
Inhoudsopgave:
- Benodigdheden
- Stap 1: 3D printen
- Stap 2: 7-segments display desolderen
- Stap 3: Prototype-PCB voorbereiden
- Stap 4: LED's en pin-headers solderen
- Stap 5: Bedrading LED's
- Stap 6: I2C-rugzak bevestigen
- Stap 7: 4-cijferige weergave voltooien
- Stap 8: Glow-in-the-Dark-scherm
- Stap 9: monteer componenten in behuizing
- Stap 10: Modules aansluiten
- Stap 11: Code uploaden
- Stap 12: Voltooide klok
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.



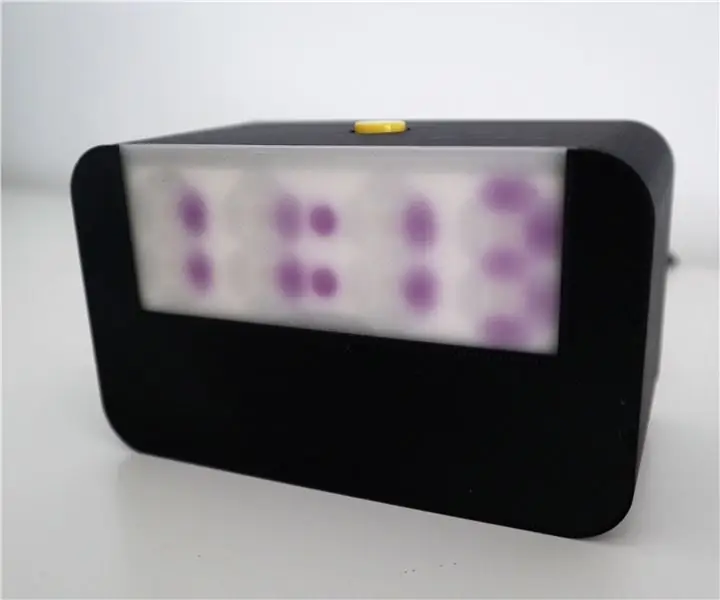
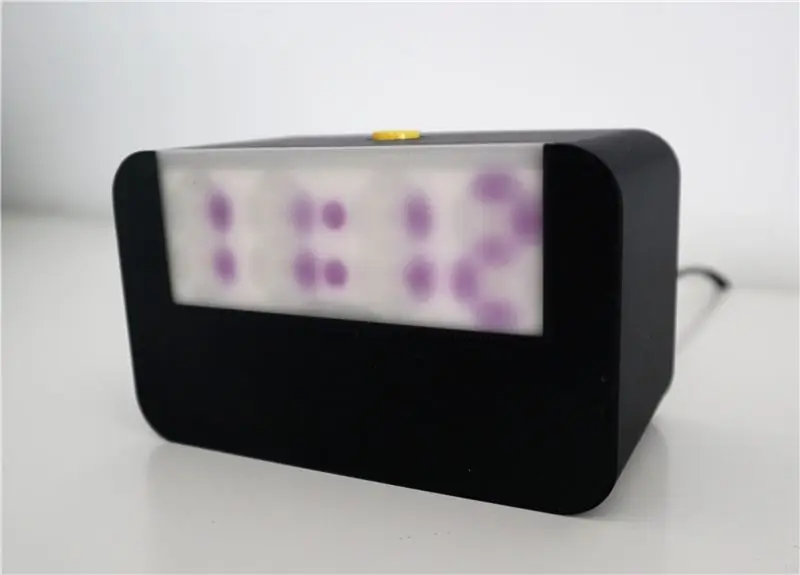
Deze klok maakt gebruik van een op maat gemaakt 4-cijferig 7-segments display gemaakt van UV-LED's. Voor het scherm is een scherm geplaatst dat ofwel uit fosforescerend ("glow-in-the-dark") of fotochroom materiaal bestaat. Een drukknop aan de bovenkant verlicht het UV-display dat vervolgens het scherm een paar seconden verlicht, zodat het begint te gloeien of van kleur verandert, wat vervolgens langzaam vervaagt.
Dit project is geïnspireerd op de geweldige Glow-In-The-Dark Plot Clock van Tucker Shannon. Toen ik zijn project herbouwde, gaf ik er een kleine draai aan door het glow-in-the-dark-scherm te vervangen door een 3D-geprint van meekleurend filament dat van kleur verandert wanneer het wordt blootgesteld aan UV-licht. Ondertussen zag ik dat andere mensen hetzelfde idee hadden (zie b.v. hier). Hoewel het mechanische plotmechanisme van de klok zeker geweldig is, heeft het als nadeel dat de cijfers er een beetje scheef uitkomen, dus ik dacht aan een andere manier om de cijfers er schoner uit te laten zien. In eerste instantie heb ik geprobeerd de achtergrondverlichting van een LCD-scherm te vervangen door UV-LED's en er vervolgens een meekleurend/glow-in-the-dark scherm op te zetten. Het bleek echter dat de intensiteit die via het LCD-scherm werd uitgezonden erg laag was. Daarna besloot ik een 4-cijferig 7-segments display te bouwen met UV-LED's om het scherm te verlichten, wat veel betere resultaten opleverde.
Benodigdheden
Materialen
- DS3231 RTC-module (ebay.de)
- Arduino Nano (ebay.de)
- UV-kleur veranderende gloeidraad (amazon.de)
- 96x39x1 mm Glow-in-the-Dark sticker (ebay.de)
- 96x39x1 mm transparante kunststof plaat (amazon.de)
- MT3608 DC DC step-up module (ebay.de)
- 30 stuks 5 mm UV-LED (ebay.de)
- TM1637 4-cijferig 7-segments display (ebay.de)
- 12x12 mm kortstondige drukknop (ebay.de)
Gereedschap
- 3D-printer
- heet lijmpistool
- soldeerbout
- multimeter
Stap 1: 3D printen
De volgende stl-bestanden moeten 3D worden geprint. De behuizingsdelen zijn geprint van zwart PLA, terwijl ik voor het 4digits.stl-bestand witte PLA heb gebruikt. Het scherm is geprint van violet UV-kleurveranderend filament. De soldeermal kan van elk materiaal worden bedrukt.
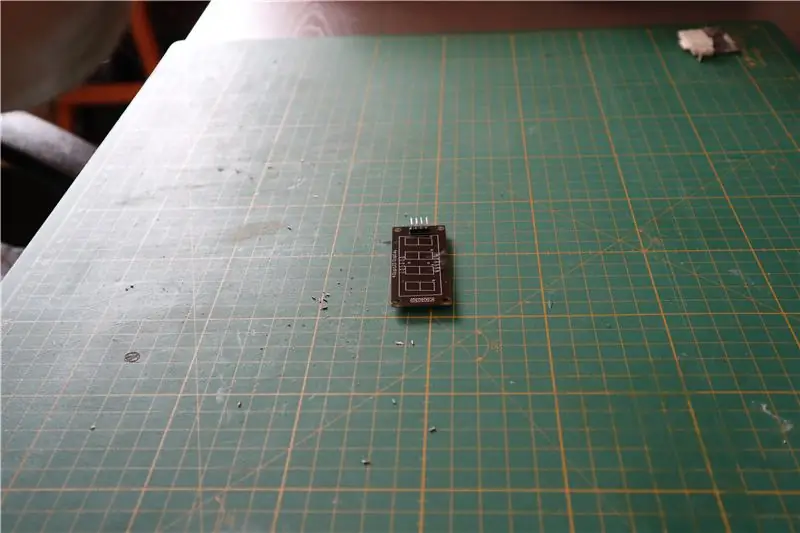
Stap 2: 7-segments display desolderen

Ik had alleen de I2C-rugzak van het 4-cijferige 7-segmentsdisplay nodig, dus de eerste stap was om het display van de module te desolderen.
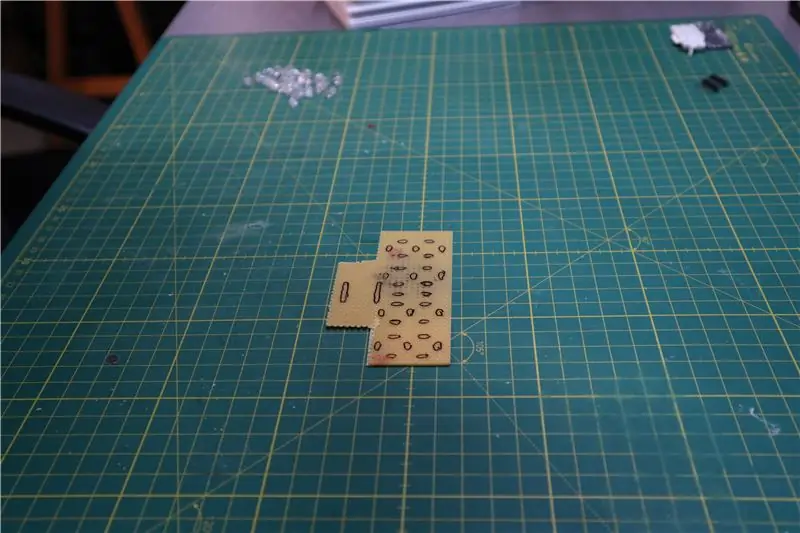
Stap 3: Prototype-PCB voorbereiden

Vervolgens knipte ik een stuk uit een prototype PCB voor de UV-LED's en markeerde de plaatsen waar ik de LED's wilde plaatsen volgens de soldeermal. Op het onderste deel heb ik later mannelijke pin-headers bevestigd voor aansluiting op de I2C-rugzak.
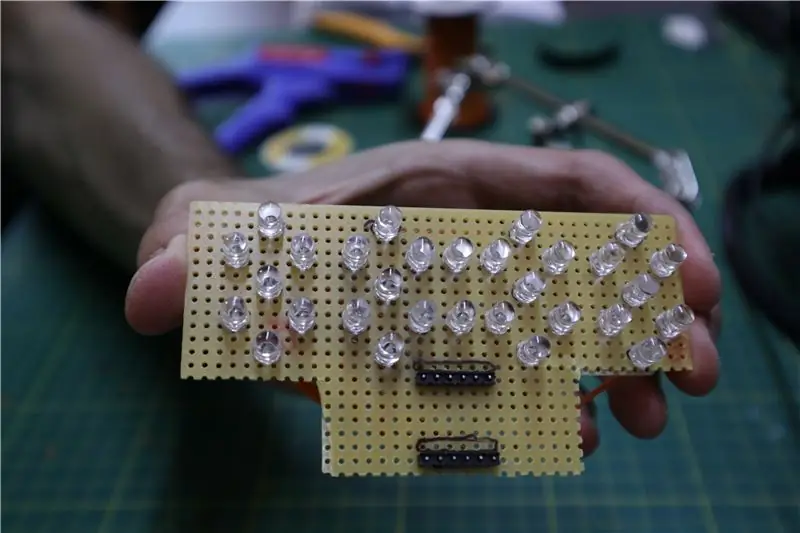
Stap 4: LED's en pin-headers solderen

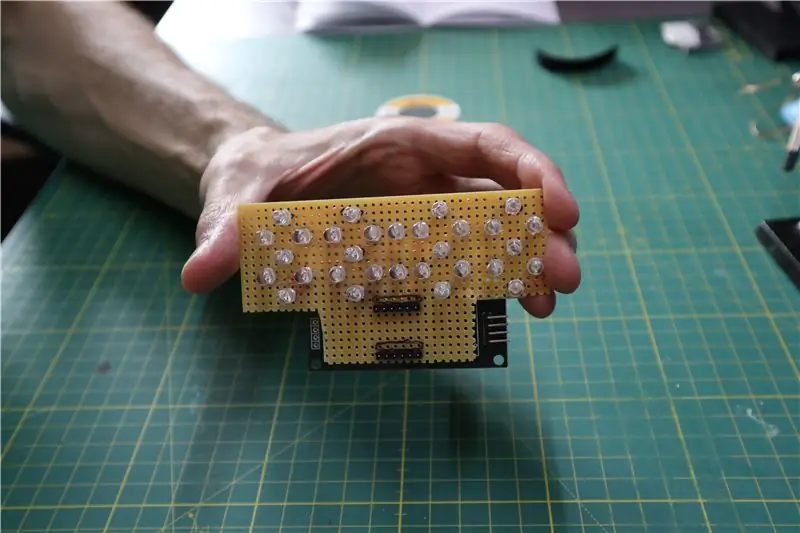
Vervolgens heb ik alle UV-LED's op de prototype-printplaat gesoldeerd en ook de mannelijke pin-headers bevestigd. Ik heb de soldeermal gebruikt voor het uitlijnen van de UV-LED's.
Stap 5: Bedrading LED's


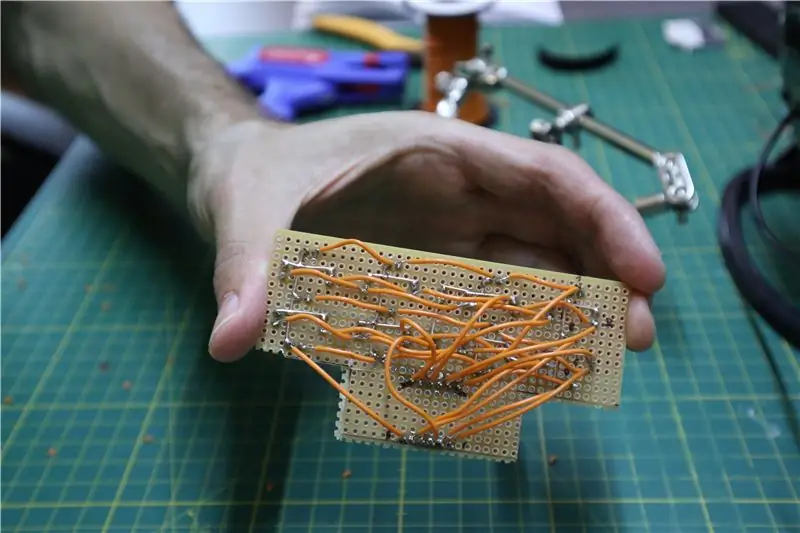
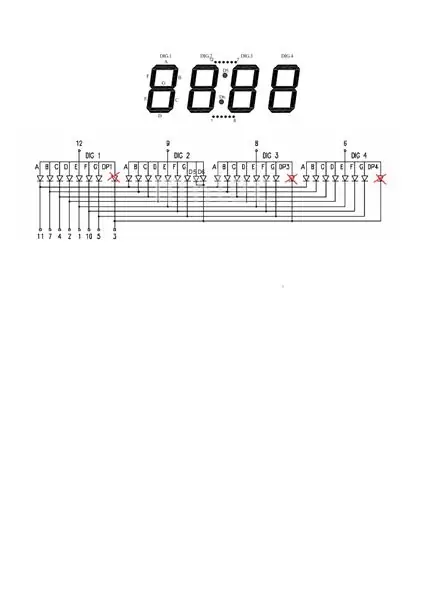
Vervolgens werden de LED's bedraad volgens het bijgevoegde schema dat de lay-out kopieert van het 4-cijferige display dat uit de I2C-rugzak was verwijderd. Voor de verbindingen van de afzonderlijke segmenten van een enkel cijfer gebruikte ik verzilverde koperdraad terwijl de andere verbindingen werden gemaakt met geïsoleerde draad. Het geheel ziet er uiteindelijk nogal rommelig uit.
Stap 6: I2C-rugzak bevestigen



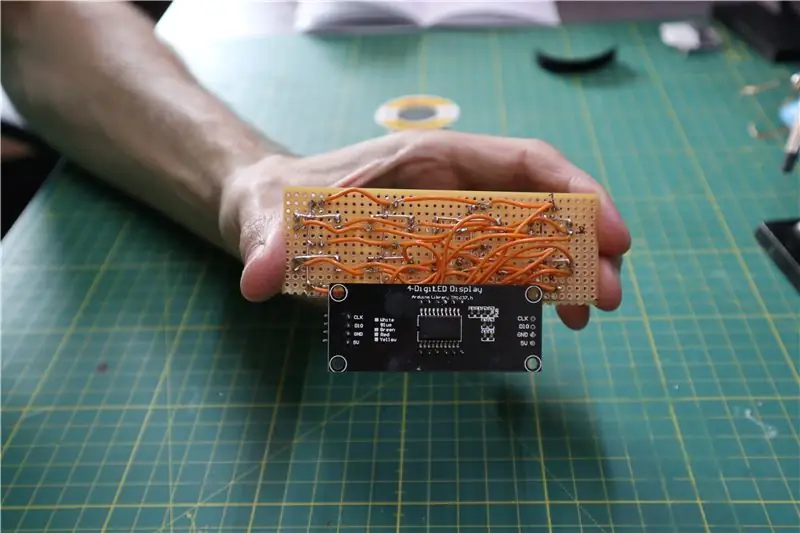
Vervolgens heb ik de prototype-PCB aan de I2C-rugzak bevestigd. Hoewel ik beide delen direct aan elkaar heb gesoldeerd, was het verstandiger geweest om vrouwelijke headers op de rugzak te gebruiken, zodat beide delen kunnen worden aangesloten en losgekoppeld.
Voor het testen heb ik verbinding gemaakt met een arduino nano en heb ik het TM167test-voorbeeld uit de TM1637-bibliotheek geüpload.
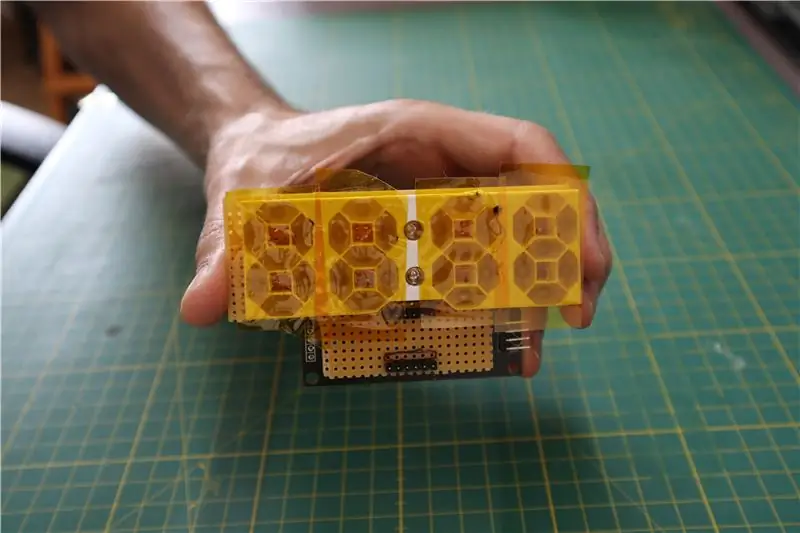
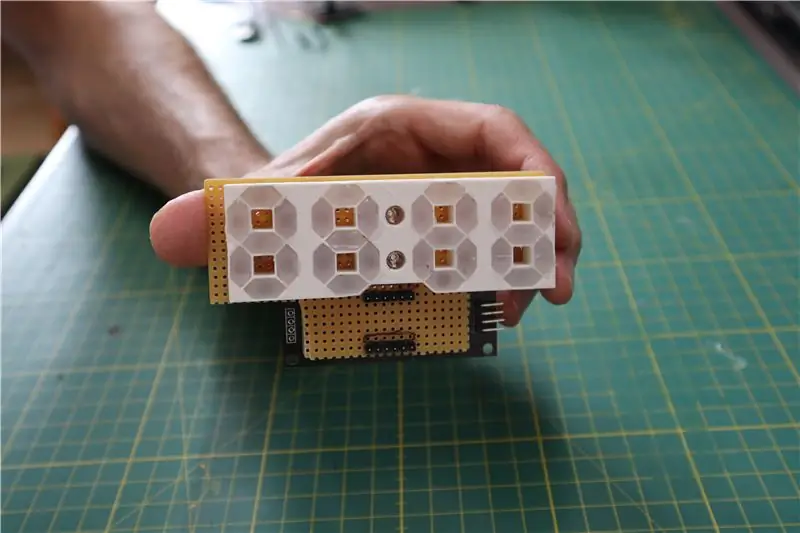
Stap 7: 4-cijferige weergave voltooien


Vervolgens wordt het 3D-geprinte 4digits.stl-gedeelte bovenop de LED's bevestigd. Om het licht van de LED's te diffunderen heb ik de segmenten opgevuld met hete lijm en verzegeld met Kapton-tape totdat de lijm uitgehard was. Dit gaf me een mooi aangepast 4-cijferig 7-segments display.
Stap 8: Glow-in-the-Dark-scherm

In eerste instantie heb ik geprobeerd dit scherm ook 3D te printen van Glow-in-the-Dark filament. Het bleek echter dat het het licht te veel verspreidt, dus de cijfers lijken een beetje vervaagd. Daarom besloot ik een sticker te gebruiken die op een transparant plastic scherm was bevestigd. De meeste kunststoffen zijn nog transparant genoeg voor het ~400 nm licht van de LED's.
Stap 9: monteer componenten in behuizing



Eindelijk kunnen de componenten met weer veel hete lijm in de 3D-geprinte behuizing worden gemonteerd.
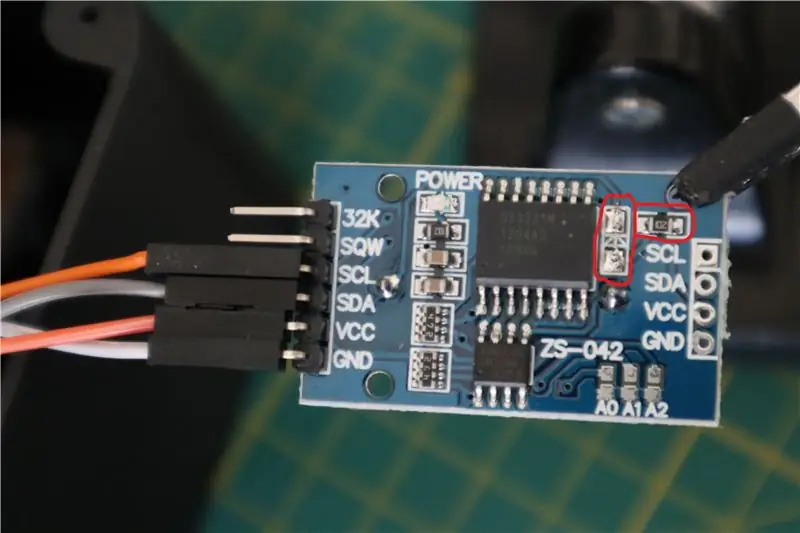
Voordat u de DS3231-module gebruikt, is het verstandig om het oplaadcircuit van de batterij uit te schakelen. Pas nadat ik met deze module verschillende klokken had gebouwd, stuitte ik op een thread waarin werd uitgelegd dat VCC is aangesloten op de knoopcelbatterij. Dat betekent dat wanneer u de module via VCC van stroom voorziet, er constant spanning op de batterij staat. Aangezien de module wordt geleverd met niet-oplaadbare CR2032-batterijen, is dit geen goed idee. U kunt het oplaadcircuit eenvoudig uitschakelen door de diode of de weerstand die in de bijgevoegde afbeelding is aangegeven, te desolderen.
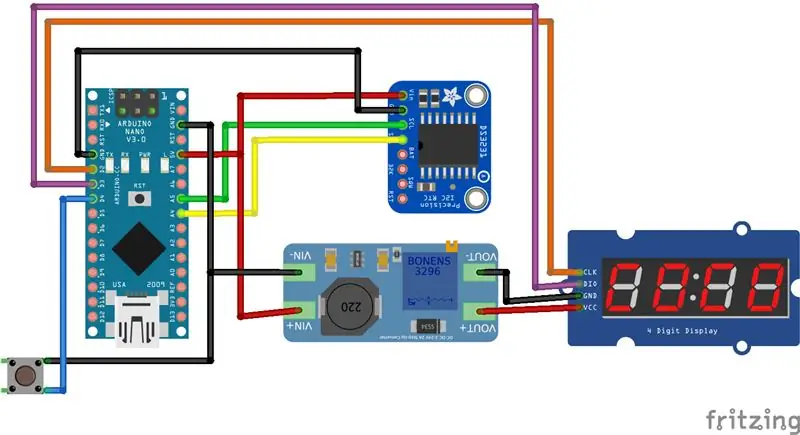
Stap 10: Modules aansluiten



Vervolgens werden de componenten bedraad met Dupont-kabels volgens het bijgevoegde schema. De step-up module werd gebruikt om de voedingsspanning voor de I2C-rugzak te verhogen naar 7 V, omdat ik UV-LED's zo helder mogelijk wilde maken. De spanning die op de LED's wordt toegepast is VCC-2 V, d.w.z. 5 V, hoewel dit hoger is dan de aanbevolen voorwaartse spanning van de LED's (3 V), moeten ze dit aankunnen omdat ze niet constant branden.
Stap 11: Code uploaden
In eerste instantie stel ik de huidige tijd in de RTC-module in. Hiervoor heb ik zojuist het SetTime-voorbeeld van de DS1307RTC-bibliotheek geüpload. Daarna kan de bijgevoegde code voor de klok worden geüpload. Als u op de knop drukt, licht het display 5 seconden op en wordt de huidige tijd weergegeven.
Stap 12: Voltooide klok



Hier zijn nog enkele foto's van de voltooide klok. Overdag kan het meekleurende scherm worden gebruikt terwijl het 's nachts kan worden uitgewisseld met het Glow-in-the-Dark scherm.
Over het algemeen ben ik best tevreden met het resultaat, hoewel de cijfers op beide schermen nog helderder zouden kunnen zijn. Een andere mogelijkheid die ik misschien wil proberen, is het mengen van glow-in-the-dark poeder met epoxy en het vervolgens gebruiken om de displaysegmenten op te vullen in plaats van hete lijm. Ook zou het leuk zijn om een professionele printplaat te gebruiken met SMD LED's in plaats van de 5 mm LED's.
Aanbevolen:
Lineaire klok (MVMT 113): 13 stappen (met afbeeldingen)

Linear Clock (MVMT 113): Wat Deepak Chopra je ook vertelt, tijd is lineair. Hopelijk staat deze klok iets dichter bij de werkelijkheid dan de ronde klokken die we allemaal gewend zijn. De intervallen van vijf minuten voelen minder neurotisch aan dan tot op de minuut nauwkeurig zijn, en elk nummer
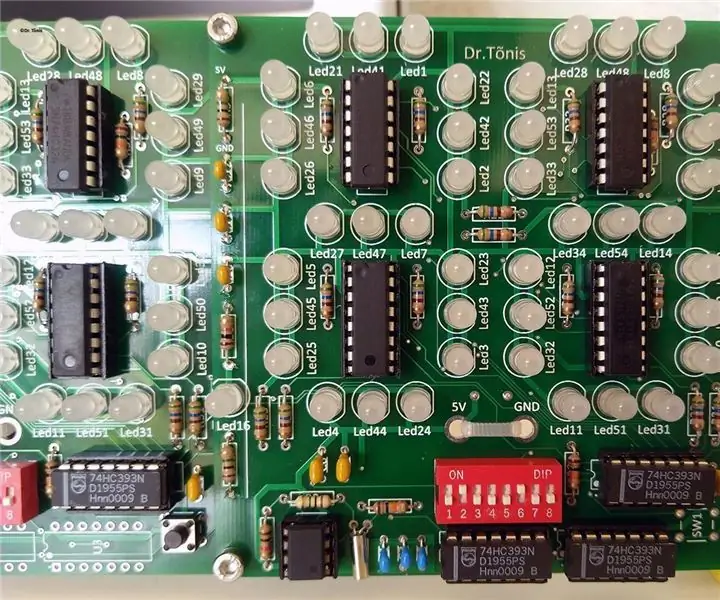
Een LED-klok zonder microcontroller: 12 stappen

Een LED-klok zonder microcontroller: Het lijkt erop dat ik graag verschillende klokken maak. Ik heb talloze elektronische en mechanische klokken gebouwd en ontworpen en deze is er weer een. Mijn eerste elektronische klok vereiste verschillende iteraties en ik heb veel geleerd. Het gepresenteerde ontwerp is verbe
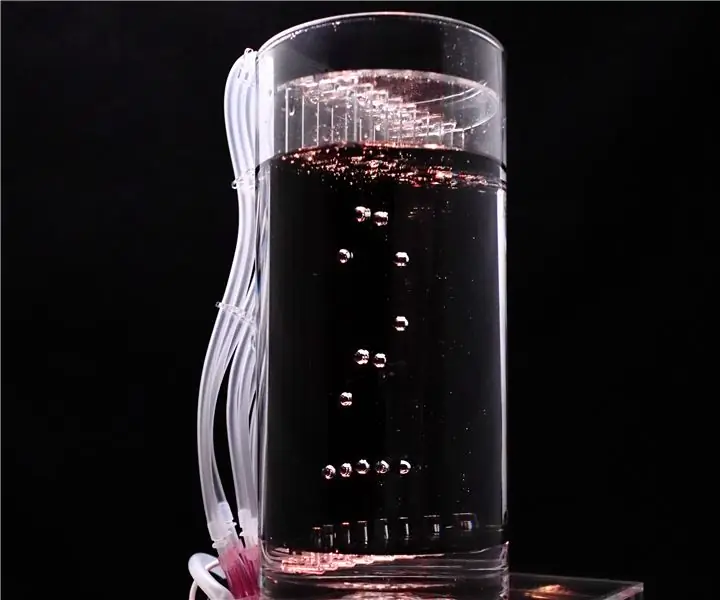
Gloeiende klok met luchtbellen; Mogelijk gemaakt door ESP8266: 7 stappen (met afbeeldingen)

Gloeiende klok met luchtbellen; Aangedreven door ESP8266: "gloeiende luchtbellenklok" geeft de tijd en enkele afbeeldingen weer door verlichte luchtbellen in vloeistof. In tegenstelling tot een led-matrixdisplay, geven langzaam zwevende, gloeiende luchtbellen me iets om te ontspannen. Begin jaren 90 stelde ik me "bubbeldisplay" voor. niet
Nog een Arduino-weerstation (ESP-01 & BMP280 & DHT11 & OneWire): 4 stappen

Nog een Arduino-weerstation (ESP-01 & BMP280 & DHT11 & OneWire): hier vindt u een iteratie van het gebruik van OneWire met de weinige pinnen van een ESP-01. Het apparaat dat in deze instructable is gemaakt, maakt verbinding met het wifi-netwerk van uw keuze (u moet de inloggegevens hebben…) Verzamelt sensorische gegevens van een BMP280 en een DHT11
Een klok maken van een klok: 11 stappen (met afbeeldingen)

Een klok maken van een klok: in deze Instructable neem ik een bestaande klok en creëer ik een betere klok. We gaan van de afbeelding links naar de afbeelding rechts. Voordat u op uw eigen klok begint, moet u weten dat het opnieuw in elkaar zetten een uitdaging kan zijn, aangezien de piv
