
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.



Hallo jongens, in deze instructables heb ik je laten zien hoe je een RGB LED-stripcontroller maakt met nodemcu die de RGB LED STRIP over de hele wereld via internet kan bedienen met behulp van BLYNK APP. dus geniet van het maken van dit project en maak je huis kleurrijk met deze lichten en veel plezier met iot
Stap 1: Verzamel uw componenten



KOOP ONDERDELEN:KOOP TIP120:
www.utsource.net/itm/p/384328.html
KOOP 12V ADAPTER:
www.utsource.net/itm/p/8013134.html
KOOP Nodemcu ESP8266:https://www.utsource.net/itm/p/8673408.html
////////////////////////////////////////////////////////////////////////////
De belangrijkste basiscomponenten voor de projecten zijn: -
3x TIP 120 Transistor
Esp 8266 Nodemcu
5050 RGB-LED-STRIP
12v-adapter
en enkele basisgereedschappen zoals breadboard-jumperdraad, soldeerset, usb-kabel enz.
Affiliate Kopen link:-
Nodemcu (esp8266)-
www.banggood.com/NodeMcu-Lua-WIFI-Internet…
www.banggood.com/3Pcs-NodeMcu-Lua-WIFI-Int…
www.banggood.com/Wemos-NodeMCU-V3-CP2102-L…
RGB Ledstrip:-
www.banggood.com/Wholesale-24-Key-IR-Contr…
www.banggood.com/5M-RGB-Non-Waterproof-300…
www.banggood.com/5M-SMD5050-Waterproof-RGB…
Darlington TIP 120 Transistor: -
www.banggood.com/10pcs-TIP120-NPN-TO-220-D…
www.banggood.com/30pcs-TIP120-NPN-TO-220-D…
www.banggood.com/50pcs-TIP120-NPN-TO-220-D…
12V-adapter: -
www.banggood.com/DC-12V-2A-Power-Supply-Ad…
www.banggood.com/AC100-240V-to-DC12V-2A-Po…
www.banggood.com/AC220-240V-to-DC12V-2A-24..
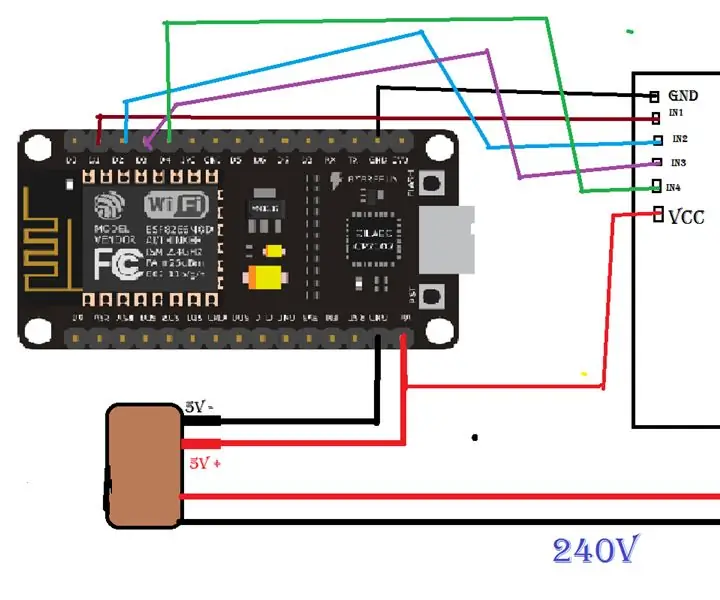
Stap 2: Circuitontwerp


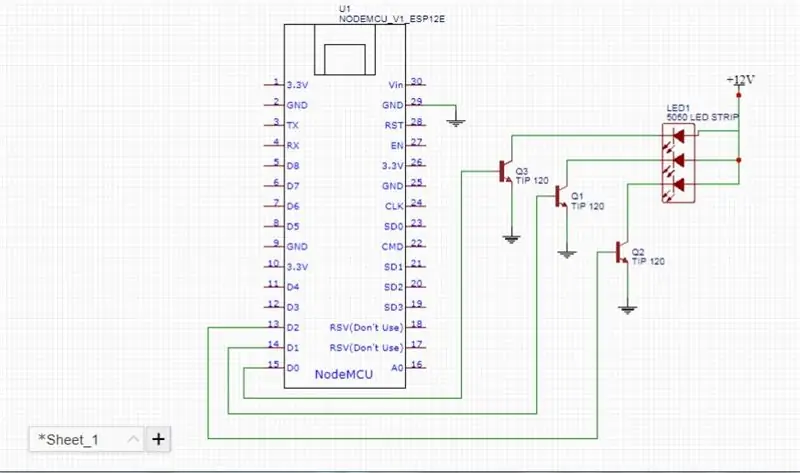
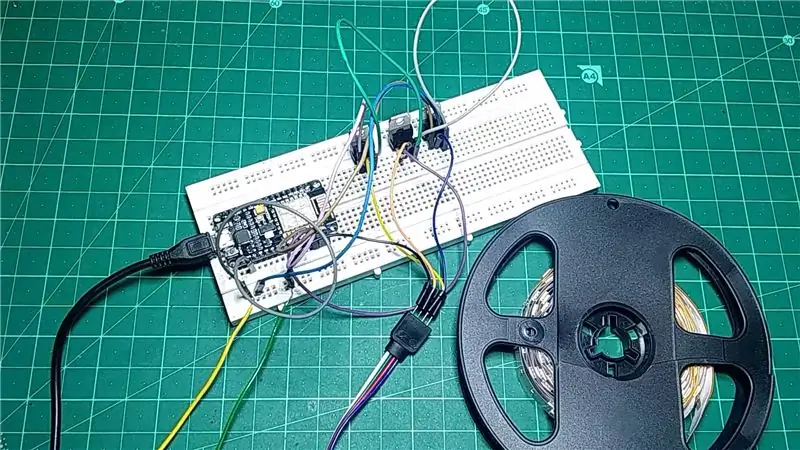
Het circuitontwerp is zo eenvoudig, we gebruiken een transistor als versterker, volgen het gegeven schakelschema en maken het op een breadboard om het te testen, omdat we 12v voeding gebruiken voor rgb ledstrip & 5v via usb-kabel voor esp8266, dus je moet gnd van nodemcu verbinden met gnd van adapter.
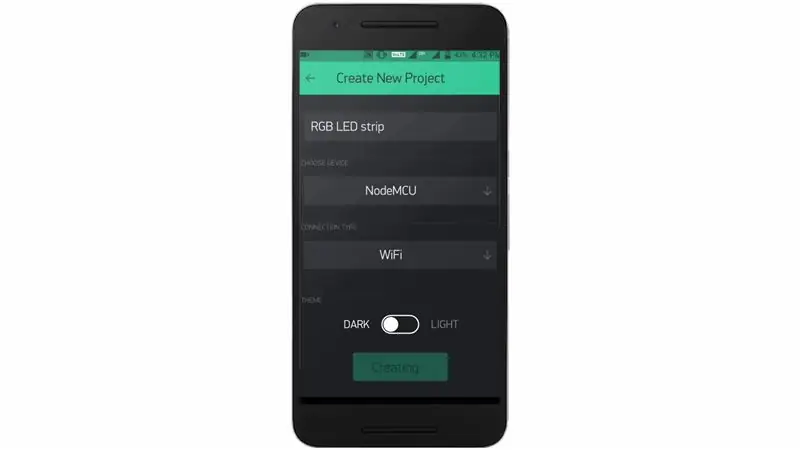
Stap 3: De BLYNK-app instellen



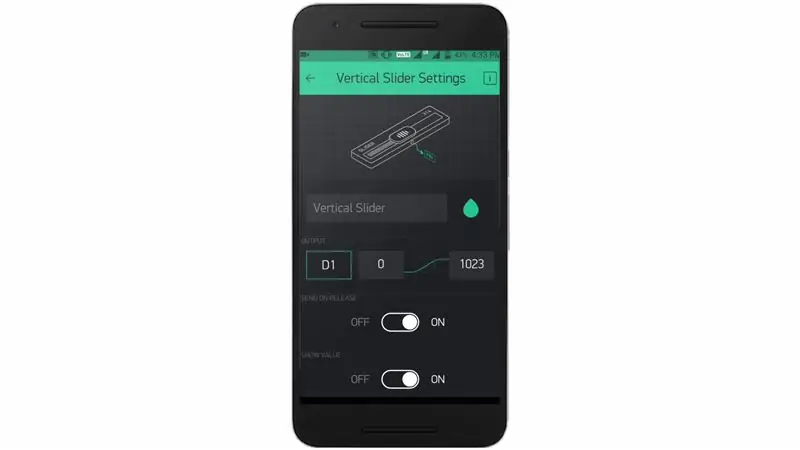
maak een nieuw project in de blynk-app en selecteer bord als nodemcu, neem vervolgens drie verticale schuifregelaars en stel hun pinnen in als D0, D1 & D2.
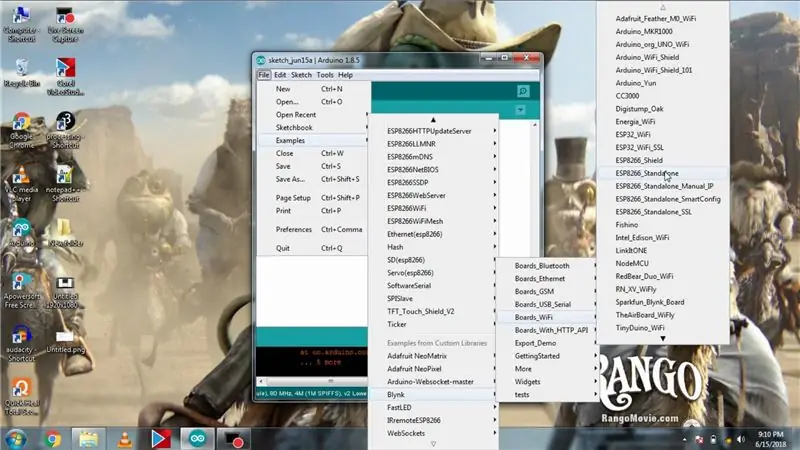
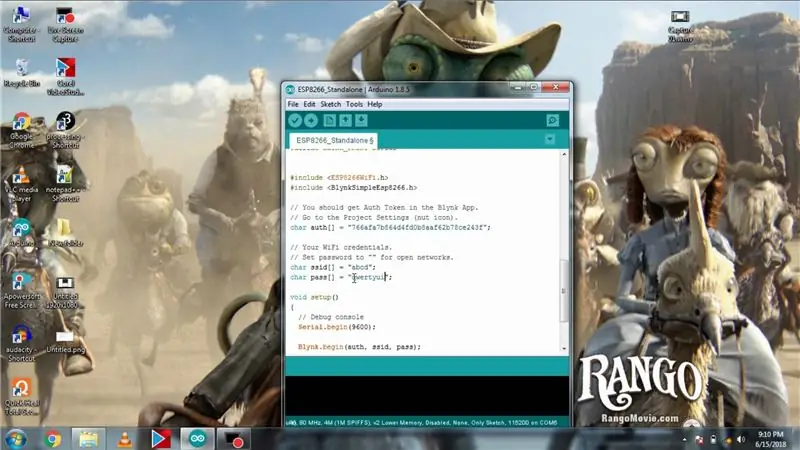
Stap 4: coderingsdeel


Het coderingsgedeelte is zo eenvoudig, zorg ervoor dat je de BLYNK-bibliotheek in Arduino ide hebt geïnstalleerd, zo niet, installeer het dan en open je e-mail-ID en kopieer de auth-token die door BLYNK is verzonden, open vervolgens de ESP8266 Standalone-code in de BLYNK-voorbeelden en plak je auth-token en voer in uw ssid en wachtwoord van het netwerk en klik op uploaden.
Stap 5: Eerste test




dus klik op de afspeelknop in de app en wanneer u een van de drie schuifregelaars wijzigt, is elk van hen verantwoordelijk voor elke rode, groene en blauwe kleur.
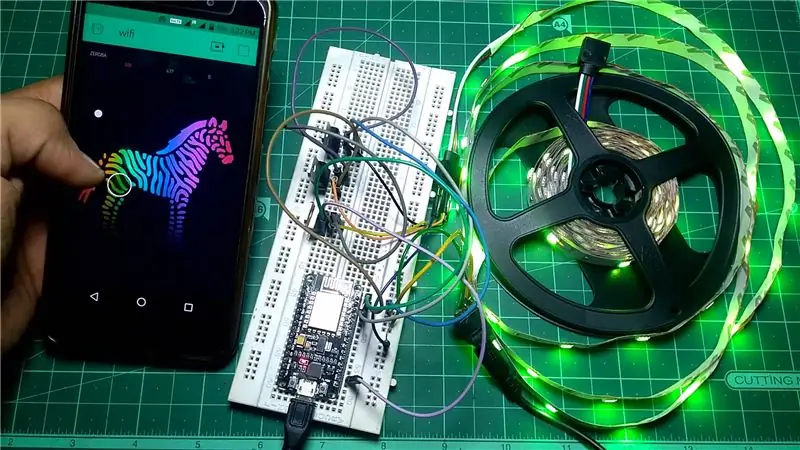
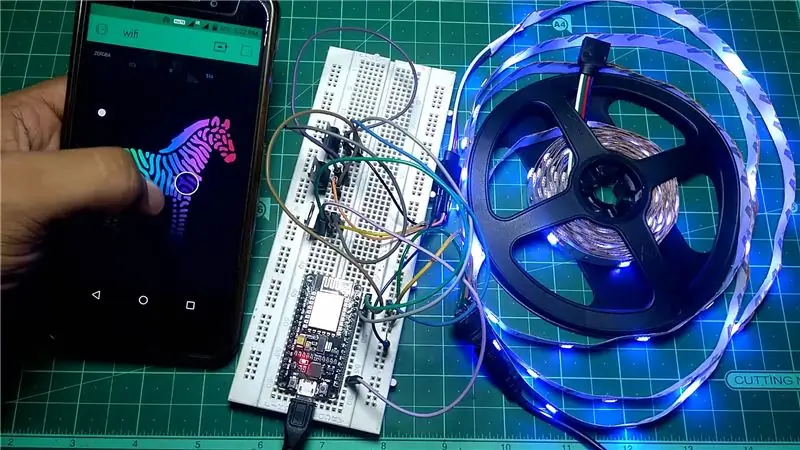
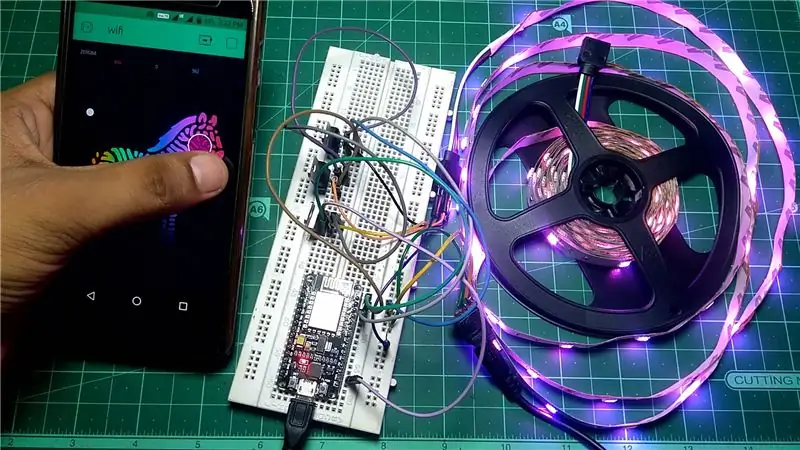
Stap 6: Stel de ZEBRA. in


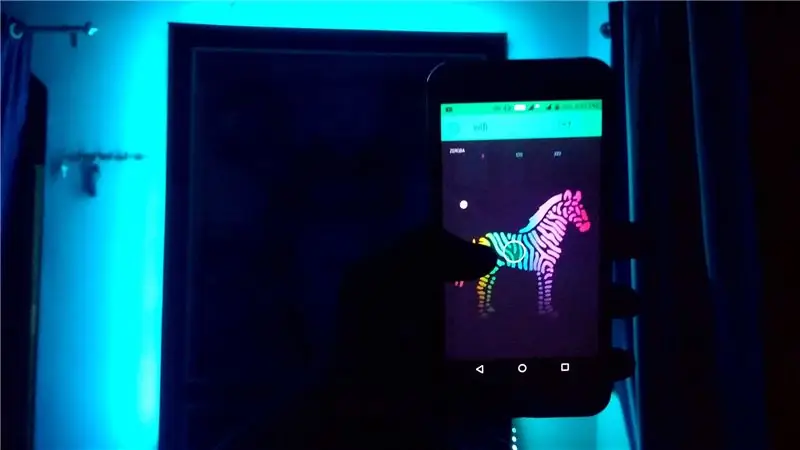
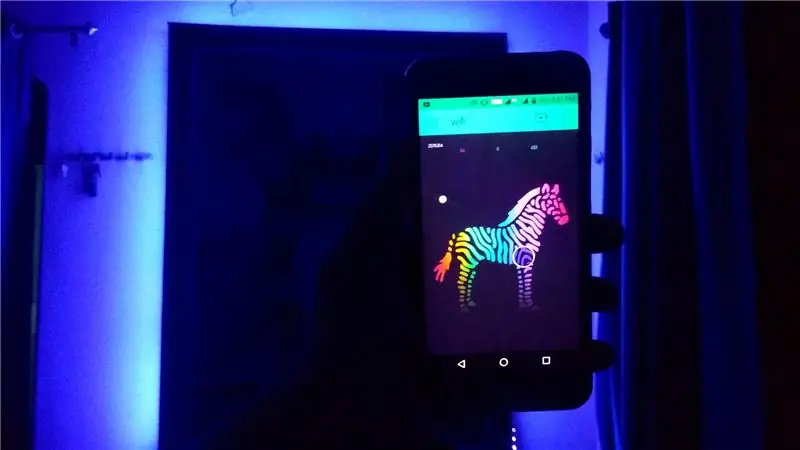
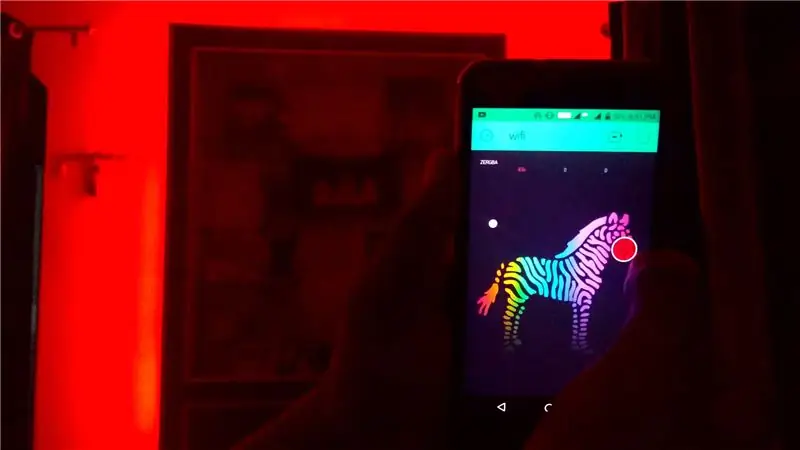
Verwijder nu de drie schuifregelaars uit de app en selecteer vervolgens zebra uit de lijst en klik erop & stel de pinnen in als D0, D1 & D2 en maximale waarde op 1023 in plaats van 255.
Stap 7: Tweede test




dus start de app opnieuw en wanneer je ergens op zebra klikt, zal de kleur van de ledstrip variëren afhankelijk van de aanraking op de zebra.
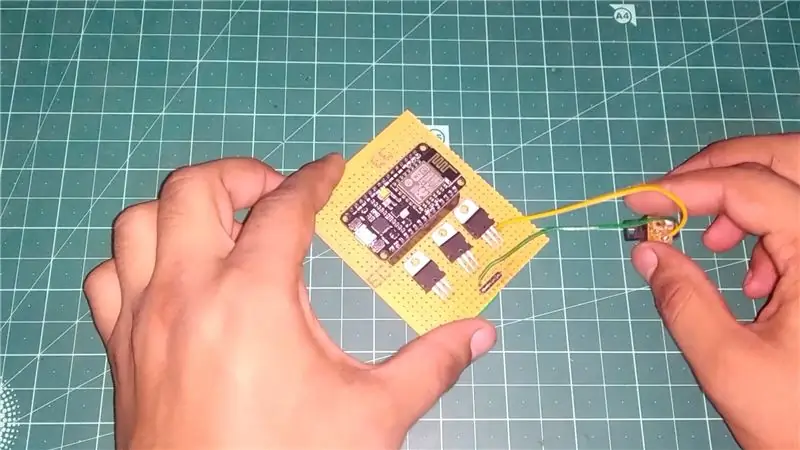
Stap 8: PCB: maak het permanent


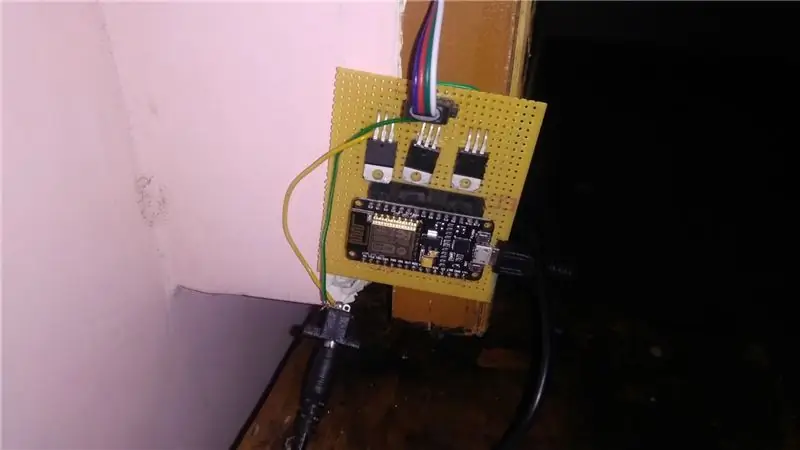
Ik heb dat circuit omgezet in een prototype PCB om het permanent te maken en vervolgens heb ik het op de muur van mijn kamer geplaatst en de ledstrip erop aangesloten en ik heb de ledstrip op mijn muur geplakt met behulp van dubbelzijdig plakband en de stroom aangesloten.
Stap 9: Laatste test





Dus start de app opnieuw en zoals je kunt zien, verandert elke keer dat ik op zebra klik, de kleur van de ledstrip afhankelijk van het aanraakpunt op de zebra en mijn muur ziet er cool uit. dus ik hoop dat je dit leuk vindt, geniet van het decoreren van je kamer met zo'n kleurrijk internet gecontroleerde lichten en veel plezier en als u tijdens het project met een probleem wordt geconfronteerd, verwijs dan naar de gegeven video en laat het me weten in het commentaargedeelte.
Aanbevolen:
Huishoudelijke apparaten bedienen met Node MCU en Google Assistant - IOT - Blynk - IFTTT: 8 stappen

Huishoudelijke apparaten bedienen met Node MCU en Google Assistant | IOT | Blynk | IFTTT: een eenvoudig project om apparaten te bedienen met Google Assistant: Waarschuwing: omgaan met netstroom kan gevaarlijk zijn. Met uiterste zorg behandelen. Huur een professionele elektricien in tijdens het werken met open circuits. Ik neem geen verantwoordelijkheden voor de da
ESP8266 NODEMCU BLYNK IOT-zelfstudie - Esp8266 IOT Blunk en Arduino IDE gebruiken - Led's bedienen via internet: 6 stappen

ESP8266 NODEMCU BLYNK IOT-zelfstudie | Esp8266 IOT Blunk en Arduino IDE gebruiken | LED's bedienen via internet: Hallo jongens, in deze instructables zullen we leren hoe we IOT kunnen gebruiken met onze ESP8266 of Nodemcu. We zullen daarvoor de blynk-app gebruiken. Dus we zullen onze esp8266/nodemcu gebruiken om de LED's via internet te bedienen. Dus de Blynk-app wordt verbonden met onze esp8266 of Nodemcu
Apparaten bedienen via internet via browser. (IoT): 6 stappen

Apparaten bedienen via internet via browser. (IoT): In deze Instructable zal ik je laten zien hoe je apparaten zoals LED's, relais, motoren etc. via internet via een webbrowser kunt bedienen. En u hebt via elk apparaat veilig toegang tot de bedieningselementen. Het webplatform dat ik hier heb gebruikt, is RemoteMe.org bezoek
Arduino-project: elektronica bedienen via internet met Nodejs + SQL-database en website: 6 stappen

Arduino-project: elektronica besturen via internet met behulp van Nodejs + SQL Database en website.: Project door: Mahmed.tech Datum gemaakt: 14 juli 2017 Moeilijkheidsgraad: beginner met enige programmeerkennis. Hardwarevereisten: - Arduino Uno, Nano, Mega (ik denk dat de meeste MCU's met de seriële verbinding zullen werken) - Enkele LED & Stroombegrenzingsres
NODEMCU 1.0 (ESP8266) GECONTROLEERD RELAIS MET BLYNK (VIA HET WEB): 5 stappen (met afbeeldingen)

NODEMCU 1.0 (ESP8266) GECONTROLEERD RELAIS MET BEHULP VAN BLYNK (OVER HET WEB): HI GUYS, MIJN NAAM IS P STEVEN LYLE JYOTHI EN DIT IS MIJN EERSTE INSTRUCTIES OVER HET BEDIENEN VAN RELAIS DOOR NODEMCU ESP8266-12E VIA BLYNK VIA DE INTERNETSO LETS MIJN SLECHTE ENGELS
