
Inhoudsopgave:
- Benodigdheden
- Stap 1: Benodigdheden
- Stap 2: De juiste voeding voor uw LedWall bepalen
- Stap 3: Het netsnoer
- Stap 4: De voeding aansluiten
- Stap 5: De ESP32S inschakelen
- Stap 6: De LED-lichtstrips van stroom voorzien
- Stap 7: De ESP32 aansluiten op de LED-lichtstrips
- Stap 8: De computer voorbereiden: C2102-stuurprogramma
- Stap 9: Arduino-software - ESP32-ondersteuning toevoegen - Stap 1
- Stap 10: Arduino-software - ESP32-ondersteuning toevoegen - Stap 2
- Stap 11: Arduino-software - ESP32-ondersteuning toevoegen - Stap 3:
- Stap 12: Bibliotheken toevoegen aan de Arduino IDE
- Stap 13: Eerste code: strengtest
- Stap 14: SHU-voorbeeldcode
- Stap 15: Code uploaden naar de ESP32
- Stap 16: Citaten
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.

Hallo iedereen! Aan het einde van deze tutorial weet je hoe je je eigen LED-muur kunt maken.
Deze tutorial is gebaseerd op een zomerprogramma dat wordt aangeboden aan de Sacred Heart University.
Veel plezier!
Benodigdheden
Benodigdheden hieronder vermeld.
Stap 1: Benodigdheden

Laten we beginnen met het verzamelen van alles wat we nodig hebben om onze Led Wall te voltooien:
(Links zijn gemaakt op 7/10/2019)
Arduino IDE-software
ESP32 microcontroller
LED pixellicht
Stroomvoorziening
Stroomdraad
Draadstripgereedschap
Breadboard-startkabels
Elektrische draad:
Stap 2: De juiste voeding voor uw LedWall bepalen
Er is een eenvoudige wiskundige manier om erachter te komen welke voeding het beste is voor jouw gebruik.
We gebruiken de machtswet van Ohm: P = IxV (vermogen = intensiteit x spanning)
Spanning wordt bepaald door onze leds: in dit geval 5V.
Intensiteit is afhankelijk van de hardware, een enkele Led verbruikt 30mA.
Elke strip van 50 Leds verbruikt dus 50 x 30mA = 1250mA = 1,25A.
Onze 500 Led wall verbruikt dus 10 keer zoveel (10 strips): 12,5A.
Het stroomverbruik is dan 5V x 12,5A = 62,5W voor de Leds.
Natuurlijk moet je naast de leds ook rekening houden met de ESP en elk ander onderdeel van je circuit.
We hebben een 60A-voeding, we hebben veel meer dan we nodig hebben.
Stap 3: Het netsnoer


Onze voeding wordt geleverd met draadconnectoren. We moeten een netsnoer aanpassen om het op een 110V-stekker aan te sluiten.
- Knip de vrouwelijke connector van het netsnoer af. We behouden het mannelijke deel, ook wel bekend als NEMA 5-15P.
- Strip de kabel zodat er ongeveer 3 mm koper zichtbaar is op alle draden.
Hier is een korte video-tutorial over het strippen van draden:
Stap 4: De voeding aansluiten

Nu zijn we klaar om onze stroomvoorziening aan te sluiten!
Trek altijd de stekker uit het stopcontact als u eraan werkt.
Bedrading
- De zwarte draad (fase) wordt aangesloten op de 'L'-pin van de voeding
- De witte draad (neutraal) wordt aangesloten op de 'N'-pin van de voeding
- De groene draad wordt aangesloten op de 'Ground'-pin van de voeding
(Als de binnendraden van uw netsnoer niet dezelfde kleuren hebben als de onze, wees dan veilig en zoek de schema's online op.)
Testen
Sluit het netsnoer van de computer aan op een stopcontact. De groene LED op de voeding moet gaan branden.
Stap 5: De ESP32S inschakelen
Als u naar uw ESP kijkt, moeten er labels naast elke pin staan. Als deze niet is gelabeld, kunt u de 'pinout' van uw individuele ESP online opzoeken.
Gebruik een mannelijk naar vrouwelijk breadboard-jumperdraad of een elektrische draad om het volgende aan te sluiten:
- De '5V' ESP32S pin naar de '+V' van de voeding (oranje op de foto hierboven)
- De 'GND' ESP32S-pin naar het '-V'-gedeelte van de voeding (zwart op de foto hierboven)
(Op sommige ESP's wordt de '5V'-pin in plaats daarvan aangeduid als 'VCC', ze betekenen allebei hetzelfde.)
Houd er rekening mee dat uw ESP mogelijk een andere 'pinout' heeft dan degene die we gebruiken. Als zodanig kunt u uw draden op een andere locatie aansluiten dan op de bovenstaande afbeelding. Zolang u verbinding maakt met de juiste pinnen (5V & GND), doet de fysieke locatie op het bord er niet toe.
Testen Sluit uw voeding opnieuw aan en als uw ESP een LED-indicator heeft (de meeste hebben dat), gaat deze branden om aan te geven dat er stroom naar de ESP wordt gestuurd. Gefeliciteerd!
Stap 6: De LED-lichtstrips van stroom voorzien

Gebruik van elektrische draden:
- Sluit de rode draad van de LED Light Strip aan op V+ op de voeding.
- Sluit de blauwe draad van de LED Light Strip aan op de V- op de voeding.
Stap 7: De ESP32 aansluiten op de LED-lichtstrips
Onze ESP32 geeft de WS2811-driver die op elke led is aangesloten de kleur en helderheid die ze moeten hebben. Om dit te doen, heeft onze ESP32 een "data" -kabel naar de strips nodig.
De Leds-strips worden geleverd met een 3-draads connector:
- Rood: Power- Blauw: Neutraal- Wit: Data
Laten we de witte led-stripkabel aansluiten op een digitale pin op de ESP. Onthoud de geselecteerde pincode, want we zullen deze later in de code moeten selecteren. We hebben de onze aangesloten op pin 13.
Stap 8: De computer voorbereiden: C2102-stuurprogramma
Nu onze hardware bedraad is, willen we onze eerste code uploaden om deze te testen. Standaard kunnen Windows of MacO's niet communiceren met onze ESP32. Hiervoor moeten we een "stuurprogramma" downloaden voor de ESP USB-communicatiechip: de C2102.
Dit stuurprogramma moet worden gedownload en geïnstalleerd:
- Windows 10: https://www.silabs.com/documents/public/software/C…- Windows 7/8/8.1: https://www.silabs.com/documents/public/software/C…- Mac:
(Links vanaf 7/10/2019)
Stap 9: Arduino-software - ESP32-ondersteuning toevoegen - Stap 1


Voordat we onze ESP32 kunnen gebruiken met de Arduino-software, moeten we ervoor zorgen dat deze wordt herkend. De Arduino-software kan standaard geen code compileren voor onze ESP32, laten we dat oplossen:
Stap 1: Borden toevoegen aan de manager
1 - Klik in de Arduino op de optie Bestand >> Voorkeuren
2- Kopieer in het veld "Additional Boards Manager URL's" de volgende link:
Stap 10: Arduino-software - ESP32-ondersteuning toevoegen - Stap 2


Nu de Arduino-software meer boards "kent", laten we onze ESP32-ondersteuning installeren
Stap 2: De ESP32-ondersteuning installeren
1 - Selecteer in het hoofdmenu: Tools >> Board >> Boards Manager
2 - Er verschijnt een venster. Gebruik het zoekvak in de rechterbovenhoek om "ESP32" te vinden.
3 - Zoek degene gemaakt door espressif. Installeer het. (Zie afbeelding)
Stap 11: Arduino-software - ESP32-ondersteuning toevoegen - Stap 3:

Nu de Arduino-software kan communiceren met onze ESP32, laten we hem op de computer aansluiten en controleren of alles werkt.
1 - Laten we ervoor zorgen dat we werken op het ESP32-platform:
Klik op Tools >> Board >> ESP32 Dev Module
1- Laten we ervoor zorgen dat de Arduino-software weet hoe te communiceren met onze ESP:
Klik op Extra >> Poort en selecteer degene die verschijnt bij het aansluiten van deze kabel.
Belangrijk:
Als je problemen hebt met het uploaden van de code naar je ESP, controleer dan eerst die twee menu's. Als de poort niet is geselecteerd met een vinkje, zal de Arduino-software er niet mee communiceren.
Stap 12: Bibliotheken toevoegen aan de Arduino IDE

Nu gaan we een bibliotheek toevoegen waarmee we onze Led Wall kunnen testen!
1- Klik op Extra >> Bibliotheken beheren.
2- Zoek in de rechterbovenhoek naar NeoPixelBus. Zoek "NeoPixelBus by Makuna", installeer het (zie afbeelding)
Potentiële andere interessante bibliotheken:(Niet vereist voor deze tutorial)
- NeoMatrix
- FastLed
- Artnet
- GFX
Stap 13: Eerste code: strengtest

Onze eerste code is een voorbeeld uit de bibliotheek.
U kunt de onderstaande code kopiëren / plakken of klikken op:
Bestand >> Voorbeelden >> Adafruit NeoPixelBus >> Strandtest
Zorg ervoor dat u uw LED_PIN wijzigt in degene die u gebruikte om uw leds fysiek aan te sluiten. We hebben er 13 gebruikt in deze tutorial.
Zorg er ook voor dat u de strenggrootte aanpast met de LED_COUNT variabele.
// Een eenvoudig dagelijks LED Striptest-programma.
#include#ifdef _AVR_ #include // Vereist voor 16 MHz Adafruit Trinket #endif // Welke pin op de Arduino is verbonden met de NeoPixels? #define LED_PIN 13 // Hoeveel NeoPixels zijn aangesloten op de Arduino? #define LED_COUNT 500 // Verklaar ons NeoPixel-stripobject: Adafruit_NeoPixel-strip (LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800); // Argument 1 = Aantal pixels in NeoPixel-strip // Argument 2 = Arduino-pinnummer (de meeste zijn geldig) // Argument 3 = Pixeltype-vlaggen, indien nodig bij elkaar optellen: // NEO_KHZ800 800 KHz bitstream (de meeste NeoPixel-producten met WS2812 LED's) // NEO_KHZ400 400 KHz (klassiek 'v1' (niet v2) FLORA-pixels, WS2811-stuurprogramma's) // NEO_GRB Pixels zijn bedraad voor GRB-bitstream (de meeste NeoPixel-producten) // NEO_RGB Pixels zijn bedraad voor RGB-bitstream (v1 FLORA-pixels, niet v2) // NEO_RGBW Pixels zijn bedraad voor RGBW-bitstream (NeoPixel RGBW-producten) // setup()-functie -- wordt één keer uitgevoerd bij het opstarten -------------------- ------------ void setup() { // Deze regels zijn specifiek bedoeld om de Adafruit Trinket 5V 16 MHz te ondersteunen. // Elk ander bord, je kunt dit onderdeel verwijderen (maar het kan geen kwaad het te laten): #if defined(_AVR_ATtiny85_) && (F_CPU == 16000000) clock_prescale_set(clock_div_1); #endif // END van Trinket-specifieke code. strip.begin(); // INITIALISEREN NeoPixel stripobject (VEREIST) strip.show(); // Schakel alle pixels zo snel mogelijk UIT strip.setBrightness (50); // Stel BRIGHTNESS in op ongeveer 1/5 (max = 255) } // loop() functie -- wordt herhaaldelijk uitgevoerd zolang het bord aan staat --------------- void loop() { // Vul langs de lengte van de strip in verschillende kleuren… colorWipe(strip. Color(255, 0, 0), 50); // Rode colorWipe (strip. Color (0, 255, 0), 50); // Groene colorWipe (strip. Color (0, 0, 255), 50); // Blauw // Doe een theatereffect in verschillende kleuren… theaterChase(strip. Color(127, 127, 127), 50); // Wit, halve helderheid theaterChase (strip. Color (127, 0, 0), 50); // Rood, halve helderheid theaterChase (strip. Color (0, 0, 127), 50); // Blauw, halve helderheid regenboog (10); // Vloeiende regenboogcyclus langs de hele strip theater ChaseRainbow(50); // Rainbow-enhanced theaterChase-variant } // Enkele eigen functies voor het maken van geanimeerde effecten ----------------- // Vul de strippixels na elkaar met een kleur. Strip wordt NIET gewist // eerst; alles wat er is, wordt pixel voor pixel bedekt. Geef kleur // door (als een enkele 'verpakte' 32-bits waarde, die u kunt krijgen door // strip. Color (rood, groen, blauw) zoals weergegeven in de loop()-functie hierboven), // en een vertragingstijd (in milliseconden) tussen pixels. void colorWipe (uint32_t color, int wait) { for (int i = 0; i strip.setPixelColor (i, color); // Stel pixelkleur in (in RAM) strip.show (); // Update strip om overeen te komen met vertraging (wacht); // Pauzeer even } } // Achterlichten in theatertentstijl. Geef een kleur door (32-bits waarde, // a la strip. Color (r, g, b) zoals hierboven vermeld), en een vertragingstijd (in ms) // tussen frames void theaterChase(uint32_t color, int wait) { for(int a=0; a<10; a++) { // Herhaal 10 keer… for(int b=0; b<3; b++) { // 'b' telt van 0 tot 2… strip.clear(); // Zet alle pixels in RAM op 0 (uit) // 'c' telt op van 'b' tot het einde van strip in stappen van 3… for(int c=b; c strip.setPixelColor(c, color); // Stel pixel 'c' in op waarde 'color' } strip.show(); // Update strip met nieuwe inhoud vertraging (wacht); // Pauzeer even}}} // Rainbow-cyclus langs de hele strip. Geef de vertragingstijd (in ms) tussen frames door. void rainbow (int wait) {// Tint van eerste pixel voert 5 volledige lussen door de kleurenwiel. // Kleurenwiel heeft een bereik van 65536 maar het is OK als we omrollen, dus // tel gewoon van 0 tot 5*65536. Telkens 256 toevoegen aan firstPixelHue // betekent dat we 5*65536/256 = 1280 door deze buitenste lus maken: for(long firstPixelHue = 0; firstPixelHue < 5*65536; firstPixelHue += 256) { for(int i= 0; I // Offset pixeltint met een hoeveelheid om één volledige omwenteling van het // kleurenwiel (bereik van 65536) over de lengte van de strip te maken // (strip.numPixels() stappen): int pixelHue = firstPixelHue + (i * 65536L / strip.numPixels()); // strip. ColorHSV() kan 1 of 3 argumenten hebben: een tint (0 tot 65535) of // optioneel verzadiging en waarde (helderheid) toevoegen (elk 0 tot 255). // Hier gebruiken we alleen de tintvariant met één argument. Het resultaat // wordt door strip.gamma32() geleid om 'echte' kleuren te bieden // voordat het aan elke pixel wordt toegewezen: strip.setPixelColor(i, strip.gamma32 (strip. ColorHSV(pixelHue))); } strip.show(); // Update strip met nieuwe inhoud vertraging (wacht); // Pauzeer even } } // Regenboog-verbeterde theatertent. Passvertragingstijd (in ms) tussen frames. void theaterChaseRainbow(int wait) { i nt eerstePixelHue = 0; // Eerste pixel begint bij rood (tint 0) for(int a=0; a<30; a++) { // 30 keer herhalen… for(int b=0; b RGB strip.setPixelColor(c, color); // / Stel pixel 'c' in op waarde 'kleur' } strip.show(); // Update strip met nieuwe inhoud vertraging (wacht); // Pauzeer even eerstPixelHue += 65536 / 90; // Eén cyclus van kleurenwiel meer dan 90 frames } } }
Stap 14: SHU-voorbeeldcode

Onze code schakelt alle Leds één voor één in om ervoor te zorgen dat ze werken:
// In dit voorbeeld wordt tussen 500 pixels rood weergegeven
#includeconst uint16_t PixelCount = 500; // dit voorbeeld gaat uit van 4 pixels, waardoor het kleiner wordt, const uint8_t PixelPin = 13; // zorg ervoor dat u dit op de juiste pin zet, genegeerd voor Esp8266
#define colorSaturation 128// drie elementpixels, in verschillende volgorde en snelheden
NeoPixelBus-strip (PixelCount, PixelPin);
// NeoPixelBus-strip (PixelCount, PixelPin); RGBKleur rood (0, kleurverzadiging, 0); RGBKleur groen (kleurverzadiging, 0, 0); RGBKleur blauw (0, 0, kleurverzadiging); RgbKleur wit (kleurverzadiging); RGBKleur zwart(0); HslColor hslRed (rood); HslColor hslGreen (groen); HslColor hslBlue (blauw); HslColor hslWit (wit); HslColor hslBlack (zwart); void setup() { Serial.begin(115200) while (!Serial); // wacht op seriële bijlage Serial.println (); Serial.println("Initialiseren…"); Serieel.flush(); // hierdoor worden alle neopixels teruggezet naar een uit-statusstrip. Begin(); strip. Toon(); Serieel.println(); Serial.println("Loopt…"); } void loop() { vertraging(100); Serial.println ("Kleuren R, G, B, W…"); for(int i = 0; i <=499;i++){ // stel de kleuren in, // als ze niet in de juiste volgorde overeenkomen, moet u NeoGrbFeature feature strip gebruiken. SetPixelColor(i, red);strip. Show (); vertraging (100); strip. SetPixelColor(i, hslRed); strip. Toon(); vertraging (100); }}
Stap 15: Code uploaden naar de ESP32
Belangrijk:
Om code naar een microcontroller te kunnen uploaden, moet deze zich in de programmeermodus bevinden. De meeste doen dit automatisch en u hoeft alleen maar op uploaden in de software te klikken.
Onze ESP32 vereist dat u de programmeerknop ingedrukt houdt terwijl de code wordt verzonden. U moet deze ook resetten nadat de code is geüpload door eenmaal op de resetknop te drukken.
De programmeerknop van onze ESP32 bevindt zich aan de linkerkant, de resetknop aan de rechterkant. Raadpleeg uw handleiding als u een andere microcontroller heeft.
Stap 16: Citaten
Dit instructable is gemaakt met behulp van de volgende tutorials:
randomnerdtutorials.com/installing-the-esp…
Wordt gebruikt om de ESP32 in Arduino IDE te installeren.
Auteurs:
Nathaniel Barone Gabriel Castro
Editor:
Cedric Bleimling
Aanbevolen:
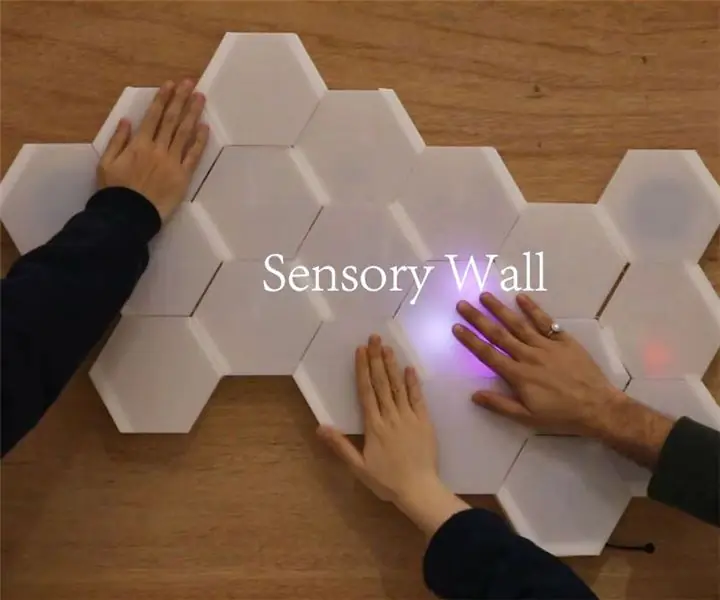
Zintuiglijke muur: 6 stappen

Sensory Wall: Sensory Wall is een interactieve sculptuur die is ontworpen om u te helpen stress te verminderen en de stemming te verbeteren met aanraking, gekleurd licht en geluid. Het kan in huizen, scholen of werkruimten worden geplaatst om angst te verminderen. Een persoonlijke ervaring naar het publiek brengen
Aan de slag met ESP32 - ESP32-kaarten installeren in Arduino IDE - ESP32-knippercode: 3 stappen

Aan de slag met ESP32 | ESP32-kaarten installeren in Arduino IDE | ESP32-knippercode: in deze instructie zullen we zien hoe we met esp32 kunnen werken en hoe we esp32-kaarten in Arduino IDE kunnen installeren en we zullen esp 32 programmeren om knippercode uit te voeren met behulp van arduino ide
Nog een Pi aan de muur: 16 stappen (met afbeeldingen)

Nog een Pi aan de muur: deze leerzame tutorial laat je zien hoe je een NAS (Network-Attached Storage) bouwt met een Raspberry Pi (RasPi) en twee HDD's. Deze tutorial zou je gedetailleerde instructies moeten geven over het monteren van een RasPi, twee HDD's en de hele voeding van
Laserkunst aan de muur: 4 stappen (met afbeeldingen)

Laserkunst aan de muur: met laserfotografie en fotografie met lange sluitertijden kun je kunstwerken aan je muren maken.Een lijst met benodigde items.Een statief voor de digitale camera.Een digitale camera met handmatige sluiterinstellingen die BULB of ten minste 3 -5 seconden.De meeste camera's hebben
Maak een webverbonden robot (voor ongeveer $ 500) (met behulp van een Arduino en netbook): 6 stappen (met afbeeldingen)

Maak een webverbonden robot (voor ongeveer $ 500) (met behulp van een Arduino en netbook): deze Instructable laat u zien hoe u uw eigen webverbonden robot kunt bouwen (met behulp van een Arduino-microcontroller en Asus eee pc). Waarom zou u een web willen Verbonden robot? Om mee te spelen natuurlijk. Rij met je robot van de andere kant van de kamer of over de tel
