
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.



Een eerste introductie-tutorial van Internet of Things is een prender en apagar un LED-verbinding en een nieuwe Photon, gebruikt voor IoT-toepassingen Blynk.
Benodigdheden
Voor het benodigde project:
- Una computadora met internet
- Un Smartphone met Android of iOS
- Un-LED
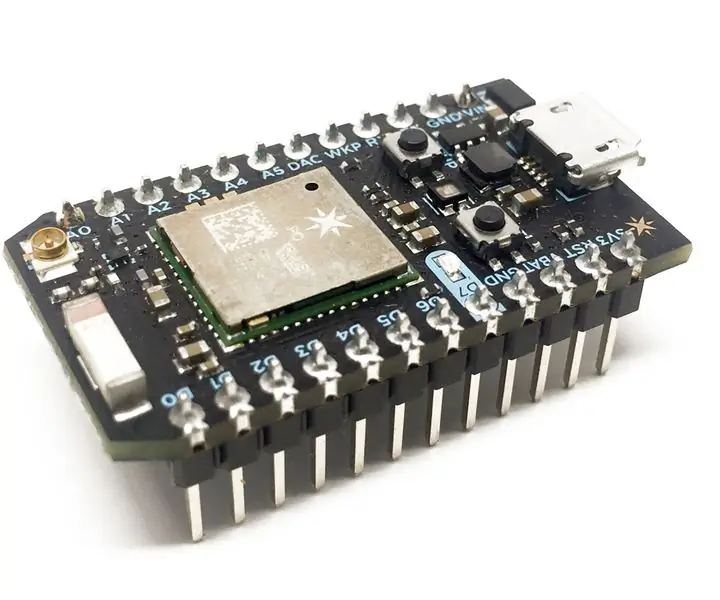
- Una tarjeta Photon, de Particle
- Breadboard
- Kabel USB
Enkele van de volgende voordelen:
- Blynk
- Deeltje
Stap 1: Haciendo El Circuito


Hacer el circuito de est proyecto es muy sencillo.
- Colocamos nuestra tarjeta Photon en het broodplankje, como podemos ver en la imagen.
- Después vamos een colocar un LED. El polo positivo del LED (o terminal larga) va a la misma fila del pin D7 de nuestro Photon. El polo negativo del LED (o terminal corta) va een la tierra del Photon o GND.
- Ahora solo conectamos nuestro Photon a la computadora.
Stap 2: Conectando El Photon Al Wifi



Ahora heeft een verbinding nodig met Photon a la red de Wifi.
- Voor de rest van de Play Store en App Store voor het downloaden van de app Particle
- Ahora que la abrimos, nos va pedir un registro, lo creamos.
- Al entrar a la pantalla de inicio, vamos a dar click en el ícono de más y seleccionamos "Set up a Photon"
- El photon is een estar parpadeando en azul oscuro y en la siguiente ventana, nos deberá aparecer el Photon, que está emitiendo un señal de wifi. Lo seleccionamos y la app empezará a conectarse con el photon.
Er zijn verschillende manieren waarop u kunt zoeken naar foto's die u kunt maken met wifi, waarmee u verbinding kunt maken met internet.
- Damos el Password en esperamos a que conecte. Procura tener tu Photon cerca de donde está el modem o en un lugar donde a tu celular y/o computadora también reciban wifi.
- Een overzicht van de laatste hand aan de laatste hand van de podemos ponerle nombre al dispositivo, yo lo nombré GusPhoton.
- Y ahora si nos aparece en la ventana de "Tus Dispositivos" of "Your Devices"
- Een momentopname van de LED van de foton van de bril en de kleur van helder helder.
Stap 3: Creando La App Para Controlarlo En Blynk



En este paso vamos a construir la app con la cual vamos a controlar nuestro LED.
- Voor het downloaden van een app Blynk y la instalamos.
- Ahora podemos entrar a través de Facebook, por lo que nos registramos y damos click en "log in with Facebook"
Ya adentro vamos a empezar a crear nuestro nuevo proyecto, dando click en "New Project".
- En la siguiente pantalla definimos que usaremos un "Particle Photon" como dispositivo y le ponemos el nombre a"mi primer proyecto". En "Connection type" le damos "Wifi", ya que acabamos de conectar nuestro photon al wifi.
- Ahora le damos maakt een aantal mogelijkheden voor het verkrijgen van een mandaron en "Auth Token", wat belangrijk is voor de huidige functionaliteit van de app met nuestro photon.
Vamos rápidamente a nuestro correo y copiamos la clave. Les recuerdo que hay que ser discretos con esta clave, ya que si la compartimos, cualquiera podría controlar nuestro dispositivo. En mi correo puedo abrir el correo de Blynk y simplemente guardo la clave para más adelante.
De regreso a Blynk, vamos a agregar los componentes que necesitamos. En este caso solamente vamos een ir al ícono de más y seleccionar el botón.
Stap 4: Configurando El Botón En Blynk



Vamos een configuar este botón en blynk.
- Damos click sobre el botón y podemos cambiarle el nombre, door ejemplo yo lo lamaré LED.
- Ahora maakt een selectie van en pins, el puerto al que está conectado nuestro LED. En el circuito anterior, conectamos nuestro LED al pin digital 7, o D7.
En "Mode" podemos elegir si el botón se coporta como push o switch. Push signfica que tengo que mantenerlo presionado para mantener el LED prendido y switch es que puedo dejarlo prendido o apagado.
Ahora si, vamos a programar nuestro Photon para que pueda interactuar con la app que acabamos de crear.
Stap 5: Programando El Photon En Build.particle.io



Vamos een programmaar nuestro foton desde
- Nos va pedir el login que usamos para entrar en la app
- Saltamos la pantalla de doble seguridad dandole klik op "nu overslaan"
- Ahora entramos een nuestro entorno de programación.
- Vamos een ponerle el nombre "PrenderLED"
- Damos click en la parte inferior izquierda en "Bibliotheken" y buscamos la librería de blynk
- Selecteer de "Voorbeelden" en de programma's "01_Particle.ino"
- Ahora le damos nl "Gebruik dit voorbeeld"
Stap 6: Modificando El Código en Subiéndolo Al Photon


Vamos a la line número 29 del código en vamos a colocar nuestro Token que recibimos de Blynk door correo
Hay que colocar el token en vez de "YourAuthToken"
Voor subirle, simplemente tenemos que ver que el photon esté en línea y darle "Flash" en el ícono de rayo en la parte superior izquierda de la pantalla.
Stap 7: Usando La-app

Abrimos la app en Blynk y nos conectamos dándole al ícono de play en la app.
Si todo funciona bien, podremos prender en apagar nuestro LED presionando el botón de la app.
- Podemos usar esta app desde cualquier parte del mundo y conectarnos a nuestro LED
- En el video vemos como prende y apaga nuestro LED, sin estar conectado a una computadora, simplemente conectándose por internet.
Aanbevolen:
Inkscape 101: 12 stappen

Inkscape 101: deze instructable is voorbereid en ontworpen voor een Makerspace Meetup om deelnemers kennis te laten maken met Inkscape, een gratis grafische vectorsoftware die we gebruiken voor het ontwerpen van lasersnijders. * Bijgewerkt op 12.28.20 met Inkscape 1.0-versie
Een IoT Halloween-pompoen - Bedien LED's met een Arduino MKR1000 en Blynk-app ???: 4 stappen (met afbeeldingen)

Een IoT Halloween-pompoen | Bedien LED's Met een Arduino MKR1000 en Blynk App ???: Hallo allemaal, Een paar weken geleden was het Halloween en volgens de traditie heb ik een mooie pompoen uitgesneden voor op mijn balkon. Maar toen ik mijn pompoen buiten had, realiseerde ik me dat het best vervelend was om elke avond de deur uit te moeten om de kaars aan te steken. En ik
ESP8266 NODEMCU BLYNK IOT-zelfstudie - Esp8266 IOT Blunk en Arduino IDE gebruiken - Led's bedienen via internet: 6 stappen

ESP8266 NODEMCU BLYNK IOT-zelfstudie | Esp8266 IOT Blunk en Arduino IDE gebruiken | LED's bedienen via internet: Hallo jongens, in deze instructables zullen we leren hoe we IOT kunnen gebruiken met onze ESP8266 of Nodemcu. We zullen daarvoor de blynk-app gebruiken. Dus we zullen onze esp8266/nodemcu gebruiken om de LED's via internet te bedienen. Dus de Blynk-app wordt verbonden met onze esp8266 of Nodemcu
Hallo Blynk! De SPEEEduino koppelen met de Blynk-app: 5 stappen

Hallo Blynk! De SPEEEduino koppelen met de Blynk-app: wat is de SPEEEduino? De SPEEEduino is een voor wifi geschikte microcontrollerkaart gebaseerd op het Arduino-ecosysteem, gebouwd voor opvoeders. De SPEEEduino combineert de vormfactor en de microcontroller van de Arduino met de ESP8266 Wi-Fi SoC, waardoor
Inleiding tot Particle Photon en IoT: 4 stappen

Inleiding tot Particle Photon en IoT: Het deeltjesfoton is een van de nieuwste en naar mijn mening coolste ontwikkelingsborden die er zijn. Het heeft WiFi-integraties en een RESTful API waarmee je gemakkelijk kunt communiceren met het bord, en je kunt het zelfs koppelen aan IFTTT
