
Inhoudsopgave:
- Stap 1: Hacer Las Conexiones De Nuestra Nextion, Arduino, Led Y Resistencia
- Stap 2: Seleccionamos Nuestras Imágenes Para General Nuestro Boton
- Stap 3: Recortar Las Imágenes Y Acoplarlas Al Tamaño De Nextion
- Stap 4: Ik ben een Nuestro Nextion-editor
- Stap 5: Abrir Nextion-editor
- Stap 6:
- Stap 7: Agregamos Un Boton Tipo "Dual-State"
- Stap 8: Seleccionamos Y Agregamos Nuestras Imágenes
- Stap 9: Una Vez Configurada Nuestra Opción De "image"
- Stap 10: Borramos El Texto Que Se Encuentra En El Centro De Nuestra Pagina
- Stap 11: Seleccionaremos "touch Press Event"
- Stap 12: Hacer Debug Y Corroborar Que Envie El Id Por Serial
- Stap 13: Guardar El Proyecto Listo Para Subirlo een Nextion
- Stap 14: Programmeer de Arduino
- Stap 15: Pasar El Archivo.tft De La Memoria Micro SD een Nextion
- Stap 16: Tutorial Completo En Video
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.

Lo primero que debemos tener son los materiales necesarios que vamos a utilizar los cuales son:
1.- Arduino uno
2.- Pantalla Nextion (la que tengas geen importa el tamaño de tu Nextion)
3.- 1 Led de tu kleur favoriet
4.- 1 weerstand van 220 ohm
5.- Ongeveer 10 kabels dupont o jumpers o simples kabels para protoboard
6.- 1 protobord
7.-1 geheugen SD met adaptador, ya sea para usb of Micro sd
8.- kabel usb voor aansluiting op arduino
Stap 1: Hacer Las Conexiones De Nuestra Nextion, Arduino, Led Y Resistencia

Bekijk de afbeelding van 4 kabels die de Nextion en de volgorde van: negro, amarillo, azul y rojo, leídos de izquierda a derecha.
Neger = GND (Ground o tierra).
Amarillo= RxD (pin digital para recibir los data por serial que serán enviados arduino).
Azul = TxD (pin digitale voor los gegevens por serieel een Arduino)
Rojo = Alimentación de voltaje de 5 voltios (tener en mente que un voltaje mayor dañara nuestra pantalla Nextion), pueden ser tomados de nuestro Arduino en el pin de 5v.
Tomamos tierra y voltaje de nuestro Arduino uno, de los pines GND en 5V respectivamente, conectamos nuestro led al pin 2 digital de nuestro Arduino, seguido de un resistencia de 220 ohm (puedes calcular la resistencia necesaria para tu led si deseas, pero caso se uso la 220 ohm si tu led en naranja brillante).
sluit aan op pines de Rxd y TxD de Nextion en los pines de Arduino van het volgende formaat:
RxD van Nextion -------- TxD van Arduino.
TxD de Nextion -------- RxD de arduino
Stap 2: Seleccionamos Nuestras Imágenes Para General Nuestro Boton



Zie seleccionaron las imagenes anteriores, en donde podemos ver son dos pulsadores de la misma forma pero con diferente color, para simular el encendido y apagado cambiando de imagen.
Las afbeeldingen die zijn gemaakt door middel van pixels van nuestra Nextion en mi caso fue la Nextion " NX3224T024_011" de 2.4 pulgadas y el tamaño de los pixeles es 320 X 240.
Stap 3: Recortar Las Imágenes Y Acoplarlas Al Tamaño De Nextion


Gebruik paint para modificar, recortar y acoplar a las medidas, también lo puedes hacer en Adobe Illustrator of Photoshop; inclusief een afbeelding van een gusto, recordando que deberá tener el tamaño en pixeles van 320 X 240, tal y como muestra en la imagen 2 del recorte del pulsador verde.
Stap 4: Ik ben een Nuestro Nextion-editor


En de no tener nextion editor puedes descargarlo en la pagina:
nextion.itead.cc/resources/download/nextio…
de installatie en de installatie van de Nextion-editor kunnen worden uitgevoerd in een zelfstudie voor het downloaden en installeren van Nextion-editor.
Stap 5: Abrir Nextion-editor

Después de abrir Nextion Editor, seleccionamos el apartado de file y new, nos abrirá una pestaña para nombrar nuestro nuevo proyecto.
Stap 6:


Guardamos nuestro proyecto con el nombre que deseemos en mi caso escogí el nombre de "pulsador1", después se debe the escoger la pantalla Nextion con la que vamos a trabajar la Cual es:"N3224T024_011", que viene a reverse la reverso letras color blanco (checar en caso de tener una diferente).
U kunt kiezen voor "device" met een selectie van afbeeldingen, een directe weergave van de weergave, voor 90 graden van "horizontal", zoals een gradueel como zichtbaar voor 90 jaar verticaal.
Lees meer over "ok" y nos abrirá una nueva pagina nl Nextion Editor en el centro se observara la pantalla a trabajar con el tamaño de nuestra Nextion 320 X 240.
Samengevoegde afbeeldingen voor de pulsador, eerdere opnames en afbeeldingen van nieuwe pixels van Nextion, en de optie voor het toevoegen van de media inferieur met het teken "+" en de weergave van foto's die op 4 van de volgende afbeeldingen zijn geplaatst.
Voeg toe aan de laatste letter van het volgende programma Nextion Editor geen enkele fout, laat een aggregado en een archief zien van de "fuente1.zi", para insertarlo deberás seleccionar "fonts" en een lado de la sección las afbeeldingen (parte inferior izquierda de Nextion Editor) samen met de quinta imagen en esta sección.
Stap 7: Agregamos Un Boton Tipo "Dual-State"


U kunt een beeld zien van wat er in de afbeelding staat en hoe correct het is om te zien (van de letras), samen met de "dual-state" combinatie van de eerste afbeelding.
Bekijk uitgebreidere afbeeldingen en afbeeldingen van 320 x 240 pixels van 320 x 240 pixels.
Stap 8: Seleccionamos Y Agregamos Nuestras Imágenes

En el apartado de atributos del botón, (nos aparecen seleccionando el botón agregado con doble clic o aparecerá por default.), seleccionaremos en la parte de "sta" la opcion de "image" como lo muestra la imagen.
Door defecto se encontrara en "effen kleur", es por eso que deberemos escoger la opción de "image"
Stap 9: Una Vez Configurada Nuestra Opción De "image"


Procederemos a escoger and el apartado de pic0 la imagen con el botón colour rojo (para apagado), y para el apartado de pic1 la imagen con el botón verde (para encendido).
Recordando que la imagen 0 pic0 debe ser la colour rojo debido een que nuestro led y botón comenzaran en esta posición (apagado) y que un vez presionado deberá cambiar a la imagen que se encuentra en pic1 la cualende ido de botón enc.
Stap 10: Borramos El Texto Que Se Encuentra En El Centro De Nuestra Pagina

Para borrar el texto que se encuentra en el centro de nuestra pagina (page0) y botón(bt0), seleccionaremos el texto en el apartado de "txt" y procederemos a borrar todas las letras, hecho esto daremos un enter para confirmar, tal y como lo muestra en la imagen.
Stap 11: Seleccionaremos "touch Press Event"

Un paso muy importante es seleccionar en el apartado de "Event" que nos envié la trama de datos por Serial para que arduino "sepa" que fue presionado el botón de nuestra pantalla Nextion, para hacer esto deberemos dar un click a nuestro botón (bt0) e inmediatamente en la parte central inferior de Nextion Editor sobre el apartado de "event" en "touch press event" deberemos seleccionar el recuadro de "Send Component ID" tal van como se muestra en la imagen, dicho esto pasaremos a hacer un debug para corroborar que geen bestaande fout.
Stap 12: Hacer Debug Y Corroborar Que Envie El Id Por Serial

dit is een voorbeeld van een foutopsporing en een icono met de foutopsporing van "debug" simulando que se encuentra cargado en nieuwe pantalla Nextion, de corroborar que en el apartado de "Simulator Return" tenga de 7 datos que serán enviados por serial. los gegevens op de volgende plaatsen: 65 00 01 01 FF FF FF que como podrás observar son datos en hexadecimal.
Para mas información de la trama de datos que envía Nextion visitar la pagina:
nextion.itead.cc/resources/documents/instr…
El primer dato "65" nos imprime si existe un error en este caso 65 significa que no existe error alguno.
El segundo dato "00" nos dice de que pagina proviene el eventto en este caso de la pagina 0.
El tercer dato "01" nos dice de que componente se envía el evento, en este caso del botón o pulsador "Dual-state" que hemos configurado
El cuarto dato "01" nos dice lo que envía el boton1 en este caso que fue presionado.
Los datos FF FF FF son datos de terminación de la trama (configuratie van Nextion)
Stap 13: Guardar El Proyecto Listo Para Subirlo een Nextion



U kunt een foutopsporingsfout maken en een fout maken in het proces waarmee u een "bestand" en een "Open Build Folder" kunt selecteren voor een nieuw document. met extensie.tft voor cargarlo en Nextion door middel van geheugen micro sd.
U kunt een nieuw archief vinden dat pas is opgeslagen in een SD-geheugenkaart, en dat er geen bestaand archiefmateriaal is (gezamenlijk een voorbeeld van een afbeelding uit de sección), en de eerste vooraf gemaakte formateada(Fat32).
También puedes descargar el archive de boton1 que se encuentra al final de este paso en donde encontraras el archive.hmi y el.tft.
Stap 14: Programmeer de Arduino

Het Arduino-programma, geen enkele aanvulling op het bestaan van verschillende opties voor het restaureren, en de eerste afzonderlijke observaties van de libreria-llamada Software Serial que se encuentra en modo de comentario, esa parte del programa esta deshabilitada. en het is noodzakelijk om commentaar te geven op de inhoud van de tekst van de leyenda de (vrij te geven commentaar op een gebruik van de libreria software serial).
Por que esta deshabilitada esta parte? debido een que para cargar el programa en Arduino gebruik van seriële communicatie en convertida de usb-serial door middel van de elektronische que contiene Arduino, es noodzakelijk desconectar momentaneamente los pines de tx en rx que se comunicanque con Nextion yaible cargue a nuestro Arduino o bestaande problemen met communicatie, una vez subido el programa puedes volver a conectar en el orden mencionado en el paso 1 los pines de TxD y RxD, utilizar la librería Software Serial nos evitaconqueex esas desases en los pines TxD y RxD de nieuwe Arduino algemeen voor een comunicación serial "virtual" en los pines 10 y 11, RX, TX, respectivamente.
Het is een perfect programma om een eenvoudige verbinding te maken met de code en een Arduino en de verbinding tussen dennen RX en TX, om de verbinding te maken met de terminals van de operatie en de Arduino.
Stap 15: Pasar El Archivo.tft De La Memoria Micro SD een Nextion
EL ultimo paso e pasar nuestro archive generado en extensión.tft a nuestra nextion, para hacer esta operación deberás insertar la memoria micro sd en tu nextion apagada (preferentemente no conectada de ningún cable de voeding o de comunicación), el plug de cable de alimentación, nos aparecerá la pantalla completamente en blanco con letras rojas indicándonos el porcentaje de copiado de tu archive, un vez terminado deberá tener el 100% del archivo copiado, en ese momento desconectamos Next nuevamente y comunica, sacamos la memoria Micro SD y procedemos a conectar y listo tu proyecto debera funcionar sin problema alguno (antes de correr en arduino o probar, hacer un reset en este).
Aanbevolen:
Nextion/Arduino-rekenmachine: 3 stappen

Nextion/Arduino Calculator: Een handige rekenmachine voor de Arduino Uno. De rekenmachine is qua stijl vergelijkbaar met de standaard rekenmachine die bij Windows 10 wordt geleverd. Opmerking: hij bevat niet de wetenschappelijke en programmeerfuncties die de Windows 10-rekenmachine wel heeft, maar deze func
Nextion Touchscreen Outlook Agenda Vergaderherinnering: 6 stappen

Nextion Touchscreen Outlook Agenda Vergaderherinnering: De reden dat ik aan dit project begon, was omdat ik vaak vergaderingen miste en dacht dat ik een beter herinneringssysteem nodig had. Ook al gebruiken we Microsoft Outlook Calendar, maar ik heb het grootste deel van mijn tijd op Linux/UNIX op dezelfde computer doorgebracht. Tijdens het werken met
Nextion-weergave - Interface en protocol uitgelegd met PIC en Arduino: 10 stappen

Nextion-weergave | Interface en protocol uitgelegd met PIC en Arduino: Nextion Display is zeer gebruiksvriendelijk en gemakkelijke interface met microcontrollers. Met behulp van de Nextion-editor kunnen we het display configureren en kunnen we de gebruikersinterface op het display ontwerpen. Dus gebaseerd op gebeurtenissen of opdrachten Nextion-display zal handelen op de om de
Een andere aanpak met Nextion: 3 stappen

Een andere aanpak met Nextion: in mijn eerste project met Arduino Nano aangesloten op het Nextion-aanraakscherm, had ik een lange reeks opdrachten geschreven die via de seriële poort naar Nextion moesten worden gecommuniceerd en dit is onvermijdelijk als we volledig onafhankelijke opdrachten moeten verzenden, in willekeurige moeder
Op Arduino gebaseerde Nextion-aanraakbedieningen: 4 stappen

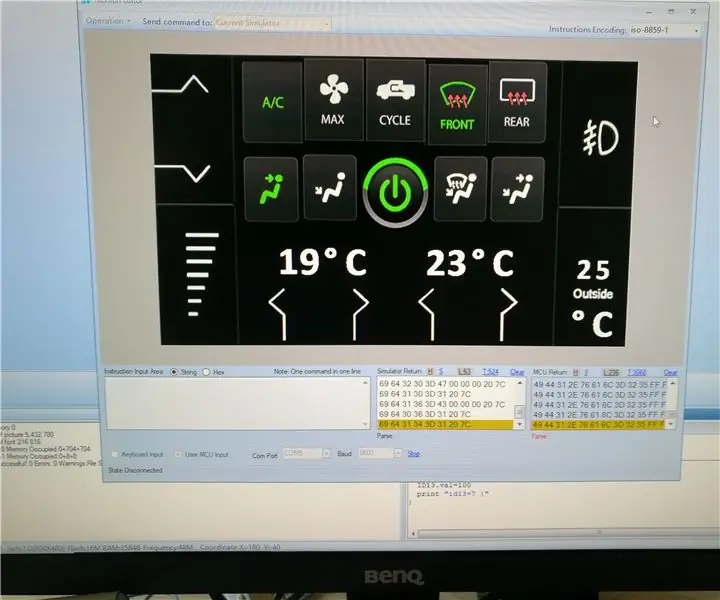
Op Arduino gebaseerde Nextion Touch Controls: Een vriend was op zoek naar een coole oplossing om de HVAC (verwarming, ventilatie, airconditioning) van zijn auto te regelen via touchscreen en Arduino. Het idee was geïnspireerd op een ouder project van mij over de interieurcontrole van een stretchlimousine, maar het moet
