
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.



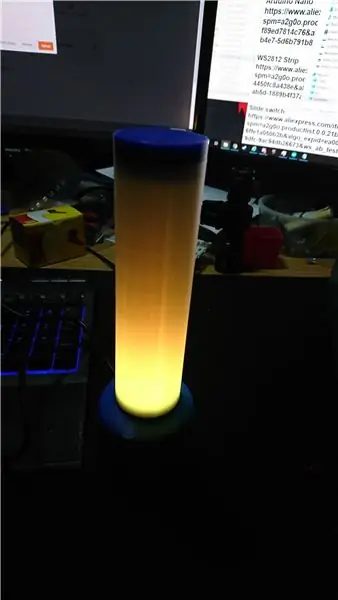
Terwijl ik naar verschillende projecten op het tinterweb keek, zag ik een aantal dingen die ik leuk vond, een vuur / vlameffect en een geluidsniveaumeter, dus waarom zou ik ze niet combineren in één?
Ik heb een 3D-printer en verschillende bits, dus dit was een snelle klus (de 9 uur printen niet meegerekend).
Het enige wat je nodig hebt is wat helder filament en een kleur naar keuze, of gewoon helderder als je wilt. In de woorden van Bob Ross, het is jouw wereld en je kunt erin doen wat je wilt.
Eerst wat bits bestellen (zie stap 1)
Terwijl u wacht tot die arriveren, haalt u de printer tevoorschijn en begint u met afdrukken (zie stap 2)
Monteer de onderdelen (stap 3) en leun achterover en geniet:-)
Benodigdheden
Zie stap 1, ik wist niet dat dit stukje hier was:-)
Stap 1: Onderdelenlijst



Ik had de meeste dingen van andere lopende projecten en dit is de korte lijst met stukjes die je nodig hebt, deze zijn allemaal van Aliexpress maar zijn overal beschikbaar (Google is je vriend!)
1 Arduino Nano (of vergelijkbaar)
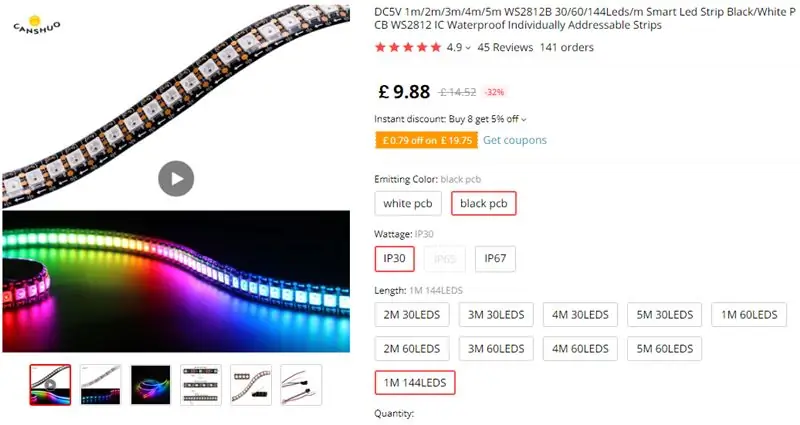
2 WS2812 144 LED strip (slechts 20 gebruikt op de grotere en 16 op de korte versie)
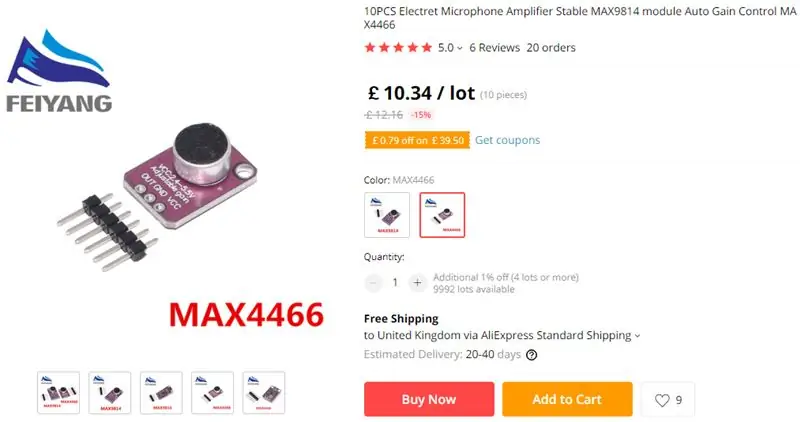
3 MAX4466 microfoon met voorversterker
4 Schuifschakelaar of vergrendelbare drukknop
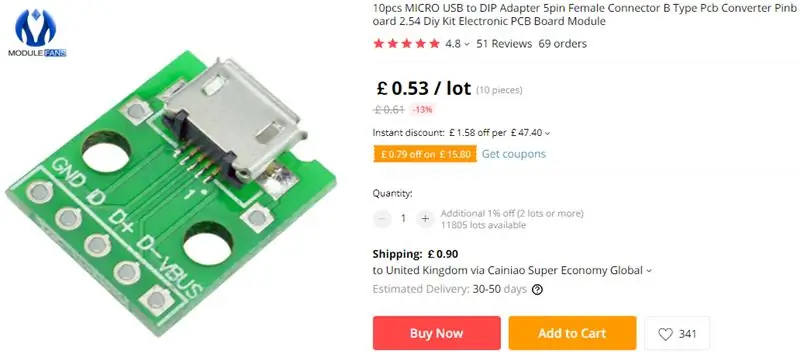
5 Mini-USB-uitbraak
6 1 x 10K weerstand
7 Toegang tot een 3D-printer
Stap 2: Ga voor 3D-printen




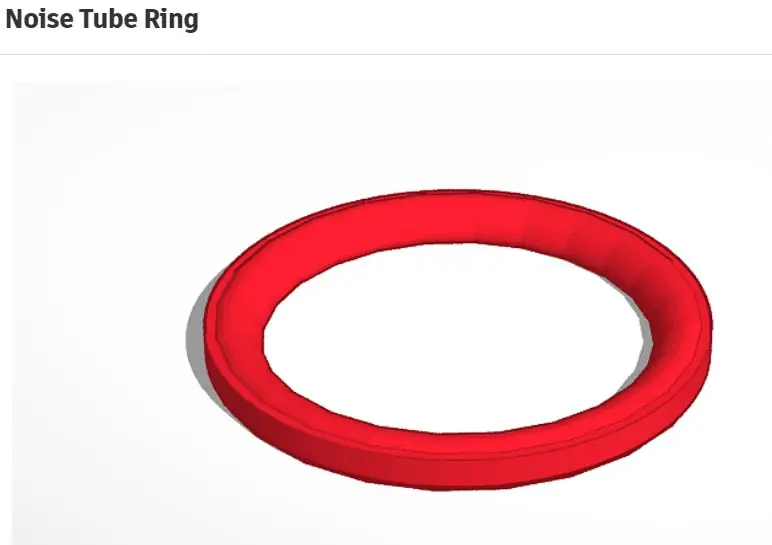
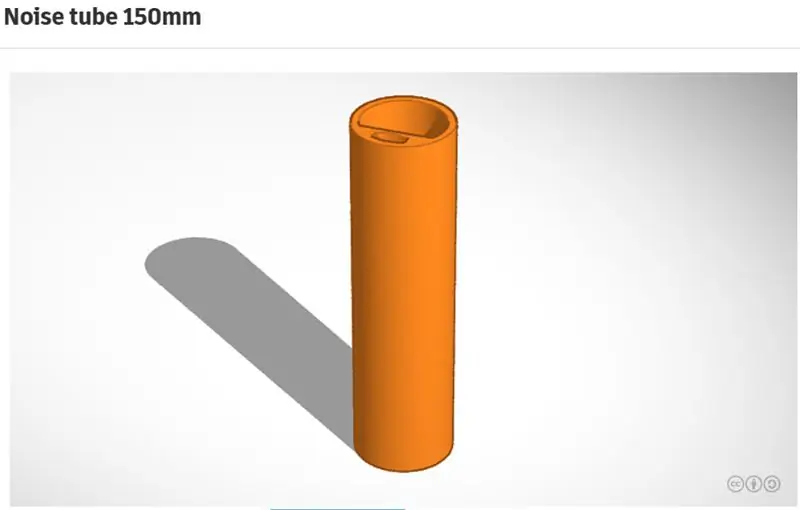
Er zijn maar een paar onderdelen om te printen en de buis is gemaakt in twee lengtes, de kortere lengte is ingesteld op 30 pixels per meter en de 150 mm buis is aangepast om de 144 pixels per meter aan te nemen (ze zijn breder, wat ik niet deed' niet beseffen!)
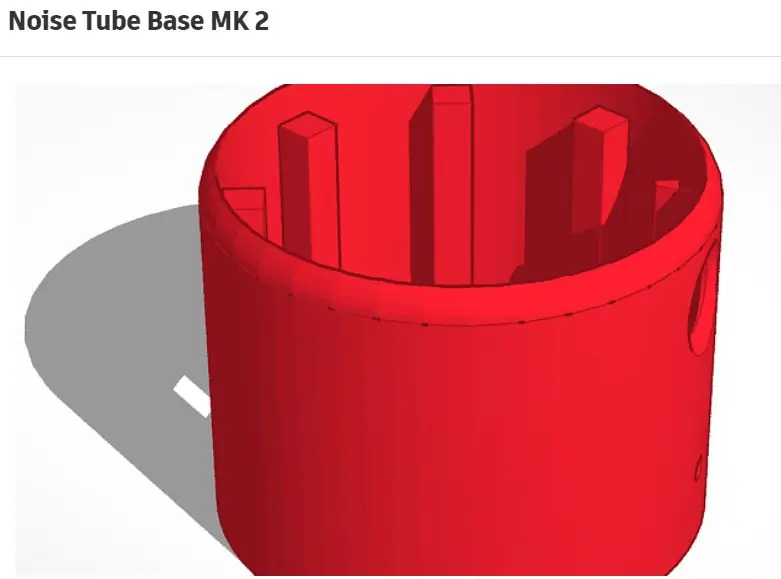
Ik heb de locatiering gedaan die je aan de onderkant van de basis lijmt, je hebt het niet nodig, maar het maakt het leven een stuk eenvoudiger, hete lijm of superlijm die puppy op de onderkant van de grotere dop.
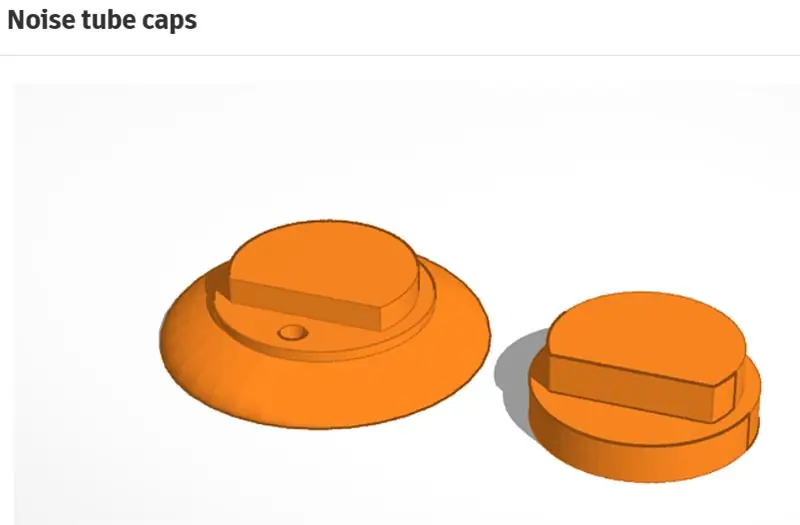
De doppen worden gewoon in de buis geduwd, maar u kunt ze vastlijmen zodra u hebt bevestigd dat alles werkt.
Op de basis zou het kleine gaatje aan de voorkant bedoeld zijn voor een drukschakelaar (gemonteerd in de basis) maar het blijkt dat de "vergrendelende" schakelaars niet vergrendelen, dus ik heb het uitgezet en in plaats daarvan de schuifschakelaar toegevoegd.
Stap 3: Schuif code in de Arduino


Ik gebruikte een 168 Arduino Nano, genoeg ruimte voor de code en ze zijn goedkoper dan de andere.
Upload de code met behulp van de Arduino IDE, je kunt die krijgen van arduino.cc
Ik heb de V1.8.5 gebruikt omdat deze op deze pc is geïnstalleerd en compatibel is met andere lopende projecten.
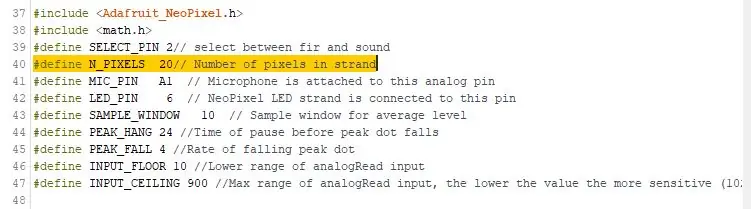
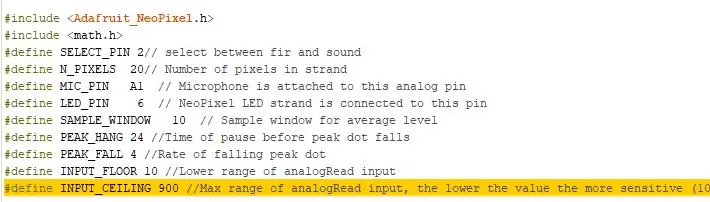
Er zijn slechts een paar opmerkingen in de code, uiteraard moet u op uw pinnen en het aantal pixels letten.
tel je pixels op en pas de N_PIXELS 20 aan tot het aantal dat je uiteindelijk gebruikt.
U kunt de geluidsgevoeligheid aanpassen via de gainpot op de microfoon of door de INPUT_CEILING 900 aan te passen (zie opmerkingen)
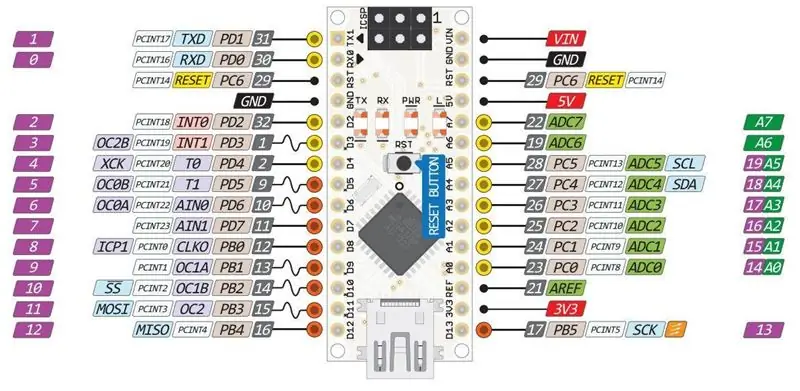
Stap 4: Bedradingstijd

Ik heb hier geen bedradingsschema van, maar eerlijk gezegd heb je die niet echt nodig:
Schakelaar:
Digitale uitgang Pin 2 op Arduino naar het midden van de vergrendelingsschakelaar
Een kant van de schakelaar naar 0V
Andere kant van schakelaar naar 5V via een weerstand van 10k
Loden strip:
Gnd naar 0V
DI naar Pin 6 (Digital out 6) op de Arduino
5V naar (je raadt het al) 5V
MAX4466:
OUT naar A1 op de Arduino
Vcc naar 3.3V EN Aref op de Arduino
Gnd naar 0V
USB-breakout (optioneel):
Ik heb gewoon de 0V- en 5V-pinnen naar de Gnd en V in op de Arduino gebruikt, zodat mijn pc de poort niet elke keer ziet als ik hem opstart.
Daar gaat het om!
Stap 5: Geniet


Ervan uitgaande dat alles in orde is, kunt u nu kiezen tussen een vlameffect of een geluidseffect.
Leun achterover en geniet:-)
Aanbevolen:
Game Design in Flick in 5 stappen: 5 stappen

Game-ontwerp in Flick in 5 stappen: Flick is een heel eenvoudige manier om een game te maken, vooral zoiets als een puzzel, visuele roman of avonturengame
Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: 3 stappen

Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: In deze Instructable gaan we gezichtsdetectie uitvoeren op Raspberry Pi 4 met Shunya O/S met behulp van de Shunyaface-bibliotheek. Shunyaface is een bibliotheek voor gezichtsherkenning/detectie. Het project streeft naar de hoogste detectie- en herkenningssnelheid met
Doe-het-zelfspiegel in eenvoudige stappen (met LED-stripverlichting): 4 stappen

DIY make-upspiegel in eenvoudige stappen (met behulp van LED-stripverlichting): In dit bericht heb ik een doe-het-zelfspiegel gemaakt met behulp van de LED-strips. Het is echt gaaf en je moet ze ook proberen
Hoe plug-ins in WordPress te installeren in 3 stappen: 3 stappen

Hoe plug-ins in WordPress te installeren in 3 stappen: In deze tutorial laat ik je de essentiële stappen zien om de WordPress-plug-in op je website te installeren. In principe kunt u plug-ins op twee verschillende manieren installeren. De eerste methode is via ftp of via cpanel. Maar ik zal het niet opsommen, want het is echt compl
Geluids-/audioniveau-indicator: 10 stappen

Geluids-/audioniveau-indicator: in dit project laat ik u zien hoe u een eenvoudige geluidsniveau-indicator bouwt met behulp van operationele versterkers. Opmerking: om vragen te stellen, bezoek mijn site op Ask the Expert. Nuttige aanvullende video's: gesimuleerd circuit opgezet op een broodplank (proto
