
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.

In deze Instructable laat ik je zien hoe je YAKINDU Statechart Tools kunt gebruiken om een eenvoudige en uitbreidbare HMI te realiseren met behulp van een 16x2 LCD-toetsenbordschild voor Arduino.
Finite State Machines (FSM) zijn een krachtig ontwerppatroon om complexe Human Machine Interfaces (HMI) te ontwikkelen. Omdat de functionaliteit van een HMI kan toenemen, is het handig om een ontwerppatroon te gebruiken zoals staatsmachines.
Het volledige voorbeeld is ingebed in YAKINDU Statechart Tools. Bovendien is de Eclipse C++ IDE voor Arduino Plugin gebruikt voor het compileren en flashen in de IDE.
Een korte samenvatting van YAKINDU Statechart Tools
Met deze tool is het mogelijk om grafische toestandsmachines te maken. Hiermee kan de gebruiker C-, C++- of Java-code genereren vanaf de statusmachine. Met deze aanpak kan het model worden gewijzigd of uitgebreid en kan de gebruiker de code eenvoudig opnieuw genereren en hoeft hij geen duidelijke broncode te schrijven.
Benodigdheden
Onderdelen:
- Arduino (Uno, Mega)
- USB-kabel
- 16x2 LCD-toetsenbordscherm
Gereedschap:
- YAKINDU Statechart-tools
- Eclipse C++ IDE voor Arduino
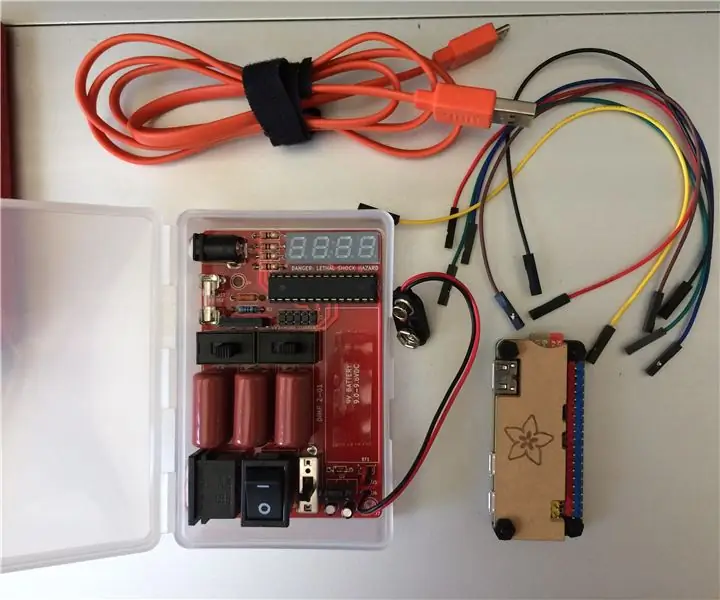
Stap 1: De hardware


Het LCD Keypad Shield kan eenvoudig in de Arduino worden gestoken. Het heeft een 16x2 LCD-scherm en heeft bovendien zes drukknoppen:
- Links
- Rechts
- Omhoog
- Omlaag
- Selecteer
- (Resetten)
Vanzelfsprekend kunnen er vijf worden gebruikt. De toetsen zijn aangesloten op een spanningsdeler en worden gedetecteerd met behulp van pin A0, afhankelijk van de spanning. Ik heb software debouncing gebruikt om ze correct te detecteren.
Stap 2: Definieer hoe het zou moeten werken

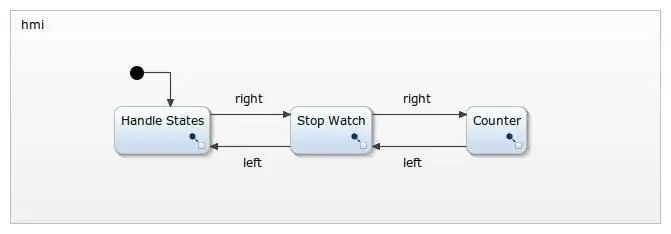
De applicatie moet in staat zijn om drie dingen te doen.
- Omgaan met statenHier wil ik de knoppen gebruiken om tussen vijf staten te navigeren: Boven, Midden, Onder, Links en Rechts
- StopwatchEen eenvoudige stopwatch, die kan worden gestart, gestopt en gereset. Het moet elke 100 milliseconden worden verhoogd
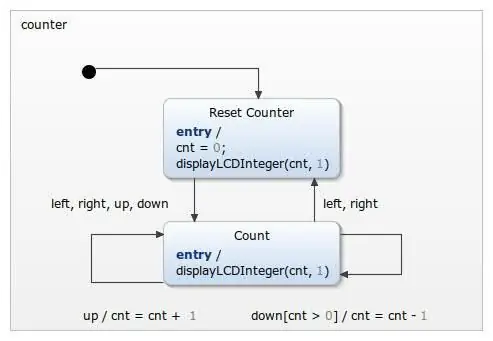
- TellerHet derde deel bevat een eenvoudige op/neer-teller. Het moet positieve getallen kunnen tellen en het moet resetbaar zijn
Het actieve menu (of de status) wordt weergegeven op het 16x2 LCD-scherm op de bovenste regel. De applicatie (Status, Timer of Teller) wordt op de onderste regel weergegeven. Voor navigatie moeten de linker en rechter drukknop worden gebruikt.
Stap 3: Interfacing met de staatsmachine
De knoppen worden gedebounced en aangesloten op de staatsmachine. Ze kunnen worden gebruikt zoals in gebeurtenissen in de staatsmachine. Bovendien worden bewerkingen gedefinieerd om het huidige menu weer te geven. En er zijn minimaal twee variabelen, één voor de timer en één voor de teller, gedefinieerd.
koppel:
// knoppen als invoergebeurtenissen in gebeurtenis rechts in gebeurtenis links in gebeurtenis omhoog in gebeurtenis omlaag in gebeurtenisselectie // HMI-specifieke waarden weergeven operatiedisplayLCDString(value:string, length:integer, position:integer) operatiedisplayLCDInteger(value:integer, position:integer) bewerking clearLCDRow(position:integer) internal: //variabelen voor opslag var cnt: integer var timeCnt: integer = 0
Na het genereren van de C++-code moeten de in-gebeurtenissen worden gedebounced en aangesloten op de interface. Dit codefragment laat zien hoe u dit doet.
Eerst worden de knoppen gedefinieerd:
#define NONE 0#define SELECT 1 #define LEFT 2 #define DOWN 3 #define UP 4 #define RIGHT 5
Dan is er een functie gedefinieerd om de knop te lezen. De waarden kunnen variëren, afhankelijk van de fabrikant van het LCD-scherm.
static int readButton() { int resultaat = 0; resultaat = analoog lezen (0); if (resultaat < 50) { retourneer RECHTS; } if (resultaat < 150) { retourneer OMHOOG; } if (resultaat < 300) { retourneer OMLAAG; } if (resultaat < 550) { return LEFT; } if (resultaat < 850) { return SELECT; } retourneer GEEN; }
Aan het einde worden de knoppen gedebounced. Ik deed goede resultaten met 80 ms. Zodra een knop wordt losgelaten, wordt de overeenkomstige gebeurtenis verhoogd.
int oldState = GEEN;static void raiseEvents() {int buttonPressed = readButton(); vertraging (80); oldState = knop ingedrukt; if (oldState != GEEN && readButton() == GEEN) { switch (oldState) { case SELECT: { stateMachine->raise_select(); pauze; } case LINKS: { stateMachine->raise_left(); pauze; } geval OMLAAG: { stateMachine->raise_down(); pauze; } case UP: { stateMachine->raise_up(); pauze; } case RECHTS: { stateMachine->raise_right(); pauze; } standaard: { pauze; } } } }
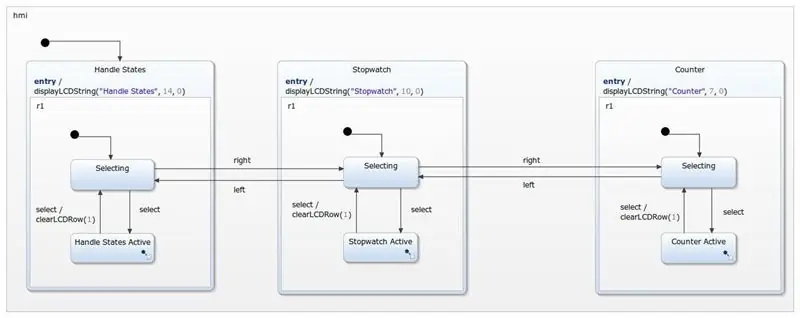
Stap 4: HMI-besturing
Elke status wordt gebruikt voor een deel van het menu. Er zijn substaten waar de applicatie - bijvoorbeeld de stopwatch - wordt uitgevoerd.
Met dit ontwerp kan de interface eenvoudig worden uitgebreid. Extra menu's kunnen eenvoudig worden toegevoegd door hetzelfde ontwerppatroon te gebruiken. Het uitlezen van een waarde van een sensor en weergeven in een vierde menu-item is geen probleem.
Voorlopig wordt alleen links en rechts als besturing gebruikt. Maar omhoog en omlaag kan ook worden gebruikt als navigatie-extensie in het hoofdmenu. Alleen de selectieknop wordt gebruikt om een specifiek menu-item in te voeren.
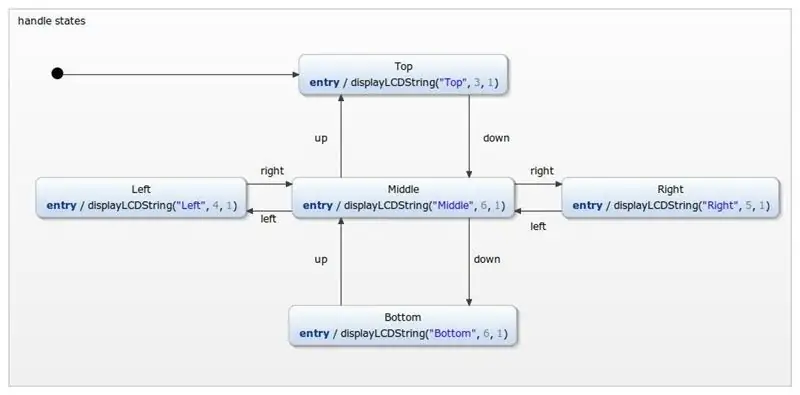
Stap 5: Staten behandelen

Het menu Handvattoestanden wordt alleen gebruikt als een verder voorbeeld van navigatie. Door omhoog, omlaag, rechts of links te gebruiken, kunt u schakelen tussen de statussen. De huidige status wordt altijd op de tweede regel van het LCD-scherm afgedrukt.
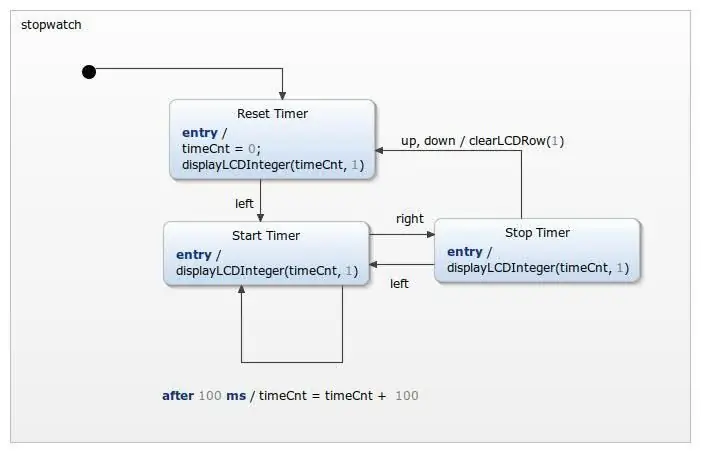
Stap 6: Stopwatch

De stopwatch is vrij eenvoudig. In eerste instantie wordt de timerwaarde gereset. De timer kan worden gestart door de linkerknop te gebruiken en te schakelen door links en rechts te gebruiken. Door omhoog of omlaag te gebruiken, wordt de timer gereset. De timer kan ook op nul worden gezet door tweemaal de selectieknop te gebruiken - het menu verlaten en opnieuw openen, omdat de timer op nul wordt gezet door eerst de stopwatch in te voeren.
Stap 7: Teller

Er is in ieder geval een teller geïmplementeerd. Als u de tellerstand invoert, wordt de teller gereset. Het kan worden gestart met elke willekeurige drukknop, behalve de selectieknop. Het is geïmplementeerd als een eenvoudige op/neer-teller, waarvan de waarde niet kleiner kan zijn dan 0.
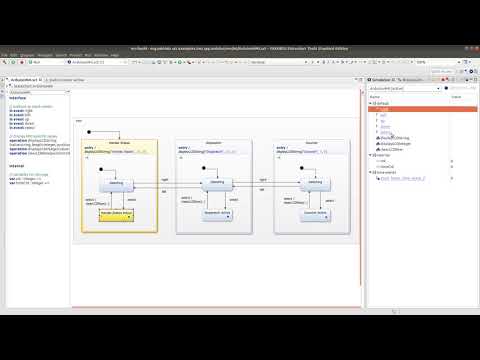
Stap 8: Simulatie

Stap 9: Krijg het voorbeeld
U kunt de IDE hier downloaden: YAKINDU Statechart Tools
Nadat je de IDE hebt gedownload, vind je het voorbeeld via Bestand -> Nieuw -> Voorbeeld
Het is gratis te gebruiken voor hobbyisten, maar je kunt ook een proefperiode van 30 dagen gebruiken.
Aanbevolen:
Hoe de GPIO-pinnen en Avrdude van een Raspberry Pi te gebruiken om DIMP 2 of DA PIMP te Bit-bang-programma te gebruiken 2: 9 stappen

Hoe de GPIO-pinnen van een Raspberry Pi en Avrdude te gebruiken voor Bit-bang-programma DIMP 2 of DA PIMP 2: Dit zijn stapsgewijze instructies voor het gebruik van een Raspberry Pi en het gratis open-source commando avrdude to bit-bang -programmeer een DIMP 2 of DA PIMP 2. Ik neem aan dat je bekend bent met je Raspberry Pi en de LINUX-opdrachtregel. Je hoeft niet
Maak je eigen solid-state relais: 4 stappen (met afbeeldingen)

Maak je eigen solid-state relais: in dit project zullen we kijken naar solid-state relais, ontdekken hoe ze werken en wanneer ze te gebruiken en uiteindelijk onze eigen DIY Solid State Relay maken. Laten we beginnen
Solid State Tesla-spoelen en hoe ze werken: 9 stappen

Solid State Tesla-spoelen en hoe ze werken: Hoogspanningselektriciteit kan GEVAARLIJK zijn, neem te allen tijde de juiste veiligheidsmaatregelen wanneer u met Tesla-spoelen of een ander hoogspanningsapparaat werkt, dus speel op veilig of speel niet. Tesla-spoelen zijn een transformator die werkt op zelfresonerende oscillato
Mac Terminal gebruiken en toetsfuncties gebruiken: 4 stappen

Mac Terminal gebruiken en toetsfuncties gebruiken: We laten u zien hoe u de MAC Terminal opent. We zullen u ook enkele functies binnen de Terminal laten zien, zoals ifconfig, mappen wijzigen, toegang tot bestanden en arp. Met Ifconfig kunt u uw IP-adres en uw MAC-advertentie controleren
Motion Machines: 10 stappen (met afbeeldingen)

Motion Machines: Motion Machines bieden een speelse kennismaking met beweging, mechanisme en robotica. De kits zijn gemaakt van een lasergesneden multiplex body en eenvoudige bulkonderdelen zoals langzaam bewegende tandwielmotoren, plastic batterijpakketten en schuifschakelaars. Leerlingen kunnen experimenteren met
