
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.



Hallo, mijn naam is Ben Vanpoucke en ik studeer Nieuwe Media en Communicatie Technologie aan Howest in Kortrijk, België. Als opdracht voor school moesten we een IoT-apparaat maken. Door accommodaties te huren via Airbnb, kwam ik op het idee om een appartement, huis, kamer… te openen met een virtuele sleutel (QR-code) in plaats van een echte sleutel. Ik heb mijn toestel de naam 'LockChanger' gegeven. Hieronder lees je alle stappen die nodig waren om deze tool te maken. Als je meer wilt weten over mij en andere projecten die ik heb gemaakt, kijk dan in mijn portfolio.
Stap 1: Functionele analyse
Het idee werd werkelijkheid. Nu was het tijd om te onderzoeken of mensen het idee leuk zouden vinden. Dus ik heb wat gebruikersinterviews gedaan met mensen die eigenaren zijn van accommodaties die ze verhuren bij Airbnb. Ze vonden het idee erg leuk en wilden dat ik het zo snel mogelijk zou bouwen. Dus begon ik aan de rest van het proces. Ik deed een samenloopanalyse en schreef enkele persona's op. Daarna heb ik wat user stories en card stories gemaakt. Daarna maakte ik low-fidelity draadframes en deed er gebruikerstests op. Op basis van de feedback die ik kreeg, heb ik de frames gewijzigd.
Stap 2: De materialen verzamelen



Voordat ik begon met het ontwerpen van de website en het maken van mijn tool, moest ik ervoor zorgen dat ik alle benodigde onderdelen voor mijn apparaat had. Ik begon in mijn gereedschapskist te zoeken en schreef op wat ik moest bestellen. Hier vindt u de volledige stuklijst. Dit zijn de belangrijkste onderdelen:
1. Zoemer
2. LCD-scherm:
3. Led tweekleurig
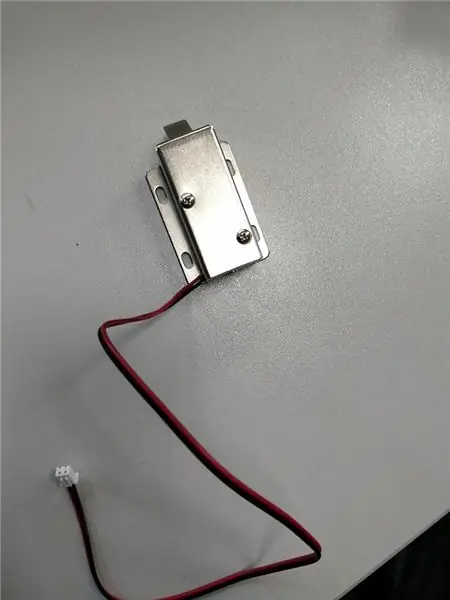
4. Vergrendelen
5. Frambozenpi
6. Camera
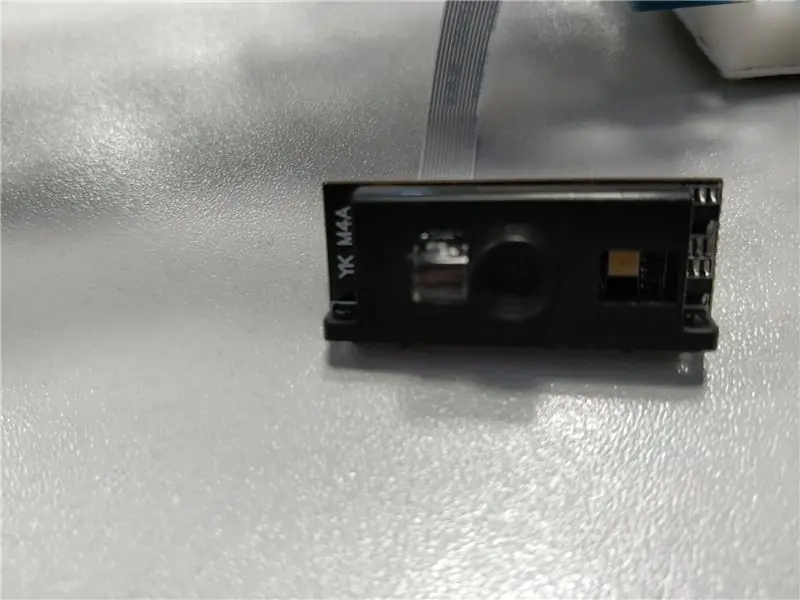
7. Scanner
8. Hout
Stap 3: Database

Na het kopen van de materialen en het doen van wat onderzoek was het tijd om dingen echt te maken.
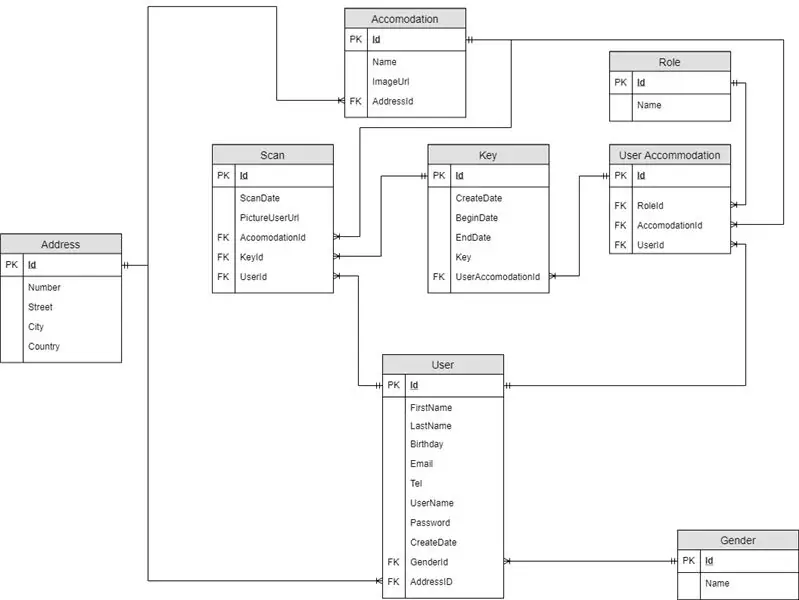
Ik begon een entiteitsrelatiediagram te maken, maakte er een database van en voerde wat gegevens in. Al snel werd duidelijk dat er wat fouten waren, dus ik deed het steeds weer totdat ik dacht dat het goed genoeg was. Het is erg dynamisch, dus u kunt velden toevoegen, bijwerken of verwijderen.
Voor eenvoud en betere resultaten heb ik de scantabellen ook gekoppeld aan gebruikers en accommodaties.
Ik heb een aantal opgeslagen functies en opgeslagen procedures gemaakt om het op de website gemakkelijker te maken.
Voor het maken van dit entiteitsrelatiediagram heb ik draw.io gebruikt.
Als bijlage bij deze stap vindt u mijn Mysql-dump. U kunt het dus gemakkelijk importeren.
Stap 4: Ontwerp de responsieve website


Ik zat te denken hoe mijn responsive website eruit moet zien. Voordat ik dat kon doen, moest ik terugkijken op de functionele analyse die ik maakte en op zoek gaan naar inspiratie en interessante patronen.
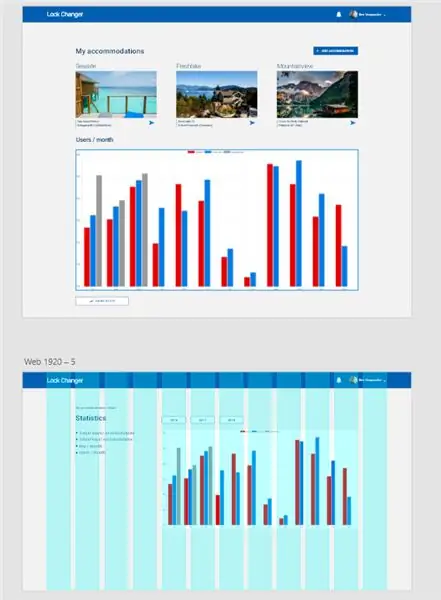
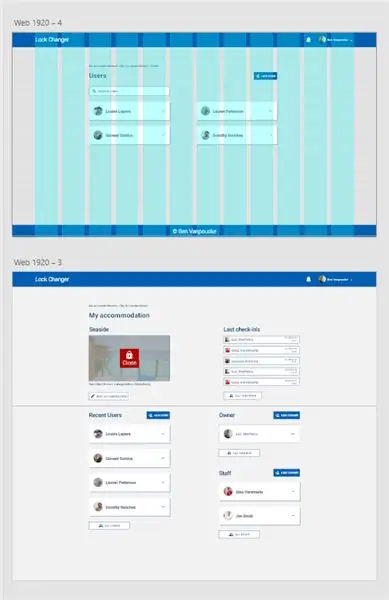
Eerst maakte ik mijn ontwerp in Adobe XD. In de afbeeldingen bovenaan kun je zien dat ik lay-out en basislijnraster heb gebruikt om de inhoud goed te positioneren.
Het lettertype dat ik gebruikte was Robotto. De afbeeldingen die ik gebruikte waren cco-licentie van pexels.com.
Het ontwerp werd goedgekeurd door mijn docenten, dus ik kon beginnen met programmeren. Ik schreef de site in HTML - CSS - Python (Jinja2 en Flask).
Als bijlage bij deze stap vind je mijn ontwerp in web.xd.
Stap 5: Fritzing-schema

Na een paar weken werden mijn componenten geleverd, zodat ik kon beginnen met het bouwen van mijn apparaat. Allereerst heb ik een schema gemaakt om ervoor te zorgen dat ik alles op de juiste manier zou aansluiten.
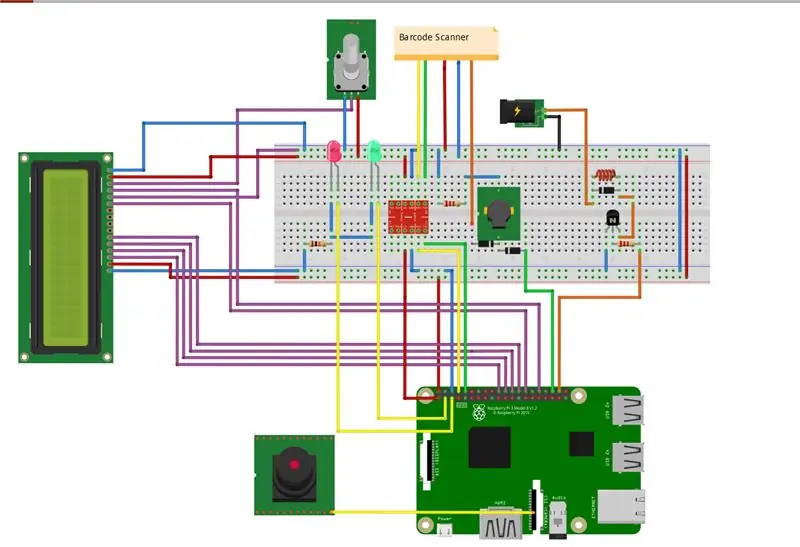
Ik heb een 6-pins GPIO gebruikt om verbinding te maken met het scherm. De camera kan rechtstreeks op de Raspberry Pi worden aangesloten. Ik koos ervoor om de barcodescanner aan te sluiten op een niveauconvertor om de 5v om te zetten naar 3,3v, zodat ik een veilige seriële communicatie met de pi kon opzetten. De bicolor led maakt gebruik van 2 gpio-pinnen.
De transistor heeft ook één gpi-pin nodig. Vervolgens heb ik de 12v op het slot aangesloten en via de transistor op een gemeenschappelijke massa. Zorg ervoor dat u een diode gebruikt om uw componenten te beschermen.
De zoemer is verbonden met de barcodescanner. Een andere GPIO-pin is ook verbonden met de zoemer, zodat ik wat geluid kan maken met code. Let op: hiervoor worden 2 diodes gebruikt.
Voor het maken van dit schema heb ik fritzing gebruikt. U kunt het schema dat aan deze stap is gekoppeld.
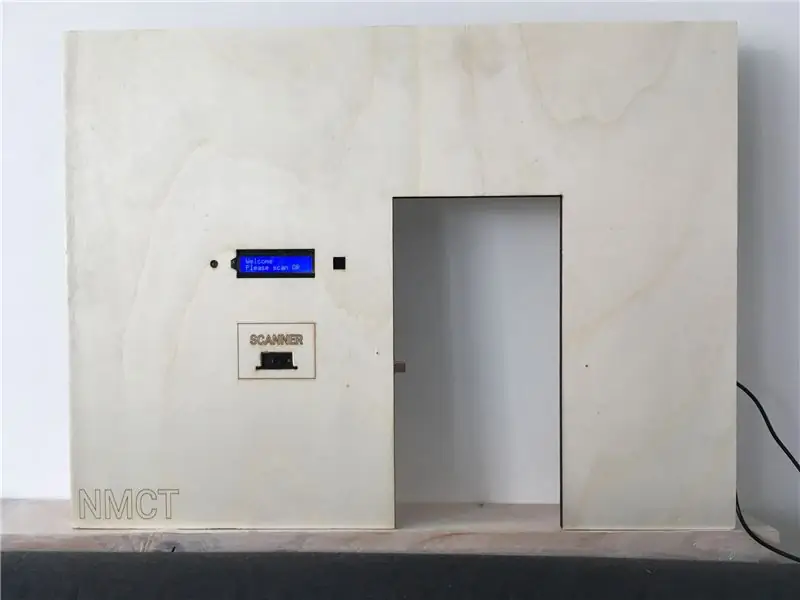
Stap 6: Lazer snijden en aansluiten



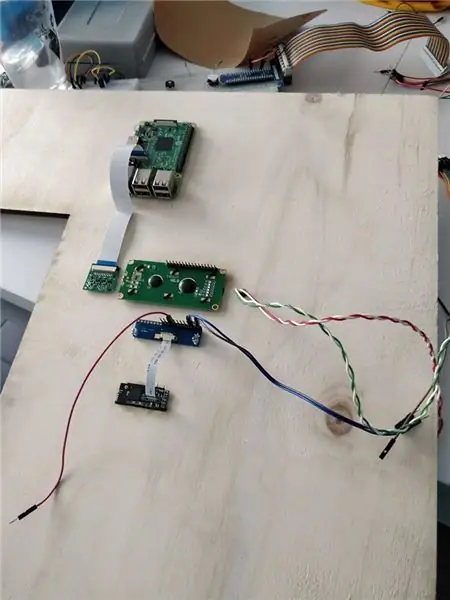
Samen met een vriend lasercut ik het bos. Ik kies multiplex hout van 8mm dikte. Toen dat klaar was, duwde ik mijn componenten in het frame. Ik monteerde de componenten zonder een tijdelijke aanduiding met enkele schroeven in de achterkant van de plaat.
Vervolgens installeerde ik de barcode scanner met een level converter (5v naar 3.3v) om verbinding te maken met de raspberry pi op de TX en RX poort (seriële communicatie).
Ik verbond het display met de Raspberry Pi en gebruikte een potentiometer voor de intensiteit.
Ik heb mijn slot tenminste geïnstalleerd met de 12v-adapter. Zorg ervoor dat u hierbij een transistor en een diode gebruikt.
Bijgevoegd bij deze stap vindt u mijn lasergesneden schema in Adobe illustrator
Stap 7: wat code schrijven

Nu is het tijd om ervoor te zorgen dat alle componenten hun werk doen. Dus ik schreef wat code in python en implementeerde het op raspberry pi. Je kunt mijn code op Github vinden wanneer mijn docenten dit openbaar maken.
github.com/NMCT-S2-Project-I/project-i-Ben-Vanpoucke
Voor het programmeren van de code moest ik Pycharm gebruiken. De code is geschreven in html, CSS en python (Flask en Jinja)
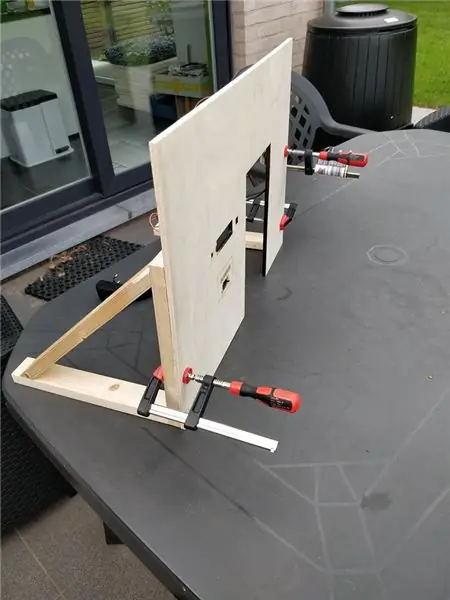
Stap 8: De deur en de ondersteuning toevoegen




Ik wilde dat het paneel op zichzelf stond, dus ik voegde hier ondersteuning voor toe. Ik heb er houtlijm voor gebruikt. Hierna heb ik de deur aangesloten.
Aanbevolen:
Een tabletcomputer openen: 3 stappen

Hoe een tabletcomputer te openen: eerst moet u de tablet verwarmen om de glazen achtergrond te openen. Zorg ervoor dat u 10 minuten verwarmt en zorg ervoor dat u alleen de randen verwarmt, anders kunnen componenten van de tablet breken. Zorg ervoor dat je je veiligheidsbril en handschoenen aan hebt
Een poort openen op een Arris Sbg6700-ac: 11 stappen

Een poort openen op een Arris Sbg6700-ac: Het openen van een poort in een router kan een aantal doelen dienen. Als je een open poort hebt, kun je je eigen gameserver hosten om met je vrienden te spelen of je eigen web-/bestandsserver hosten. De router die in deze instructies wordt gebruikt, is de Ar
Een gloeilamp openen zonder hem te breken: 10 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Hoe een gloeilamp te openen zonder hem te breken: in deze instructable laat ik je zien hoe je een standaard gloeilamp opent die voor veel geweldige projecten kan worden gebruikt. Het begon allemaal toen ik keek naar projecten van mensen gemaakt met geopend licht bollen en de stap over hoe te doen open t
Een Western Digital MyBook USB-drive openen: 7 stappen

Hoe een Western Digital MyBook USB-drive te openen: Na een paar maanden hard klikken uit mijn Western Digital MyBook stierf hij eindelijk. Ik had een extra SATA-schijf in de buurt, dus ik dacht: waarom zou ik die niet vervangen? Deze versie van de MyBook heeft geen externe schroeven en moet worden geopend zoals een b
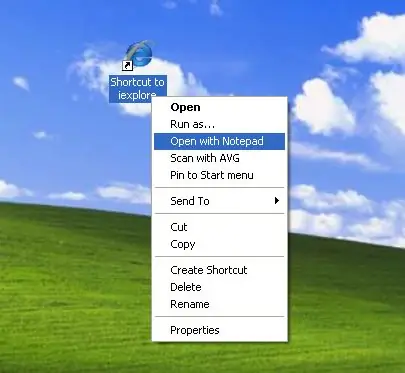
"Openen met Kladblok" toevoegen aan rechtsklikken: 11 stappen

Hoe "Openen met Kladblok" toe te voegen aan rechtsklikken: Persoonlijk haat ik het om "openen met" te gebruiken vanwege de tijd, ook al is het maar een paar seconden, en dan moet ik onthouden waar een bepaald programma zich precies in mijn map bevindt . Dit zal u laten zien hoe u ELK programma kunt toevoegen aan de rechtermuisknop (contextmenu
