
Inhoudsopgave:
- Benodigdheden
- Stap 1: Stuklijst: de stuklijst
- Stap 2: Uw Raspberry Pi 3B+ instellen
- Stap 3: Uw componenten aansluiten
- Stap 4: Een fittingdatabase maken
- Stap 5: Een functionele backend maken
- Stap 6: het ontwerpen van de front-end
- Stap 7: De site bouwen
- Stap 8: de functionaliteit implementeren
- Stap 9: Een behuizing realiseren
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.

Met de groei van technologie en informatica groeit de drang naar digitalisering en vereenvoudiging van banen mee. In mijn project wil ik kijken hoe ik het wegen van stoffen in een laboratoriumomgeving kan vereenvoudigen en digitaliseren. In een normale klassieke labopstelling worden gegevens verzameld op papier, en dat is al zo zolang de wetenschap bestaat. Dit brengt echter problemen met zich mee, zoals tijdrovend zijn wanneer men genoemde gegevens wil digitaliseren, leesbaarheid is volledig afhankelijk van de schrijver, verstrooidheid die leidt tot het verkeerd noteren van genoemde gegevens, enz.
Mijn project wil nog iets vereenvoudigen dat nauw verband houdt met het verzamelen van gegevens in een laboratoriumomgeving: laboratoriumbeheer.
Sommige opgeslagen stoffen kunnen sneller opraken dan andere, en het is aan de persoon die de stof het laatst heeft gewogen om zich te melden bij het afdelingshoofd of de verantwoordelijken, om te bestellen en bij te vullen. Dit kan gemakkelijk misgaan, omdat we de neiging hebben om dingen te vergeten als we andere dringende zaken aan ons hoofd hebben.
De oplossing is dus om de stoffen en de gebeurtenissen waar ze worden gewogen te monitoren. Hier zal ik wat basisprincipes uitwerken: bijhouden hoeveel van een stof wordt verwijderd en wie toegang heeft tot de kast waarin de stoffen zijn ondergebracht.
Benodigdheden
Voor dit project heb ik bepaalde dingen gebruikt:
- Raspberry Pi 3B+
- RFID-scanner
- OLED-scherm
- Barcodescannermodule (2D)
- Elektromagnetisch slot
- Loadcell, inclusief een HX711-kaart
- Relais (0RZ-SH-205L)
- Genoeg batterijen om een 12V-bron te maken
- Transistor (BC337)
- Een knop
- Een paar weerstanden
- Een hoop kabels
Stap 1: Stuklijst: de stuklijst
Stap 2: Uw Raspberry Pi 3B+ instellen

Zorg ervoor dat u programma's zoals stopverf aanschaft voor gemakkelijke toegang tot de Pi via externe afstand. Monteer een afbeelding op de Pi met Raspbarian en een consistente APIPA-jurk.
Zorg ervoor dat je meerdere programma's op de Pi installeert, zoals MySQL, Python en pip.
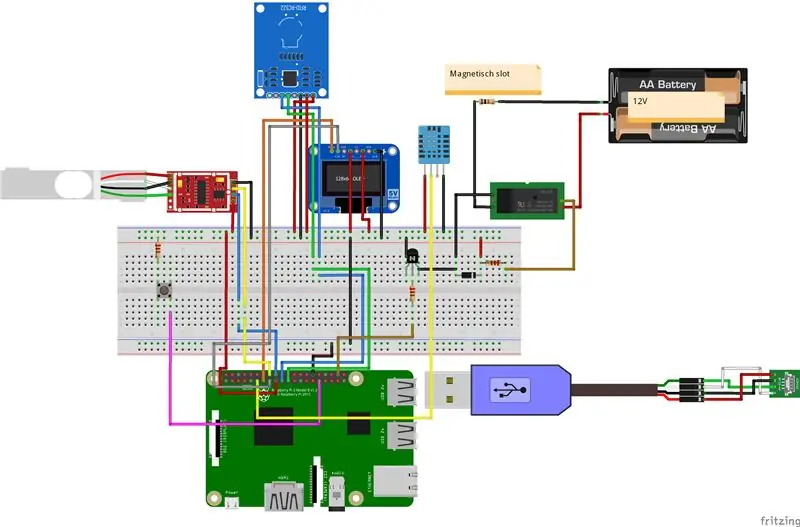
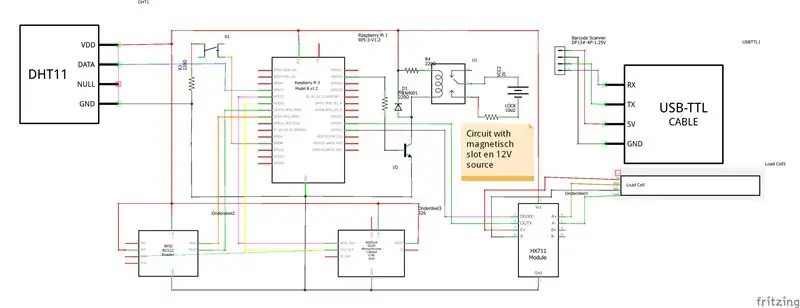
Stap 3: Uw componenten aansluiten


Alle componenten zijn gekoppeld zoals weergegeven in de figuren.
De volgende interfaces werden gebruikt:
- Seriële communicatie voor de barcodescanner
- I2C voor het OLED-display en de RFID
- Digitale lijn voor de HX711
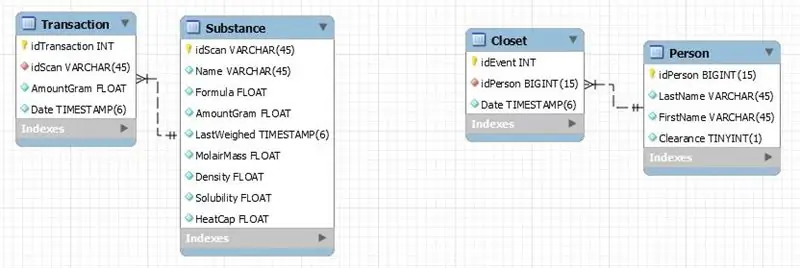
Stap 4: Een fittingdatabase maken

Mijn project kan je zien als 2 aparte dingen: de kast en de balans. Als zodanig bestaat mijn database ook uit 2 entiteiten: een databasemodel voor de balans en de kast.
Deze zijn niets bijzonders, maar ze bestaan allebei uit 2 tafels. Beide bevatten een tabel voor geschiedenis, één met een tabel voor stofinformatie en de andere met een tabel voor personeel.
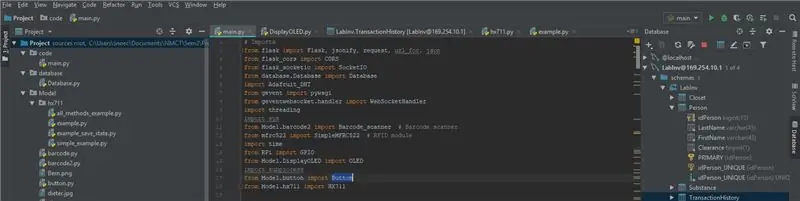
Stap 5: Een functionele backend maken

Alle codering is gedaan in Python 3.5
Het heeft de volgende afhankelijkheden:
- flask, flask_cors en flask_socketio
- gevent en geventwebsocket
- RPi
-
Ingebouwd:
- draadsnijden
- tijd
-
Lokaal:
- SimpleMFRC522
- HX711
- Streepjescodescanner
- OLED
- Database
- Knop
De code is hier te vinden.
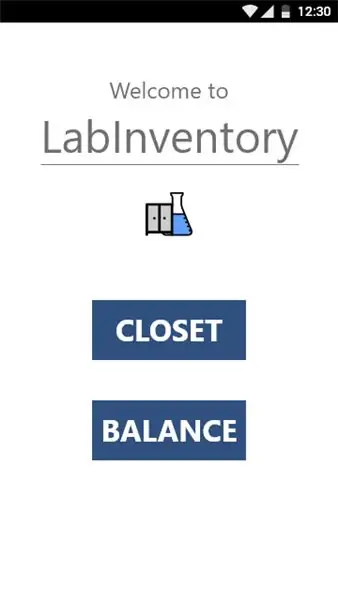
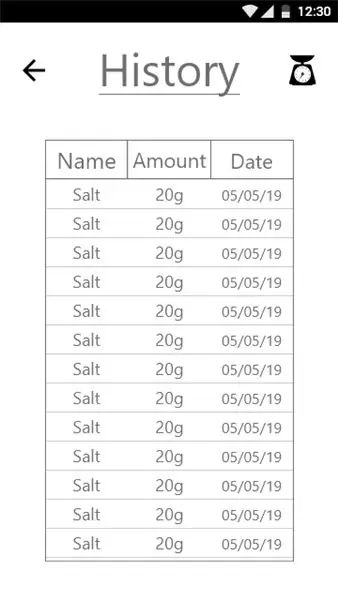
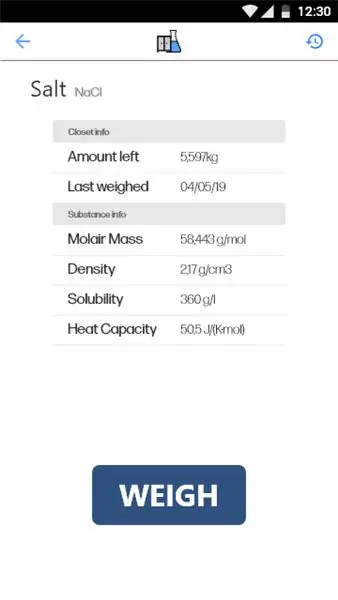
Stap 6: het ontwerpen van de front-end



Een simpele website zou moeten volstaan om niet alleen de verzamelde gegevens uit de kast en weging weer te geven. Maar er moet ook een pagina zijn die ons realtime gegevens van zowel de scanner als de balans presenteert.
Dit alles is ontworpen om eerst mobiel te zijn, houd het simpel, houd het schoon.
Deze code is ook hier te vinden.
Stap 7: De site bouwen

De site is gecodeerd in HTML en CSS, waarbij (grotendeels) goede praktijken, zoals de BEM-notatie, in gedachten zijn gehouden. De gebruikte editor was VS Code, voor het snel en eenvoudig starten van servers (dankzij plug-ins), het opschonen en sorteren van code en het snel suggereren van wat je zou kunnen typen met vervolgkeuzemenu's. De site (code hier te vinden) is simplistisch en niets bijzonders, maar het is voldoende, vooral voor de volgende stap.
Stap 8: de functionaliteit implementeren

Nu de basis (de site) op zijn plaats is, kunnen we beginnen met het implementeren van de functionaliteit die nodig is om de gegevens op de site weer te geven.
Dit gebeurt met Javascript, een gemakkelijk te leren taal die hand in hand gaat met HTML en CSS. De editor in kwestie is wederom VS Code. De code is ook zo gestructureerd dat het lezen gemakkelijk en gebruiksvriendelijk is, allemaal dankzij regio's.
Hiermee kan de site communiceren met de database op de Raspberry Pi en de gegevens visualiseren voor de gebruiker.
Wederom kan dezelfde link worden gebruikt om de JS-code te vinden.
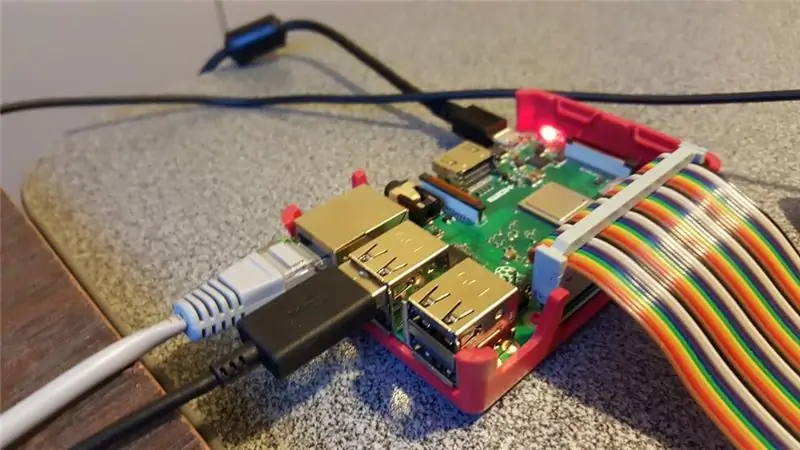
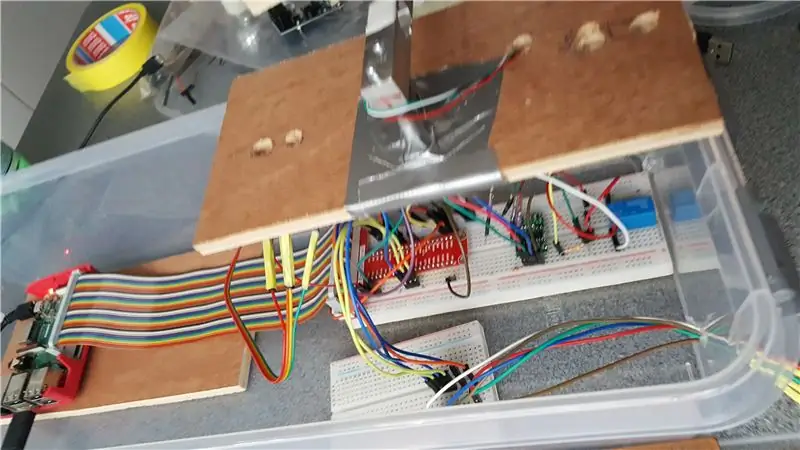
Stap 9: Een behuizing realiseren



Een kleine houten kist wordt gebruikt om een kast na te bootsen, waarbij het elektromagnetische slot erin wordt geplaatst. Het is grof, maar je kunt tape gebruiken om de twee componenten aan elkaar te binden. Verder is er een gat geboord voor de kabels.
De behuizing voor de pi, waar de balans naar toe gaat, is een heel andere zaak. Geplaatst in een langwerpige plastic doos, gebruikt voor opslag, de pi en zijn draden als veilig voor de meeste fysieke manipulatie. Gat zijn gemaakt zodat het transport van gegevens door kabels.
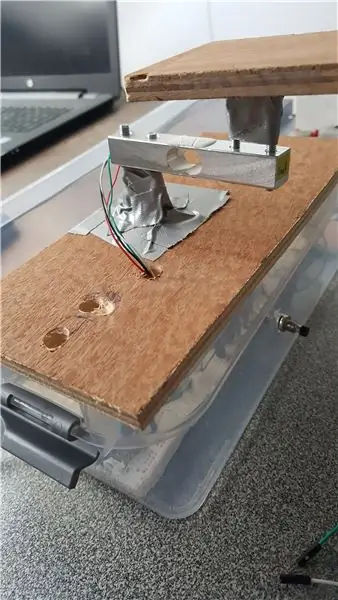
De balans zelf is lastig, ik raad aan om een vooraf gebouwde load cell te kopen, omdat ik op zijn zachtst gezegd moeite heb om het gewenste resultaat te monteren. Zelf gebruikte ik een combinatie van boorhout, met de juiste afmetingen, gebruik van bouten, dezelfde afmetingen als de boorkop, en ducktape, de sterkste tape. Dit resulteerde in een balans die stevig genoeg is om onder de 500 gram te wegen (er is op de harde manier achter gekomen).
Met alles aangesloten, zou het eindproduct klaar moeten zijn.
Aanbevolen:
Game Design in Flick in 5 stappen: 5 stappen

Game-ontwerp in Flick in 5 stappen: Flick is een heel eenvoudige manier om een game te maken, vooral zoiets als een puzzel, visuele roman of avonturengame
Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: 3 stappen

Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: In deze Instructable gaan we gezichtsdetectie uitvoeren op Raspberry Pi 4 met Shunya O/S met behulp van de Shunyaface-bibliotheek. Shunyaface is een bibliotheek voor gezichtsherkenning/detectie. Het project streeft naar de hoogste detectie- en herkenningssnelheid met
Doe-het-zelfspiegel in eenvoudige stappen (met LED-stripverlichting): 4 stappen

DIY make-upspiegel in eenvoudige stappen (met behulp van LED-stripverlichting): In dit bericht heb ik een doe-het-zelfspiegel gemaakt met behulp van de LED-strips. Het is echt gaaf en je moet ze ook proberen
Hoe plug-ins in WordPress te installeren in 3 stappen: 3 stappen

Hoe plug-ins in WordPress te installeren in 3 stappen: In deze tutorial laat ik je de essentiële stappen zien om de WordPress-plug-in op je website te installeren. In principe kunt u plug-ins op twee verschillende manieren installeren. De eerste methode is via ftp of via cpanel. Maar ik zal het niet opsommen, want het is echt compl
Akoestische levitatie met Arduino Uno stap voor stap (8 stappen): 8 stappen

Akoestische levitatie met Arduino Uno Stap voor stap (8-stappen): ultrasone geluidstransducers L298N Vrouwelijke DC-adapter voeding met een mannelijke DC-pin Arduino UNOBreadboardHoe dit werkt: eerst upload je code naar Arduino Uno (het is een microcontroller uitgerust met digitale en analoge poorten om code te converteren (C++)
