
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.

Als je graag Capture the Flag speelt en wilt weten hoe je het spel een beetje kunt digitaliseren, dan is dit de plek waar je moet zijn. In deze instructable automatiseer je de scores en zie je wie er in het spel is overleden.
Benodigdheden
Gereedschap:
- Oefening
- lijmpistool
- vooral
- uart-adapter
- soldeerbout
- Benodigdheden:
- Druksensor x4
- LDR x4
- LED x2
- Weergave x1
- in het bijzonder x4
- framboos pi x1
- houten kist x1
- breadboard x3
- pvc pijp x1
- jumper kabels x80
- voeding voor pi x1
- houten plank x2
- stok x2
- weerstand 10kohm x6
- weerstand 475ohm x2
- potentiometer x1
- isolatietape x5
Stap 1: Database


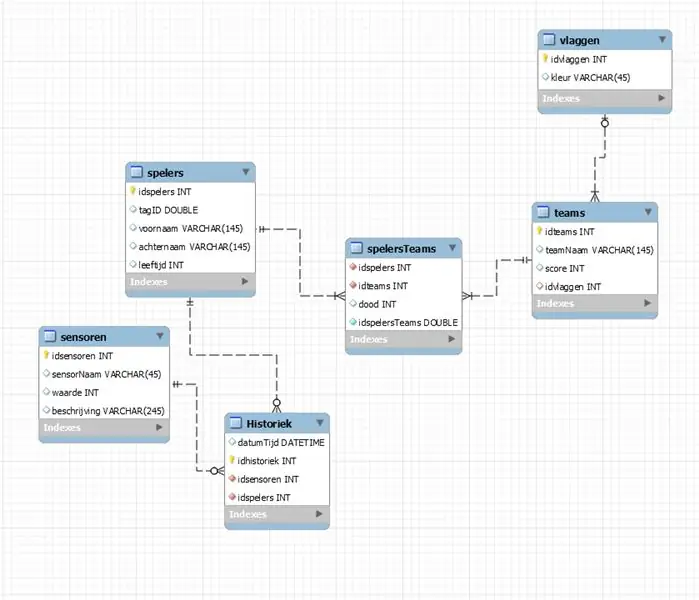
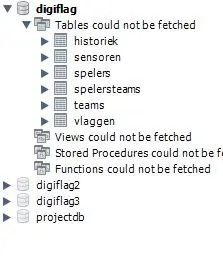
De projectendatabase bestaat uit 6 kolommen. Elke kolom heeft zijn eigen id. De meeste elementen zijn INT's of VARCHAR, maar voor de elementen die de tag zullen bevatten, moeten we een DOUBLE gebruiken. Wanneer het schema klaar is, bouwt u de database door, zodat we gegevens kunnen implementeren.
Stap 2: Circuit


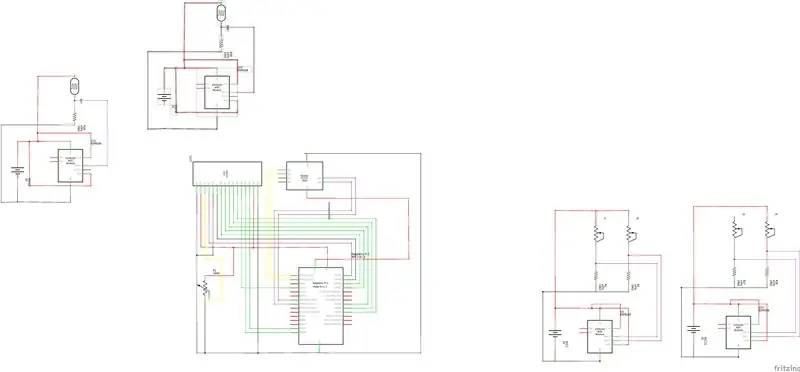
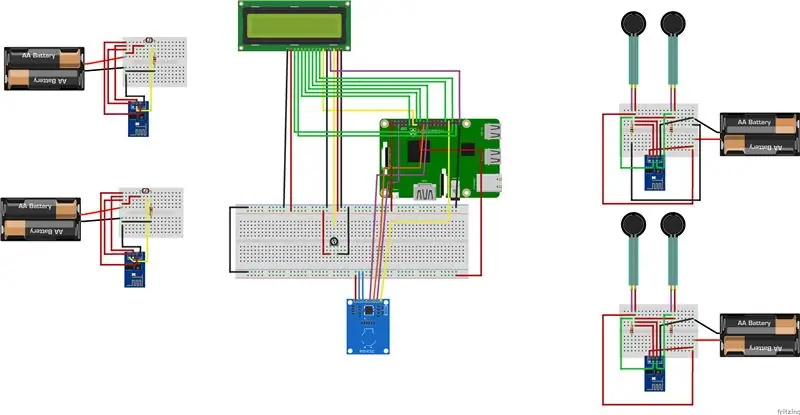
Voor de schakeling heb je veel van de genoemde componenten nodig. Volg het schema, soldeer nog niets, zodat wanneer er een fout in het circuit is, u het defecte onderdeel gemakkelijk kunt verwisselen of opnieuw bedraden. Sluit de pi-voeding aan en kijk of het LCD-scherm oplicht, de helderheid van de LCD-tekst kan worden aangepast met de potentiometer.
Stap 3: Pycharm


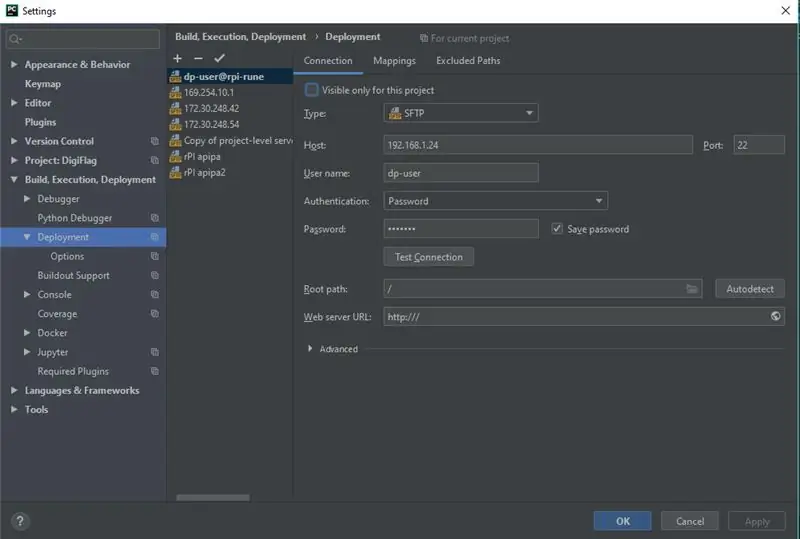
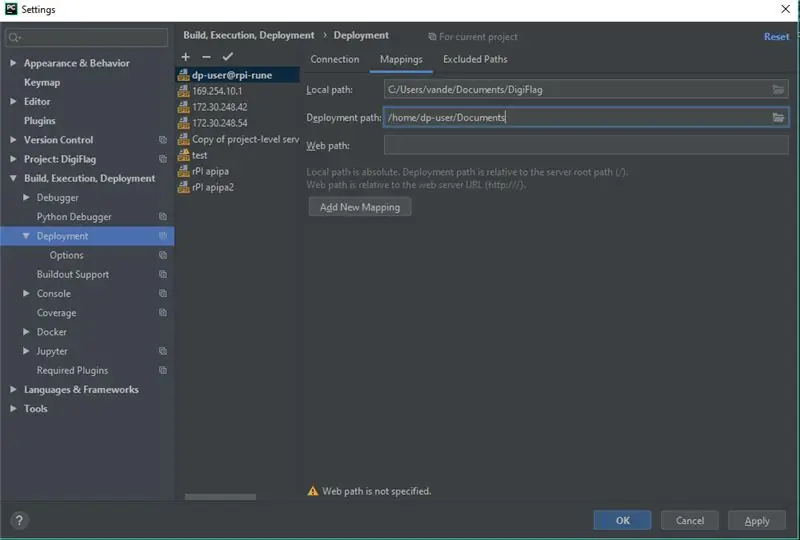
Voor deze stap heeft u het pycharm-programma nodig zodra dit is geïnstalleerd, kunnen we beginnen met het instellen van de configuratie. Druk op bestand in de linkerbovenhoek, selecteer vervolgens voorkeuren of instellingen, selecteer implementatie. Op dit scherm moet u op het plus-pictogram klikken en een SFTP-configuratie selecteren. Geef de configuratie een naam en vul de velden in, de host staat voor het ip-adres van je pi, de gebruikersnaam en het wachtwoord van de. Ga naar mappings en kies de directory die je wilt gebruiken. Keer terug naar het vorige scherm en druk op testverbinding. Wanneer dit een succesvol antwoord geeft, klik dan op ok.
Stap 4: Backend
Hier schrijf je de code voor de backend. Begin met het schrijven van de instellingen hier, reset het LCD-scherm zodat er geen oudere berichten worden weergegeven. Schrijf vervolgens de routes naar de esp's zodat je een json-bericht van de esp ontvangt en update de score of death in de database. schrijf dan over de websockets die deze worden gebruikt om met de frontend te communiceren. schrijf ten slotte de rfid()-functie, hierdoor wordt het death-element in de gegevens op 0 gezet wanneer de tag wordt gescand. In de extra folder vind je alle codes voor dit project.
Stap 5: ESP8266



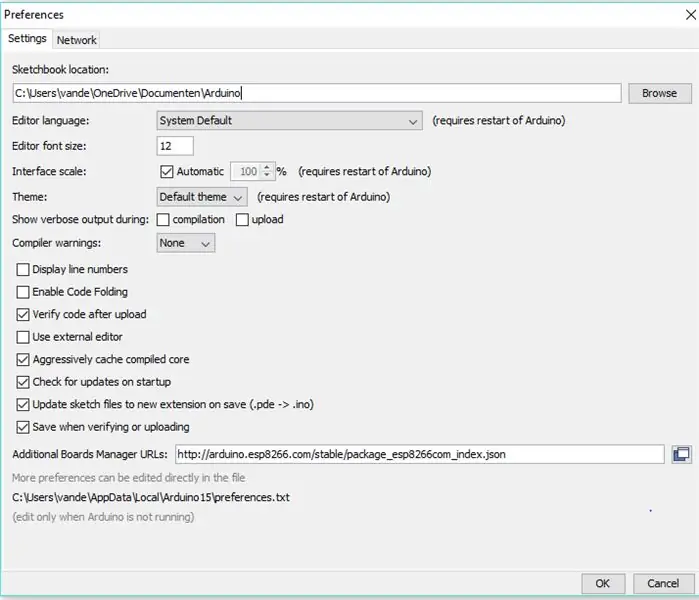
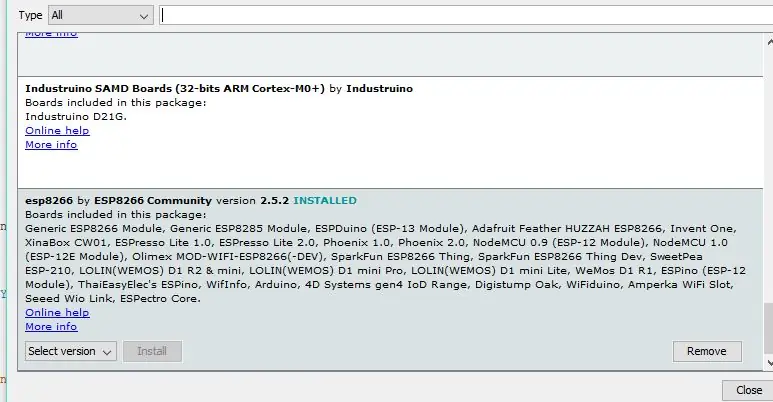
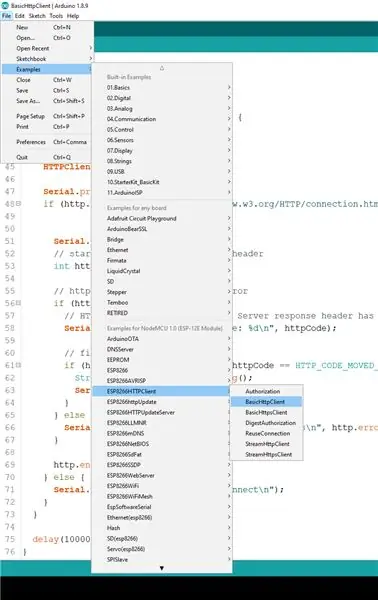
De ESP-module is gecodeerd in arduino, dus zorg ervoor dat u arduino ide installeert. Ga na installatie naar bestand, voorkeuren en typ de link die in de afbeelding wordt weergegeven in het tekstvak "de aanvullende Boards Manager-URL's:". Druk op ok en open vervolgens tools bovenaan je scherm, ga naar boards, boards manager en scrol helemaal naar beneden en installeer esp8266. Zodra dit is gebeurd, gaat u naar bestandsvoorbeelden en selecteert u de basicHttpClient, vult u de wifi-configuratie in en. Bewerk nu het bestand zoals ik deed in de laatste foto. Neem de uart-adapter en soldeer een knop tussen de gpio0 en de grond. Steek de esp in de adapter en steek hem in een usb-poort terwijl je de knop ingedrukt houdt. Ga nu naar tools en selecteer de nieuw verschenen com poort selecteer uit boards de generieke esp8266 en start de upload. Zodra u een percentage ziet verschijnen, laat u de knop los. Voor de andere esp's moet u het api-pad wijzigen in dat van het overeenkomstige pad in de backend. Voor de laatste 2 moet u zowel pin 0 als 2 wijzigen in digitalRead en de if wijzigen in if (s1 && s2 = = HOOG).
Stap 6: Frontend

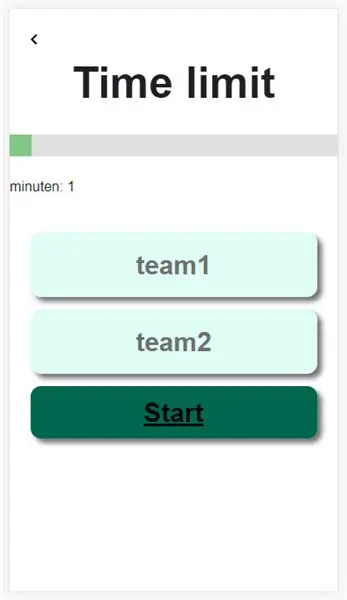
Bouw de frontend door het ontwerp te repliceren door tekst in het html-bestand in te voeren en klassen toe te voegen. Door href-links aan knoppen toe te wijzen, kunnen we door pagina's bladeren. Door een css te bewerken met de klassen die in de html zijn gemaakt, kun je de structuur van de pagina wijzigen. Door JavaScript te implementeren, kun je de waarde van de schuifregelaar naar de backend sturen en het spel laten weten wanneer het spel moet worden gestart.
Stap 7: Behuizing



Begin met het verdelen van de planken in 8 gelijke rechthoeken, zorg ervoor dat je genoeg over hebt om elke zijde 4 keer uit te snijden. Als dat klaar is, lijm dan 3 rechthoeken aan elkaar en lijm de 2x zijden bovenop de overgebleven rechthoek. Steek een spijker door elke hoek van de onderste rechthoek. Boor vervolgens 2 gaten net groot genoeg voor de pvc-buis door de 3 rechthoeken die aan elkaar zijn gelijmd. Plaats een breadboard met de drukmeter aan de binnenkant van het onderste deel met de zijkanten. Lijn de druksensoren zorgvuldig uit zodat ze onder de leidingen zitten en schuif de gelijmde rechthoeken over de leidingen. Herhaal dit proces voor het tweede kamp. Neem dan een beetje overgebleven hout, boor 2 kleine gaatjes en een uitsparing die past in de esp-pinnen. Prik het shirt door met de LDR en steek de pootjes door de 2 gaatjes en soldeer de schakeling direct zonder breadboard. Doorboor de voorkant van het shirt met een LED en verbind het met de esp naai het circuit in het shirt. Herhaal dit proces 2 keer. Neem voor de laatste stap de kist en boor een gat zodat je LCD past, boor dan twee kleinere gaten in de kist zodat je de draden van de rfid er doorheen kunt passen. Plaats je circuit in de kist en je bent klaar.
Aanbevolen:
Game Design in Flick in 5 stappen: 5 stappen

Game-ontwerp in Flick in 5 stappen: Flick is een heel eenvoudige manier om een game te maken, vooral zoiets als een puzzel, visuele roman of avonturengame
Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: 3 stappen

Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: In deze Instructable gaan we gezichtsdetectie uitvoeren op Raspberry Pi 4 met Shunya O/S met behulp van de Shunyaface-bibliotheek. Shunyaface is een bibliotheek voor gezichtsherkenning/detectie. Het project streeft naar de hoogste detectie- en herkenningssnelheid met
Doe-het-zelfspiegel in eenvoudige stappen (met LED-stripverlichting): 4 stappen

DIY make-upspiegel in eenvoudige stappen (met behulp van LED-stripverlichting): In dit bericht heb ik een doe-het-zelfspiegel gemaakt met behulp van de LED-strips. Het is echt gaaf en je moet ze ook proberen
Hoe plug-ins in WordPress te installeren in 3 stappen: 3 stappen

Hoe plug-ins in WordPress te installeren in 3 stappen: In deze tutorial laat ik je de essentiële stappen zien om de WordPress-plug-in op je website te installeren. In principe kunt u plug-ins op twee verschillende manieren installeren. De eerste methode is via ftp of via cpanel. Maar ik zal het niet opsommen, want het is echt compl
Akoestische levitatie met Arduino Uno stap voor stap (8 stappen): 8 stappen

Akoestische levitatie met Arduino Uno Stap voor stap (8-stappen): ultrasone geluidstransducers L298N Vrouwelijke DC-adapter voeding met een mannelijke DC-pin Arduino UNOBreadboardHoe dit werkt: eerst upload je code naar Arduino Uno (het is een microcontroller uitgerust met digitale en analoge poorten om code te converteren (C++)
