
Inhoudsopgave:
- Stap 1: Benodigde materialen
- Stap 2: Bouw het LED-paneel
- Stap 3: Bouw de besturingskaart
- Stap 4: wijzig de tabel
- Stap 5: Bereid en monteer de schakelaars
- Stap 6: Bereid de Arduino Nano voor
- Stap 7: Zet alles bij elkaar
- Stap 8: Animaties produceren
- Stap 9: Bonus: een prototypeversie om de software te controleren
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.

Er zijn veel zeer goede instructables over het maken van interactieve salontafels met LED-matrices, en ik heb van sommige inspiratie en hints geput. Deze is eenvoudig, goedkoop en vooral bedoeld om de creativiteit te stimuleren: met slechts twee knoppen kun je er animaties op maken!
We hadden een IKEA LACK-tafel met een deuk, kochten een nieuwe en lieten de oude staan voor hergebruik in een project. De bovenkant is 55x55x5cm en is hol, met alleen een dunne plank aan de boven- en onderkant die je gemakkelijk door kunt snijden met een stanleymes. De zijkanten zijn steviger, gemaakt van ~ 1 cm hardboard. Het is gevuld met karton in een honingraatstructuur, die gemakkelijk kan worden verwijderd.
De plaatselijke bouwmarkt heeft 50x50cm plexiglas in verschillende diktes, kleuren en transparantie. De 4 mm wit-opaak is transparant genoeg, en de prijs redelijk (4,50 EUR - nog steeds de grootste kostenpost van het project!).
In plaats van individueel adresseerbare LED's, gebruik ik de direct beschikbare MAX7219-chip. De maximale uitgangsstroom volgens de datasheet is 320mA totaal, dus 5mA per LED. Iets onder de nominale 20mA voor 5mm witte LED's, maar helder genoeg voor dit doel.
Met slechts 2 knoppen kan de gebruiker animaties maken of wijzigen. De Arduino heeft 1kB EPROM-geheugen, dus daar passen 128 afbeeldingen van 8x8 bits in. Genoeg ruimte om 15 animaties van elk 1-15 frames op te slaan.
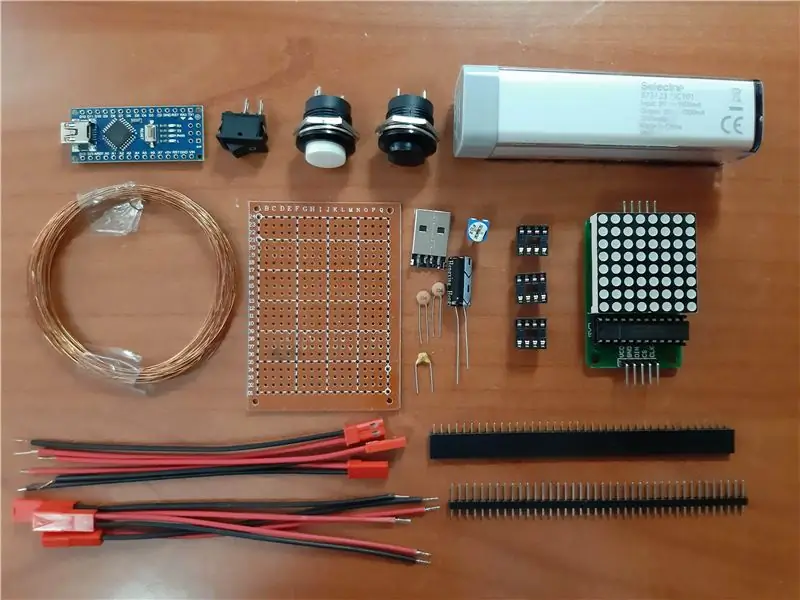
Stap 1: Benodigde materialen

Ikea Lack tafel
50x50cm ondoorzichtig plexiglas, 4mm dik
~0,5 vierkante meter karton. Het stevige 3-laags karton dat wordt gebruikt voor het verpakken van meubels is het beste.
witte verf
Een Arduino Nano zonder pin-headers
Een mannelijke USB-A-connector
Kleine USB-powerbank
MAX7219 IC
Een 24-pins IC-socket (of 3 8-pins sockets)
Een trimpotentiometer van 20kOhm
64 witte 5 mm LED's. Ideaal diffuus, maar helder is ook prima.
~10m geëmailleerde draad (of andere isolerende draad)
2 tijdelijke drukknoppen, 16 mm paneelmontage
1 grote elektrolytische condensator (~1000muF)
1 keramische condensator (~1muF)
2 keramische condensatoren (~ 0,1 muF)
1 rechthoekige aan/uit schakelaar (10x15mm boot rocker)
Een prototypebord van 5x7cm
4 hoekstukken om de beweging van het LED-paneel te beperken
2 40-pins enkele rij headers: 1 mannelijke en één vrouwelijke
2 m gevlochten aansluitdraad
3 JST-connector man-vrouw paren met 10 cm kabels
4 kleine houtschroeven
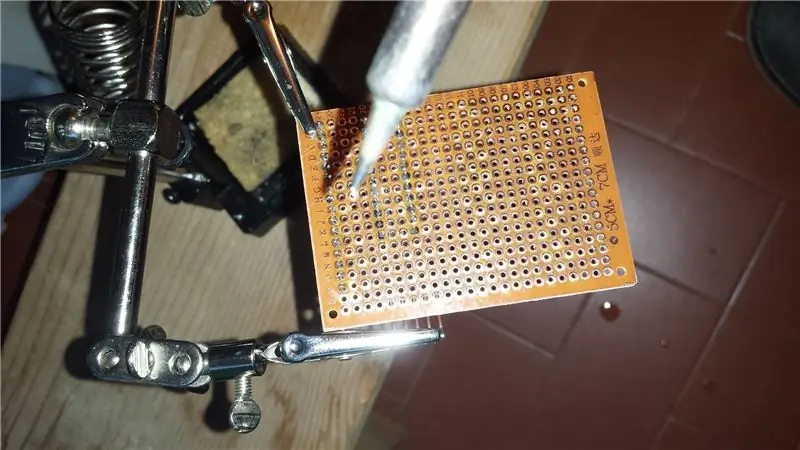
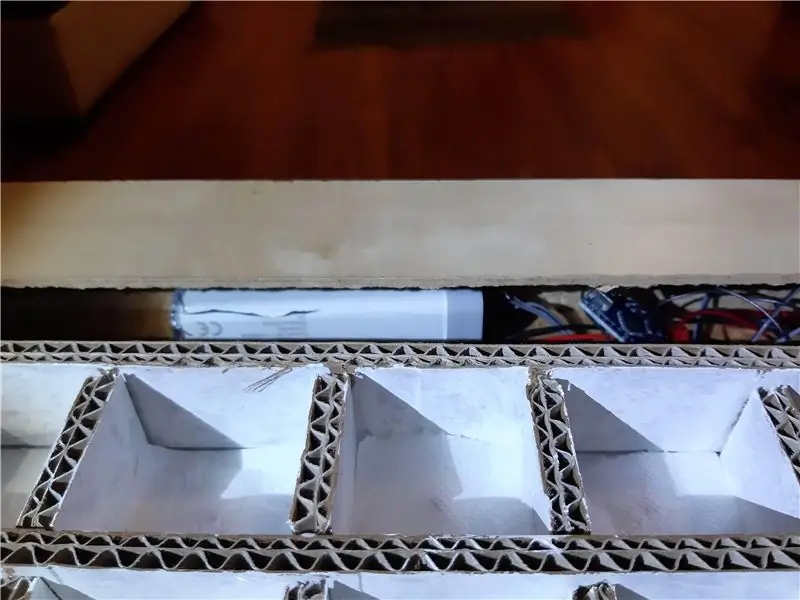
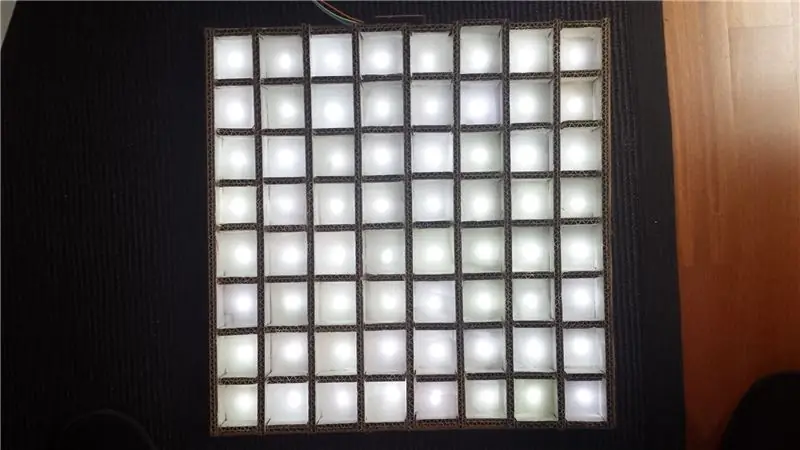
Stap 2: Bouw het LED-paneel



Teken een raster van 8x8 vierkanten van 5x5 cm op het karton. Teken ook de diagonalen, zodat het midden makkelijk te vinden is. Knip het uit maar laat een extra ruimte van 1 cm rond de randen. Mijn karton was niet groot genoeg, dus ik bouwde het op uit twee helften en gebruikte cellotape om ze aan elkaar te verbinden
Prik gaatjes in het midden van elk vierkant en steek er een 5 mm LED doorheen. Buig de LED-pinnen met een hoek van 90 graden tussen de kathodes en anodes. Verbind alle kathoden van een rij met elkaar en alle anodes van een kolom. Ik gebruikte geëmailleerde draad en verbrandde gewoon de coating met de soldeerbout.
Knip een 16-pins stuk van de vrouwelijke pin-header en lijm deze in het midden van een van de zijkanten. Soldeer alle 16 draden aan de pinnen: anodes aan de ene kant, kathoden aan de andere kant. Test of alle LED's oplichten bij het voeden van een combinatie van een kathode en een anode met 5V in serie met een weerstand van 1kOhm.
Knip 9 stroken van 30x40,5 cm karton. Snijd meer stroken van 3 cm breed die vervolgens in 72 rechthoeken van 4,5x3 cm worden gesneden. Monteer met hete lijm de strips en vervolgens de rechthoeken om een klein 'doosje' rond elke LED te vormen. Verf de binnenkant van elke 'doos' wit voor een betere lichtreflectie.
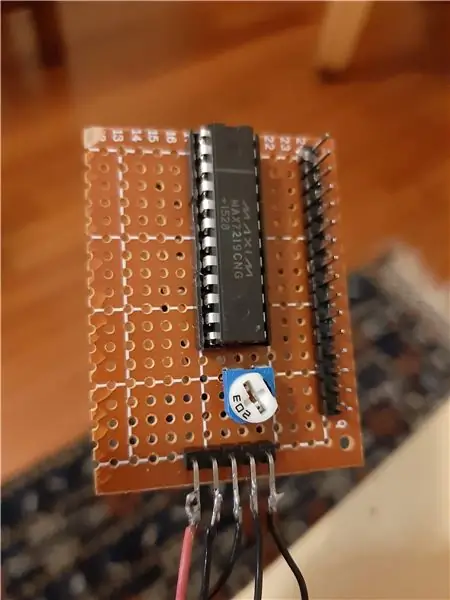
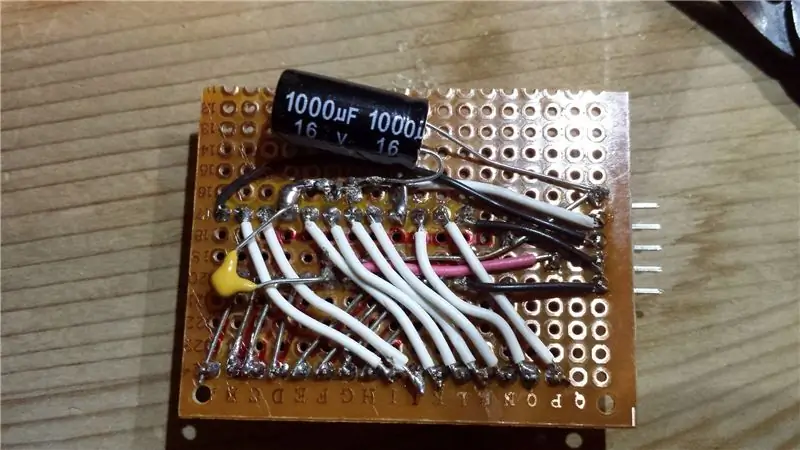
Stap 3: Bouw de besturingskaart



De componenten van de besturingskaart passen gemakkelijk op een half prototypebord van 5x7cm. Soldeer het aan elkaar volgens het schema en de getoonde afbeelding. Merk op dat de volgorde van de kolommen (cijfers) en rijen (segmenten) op de MAX7219 niet in orde zijn, maar dat is eenvoudig in software vast te stellen.
De condensatoren zijn voor het filteren van vermogen, de pot om de intensiteit te regelen. Er is een 5-pins mannelijke header met gebogen pinnen om verbinding te maken met de Arduino.
Stap 4: wijzig de tabel



Snijd een vierkant gat van 48x48cm uit het blad van de tafel. Het materiaal is zo zacht dat het met een matige kracht kan worden gesneden met een stanleymes. Verwijder de honingraatvulling. Boor of pons twee gaten door één kant van de tafel voor de twee drukknoppen. Maak een rechthoekig gat voor de aan/uit-knop aan de onderkant. Lijm hoekstukken om de beweging van het LED-paneel te beperken. Ik bewaar een doos met willekeurig verpakkingsmateriaal en er waren toevallig plastic hoekbeschermingsstukken voor meubels die maar een beetje moesten worden bijgesneden. Je kunt deze ook van karton maken.
Stap 5: Bereid en monteer de schakelaars

Soldeer een 0.1muF keramische condensator over de contacten van elke drukknop. Samen met de intrinsieke pull-up 20-50kOhm weerstand van de Arduino zorgt dit voor anti-bouncing met een tijdconstante van tau=RC=2-5ms. Soldeer de vrouwelijke JST connectoren aan de drukknoppen en de aan/uit schakelaar. Monteer de schakelaars op de tafel.
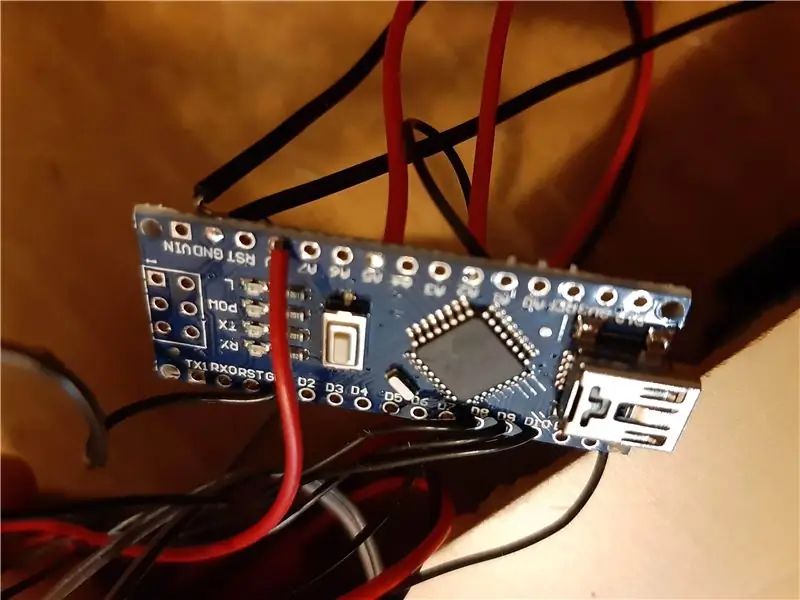
Stap 6: Bereid de Arduino Nano voor


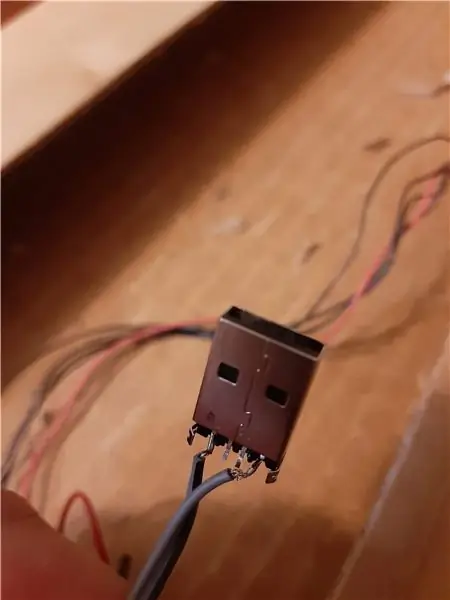
Soldeer 5 gevlochten draden, de mannelijke JST-connectoren en de USB-mannelijke connector aan de Arduino volgens het schema en de afbeelding. Soldeer een vrouwelijke 5-pins pin-header aan de gevlochten draden (of soldeer deze rechtstreeks op de besturingskaart).
Upload de SetEEPROM.ino-schets naar de Arduino Nano. Dit plaatst 15 animaties in de EEPROM. Wanneer ze zijn geüpload (duurt ~2s), zal LED 13 oplichten. Upload nu de AnimationTable.ino-schets.
NB: op de een of andere manier weigerden de.ino-bestanden te uploaden. Ik hernoemde ze met.txt en het was OK. Dus verander na het downloaden de extensie terug naar.ino
Stap 7: Zet alles bij elkaar





Sluit de Arduino aan op het besturingsbord, de schakelaars en de powerbank. Wat klittenband op de powerbank is ideaal om hem op zijn plaats te houden. Sluit het paneel aan op de besturingskaart en plaats het in de tafel. Schakel in om het te zien oplichten: voordat een animatie wordt gestart, gaan alle LED's aan en uit. Dan toont het de eerste animatie, die eigenlijk een statische afbeelding van een schaakbord is. Bedek met het plexiglas en controleer of de verlichting in elke pixel homogeen is. Als dat niet het geval is, bedek de LED dan met een klein stukje tissue. Pons gaten in de vier hoeken van het plexiglas en schroef het op de tafel.
Stap 8: Animaties produceren


De schets maakt het mogelijk om animaties te maken en opnieuw af te spelen met slechts twee knoppen: 'bewerken' en 'afspelen'.
Bij het opstarten toont het de eerste animatie, wat niet echt een animatie is omdat het uit een enkel frame (een schaakbord) bestaat. Als je op 'play' drukt, gaat hij naar de volgende animatie. Er zijn in totaal 16: 15 daadwerkelijke animaties van 1-15 frames, plus 1 die ze allemaal in een reeks afspeelt.
Als je op 'edit' drukt, bevriest het frame en beweegt er een cursor over het scherm. Telkens wanneer u opnieuw op 'bewerken' drukt, wordt de pixel op de cursorpositie omgekeerd. Druk nogmaals op 'play' om het resultaat te zien en naar een ander frame te gaan. De wijzigingen worden in realtime opgeslagen in EEPROM, zodat ze ook na het uitschakelen in het geheugen blijven staan.
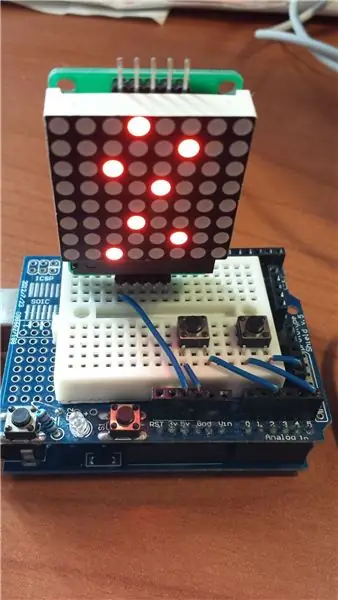
Stap 9: Bonus: een prototypeversie om de software te controleren
Als je de animatiemaker gewoon op kleine schaal of in een ander project wilt uitproberen, kan dat met een prototype-shield, een 8x8 LED-matrix met MAX7219-module eraan bevestigd en twee drukknoppen, net zoals op de afbeelding. Het decoderen van de rijen en kolommen is niet langer nodig, dus commentaar uit regel 64-65 en uit commentaar regel 68-69.
Aanbevolen:
PUBG-themalied + animatie met Arduino! 13 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

PUBG-themalied + animatie met Arduino!: Hallo daar en welkom bij deze leuke instructable! Ik hoop dat jullie allemaal gezond zijn en blijven. Dit kleine maar geweldige project gaat over het spelen van het PUBG-themalied en zelfs het maken van enkele game-animaties met behulp van arduino. De gebruikte componenten zijn zeer e
Adventslantaarn met POV-animatie: 7 stappen

Adventslantaarn met POV-animatie: Persistence of Vision (POV)-projecten bestaan al geruime tijd, eenvoudige en goedkope doe-het-zelfkits zijn zelfs online te koop. POV is gebaseerd op een optische illusie waarbij we verlichte objecten zien nadat het object niet langer verlicht is
Een 2D-animatie maken met Microsoft PowerPoint en IMovie: 20 stappen

Een 2D-animatie maken met Microsoft PowerPoint en IMovie.: Wat heb je nodig: - een gewone laptop of desktop - Microsoft PowerPoint - iMovie of alternatieve filmmaker
Een eenvoudige animatie maken met een digitale tablet: 6 stappen

Een eenvoudige animatie maken met een digitale tablet: Deze zomer kon ik met de hulp van mijn ouders de Wacom Intous Pro klein krijgen. Ik leerde fotobewerking, tekenen en schetsen van tekenfilms, enz. Ik besloot toen om een Instructable te maken. Ik besloot uiteindelijk om een korte en leuke animatie te maken
Stop Motion-animatie eenvoudig gemaakt: 5 stappen

Stop Motion Animation Made Easy: Deze instructable zal hopelijk de gemiddelde persoon helpen om de basisprincipes van stop motion-animatie te leren kennen en hen in staat te stellen hun eigen gratis animaties te maken. Aangezien dit mijn eerste instructable is, wees alsjeblieft redelijk. opbouwende kritiek zeer welkom
