
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.

Als IT-student komt iedereen me vragen om een kabel voor hun telefoon, voor internet, …
Dus ik wilde een gemakkelijke manier voor hen om de kabel te vinden die ze nodig hadden zonder mijn hulp. Daarom heb ik de kabelmanager gemaakt.
Dit concept wordt uitgewerkt als afstudeerproject binnen het eerste jaar multimedia- en communicatietechnologie in Howest Kortrijk, België.
Stap 1: De materialen

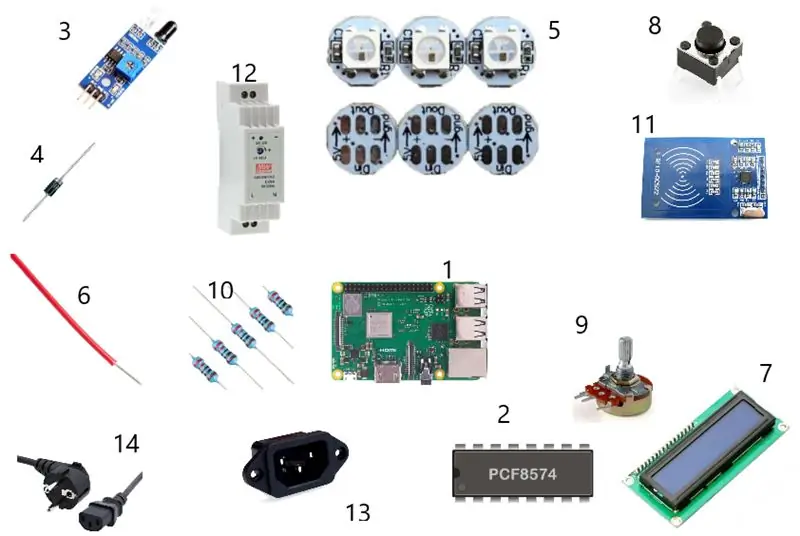
Elektronica
- Raspberry pi 3 - kit
- pcf8574
- optische sensoren
- diode
- adresseerbare Neopixel RGB-leds
- +100m 0,50 zwarte kabel
- LCD scherm
- knop
- potentiometer
- weerstanden
- rfid-rc552
- DC 5V voeding
- c13 monteren
- stroomdraad
Behuizing
- veel houten platen
- silicium
- scharnier
- nagels
- schroeven
Gereedschap
- soldeerbout
- potlood
- heerser
- zaag
- hamer
- lijmpistool
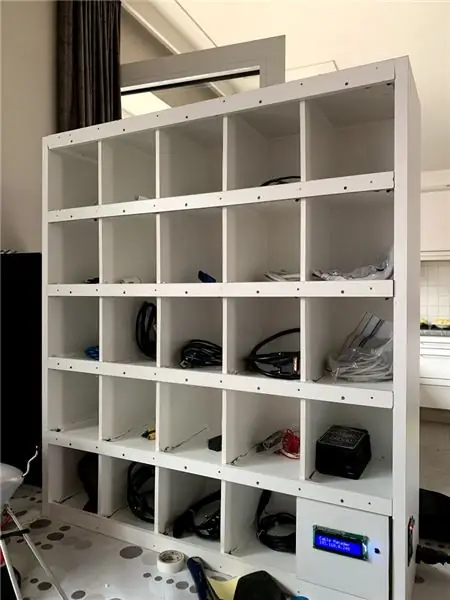
Stap 2: De kast maken




ik heb de kast van hout gemaakt, maar je kunt het materiaal zelf kiezen.
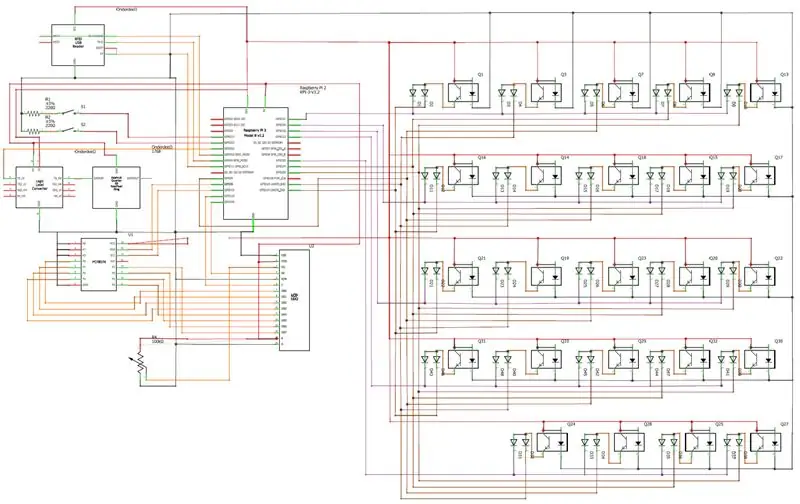
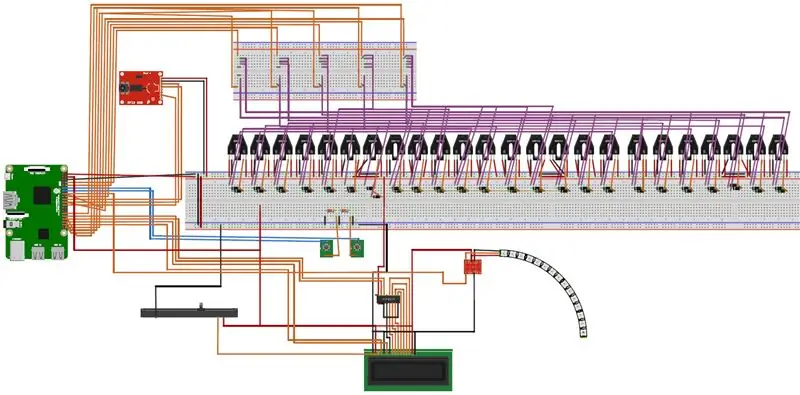
Stap 3: Het circuit maken



In stap 2 gaan we de basiselektronica maken voor dit project. Je neemt al het elektronische materiaal uit stap één en zet het in elkaar zoals op de foto hierboven. Gebruik het schema om een exacte kopie van het circuit te maken.
voor een betere werking van de optische sensoren heb ik de LED's van de print gehaald en op elkaar gericht. ze werken omgekeerd, maar het bereik neemt aanzienlijk toe.
Stap 4: Maak een database

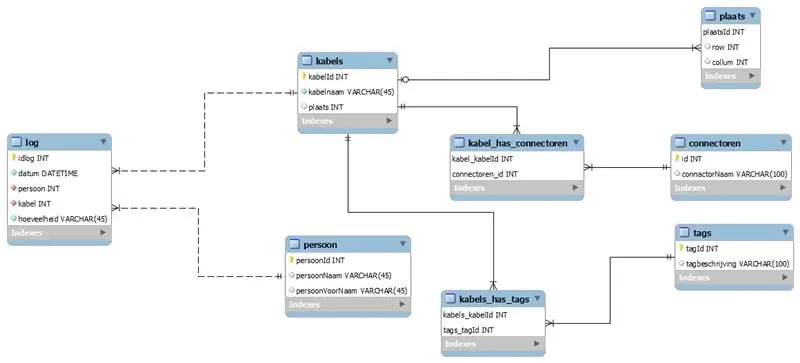
Het is belangrijk om uw gegevens op te slaan. Ik deed dit met een mariadb-database, zodat ik mijn gegevens (met een persoonlijk account) kan beveiligen en overzichtelijk kan houden. U kunt mijn ERD vinden in mijn database en een sql-bestand om de database te exporteren.
Stap 5: De website ontwerpen
Ik heb het programma adobeXD gebruikt om een wireframe voor de webpagina te maken. Het adobeXD-bestand is hier in de stap opgenomen.
Toen dat klaar was heb ik de site gemaakt met html
Stap 6: Backend schrijven
Ik schreef mijn backend in python. Ik heb socketio en flaskserver gebruikt om een verbinding te maken tussen de website en de backend. je kunt al mijn code vinden in deze link githublink
Aanbevolen:
Game Design in Flick in 5 stappen: 5 stappen

Game-ontwerp in Flick in 5 stappen: Flick is een heel eenvoudige manier om een game te maken, vooral zoiets als een puzzel, visuele roman of avonturengame
Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: 3 stappen

Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: In deze Instructable gaan we gezichtsdetectie uitvoeren op Raspberry Pi 4 met Shunya O/S met behulp van de Shunyaface-bibliotheek. Shunyaface is een bibliotheek voor gezichtsherkenning/detectie. Het project streeft naar de hoogste detectie- en herkenningssnelheid met
Doe-het-zelfspiegel in eenvoudige stappen (met LED-stripverlichting): 4 stappen

DIY make-upspiegel in eenvoudige stappen (met behulp van LED-stripverlichting): In dit bericht heb ik een doe-het-zelfspiegel gemaakt met behulp van de LED-strips. Het is echt gaaf en je moet ze ook proberen
Hoe plug-ins in WordPress te installeren in 3 stappen: 3 stappen

Hoe plug-ins in WordPress te installeren in 3 stappen: In deze tutorial laat ik je de essentiële stappen zien om de WordPress-plug-in op je website te installeren. In principe kunt u plug-ins op twee verschillende manieren installeren. De eerste methode is via ftp of via cpanel. Maar ik zal het niet opsommen, want het is echt compl
Akoestische levitatie met Arduino Uno stap voor stap (8 stappen): 8 stappen

Akoestische levitatie met Arduino Uno Stap voor stap (8-stappen): ultrasone geluidstransducers L298N Vrouwelijke DC-adapter voeding met een mannelijke DC-pin Arduino UNOBreadboardHoe dit werkt: eerst upload je code naar Arduino Uno (het is een microcontroller uitgerust met digitale en analoge poorten om code te converteren (C++)
