
Inhoudsopgave:
- Stap 1: Vereiste componenten
- Stap 2: Aan de slag:
- Stap 3: Hoe de Nextion-weergave te flitsen?
- Stap 4: Decodeer het frame en codeer het frame
- Stap 5: Letterkleur, voortgangsbalk en opdrachten
- Stap 6: Timer, variabele en verander de afbeelding
- Stap 7: QR-codegenerator op display
- Stap 8: Golfvormgeneratie op het display
- Stap 9: Animatie op display
- Stap 10: Project: Domotica
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.


Nextion Display is zeer eenvoudig te gebruiken en heeft een gemakkelijke interface met microcontrollers. Met behulp van de Nextion-editor kunnen we het display configureren en de gebruikersinterface op het display ontwerpen.
Dus op basis van gebeurtenissen of commando's zal het Nextion-display reageren op het weergeven van de geprogrammeerde commando's. Hierna volgt de reeks tutorials waarin wordt uitgelegd hoe Nextion samen met arduino en samen met elke microcontroller te gebruiken.1. Gebruik nextion Editor
2. Flash met USB naar serieel
3. Decodeer het frame en hoe het frame te vormen om naar het Nextion-display te sturen met behulp van PIC en Arduino
4. Verander de letterkleur en verander de tekst op het display
5. Wijzig de afbeeldingen op het Nextion-scherm
6. Genereer QR-code op Nextion Display
7. Genereer golfvorm op display
7. Animatie maken op display
8. Project: Domotica
Stap 1: Vereiste componenten
Basis Nextion Display 4,3 inch DisplayNextion Display in de VS -
Nextion-weergave in het VK -
Nextion-weergave in India -
Stap 2: Aan de slag:

Deze video zal zijn om te weten wat nextion is en wat deze editor doet..
Download de editor van de officiële site, nextion.itead.cc/resources/download/nextio…
Stap 3: Hoe de Nextion-weergave te flitsen?

In deze video wordt uitgelegd hoe u het scherm kunt flashen met een SD-kaart en een USB-naar-serieel-converter. Het aansluitschema laat zien hoe u verbinding maakt met het scherm met USB naar serieel.
Stap 4: Decodeer het frame en codeer het frame

Deze video laat zien hoe het frame te decoderen en hoe het frame te vormen om naar Nextion-display te sturen met behulp van PIC of een microcontroller. Nextion-display-interface met Arduino wordt in de volgende delen behandeld.
Stap 5: Letterkleur, voortgangsbalk en opdrachten

In deze video wordt uitgelegd hoe u de letterkleur en de tekenreeks op Display kunt wijzigen. Deze video behandelt ook de voortgangsbalk van het display op basis van de opgegeven waarde.
Stap 6: Timer, variabele en verander de afbeelding

Deze tutorial van de volgende display-editor behandelt het gebruik van afbeeldingen, opdrachten, interne timer en variabele. Deze tutorial behandelt 3 manieren om afbeeldingen op het scherm te veranderen. Met de Timer-functie kunnen we een GIF-toepassing ontwikkelen die wordt weergegeven met een reeks afbeeldingen.
Deze video behandelt de interface zonder gebruik van stapel of bibliotheek. In deze tutorial PIC-controllerinterface met display met UART.
Stap 7: QR-codegenerator op display

Deze tutorial over het Nextion-display behandelt het genereren van QR-code op het Nextion-display. In deze zelfstudie zijn gegevens gegevens over een seriële verbinding.
Deze tutorial behandelt ook de interface met Arduino pro mini-board. Hier is de code voor arduino.
Github-locatie voor QR HMI-bestand en Arduino.ino-bestand.
Stap 8: Golfvormgeneratie op het display

Deze tutorial behandelt het weergeven van golfvorm op nextion-display. In deze tutorial wordt arduino pro mini-board gebruikt om de gegevens te verzenden om weer te geven.
Stap 9: Animatie op display

In deze Nextion-display-tutorial hebben we een GIF-animatietoepassing gemaakt met behulp van timer, variabele en reeks afbeeldingen. We hebben ook de schuifregelaar en knoppen gebruikt om respectievelijk de snelheid en de timerstatus te wijzigen.
Het hier gebruikte Nextion-scherm is 3,5 inch.
HMI- en. TFT-bestand staat op github
Stap 10: Project: Domotica

Home Automation-weergaveproject met Nextion 3,5-inch display en ESP8266.
Dit project heeft een inlogpagina voor beperkte toegang tot het thuissysteem. Numeriek toetsenbord gebaseerde login wordt gebruikt.
Code en TFT-bestandslink
Aanbevolen:
Menstruatiecyclus uitgelegd - met Makey Makey's & Scratch - Ajarnpa

Menstruatiecyclus uitgelegd - Met Makey Makey's & Scratch: Een week geleden werkte ik met 7e klassers aan het maken van een "menstruele cycluskalender", het onderwerp waarover ze leren in de biologieles. We gebruikten meestal knutselmaterialen, maar de natuurkundeleraar en ik besloten om een Makey Makey toe te voegen aan i
Internetklok: datum en tijd weergeven met een OLED met ESP8266 NodeMCU met NTP-protocol - Ajarnpa

Internetklok: datum en tijd weergeven met een OLED met behulp van ESP8266 NodeMCU met NTP-protocol: Hallo allemaal, in deze instructables zullen we een internetklok bouwen die tijd van internet haalt, zodat dit project geen RTC nodig heeft om te draaien, het heeft alleen een werkende internetverbinding En voor dit project heb je een esp8266 nodig die een
Mini-gevechtsrobot voor alle leeftijden - Fairyweight (150 gram) uitgelegd! - Ajarnpa

Mini Combat Robot voor alle leeftijden - Fairyweight (150 Gram) Explained!: In deze Instructable zal ik alles uitleggen over gevechtsrobots - vergelijkbaar met de show Battlebots, maar op een kleinere schaal. Aan het einde van deze tutorial heb je basiskennis van hoe ze werken, waar je een gevechtsrobotkit kunt krijgen, hoe je erop kunt bouwen
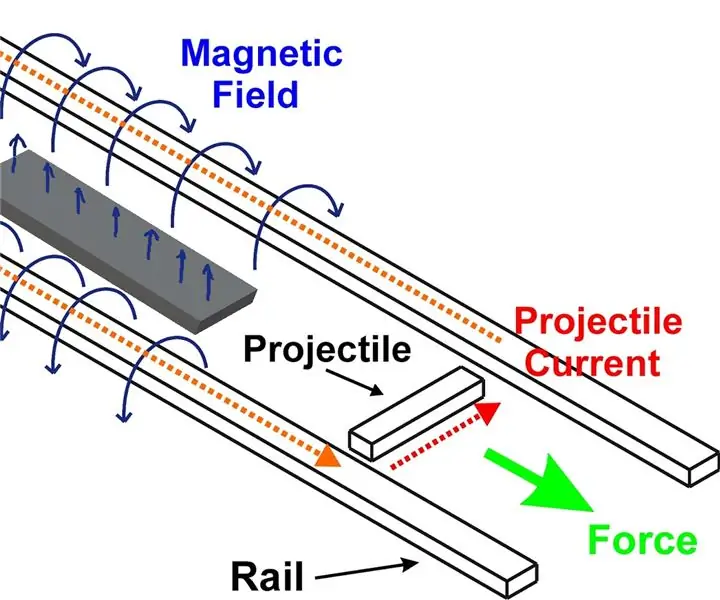
Hoe maak je een Railgun (wetenschap uitgelegd): 17 stappen

Hoe maak je een Railgun (wetenschap uitgelegd): WAARSCHUWING: Lees "BELANGRIJK" stappen zodat je jezelf niet bezeert of geëlektrocuteerd wordt als je besluit om de verbeterde versie van de railgun te makenGemaakt door: Duncan YeeOverview Het concept van een railgun bestaat uit het voortstuwen van een geleidend obj
Inleiding tot spanning, stroom, weerstand en vermogen uitgelegd voor beginners: 3 stappen

Inleiding tot spanning, stroom, weerstand en vermogen uitgelegd voor beginners: deze video heeft betrekking op elementaire elektronicatermen en is gemakkelijk te begrijpen. Ik zal proberen het gemakkelijk uit te leggen met het wateranalogieconcept, dus het helpt om het beslag en vervolgens de theorie te begrijpen, dus zie deze video om uw concept over stroom, spanning
