
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.

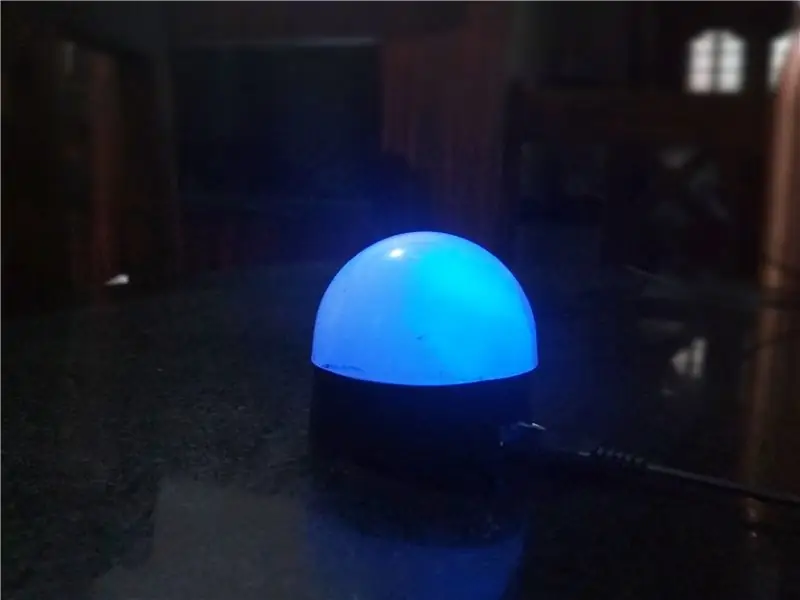
Hallo! Hoe vaak is het niet gebeurd dat je aan het chillen was onder de airconditioner in je kamer, niet wetend hoe warm het buiten is. Stel je de toestand van je huisdier voor. Noch het heeft een AC of een ventilator. Misschien is het niet helemaal gebruikelijk, maar het gebeurt een paar keer. Dus presenteer ik je de weerlamp! Dit is eigenlijk een bijgewerkte versie van de ISS-lamp die ik een paar dagen geleden heb gebouwd. Dit project laat zien hoe eenvoudig het is om de lamp te bouwen en aan te passen. Genoeg gepraat. Wat doet de lamp eigenlijk? Nou, het is gewoon een sfeerlamp die blauw oplicht. Als de buitentemperatuur boven een ingestelde drempel komt, wordt de lamp rood. Zo simpel is het. Als je denkt dat het te eenvoudig is, kun je het aanpassen met RGB led om bijna alles en nog wat te doen. Voor beginners heb ik het simpel gehouden. Dus laten we gaan maken!
Benodigdheden
NodeMcu (esp8266)
Rode en blauwe Led
Vrouwelijke naar vrouwelijke jumperdraden (optioneel)
Zwart kaartpapier Diffusion-behuizing (of u kunt het 3D-printen)
5v DC-adapter met micro-usb-kabel
Blynk- en ifttt-apps
Stap 1: De behuizing


Het bouwen van de structuur is eenvoudig. Ik gebruikte dezelfde waarvan ik de ISS-lamp maakte. Kortom, ik heb zojuist een oud led-kamerlicht geopend en het bovenste diffuse gedeelte gebruikt. Voor de basis heb ik een cirkelvormige ring uit de grafiek gesneden die perfect bij de bovenste behuizing past.
Stap 2: Coderen…

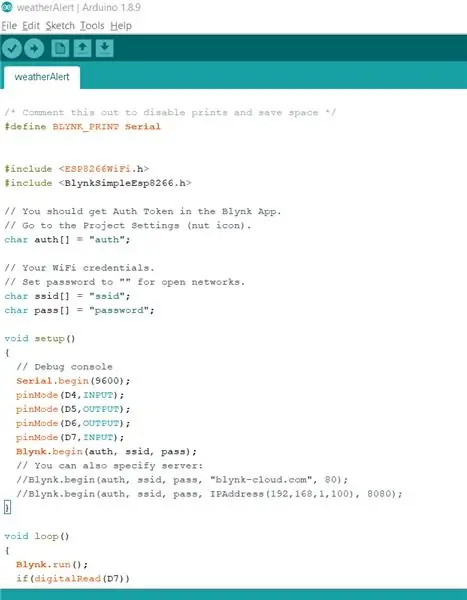
Het programma is eigenlijk vrij eenvoudig. Gebruik mijn code en verander het gedeelte met de tekst "Auth" met het Auth-token dat u ontvangt na het maken van een blynk-project. Vervang "ssid" door uw wifi-naam en "wachtwoord" door uw wifi-wachtwoord. Het enige dat het doet, is verbinding maken met de blynk-app. Wanneer de ifttt-app een trigger krijgt van het weer ondergronds (service), activeert het blynk, wat op zijn beurt de geselecteerde pin van de NodeMcu activeert. Is het een overdosis geworden? Geen zorgen, je kunt gewoon mijn code downloaden en uploaden naar je NodeMcu. Het zou goed moeten werken. Oh en zorg ervoor dat je de esp8266- en blynk-bibliotheken hebt geïnstalleerd.
Weet u niet zeker hoe u die bibliotheken moet installeren? Klik hier voor nodemcu en hier voor blynk
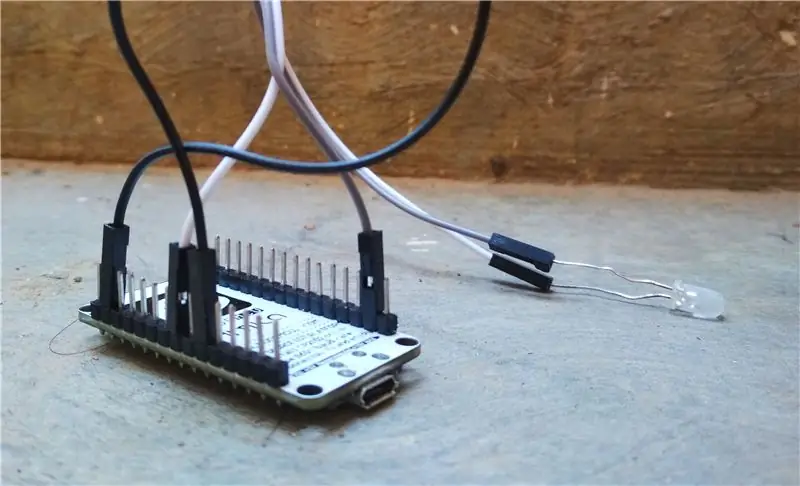
Stap 3: Maak de verbindingen


Dit is eenvoudig. Verbind pin D1 met D7 en D2 met D4. Sluit nu de positieve pin van de rode Led aan op D5 en de positieve pin van de blauwe Led op D6. De negatieve pinnen van beide LED's kunnen worden aangesloten op gnd van het knooppunt mcu. Gedaan. Kijk, makkelijk.
Stap 4: Blynk instellen




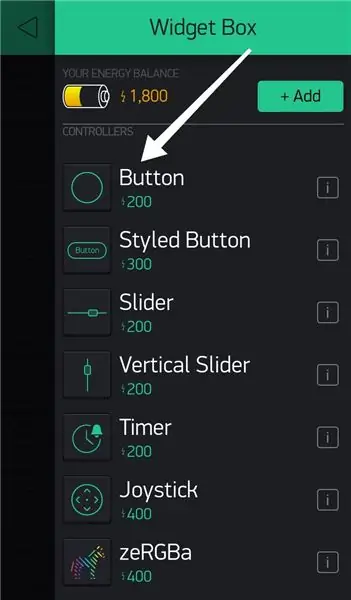
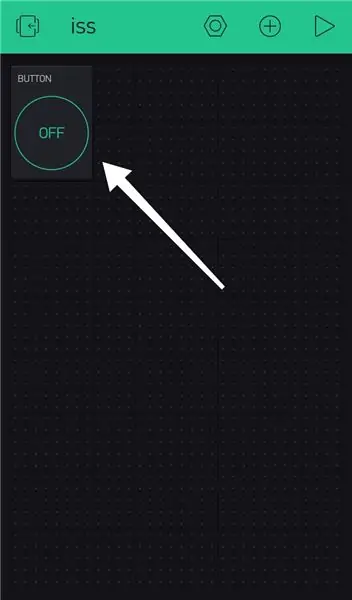
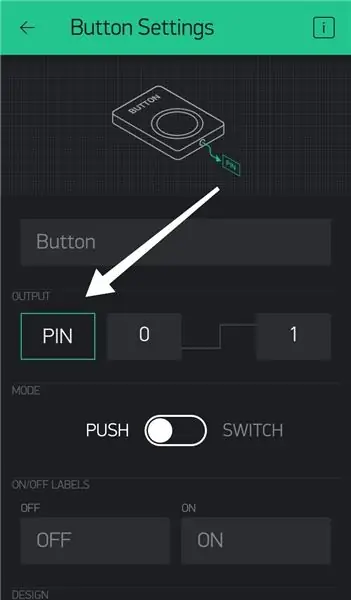
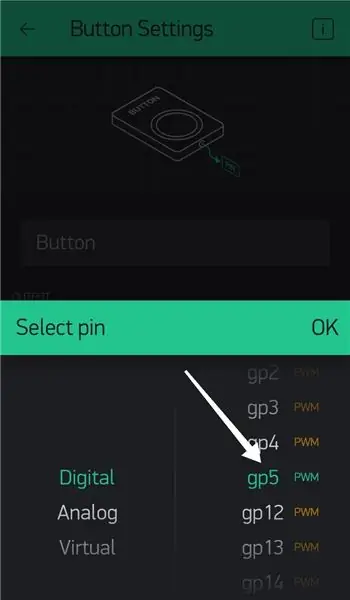
Zorg ervoor dat je je hebt aangemeld voor blynk en bent ingelogd op de app. Maak een nieuw project en de Auth-token wordt naar u gemaild. Klik in blynk ergens op het zwarte scherm om het widgetvenster te zien verschijnen. Klik in het widgetvenster op "knop". U zult zien dat er een knopwidget is toegevoegd. Klik erop en selecteer "PIN". Selecteer gp5 uit de lijst. Maak op dezelfde manier een andere knop, maar selecteer deze keer gp4.
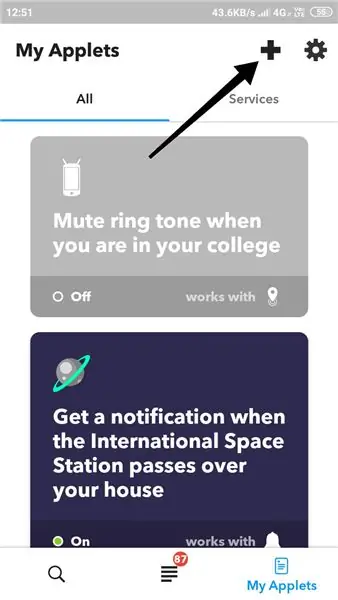
Stap 5: IFTTT instellen



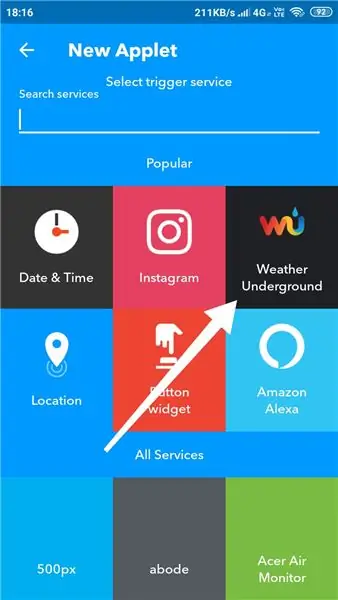
Log in op ifttt. Klik op het 3e tabblad (rechtsonder) en selecteer het "+" symbool rechtsboven. Klik vanaf daar op "dit", dat blauw zou moeten zijn. Klik op weer ondergronds. Klik op "huidige temperatuur stijgt boven" en voer de temperatuur in (zeg 35) en selecteer Celsius. Selecteer vervolgens uw locatie.
Klik nu op "dat" en zoek naar "webhooks" in de zoekbalk. Klik op "maak een webverzoek" en voer de URL in. Selecteer "put" in de methodesectie en selecteer "application/json" in het inhoudstype. Typ in de hoofdtekst ["1"]
Het URL-formaat is https://IP/Auth/update/D5, Vervang Auth door het Auth-token van het blynk-project en IP door blynk cloud-IP van uw land. Om het IP-adres te krijgen, opent u de opdrachtprompt en typt u "ping blynk-cloud.com". Voor India is het IP 187.166.206.43
Op dezelfde manier, maak nog een applet, maar selecteer deze keer "huidige temperatuur daalt hieronder" in Weer ondergronds. Ook is de URL deze keer https://IP/Auth/update/D4 Helemaal klaar! Werden gedaan!
Stap 6: Schakel in




Sluit gewoon de 5v-voeding aan op de nodeMcu, dat is alles. Het is echter niet ogenblikkelijk. Weer ondergronds duurt vrij lang om de temperatuur bij te werken. Hoe dan ook, als je de lamp aan laat, zou het goed moeten werken. Dit project is een update van de eerder gebouwde ISS-lamp. Mijn bedoeling om dit te maken was om te laten zien hoe gemakkelijk het is om de lamp aan te passen aan uw behoeften. Ik heb bijvoorbeeld nog een LED toegevoegd en nu gloeit deze rood bij hoge temperaturen, blauw bij koude en geel bij normale temperaturen. Je zult zeker van IOT gaan genieten zodra je deze projecten begint te maken en met de code gaat spelen. Dus deze keer doe ik geen code door. Als je in de war bent, kun je de ISS-lamp bekijken die ik eerder heb gebouwd, waar ik een vergelijkbare code heb doorlopen.
Ik hoop dat ik je heb kunnen inspireren om dergelijke diy-projecten uit te proberen. Bedankt!
Aanbevolen:
Berekening van vochtigheid, druk en temperatuur met behulp van BME280 en Photon Interfacing: 6 stappen

Berekening van vochtigheid, druk en temperatuur met behulp van BME280 en Photon Interfacing. We komen verschillende projecten tegen die temperatuur-, druk- en vochtigheidsbewaking vereisen. We realiseren ons dus dat deze parameters eigenlijk een cruciale rol spelen bij het hebben van een schatting van de werkefficiëntie van een systeem bij verschillende atmosferische cond
Meting van temperatuur met behulp van ADT75 en Arduino Nano: 4 stappen

Temperatuurmeting met ADT75 en Arduino Nano: ADT75 is een zeer nauwkeurige, digitale temperatuursensor. Het bestaat uit een bandgap-temperatuursensor en een 12-bits analoog-naar-digitaalomzetter voor het bewaken en digitaliseren van de temperatuur. Zijn zeer gevoelige sensor maakt hem competent genoeg voor mij
Meting van temperatuur met behulp van LM75BIMM en Arduino Nano: 4 stappen

Meting van temperatuur met behulp van LM75BIMM en Arduino Nano: LM75BIMM is een digitale temperatuursensor ingebouwd met thermische waakhond en heeft een tweedraads interface die de werking ondersteunt tot 400 kHz. Het heeft een oververhittingsuitgang met programmeerbare limiet en hystersis.In deze tutorial wordt de interfacin
Meting van temperatuur met behulp van AD7416ARZ en Arduino Nano: 4 stappen

Temperatuurmeting met behulp van AD7416ARZ en Arduino Nano: AD7416ARZ is een 10-bits temperatuursensor met vier enkelkanaals analoog naar digitaal converters en een ingebouwde temperatuursensor. De temperatuursensor op de onderdelen is toegankelijk via multiplexerkanalen. Deze zeer nauwkeurige temp
Meting van temperatuur met behulp van ADT75 en Particle Photon: 4 stappen

Temperatuurmeting met ADT75 en Particle Photon: ADT75 is een zeer nauwkeurige, digitale temperatuursensor. Het bestaat uit een bandgap-temperatuursensor en een 12-bits analoog-naar-digitaalomzetter voor het bewaken en digitaliseren van de temperatuur. Zijn zeer gevoelige sensor maakt hem competent genoeg voor mij
