in de Arduino-bibliotheekmap, en vervolgens hernoemd als WiFiManager_custom.
Map Hoofdmap Meestal leuk
C:\Gebruikers\uw computernaam\Documenten\Arduino\bibliotheken
Toen opende ik de map wifimanager_custom en hernoemde ik het header.cpp-bestand als hetzelfde als wifimanager_custom, hetzelfde toegevoegd in de header &.cpp-bestanden.
En mijn aangepast formulier en knop toegevoegd in de kop.
in HTTP_PORTAL_OPTIONS PROGMEM heb ik mijn knopformulier voor Menu toegevoegd.
en een nieuw formulier toegevoegd voor het invoeren van lijn en verschuiving. ik heb dit formulier gemaakt als een eenvoudig tekstformulier.
Hierna gaan we actiefuncties maken voor deze formulieren in het.cpp-bestand, daarvoor moeten we functiedeclaraties in het headerbestand doen.
/* mijn aangepaste functies */
void handleCustomForm(); ongeldig handvatCustomSave();
ik heb mijn aangepaste functies aangegeven in het headerbestand. dat het, ons werk in de header is voltooid, moeten we met het.cpp-bestand gaan om onze functie en acties te maken.
Stap 3: Aangepaste functies voor formulieractie



Nu openen we ons wifimanager_custom.cpp-bestand.
en we moeten onze http-responshandler toevoegen om onze functies aan te roepen wanneer ons formulier post is.
server->on(String(F("/custom_config")), std::bind(&WiFiManager::handleCustomForm, this)); // MIJN aangepaste handgreep
server->on(String(F("/custom_save")), std::bind(&WiFiManager::handleCustomSave, this)); // MIJN aangepaste handgreep
deze zullen onze aangepaste functies aanroepen wanneer het formulier wordt gepost.
1.handleCustomForm()-> zal een pagina maken met ons aangepaste formulier voor line & shift input & save-knop.
2.handleCustomSave()-> deze functie haalt de formulierwaarden op en slaat ze op in de Flash-geheugenlocaties 0 (regel) & 50 (shift).
Stap 4: Verbindingen & Hoofdprogramma

Aansluitingen zijn heel eenvoudig..
Aansluitingen en bedrading:
nodemcu TM1637 Weergave
3.3v ----Vcc
G ----Gnd
D2 ---- CLK
D3----- DIO
nodemcu- drukschakelaar
- drukknop bevestigd aan pin D8 vanaf +5V - 10K weerstand bevestigd aan pin D8 vanaf aarde
we zijn klaar met het aanpassen van onze wifimanager. nu moeten we ons hoofdprogramma maken.
1. onze wifi-manager maakt verbinding met het wifi-netwerk met de laatst gebruikte inloggegevens om verbinding te maken, als het niet lukt, wordt een AutoConnectAP wifi-server geopend. We kunnen nieuwe wifi-gegevens configureren, line & shift door verbinding te maken met deze wifi-server.
2. dan gaat het naar de hoofdlus.
Onze hoofdlus zal twee delen bevatten. een daarvan is een confi-subroutine wanneer we de lijn moeten wijzigen, verschuiven of wifi-referenties moeten toevoegen om de vraagmodus AP te bellen om te configureren. dit wordt aangeroepen wanneer een drukknop die is aangesloten op de D8-pin wordt ingedrukt.
lege lus() {
config_loop();
}
void config_loop(){ Serial.println("");
Serial.println("Wachten op status van de configuratieknop…");
//display.print ("Wacht");
if (digitalRead(TRIGGER_PIN) == HOOG)
{
display.print("Conf"); //WiFiManager
// Lokale initialisatie. Als het eenmaal klaar is, is het niet nodig om het bij WiFiManager wifiManager te houden;
// instellingen resetten - om te testen
//wifiManager.resetSettings();
// stelt een time-out in totdat het configuratieportaal wordt uitgeschakeld // handig om het allemaal opnieuw te proberen of te laten slapen // in seconden
//wifiManager.setTimeout(120);
//het start een toegangspunt met de opgegeven naam
//hier "AutoConnectAP" // en gaat in een blokkeerlus in afwachting van configuratie
//ZONDER DIT LIJKT DE AP NIET GOED TE WERKEN MET SDK 1.5, update naar ten minste 1.5.1 //WiFi.mode(WIFI_STA);
if (!wifiManager.startConfigPortal("OnDemandAP")) { Serial.println("kan geen verbinding maken en druk op time-out"); vertraging (3000); // reset en probeer het opnieuw, of zet het misschien in diepe slaap ESP.reset(); vertraging (5000); } }
//Serial.println ("Knopstatus False. Terug naar hoofdlus"); //display.print ("Hoofdlus"); //display.clear();
}
De tweede zal ons hoofdprogramma zijn om HTTP-reactie van een bepaalde server te krijgen en de invoerhoeveelheid in het scherm weer te geven.
Hiervoor moeten we eerst ons line & shift-detail uit de Flash-opslag van ESP halen (adres 0-> line, 50-> shift)
EEPROM.begin(100); // eeprom storageEEPROM.get(0, regel); // haal waarde op van adres 0
EEPROM.get(50, shift); // Waarde ophalen Van adres 50
dan moeten we deze regel & shift-details doorgeven aan onze http-server met de get-methode om de waarde van input & output te krijgen.
String Base_url="verwijderd"; // mijn basis-urlHTTPClient http; //Object van klasse
String URL=Base_url+"?"+"line="+line+"&shift="+shift;
Serieel.println(URL);
http.begin(URL);
int httpCode =
Serial.println(http.getString()); // dit zal alle http-antwoordreeksen afdrukken;
als je wilt zien hoe alle tekst dan is je werk hier zelf klaar, we kunnen het direct weergeven in tm1637-display.
display.print(http.getString());
Maar ik wil niet alle tekst tonen, omdat het invoer, uitvoer in json-vorm en een andere algemene tekst over de database en enz. bevat.
dus eerst heb ik die algemene tekst uit de antwoordreeks verwijderd met behulp van de functie Substring().
ik heb de lengte van de algemene tekst geteld en bijgesneden.
if (httpCode > 0) { const size_t bufferSize = 100; // DynamicJsonDocument jsonBuffer (buffergrootte); DynamicJsonDocument root (bufferSize);
//JsonObject& root = doc.parseObject(http.getString());
String json_string=http.getString().substring(121); /* dit is mijn offset van algemene tekst. Als je antwoord niet zoiets heeft, kun je deze code verwijderen; */
//Serial.println(json_string);
DeserializationError-fout = deserializeJson (root, json_string);
//JsonObject& root = jsonBuffer.parseObject(http.getString());
als (fout)
{ Serial.print(F("deserializeJson() mislukt: "));
Serial.println(error.c_str());
opbrengst;
}
anders{
const char* input = root["input"];
const char* output = root["output"];
Serial.print("Invoer:");
Serial.println(invoer);
Serial.print("Uitvoer:");
Serial.println(uitvoer);
display.print("..in..");
weergeven.wissen(); // wis het scherm
display.print (invoer);// print ENKELE CIJFERS TELLEN
}
dat is het, ons hoofdprogramma is klaar.
Stap 5: Webserver maken


ik gebruik xampp als mijn webservice en PHP-code om gegevens uit mijn SQL-database te halen om de exacte hoeveelheid te krijgen.
Maar ik kan niet alle originele codes ervan delen. omdat het vertrouwelijkheid van mijn bedrijf is. maar ik zal laten zien hoe je een webserver maakt, dummy statische invoer- en uitvoerhoeveelheid laat zien.
Hiervoor zou je een webhost nodig hebben, ik gebruik hier xampp als mijn host.
je kunt xampp hier downloaden.
installeer xampp… als je duidelijke instructies nodig hebt, kun je deze link gebruiken.
Na het installeren van xampp moet je naar je root directory gaan.
C:\xampp\htdocs
al je php-programma's zouden zich in deze root moeten bevinden.
ik heb mijn pagina gemaakt met de naam esp_api.php
dit is mijn php-code. hier toon ik alleen statische waarden van invoer en uitvoer;
$line=$_GET['line'];$shift=$_GET['shift'];
echo ("mijnString"); //algemene tekst
if($line=='a0401' en $shift='dd') { $result['input']=100; $result['output']=99; }
anders { $result['input']=200; $result['output']=199; }
$myObj->input =''.$result['input'].'';
$myObj->output =''.$result['output'].'';
$myJSON = json_encode($myObj);
echo $myJSON;
Nu is onze HTTP-respons-API klaar.
Onze http-basis-url zal zijn als
you_ip_address/esp_api.php
u kunt uw API-antwoordtekst controleren door:
localhost/esp_api.php?line=a0401&shift=dd
hier noemde ik regel als a0401 en shift als dd.
Stap 6: Laatste stap!



Voer het IP-adres van uw computer in Basis-URL in
String Base_url="verwijderd"; // je basis-url
en upload naar uw ESP-nodemcu. Als je klaar bent, zet je gewoon je wifi aan vanaf je mobiel of laptop, je krijgt een netwerk met de naam AutoConnectAP. maak er verbinding mee en voer uw inloggegevens en regelconfiguraties in.
Reset vervolgens uw apparaat en controleer of uw netwerk is verbonden zodra het is verbonden, dan is alles klaar.
U kunt zien dat de invoer op het display wordt weergegeven.
als u een lijn of wifi-referentie wilt wijzigen, kunt u enkele seconden op de drukknop drukken, het display toont confi.
u bent binnengegaan in de demandAP-modus. je kunt het apparaat wijzigen en resetten.
De belangrijkste moto van zijn instructable om je te laten zien hoe we onze hobby- en leuke projecten in het echte productie- en productiegebied kunnen gebruiken en laten zien
Aanbevolen:
Installatie voor externe Bluetooth GPS-provider voor Android-apparaten: 8 stappen

Installatie voor externe Bluetooth GPS-provider voor Android-apparaten: deze instructable legt uit hoe u uw eigen externe Bluetooth-compatibele GPS voor uw telefoon kunt maken, wat dan ook voor ongeveer $ 10. Materiaallijst: NEO 6M U-blox GPSHC-05 bluetooth-module Kennis van interface Blutooth Low energy-modulesArdui
Idee voor doe-het-zelf-activiteit voor weerstations voor 12+ jaar: 4 stappen

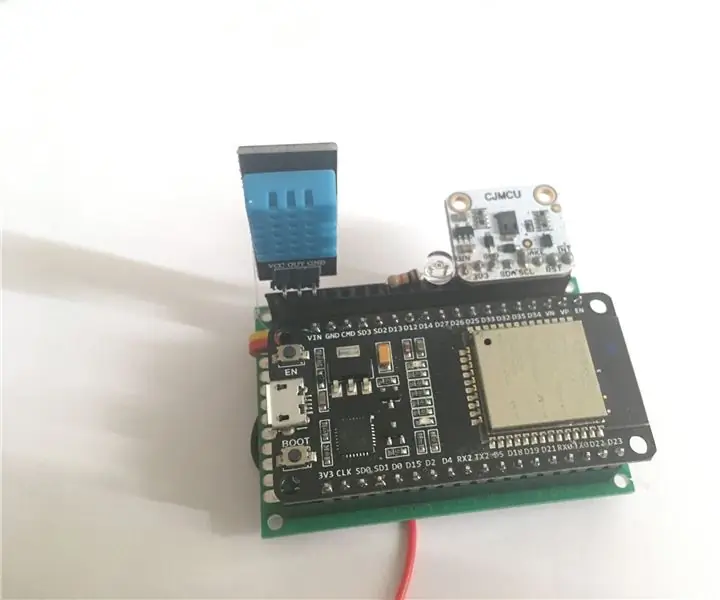
Idee voor doe-het-zelf-weerstationactiviteit voor 12-plussers: in deze activiteit zullen deelnemers hun weerstation opzetten, de lucht in sturen en de opnames (licht, temperatuur, vochtigheid) in realtime volgen via de Blynk-app. Bovendien leert u hoe u de geregistreerde waarden publiceert
Systeem voor het bewaken van de luchtkwaliteit voor fijnstofverontreiniging: 4 stappen

Systeem voor monitoring van luchtkwaliteit voor fijnstofverontreiniging: INTRO: 1 In dit project laat ik zien hoe ik een deeltjesdetector bouw met dataweergave, databack-up op SD-kaart en IOT. Visueel geeft een neopixels ringdisplay de luchtkwaliteit aan. 2 Luchtkwaliteit is een steeds belangrijker zorg t
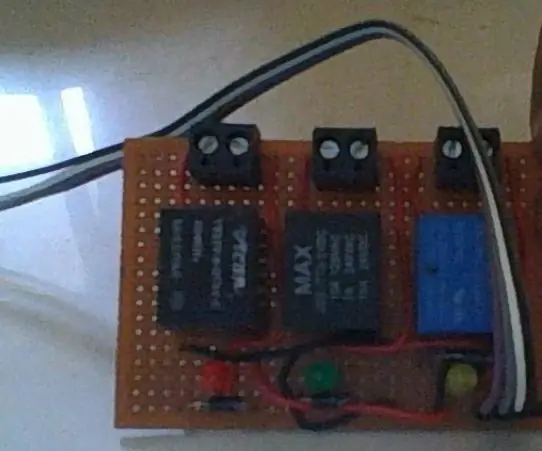
Relaisbord voor Arduino voor minder dan $8: 5 stappen

Relaisbord voor Arduino voor minder dan $8.: Hallo vrienden, vandaag ga ik je vertellen hoe je een relaisbord voor Arduino maakt voor minder dan $8. In dit circuit gaan we geen IC of transistor gebruiken. Dus laten we het doen
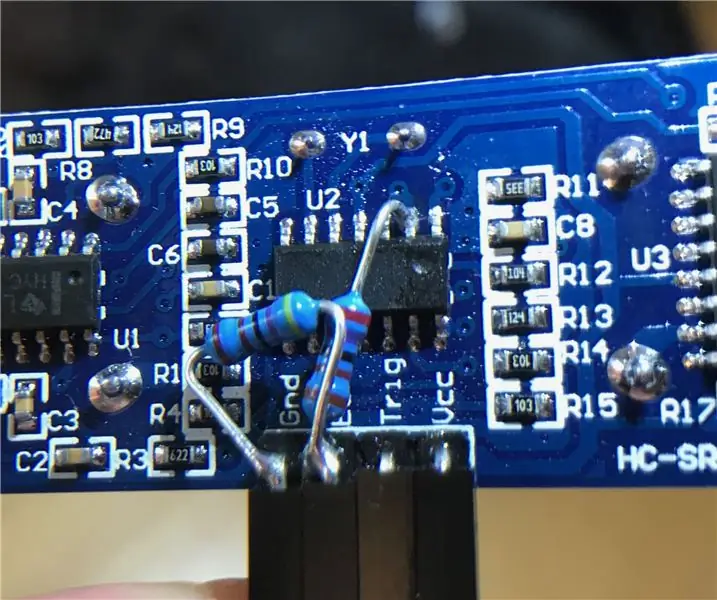
3.3V Mod voor ultrasone sensoren (bereid HC-SR04 voor 3.3V Logic op ESP32/ESP8266, Particle Photon, enz.): 4 stappen

3.3V Mod voor ultrasone sensoren (bereid HC-SR04 voor 3.3V Logic op ESP32/ESP8266, Particle Photon, enz.): TL;DR: Knip op de sensor het spoor naar de Echo-pin en sluit het opnieuw aan met een spanningsdeler (Echo trace -> 2.7kΩ -> Echo pin -> 4.7kΩ -> GND). Bewerken: Er is enige discussie geweest over de vraag of de ESP8266 daadwerkelijk 5V-tolerant is op GPIO in
